進撃の巨人の最後は感動的でしたね。私はリヴァイ兵士長とハンジが特に好きなのですが、伏線があちこちにはられている部分も、毎回驚かされました。
素晴らしい作品をありがとうございます!!!
では、今回はそんな大好きな進撃の巨人のタイトルデザインをアフィニティデザイナーを使って作っていきたいと思います!
進撃の巨人のタイトルを作るために必要なもの
フォント
M Plus

Linotext Font – Attack on Titan Font

テクスチャ
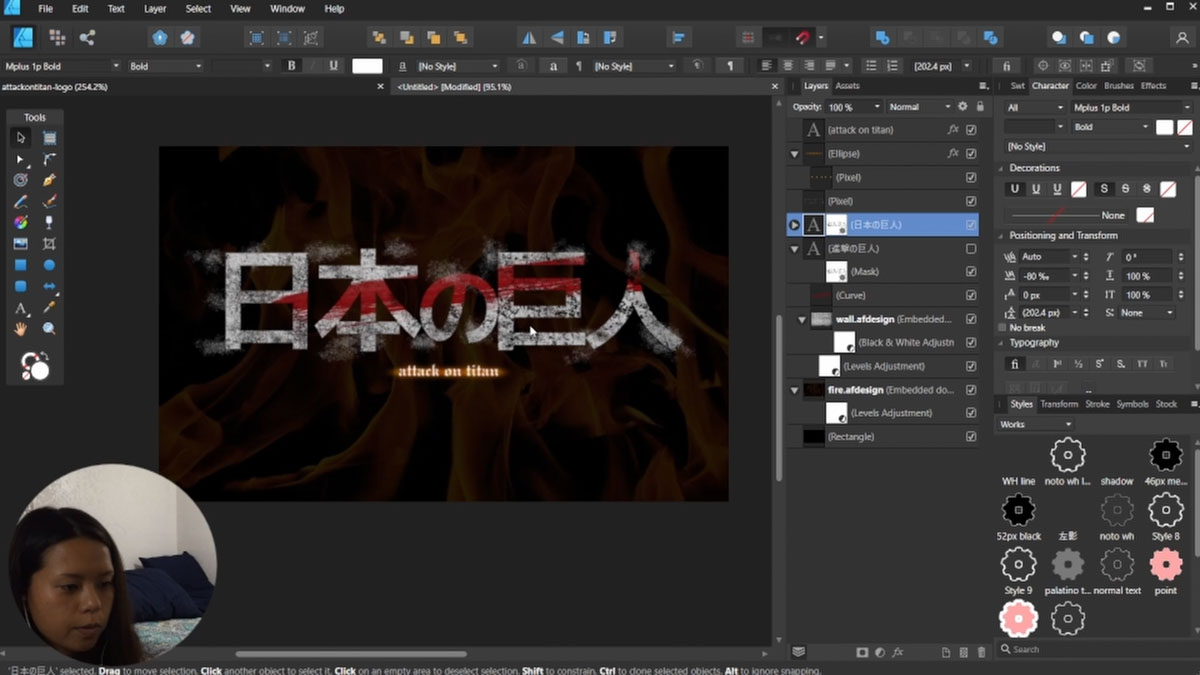
今回作ったもの
こんな感じになりました。

youtube動画解説やってます
進撃の巨人のタイトルデザインをやってみよう!
では早速進撃の巨人のタイトルコピーデザインやってみましょう。
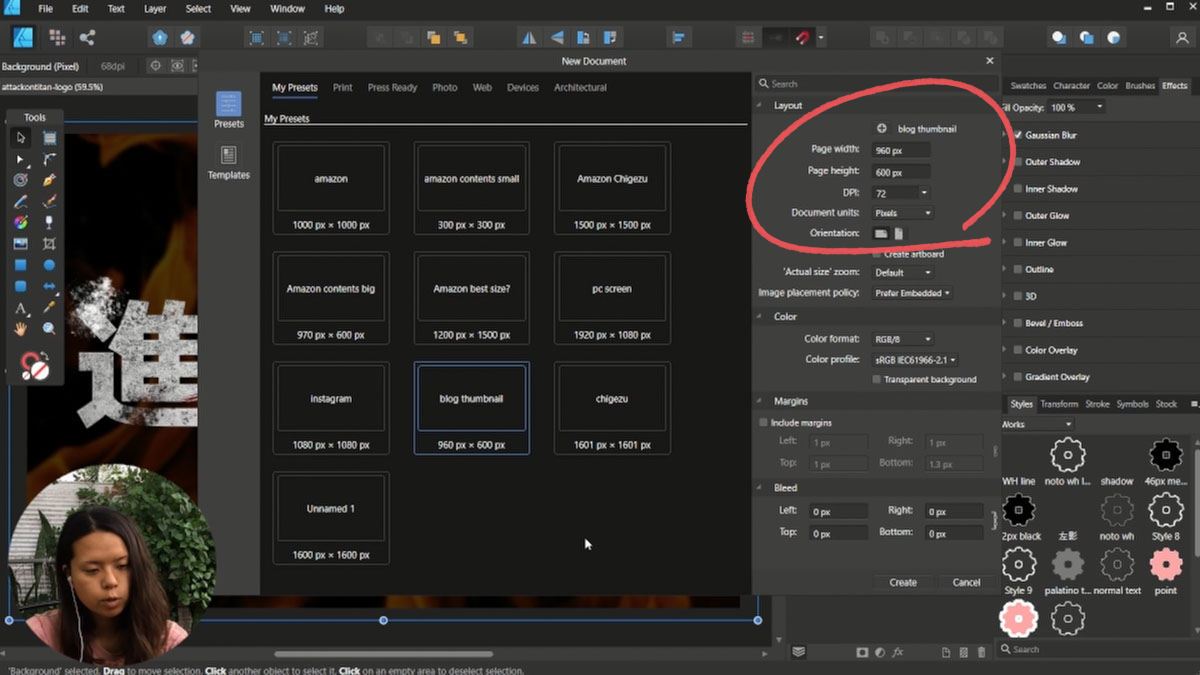
新規作成
まずは新規作成。
サイズはなんでもオッケーです。横長の方が良いかと思います。

背景を入れる
バックグラウンドに一旦黒い四角を入れていきます。

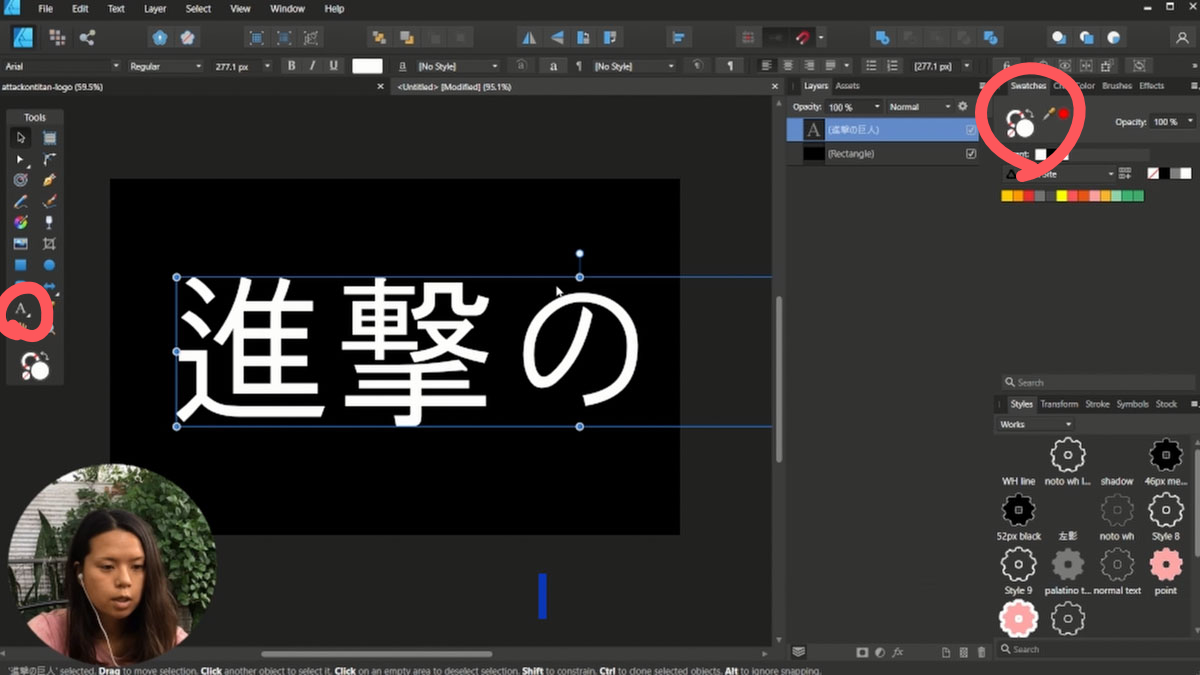
進撃の巨人のテキストを入れる
アーティスティックテキストツールで進撃の巨人とタイトルを入れます。
一旦フォントの色は見えやすいように、白にしました。

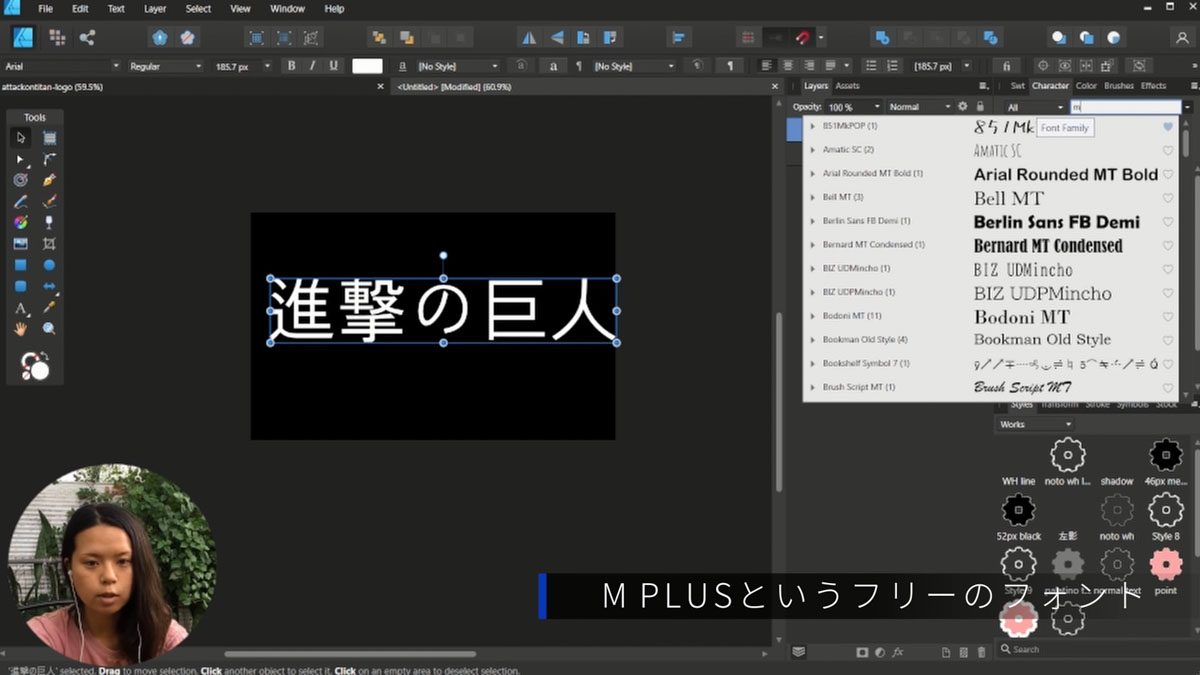
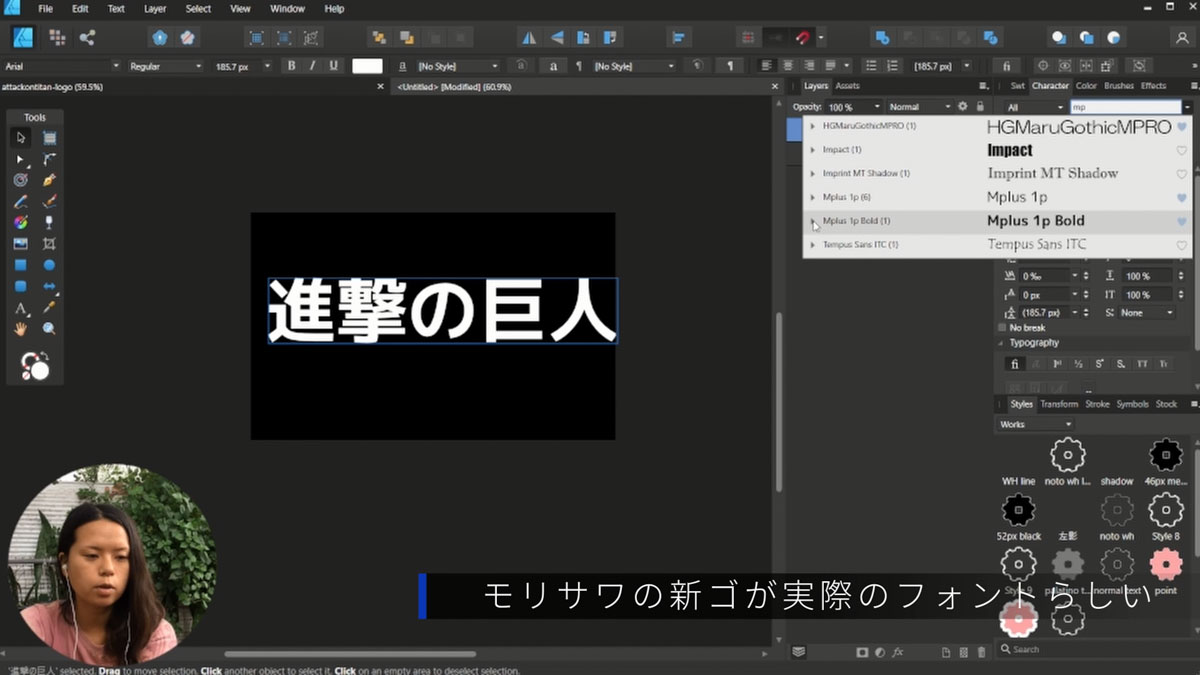
M Plusという無料で使えるフォントを使用しました。

実際に使われているフォントは森澤モリサワの新ゴなようですが、私のPCには入っていないため使うことができません。
なので代替えとしてM Plusを使います!

