Affinity Designerを使用して、文字の一部を透明にする方法を説明。
背景があっても問題なく綺麗にカットできる方法を紹介。ペンツールを使用して三角を描き、背景と同じ色で塗りつぶすことで透明にすることができます。
今日作る画像はこちら
こちらが編集前の素材

編集後
Youtubeで解説
やり方解説 / 背景が単一色の場合
【手順】
- カットしたい部分にペンツールで三角を描く
- 三角を描いた上に線を引く
- 三角部分を背景と同じ色にする
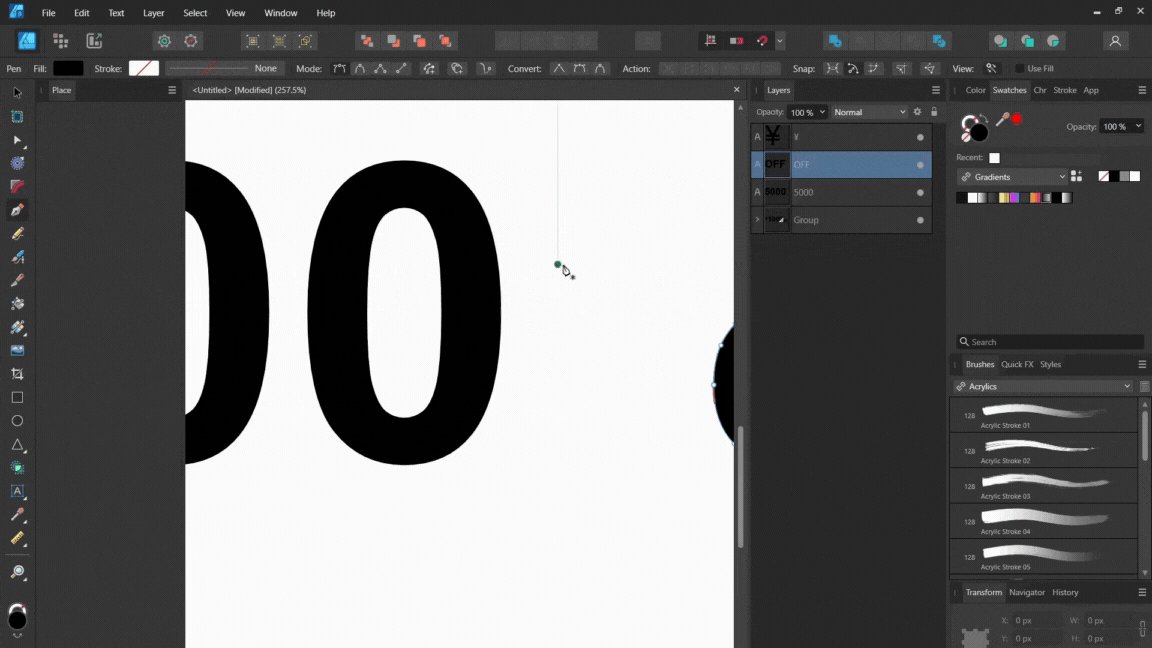
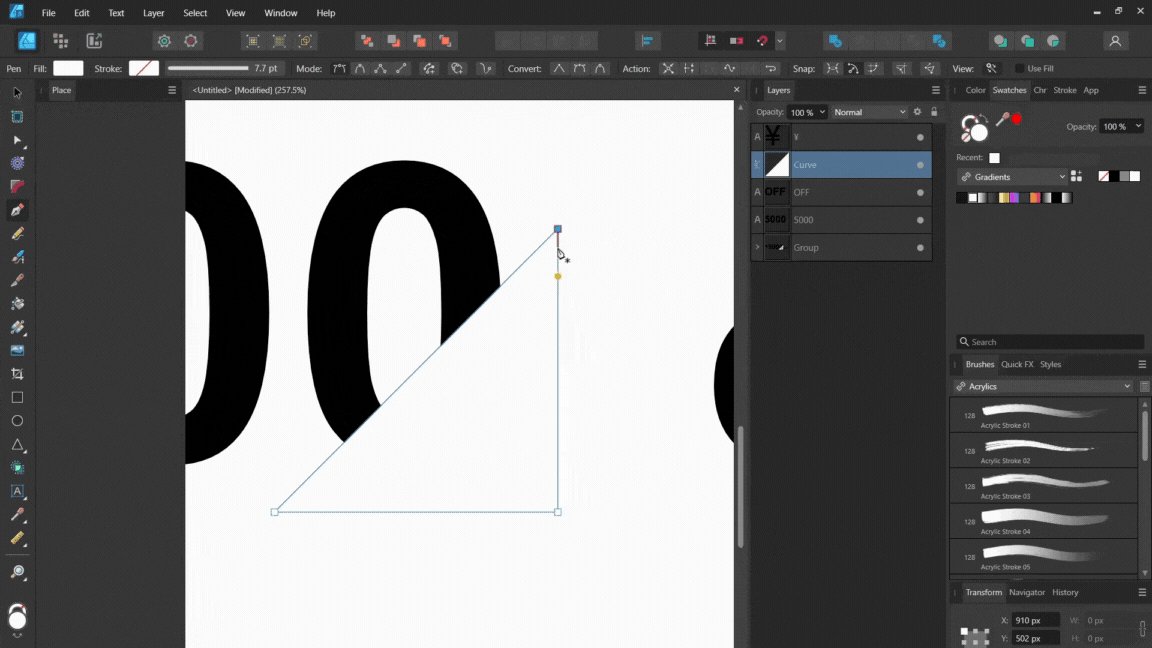
カットしたい部分にペンツールで三角を描く

