今回紹介するのは、テキストを背景に入れ込む方法!
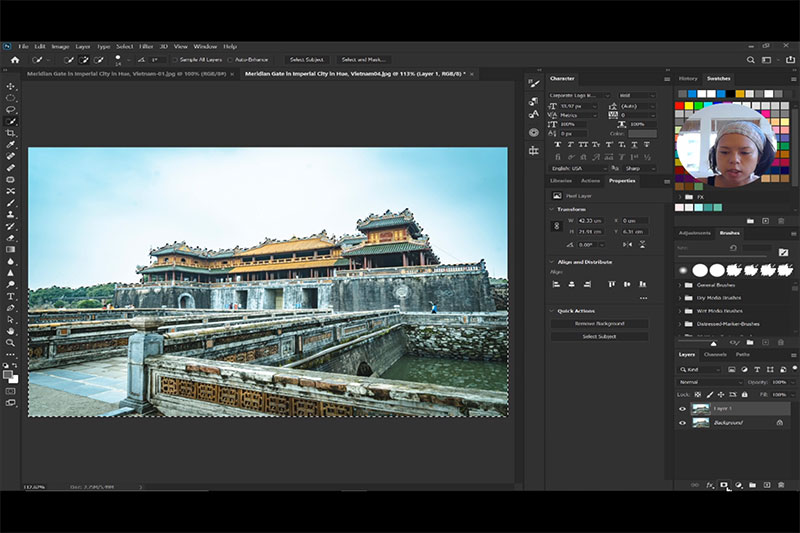
ベトナムのフエ王宮に行った時の写真です!
門(フエ王宮の牛門と呼ばれる大きな入り口の門です)の後ろに”IMPERIAL CITY”と英語で入れていきます。
工程はとても簡単で、
- 空を選択
- 選択範囲を反転
- 反転した選択範囲にマスクを掛ける
- マスクを掛けたレイヤーの下にテキストレイヤーを挟む
たったこれだけ!
非常に簡単にできて、かっこいい加工に見えるので、ぜひ試してみてください。
完成品はこれ

Youtube動画!
動画を作ったので、分かりにくい部分があれば見比べながらやってみてください。
手順1 空を選択
まずは色が単一で選びやすい空の部分を選択する。この場合選びやすい方でOK(残したい方が選びやすければそちらでも、その場合次のステップの反転させる必要はなし)。
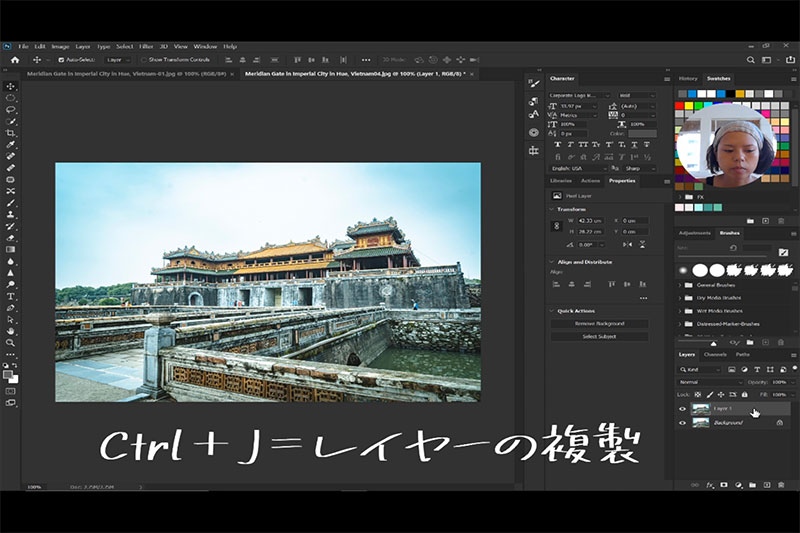
写真のレイヤーを複製する

複製するのは、レイヤーを選択した状態でCtrl+J。
これで複製ができたはず。
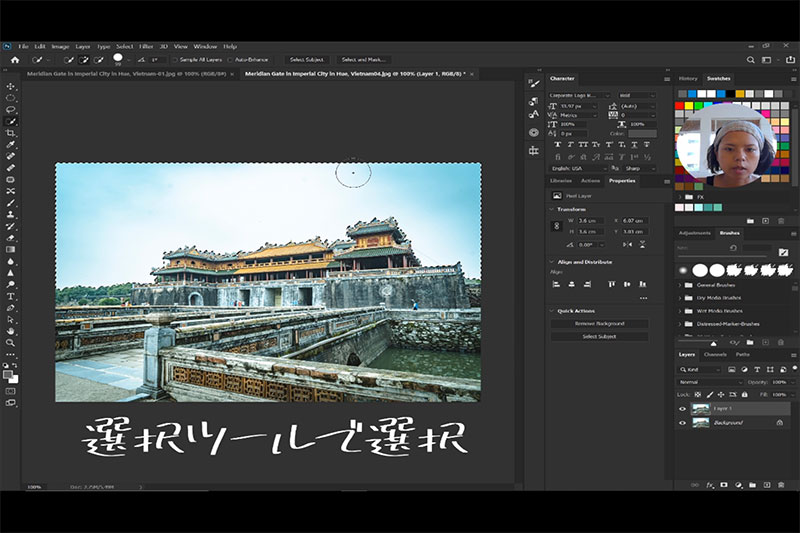
上になっているレイヤーを選択した状態で、空の部分を選択

