グラデーションが割と流行っているこの頃。既にちょっと古い?その辺は分かりませんが、今回紹介するのは、グラデーションのレイヤーを背景に入れる方法!
簡単に画像のイメージが変えられるので、試してみてください。
手順としては、
- 背景レイヤーを複製し、アボカドを選択
- 選択したアボカドにマスクを掛ける
- マスクを掛けたレイヤーと背景レイヤーの間に新規レイヤーを作成
- 新規レイヤーにグラデーションをかける
- グラデーションの調節の仕方
動画も作りました。
ブログで分かりにくい部分も、動画なら分かりやすいかもしれません。見比べてやってみてください。
グラデーションの背景を作る手順① 背景レイヤーを複製し、アボカドを選択
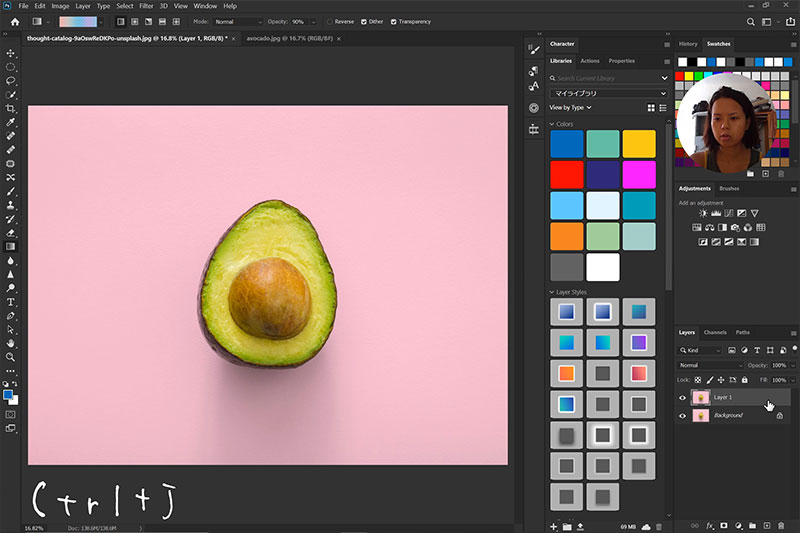
背景レイヤーを複製する

まず始めに、背景レイヤー(今回使用するのはアボカド。素材はこちら:https://unsplash.com/photos/9aOswReDKPo)
レイヤーを複製するショートカットキー:Ctrl+J
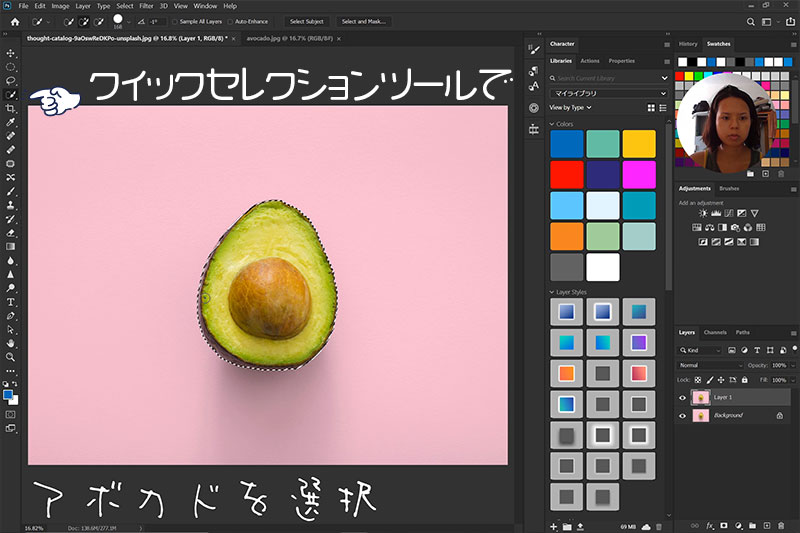
アボカドを選択する

