今回紹介するのは、フォトショップを使ったパペットアートのアニメーションの作りかた。
とっても簡単にできるので、ぜひ挑戦してみてください!
動画も作ったので、分かりにくければ動画も見ながらトライしてみて下さい。
手順1 写真をエクスポートする
まずは写真を番号順にエクスポートする必要がある。
使っているのはLightroom。フォトショップを使っている人なら、Lightroomも一緒に使っている人も多いはず!
でも、絶対Lightroomじゃないといけないわけでもないので、お使いのソフトでエクスポートしてください。
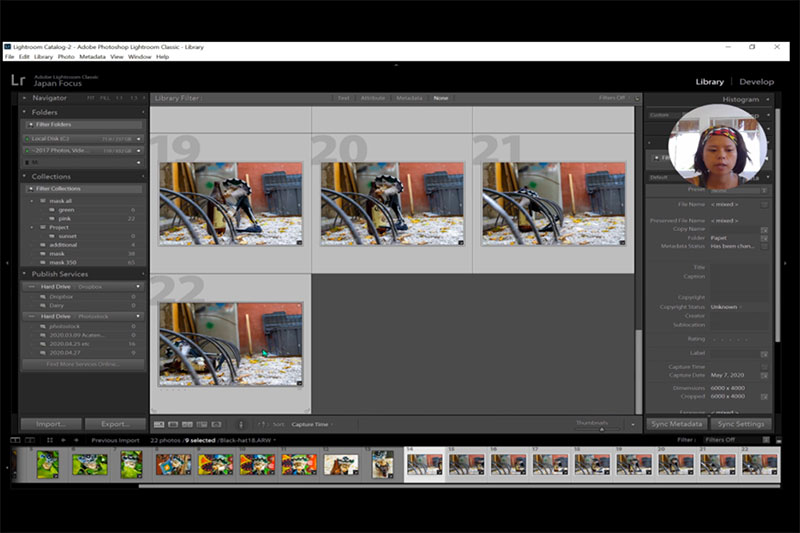
Lightroomで写真をエクスポート

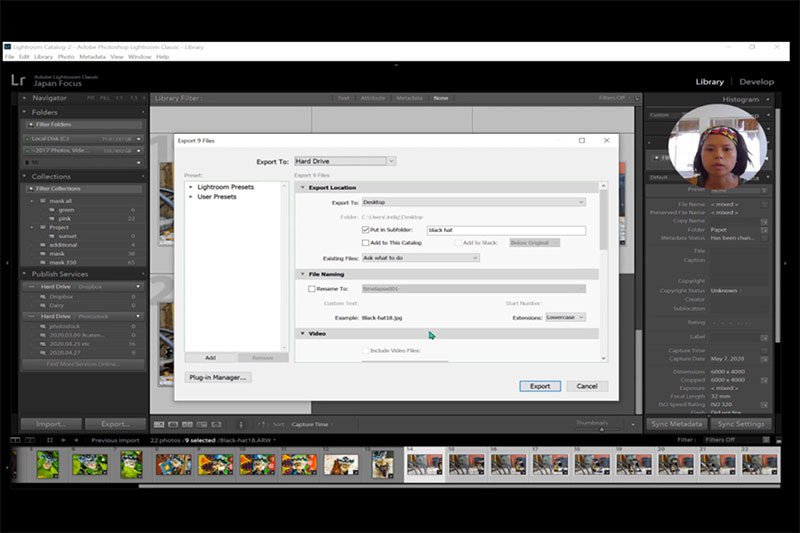
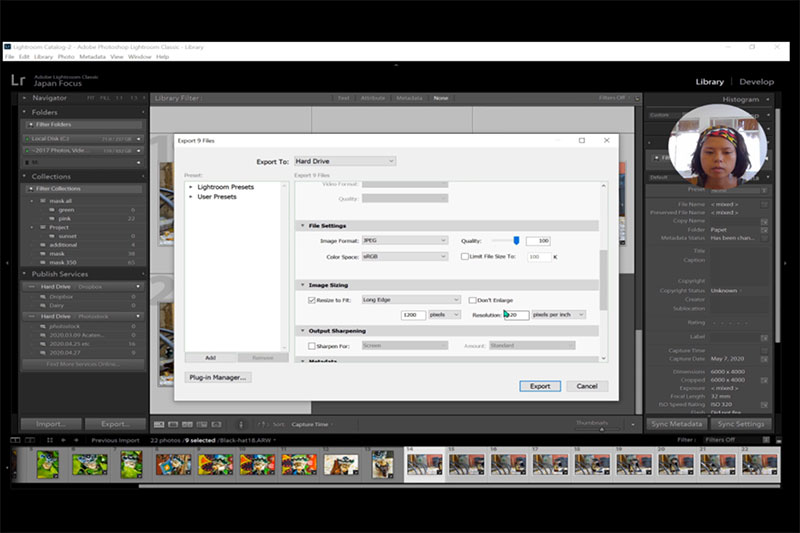
使う素材の写真を全部選択して、Ctrl+Eでエクスポートする。

