今回は Affinity Photo を使ってデュオトーンの写真加工をしていきましょう!
ドュオトーンだけだと、一瞬で終わってしまいますのでマスクを使って部分的にオリジナルの写真を見せる方法も後半でお伝えしていきます。
デュオトーンとは?
デュオトーンは2つ(ドゥオ/Duo)色を重ね合わせたデザインのことです。
百聞は一見にしかずということで、おしゃれな画像をチェックしていきましょう。
ポスターなんかによく使われる手法ですね。
同系色を使えば落ち着いた感じになりますし、補色(反対の色)を使うとパリッとした印象になります。
動画の中でもポイントをお話ししましたが、影の部分を暗い色、ハイライトの部分を明るめの色にするといい感じのバランスになります。
おしゃれすぎてスクロールが止まりません!
今回はこちらのウェブサイトで配布しているカラーパレットも使っていきます。無料で配布していますので、使えそうなパレットがあったら是非ダウンロードしてみてください。

ショップ自体はまだまだ始めたばかりで素材は少ないですが、随時追加していきます!
Affinity Photoでデュオトーン加工する解説 Youtube編
Affinity Photoでデュオトーン加工する解説
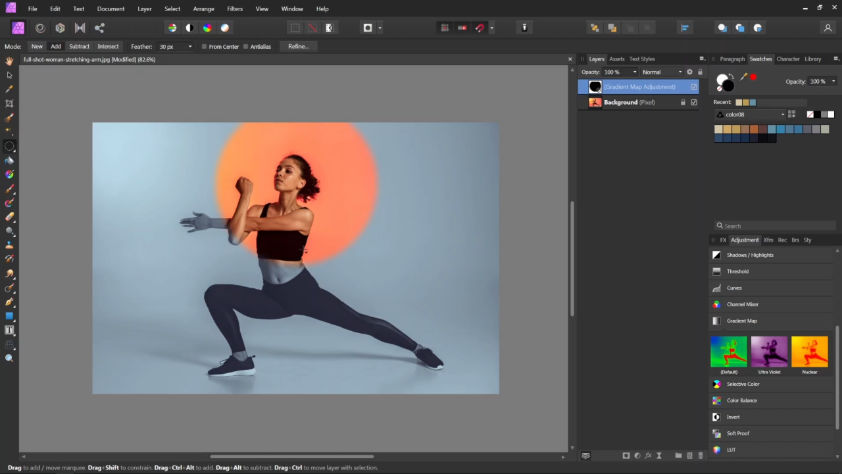
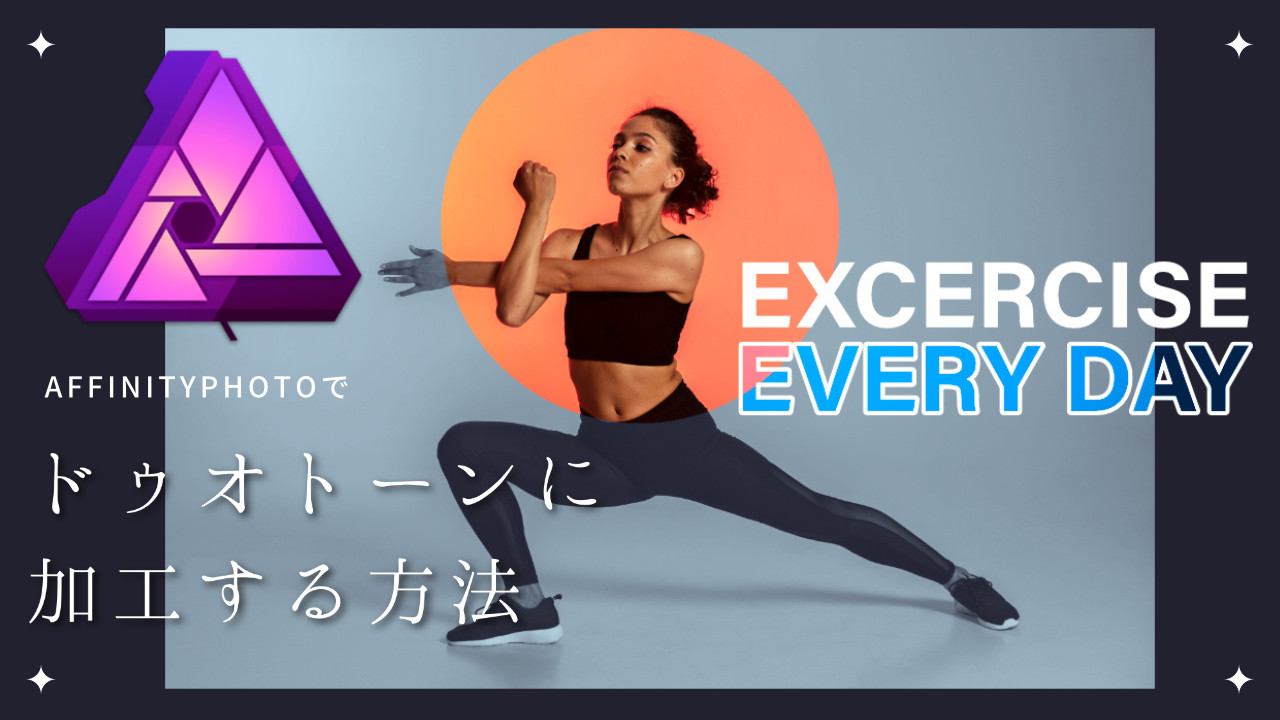
今回作りたいのはこちら

