Affinity Designerを解説する私のページへようこそ!
この記事では、
- Affinity Designerを使ったことがなくて、よくわからない
- Affinity Designerの始め方が知りたい
- Affinity Designerを使ってみたい
という初めて使う人のための記事です。
基本を押さえながら、簡単なコーヒーのロゴを作っていきましょう。
これで大体どんな機能があるのか、基本的な部分が分かるはずです!!
- 今日の課題
- Youtube解説動画
- 解説
- ファイルの新規作成
- シェイプツール
- 色の指定 シェイプの色塗り
- 二つのシェイプを一つのシェイプにする
- ドーナツツールで取っ手を作る
- コーナーツールを駆使して、ソーサーを作る
- レイヤーのグループ化
- テキストを入れる
- 看板アイコン
- 線の太さを変える
- 看板の中にテキストを入れる
- 線を使うときに気をつけたいこと
- ペンツールで線を描く
- ストックイメージを使って背景を入れ込む
- 写真の色調整
- アートボードを使ってバリエーションを作る
- 描画モードを使って文字の部分を透けさせる
- 新しいアートボードの背景を暗くする
- 背景にぼかしを入れたい
- アートボード1つのみPNG もしくは JPEGに出力・エクスポート
- 複数のアートボードを一気にエクスポートしたい時
- エクスポートペルソナの微妙なバグ/サイズが1ピクセルずれる問題を修正する
- 後で編集するための保存
- Youtube解説動画
- 気に入ったらPinterest保存してください~
今日の課題

Youtube解説動画
解説
ファイルの新規作成
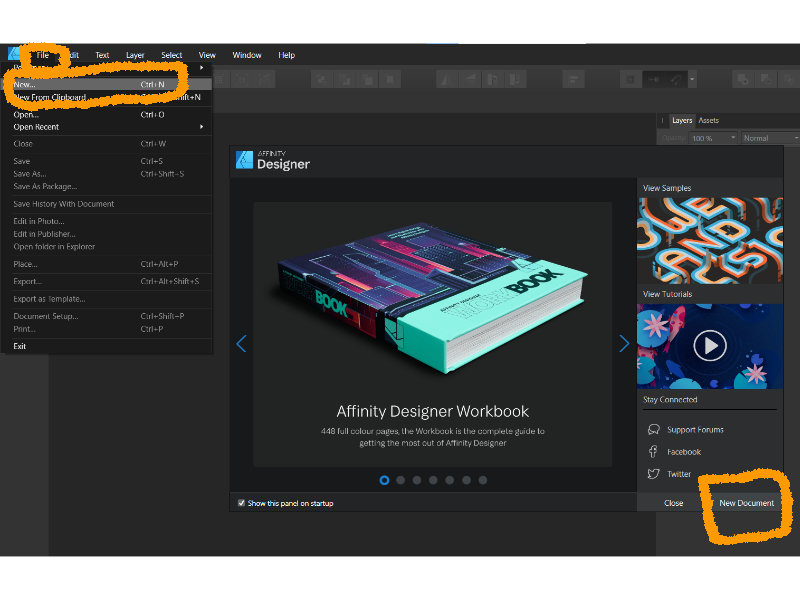
まず新規作成は”ファイル>新規作成”を開く。
左上にあるファイルからでもいいし、Affinity Designerを開いたときに出るウィンドウの右下にでる”New Document”でも同じです。

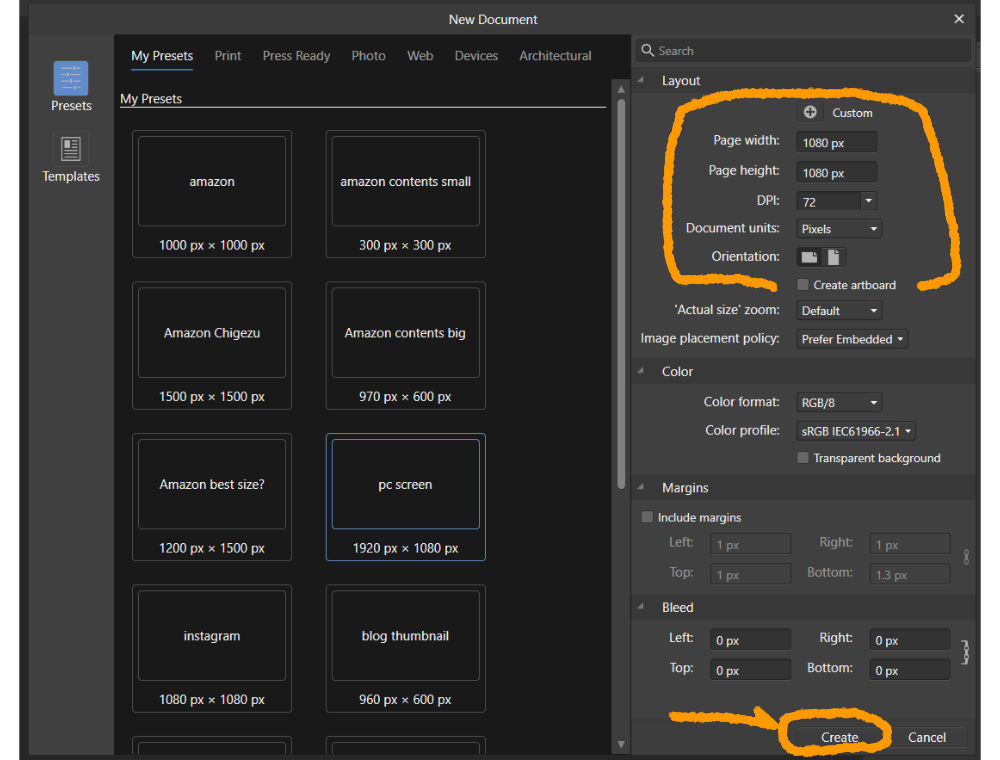
今回は1080px四方でファイルを作りました。
Page Width: ページの横幅
Page Height: ページの縦幅

数字が決まったら、右下にある”Create”をクリック。
シェイプツール
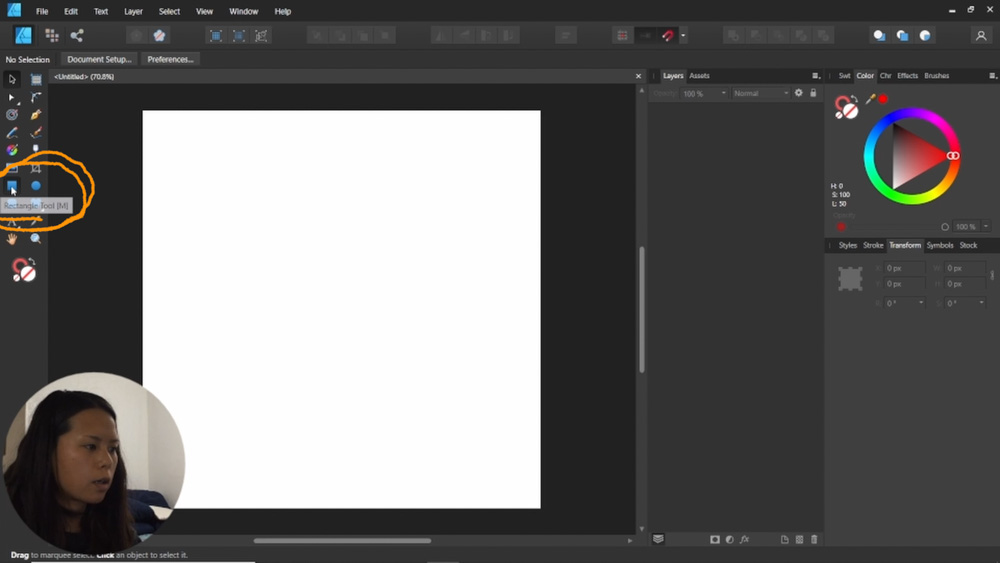
コーヒーカップのロゴを作りたいので、長方形ツールを使ってシェイプを作ります。

ペーパーの上で、クリックしてドラッグすると四角が現れます。
色の指定 シェイプの色塗り
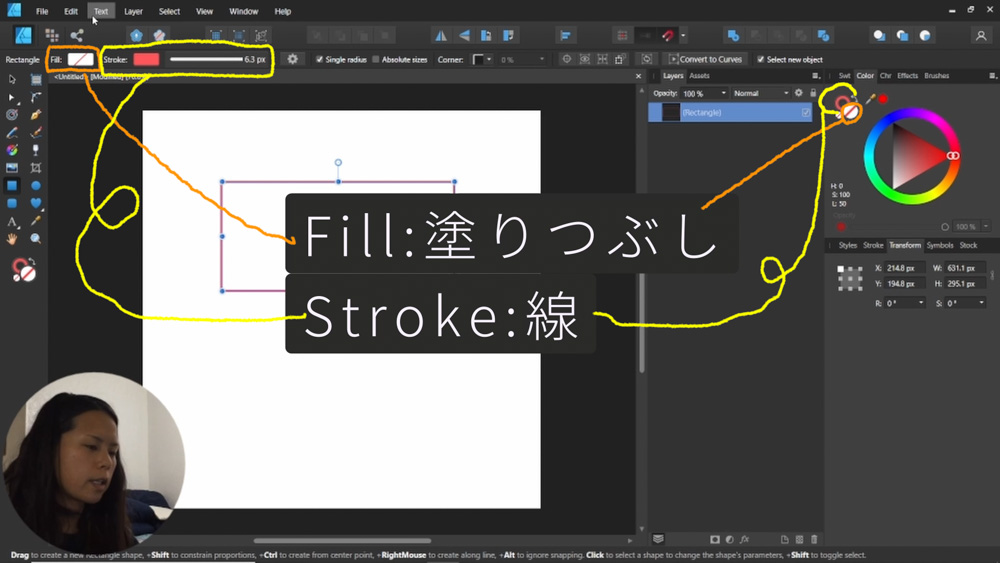
今回は、線なしで塗りつぶしをグレーにしました。
Fill:塗りつぶし
Stroke:線

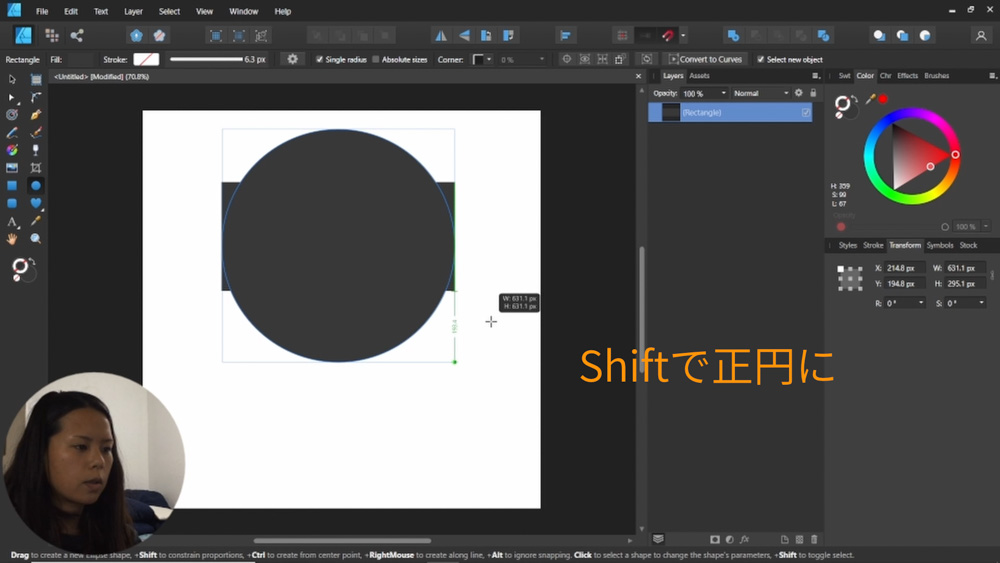
次に丸を書いていきます。丸いシェイプツールに切り替えて、シフトを押しながらドラッグします。
綺麗な正円を作るには、必ずシフトを押しながら行ってください。

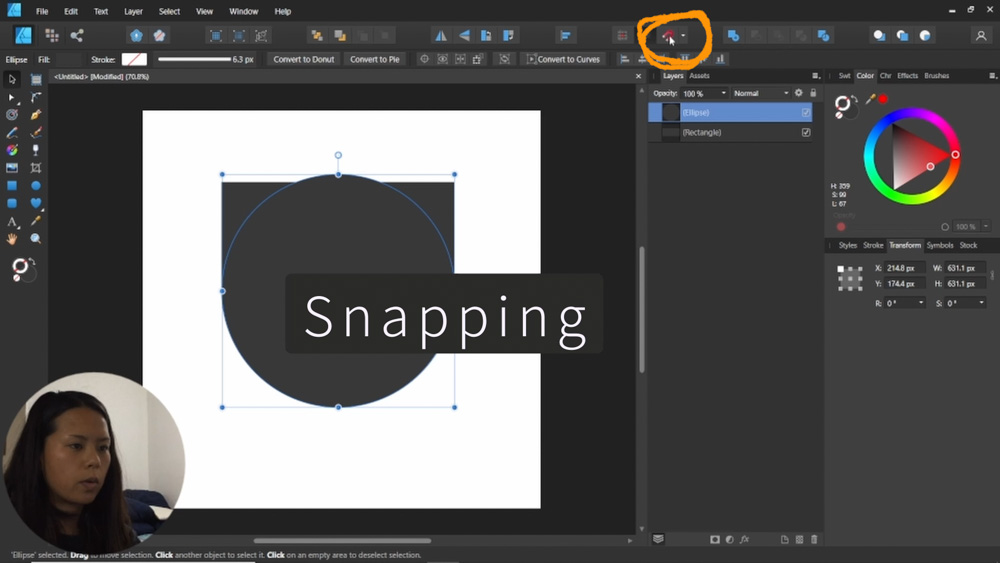
ピタッと他のシェイプに合うようにするには”スナッピングツール”をオンにしておきます。
snapping ツールは、上のメニューバーにある磁石のアイコンのボタンです。