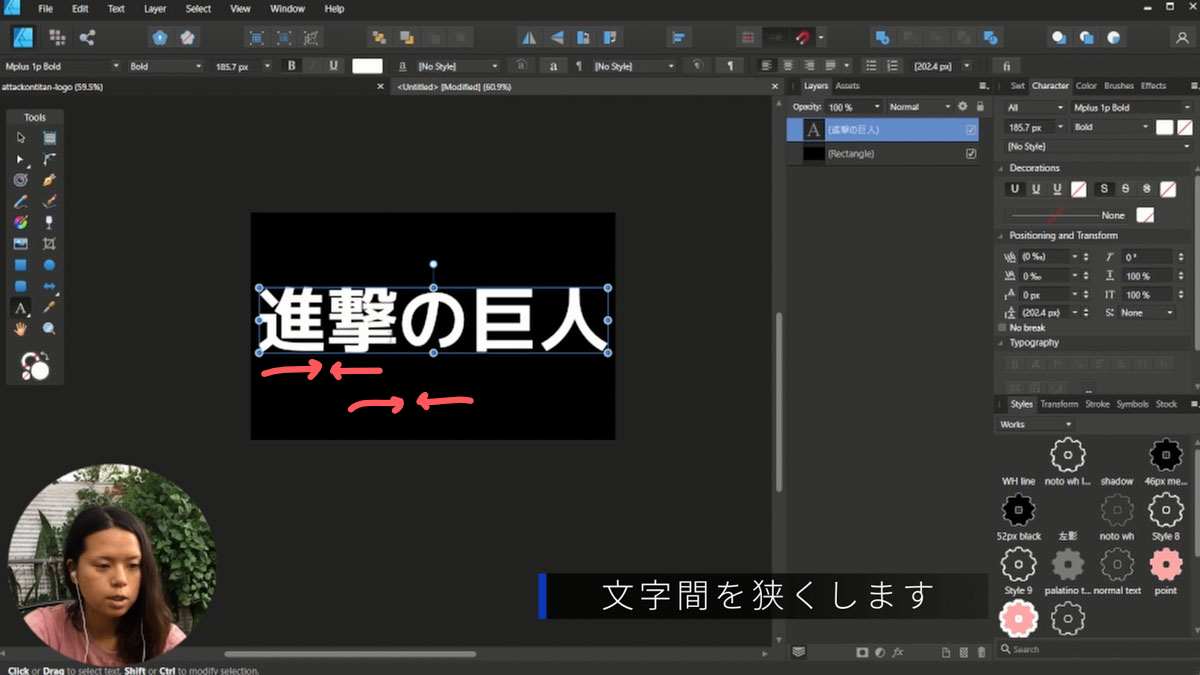
文字の間を狭くしたいので、

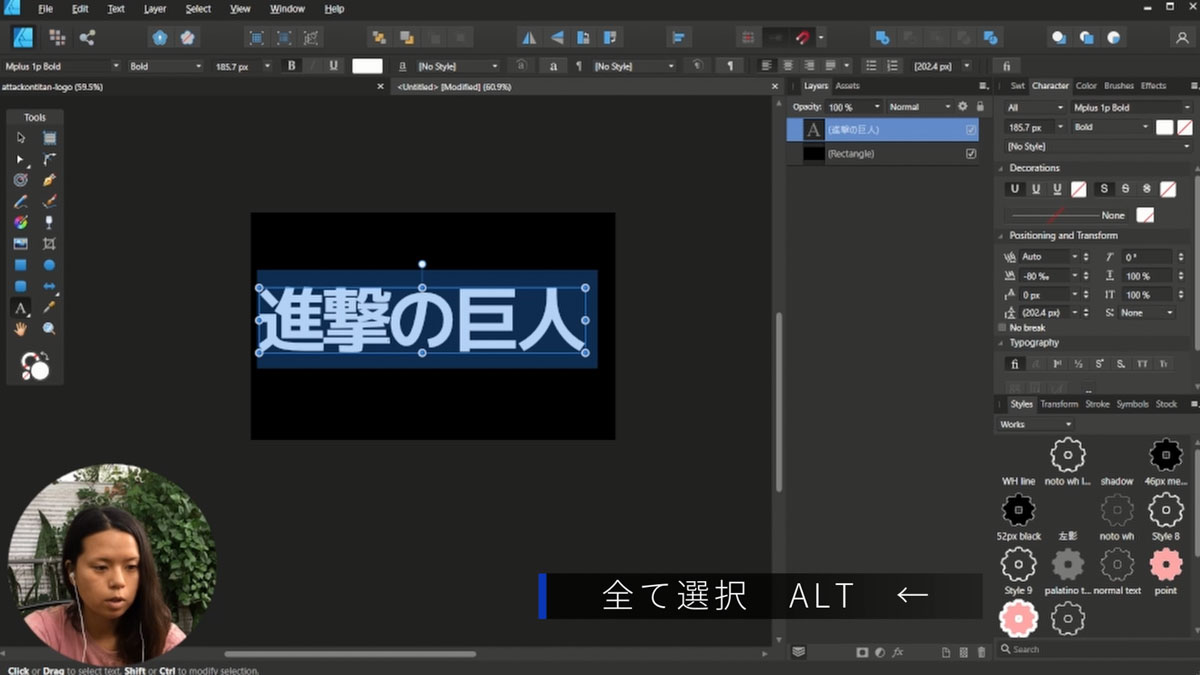
文字を全部選んで、altキーと左矢印でつめていきます。

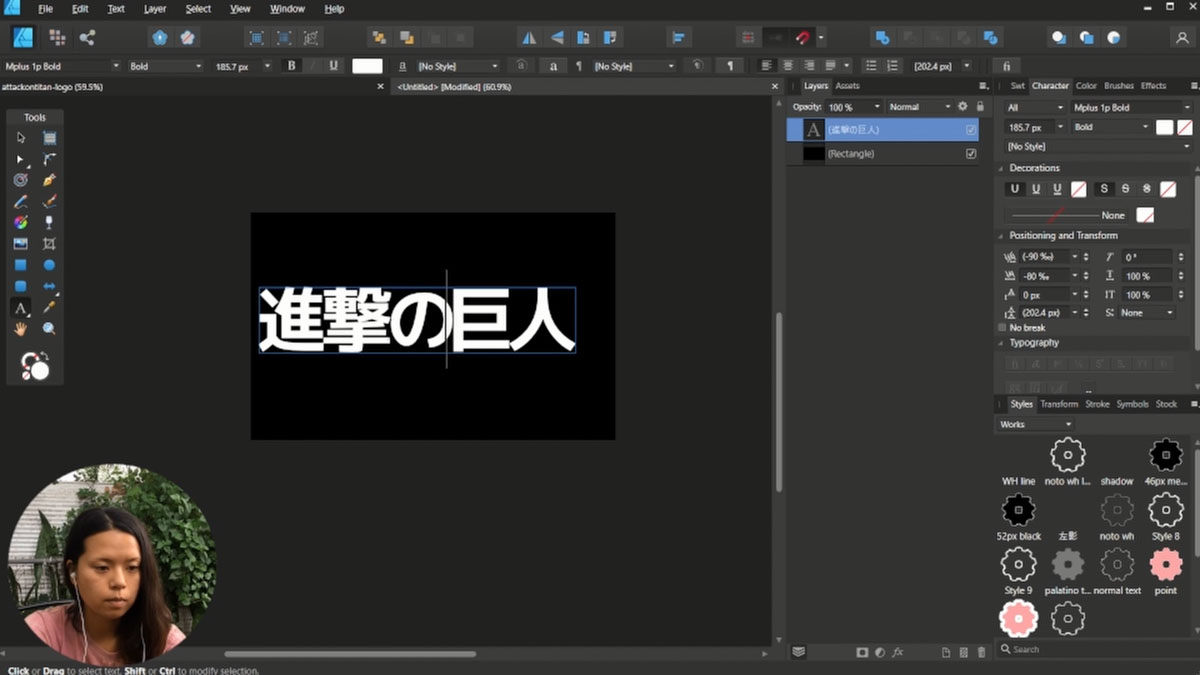
個別に調節も必要です。
文字と文字の間にカーソルを持ってきて、同じようにaltキーと左矢印で調節をします。

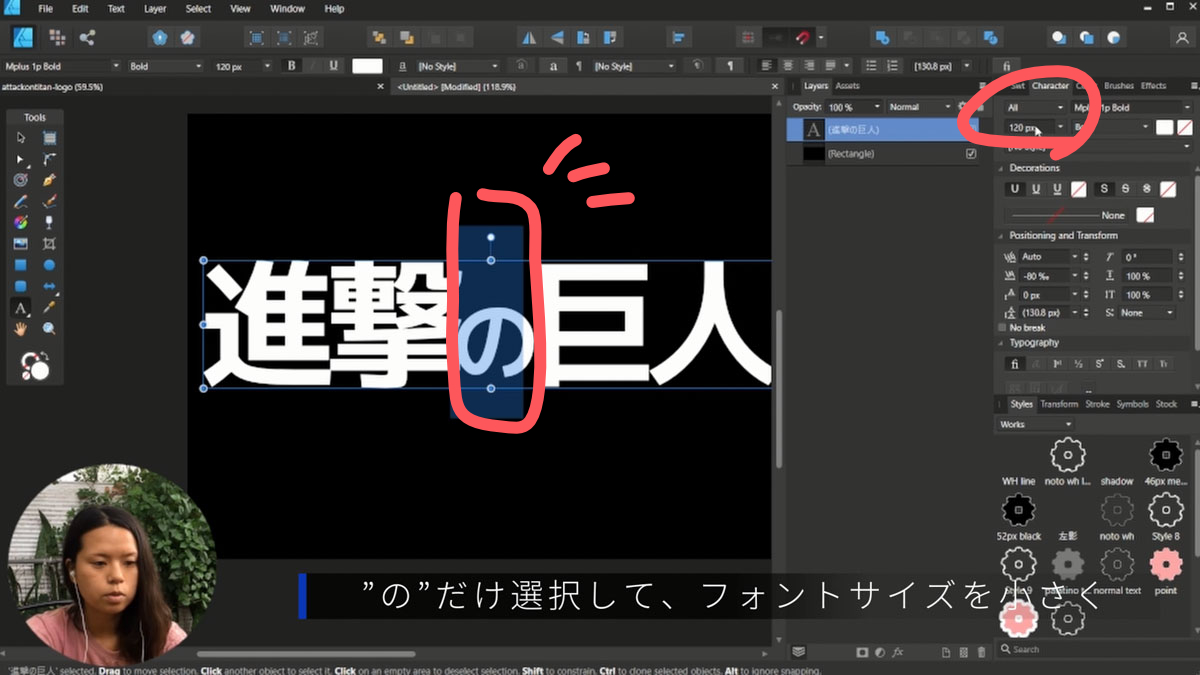
真ん中の”の”だけを小さくします。”の”を選択して、フォントサイズを入力。

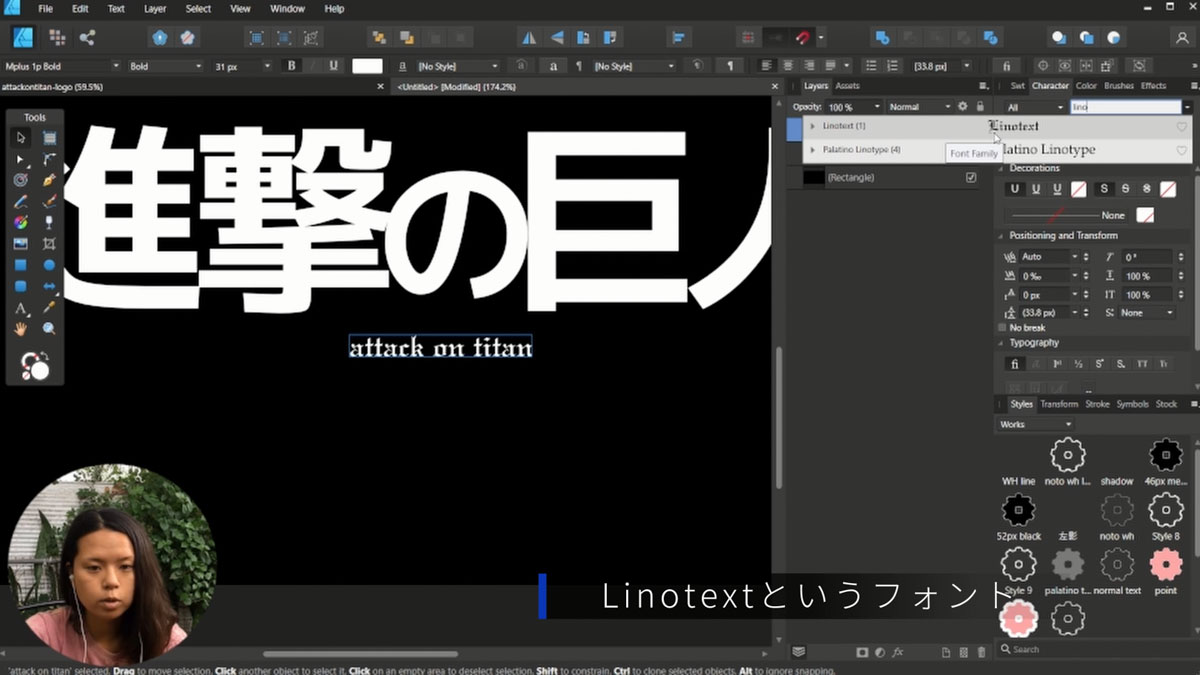
次に英語でattack on titanと入力します。

フォントはLinotextです。

テキストに質感を出す
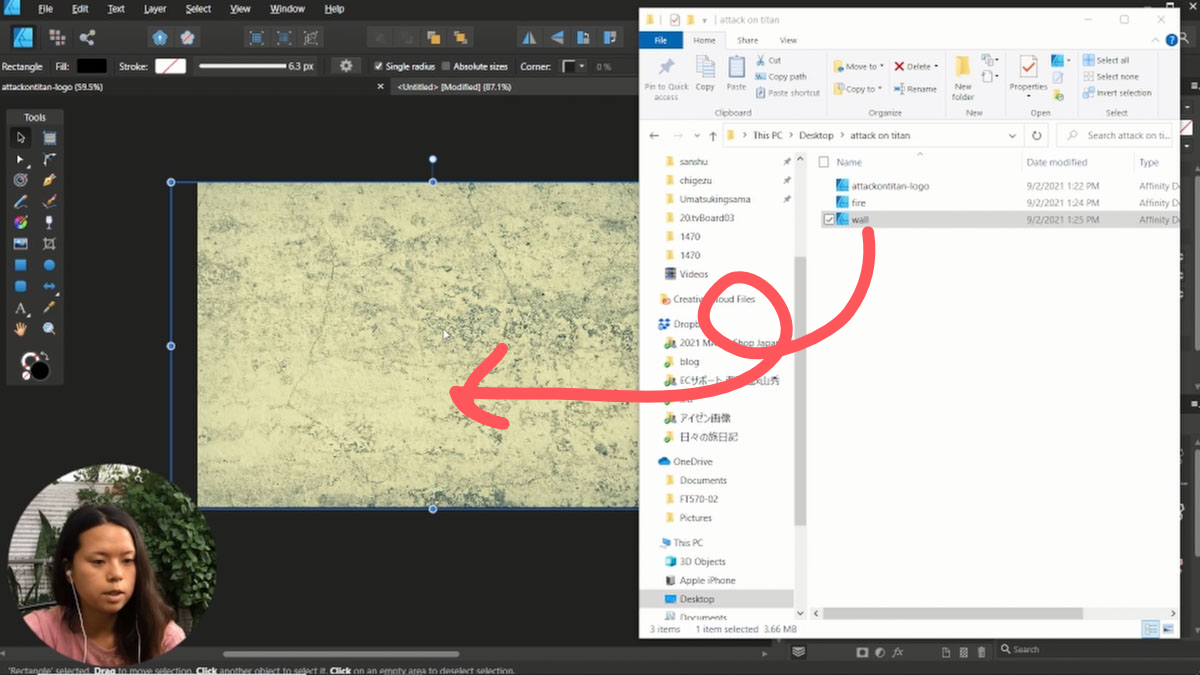
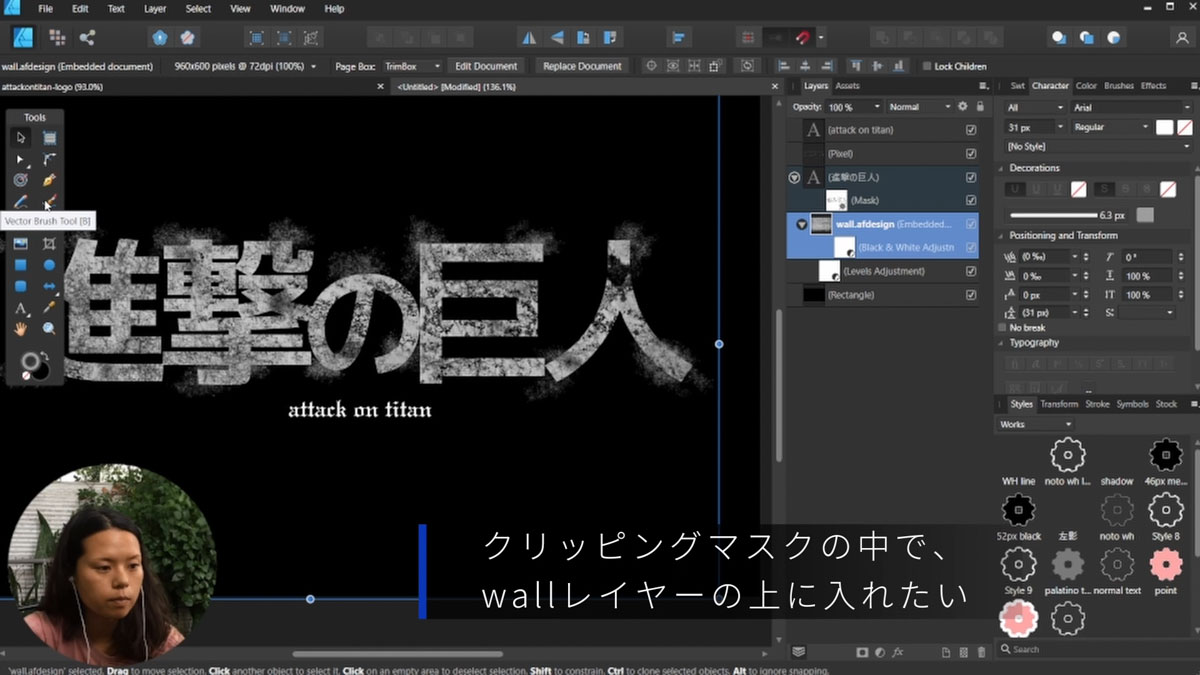
質感を出すために、フォントの中に入れる画像を取り込みます。