クイックセレクションツールを使ってアボカドを選択。好きな選択ツールを使って下さい。
セレクションツールのショートカットキー:W
グラデーションの背景を作る手順② 選択したアボカドにマスクを掛ける
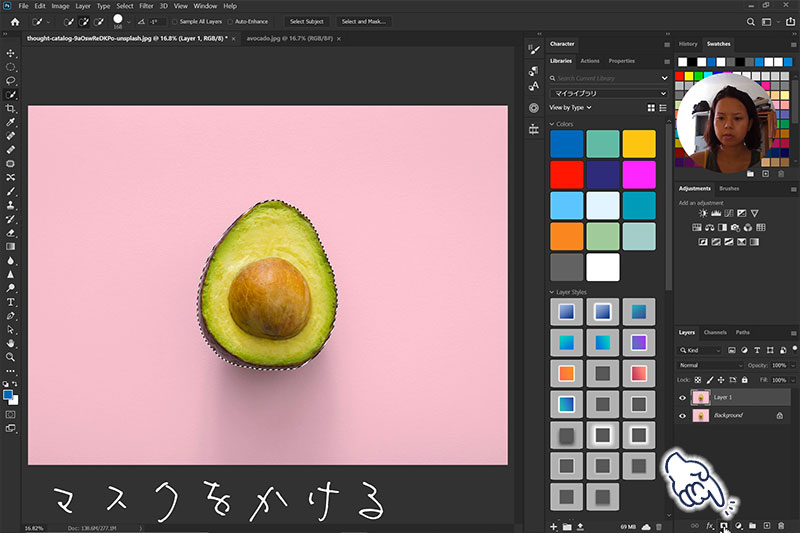
マスクをワンクリックでかける!

選択した範囲にマスクをかける。
これで、選択した場所以外は透明になった。この透明部分にグラデーションが見えるようになる。
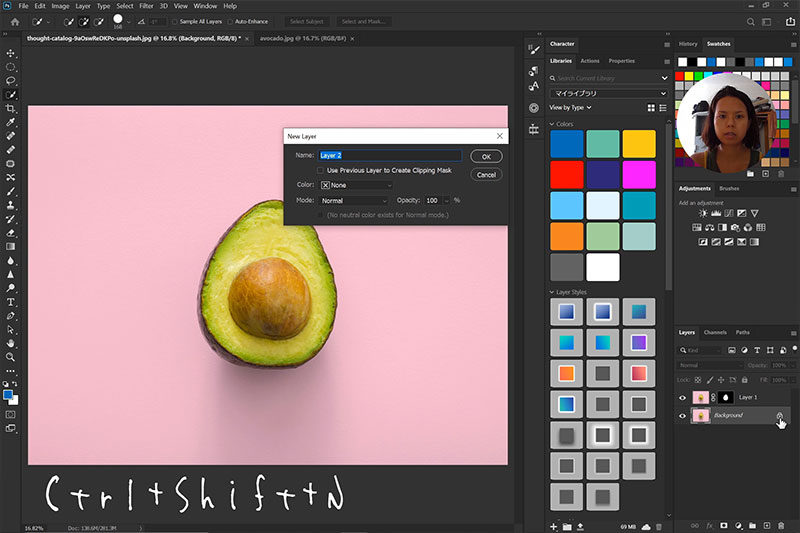
グラデーションの背景を作る手順③ マスクを掛けたレイヤーと背景レイヤーの間に新規レイヤーを作成
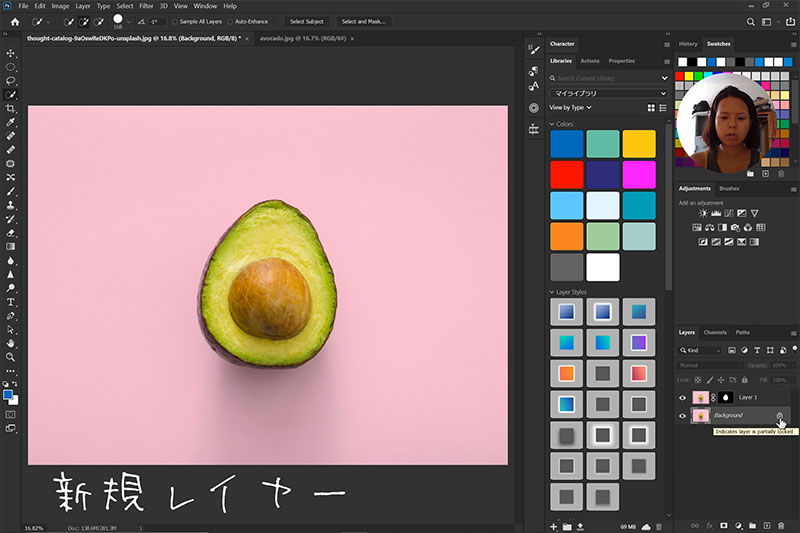
二つのレイヤーの間に新規レイヤーを作成する

