ここのところだけ色を変えたい!という時のために、選択範囲を選択して、その選択した部分だけ色を変える方法を紹介。
動画も作ってみたので、分かりにくい部分は動画も見ながらやってみてください!
Tシャツだけ選択する

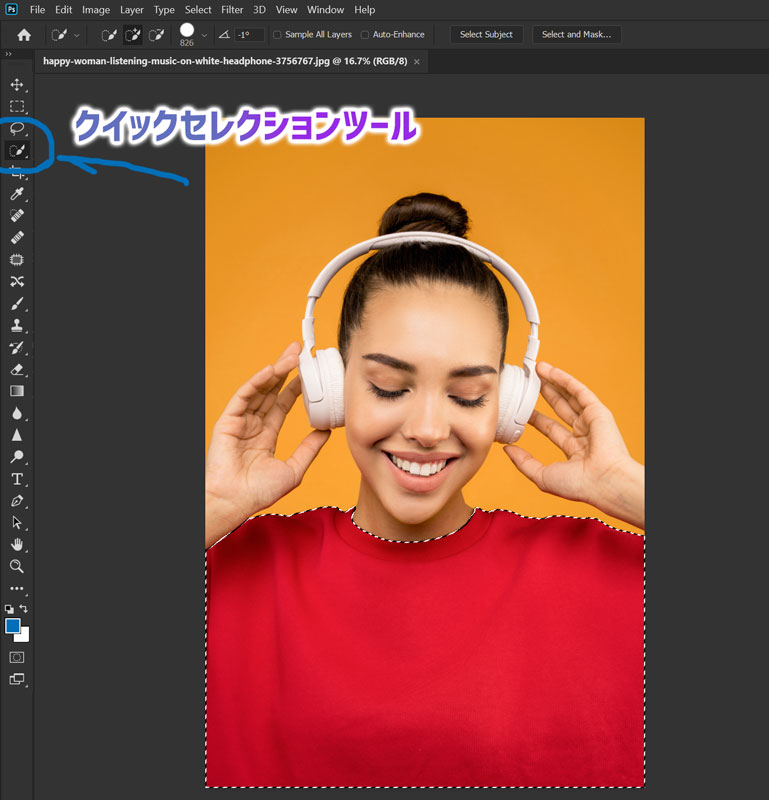
今回使うのは、この画像。フリーサイトのPexelsからダウンロードできます。

選択ツールはいくつかある
クイックセレクションツール
選択ツールもいくつかあって、私がよく使うのはクイックセレクションツール。色の境目がはっきりしている時は、これを使うと一発で選択できる。