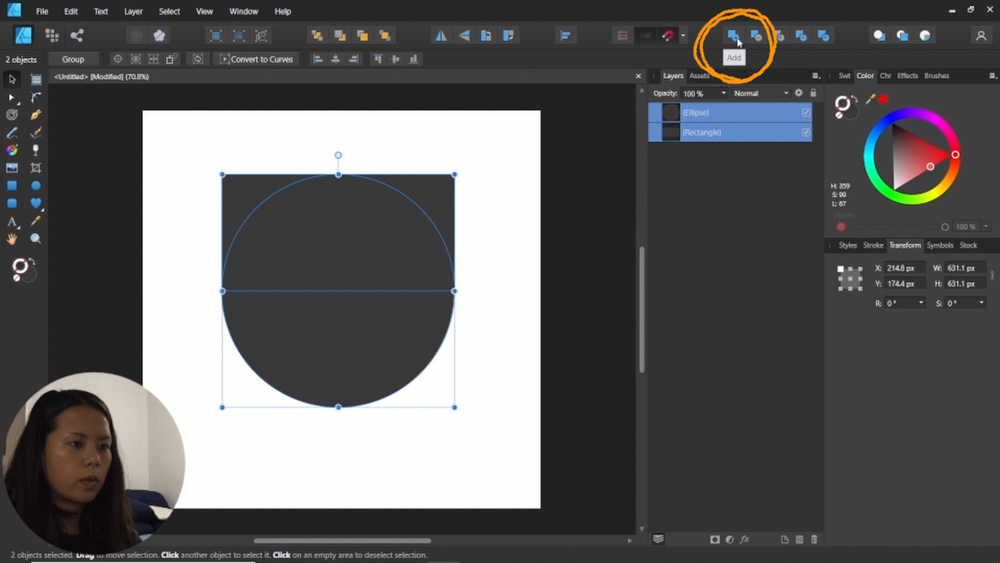
二つのシェイプを一つのシェイプにする
二つのシェイプを一つのシェイプにしたいので、”Add”をクリック。

次はドーナッツツールでコーヒーカップの取っ手を作っていきます。
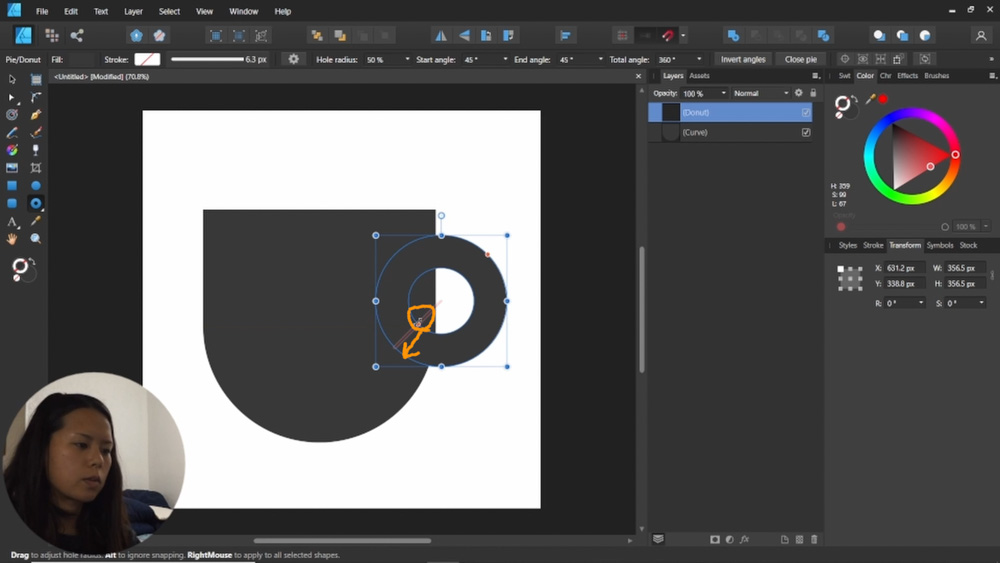
ドーナツツールで取っ手を作る
ツールボックスにあるドーナッツツールを出して(もしなかったら、右下に小さな三角のマークの付いたシェイプツールを長押しするといろんなシェイプが出てくる)、ドーナッツが一発で描ける。
そして、赤いドットを動かすとドーナツの太さが変えられます。

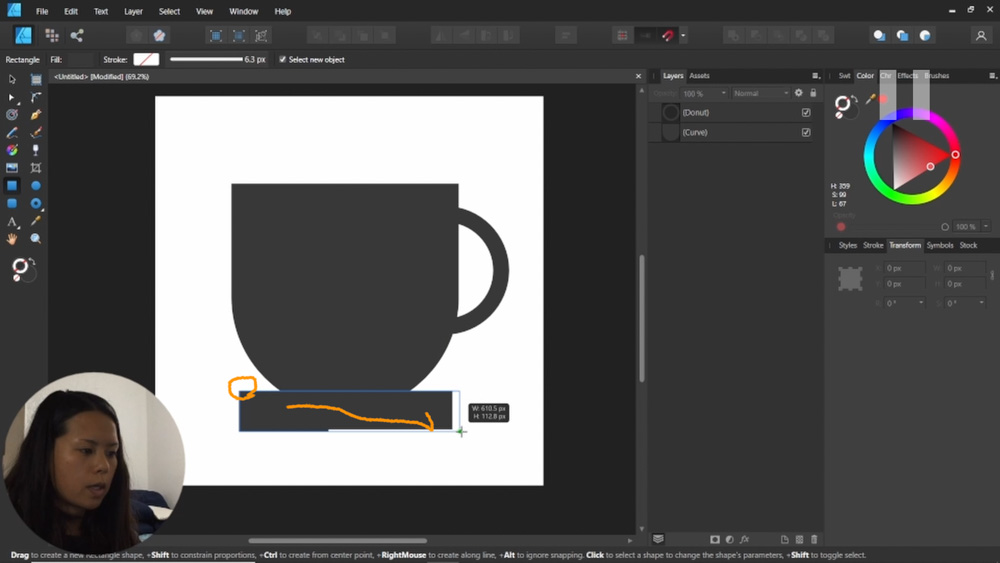
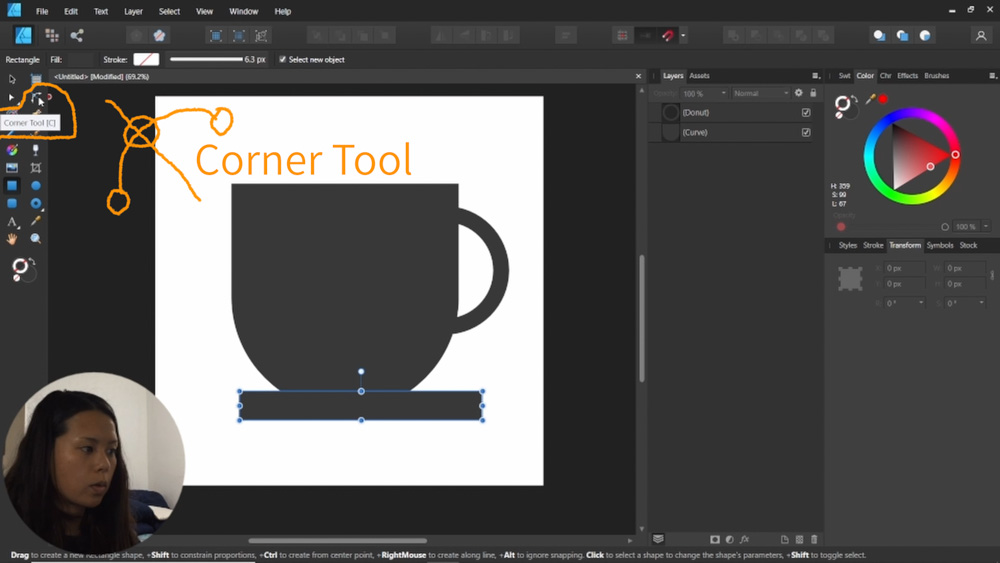
コーナーツールを駆使して、ソーサーを作る
次にまた長方形ツールを使って、コーヒーカップの受け皿を作っていきます。

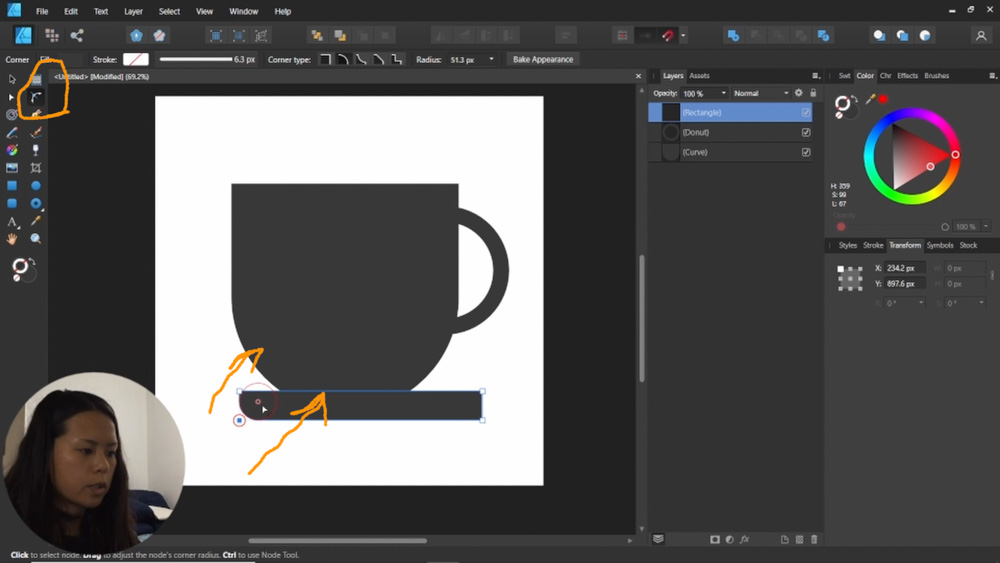
コーナーツールを使って下の角度を丸くしてみました。

角に現れるコーナーをクリックして、丸くしたい方向へドラッグ。

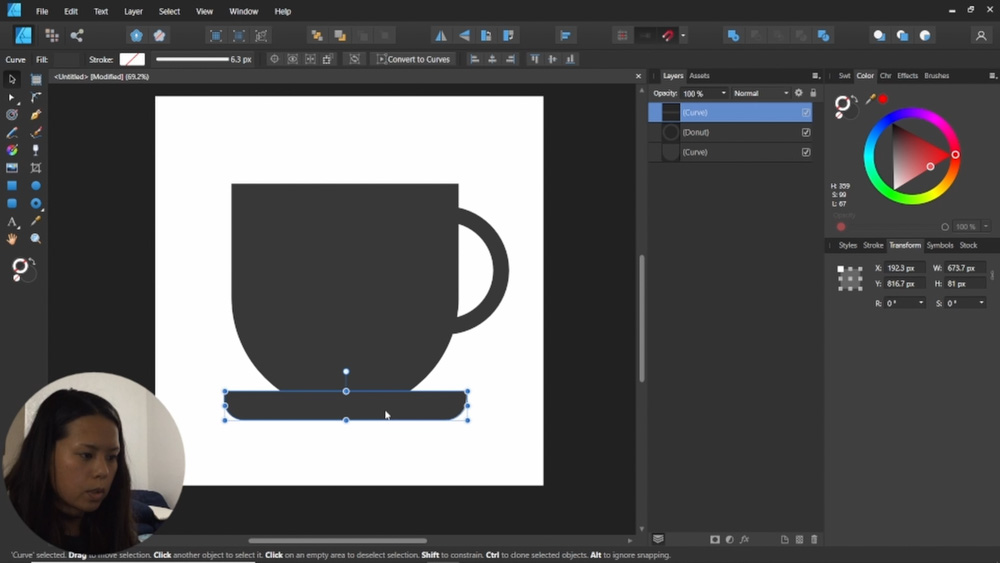
下側の両端のコーナーを丸く。

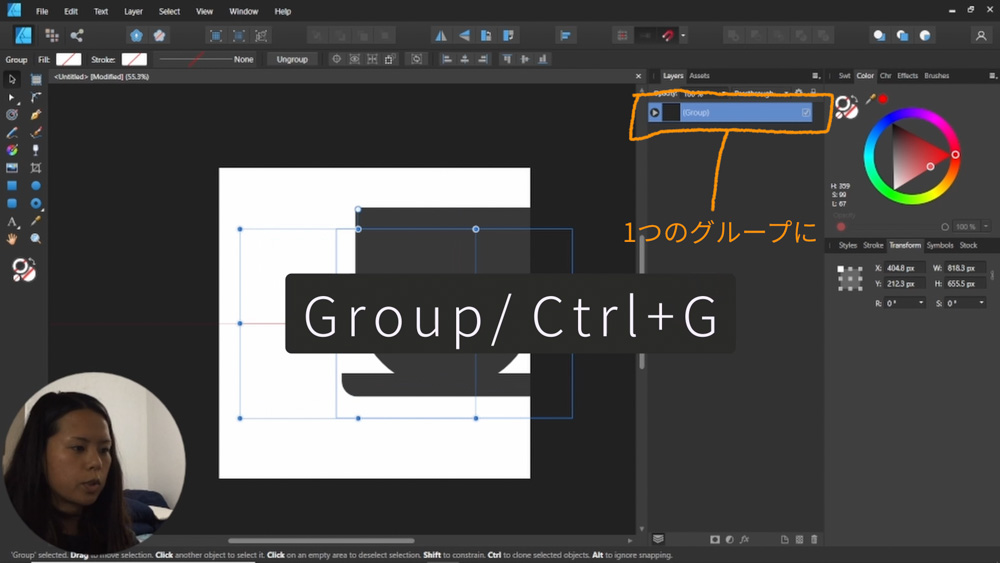
レイヤーのグループ化
これでコーヒーカップとソーサーのセットができたので、三つのレイヤーをグループ化。
グループにすることでレイヤーの中がすっきりするのとグループレイヤーを洗濯すると一気に移動させることができるので便利です。

