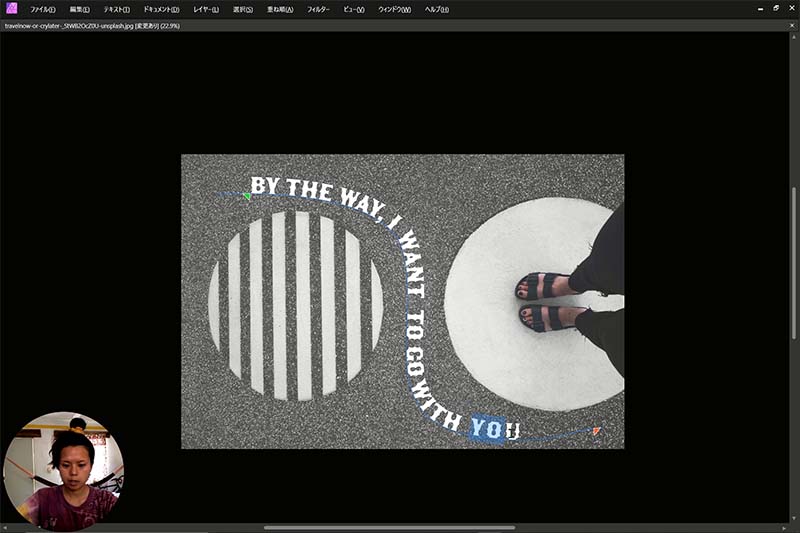
AffinityPhotoでも文字がパス上に置けるようになりました~。
アフィニティフォトの新機能の中に含まれているのが、今回紹介するパスの上に文字を乗せて自由に文字を変形させるというもの。
アフィニティデザイナーの方では、以前から有った機能だが、今回やっとアフィニティフォトにも付けられることになりました!!!これはかなり使うので、より便利になって嬉しい。
解説Youtube動画
文字をパスにのせる方法の解説