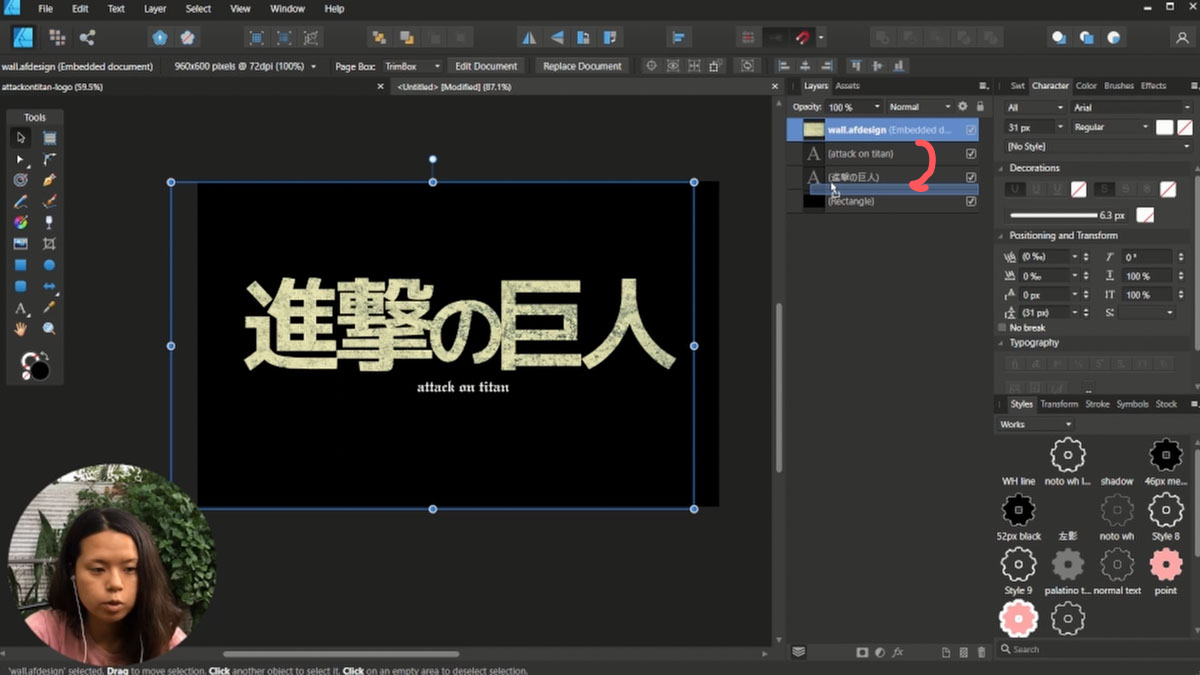
取り込んだ画像を、クリッピングマスクで進撃の巨人のレイヤーに入れ込みます。

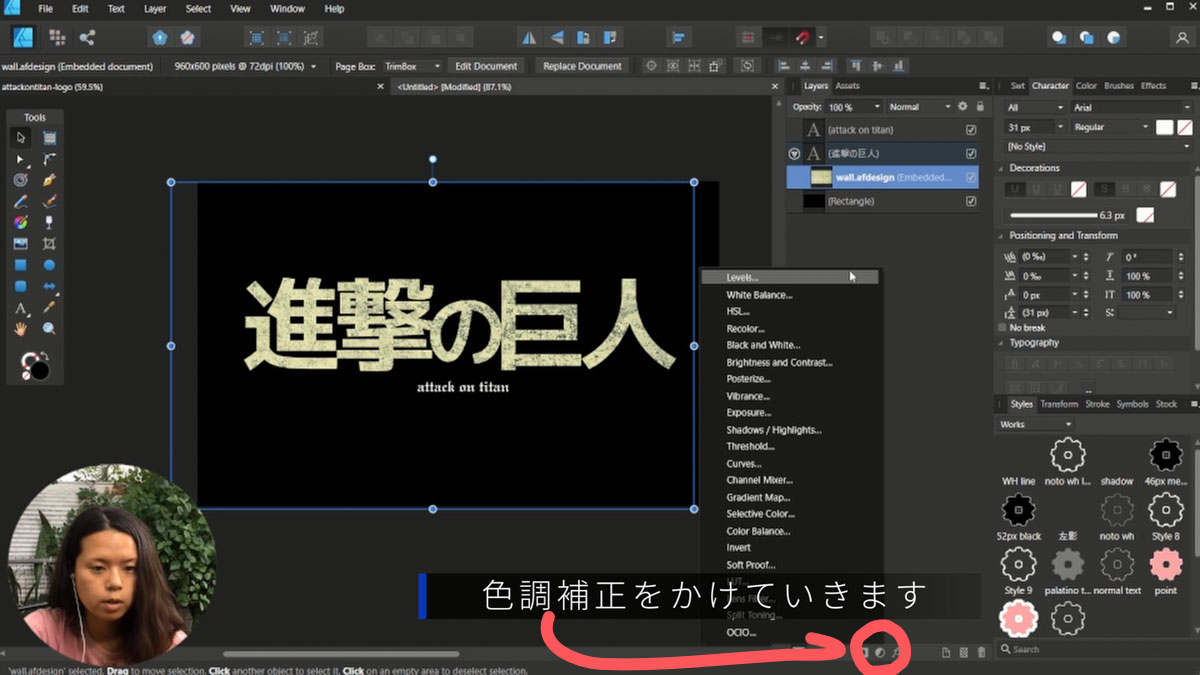
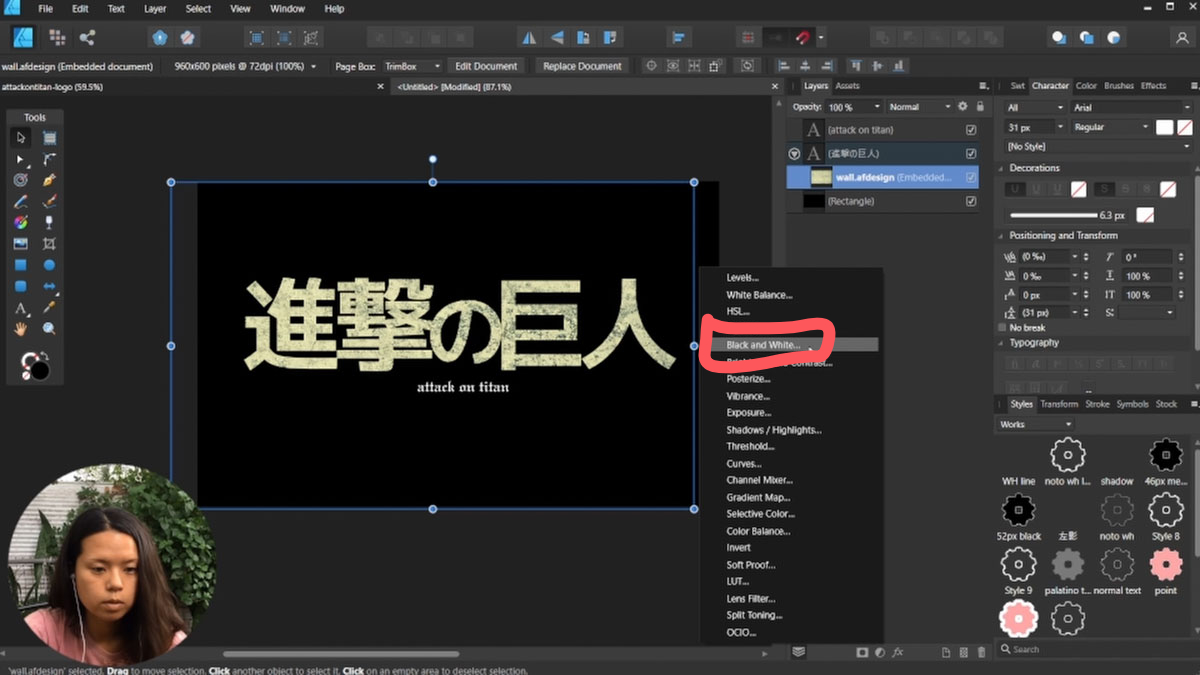
色がついてしまっているので白黒にして色調補正をかけていきます。

まずは白黒に。

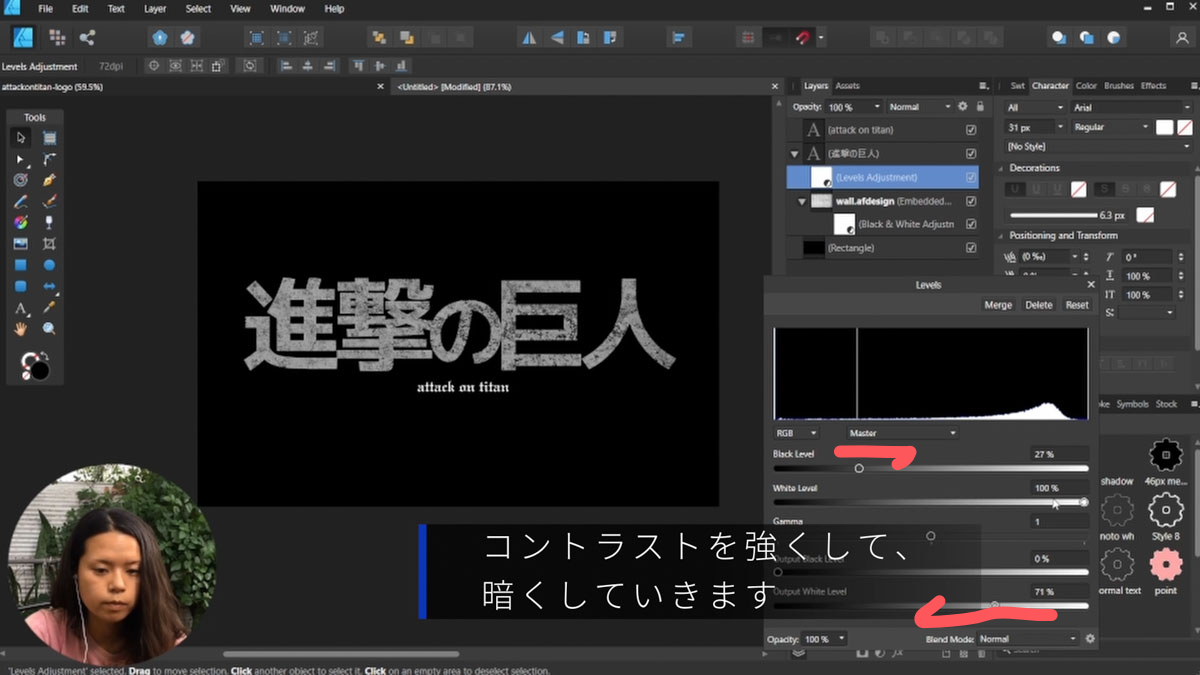
次にレベル補正のレイヤーを入れてパキパキ感を出します。
この辺はお好みで調節してみてください。

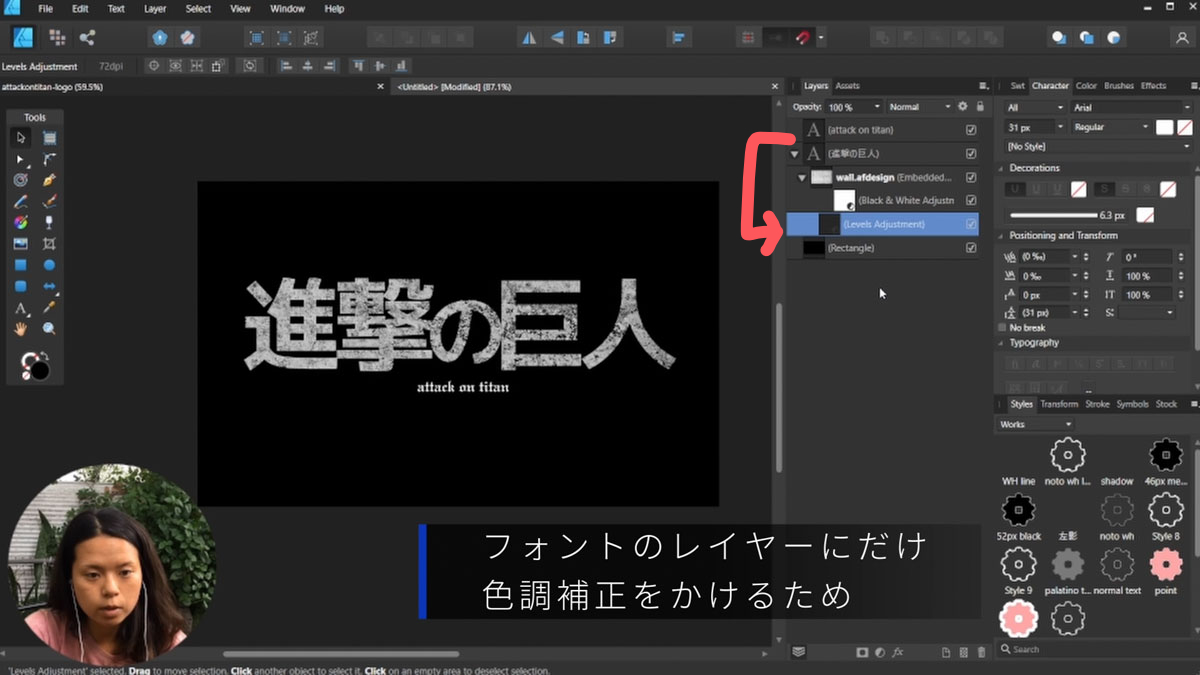
レベル補正のレイヤーが上に飛び出ちゃった場合は、進撃の巨人の質感を出すためにクリッピングマスクしたレイヤーの中に入るように入れ込んでください。