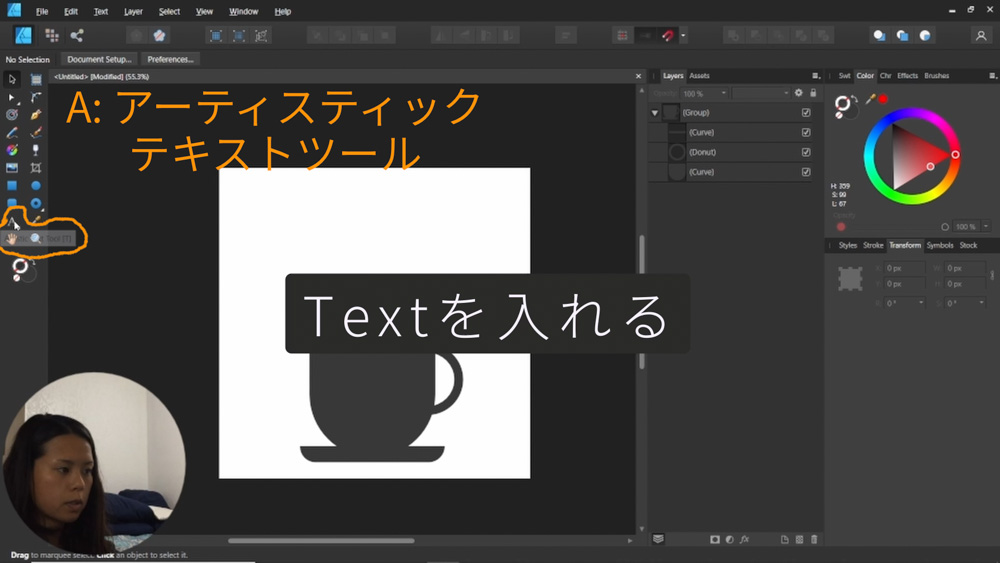
テキストを入れる
次にコーヒーカップの上に、テキストを入れて行きます。
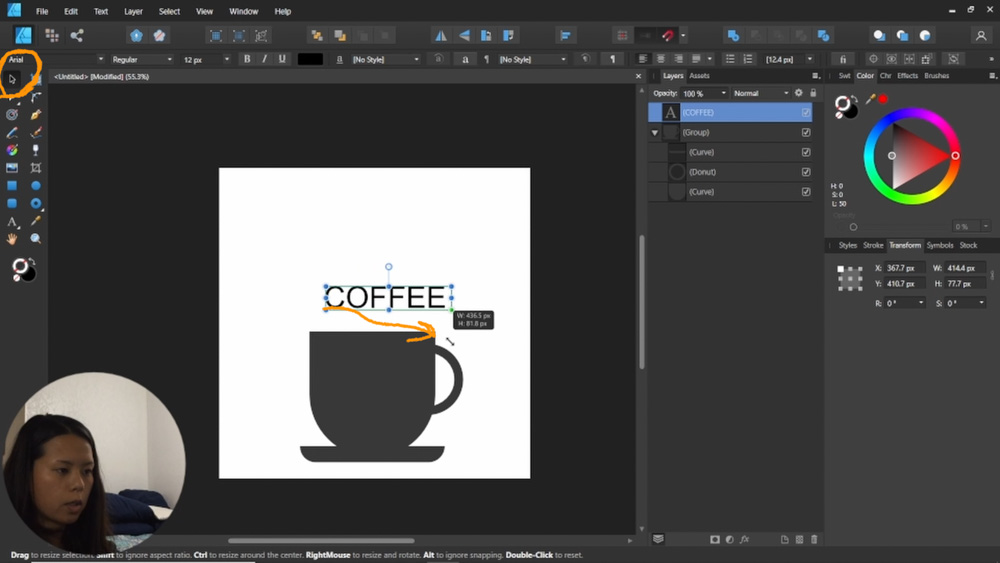
アーティスティックテキストツールを選んで、テキストを入れたい場所の上でクリック。

サイズや場所の微調整をしたい時は、移動ツールにして調節しましょう。

テキストツールを使っているときは、メニューバーにフォントの種類やサイズの調整画面が出るので、そこで好きなフォントに変更してみてください。
もしくは、”表示>スタジオ”のなかに”文字”という項目があるので、そちらのタブを出しておくと、より便利。
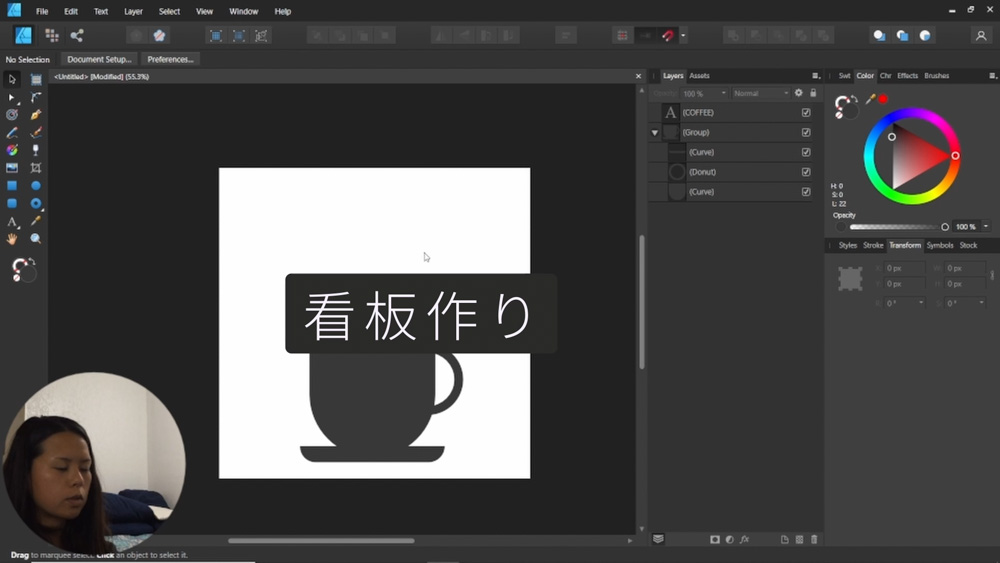
看板アイコン
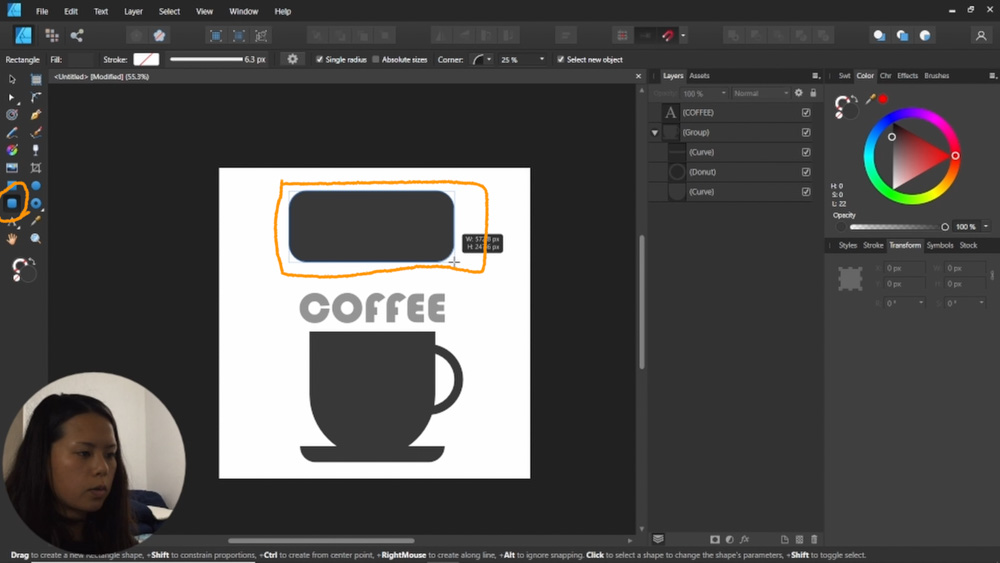
次に看板のアイコンを作っていきます。

今回は四角ツールは四角ツールでも、コーナーをすでにラウンドにしてくれている角丸長方形ツールを使って看板のベースを作りましょう。

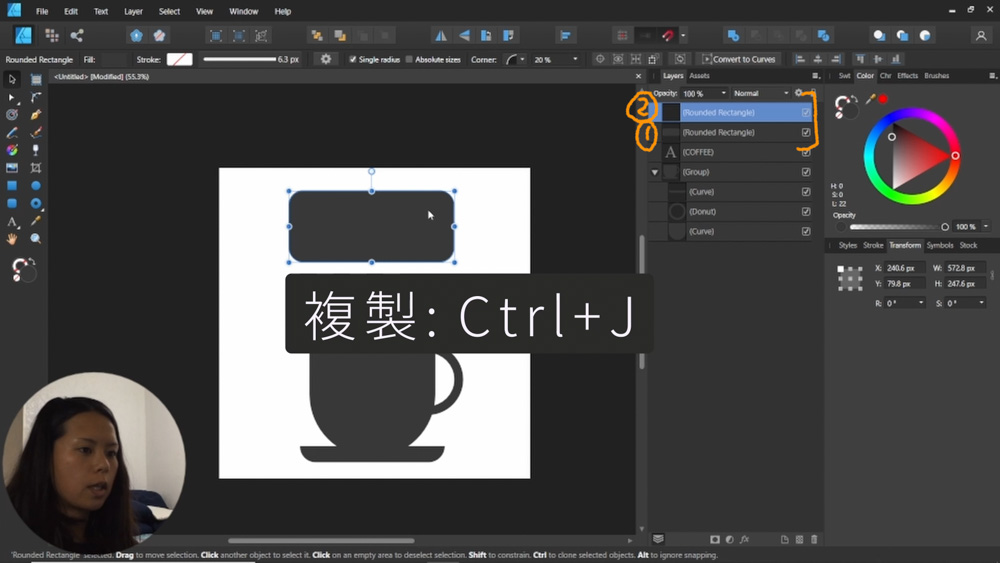
レイヤーを二重にしたいので、レイヤーを複製します。

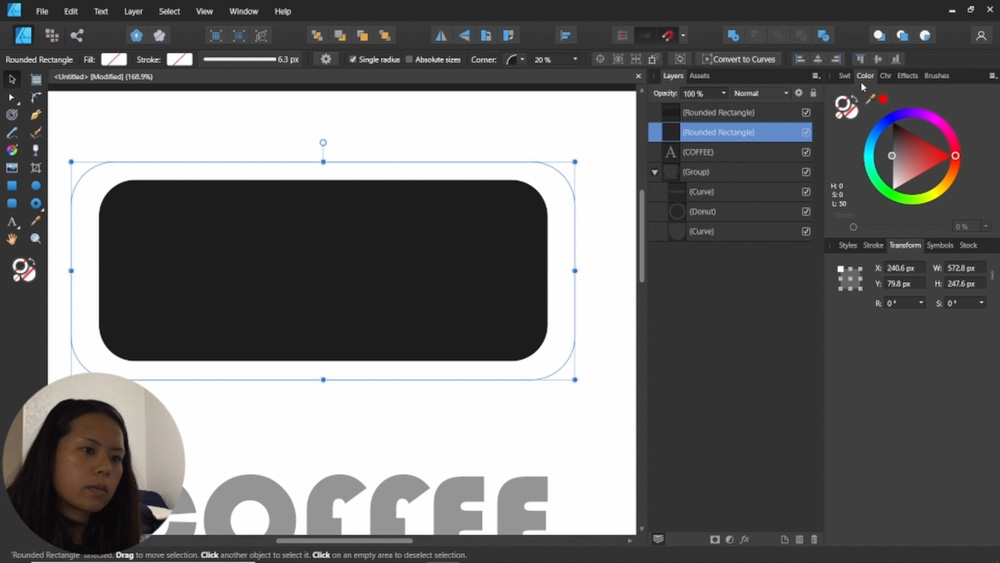
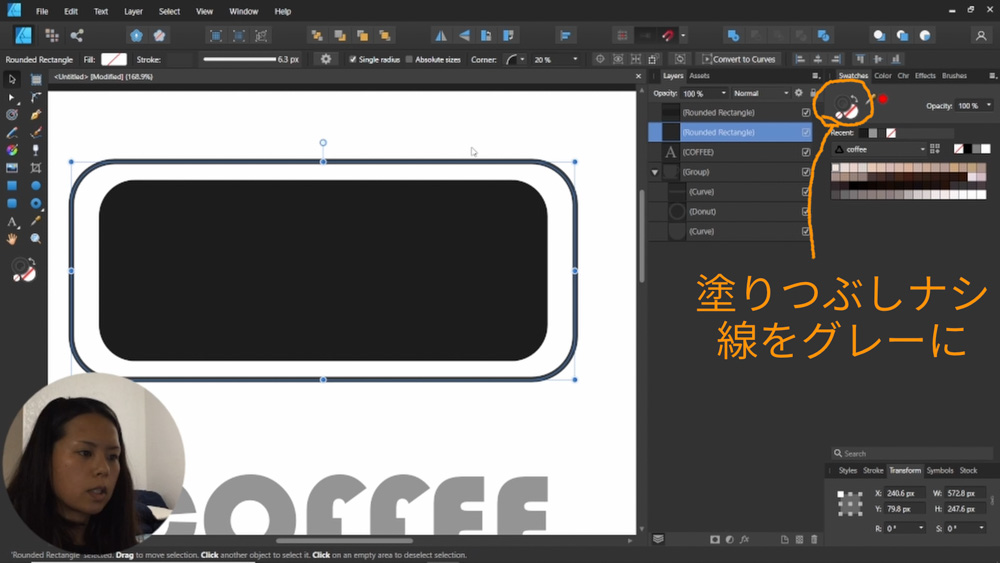
下のレイヤーは線だけにしたい。塗つぶしをなしにして、線をグレーにしますが、その前に上になっているレイヤーを小さくします。
ALTを押しながら縮小させると、真ん中が起点になって縮小されます。

スウォッチツールやカラーツールの、線をなしにして塗りつぶしをグレーにしました。

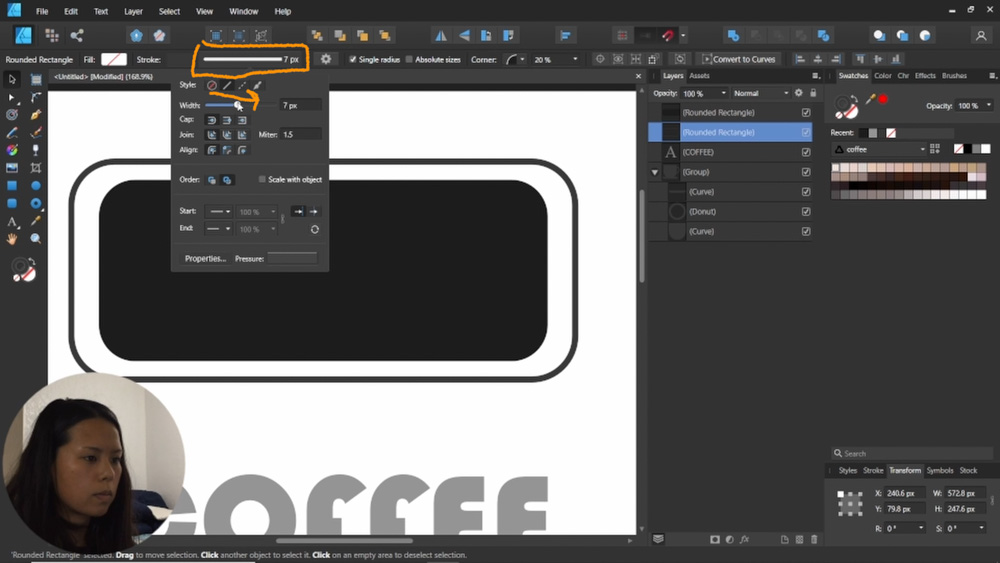
線の太さを変える
線の太さを変えたいときは、メニューバーにある線の右側に調節できるタブがあります。