まずはペンツールを使って カットしたい部分の上に シェイプを書いていきましょう。必ずそのシェイプの始点と起点の点を合わせるようにして下さい。
そうすることで一枚のレイヤーが完成します。
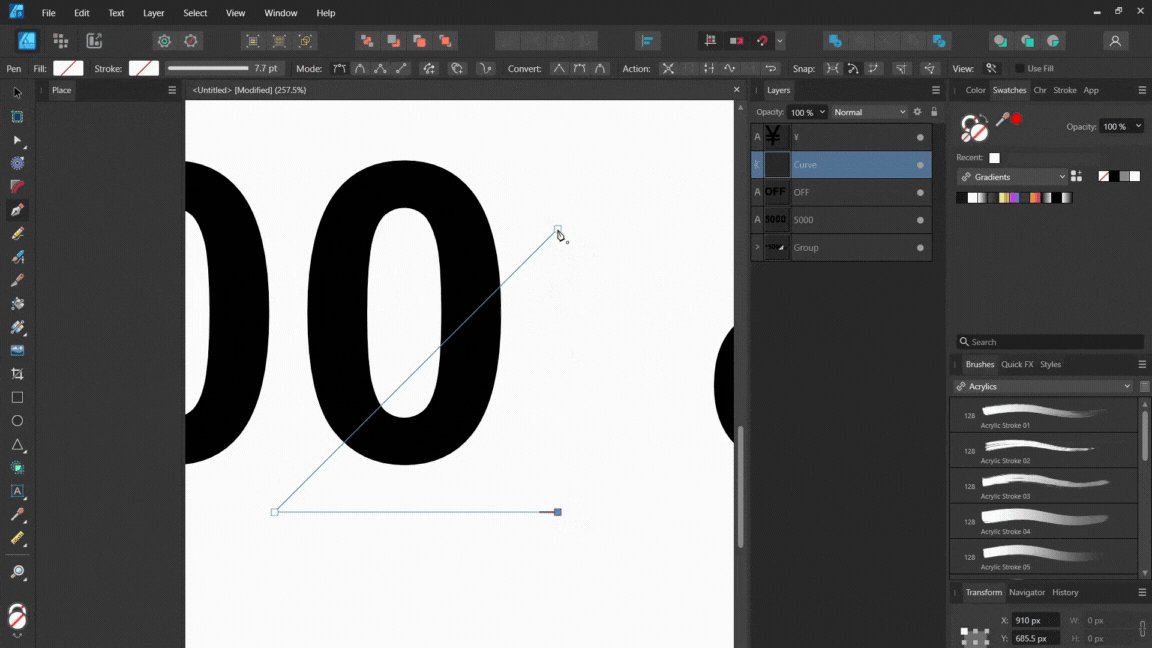
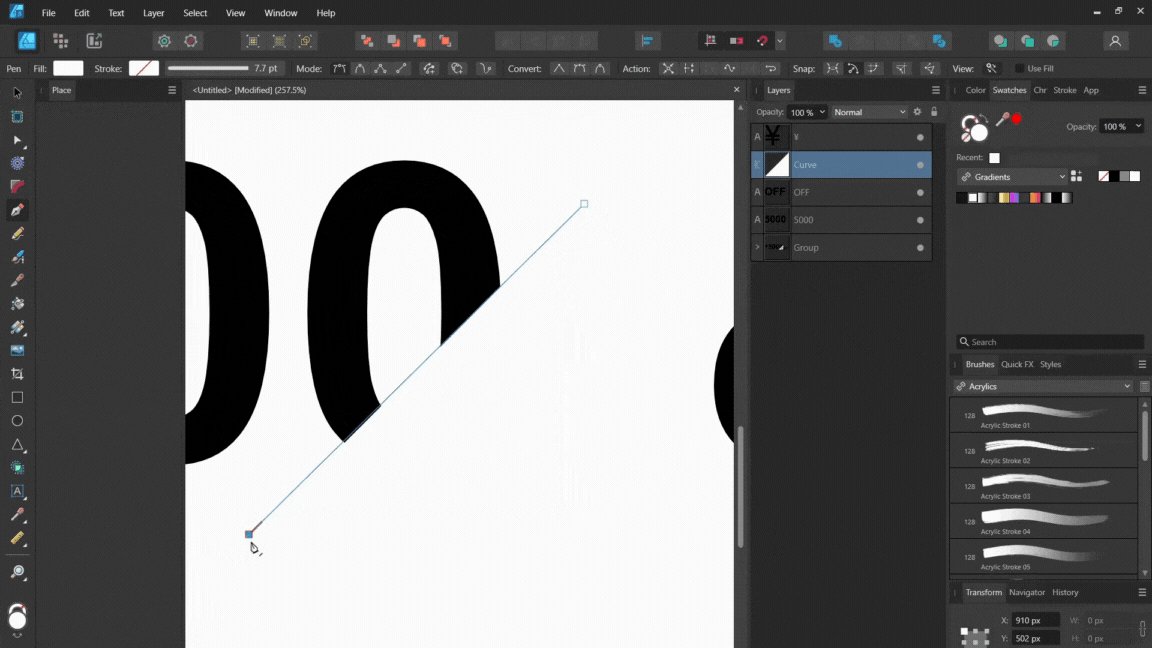
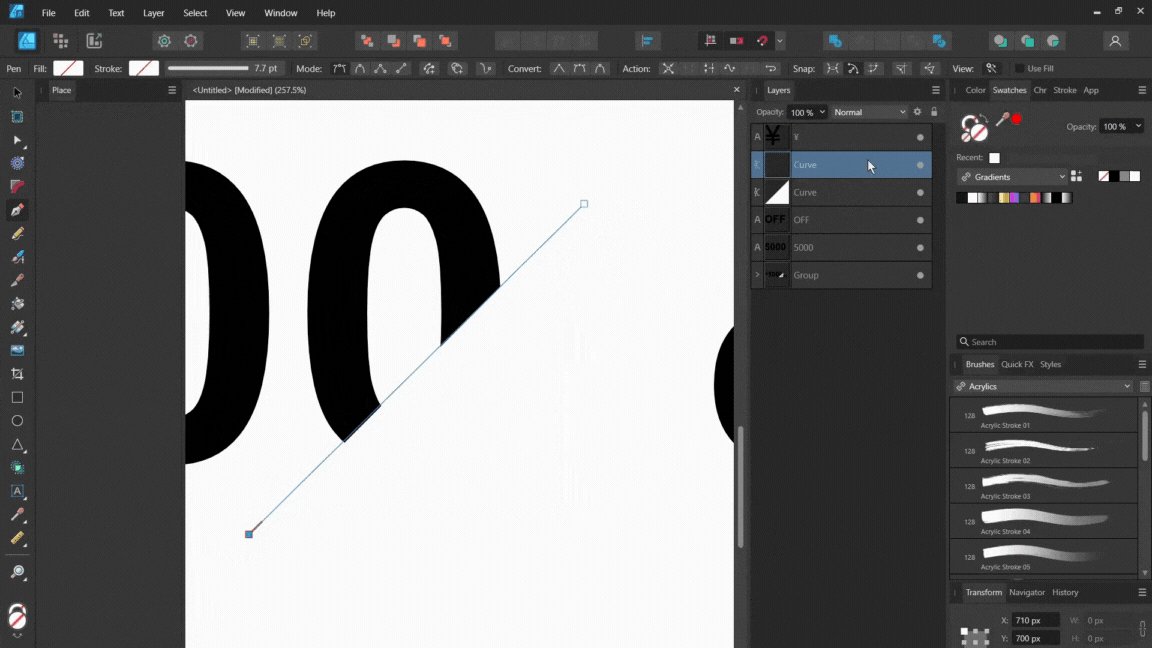