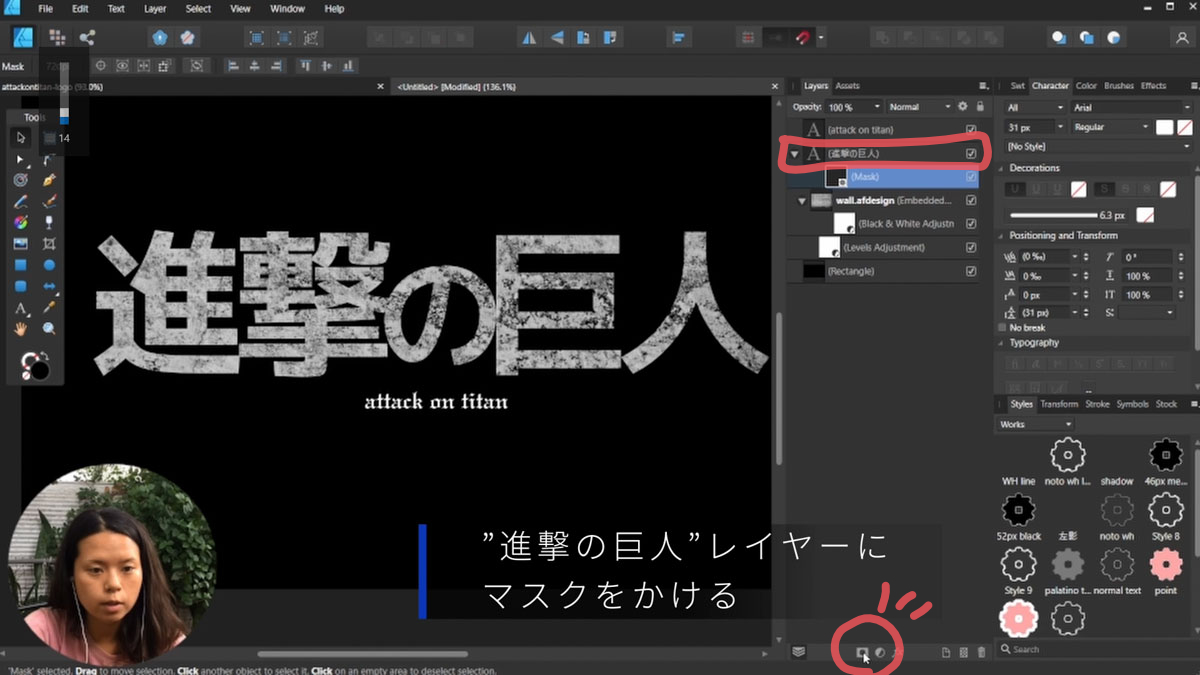
テキストにマスクをかけてボロボロ感を演出
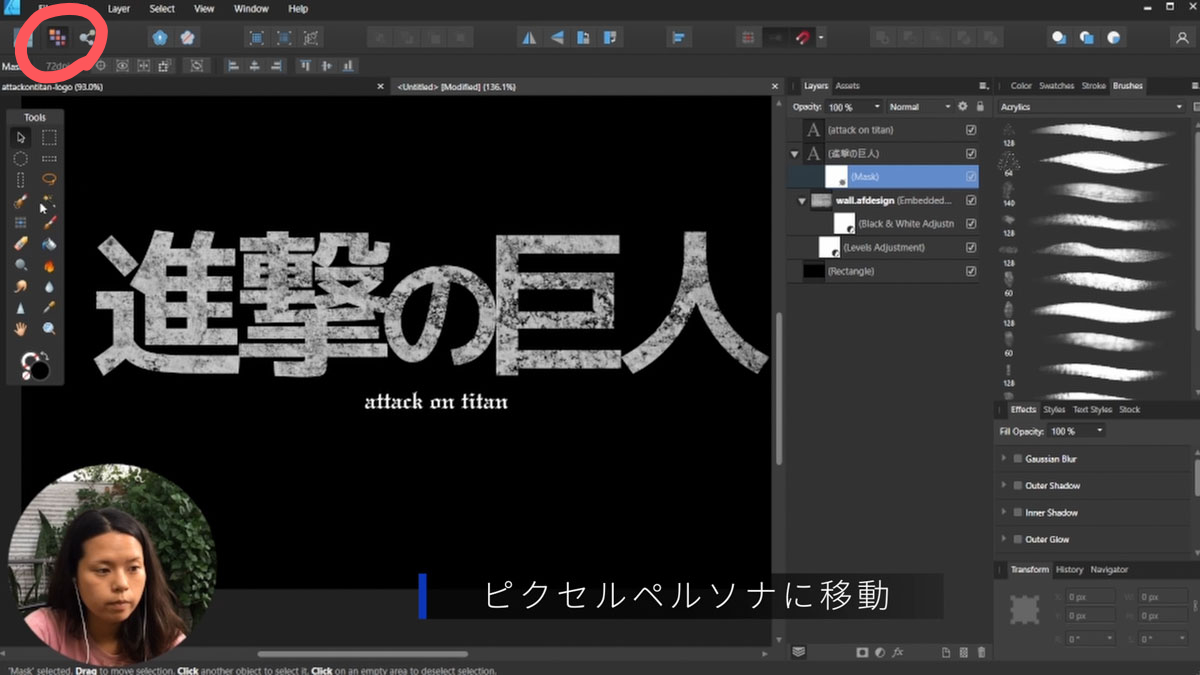
次に進撃の巨人のレイヤーにマスクレイヤーをかけてボロボロ感を出します。

ピクセルペルソナにうつって、

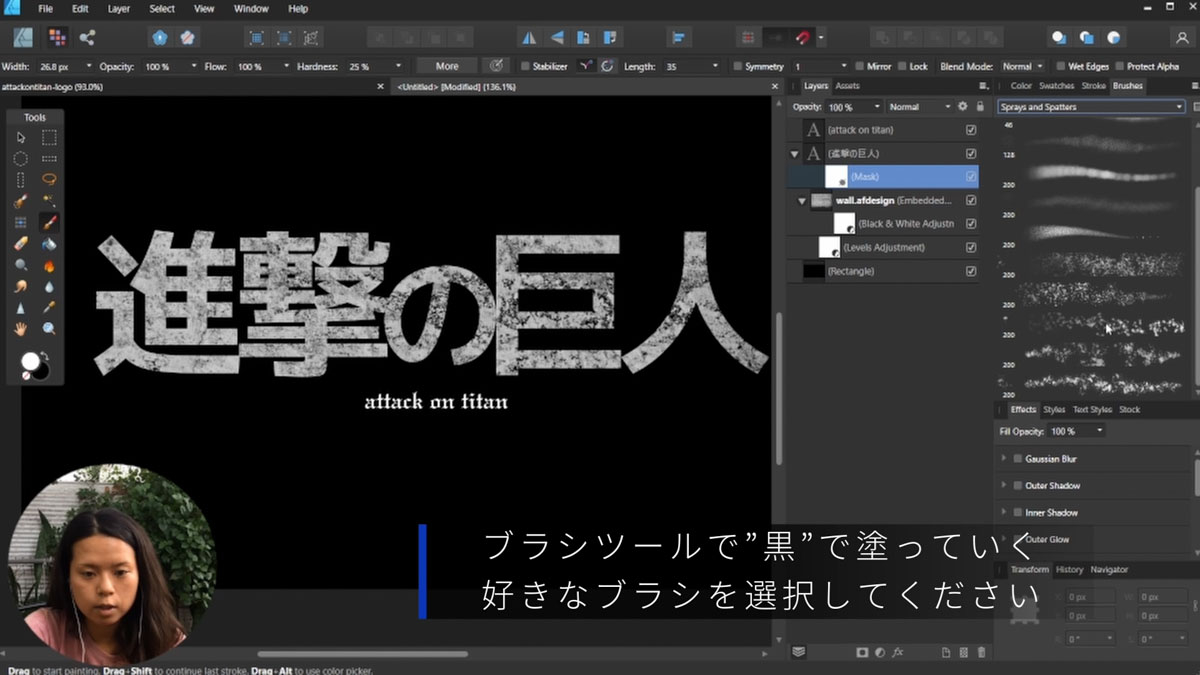
ブラシツールにしてブラシの色は黒にしてください。

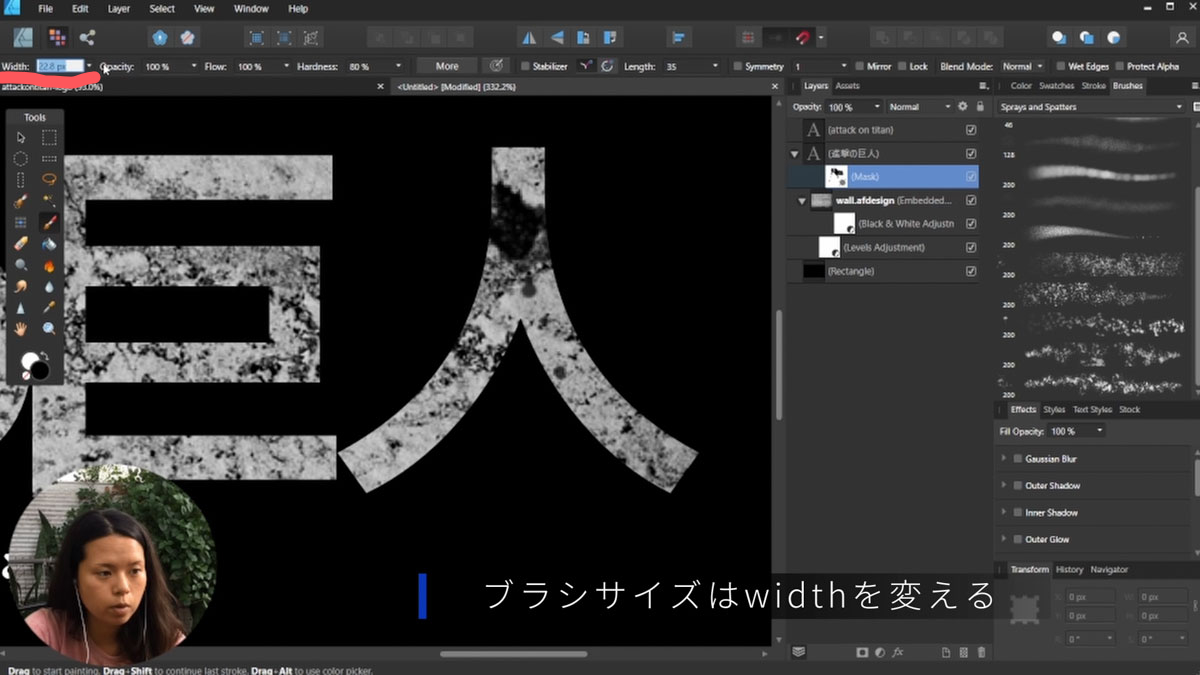
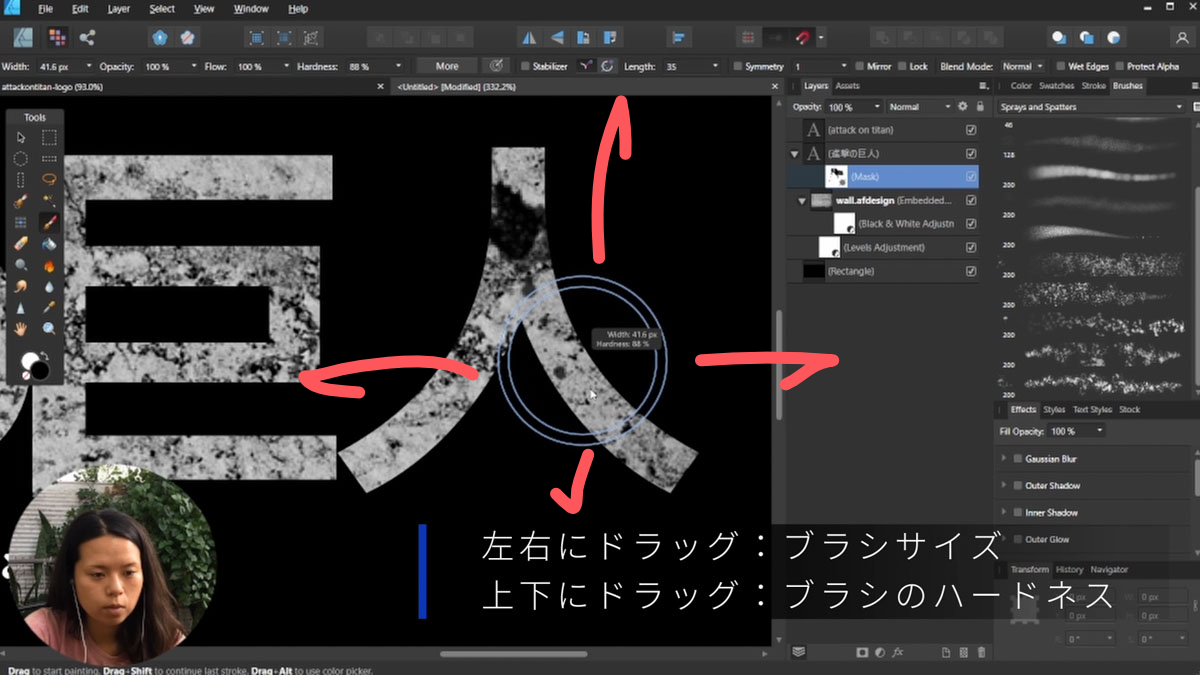
ブラシサイズを変える時は、左上にあるwidthでサイズ調整することができます。

