モックアップは、後からバリエーションを作ったりするのに便利な機能。
最近はフリーのモックアップファイルをダウンロードできるサイトも多いので、自分の作ったデザインをモックアップを使ってポートフォリオを作ると一段レベルアップしたポートフォリオに!
今回はアフィニティフォトとアフィニティデザイナーでのモックアップの使い方や、オリジナルモックアップの作り方を解説していきます。
Youtube解説動画
今回使った素材リンクはこちら
STEP1の素材
frame
https://www.rawpixel.com/image/3347155/free-illustration-png-frame-mockup
flower
https://www.rawpixel.com/image/843203/beautiful-dahlia-flowers
STEP2の素材
picture on the wall
https://unsplash.com/photos/exBd9GXAFhs
mountain photo
https://unsplash.com/photos/VXUqn9u08QI
STEP3の素材
white frame with flowers
https://unsplash.com/photos/DlPu8_cK9bE
view
https://unsplash.com/photos/HonsQ0eaoow
horse
https://unsplash.com/photos/D6L-eg0n3VQ
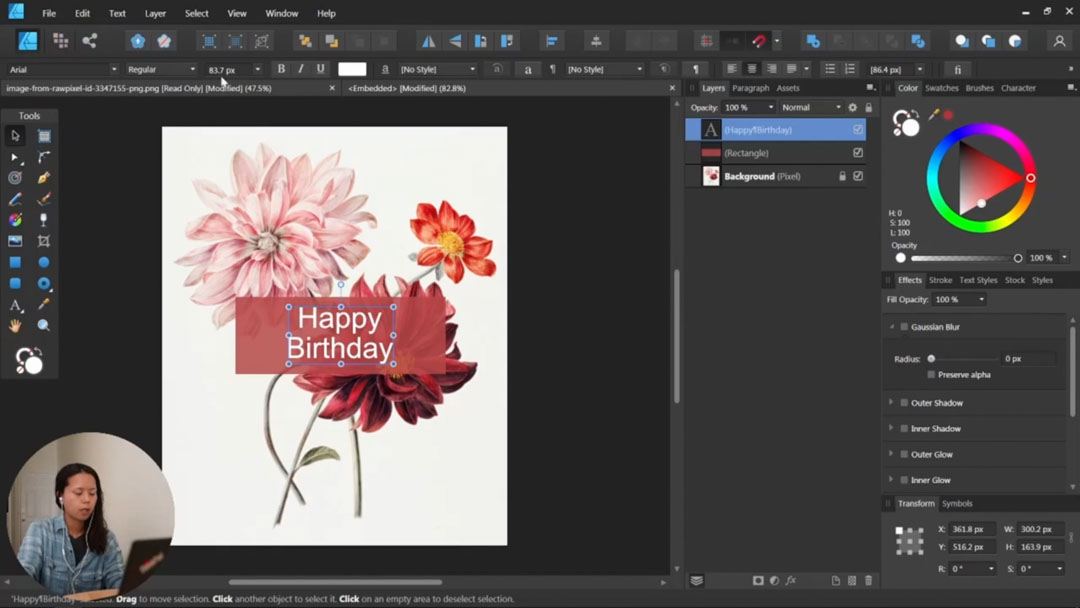
モックアップ STEP1
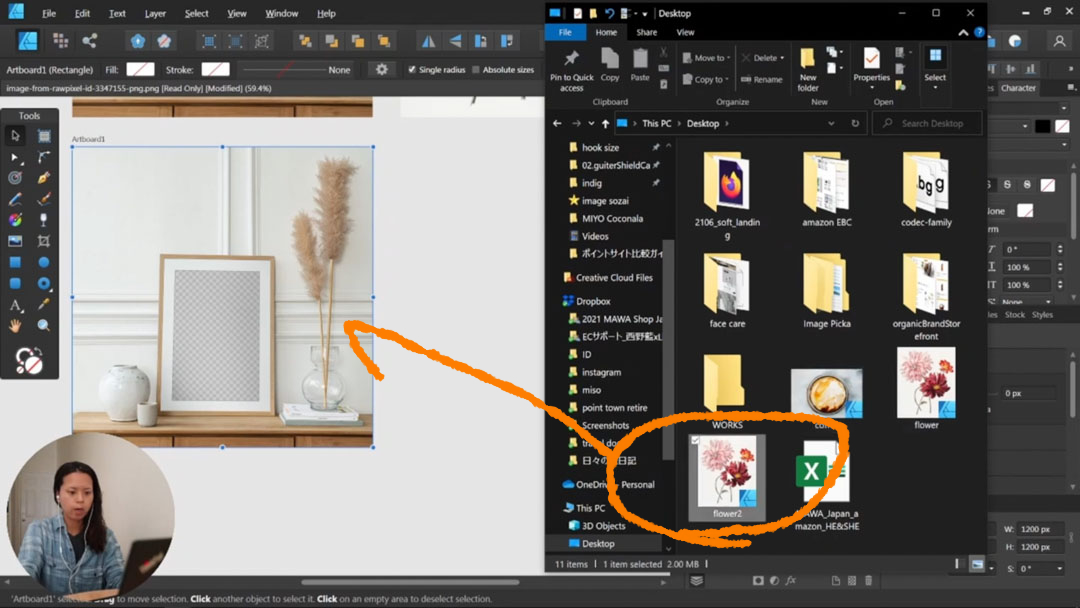
モックアップとして使う写真フレームの画像と、中に入れたい画像を用意。
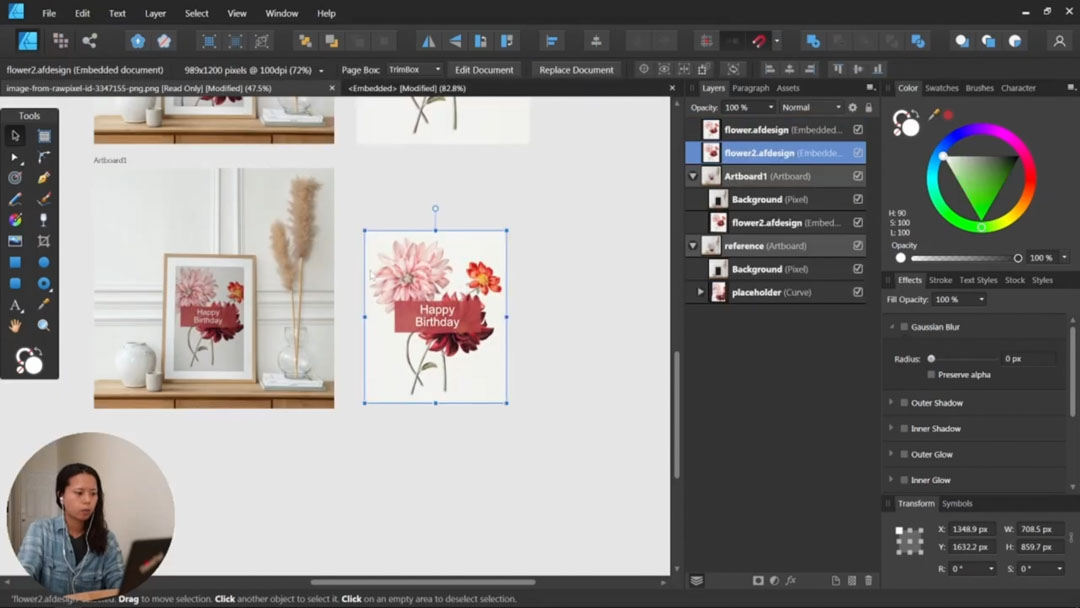
中に入れたい花の画像はアフィニティフォトかアフィニティデザイナーで一回開いて、アフィニティのファイル形式で保存しておくことが重要。