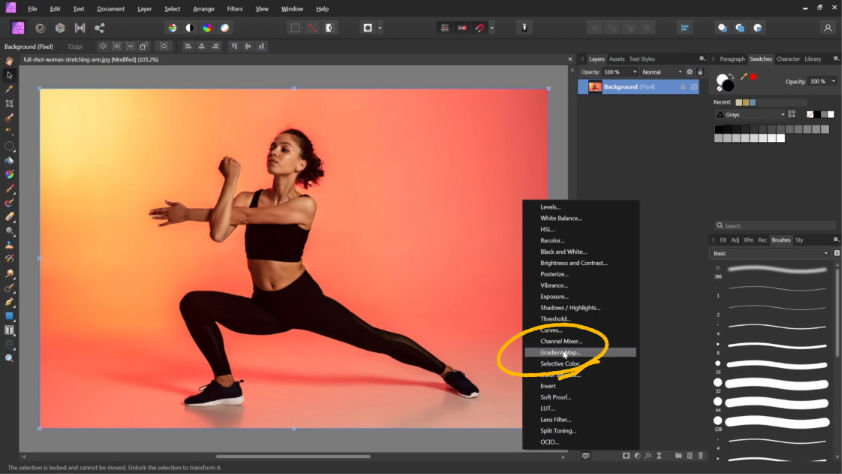
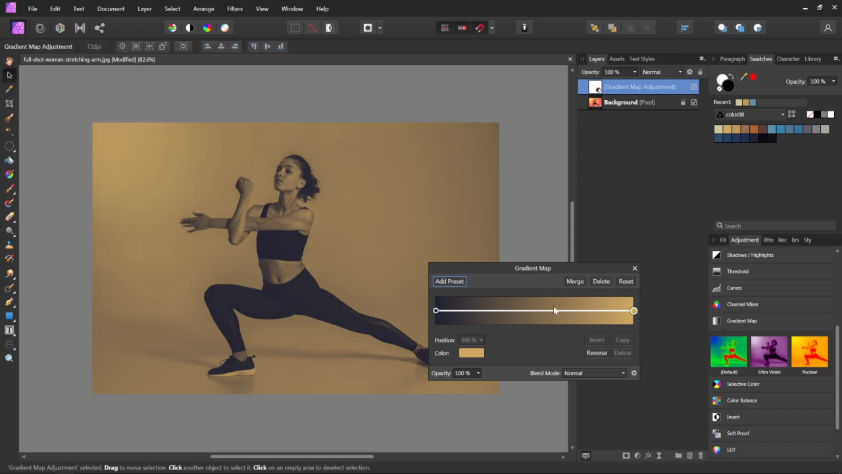
色調補正からグラデーションマップを選択

