マスクを使いこなすことは、Photoshop(フォトショップ)を制することにも繋がる!
どんなときにも使えるテクニックなので、普通にマスクを使うのとは別に、反転マスクの使い方も覚えておきましょう。
普通のマスクは白く表示されるのに対して、反転マスクは黒く表示される。さて、反転マスクを使って、服の色を変えてみよう。
使う素材はこちら:https://www.pexels.com/photo/woman-holding-sunflower-2901913/
素材と完成を見てみよう。
動画も作ってみた
反転マスクで色を変える手順
今回のチュートリアルの手順はこちら
- レイヤーを複製して色を変える
- マスクを掛けて、色を反転させる
- 反転したマスクの上から白ブラシで塗っていく
これだけ!とっても簡単だし、マスクを掛ける事で何度も修正が可能。
便利ツールのペンタブ

私がいつも使っている便利アイテムのペンタブ!マウスよりも細かい作業ができて、ペンのように使えて、しかも3000円くらいで買えて、おすすめのアイテム。
レイヤーを複製して色を変える
レイヤーを複製する

まずは、今あるレイヤーの画像を複製する。下には元々のオリジナルのレイヤーを残しておいて、上に新しいレイヤーをかぶせて色を変えていく。
レイヤーを複製するショートカット: Ctrl+J
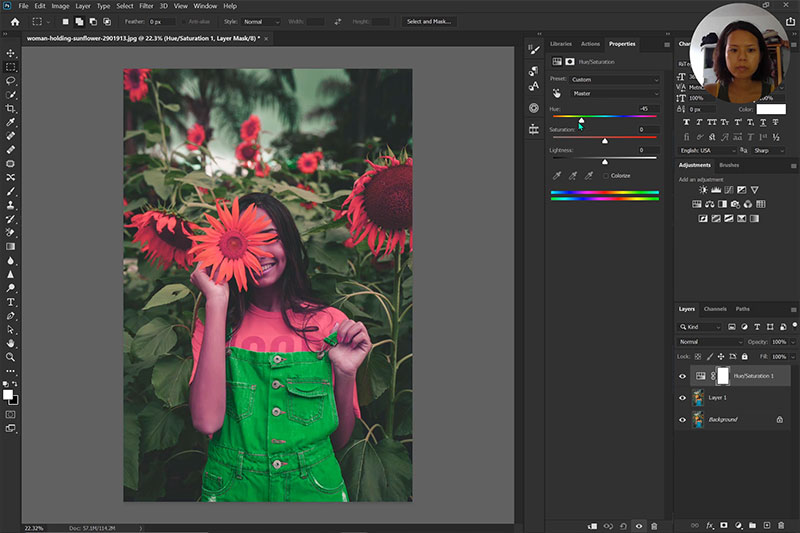
作成した新規レイヤーの色を変える

作成した新規レイヤーの色をを変えたいので、”Adjustment”の中にある”Hue/ Saturation”ツールをクリックして、 彩度や色味を変えるウィンドウを出す。
オレンジにする

ここで見本のように、オレンジがかったワークウェアのような色目にする。明度も彩度も少し落として、渋い色味にした。
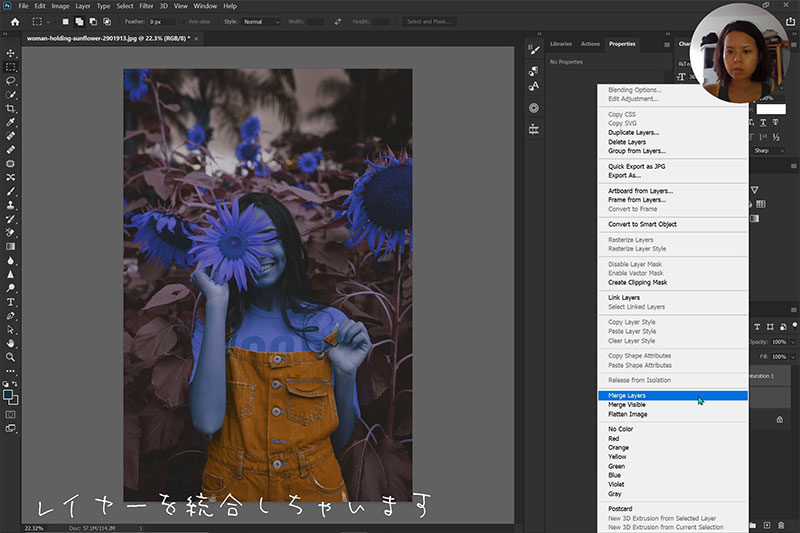
レイヤーを結合する