今回は、デスクトップにサブフォルダを作って、そこに写真を入れていく。
“Put in subfolder”にチェックを入れて、サブフォルダの名前を入力。
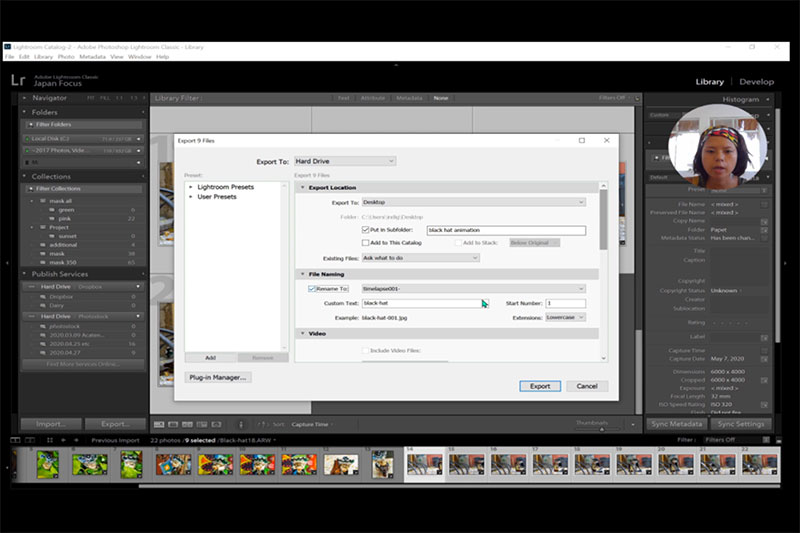
ここが大事!ファイルに名前を付けて番号もつける

番号付けがとても重要なステップになる。
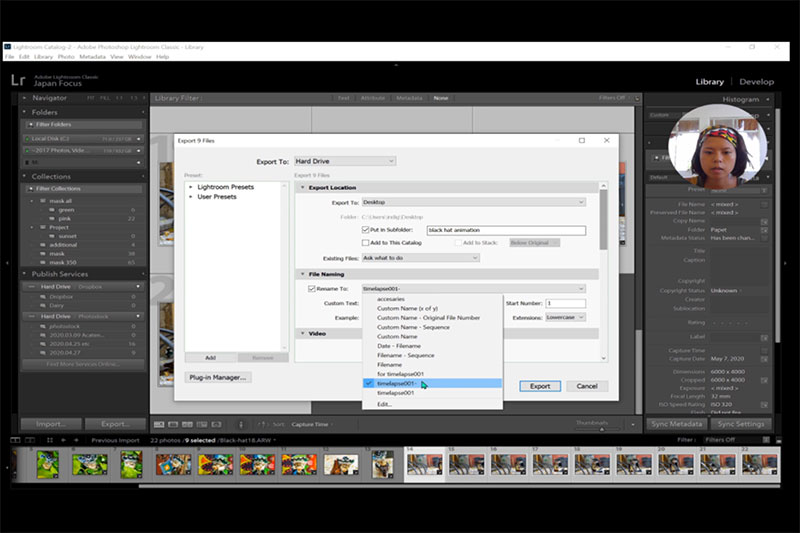
“Rename to”にチェックを入れて、ファイル名を決める。