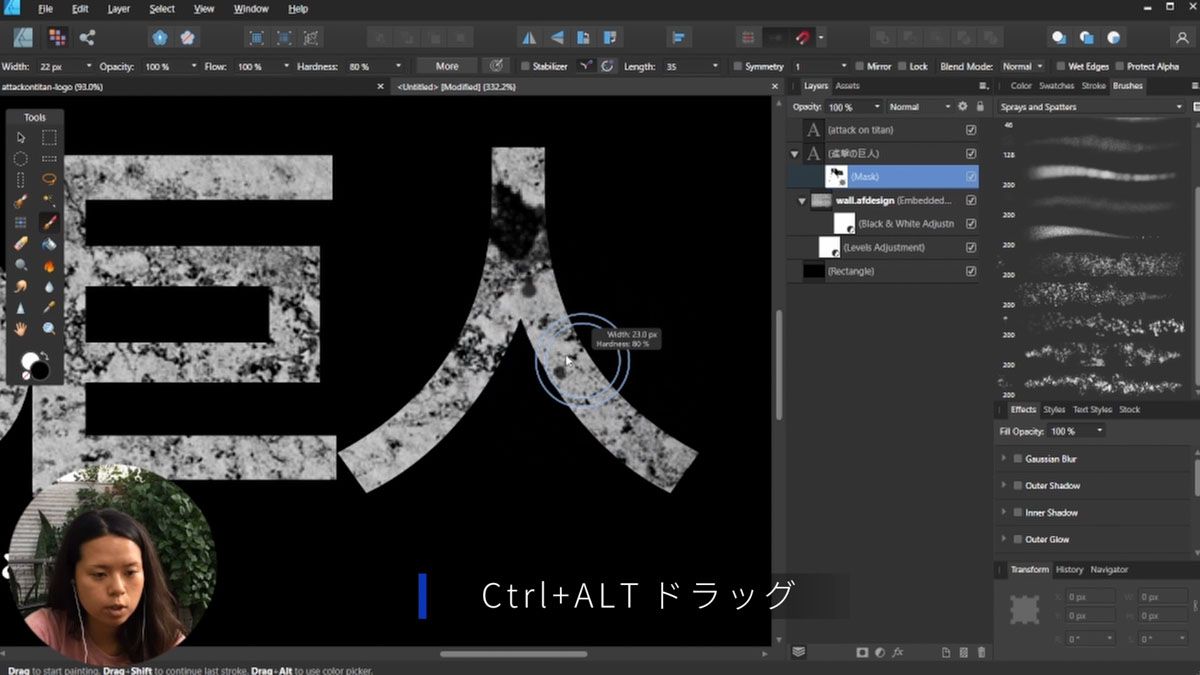
それが面倒くさい私はショートカットを使ってます。

左右:ブラシサイズが変わります
上下:ブラシの硬さが変わります
慣れるまではちょっと気持ち悪いですが、慣れちゃうととても便利な機能ですよ。

進撃の巨人の周りに飛び散る何かを入れていく
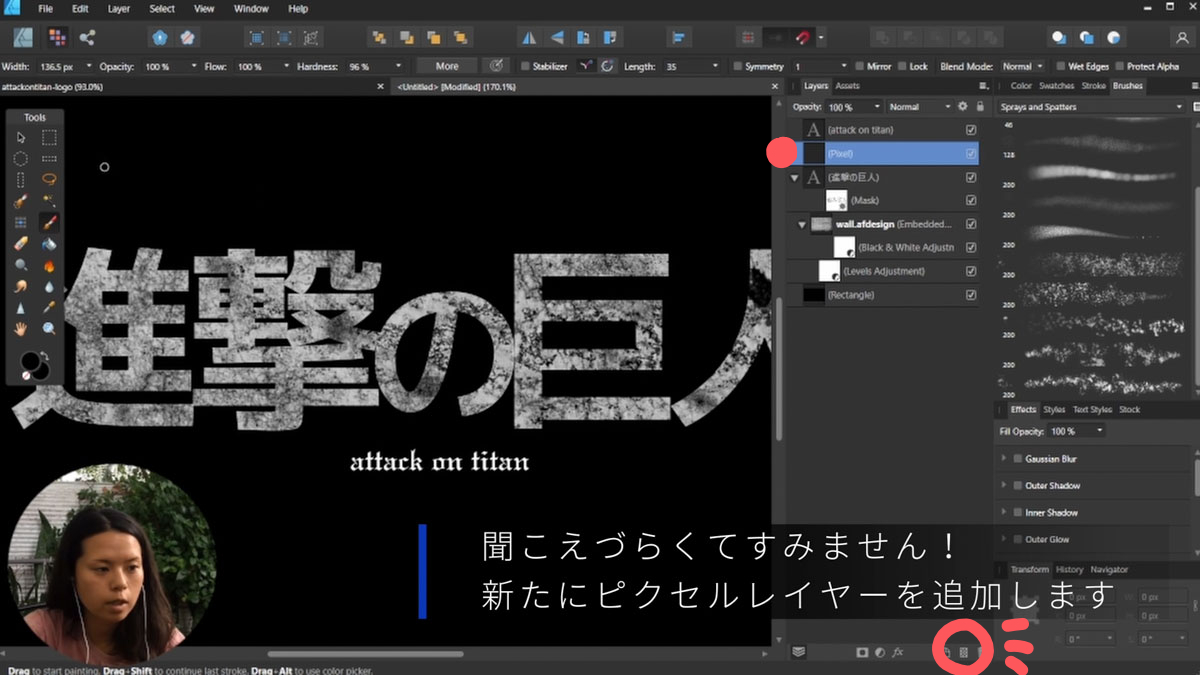
ピクセルペルソナにして、新しいレイヤーを追加。

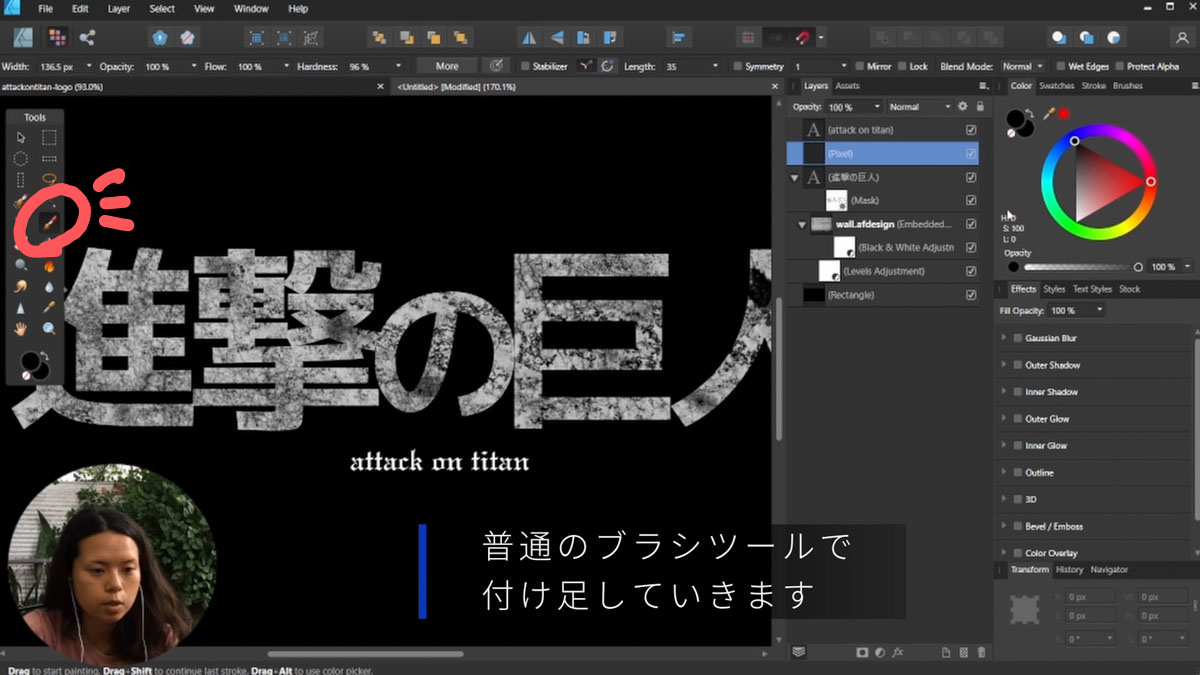
普通のブラシにして

色は”進撃の巨人”レイヤーからサンプルをとってください。

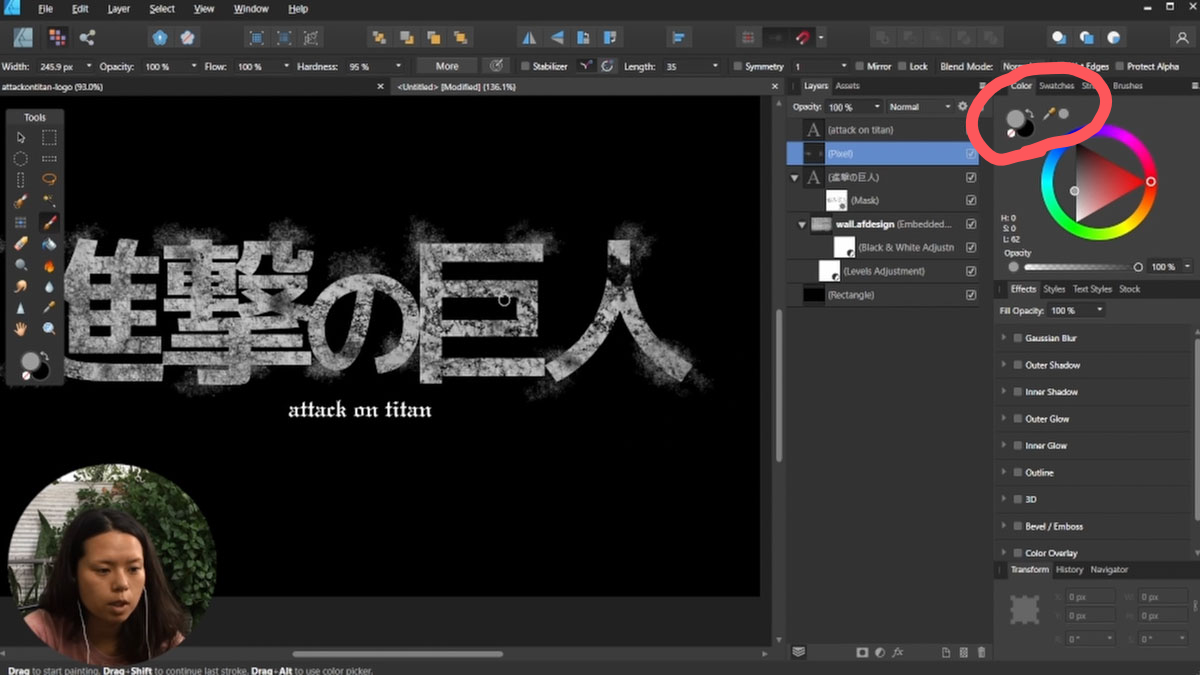
文字の端から飛び散る感じを出します。
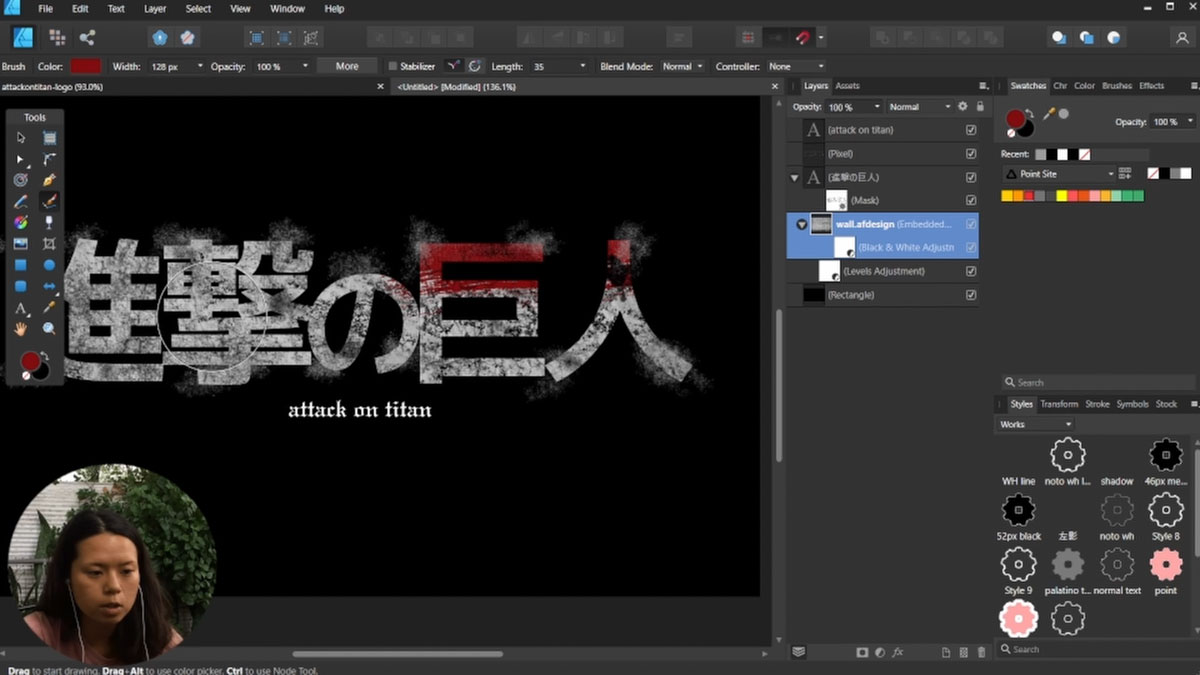
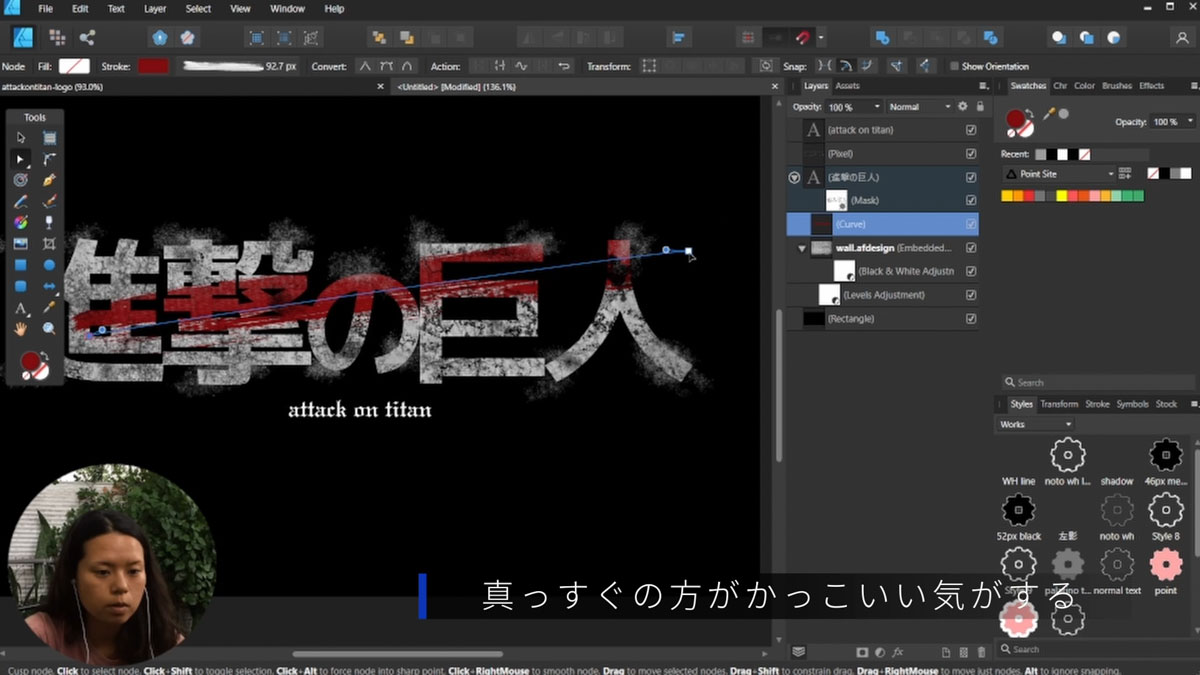
赤い血のような線を入れる
質感のために入れたレイヤーの上に、赤いブラシで線を入れて行きます。