まずは色調補正の中からグラデーションマップを出します。
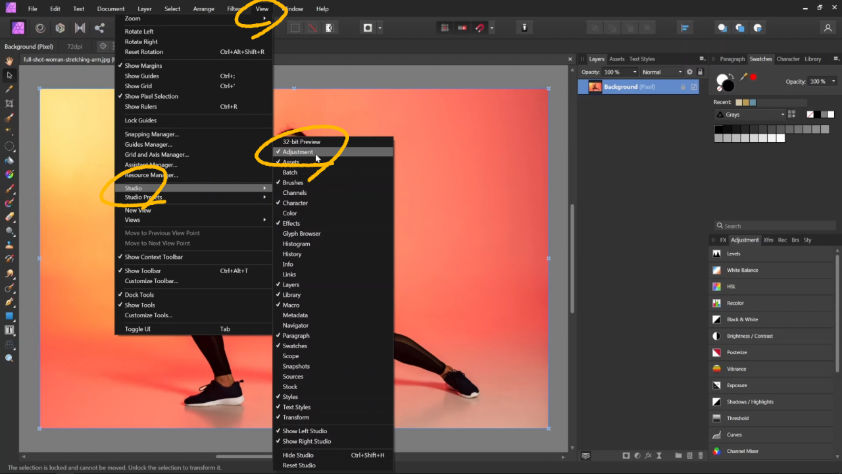
レイヤーパネルの一番下に色調補正のボタンがあるはずです。もしくは、