タブを開くと、自分でカスタマイズできるので、数字を入れれるようにして見て下さい。
エクスポートするサイズを決める

そして、サイズを決める。今回は長いエッジを1200pxで設定しましたが、youtubeに公開するなら1280とか、自分が発表したい場所に合わせてサイズを設定しましょう。
“Resolution”はweb用なら72で十分。あまり大きな数字にすると重たくなるので注意。
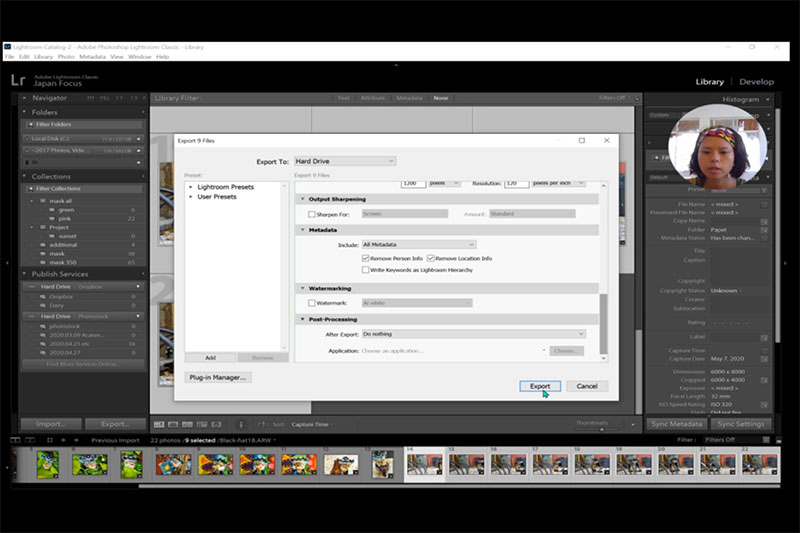
設定終わり。エクスポートボタンを押す

ここまででLightroomのエクスポート設定が終了したので、”Export”をクリックしてエクスポートしましょう。
手順2 ここからがフォトショップの出番
大事!イメージシーケンスをチェック

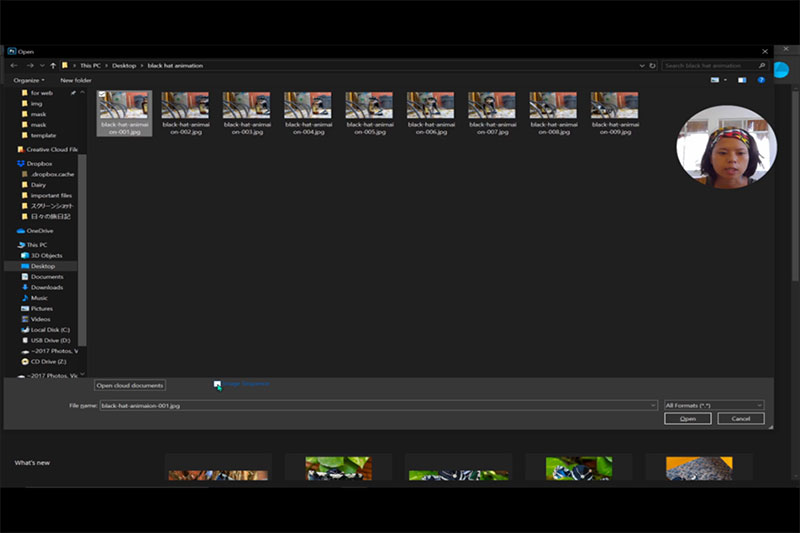
フォトショップを開いて、先ほどエクスポートしたファイルを開く。ショートカットキーはCtrl+Oで開くことができる。
ここでとても重要なポイントが、カーソルの”Image Sequence”にチェックを入れること。一番初めの画像を選択した状態で、イメージシーケンスにチェックを入れて、ファイルを開く。
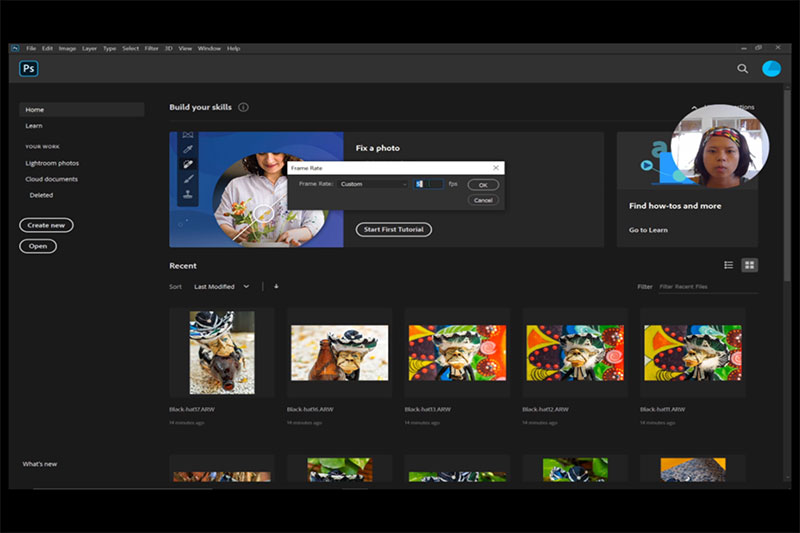
フレームレートの設定