クイックセレクションツールは上から4番目。
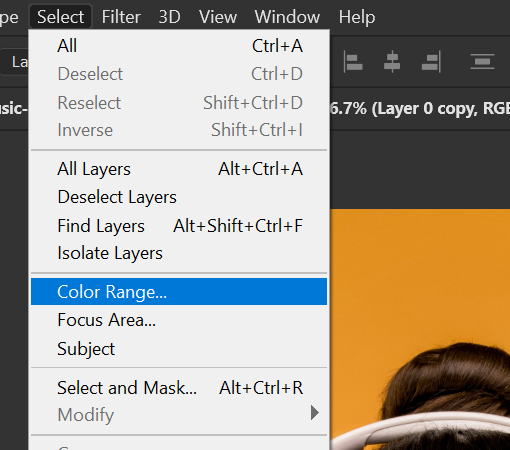
カラーレンジで選択範囲を指定する


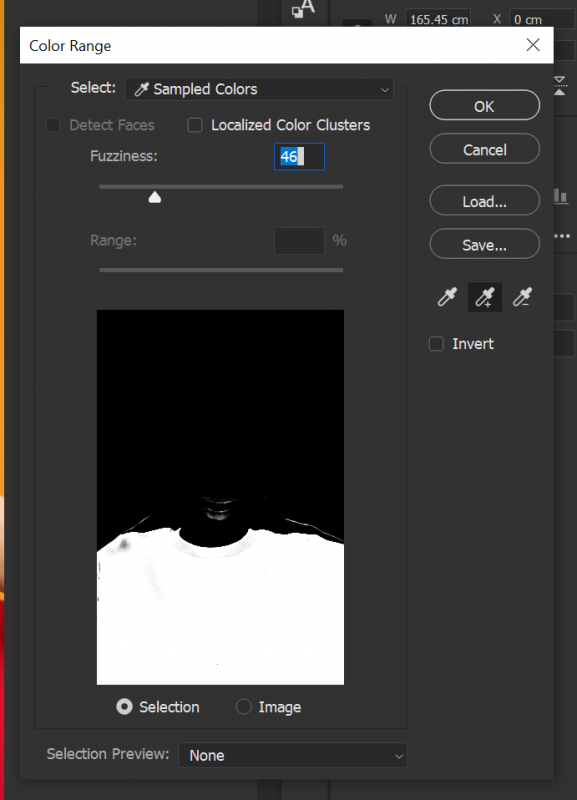
+のスポットツールを使って、拾いたい色をクリックしていく。反対に必要のない部分はーのスポットツールを使用。
白くなっている部分が、選択されている範囲。