色調補正のパネルを出してください。

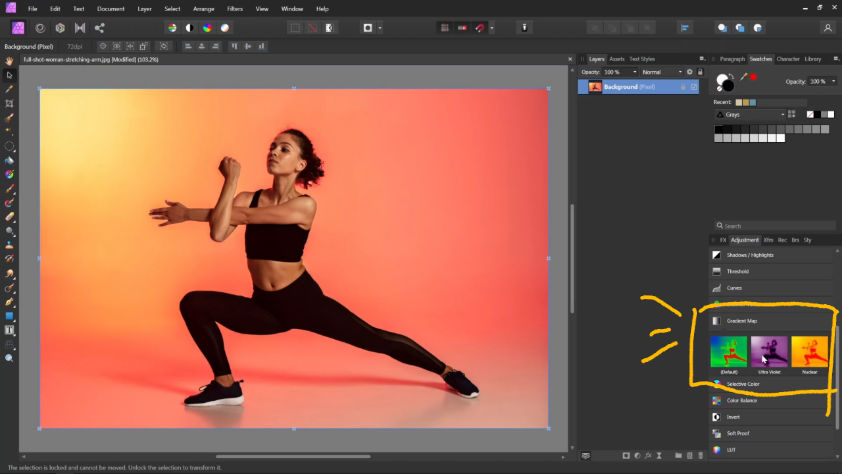
パネルから出すのが一番手っ取り早いかと思います。

パネルの中のグラデーションマップをクリックするとポップアップが出ます。
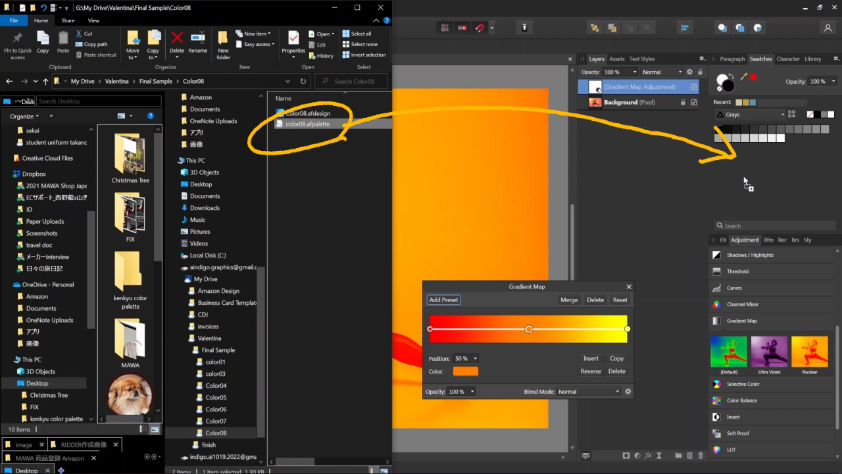
カラーパレットのインポート
使いたい色が決まってなければカラーパレットを入れるのがお勧め。

自然な画像から抽出したカラーパレットなので、色のバランスが取りやすいです。

カラーパレットのインポート方法は、カラーパレットデータをスウォッチの中にドラッグするだけ。
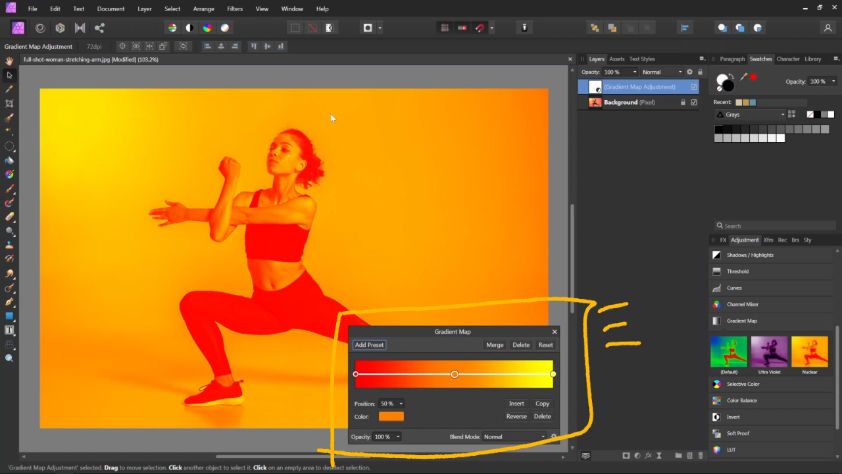
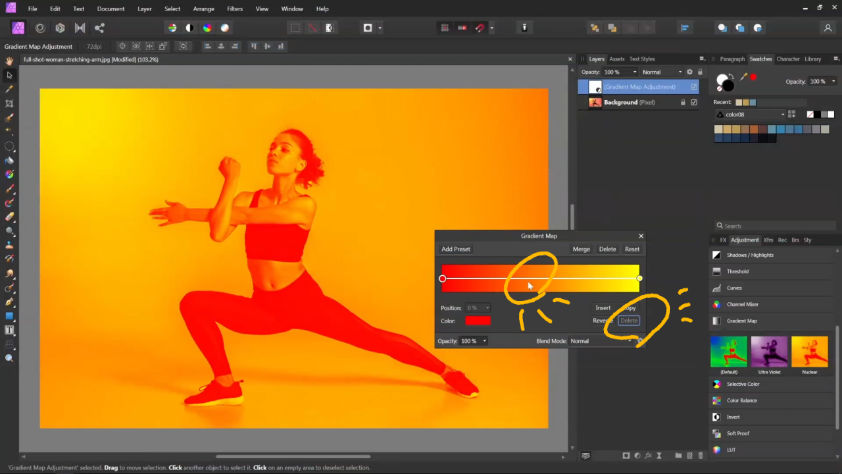
カラーマップの編集
それではカラーマップの編集をしていきましょう。