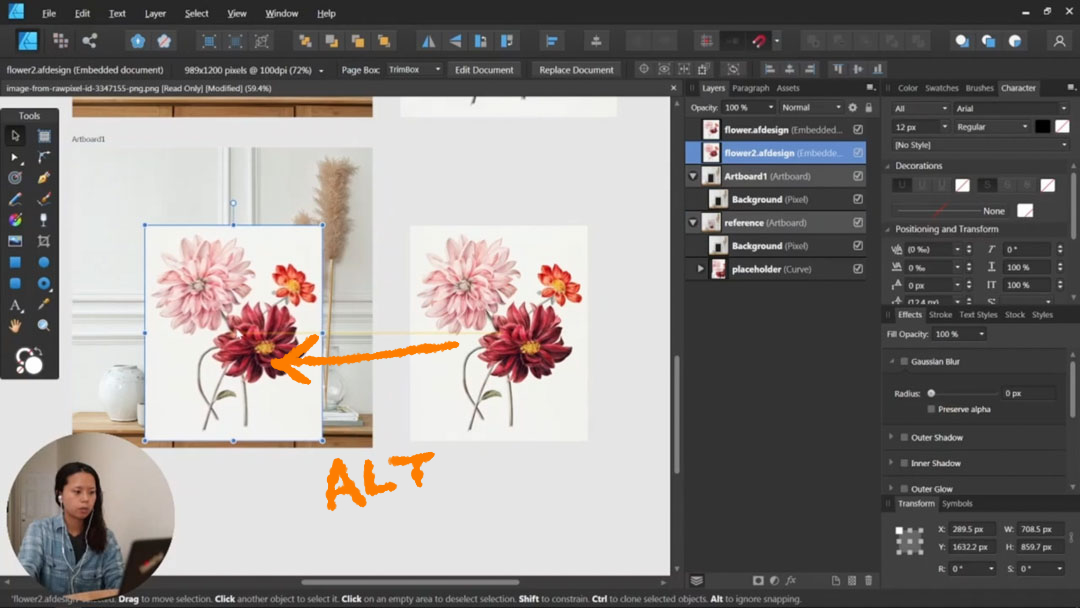
アートボードを作っておいてその横に一旦配置。

配置した花画像をコピーして画像の上に乗せる。

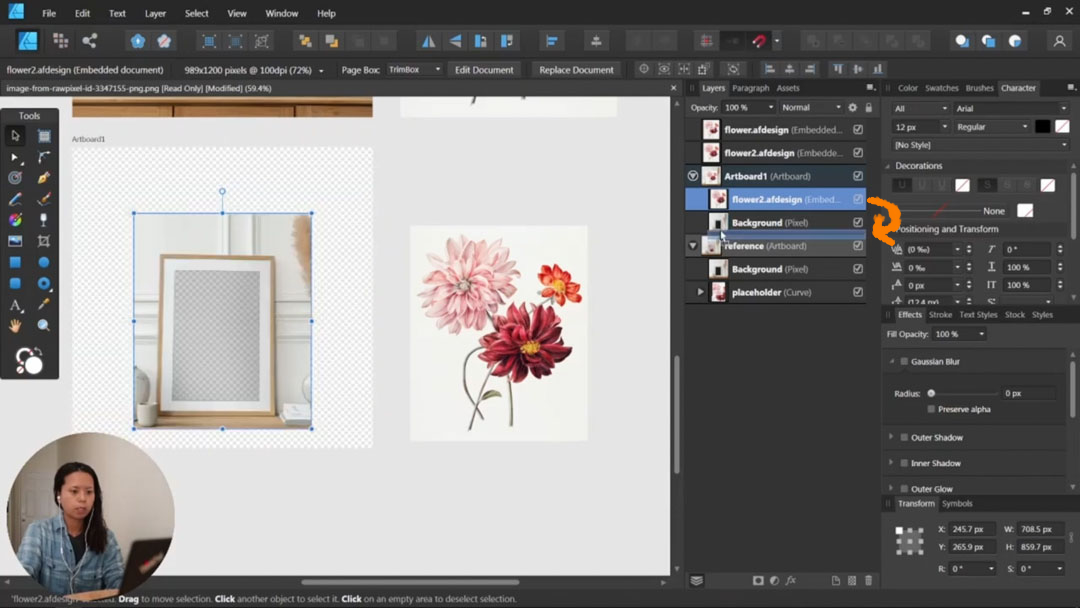
写真フレームの画像はすでに真ん中が切り取られているpng画像なので、そのまま花の画像を、写真フレームの画像の下に入れる。