三角を描いた上に線を引く

次に別レイヤーで線を引きます。
先ほど書いた三角のレイヤーの真上に来るように 線を引きましょう。
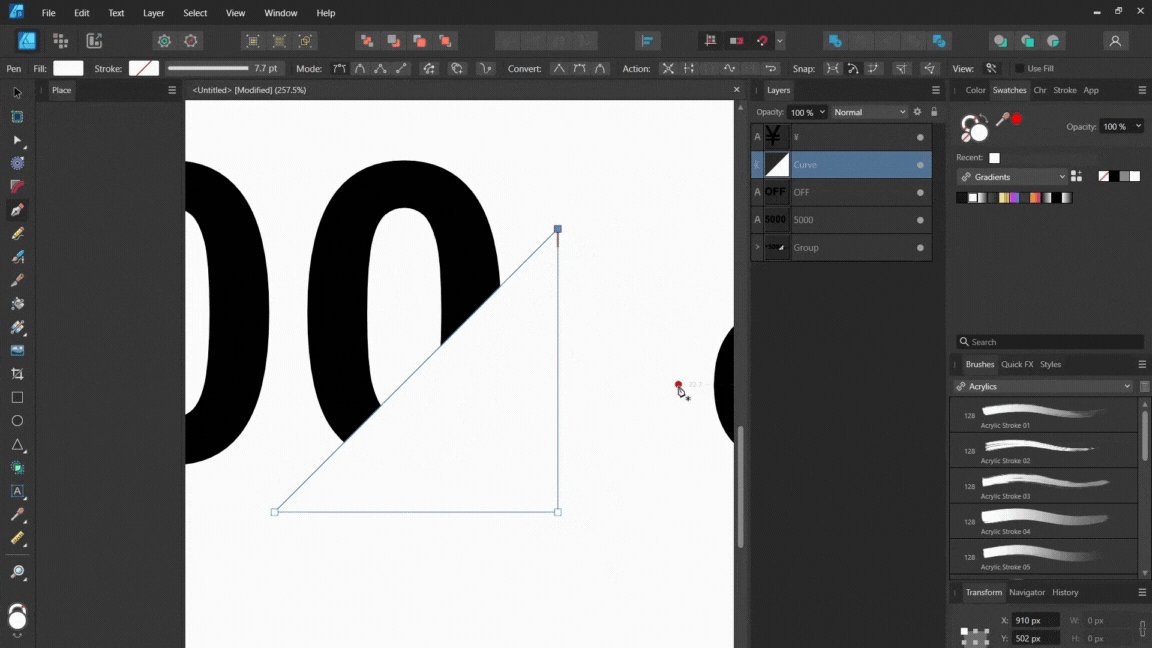
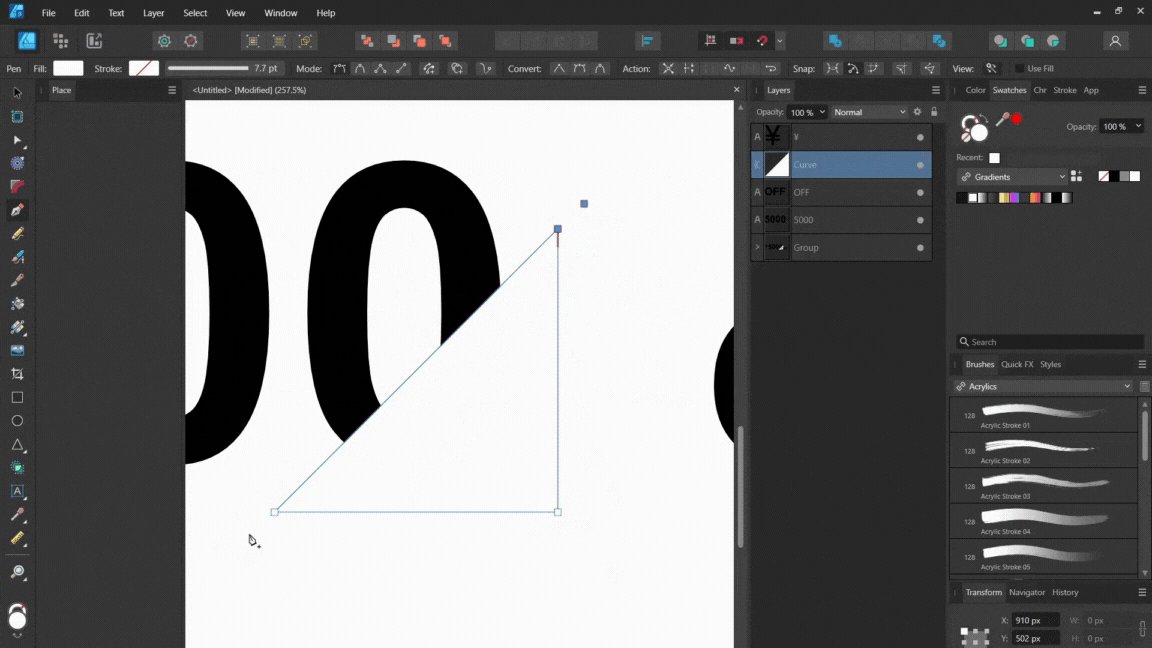