デフォルトで真ん中にドットが入っている場合は、ドットを選択して deleteをクリックして削除しましょう。これで二つの点になったはず。

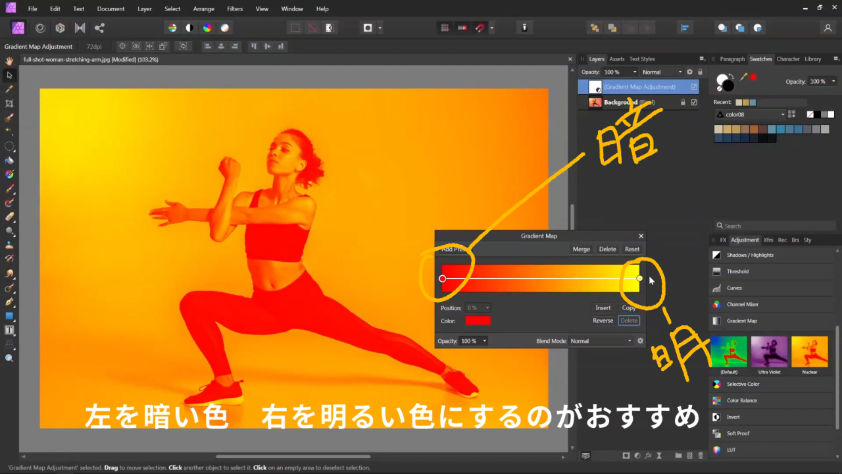
グラデーションマップの左側が陰で、右側がハイライトです。
ですので左側を暗めにして、右側を明るめの色に設定するといい感じに見えるかと思います。
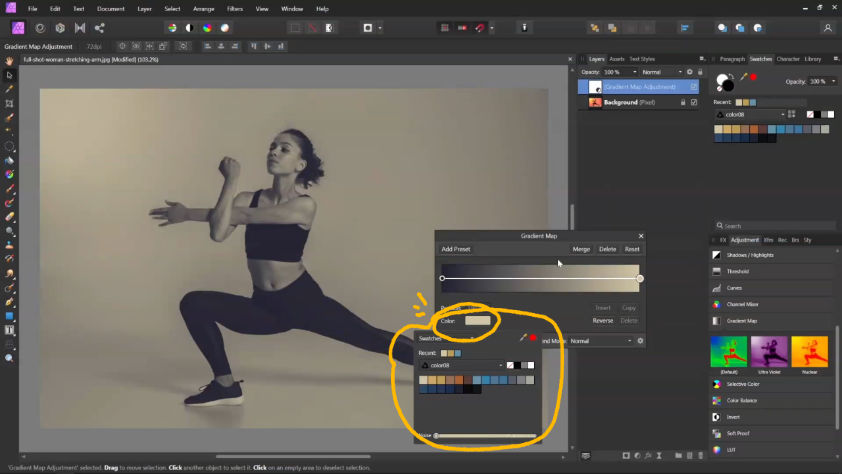
インポートしたカラーパレットをグラデーションマップ上で使う