ここから花画像レイヤーに編集を加えましょう。
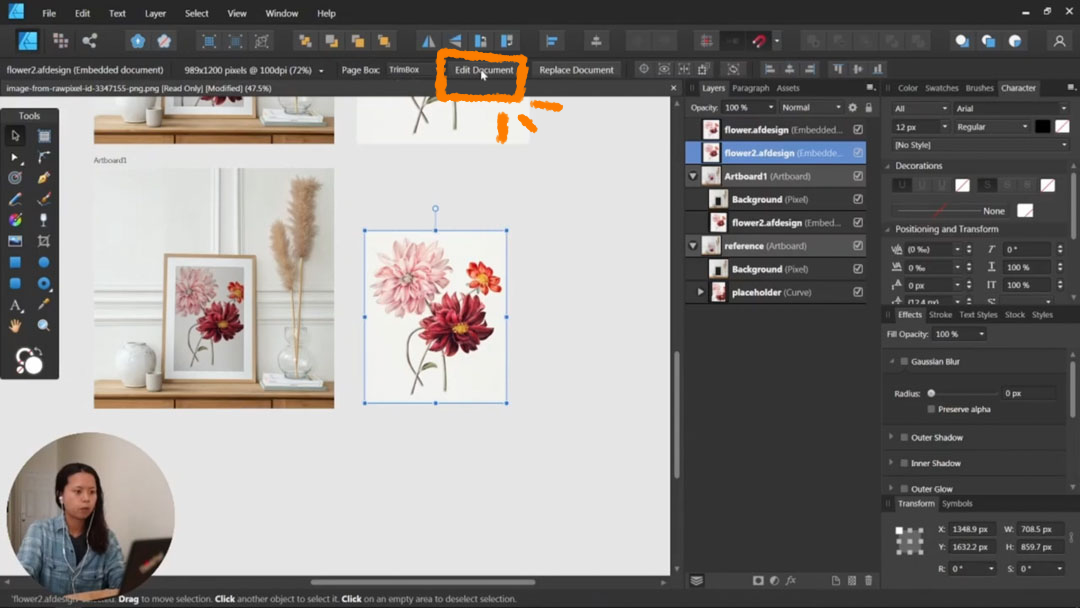
ダブルクリックするか、移動ツールのままでEdit Documentをクリックすると別タブが現れます。

ここで編集するとライブで元の画像も一緒に編集されている。

元画像を見たい時はタブをスイッチしてください。
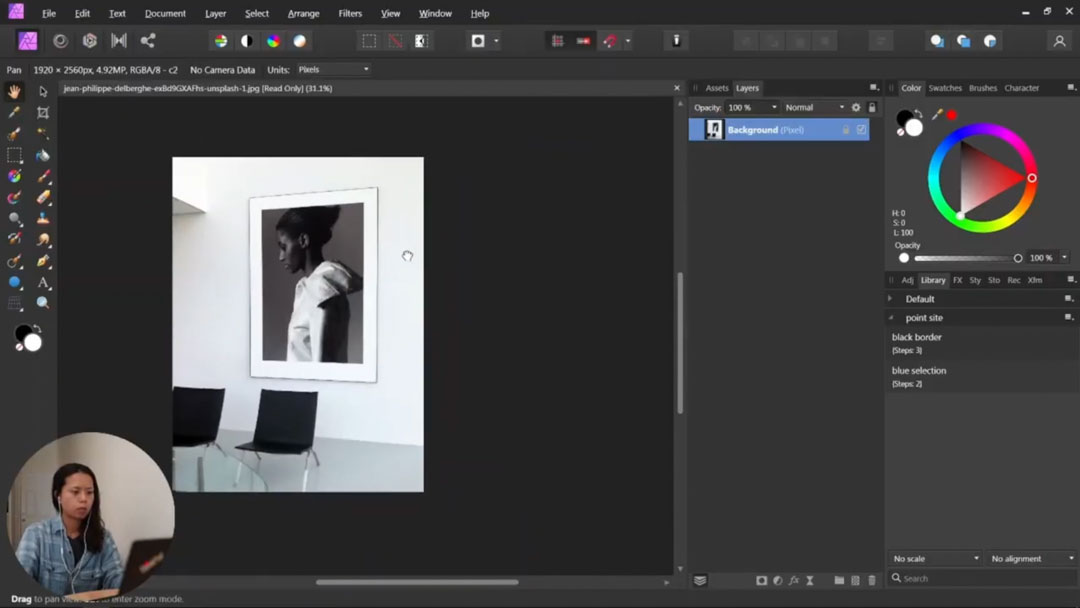
モックアップ STEP2
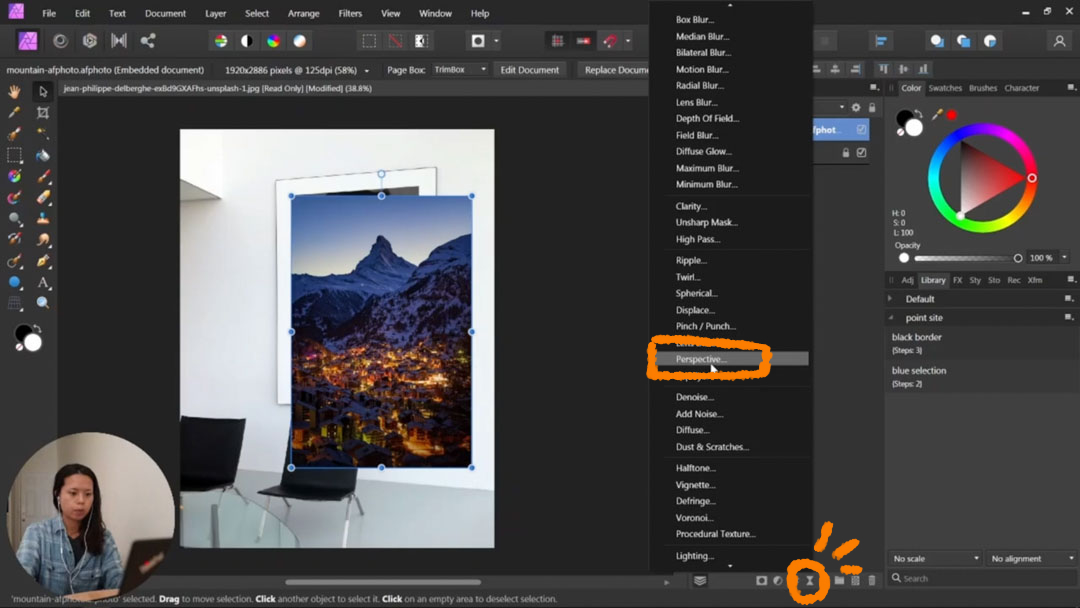
ステップ2では、パースペクティブツールを使いたいので affinity Photo の方で開いてみましょう。
ステップ1は真正面の画像だったのに対して、
ステップ2の画像は少し斜めになっているので、載せる画像自体も斜めにしないといけないのがポイント。