血を連想させるような赤で。今回はデザイナーペルソナのブラシを使ってみました。
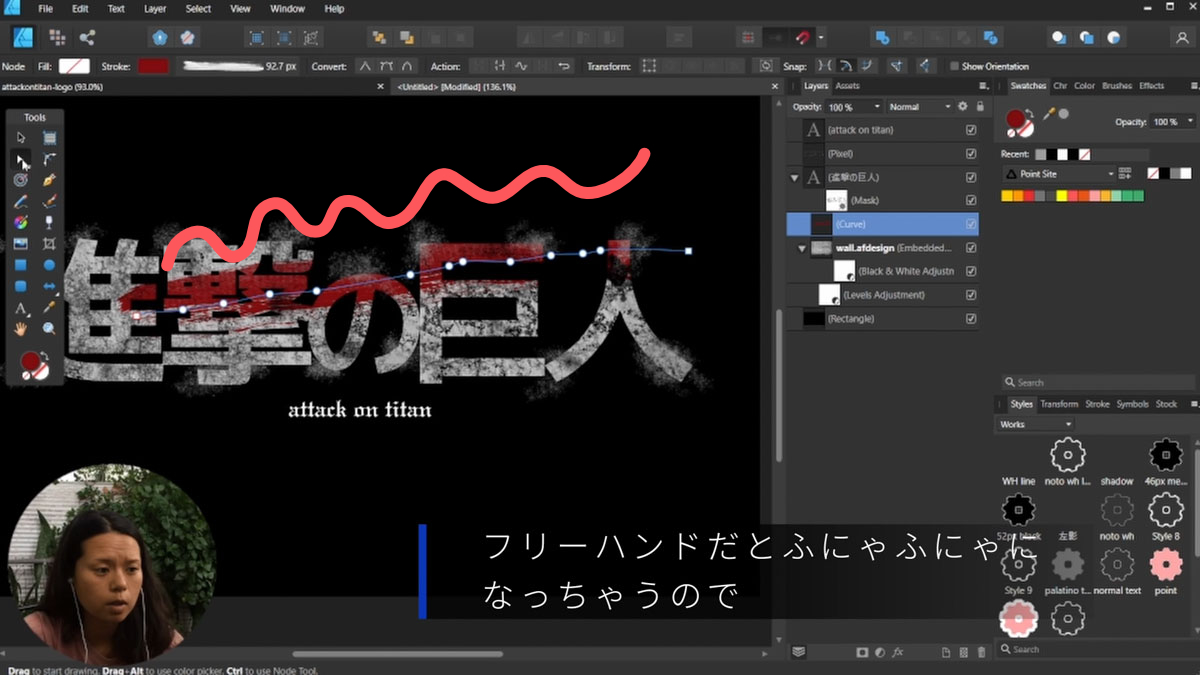
デザイナーペルソナのブラシのいいところは、後でノードを動かすだけで、簡単に編集ができるところ。

例えば、
フリーハンドでブラシツールを使うと、必ずふにゃふにゃになってしまうので、これはを直線にしたいと思います。

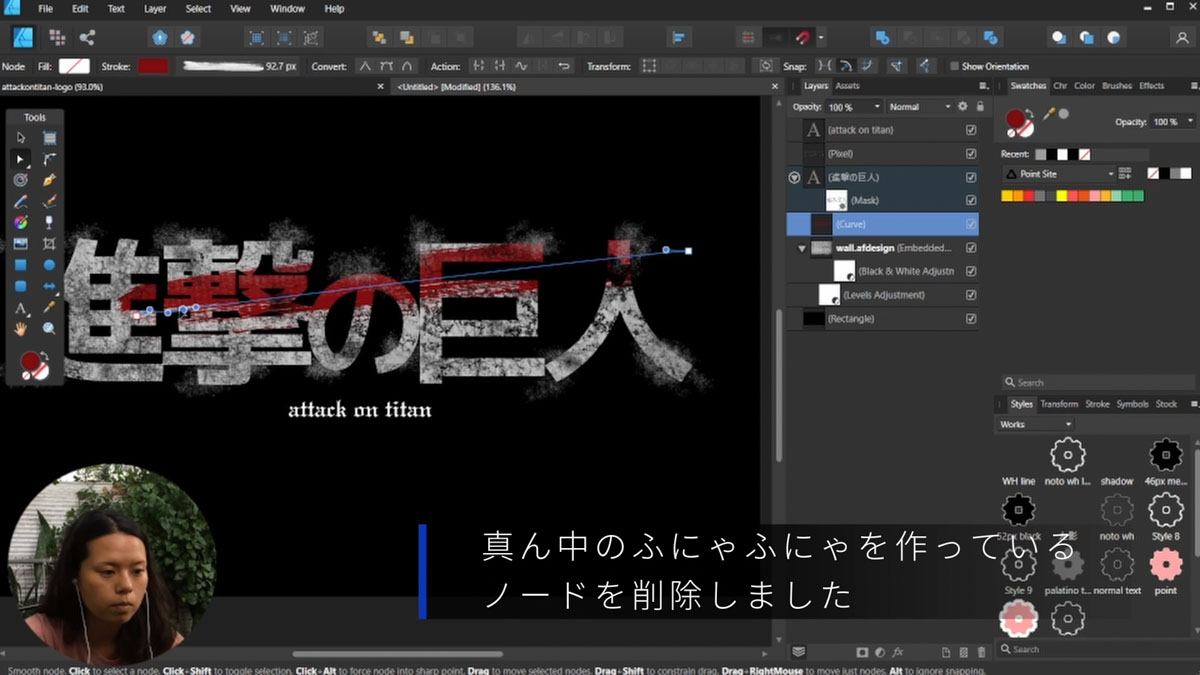
ノードツールにして両端以外のノードを削除します。

ノードを移動させて、好きな場所に血のブラシを配置。

英語の部分の編集
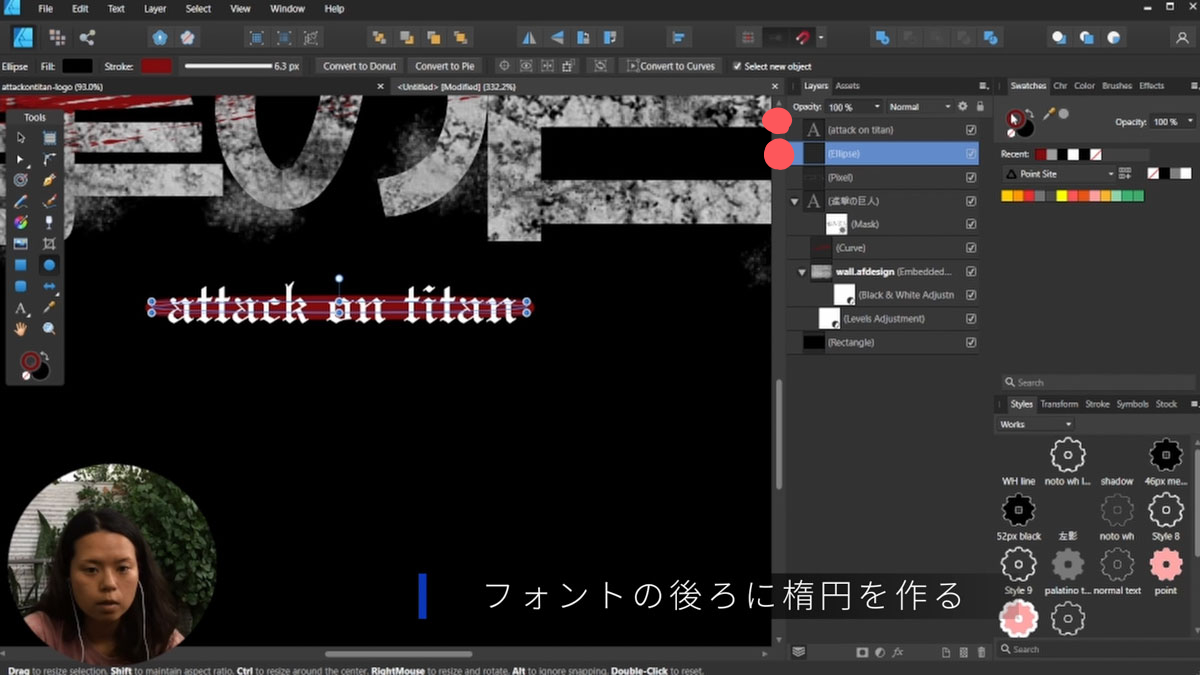
では下の部分の英語で書いたattack on titanの装飾に入ります。

フォントの後ろにオレンジ色の楕円を入れる。

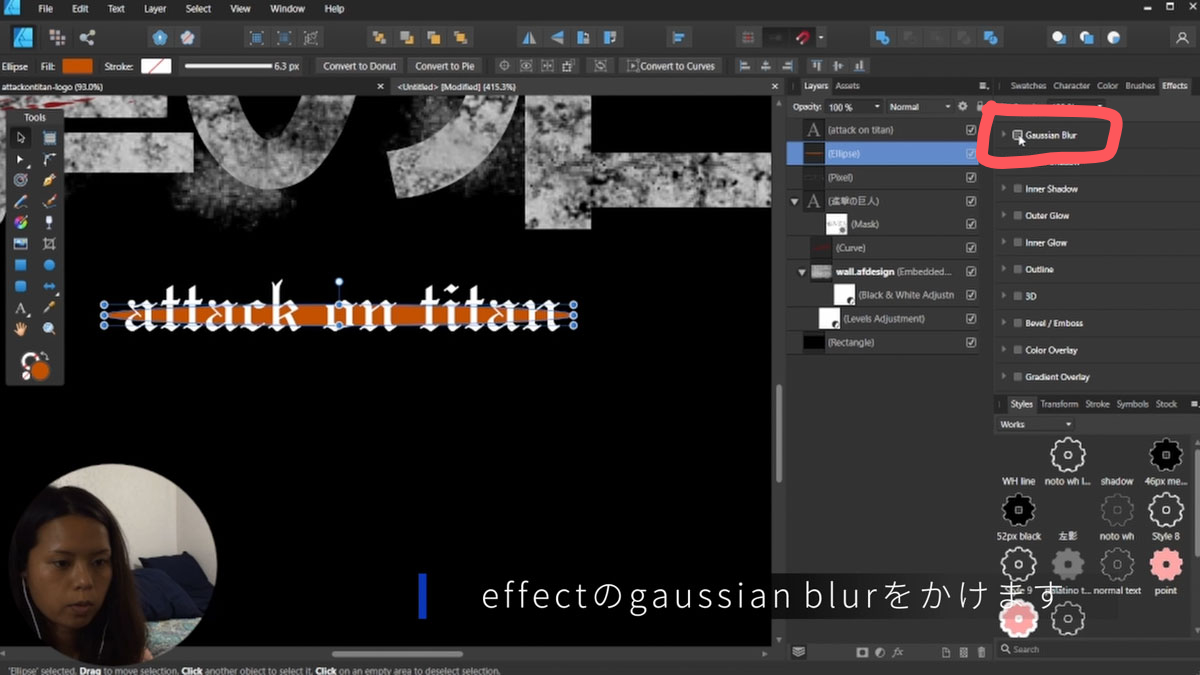
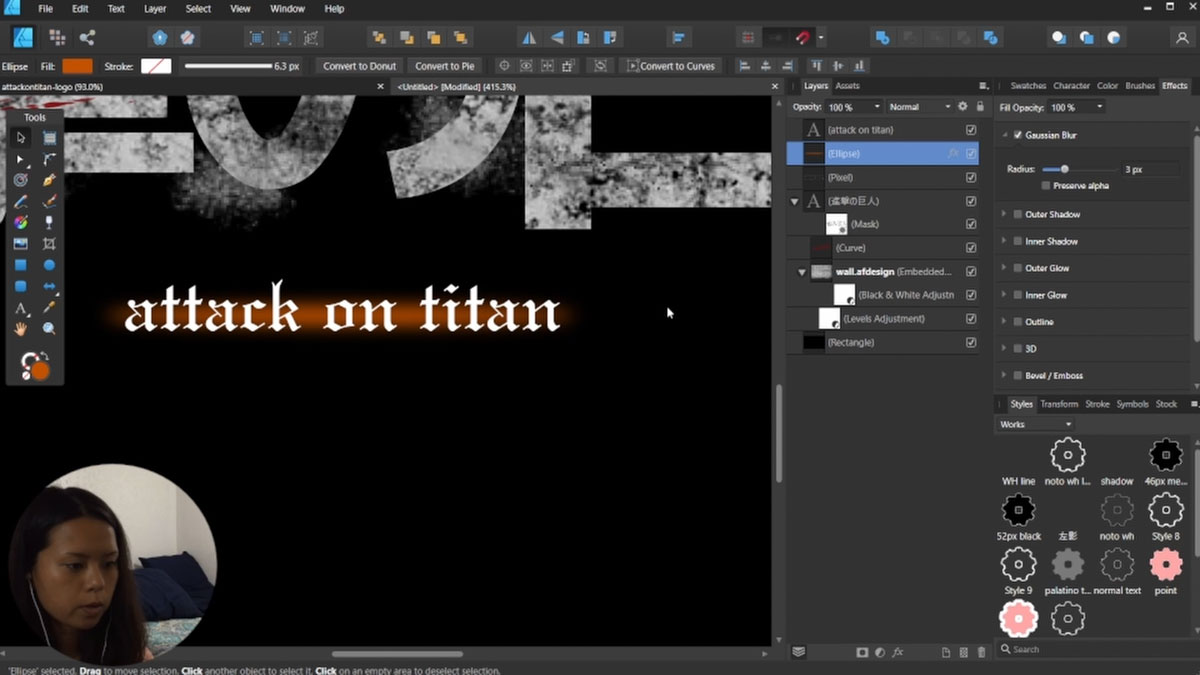
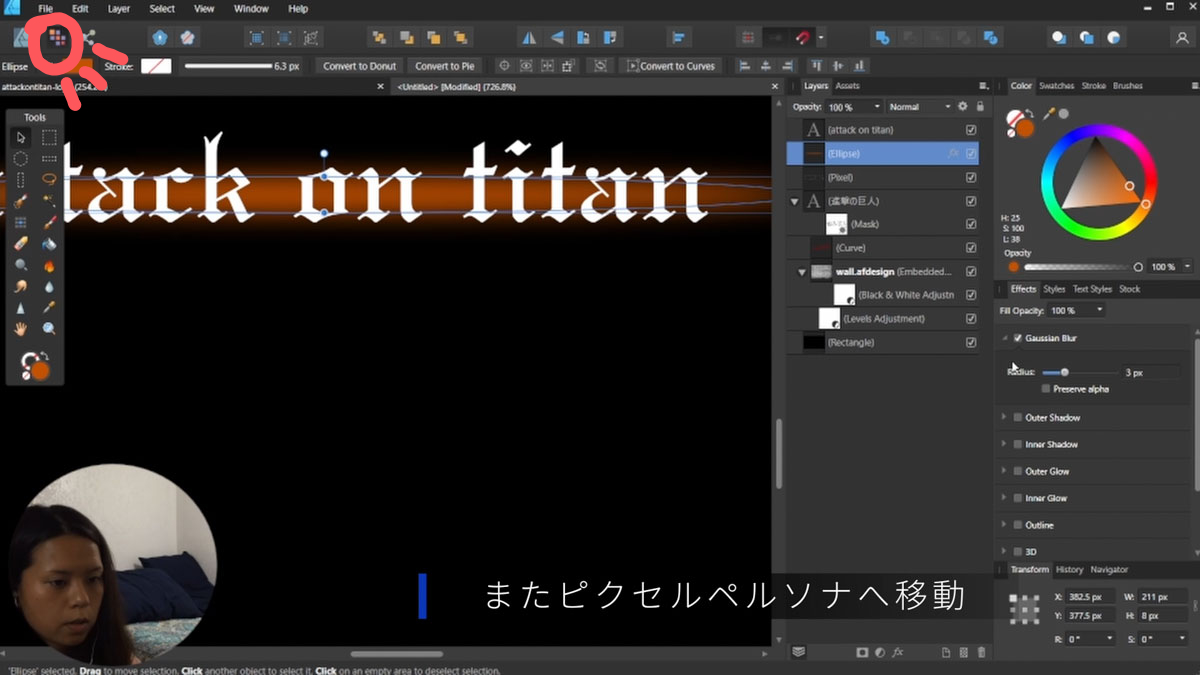
楕円にしたレイヤーにガウスぼかしを入れる。