背景レイヤーを選んでおくと、ショートカットキーで新規レイヤーを作った時に、自動的に選択したレイヤーの上に新規レイヤーが現れる。

新規レイヤーを作成した。
新規レイヤーを作るショートカットキー:Ctrl+Shift+N
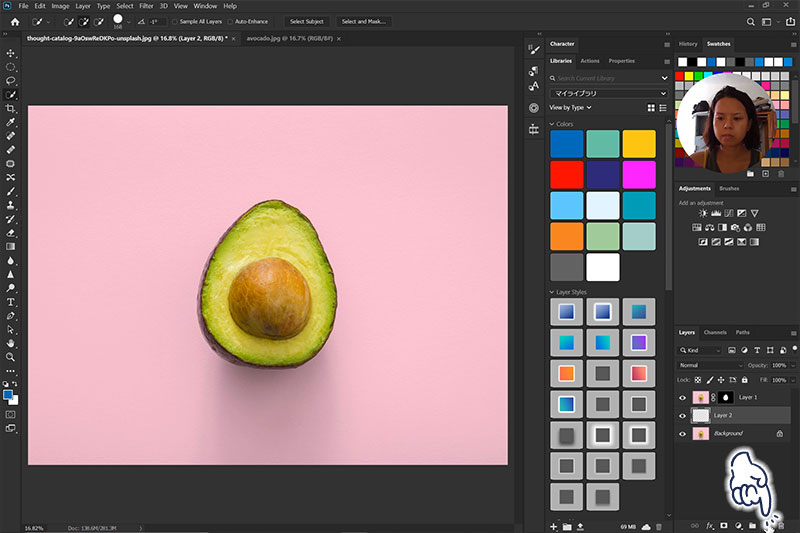
ゴミ箱横の新規レイヤー作成ボタンでも

ゴミ箱横の新規レイヤー作成ボタンをクリックすれば、同じように新規レイヤーが作成できる。
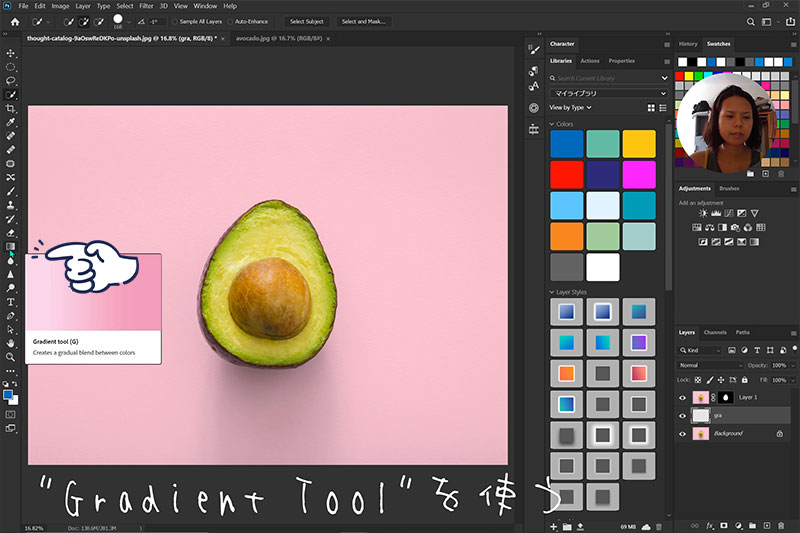
グラデーションの背景を作る手順④ 新規レイヤーにグラデーションをかける