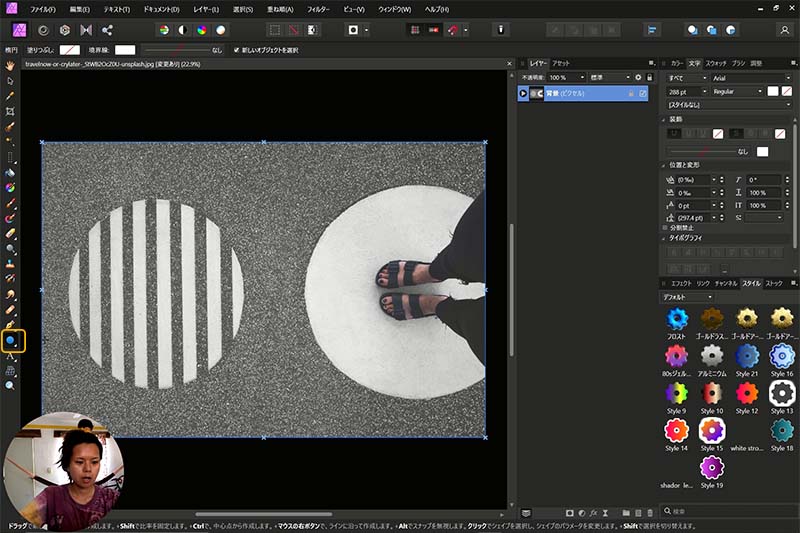
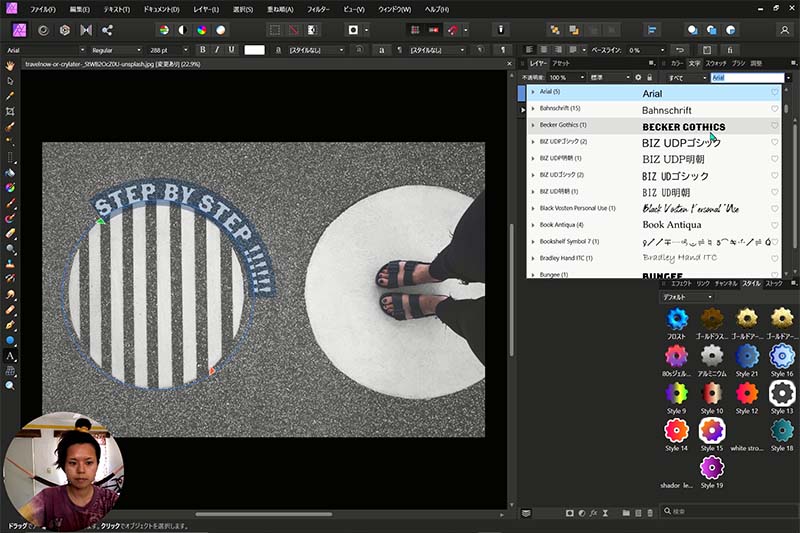
シェイプツールを使ってパスを描く
まずはテキストを乗せるために、まずはパスを作ります。
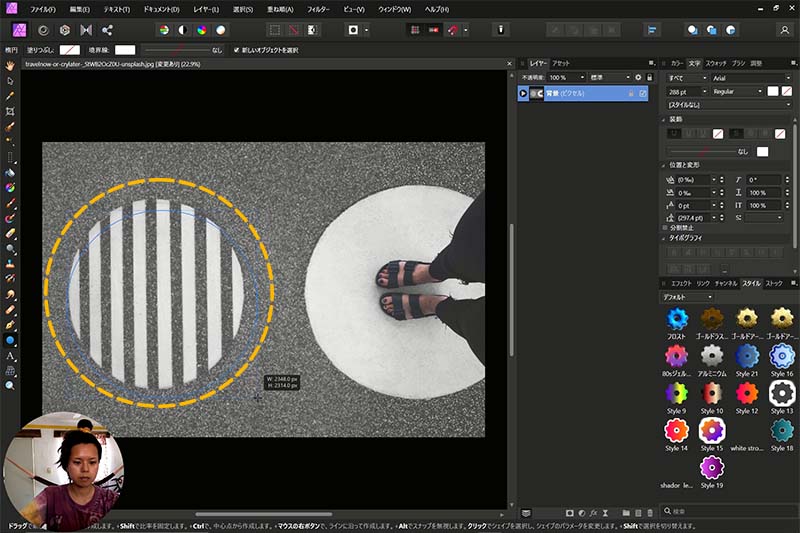
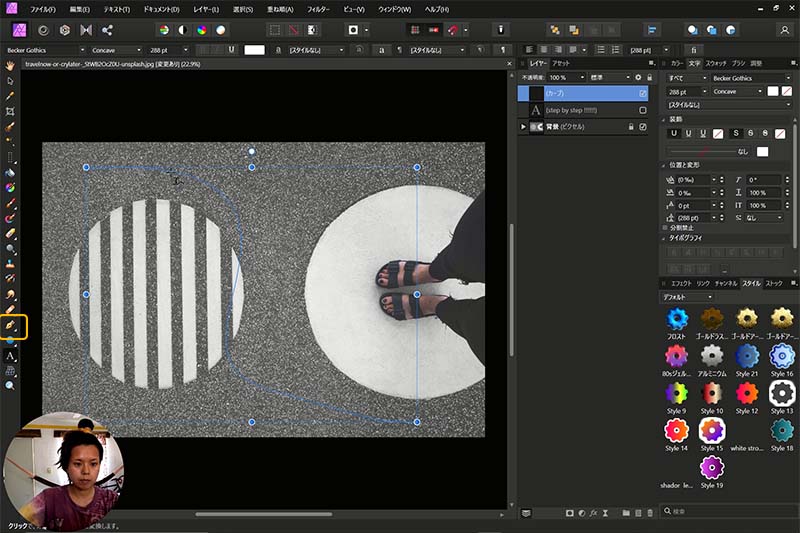
今回は、画像に円形のものがあるので、その上に沿って円でなぞっていきます。