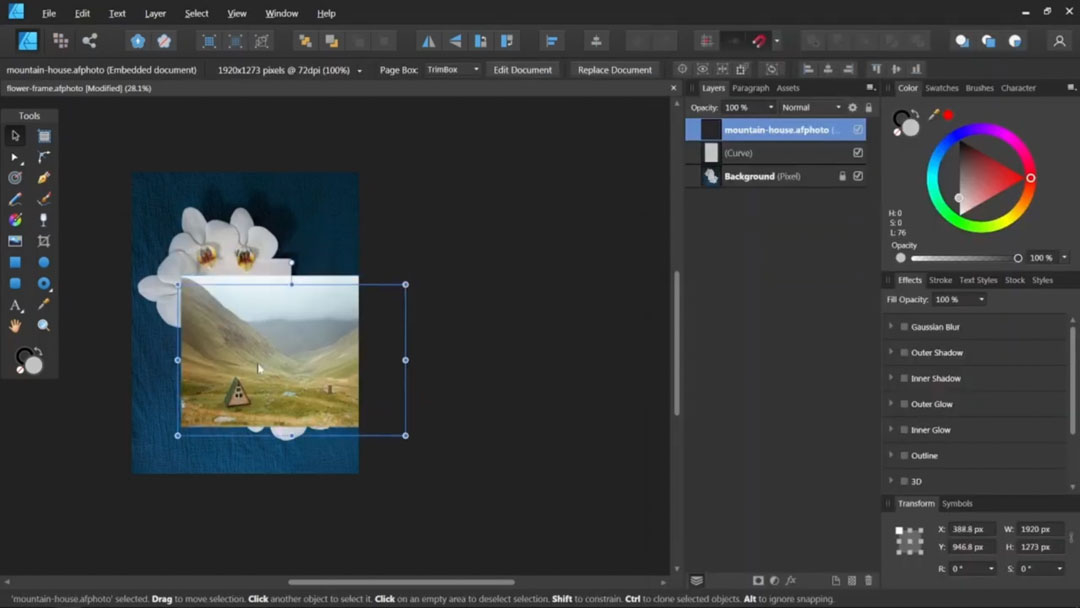
ステップ1と同じように一度 affinity で保存したファイルを配置。

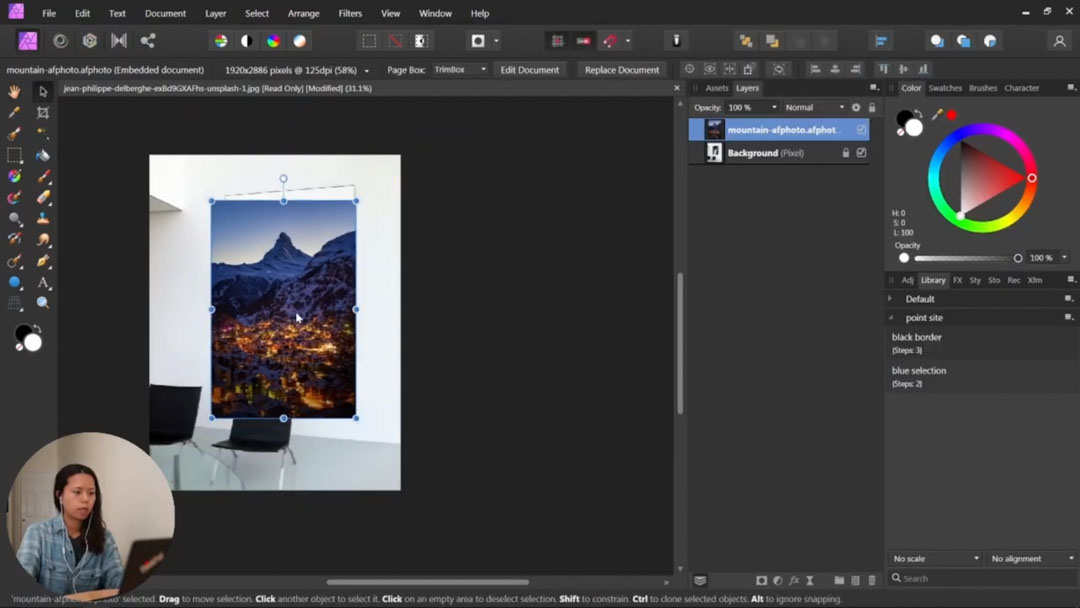
外部フィルターの中のパースペクティブを選択。
四隅を合わせると簡単に角度が変わります。
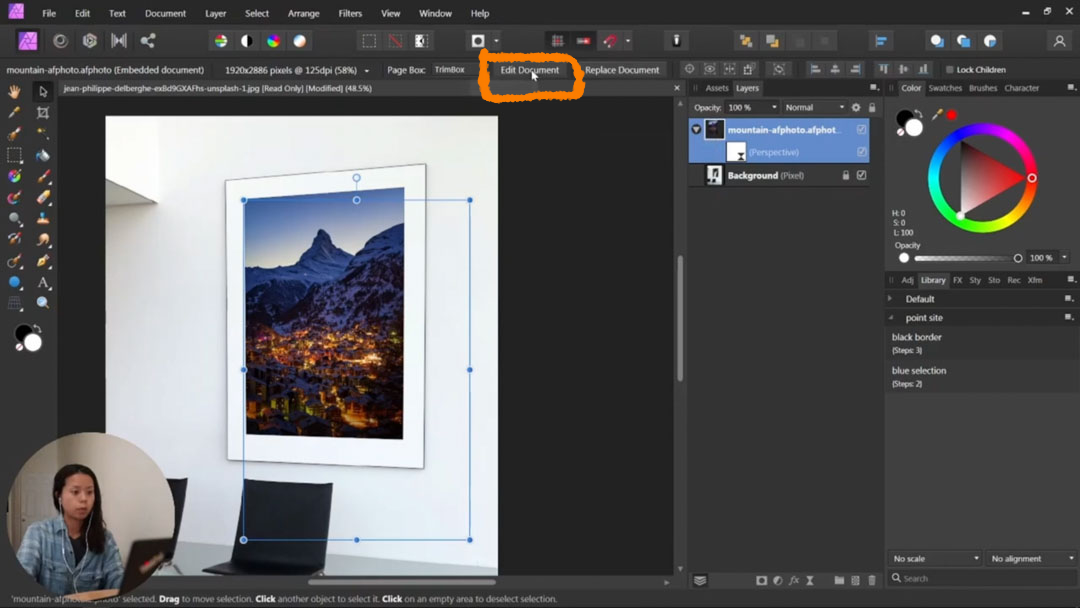
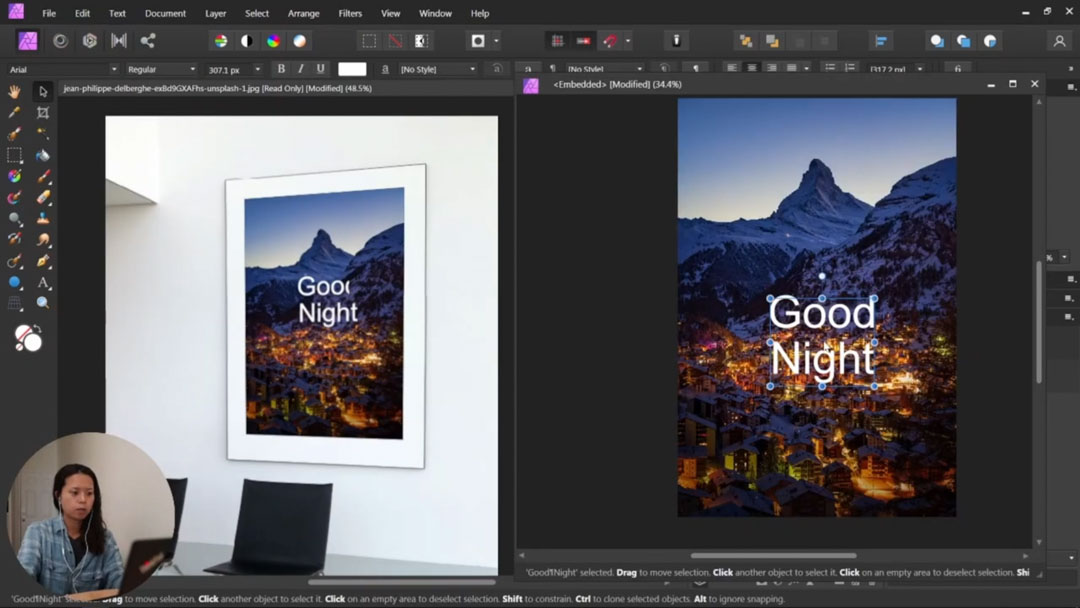
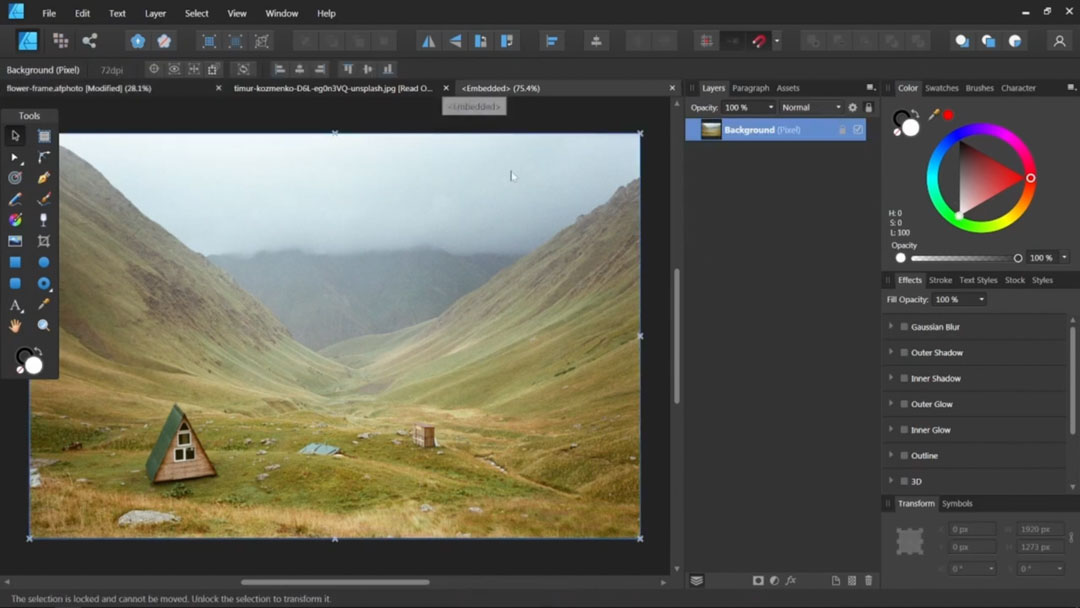
次に夜景の写真を編集してみよう。