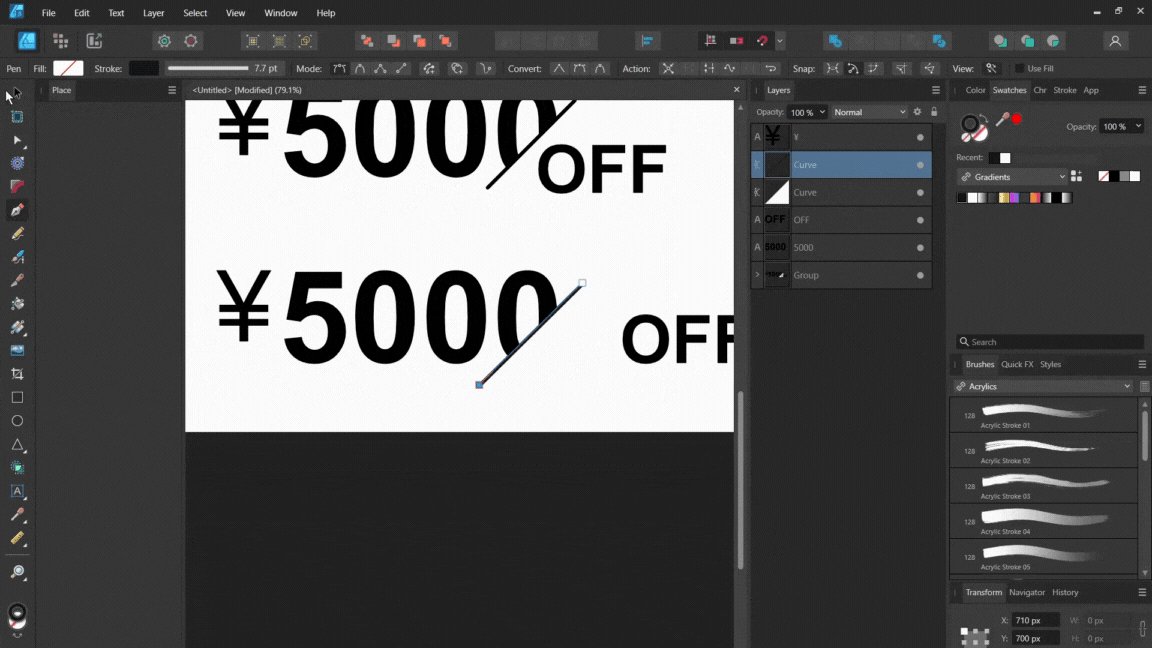
三角部分を背景と同じ色にする
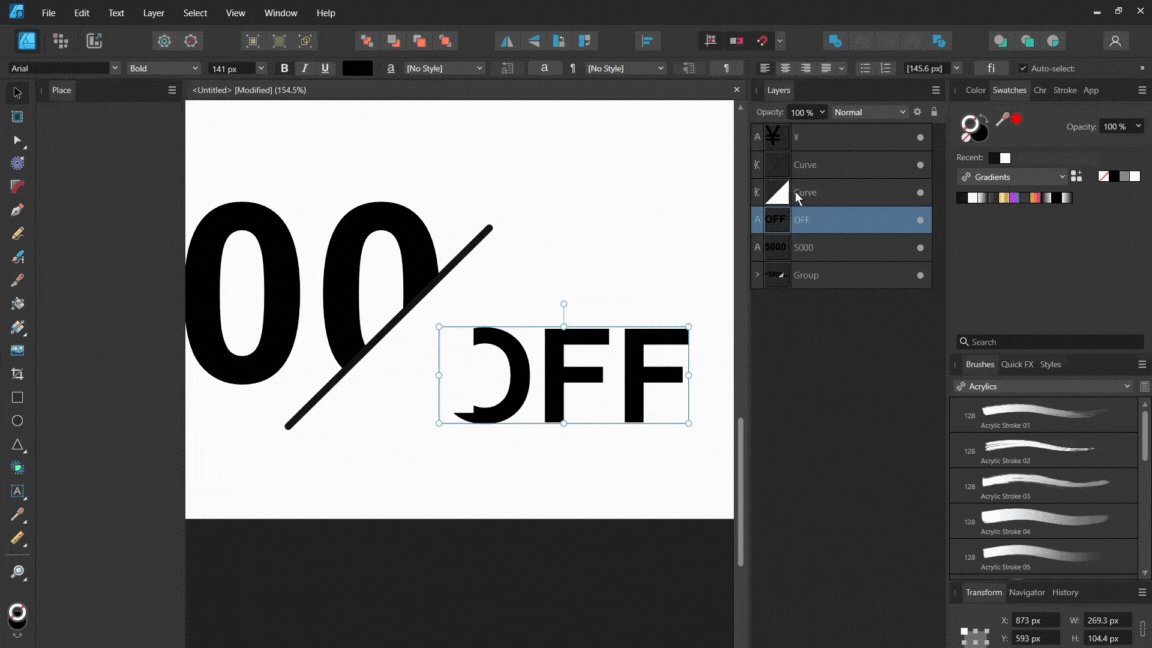
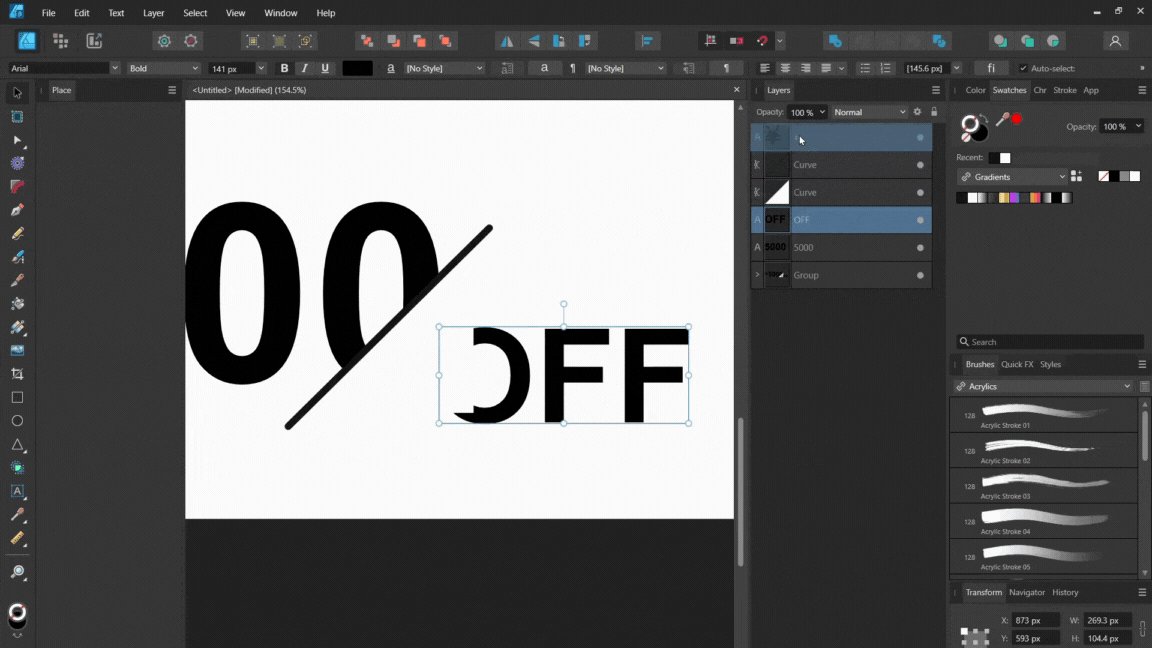
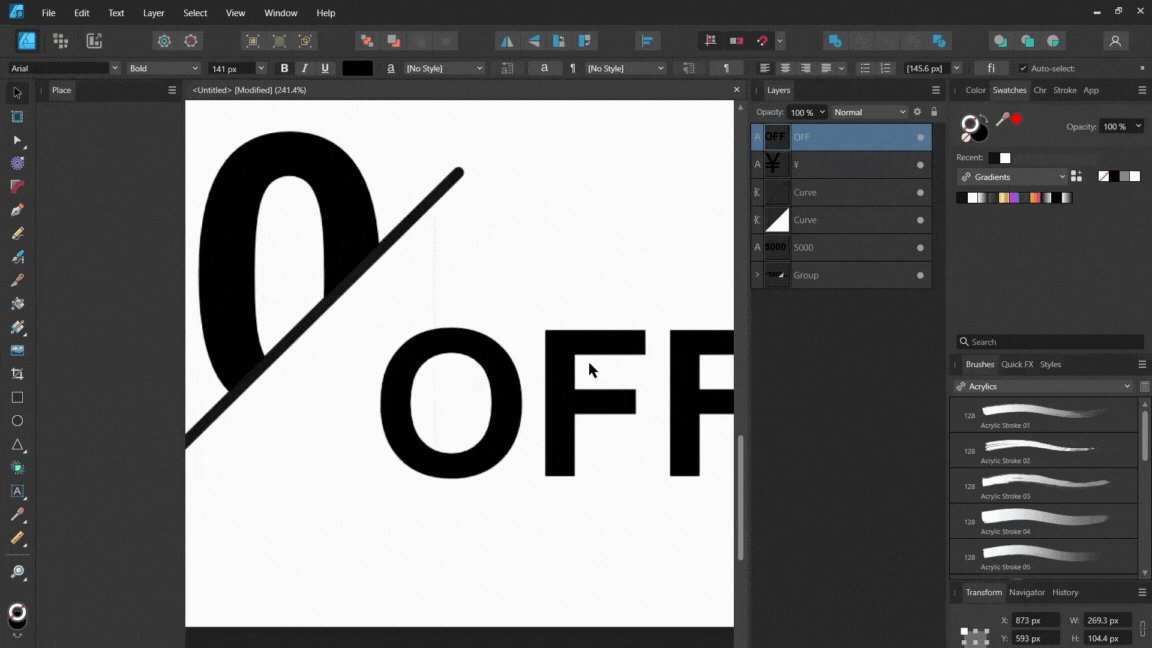