色味が決まれば、コピーしたレイヤーと、色味調節のレイヤーを結合する。
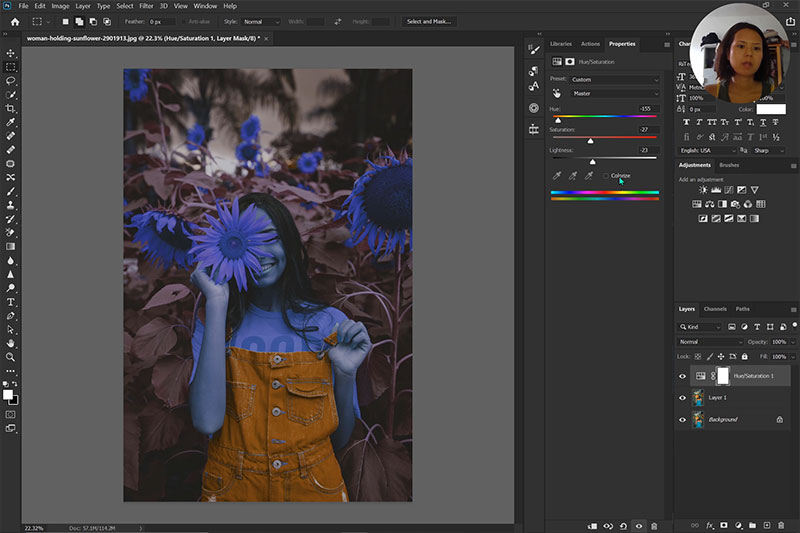
マスクを掛けて、色を反転させる
ここからがとても重要な部分で、マスクを作ってそのマスクを反転させる。
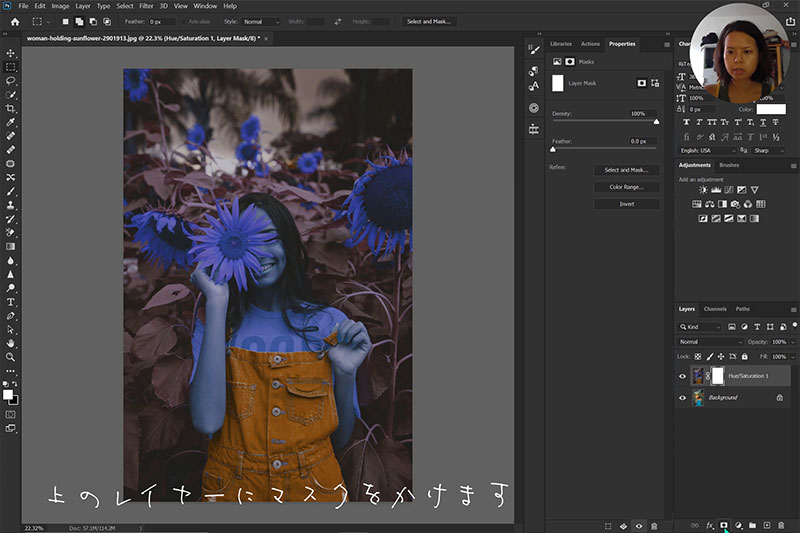
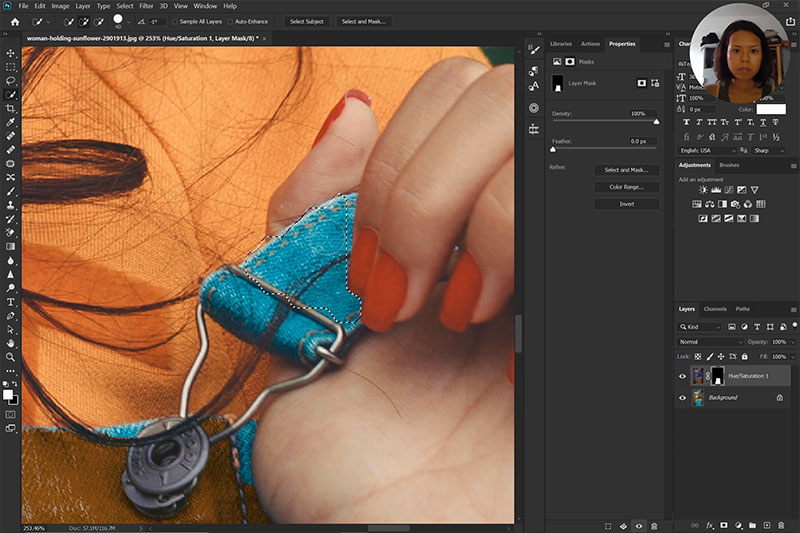
マスクを掛ける