“Gradient Tool”を選択。
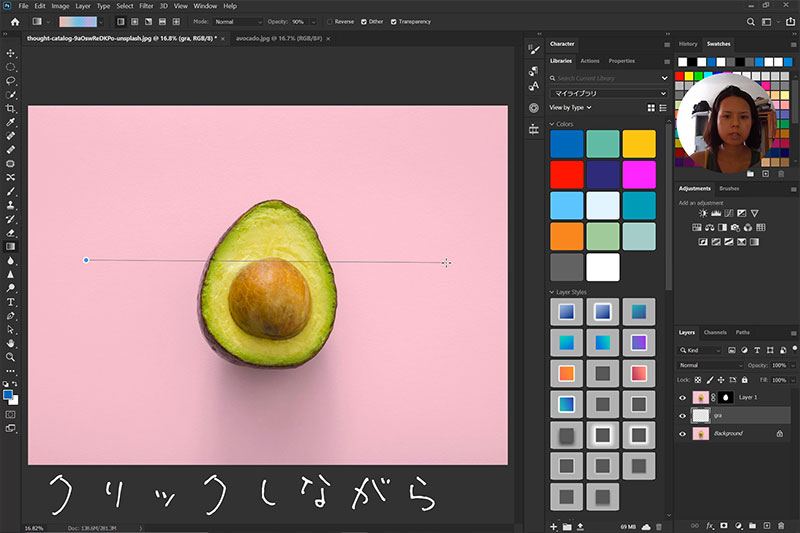
画像の上からクリック&ドラッグ

マジック!!
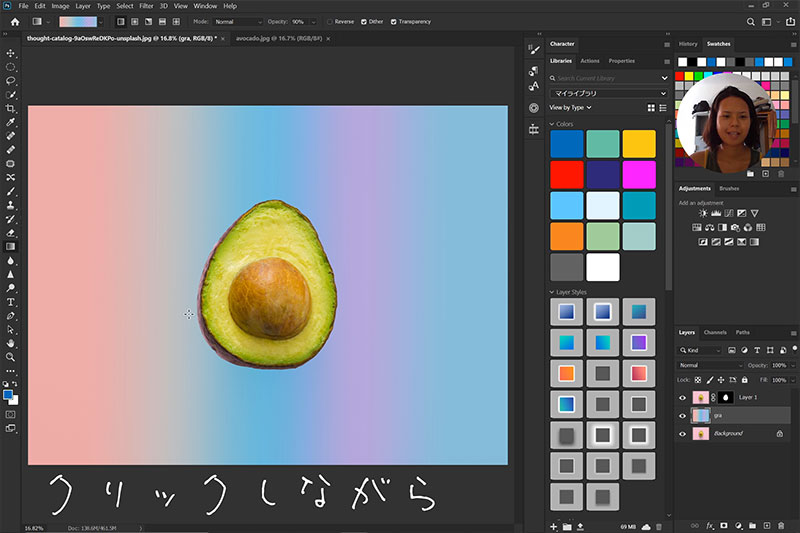
グラデーションをスタートさせる部分から、クリックして、延びる方向へドラッグして離します。
グラデーションが出来た!