今回の画像だとあまりうまくいかなかったので、やっぱり今回の画像は、クイックセレクションツールがおすすめ。
選択範囲の色を変える
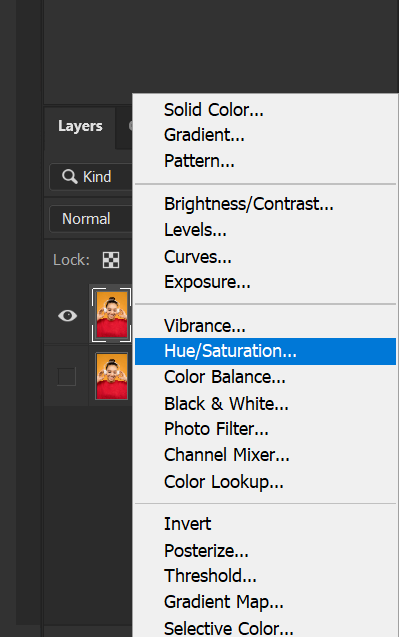
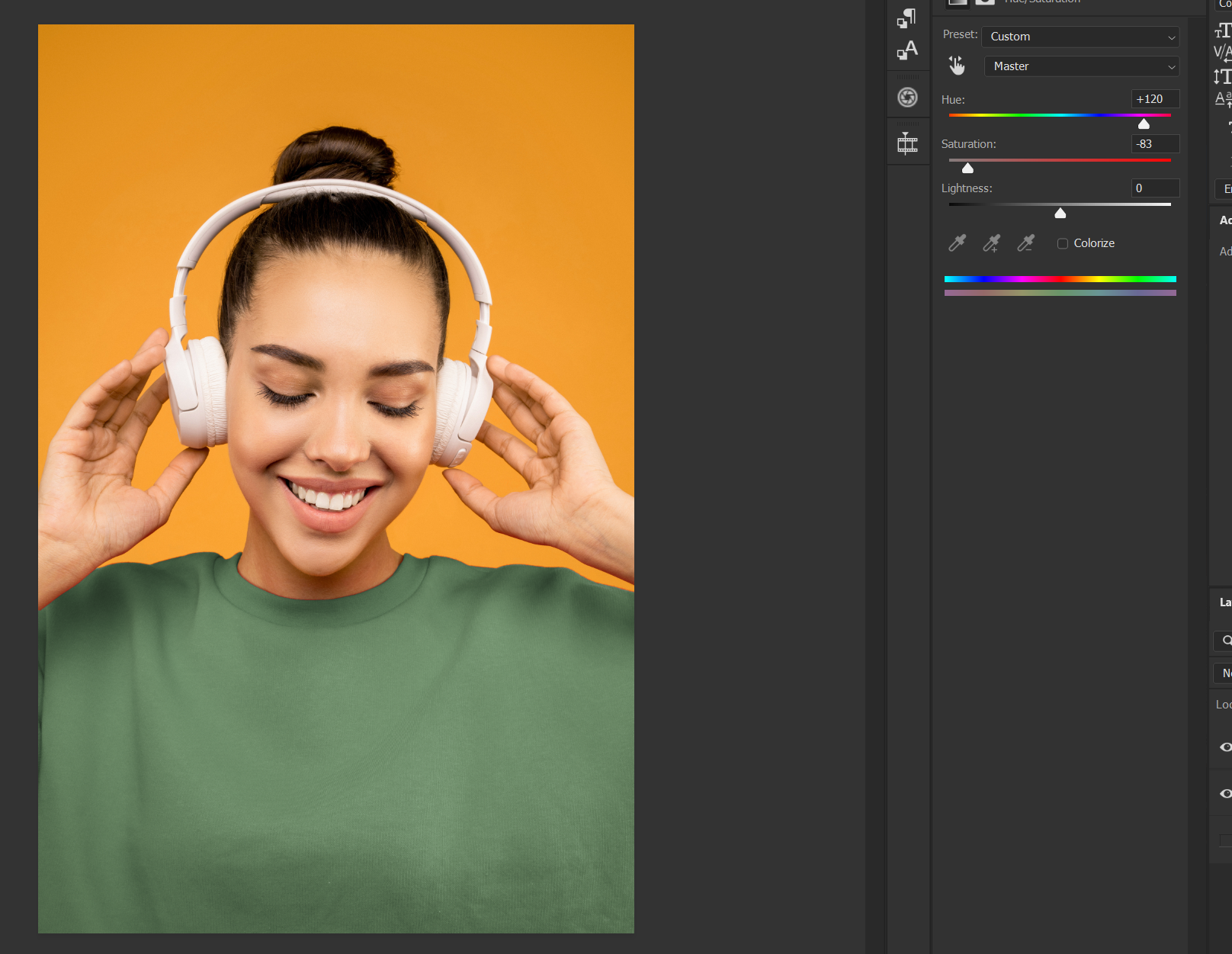
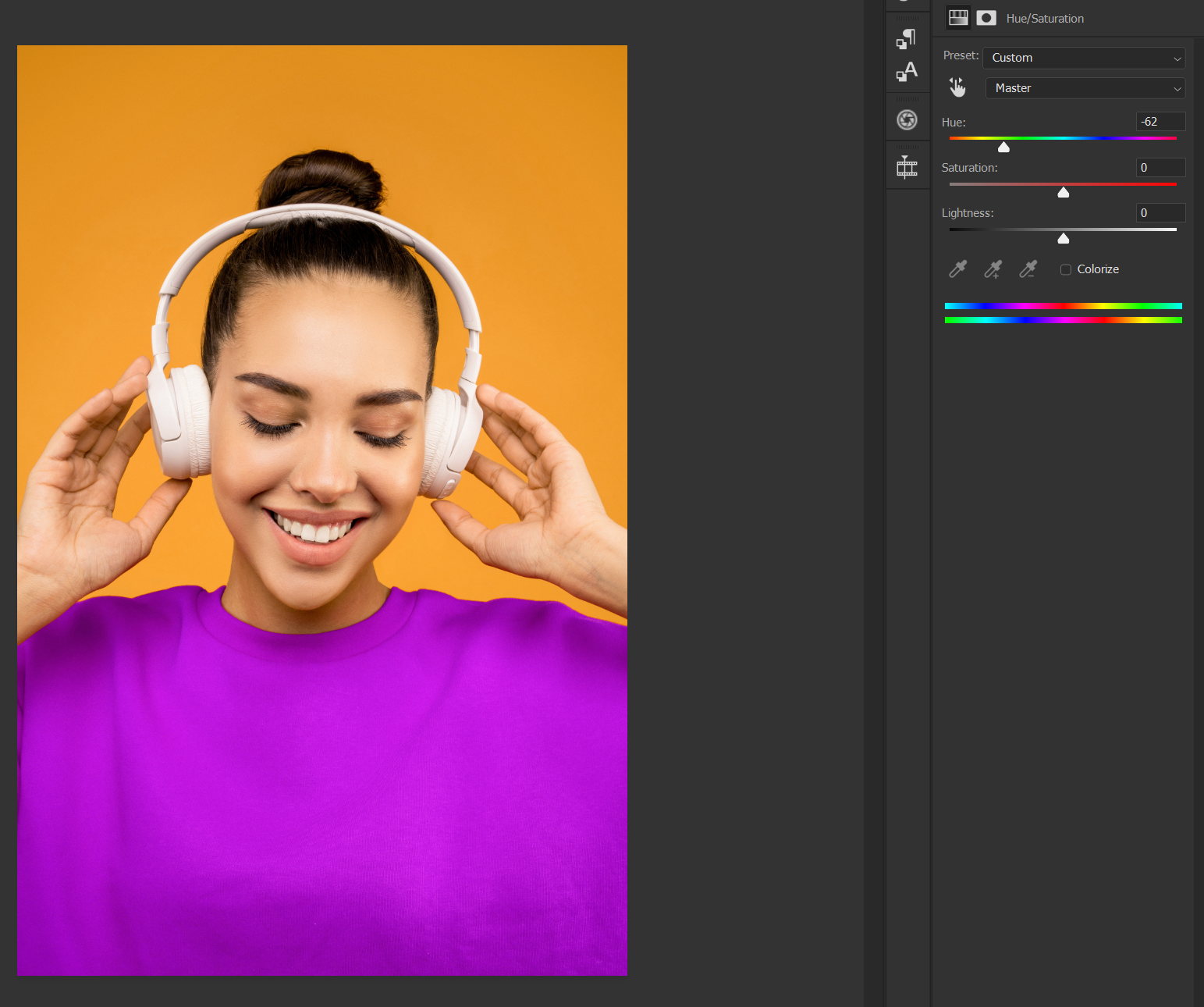
選択出来たら、Hue/Saturationを開く。