今回は9枚しか写真がないので、フレームレートは5に設定。
大量に写真がある場合は、数字を大きくしてください。
フレームレートは、1秒間に何枚写真を表示させたいか。数字が小さくなればゆっくりになるし、数字が大きくなればスピードが上がる。
ビデオレイヤーが作成された

レイヤーボックスの中に、ビデオグループとしてレイヤーが作られたはず。
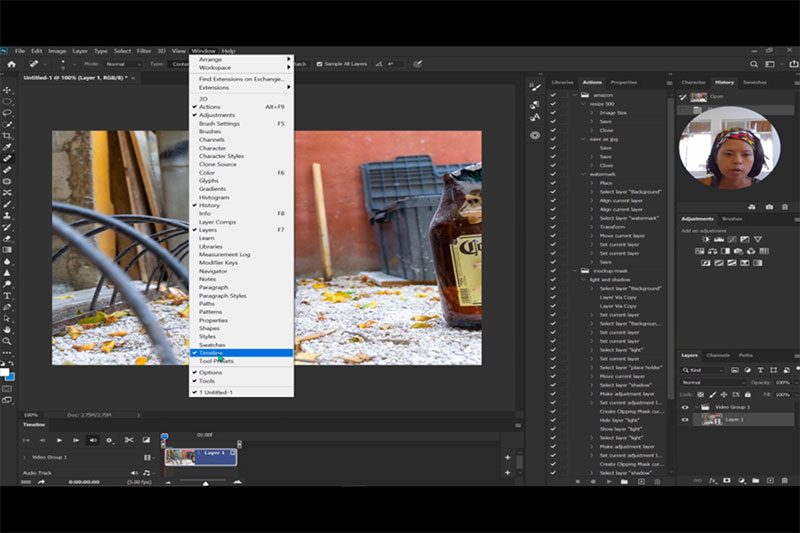
ウィンドウからタイムラインを表示させる

タイムラインの窓がないと作業できないので、出現させる。Windowの中に”Timeline”という項目があるので、表示されていなければそれで表示させられる。
手順3 アニメーションのスピードの設定
フレームレートを変更できる