今回は3pxくらい入れました。

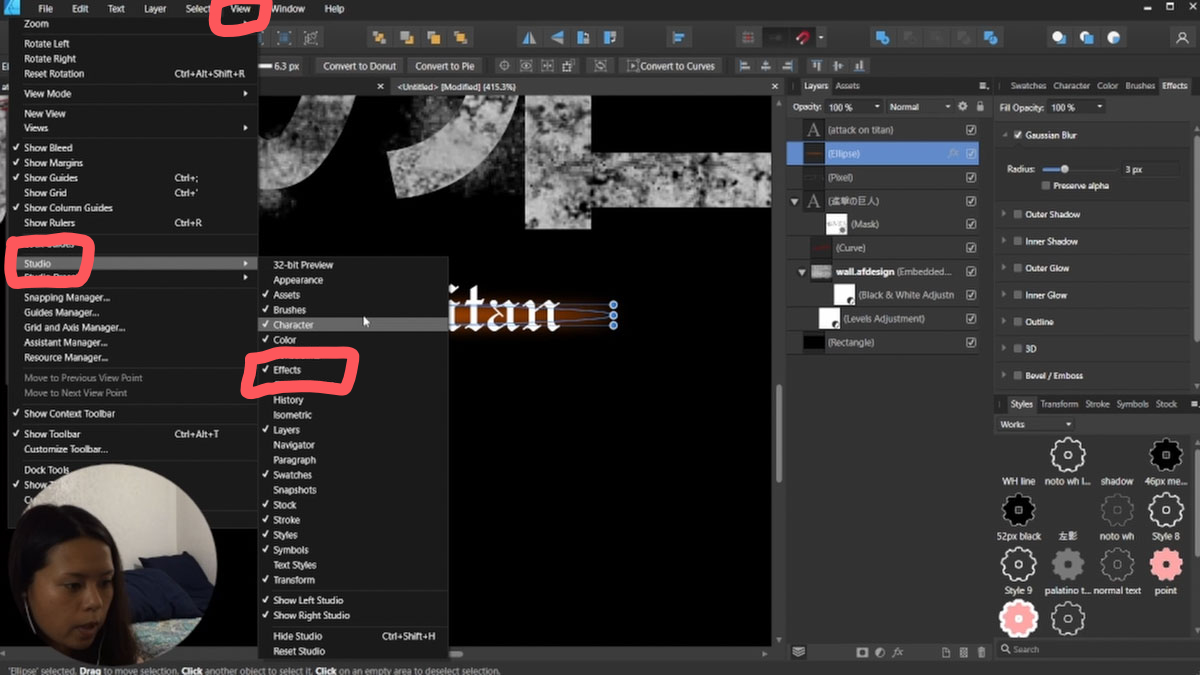
Effectのタブがない場合は表示の中からスタジオという場所に入っているはず。

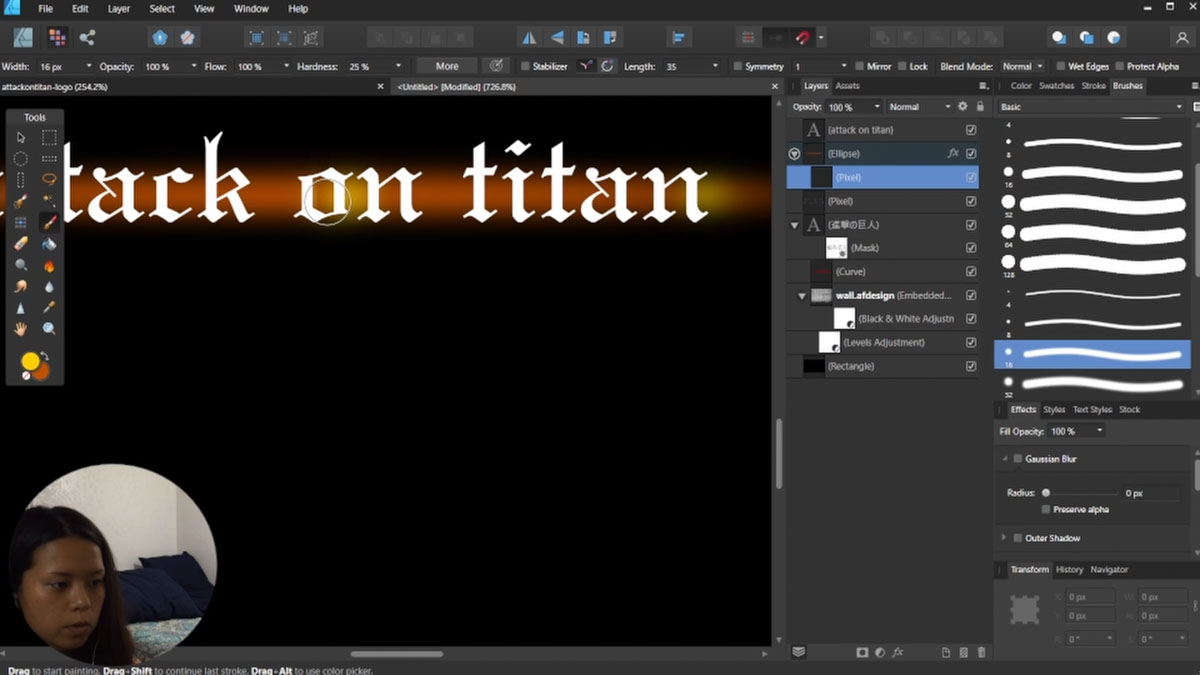
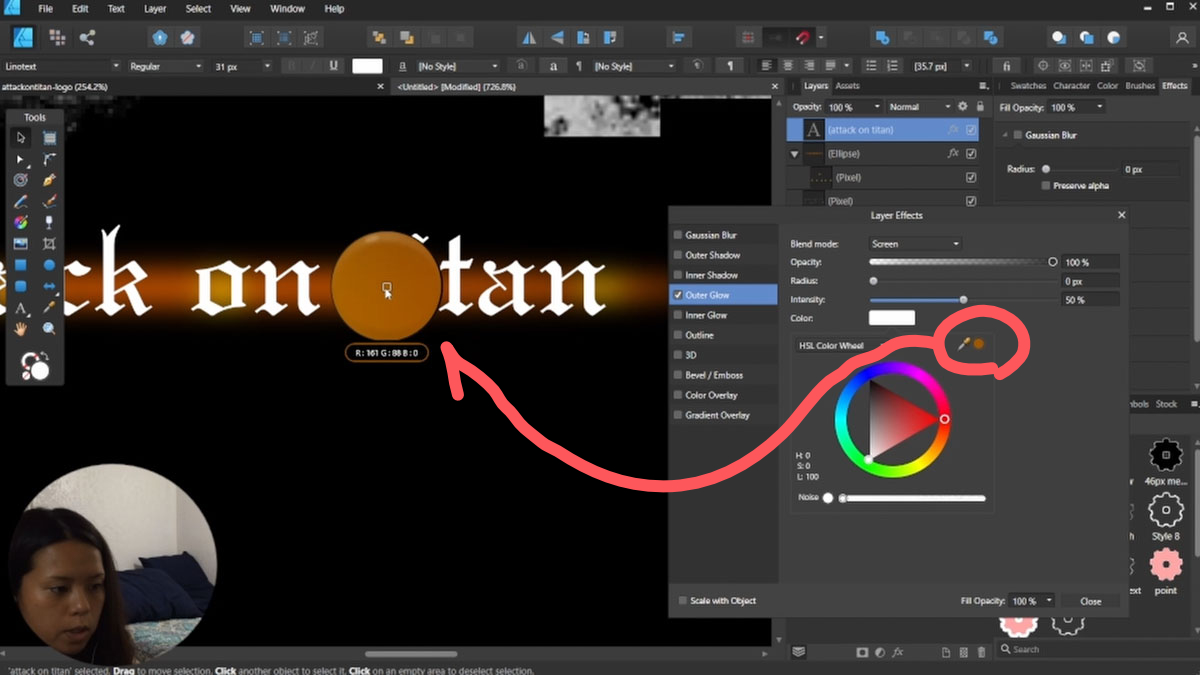
オレンジの楕円の中に黄色い光を入れたい
オレンジの丸の中に黄色く光るものを入れていきます。
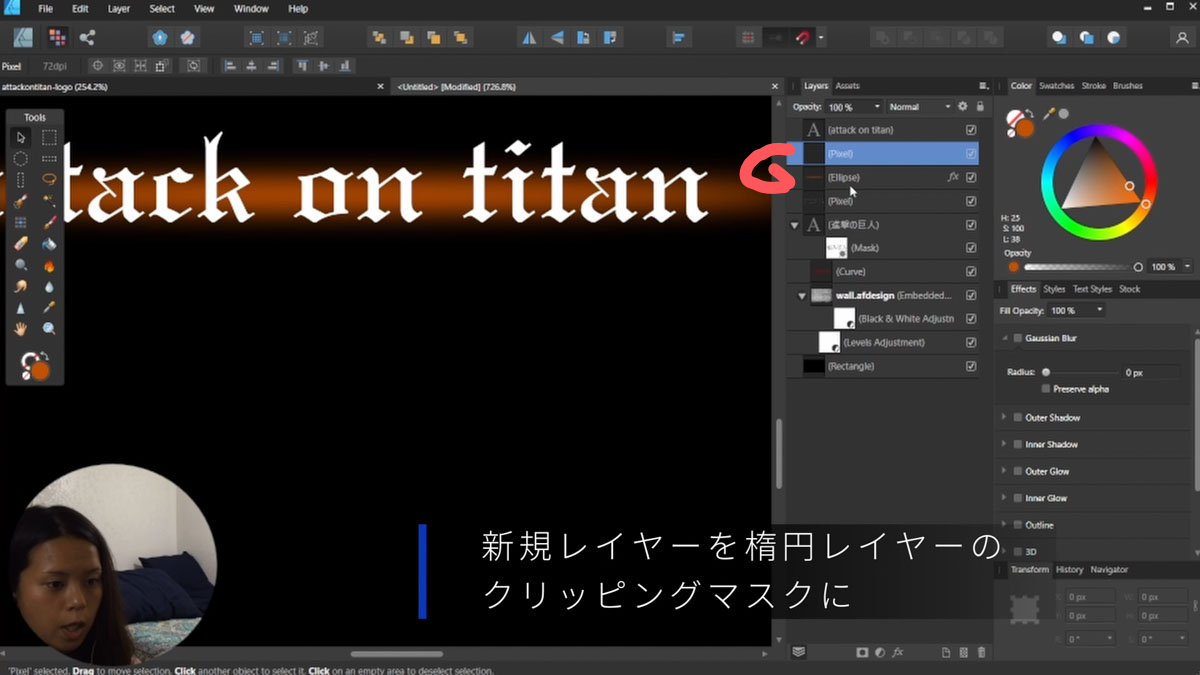
今回はデザイナーペルソナではなく、ピクセルペルソナを使います。