先ほど結合したレイヤーにマスクを掛ける。マスクボタンは右下にある右から5番目の真ん中に穴が開いているボタン。
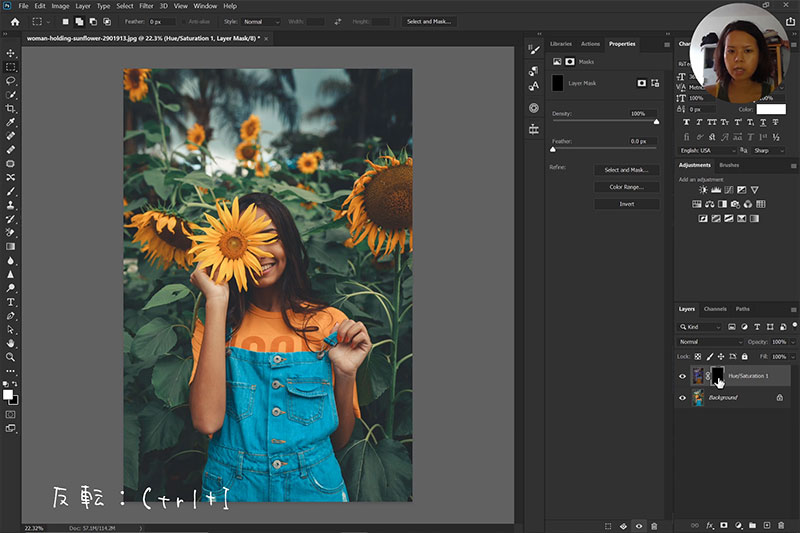
マスクを反転