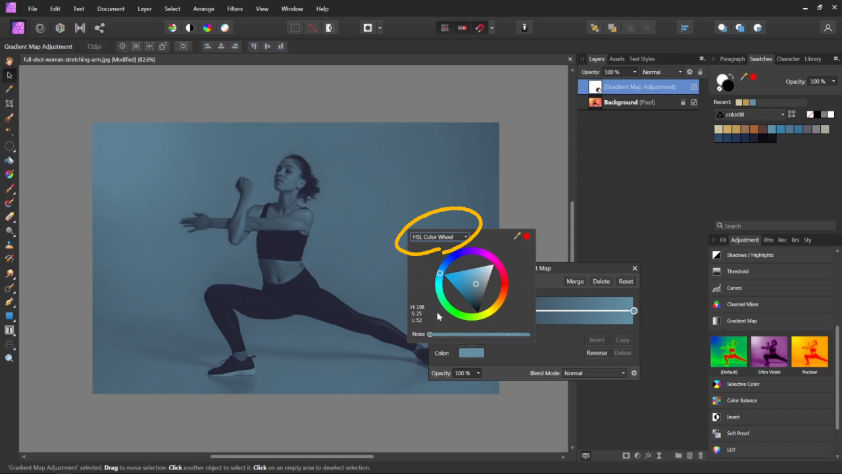
グラデーションのカラーを変えたいので、カラーの部分をクリックしてオプションを開きます。
先ほどインポートしたスウォッチを使いたいので、スウォッチを選びます。

カラーパレットから選ぶと、バランスの良い色になるかと思います。

調整はColor Wheelなどで行なっていきましょう。
同じ色相の中で調整すると、しっくりきます。
おまけ 部分的に元の写真を見せるマスク加工
全部同じトーンでもいいのですが、今回はマスクを使って元の写真を部分的に見せる方法を解説していきます。

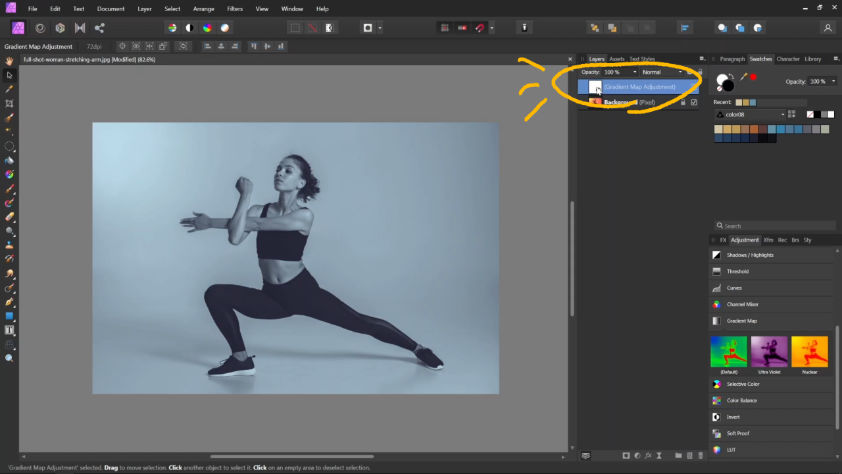
先ほど作ったグラデーションマップのレイヤーを選択。
色調補正のレイヤーに既にマスクがかかっている状態です。
選択範囲で調節方法

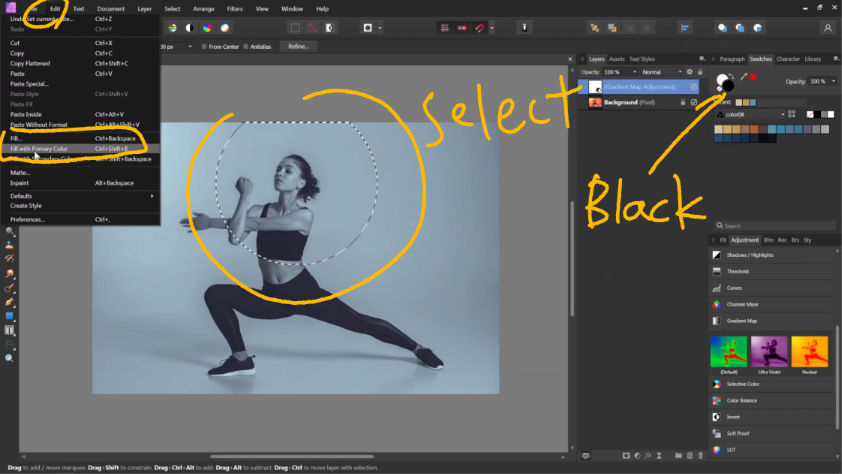
元の写真を見せたい部分を選択範囲ツールで選択します。
選択範囲の中を黒に塗りたいので編集の中から塗りつぶしを選択しましょう。
塗りつぶしの色は、描画色に黒を設定。