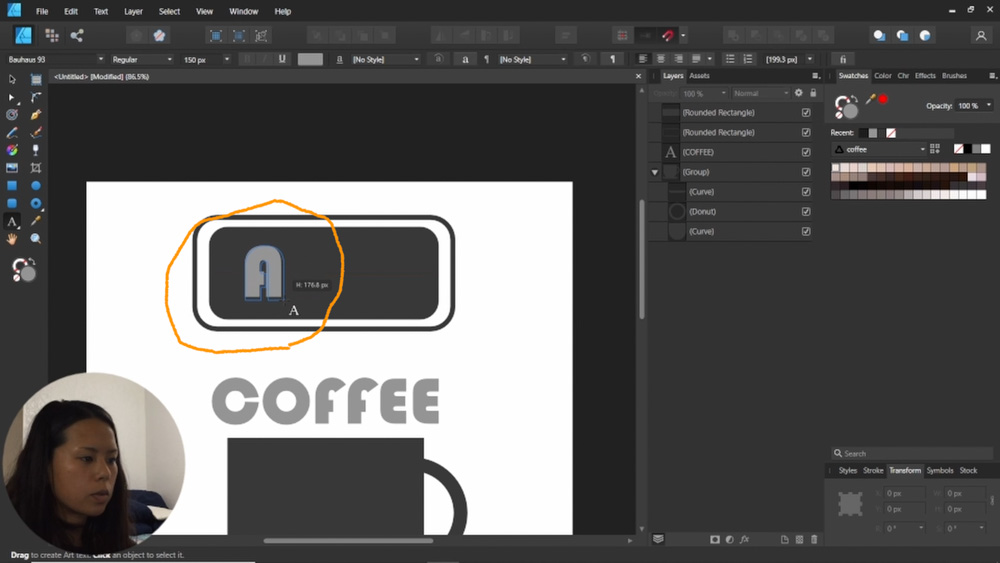
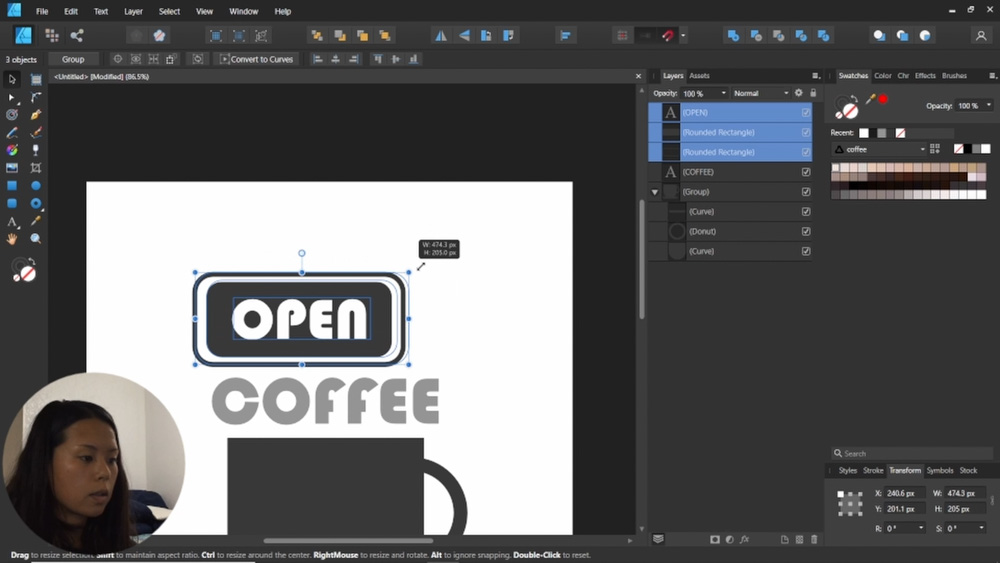
看板の中にテキストを入れる
では看板の中にテキストを入れていきましょう!!
先ほどと同じように、アーティスティックテキストツールを使って今回はドラッグしながらサイズを見てテキストを入れてみた。

OPENと入れました。フォントも好きなものに。

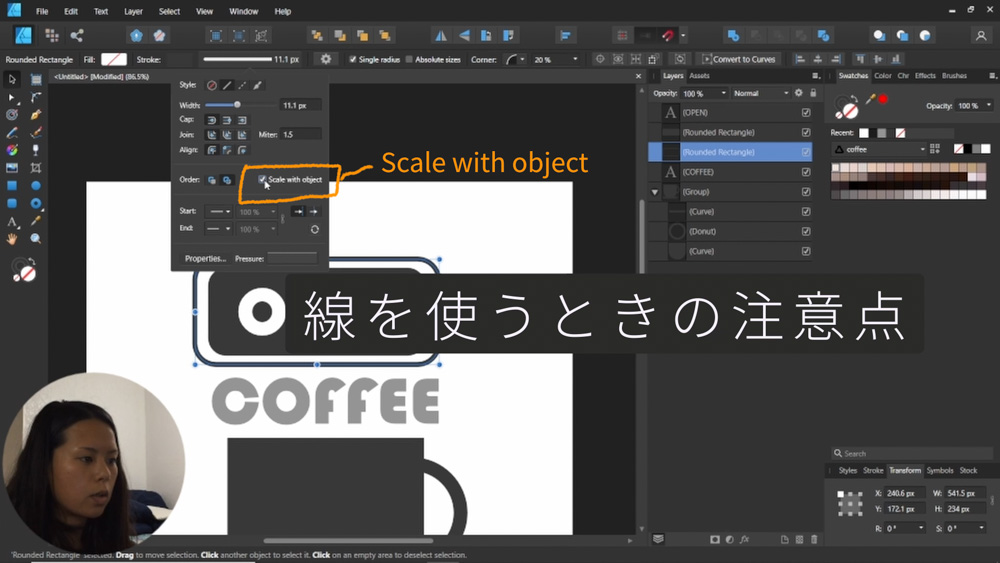
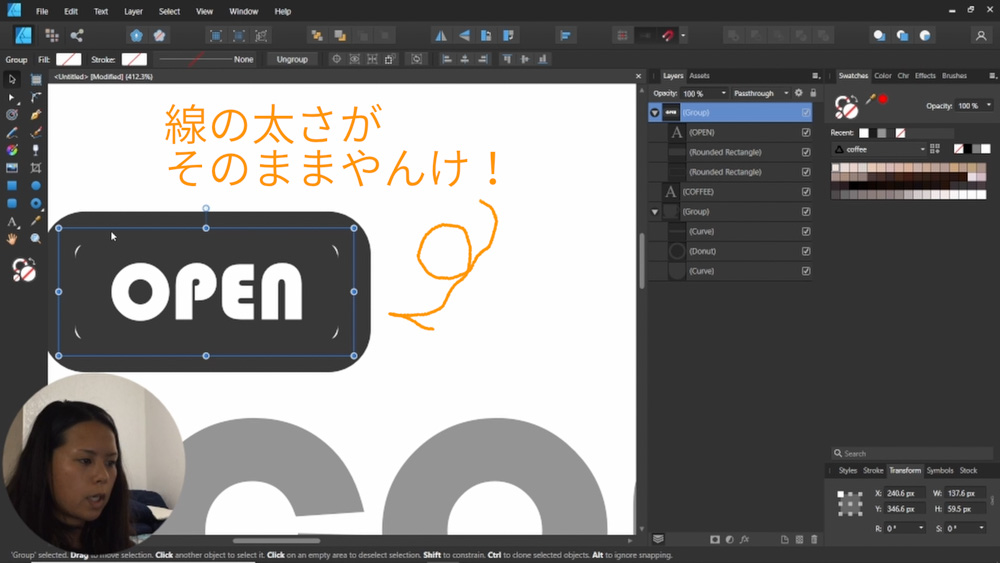
線を使うときに気をつけたいこと
シェイプツールやペンツールで線を使う時に気をつけたいのが、オブジェクトと一緒に拡大縮小する時に線の太さをどうするかを指定しておくこと。
解決方法は、線の編集タブの中で”オブジェクトとともにスケーリング”のチェックマークを入れておく。

例えば、チェックを外した状態だと、デフォルトの状態で他のレイヤーと一緒に小さくした時に線の太さが同じままになってしまう。
これだとデザインが崩れてしまうので問題だ。

線の太さを変えたくないときは、チェックを外しましょう。
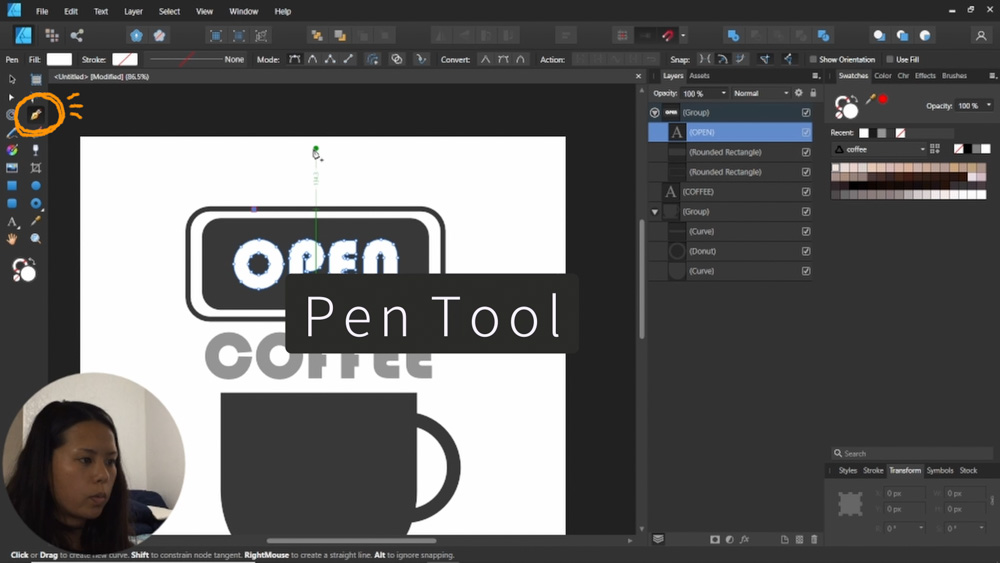
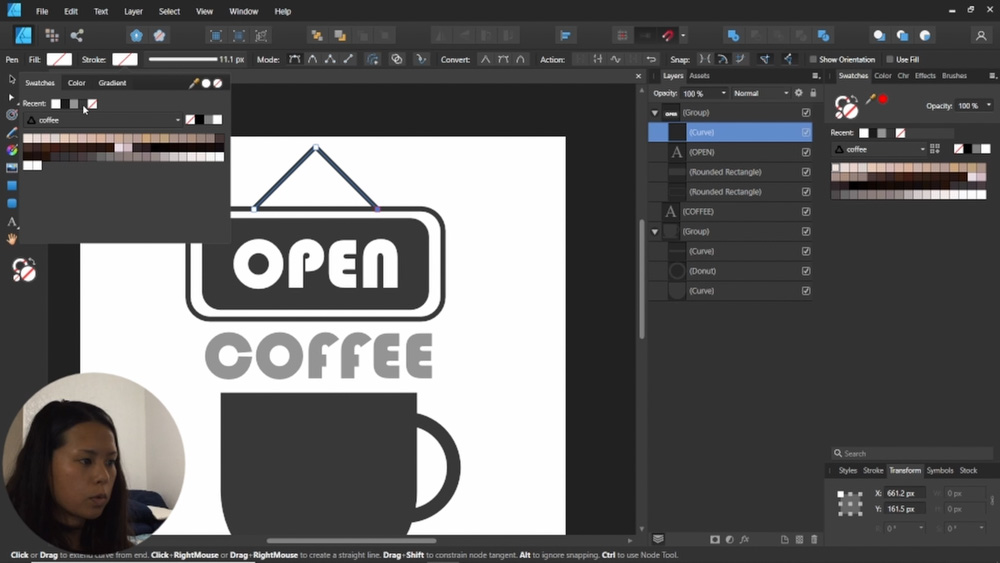
ペンツールで線を描く
オブジェクトと一緒に拡大縮小の機能があることを頭に入れた上で、ペンツールを使って看板の上に紐を書いていきましょう。

線を描きたい場所をクリックするだけ。線も同じ色で。

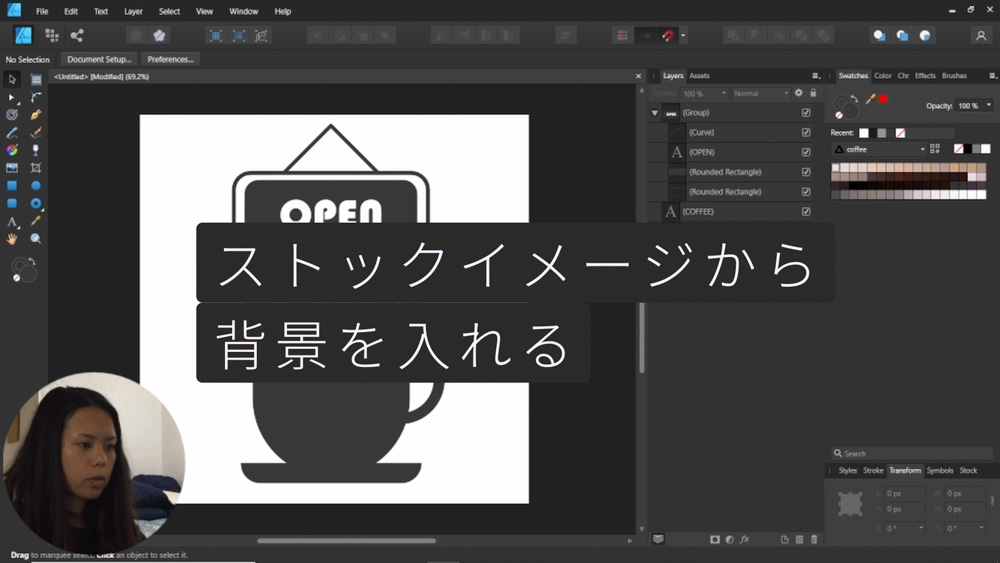
ストックイメージを使って背景を入れ込む
affinity Designerの中に入っているとても気に入っている機能の一つで、“Stock:ストック”というものがある。
ここではそのストックの中からイメージに合う写真をそのまま使いたい。