普通にマスクをかけると白くなるが、今回はこれを白から黒に変えて反転させる。
色を反転させるショートカットキーは:Ctrl+I
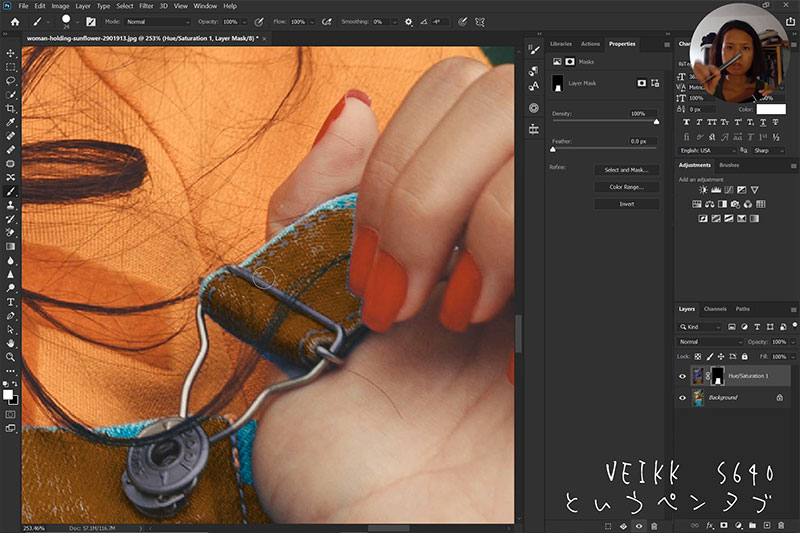
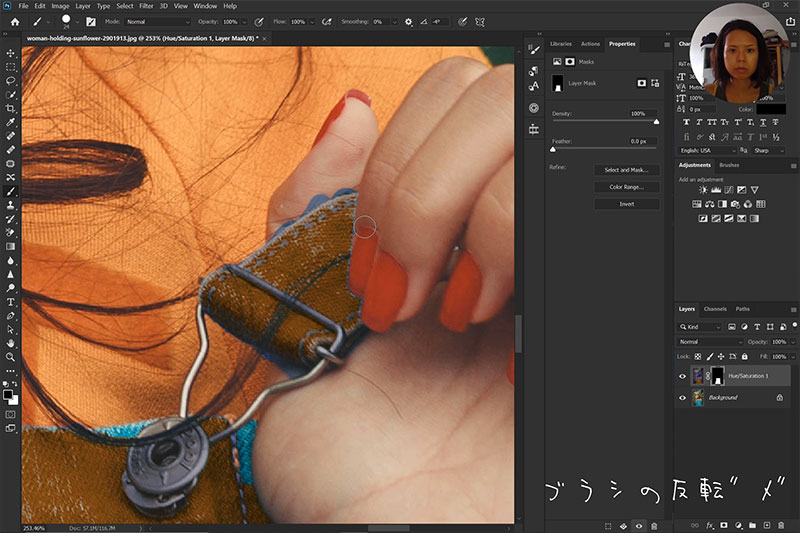
反転したマスクの上から白ブラシで塗っていく
これでマスクをかけて準備が整ったので、ブラシツールを使って色を変えたい部分を塗っていく。
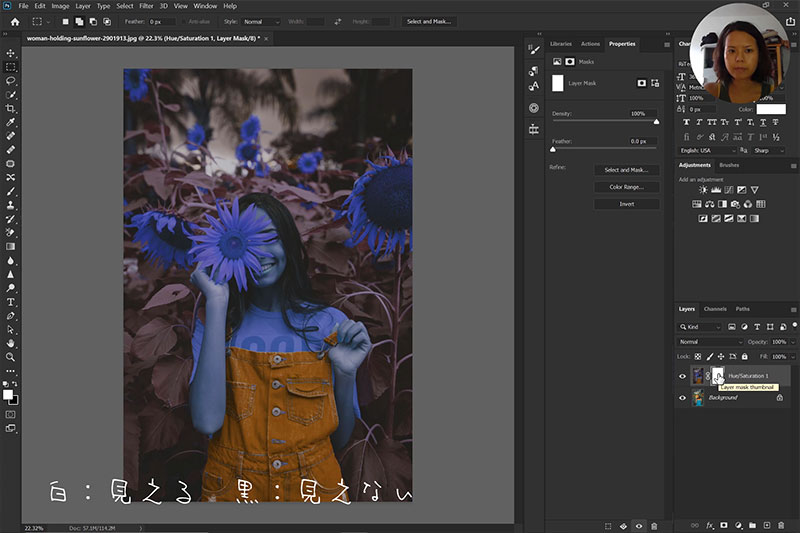
白と黒の違い