これで選択範囲の部分だけ元の画像が戻りました。
選択範囲ツールを使うと、人物だけだったり、背景の建物の一部分だけを選択して変えられるので、そういった時に便利です。
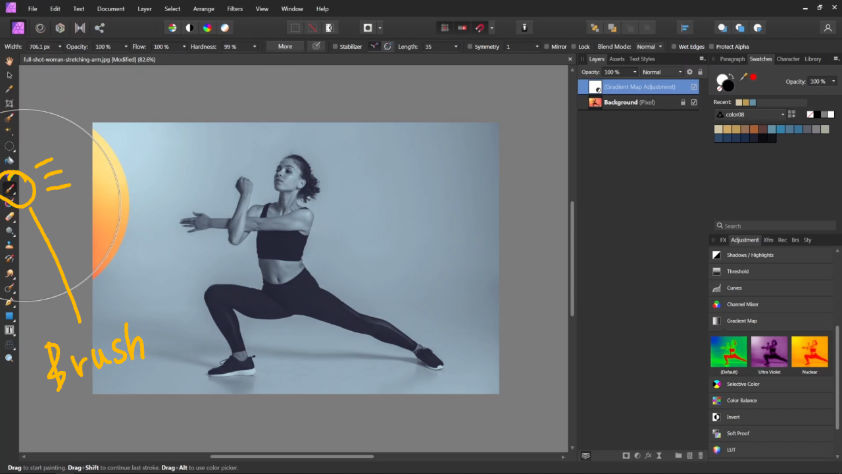
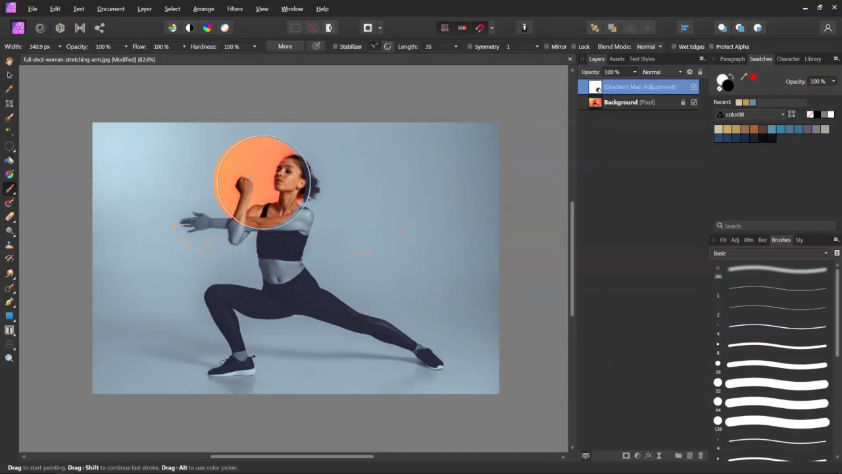
ブラシツールのみでマスクをかける方法
選択範囲ツールを使わなくてもブラシツールさえあれば簡単にマスクがかけられます。