夜景の写真の上でダブルクリックか、
上にあるボタンのEdit Documentクリックして別画面を出してください。

開いた画面をフロートさせると、ライブで見ながら編集が確認できます。
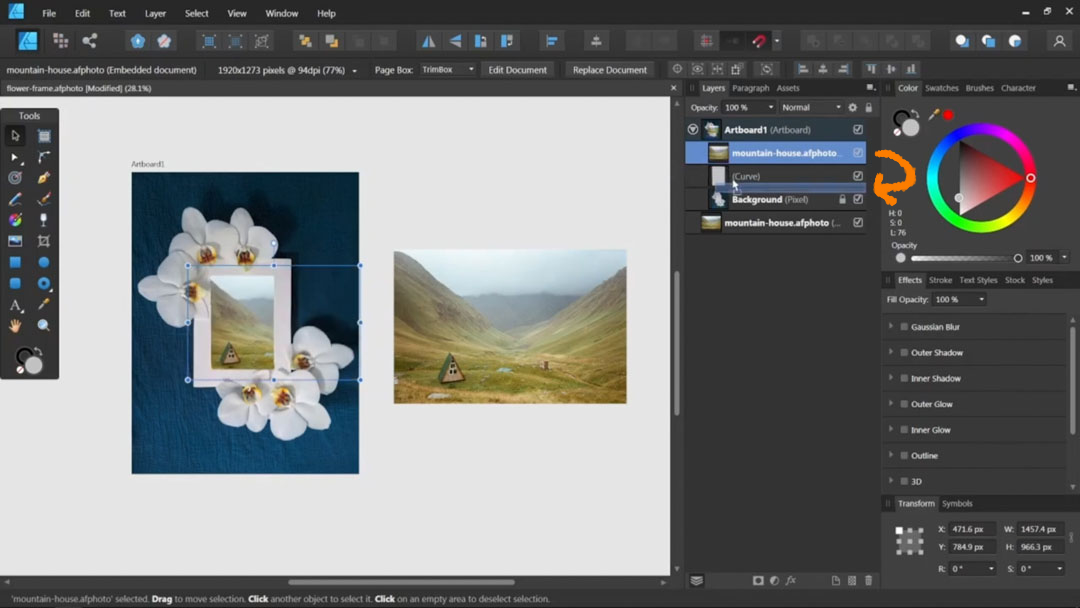
モックアップ STEP3
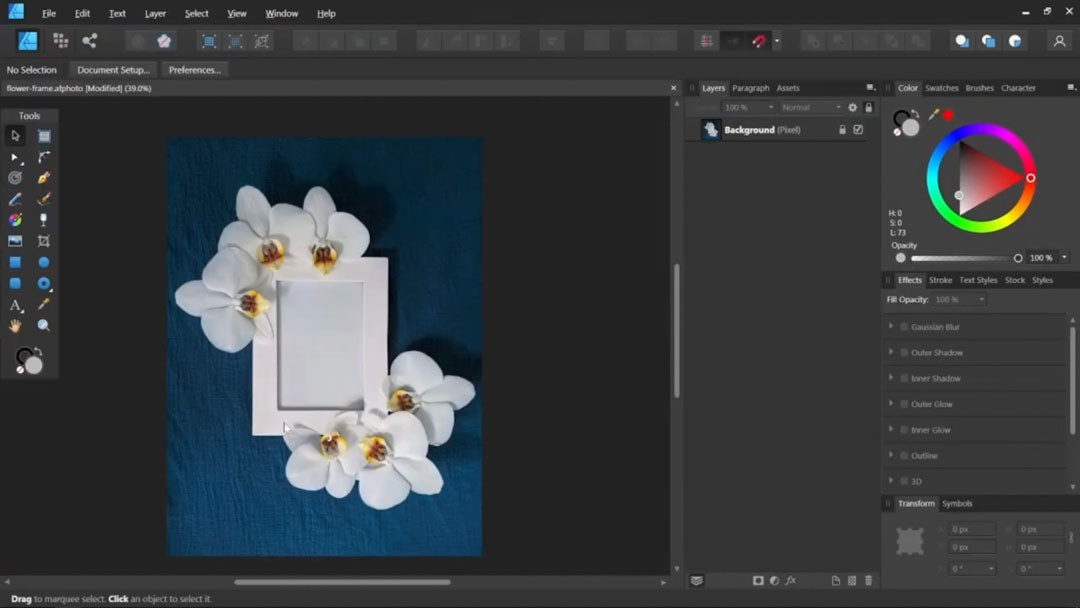
ステップ3は影付きの画像。
写真を配置したい場所に影が付いているので、この影を写真の上に見せたい。