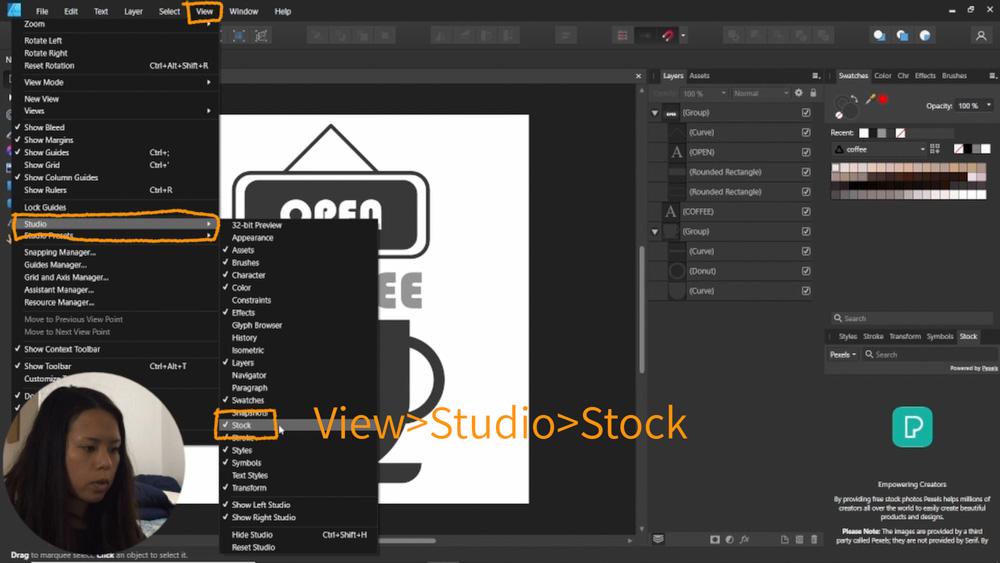
ストックのタブがない場合は、ビューの中からスタジオを選んでストックというところをクリックして開いてください。

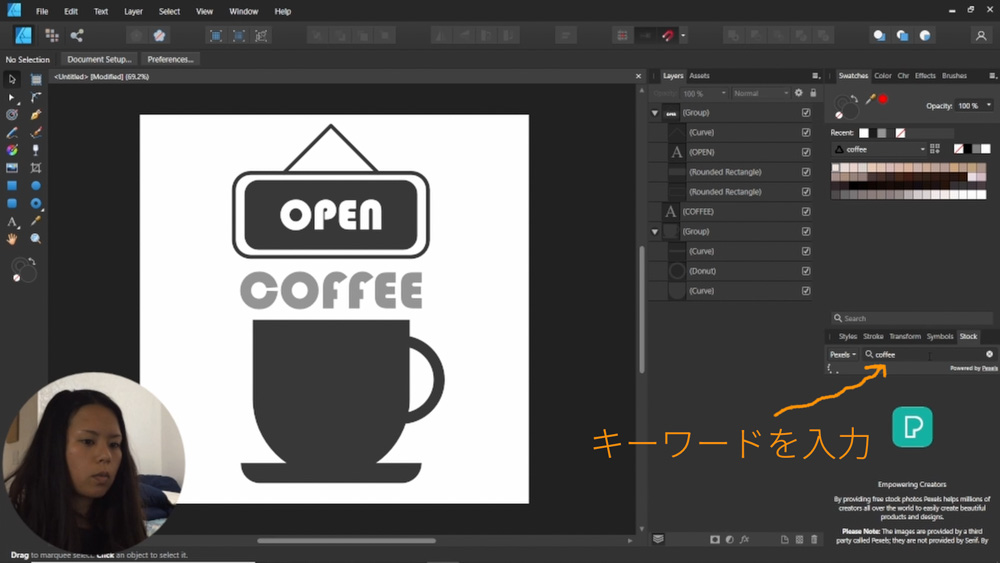
タブの中にキーワードを入れる部分があるので、今回はコーヒーと入れてみた。
ストックのウェブサイトは現在二つ登録されていて、ぜひ二つとも試してみてください。
以前は私が一番気に入っているUnsplashというストックのサイトも入っていたんですが、2021年の9月中旬頃に消えてしまいました。。。

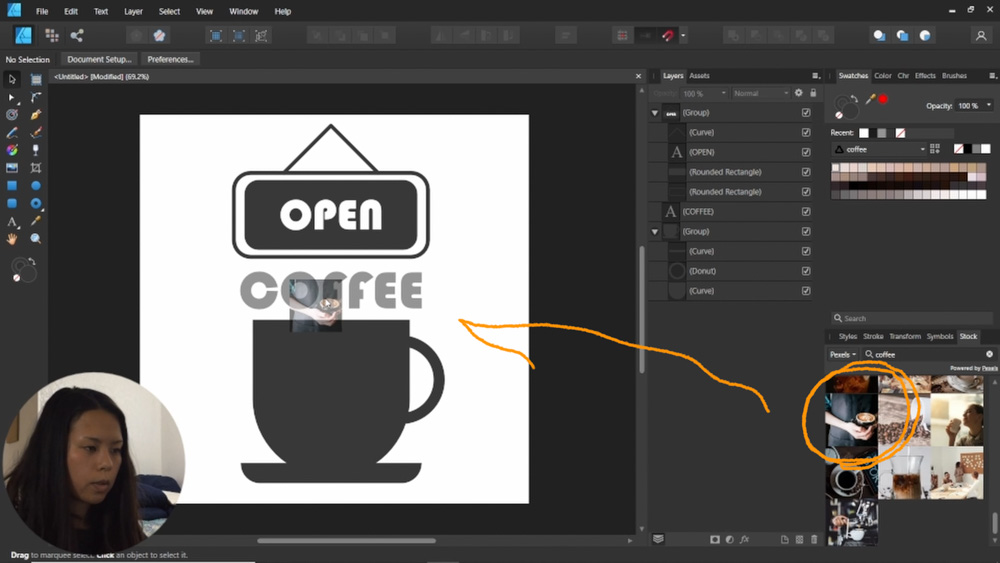
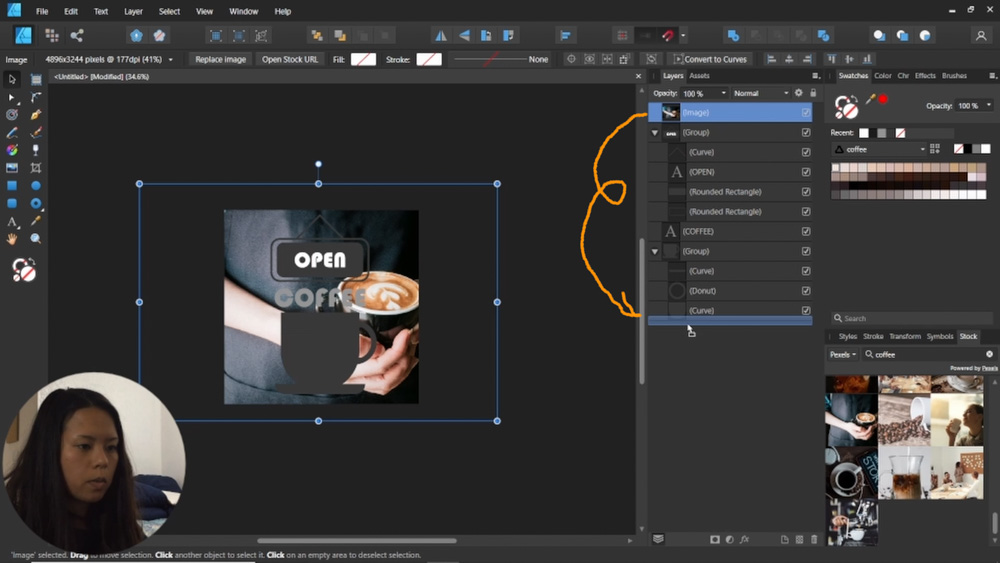
使いたいイメージが見つかったらそのままドラッグします。

一番上にレイヤーが乗るので、背景にしたい場合は一番下にレイヤーを移動させる。

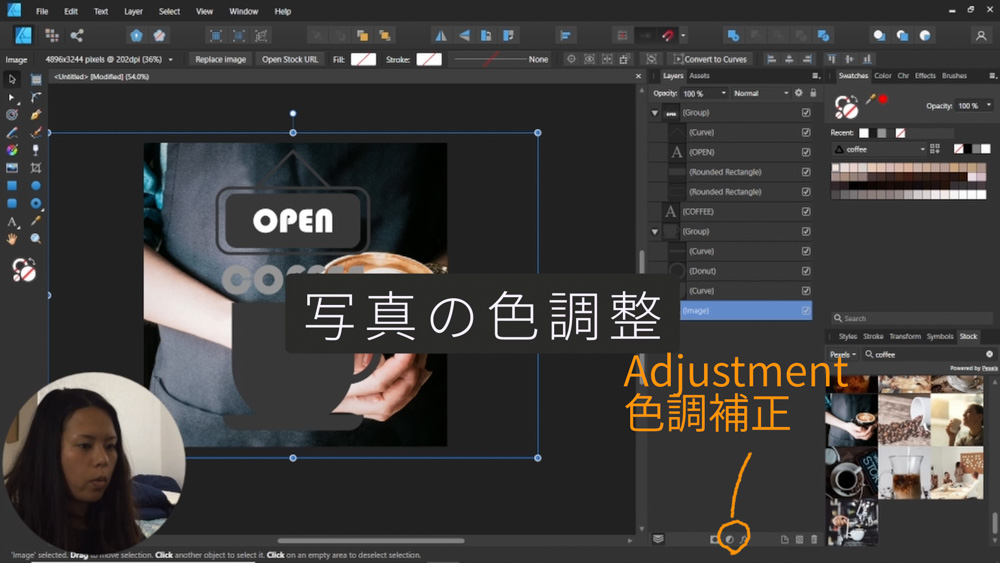
写真の色調整
写真やイメージの色調整がデザイナーペルソナの上でもすぐにできるのが、アフィニティーデザイナーのいいところ。
レイヤータブの一番下に色調補正のボタンが用意されています。

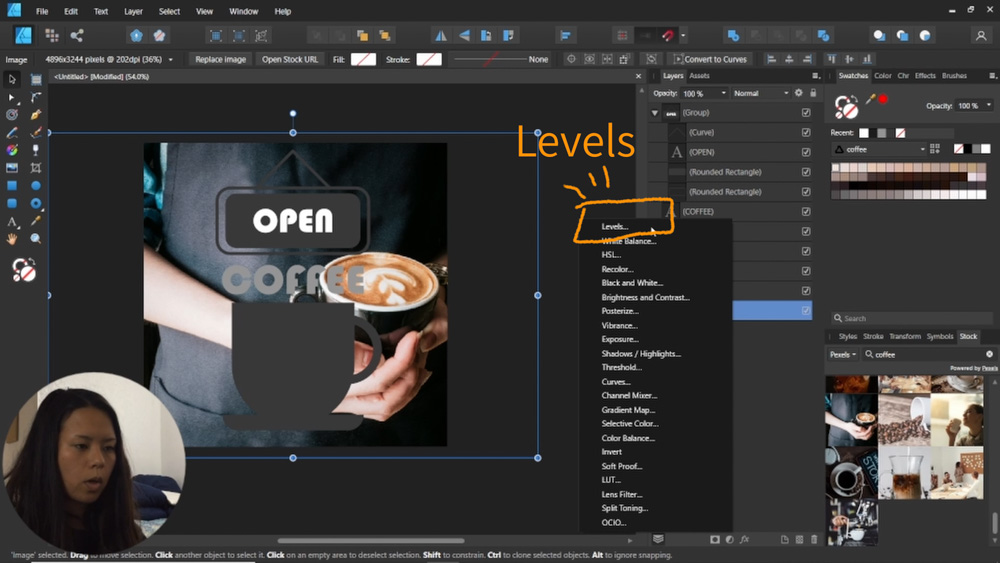
タブを開くと一番上に”レベル”というものがあります。
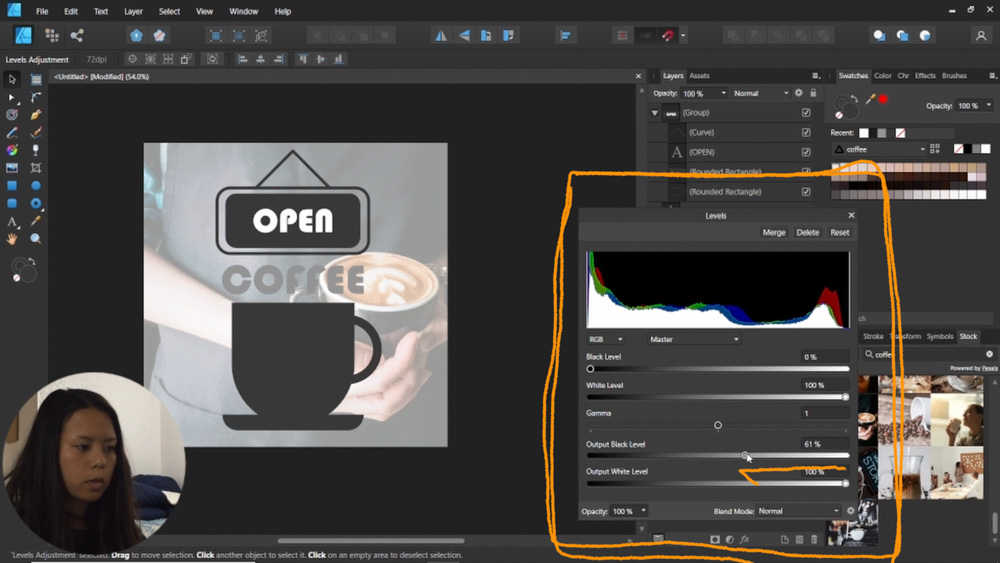
これで画像のレベル補正ができます。