ここで私がマスクの意味が分からなかったことに、チンプンカンプンだった部分。
このマスクの意味が分かれば、マスクがとても使いやすくてめちゃくちゃ使えるツールということが分かる。
マスクの白い部分は見える部分
マスク黒い部分は隠されている部分
白い部分が穴のようなイメージ。
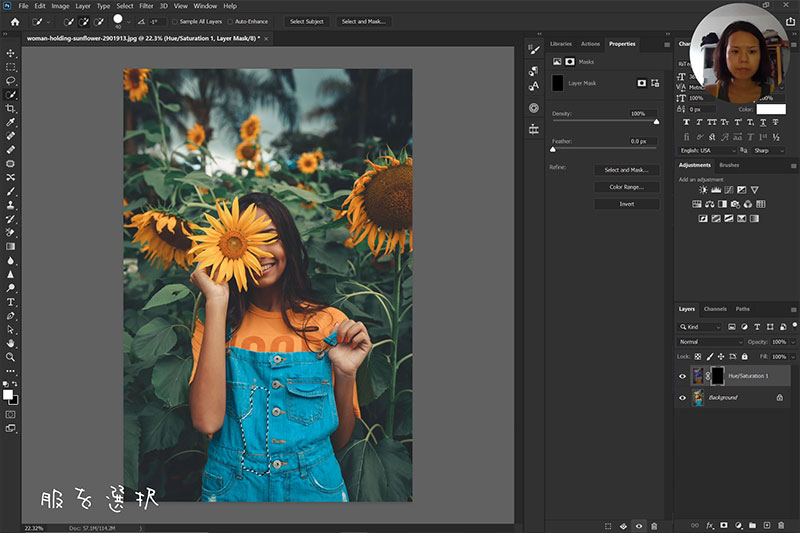
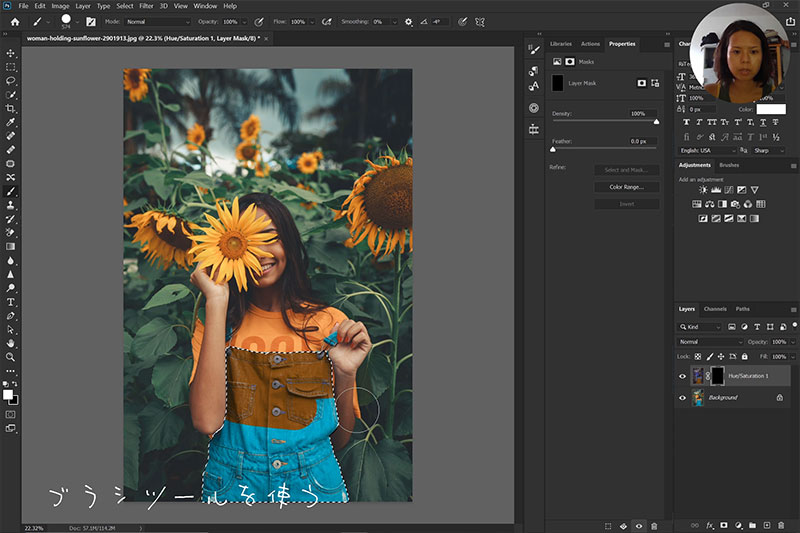
選択ツールで服の上を選択

選択ツールで服の上を選択。
選択した部分をブラシツールで塗っていく

ブラシツールに切り替えて、選択した部分の中を白で塗っていく。この時に白100%じゃないといけません。なのでちゃんと描画色が真っ白になっているか確認。
わざわざブラシで塗らなくても、一発で塗る方法も