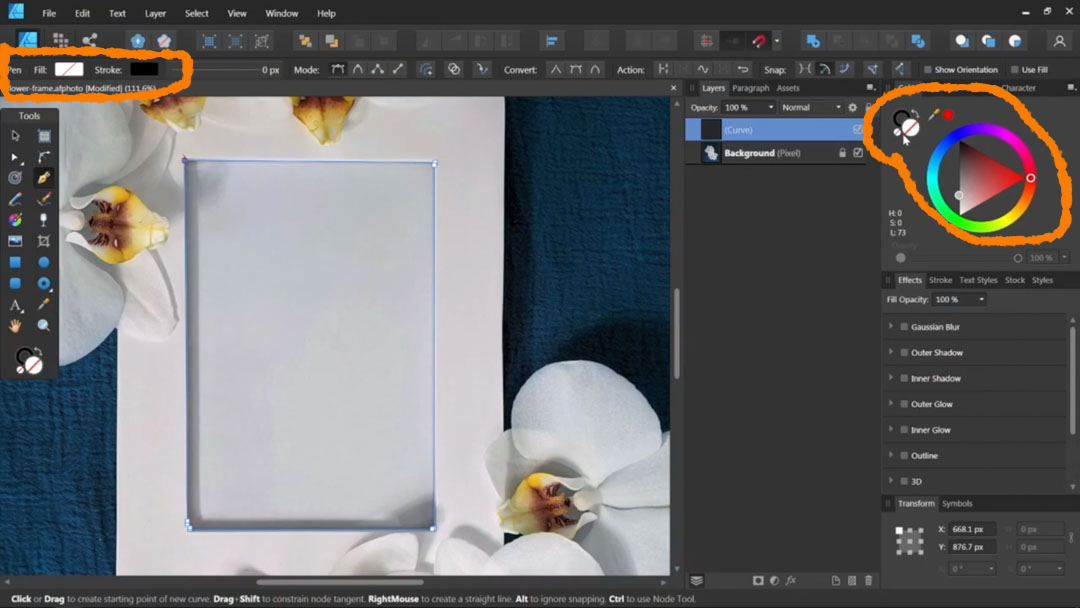
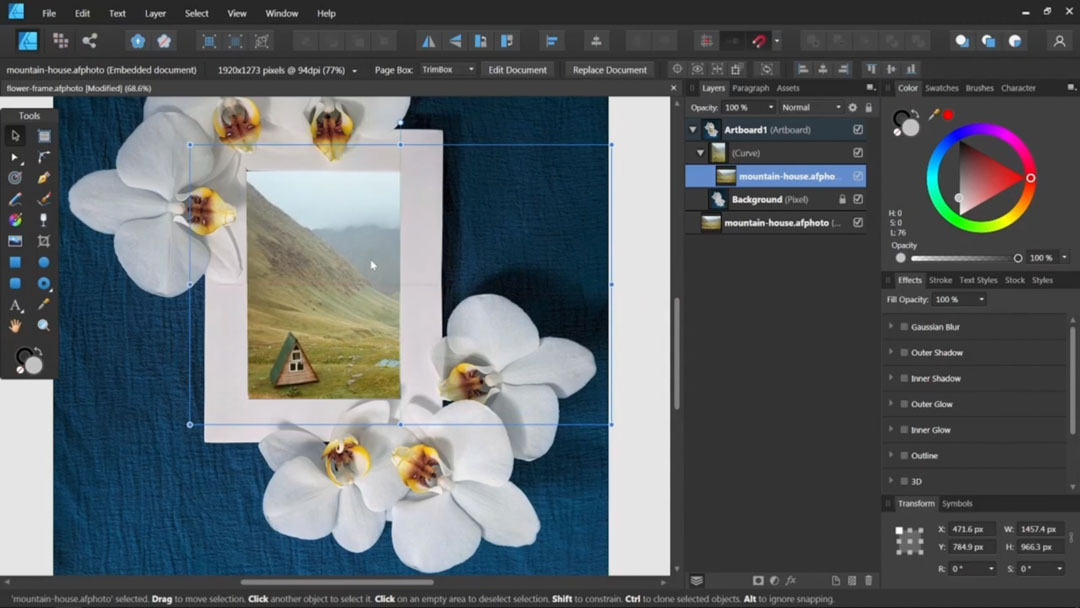
まずはくり抜く部分をペンツールで選択。

