初歩の初歩は、新規ファイルの作成。
全てはここから始まります。
そして、基本的に英語版フォトショップで解説していきます。
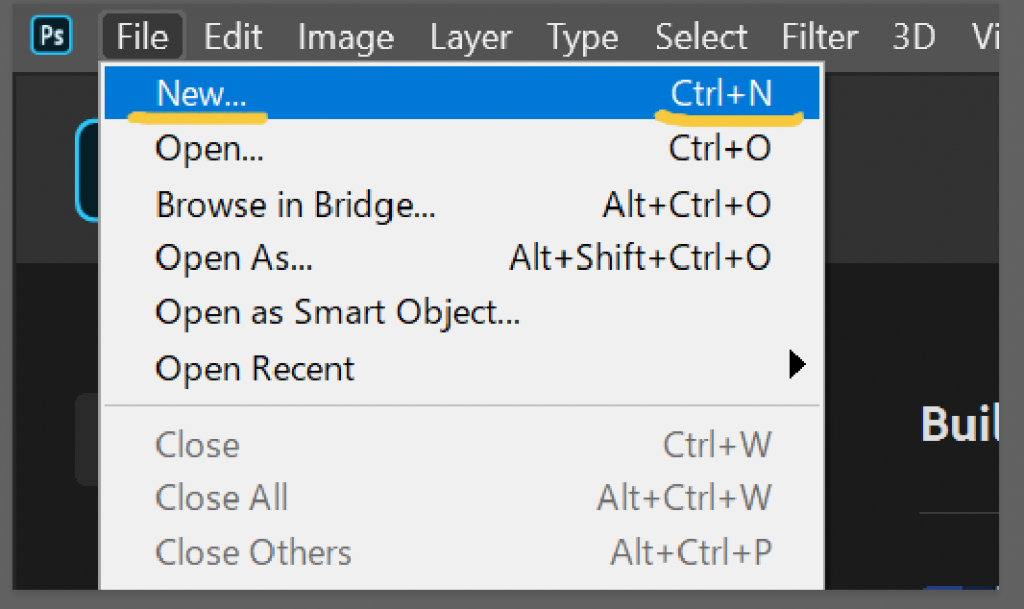
ファイル作成を選択

まずは、ファイルの新規作成をする。
FileからNew…を選択。
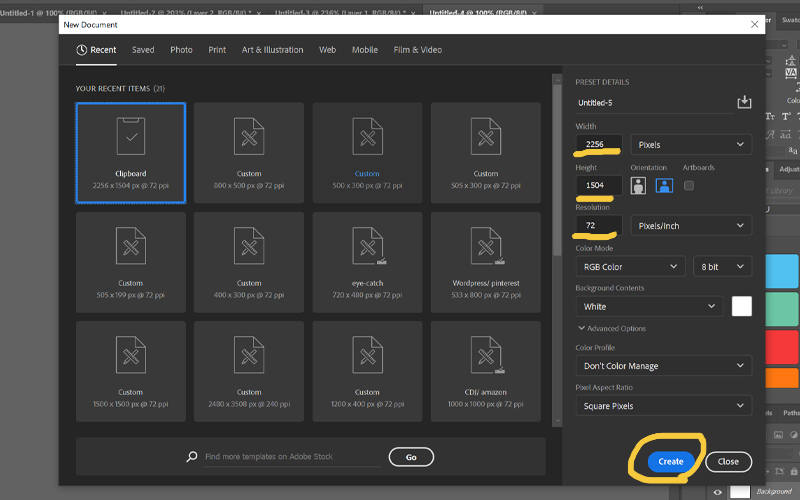
値を入力

ファイルのサイズを指定する。
width: 高さ
height: 幅

縦と横を変えたい場合は、このボタンを選択すると、自動的に高さと幅の数字を入れ替えてくれる。

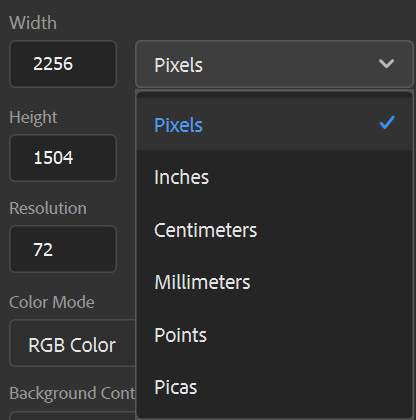
この時に基本的にピクセルを使うのが一般的。他にも、インチやセンチメートルといった好きな単位で入力できる。
- Pixels: ピクセル
- Inches: インチ
- Centimeters: センチメートル
- Milimeters: ミリメートル
- Points: ポイント
- Picas: ピカ
次に、Resolutionの値を設定します。ウェブ用で使うなら、72pxあればOK.
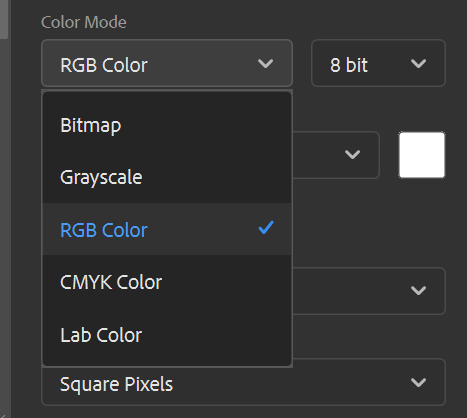
カラーモード