先ほど設定したフレームレートも、いつでも変更可能。
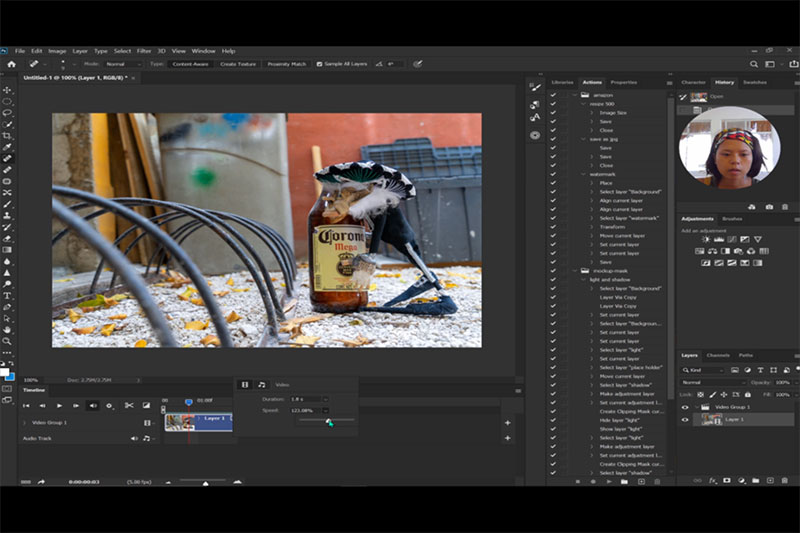
スピード調節も可能

タイムラインの中のビデオレイヤーの三角の印をクリックすると、スピードも簡単に変えられる。今回分かったのは、フレームのリミットがいっぱいの状態で、スピードを速くしてしまってからあとで遅くしようとすると、復元ができなかったので、注意。
手順4 ビデオの出力
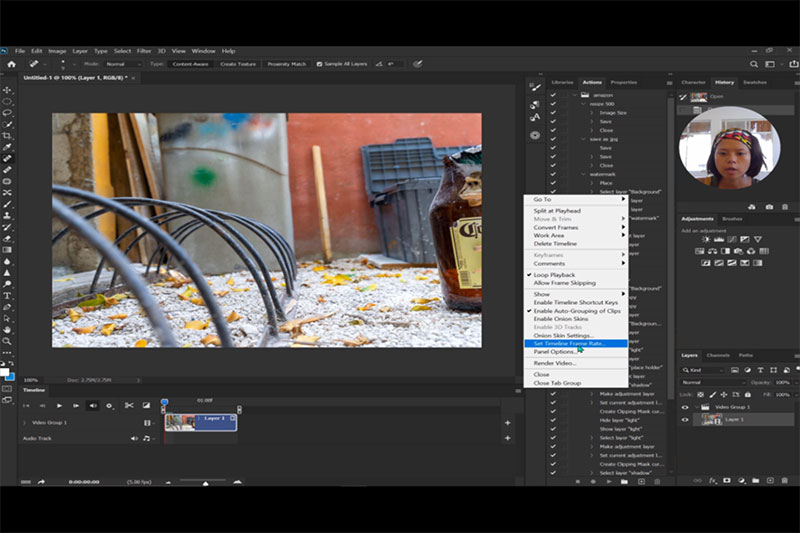
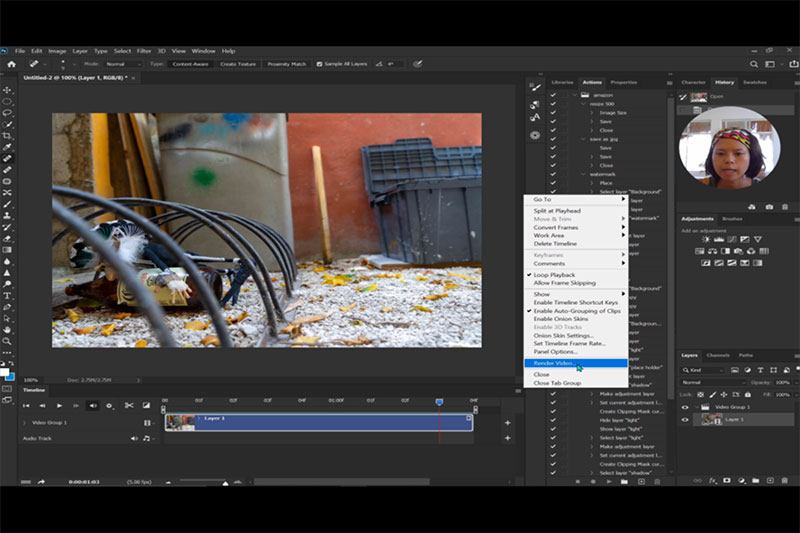
いよいよビデオの出力の段階”Render video”