フレームの中を囲むことができたら、
わかりやすいように塗りの色を変えておく。

載せたい画像をアビリティファイルで保存しておいたから、配置。

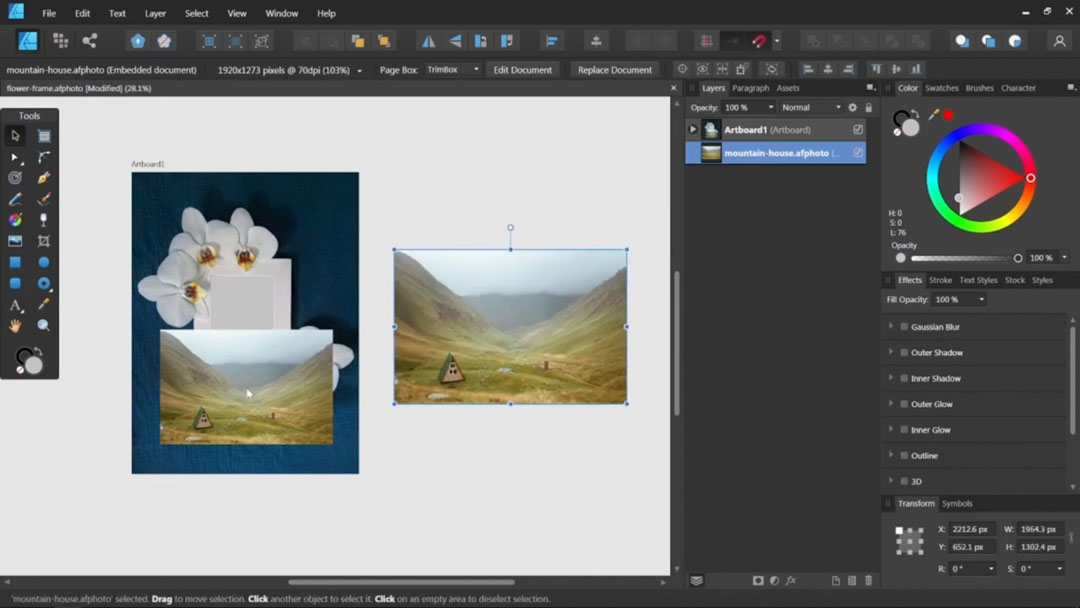
ステップ1のように全体像が分かるようにアートボードツールを使って右側にも出しておいた。

写真フレームのレイヤーのチャイルドレイヤーにする。

好きな場所に配置する。

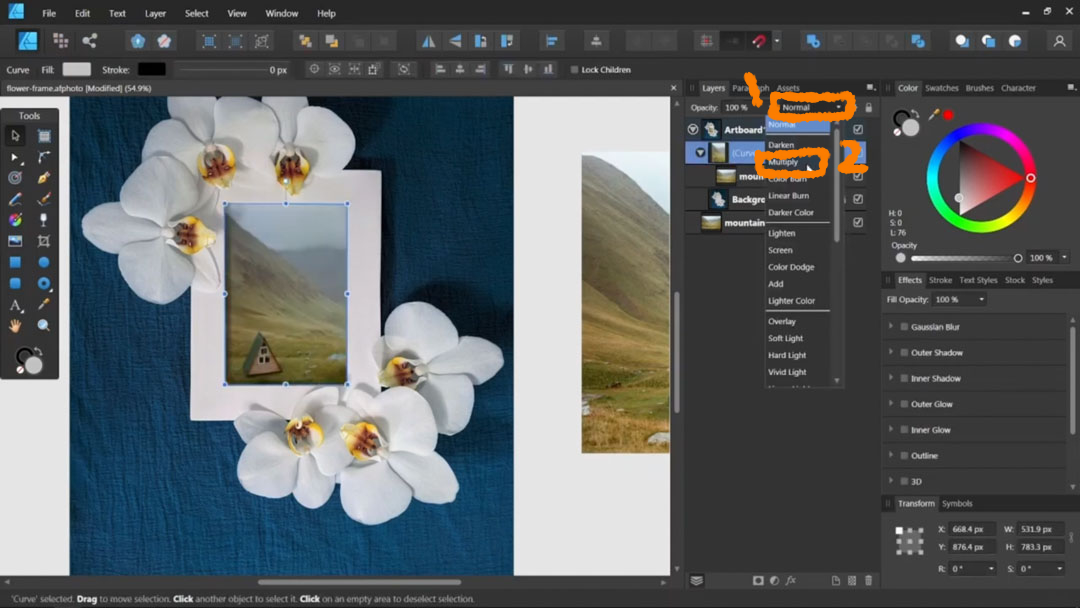
親レイヤーになっているペンツールで作ったカーブレイヤーの描画モードをマルチプライ(乗算)に変更する。
描画モードの変更はレイヤーのタブの上の方にあります。

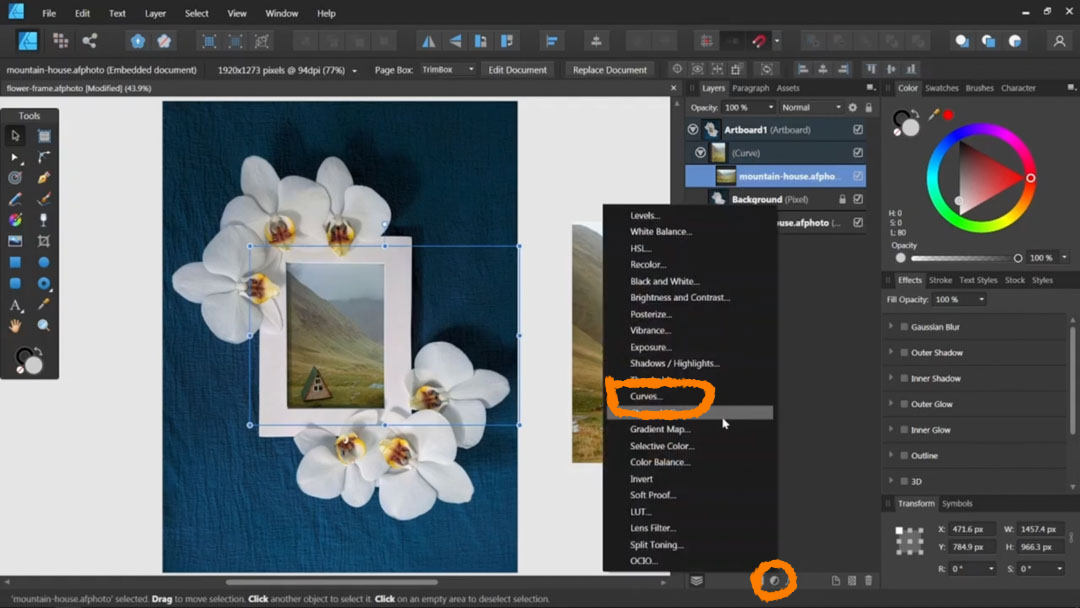
ちょっと暗すぎたのでカーブで色調補正。
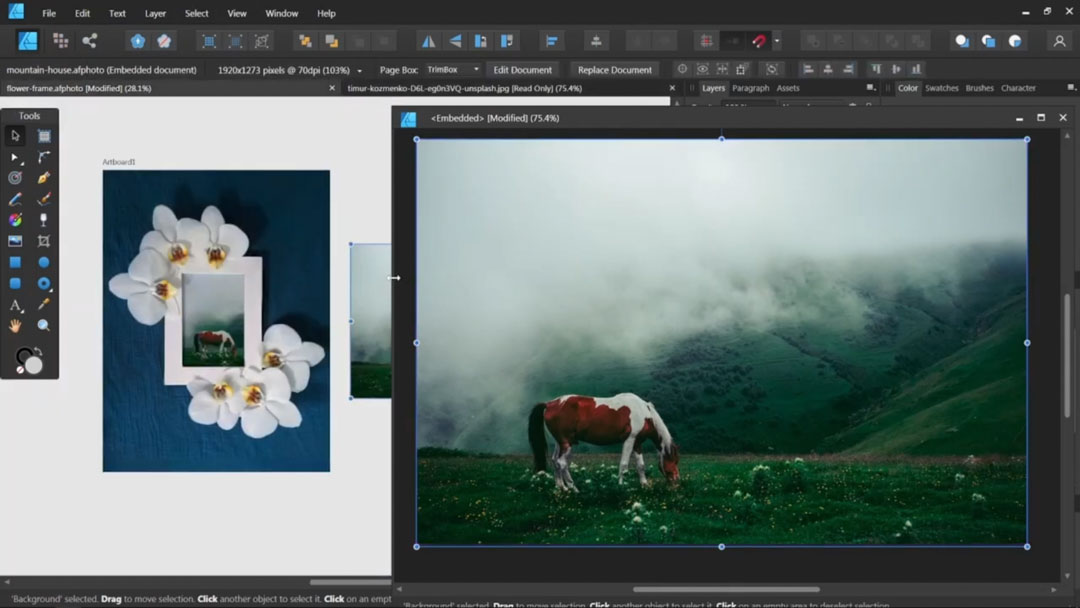
せっかくのモックアップなので画像を変えてみよう