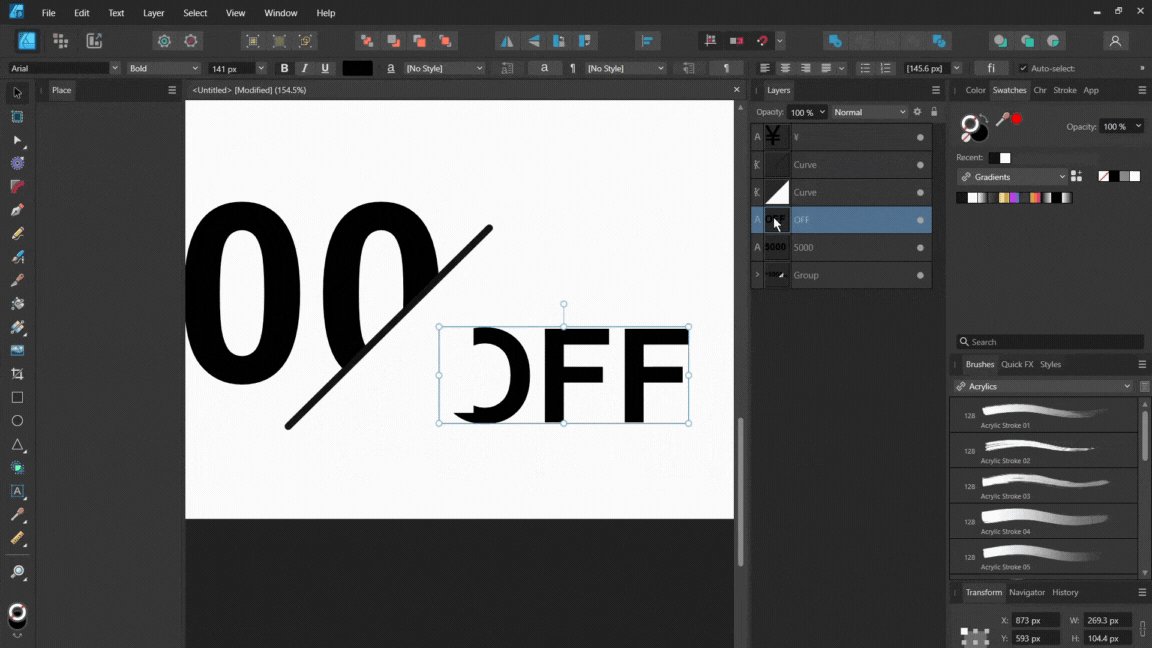
三角の色と背景の色を合わせましょう。OFFのレイヤーが三角のレイヤーの下に来てしまっているので上に持って行きましょう。

これで背景が単一な場合は完成です。
次に背景が写真など単一ではない場合に、どうするかについて解説していきます。
背景が写真など 単一色じゃない場合
背景が単一色ではない場合もうひと手間必要です。まあ、ほとんどがこの場合になると思いますけど、描画モードについて知っていれば怖くはありません!
【手順】
- 背景以外のレイヤーをグループにする
- 描画モードの中からEraseを選択
背景以外のレイヤーをグループにする
まずは背景以外のレイヤーをCtrl+Gで。グループにしましょう。
描画モードの中からEraseを選択
グループの中に入っている三角のレイヤーを透明にするために、描画モードを変更します。
レイヤーのタブの一番上にある描画モードを開いて、(日本語バージョンも一番下にあると思いますが)Erase(消す、削除)をクリック。
グループ内の三角の描画モードをEraseにすることで、グループの中のみ削除が適用され、背景は削除されないという結果になります。


コメント 作品をシェア!