円を塗りなし、線もなしで描きました。
オレンジの点々を付け足したのは見やすくするためのみ。

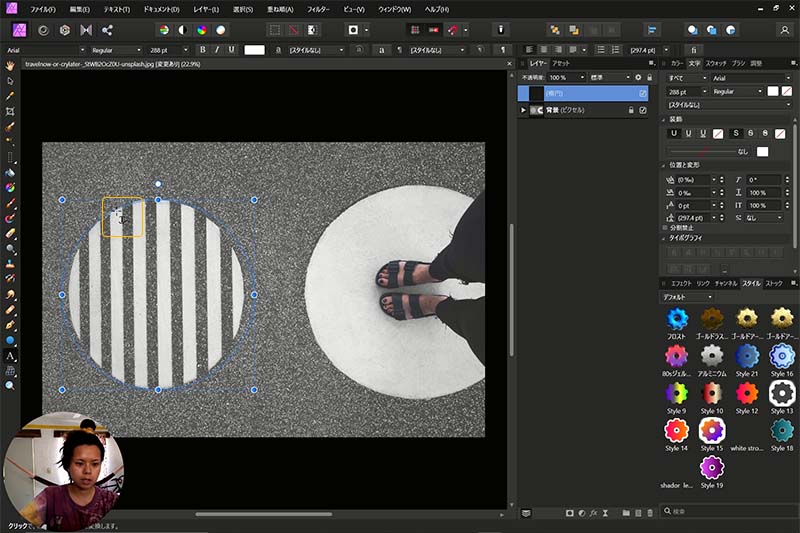
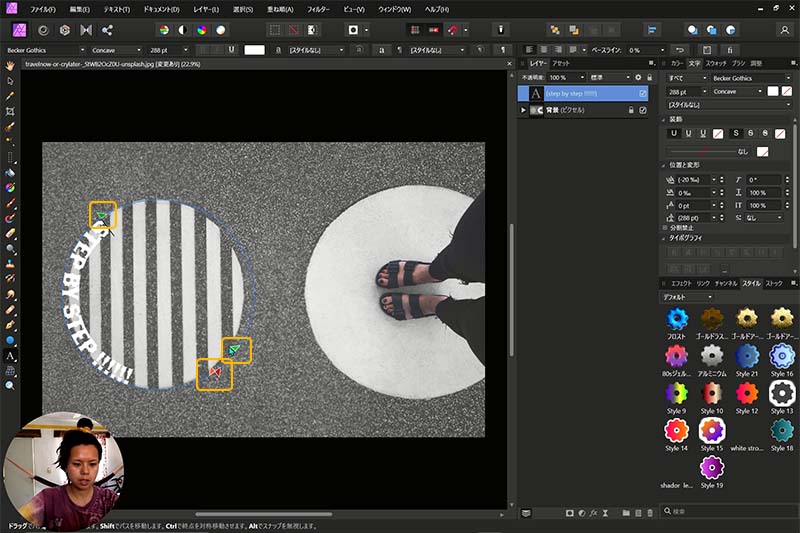
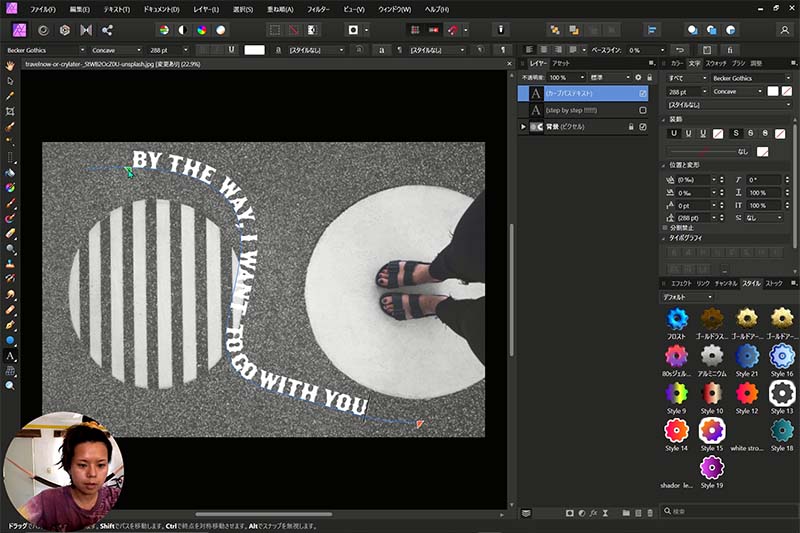
パスが描けたら、次は”アーティスティックテキストツール”を使ってパスの上にカーソルを持ってきます。