モックアップを作る最大のメリットは、
一度ファイルを作ったら何度でも別の画像に入れ替えが瞬時にできること。
同じデザインで別のバリエーションを作ったりすることも簡単にできる。
先ほど作ったモックアップの山の画像をダブルクリックして開いてみよう。

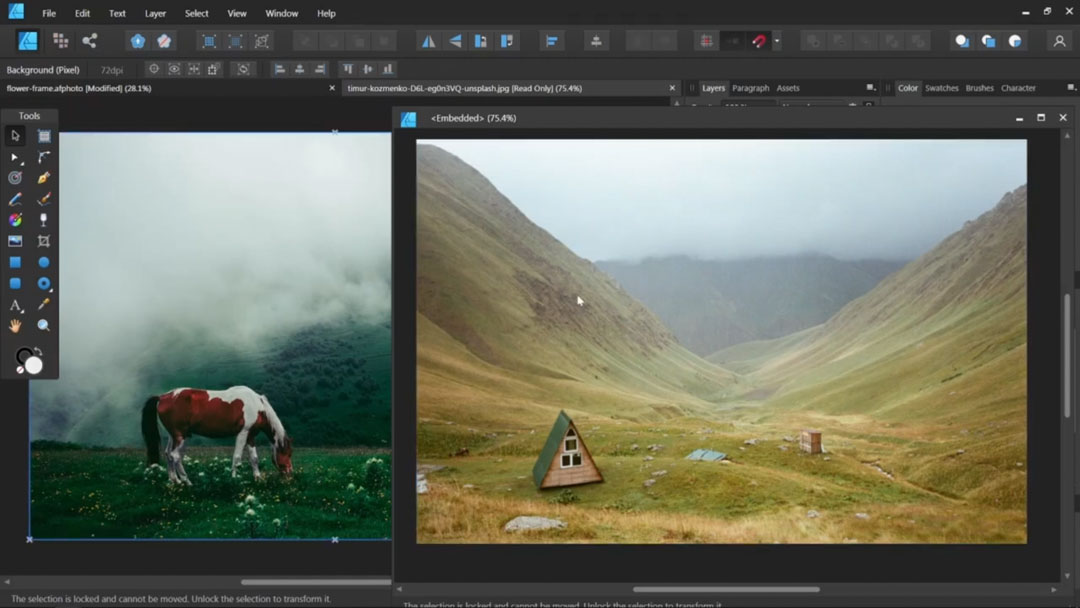
この山の画像を馬の画像に変えたいと思います。

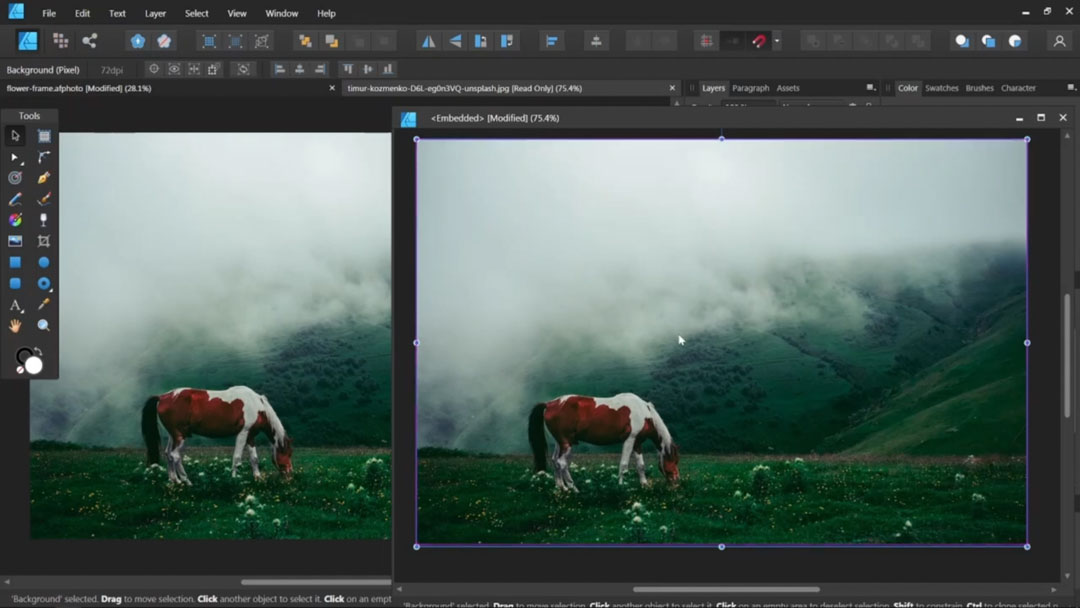
馬の画像をコピー&ペースト。

はい!これだけで先ほどのフレームの中が変わりました。


コメント 作品をシェア!