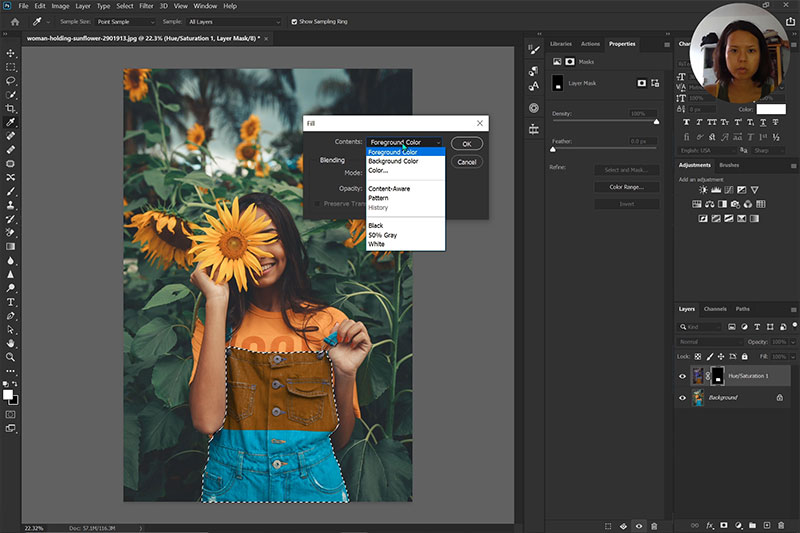
わざわざブラシで塗らなくても、一発で塗る方法もある。塗りつぶしツールを使えば一気にことが終わる。
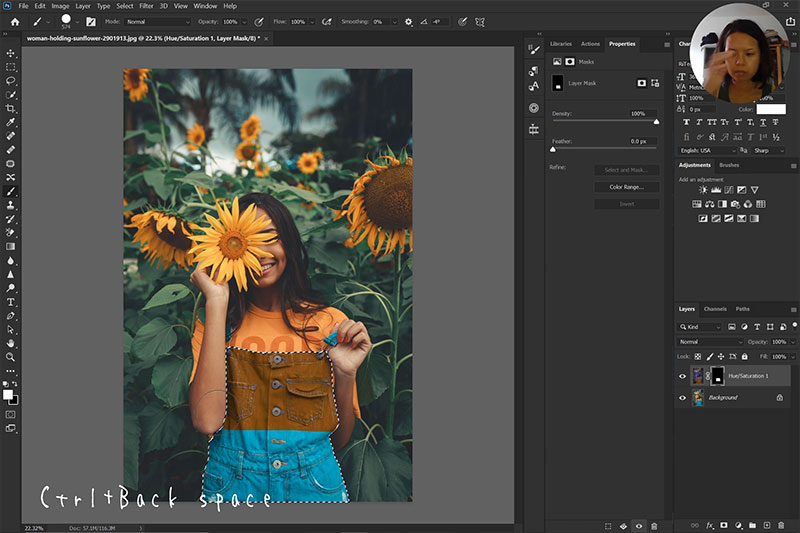
選択した状態で塗りつぶしを選択。
塗りつぶしショートカットキーは:Ctrl+バックスペース
描画色を選択

描画色が白になっていることを確認して、OKをクリック。
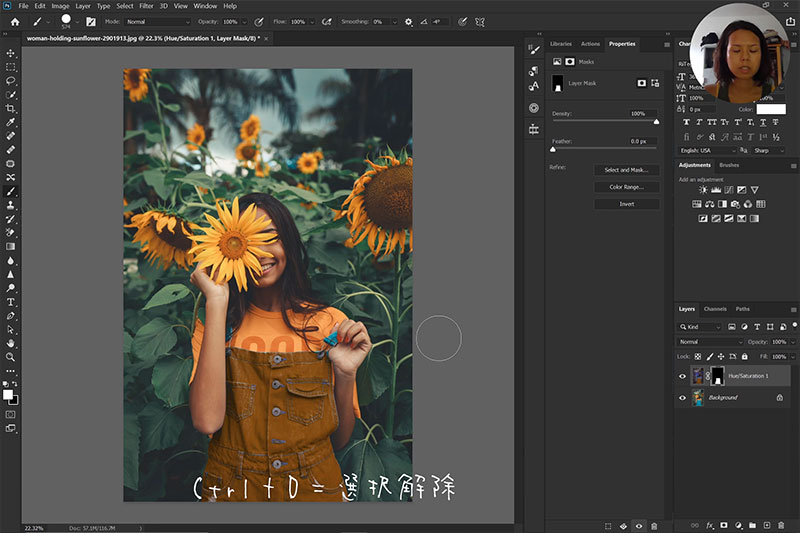
色を変え終わったら選択を解除する

色を変え終わったら、次のセクションに行くので、今選択している部分は必要なくなる。
この時点で選択解除をする。
選択解除のショートカットキー:Ctrl+D
細かいパーツも塗っていく

色を変えたい部分は一部分だけではないので、同じように別のセクションも作業していく。

色を変えたいところをどんどん塗っていく。塗りすぎてしまった場合はXを押すと背景色に変えることができて、背景色は黒に設定して塗り進めていきましょう。
描画色と背景色を変えるショートカットキー:X




コメント 作品をシェア!