バスの線の上に合わせると、カーソルのアイコンが曲がった ”T”の文字と”ぐにゃりと曲がった線”で表されたものが表示されるはずです。

そのアイコンになったらクリックをして、文字を入力。
文字のフォントや色を変えてみましょう!

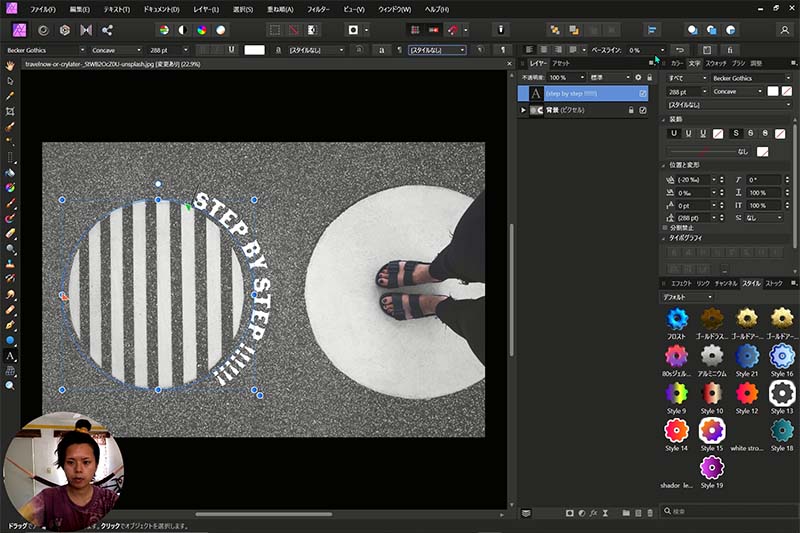
ここで表示される緑の矢印は、文字のスタート部分と折り返し部分を変更することができ、赤い矢印は最後の部分を調節することができます。

色々矢印を触って好きな場所に調節してみてください。

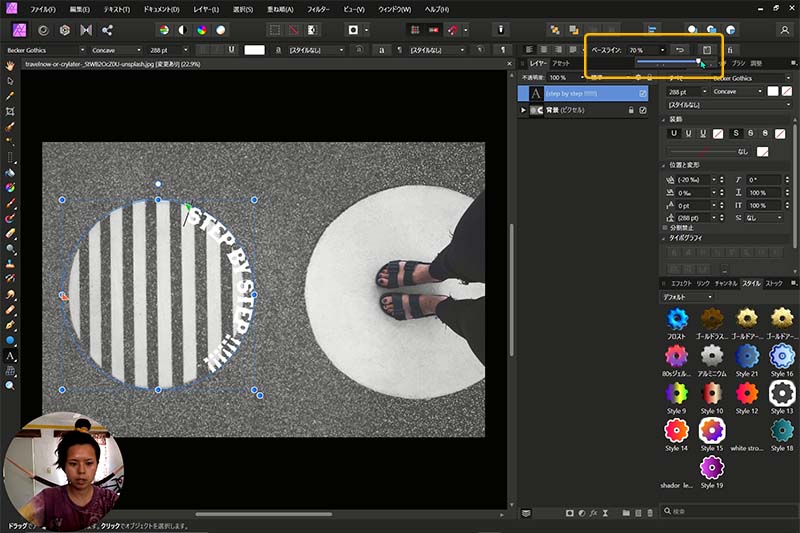
メニューバー右の方にあるベースラインで、もっと外側、もしくはもっと内側に文字を移動させることができます。