独立したレベルウィンドウが出るので、アウトプットブラックレベルを調整していきます。

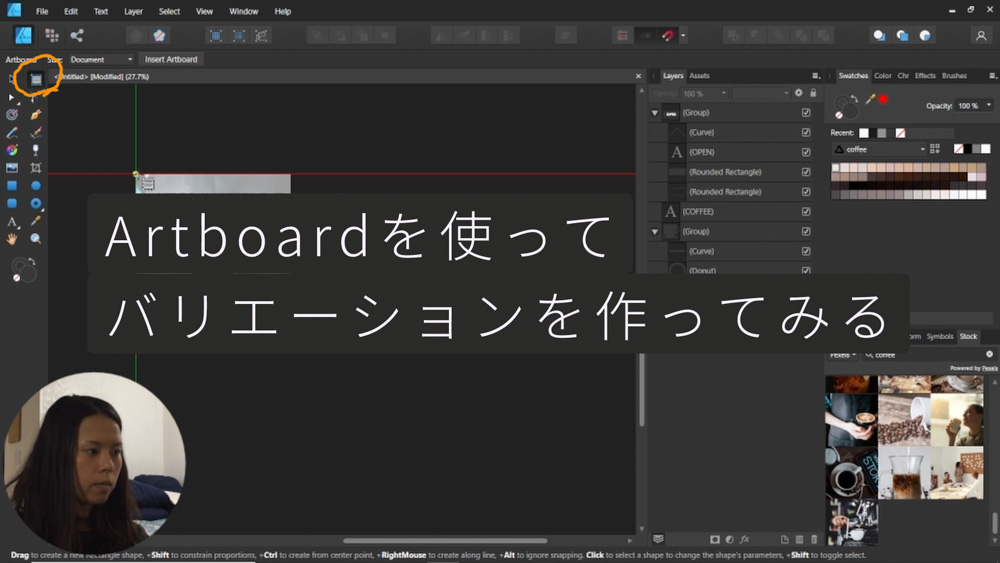
アートボードを使ってバリエーションを作る
アートボードはとても便利な機能です。
今回の場合は別のカラーバリエーションを作っていきます。

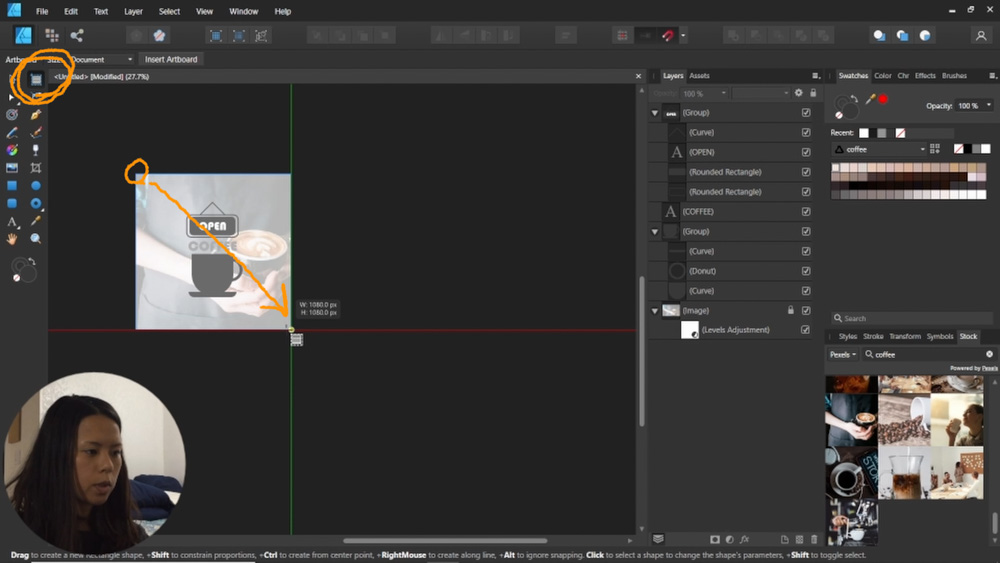
アートボードツールにして、全体をアートボードツールで囲います。
これでアートボード1ができました。

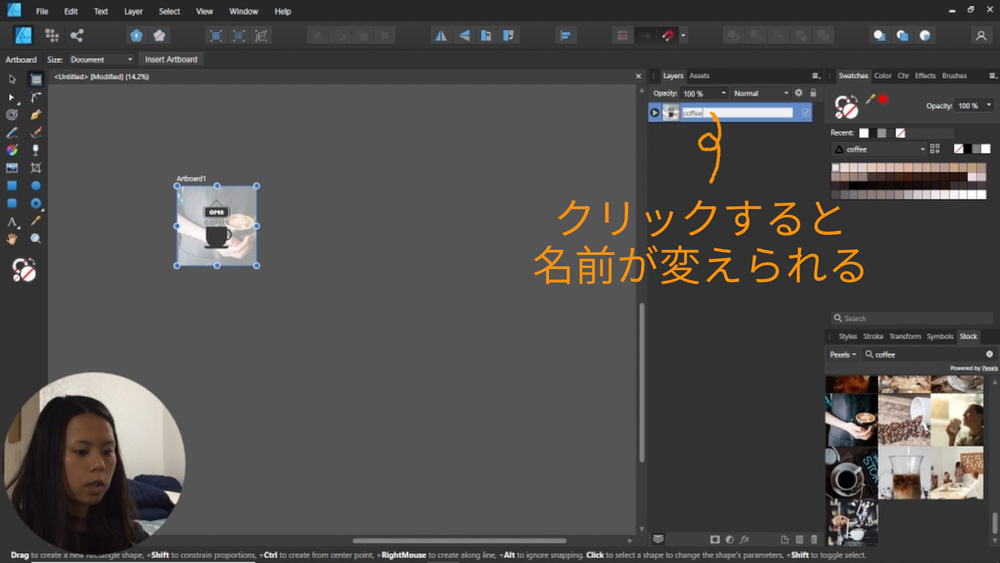
アートボード自体に名前を付けることもできます。

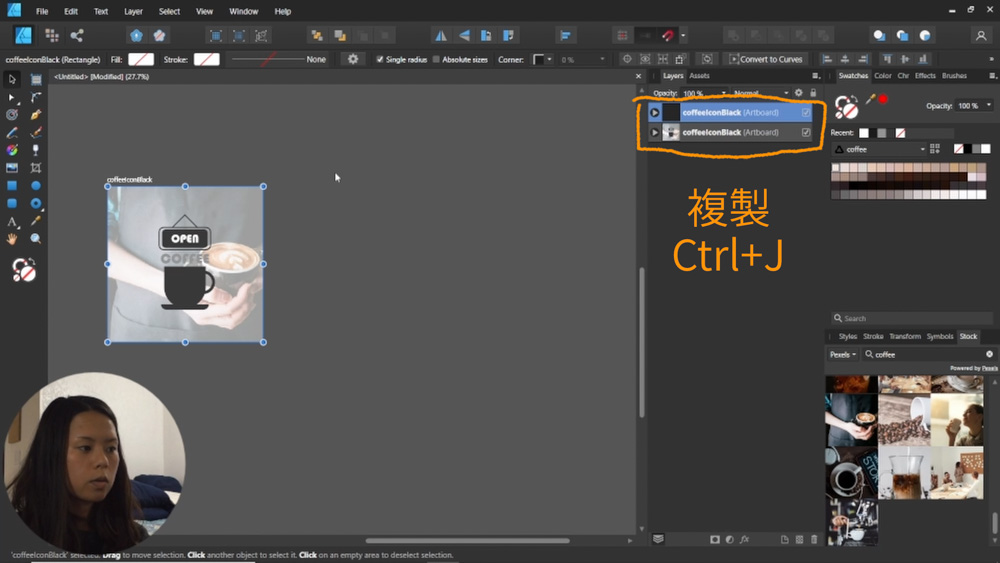
では、このアートボードを複製してみましょう。

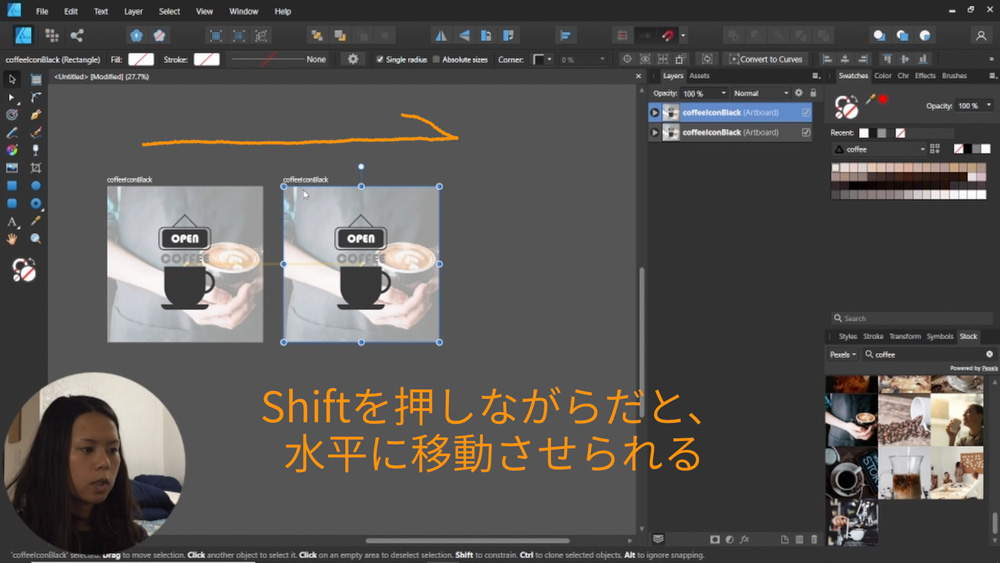
複製ができたら移動させます。
シフト押しながら移動させると水平方向垂直方向に移動させることができる。

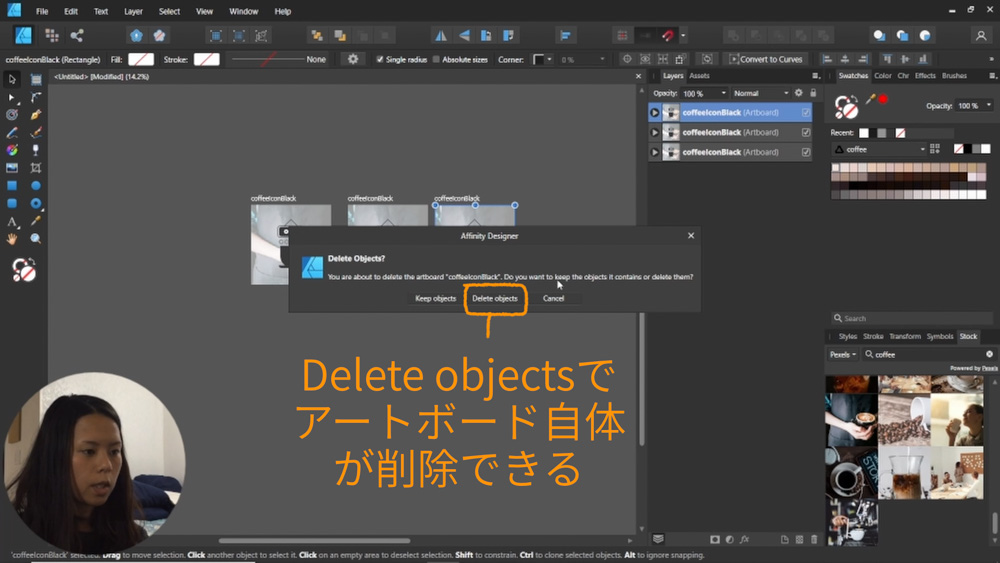
アートボードを削除したい場合は、アートボードのレイヤーを選択して delete キーを押すもしくはゴミ箱ボタンを押す。
Delete Objectで、全てのアートボードに入っているエレメント自体も削除することができる。
Keep Objectで中に入っているものはそのまま残したまま、アートボードだけ削除することができる。
Delete Object:オブジェクトを削除
Keep Object:オブジェクトを保持

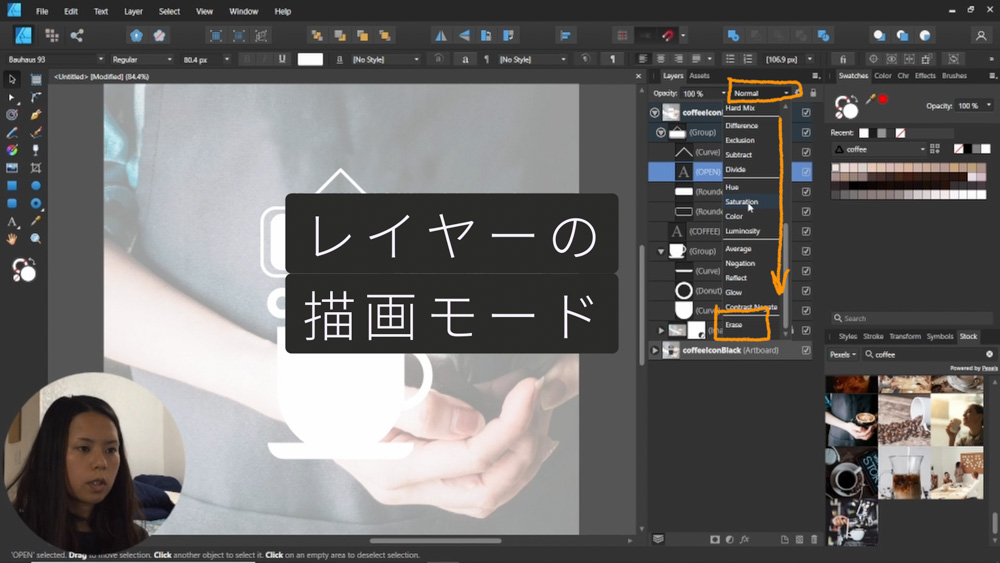
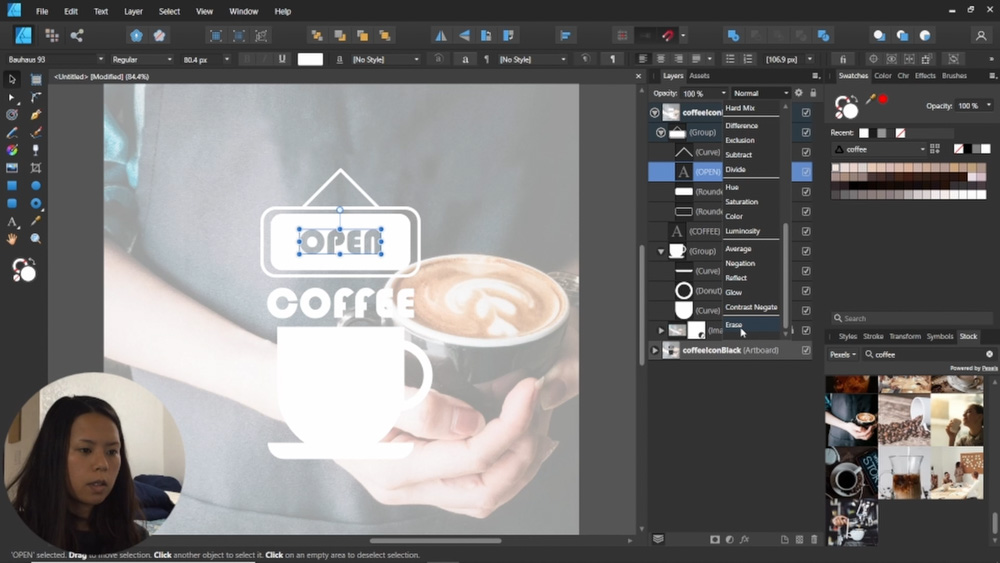
描画モードを使って文字の部分を透けさせる
簡単に描画モードを見ていきましょう。
今回やりたいのは、オープンの部分を透けさせて背景が見えるようにしたい。
オープンの文字レイヤーを選択した状態で描画モードを開いて、一番下のEraceを選択。