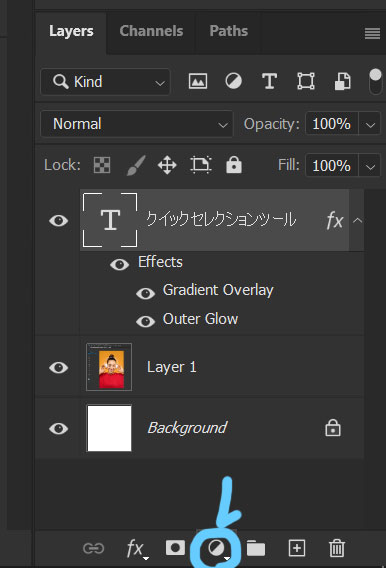
このレイヤーの下の方にある〇マークをクリックして、

Hue/Saturationを開く。
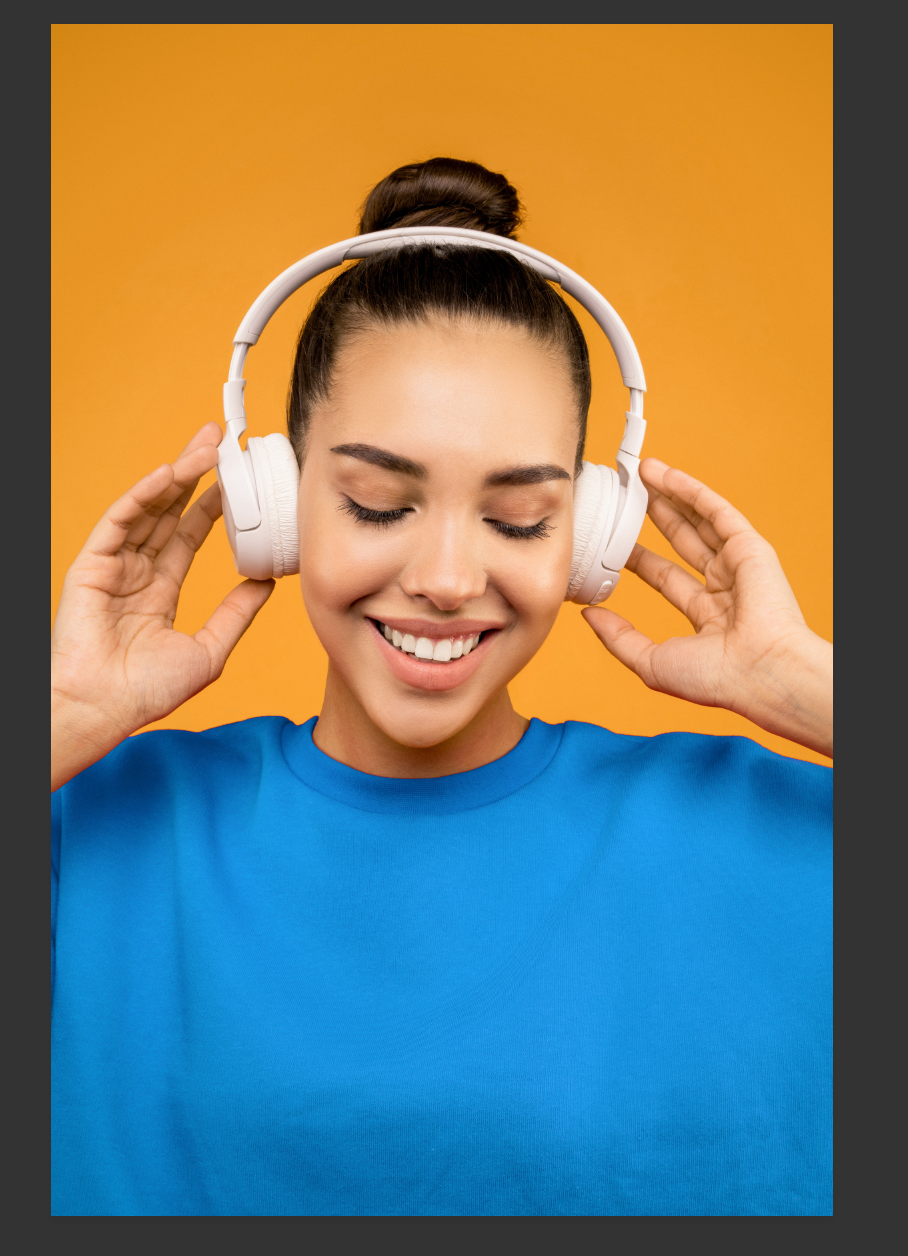
好きな色に調節しよう!
動画を最後にも貼っときます。始めたばかりですが、フォローしてもらえると嬉しいです!





コメント 作品をシェア!