ペンツールでパスを描く
先ほどはシェイプツールを使ってパスを描きましたが、今回はペンツールを使ってより自由なパスを作ってみよう。

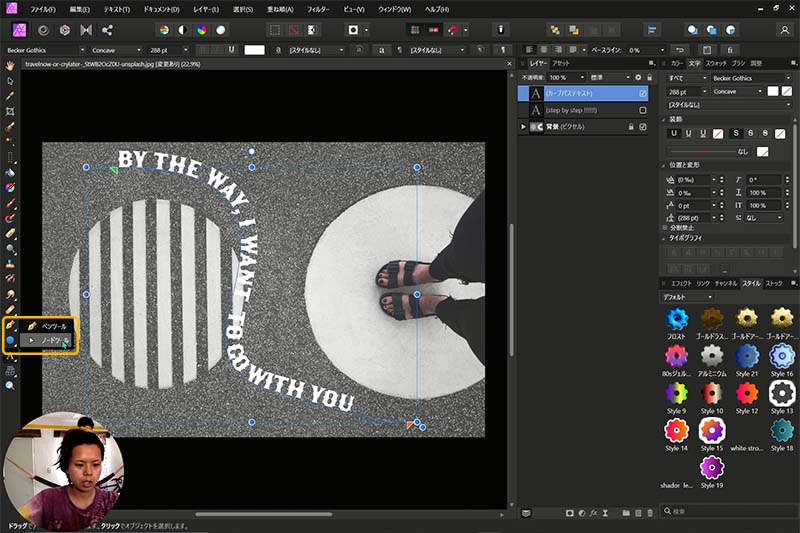
同じようにパスを描いてから、アーティスティックテキストツールで文字を載せたい場所ををクリックして、タイプしていきます。

ここで、さらに後ほど編集できるのがいいところ!で、ペンツールの下に入っている”ノードツール(白い矢印ツール)”を使います。
白い丸の部分を動かしたり、白い丸から出ている方向線を動かしたりして、自由に変形させることが可能。

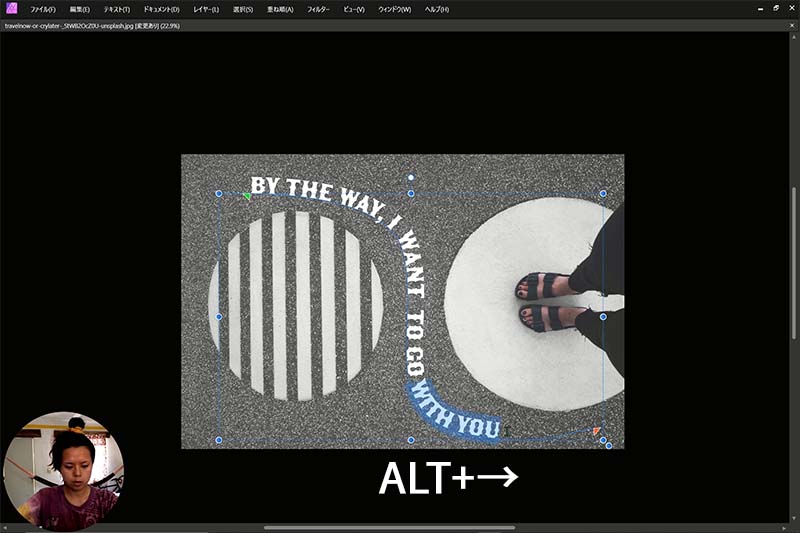
内側のカーブにテキストが乗ると、どうしてもキツキツな印象になってしまうので、文字を選択してALTを押しながら右の矢印キーを押すと、テキスト同士の幅がとることができます。

逆にALT押しながら左キーを押すとテキストの距離が縮まります。
文字を選択・ALT+←:文字同士が近くに
文字を選択・ALT+→:文字同士が遠くに