これで、アボカドの後ろにグラデーションが現れた。

クリックする位置を変えて、色々な方向からやってみてください。
グラデーションの背景を作る手順⑤ グラデーションの調節の仕方

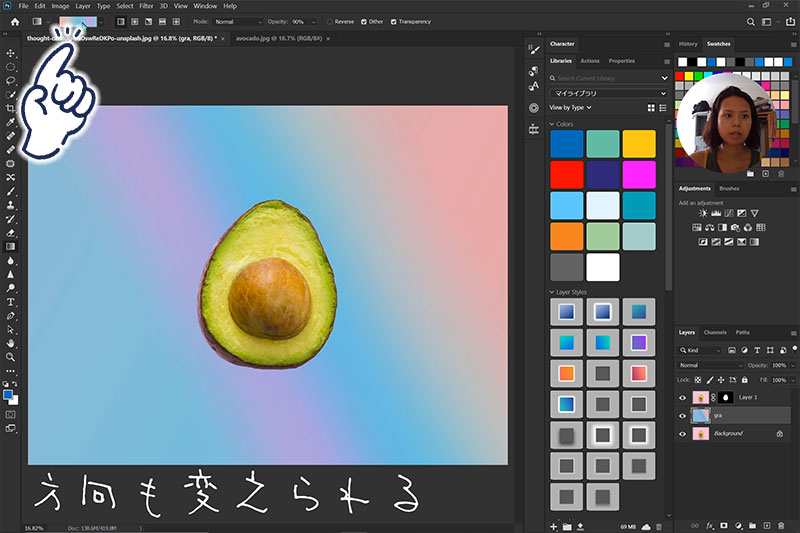
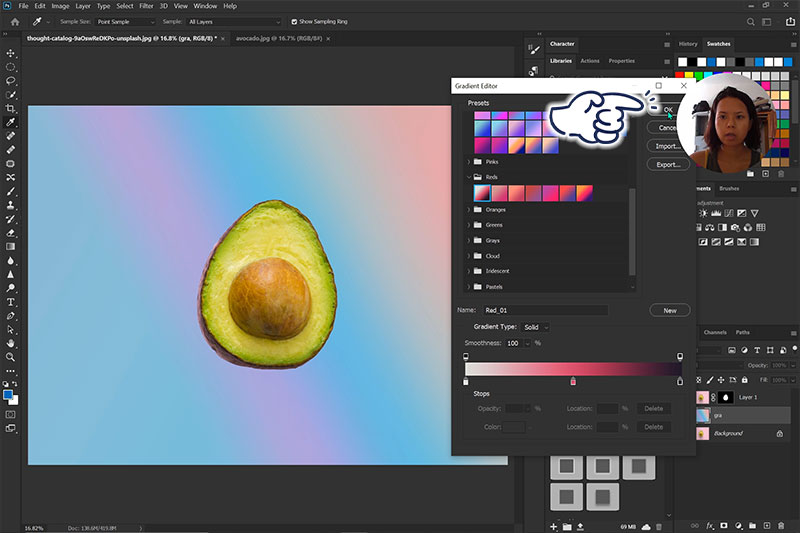
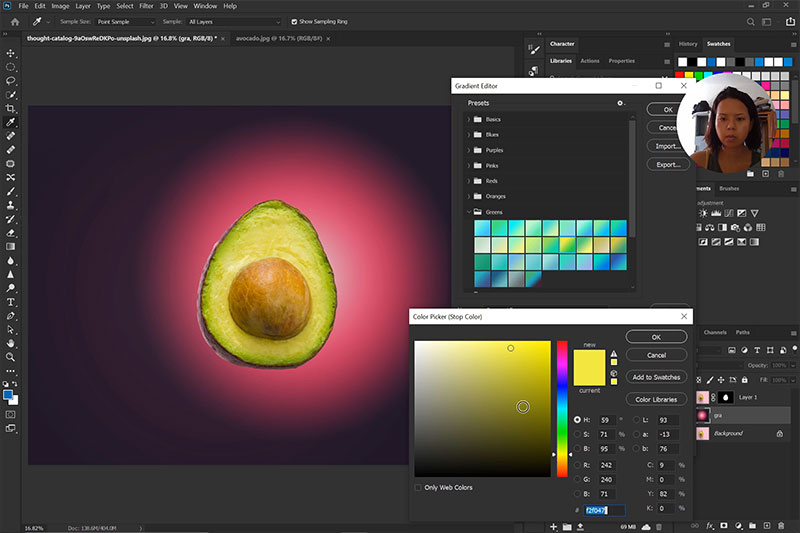
グラデーションの色を変えるには、上のカラーのある場所をダブルクリック。
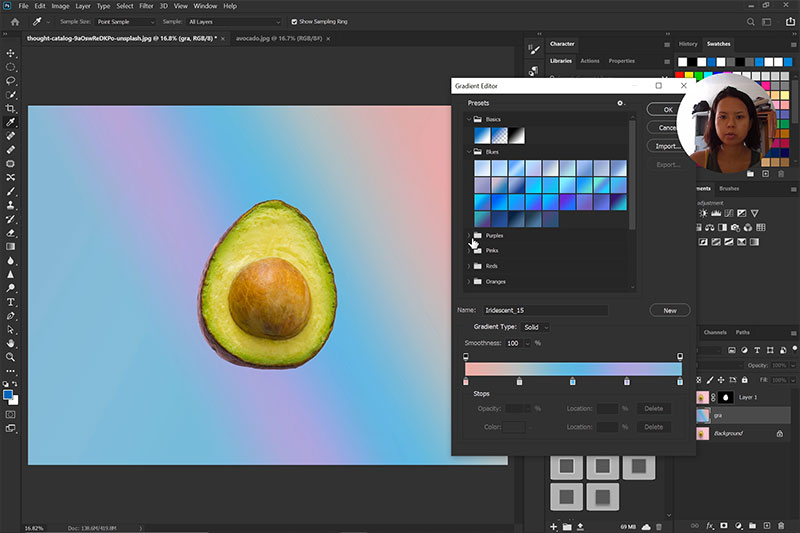
新しいグラデーション設定ウィンドウが現れる