タイムラインタブの右上にあるハンバーガーアイコンをクリックすると、”Render Video”が出てくるので、それをクリック。
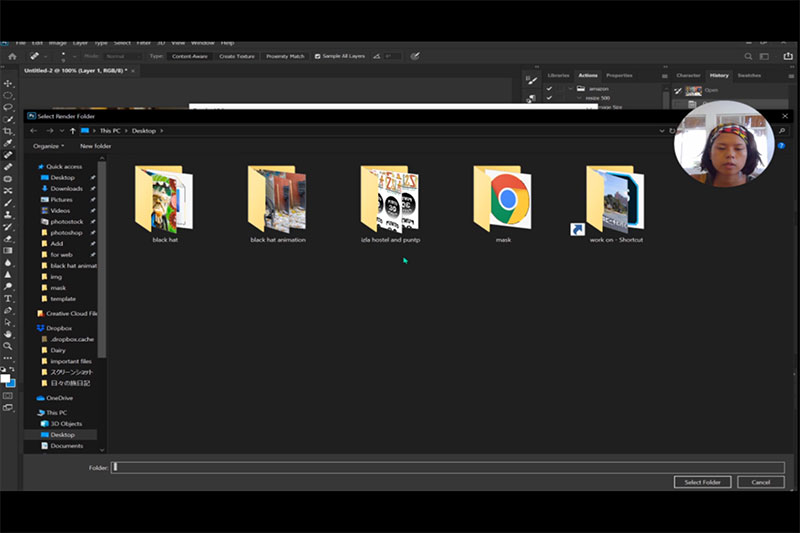
保存したいフォルダを選択

“Select folder”を選択して、保存したいフォルダを選択する。
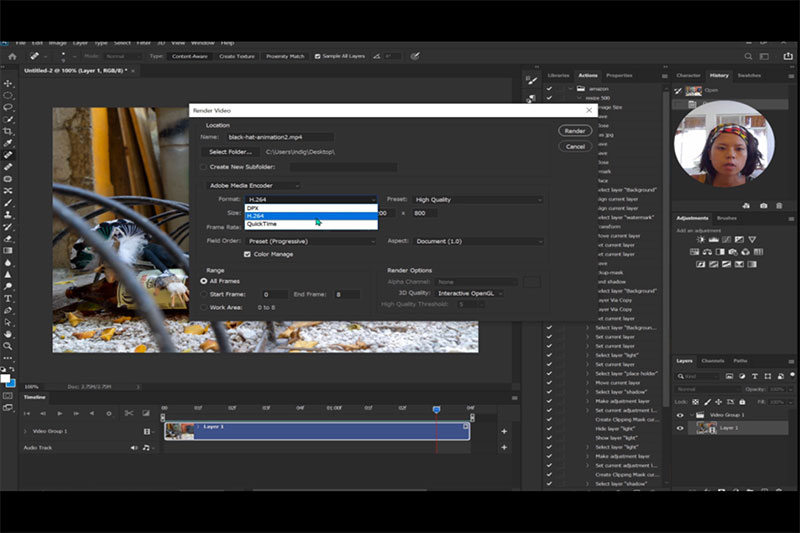
保存したい形式を選択

保存したい形式を選ぶ。mp4で保存したい場合は、H.264をクリック。
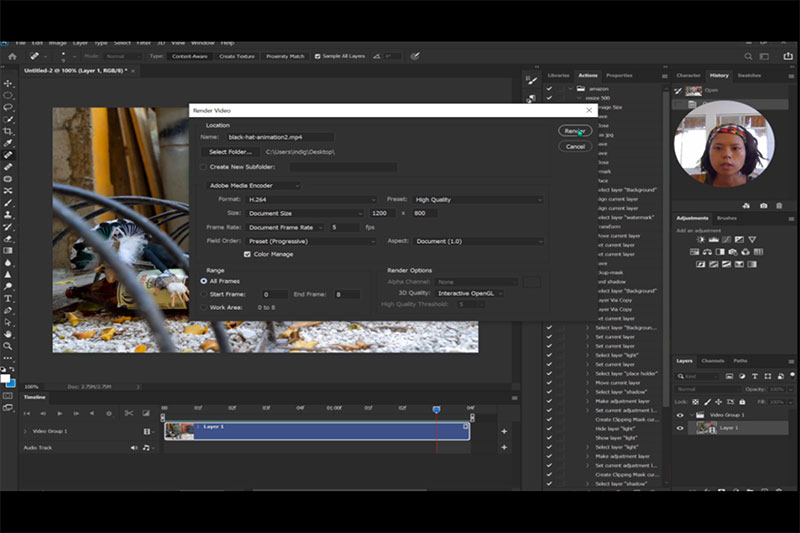
最後に”Export”をクリック

最後に”Export”をクリックして、出力!!!
以上です。


コメント 作品をシェア!