Color mode: こちらのウェブ用のものならRGB Colorを使う。印刷用なら、CMYKを選択します。
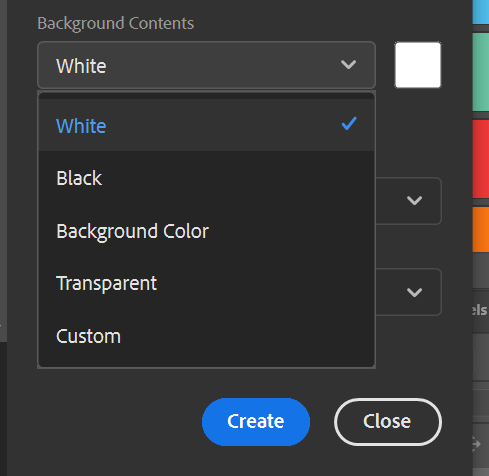
背景色を選択

次に、背景になる色を設定。
- White: 白
- Black: 黒
- Background Color: フォトショップで設定している背景色を使用
- Transparent: 透明
- Custom: カスタム

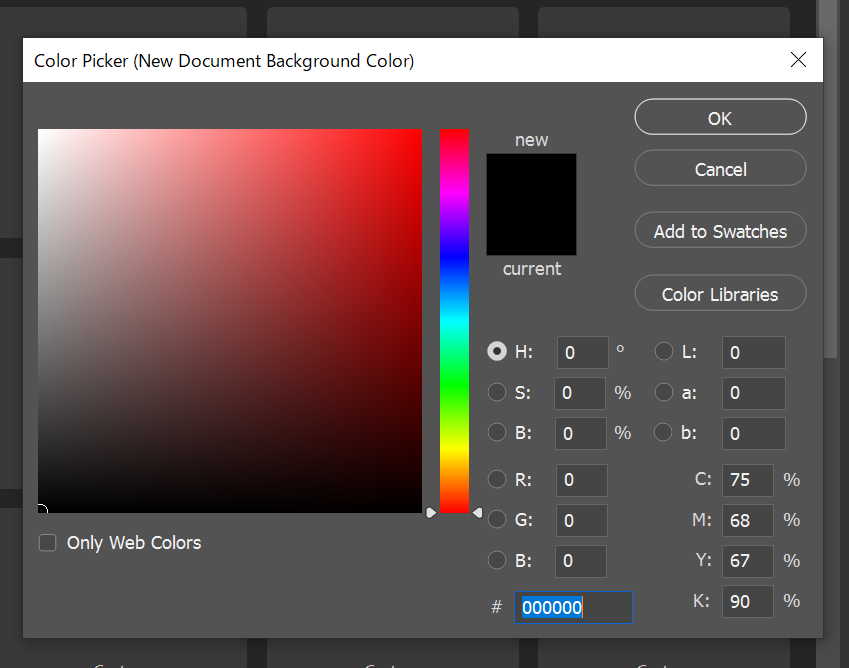
カスタムにすると、好きな色に設定できて、このような画面が表示される。
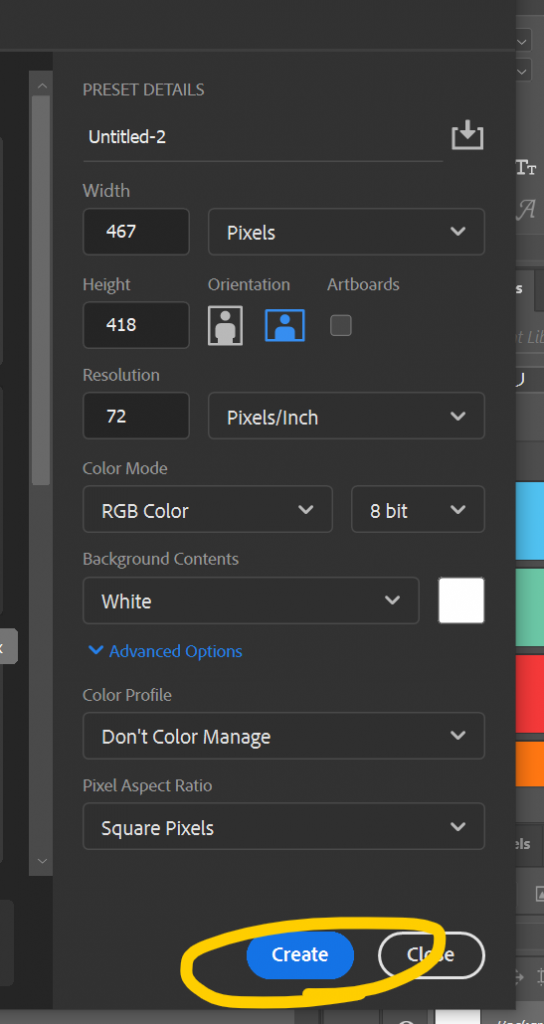
Createをクリック

さらに下にAdvanced Optionsと、高度な設定が出てくるけれど、今のところは特に何もしない。
ここまで設定出来たらCreateを選択。


コメント 作品をシェア!