色んなグラデーションが既に入っています。
好きな色を選択して”OK”

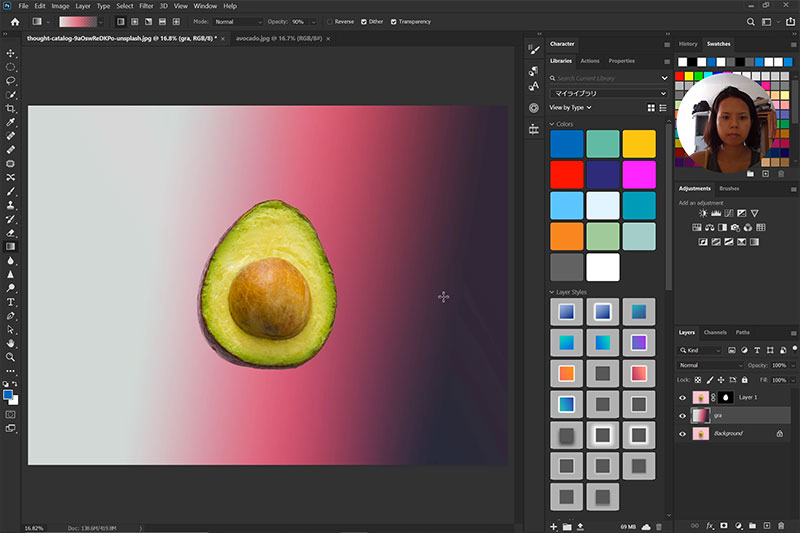
OKを押すと、色指定がされる。そしてまた、クリックとドラッグをしてみてください。

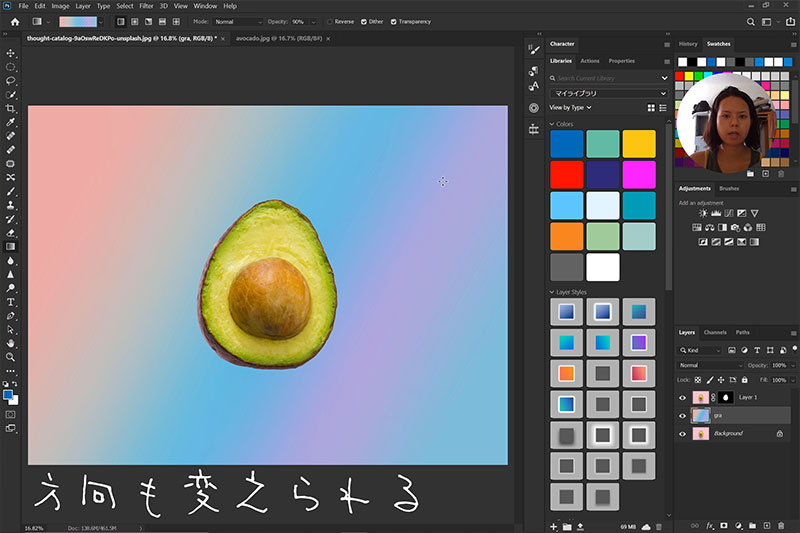
新しい色味になった。
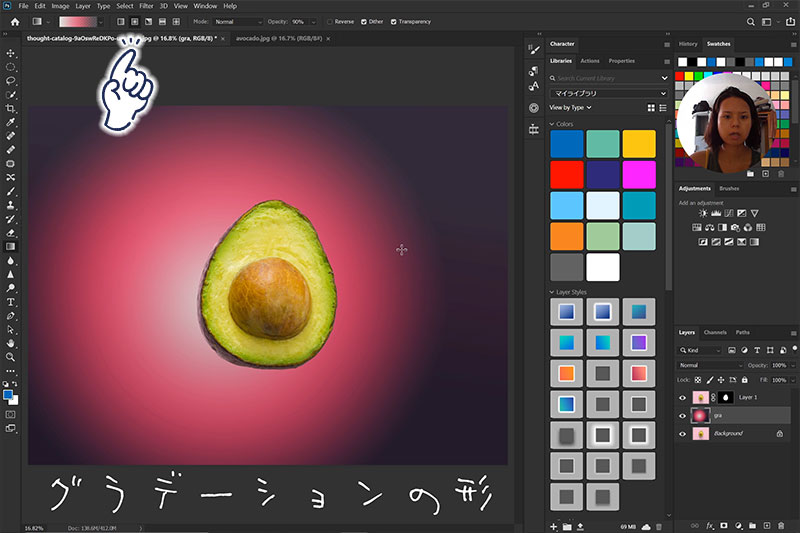
グラデーションの形も変えられる