これでオープンの文字が透過され背景が見えるようになった。

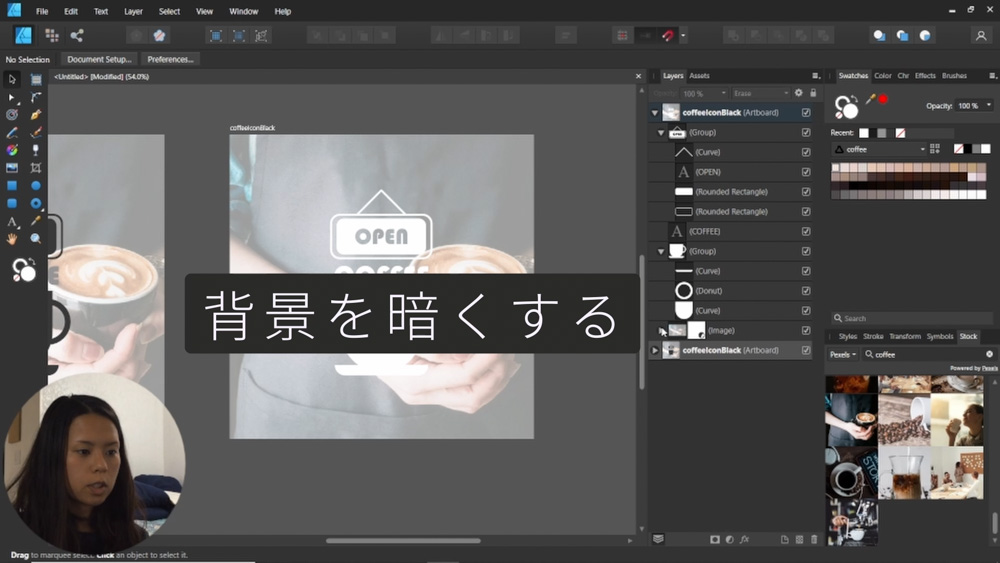
新しいアートボードの背景を暗くする
ロゴを白くしたので、今度は背景を暗めにしてみたい。

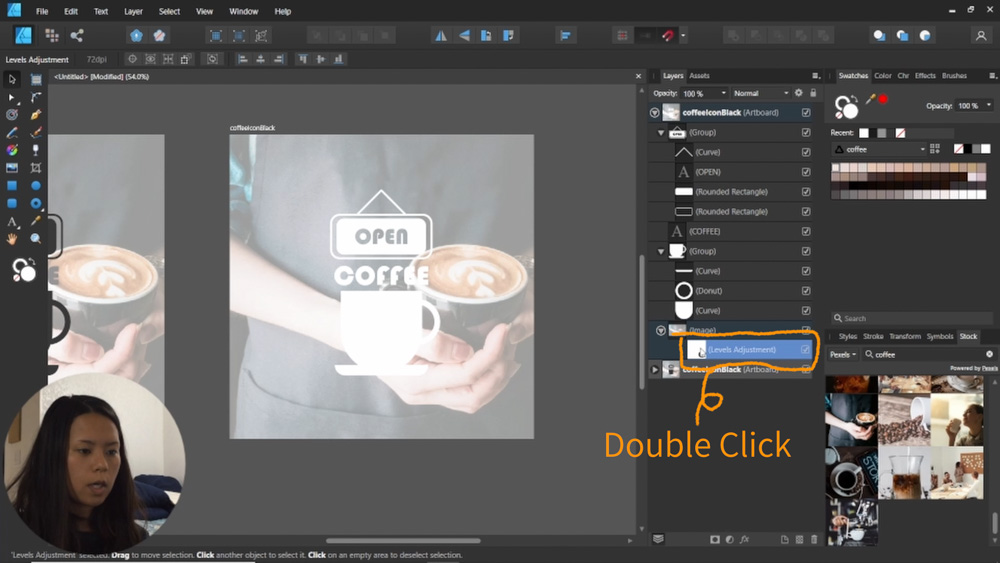
すでにレベルレイヤーがあるので、そのレベルレイヤーを出してダブルクリック。

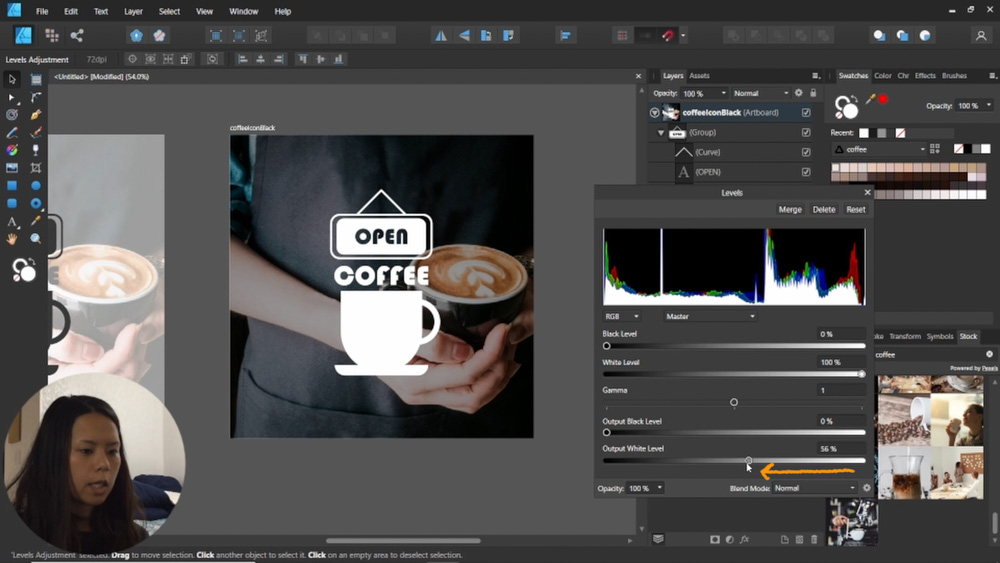
先ほどとは反対に、ホワイトアウトプットレベルを調整してみてください。

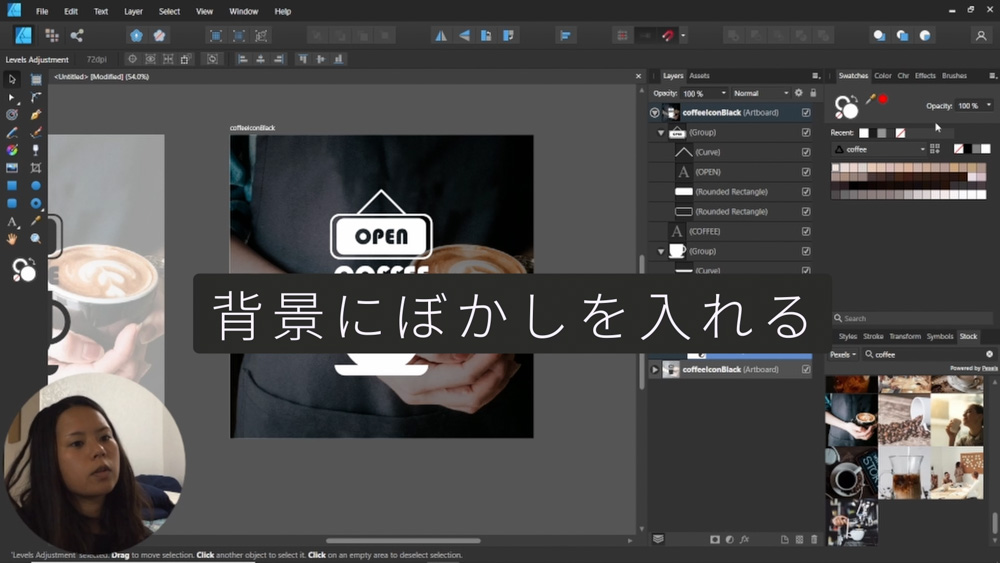
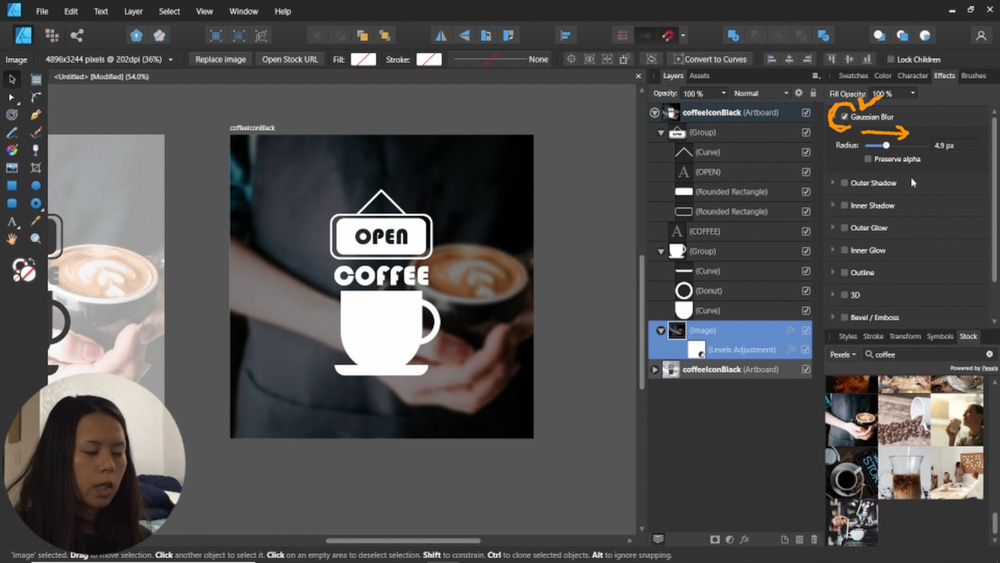
背景にぼかしを入れたい
写真がとてもくっきりしているのでロゴが目立たない。
そんな時は背景の写真を少しぼかしてみましょう。
これもアフィニティデザイナーの中で簡単にできます。

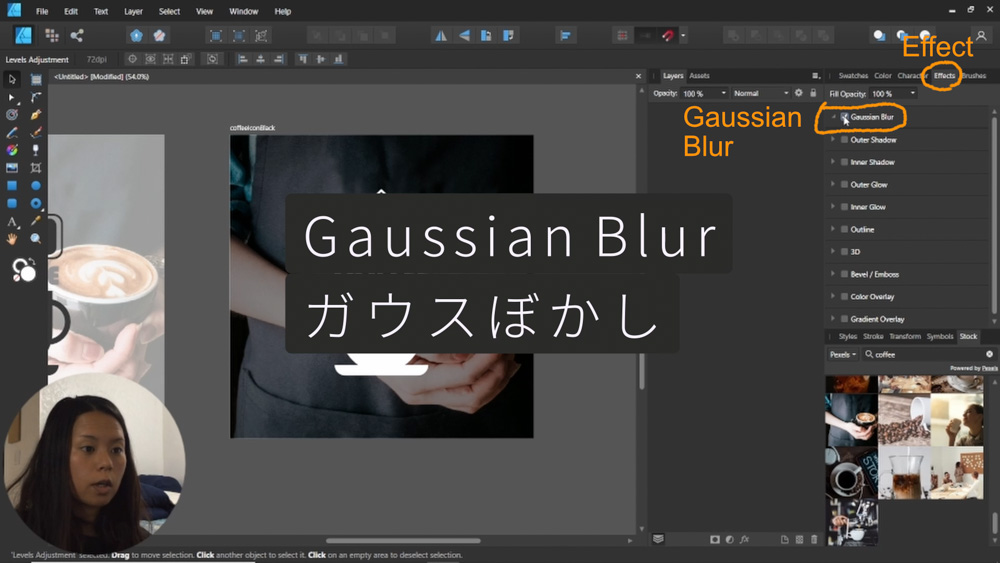
“Effect/エフェクト”というタブを開いて一番上にある”ガウスぼかし“にチェックを入れる。
エフェクトのタブが画面に出ていない場合はビュースタジオの中を確認してみてください。

チェックをクリックすると、調整できるタブが開くので好きな数値にしてぼかしを入れてみましょう。

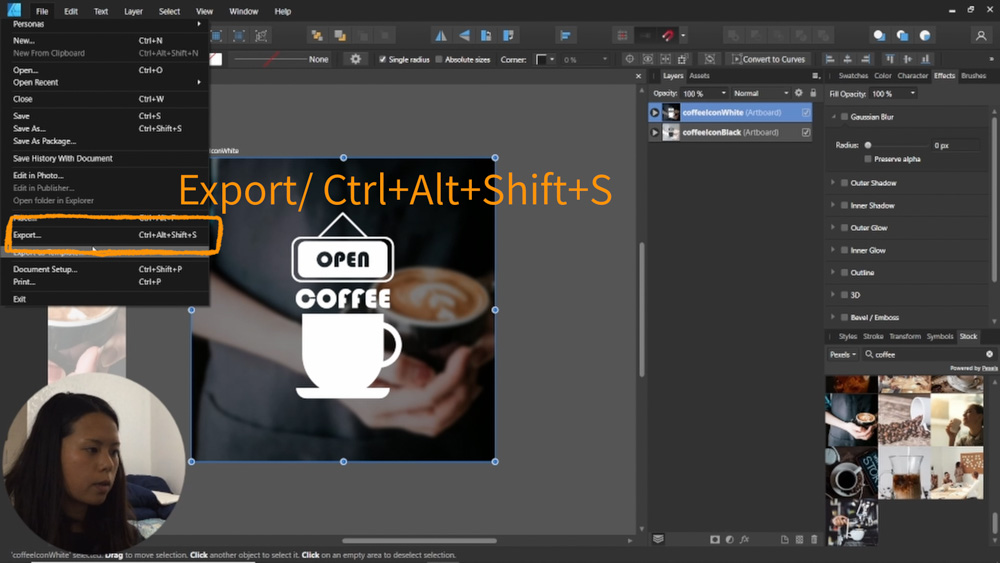
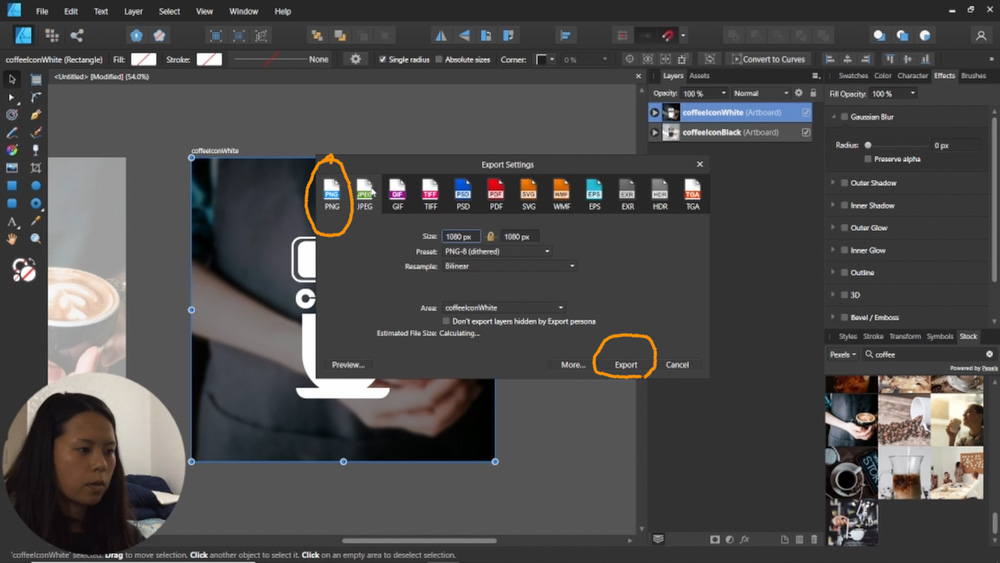
アートボード1つのみPNG もしくは JPEGに出力・エクスポート
制作物ができたらエクスポートは必須。
ファイルの中に”エクスポート”という項目があります。