新規レイヤーを作成し、オレンジの楕円のレイヤーの中にクリッピングマスクさせます。

クリッピングマスクで入れ子になると、少し右にずれて入れ子のレイヤーが表示されているはず。

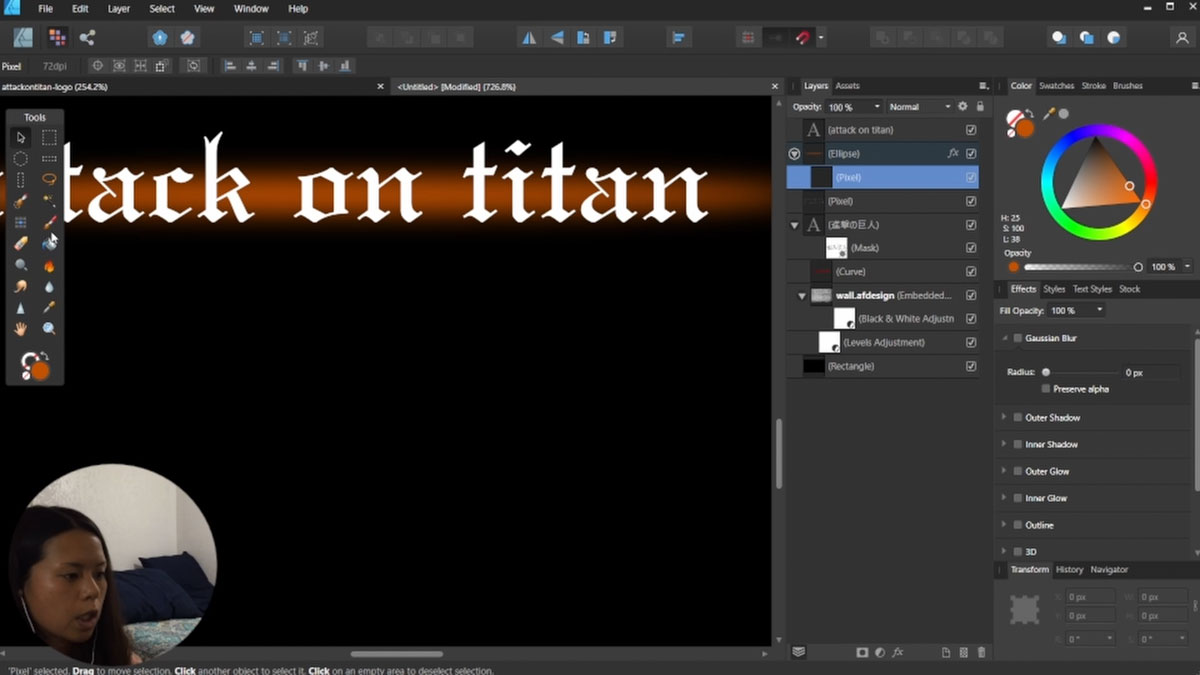
黄色のふわふわのブラシで所々ペイントします。

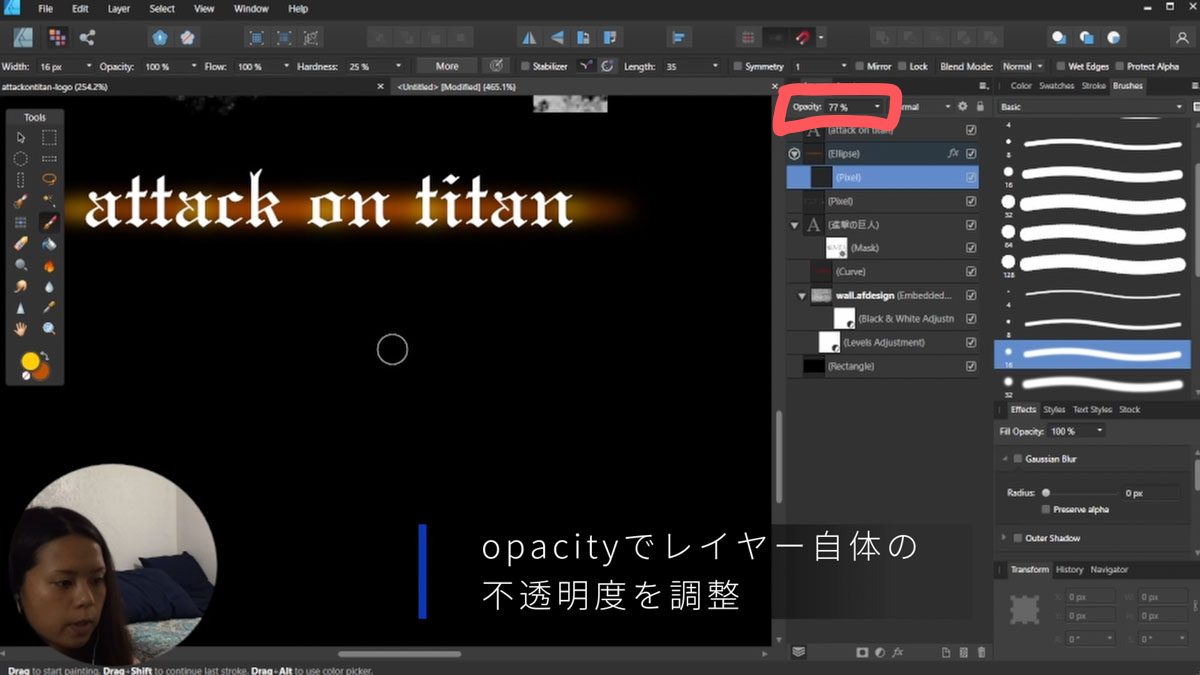
色が強いなと思ったらレイヤーの不透明度を変えてみてください。

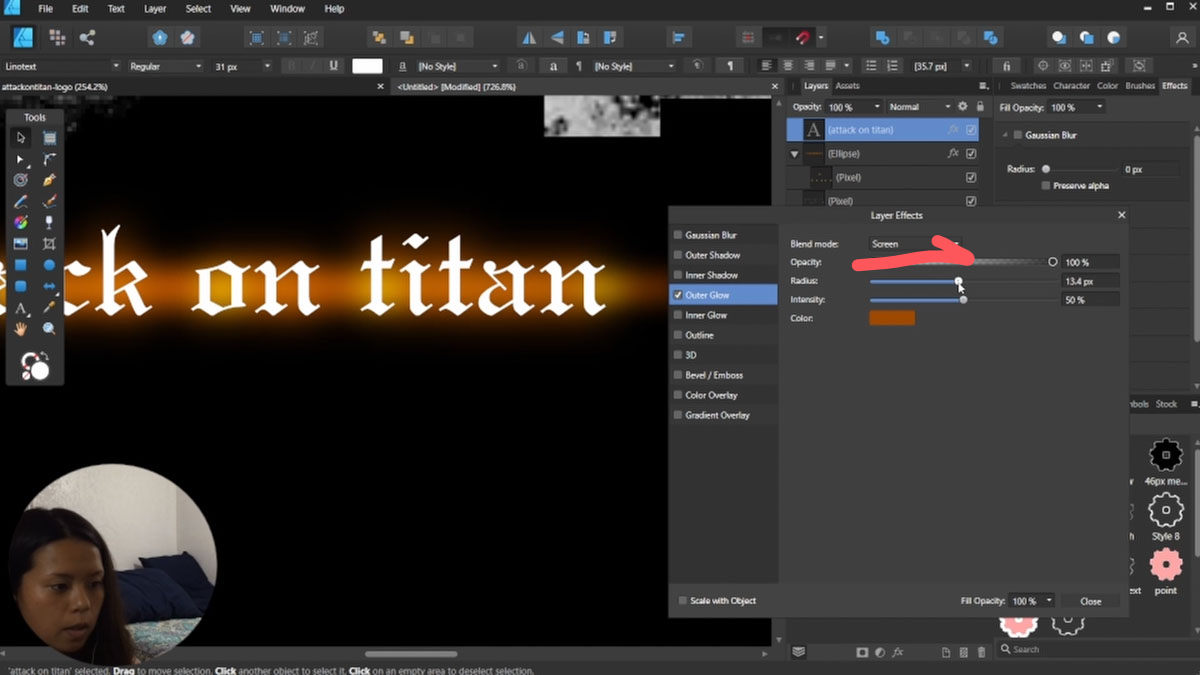
フォントの周りをぼんやり発光しているようにする
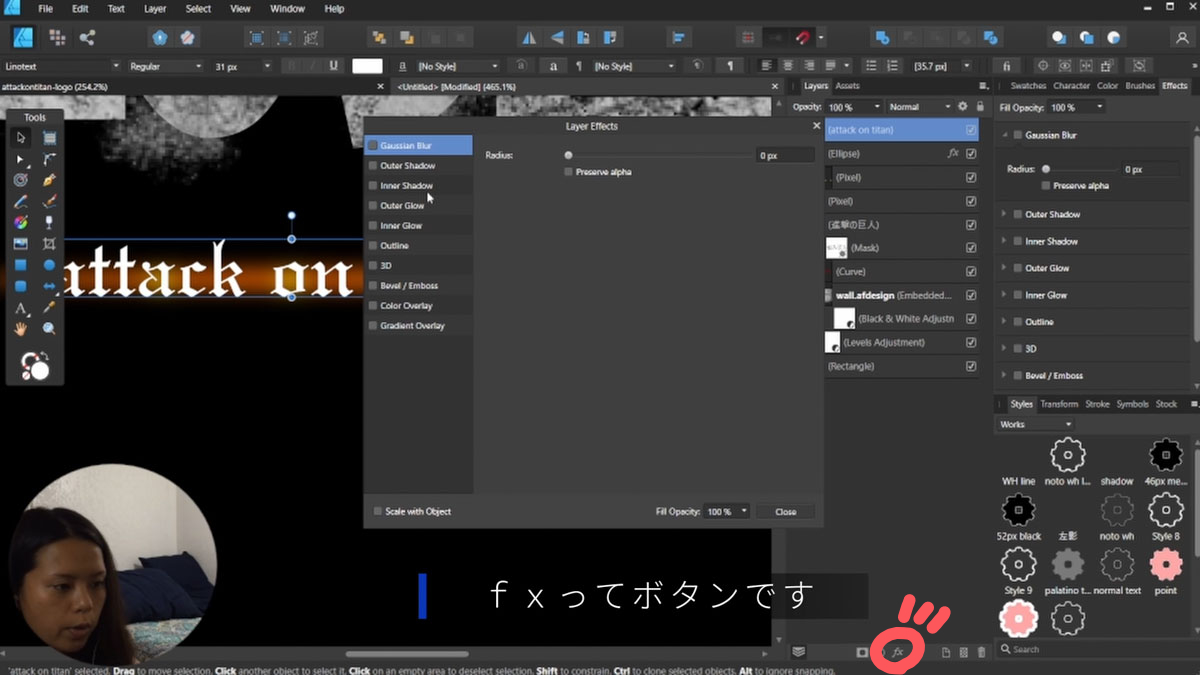
フォント自体が少し光っているようにしたいので、エフェクトをかけていきます。
Attack on titanレイヤーを選択した状態で、レイヤータブの一番下にあるfxというボタンをクリック。

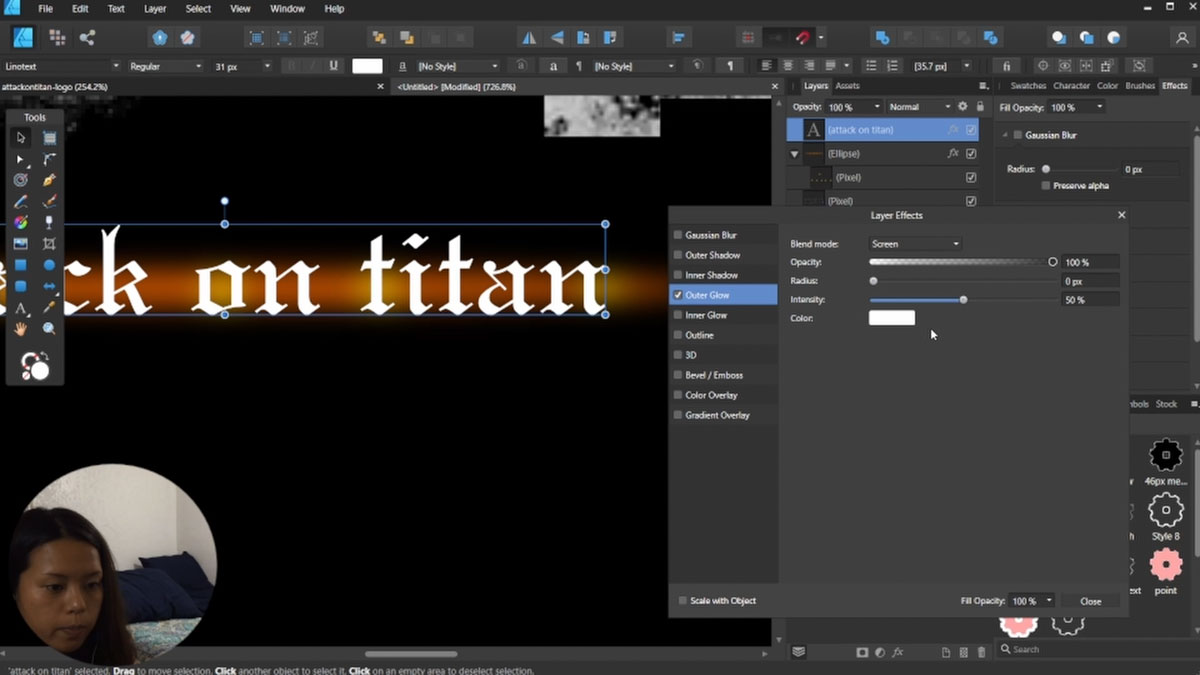
Outer growにチェックを入れて、文字の上をもう一度クリックします。

色はオレンジの楕円の部分からサンプリング。

Radiusを右にスライドさせて、13pxくらい入れました。

これでテキストのデザインは終了!お疲れ様です。
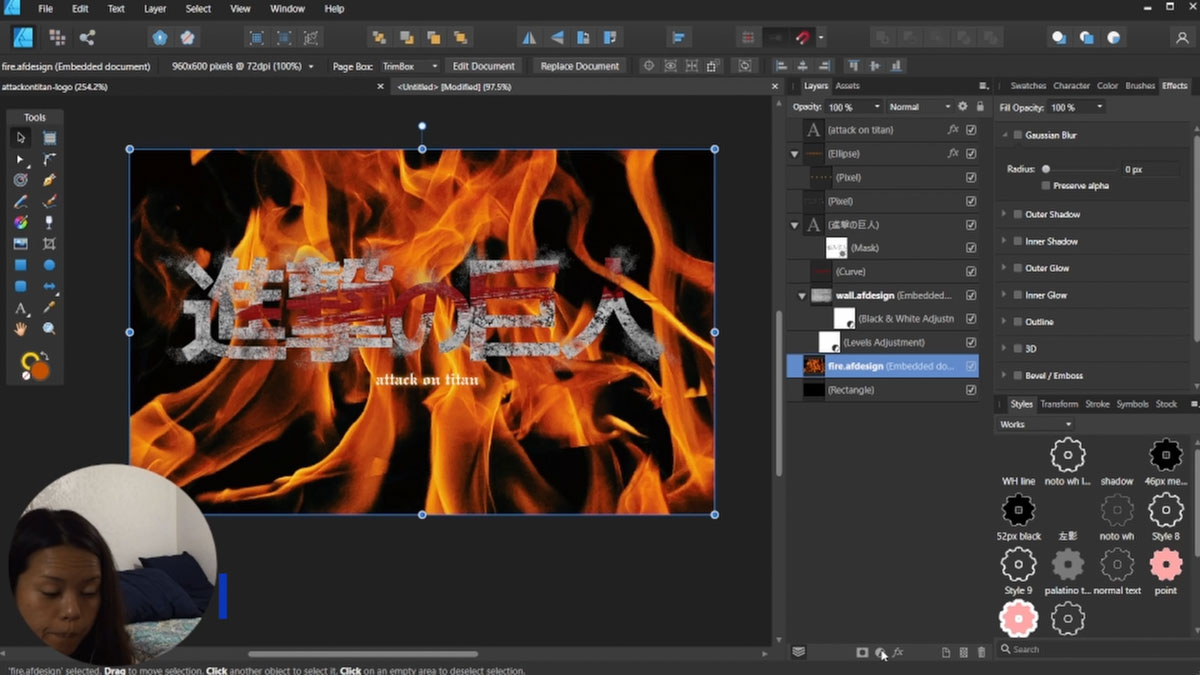
おまけ 背景で遊んでみる
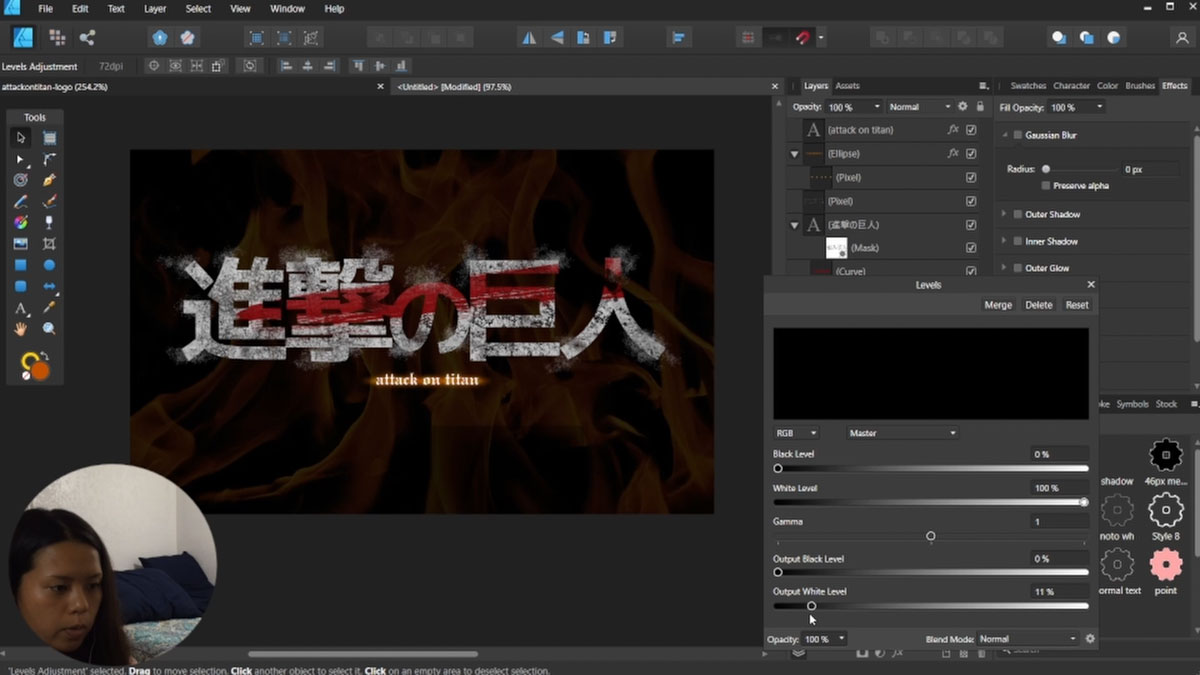
炎の背景を入れてみました。

明るすぎるので、ホワイトレベルをがっつり下げる。

おまけ② 文字を変えてみる
あとで付け足したブラシで描いた部分は、調整必要ですが、アートテキストツールで中の文字を変えることも可能です。

以上です~。
動画も参考にしてください!
もし気に入ったらフォローお願いします!
作品報告!!
ツイッターでチャッピーさんから作品報告頂きました!動画をアップして次の日という早業と、素晴らしいクオリティです。
進撃の巨人タイトルを真似してみよう! https://t.co/QAnLJxrCNR @aiindigo2より
アイのデザイン研究ノートさんの久しぶりの動画を見て、#affinitydesigner のiPad版で
チャレンジしてみました✌️
なんとか形にはなってるかな😁 pic.twitter.com/dDRHfTiZpU— tyappy (@tyappy16) September 4, 2021


コメント 作品をシェア!