上に、様々なグラデーションが作れるボタンがあるので、一つ右の円のグラデーションにしてみた。
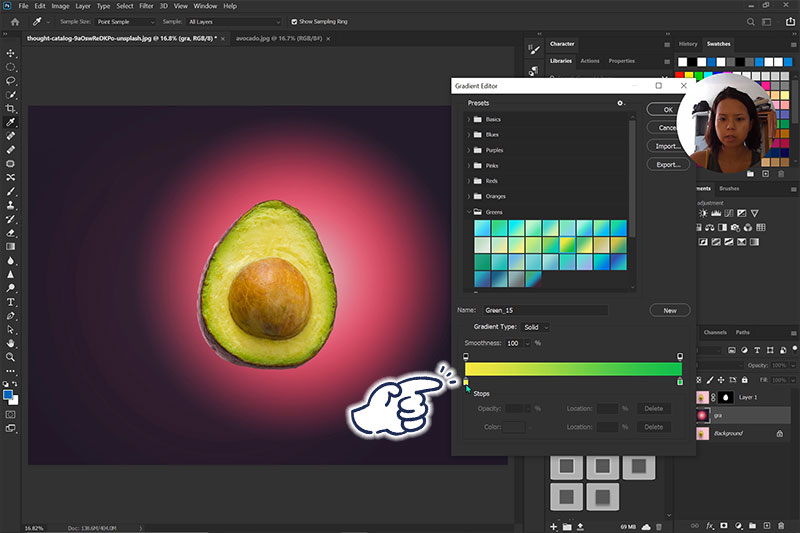
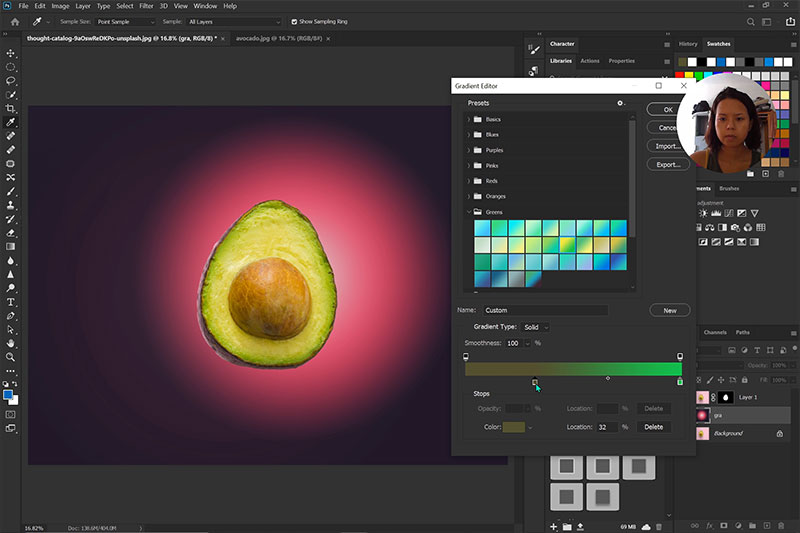
自分で色を調整したい場合

自分で、色を変えたい場合は、また先ほどの様に色の部分をダブルクリックして、グラデーション設定ウィンドウを開く。
下の長い四角の中に今選んでいるグラデーションが出ている。
左が起点になって、右がドラッグした先の色になっている。
色を変えるには、下の四角をダブルクリックする。

色を選択する。

位置も変えられる。


コメント 作品をシェア!