好きなファイル形式をクリック。サイズを指定することも可能。最後に”Export”をクリックします。

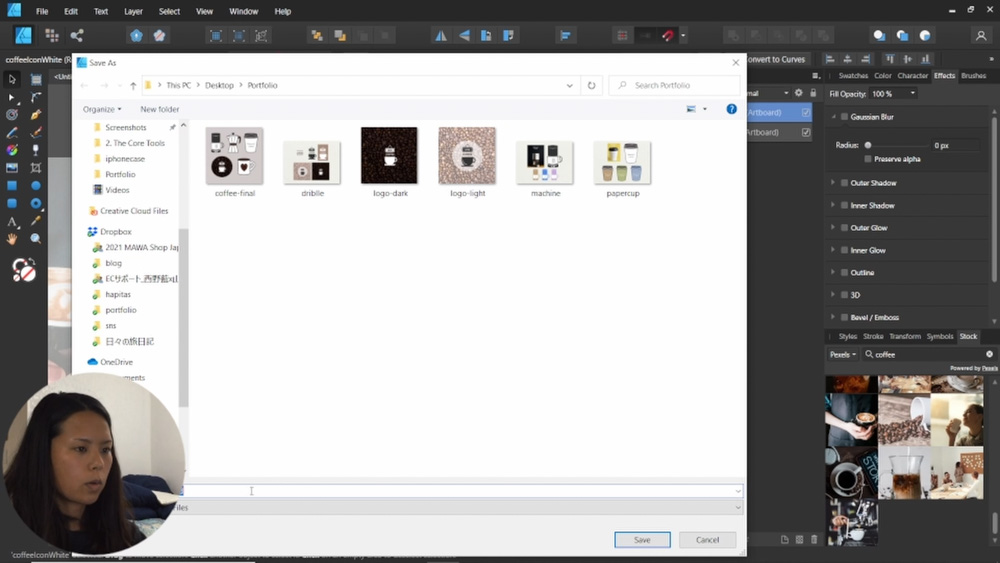
ファイル名を付けて保存。

複数のアートボードを一気にエクスポートしたい時
いくつもアートボードがある時に、一つ一つエクスポートするのは面倒。
そんな時に使えるのが エクスポートペルソナ。
デザイナーペルソナピクセルペルソナの右側に位置するエクスポートペルソナのアイコンをクリック。

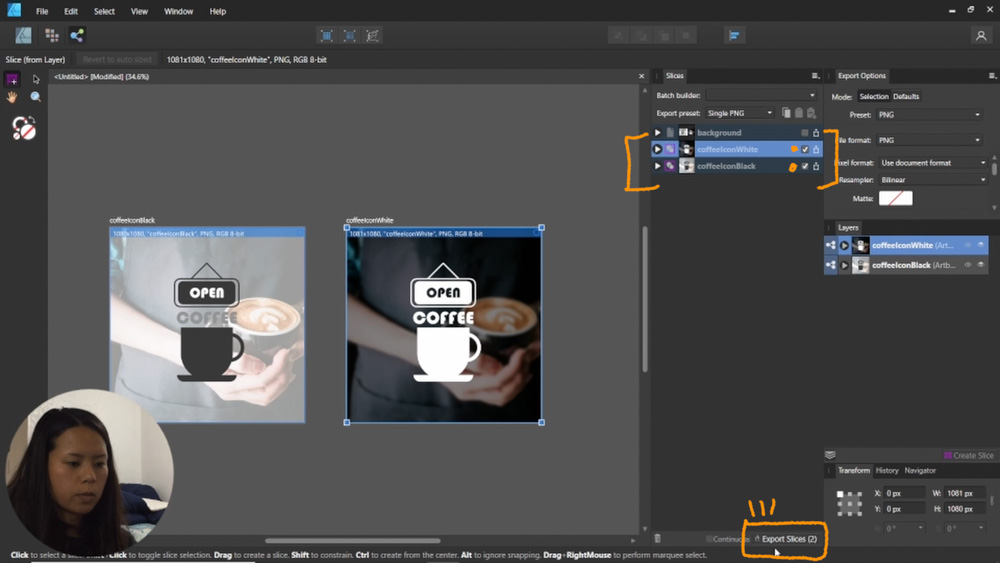
エクスポートしたいファイルにチェックが入っているか確認して、一番下の”スライスを書き出し”をクリック。

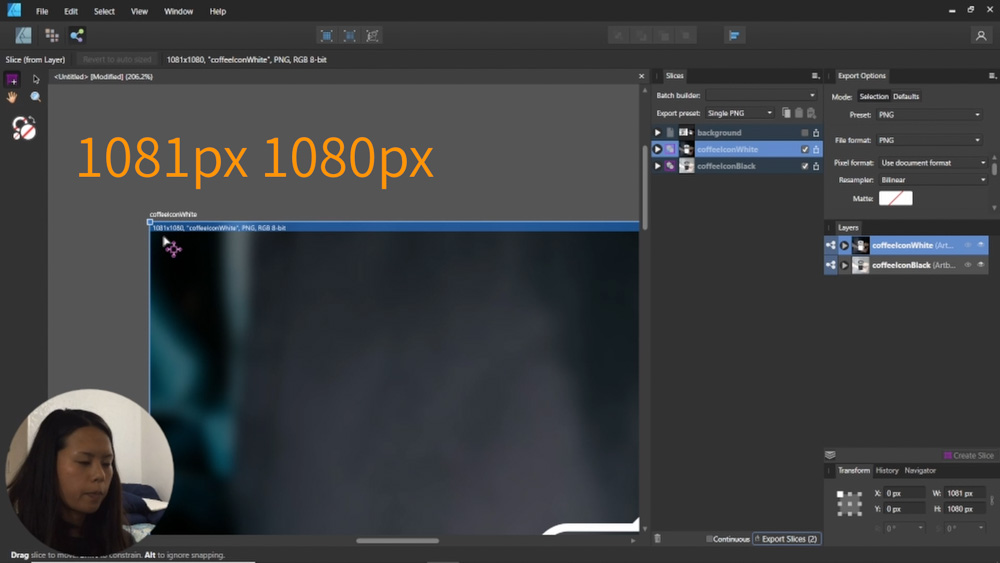
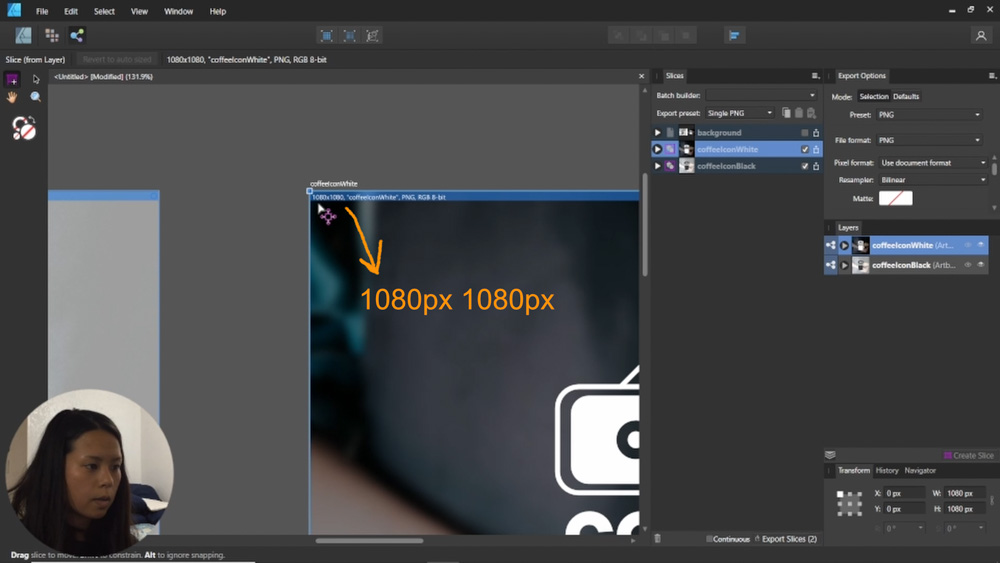
エクスポートペルソナの微妙なバグ/サイズが1ピクセルずれる問題を修正する
これは私が数ヶ月ほど悩まされた問題で、簡単な解決方法がわかりました。
まずはエクスポートペルソナを見るとサイズを指定したはずなのに、1ピクセルずれているという問題。
拡大してよくよく見てみても、アートボードも1ピクセルずれている。

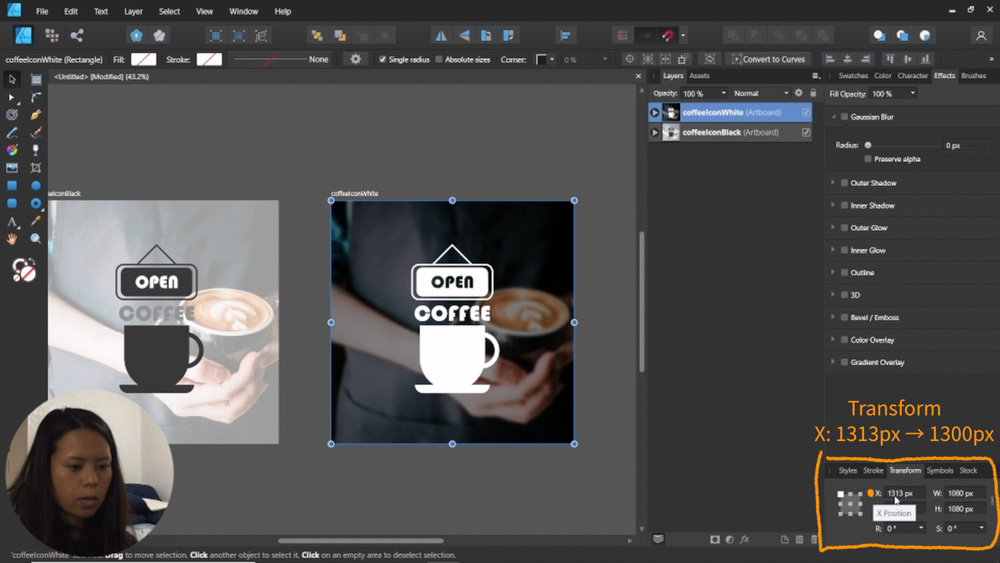
この時はデザイナーペルソナに戻って、”Transform:変形“を開きます。
x値もしくはY値が微妙な数字になっていませんか?
この場合1313という微妙な数字を1300に修正してみたら問題が解決しました。

もしくは私の設定の問題かもしれませんが、私の場合はこれで解決しました。

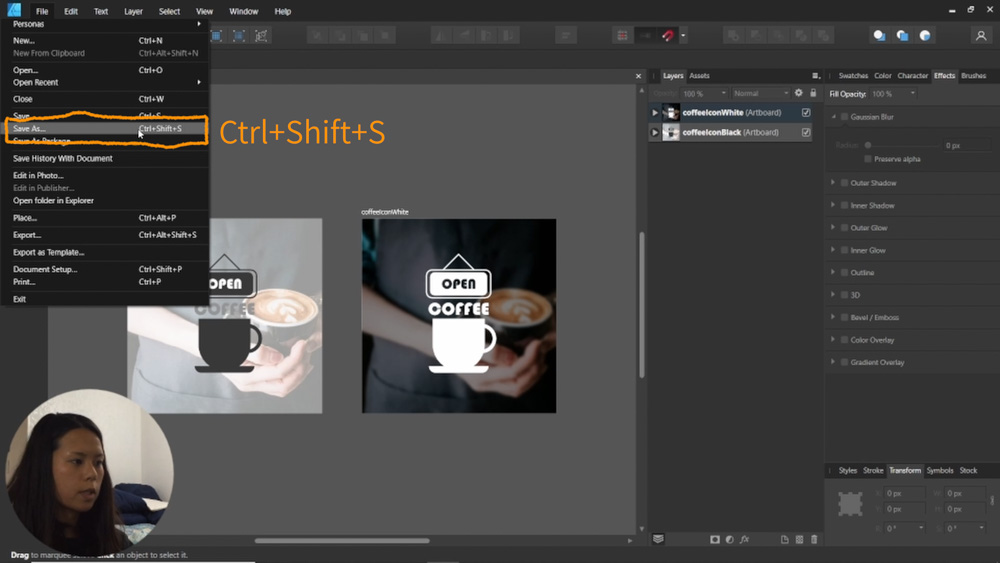
後で編集するための保存
アフィニティのファイル形式で保存しておくと、後ほど振り返って編集も可能。
突然クラッシュすることも考えられるので、こまめに保存しておいた方がいいのでこれは一番初めの方に行っておいた方がいいかもしれませんね。

ファイルの中から、保存もしくは別名で保存をクリックするとフォルダーのタブが出てくるので好きな名前を付けて保存してください。

お疲れさまでした!!!
Youtubeで解説もしていますので、そちらも参考にしてください。


コメント 作品をシェア!