先ほどと同じように、色調補正レイヤーを選択した状態でブラシツールにします。

ブラシを選択して描画色は黒でマスクをかけたい部分を塗ります。
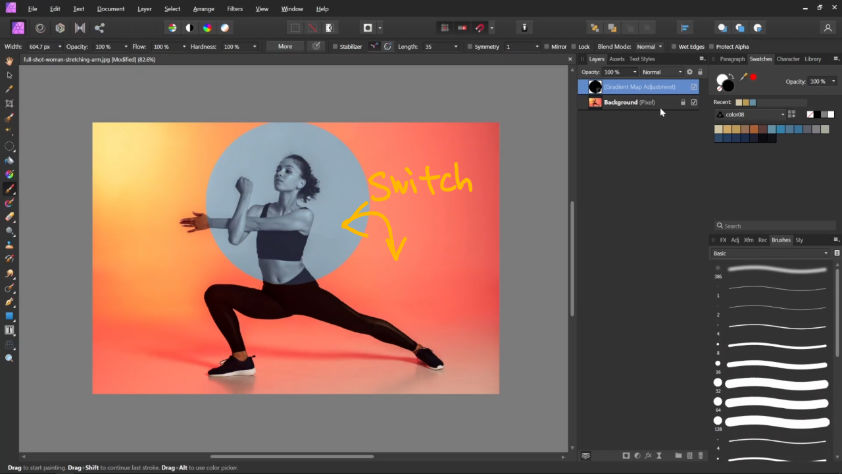
マスクの反転

マスクを反転させることも簡単にできます。

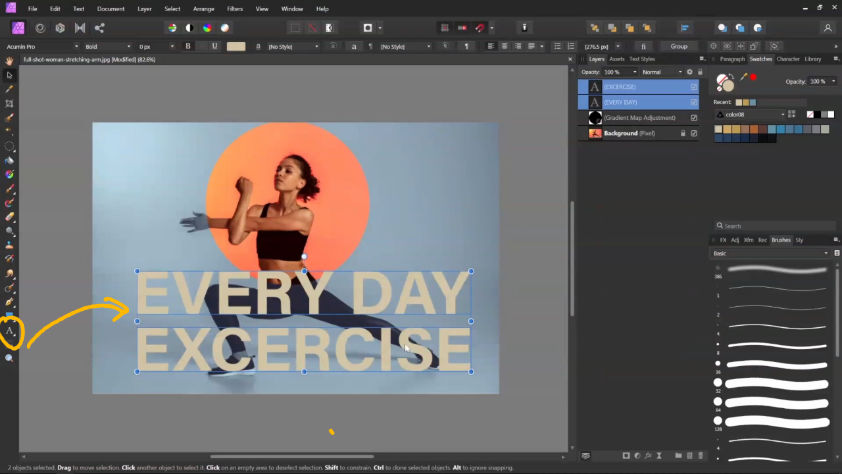
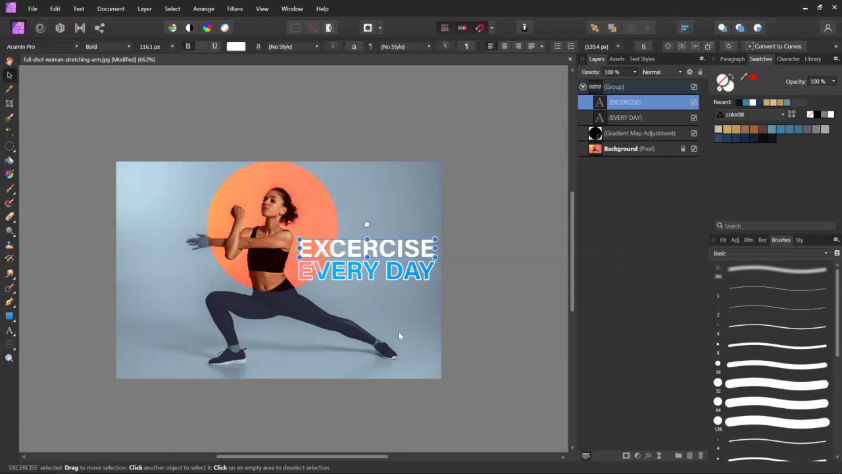
最後にテキストツールを使ってテキストを入れていきましょう!

テキストの色もカラーパレットから選ぶと、背景とマッチしやすいと思います。


コメント 作品をシェア!