いつも使っているクイックセレクションツールで、空の部分を選択。
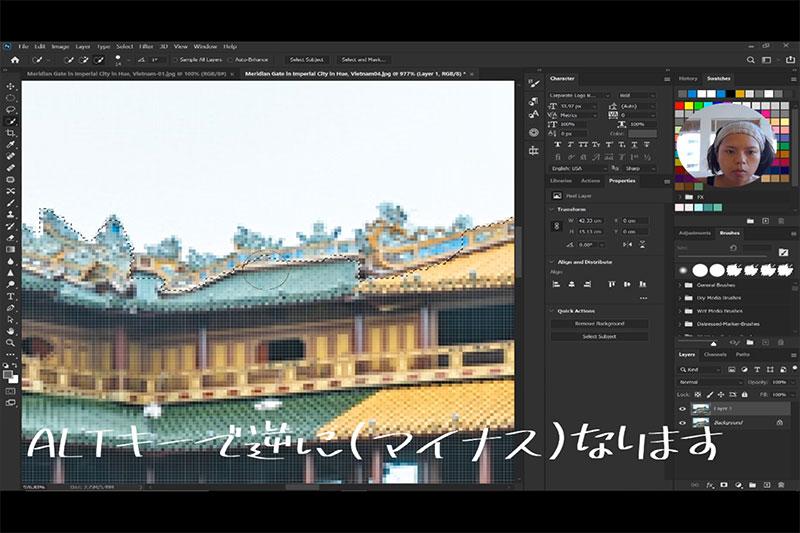
選択範囲を調節

選択された範囲が大きすぎる場合は、ALTキーを押すと”ー”アイコンが出て、削りながら調節していくことも可能。
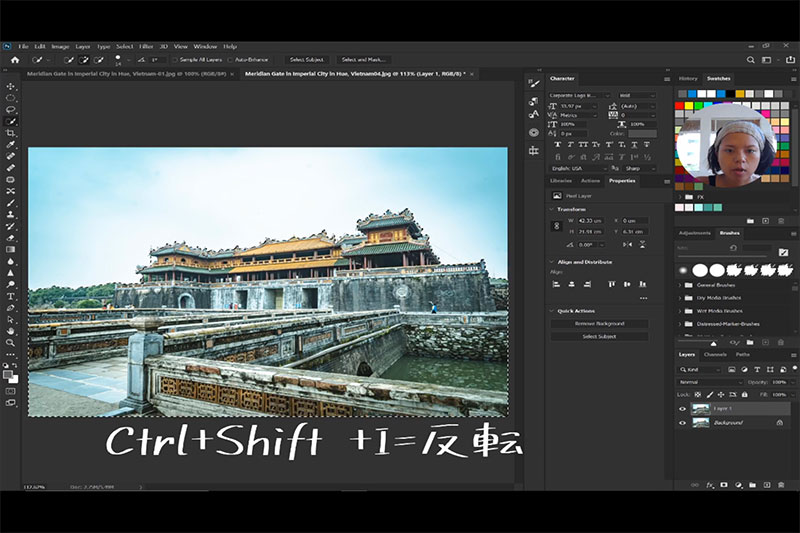
手順2 反転させる

選択範囲を反転させる。
ショートカットキー:Ctrl+Shit+I
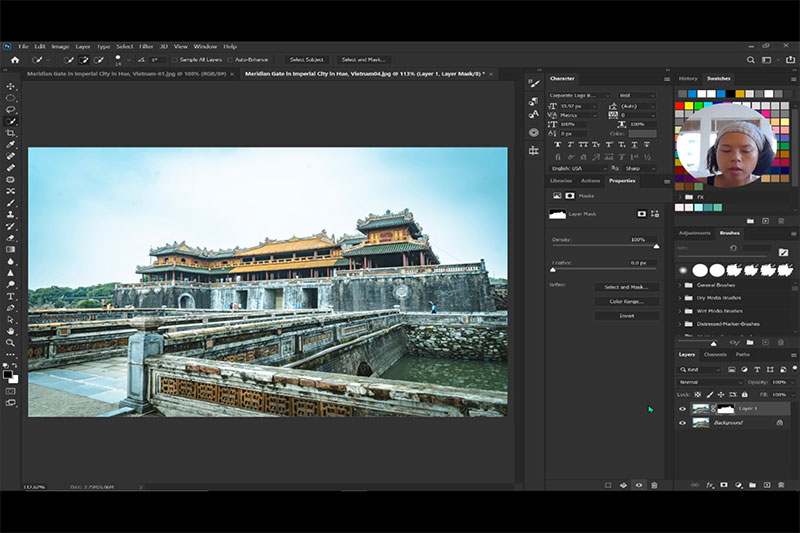
手順3 マスクを掛ける

選択範囲が反転されたので、ここでマスクを掛ける。選択範囲=残したい部分が残り、その他の部分は透明になる。
マスクがかかったことを確認する

一見マスクがかかったかどうかぱっと見では分からないけど、
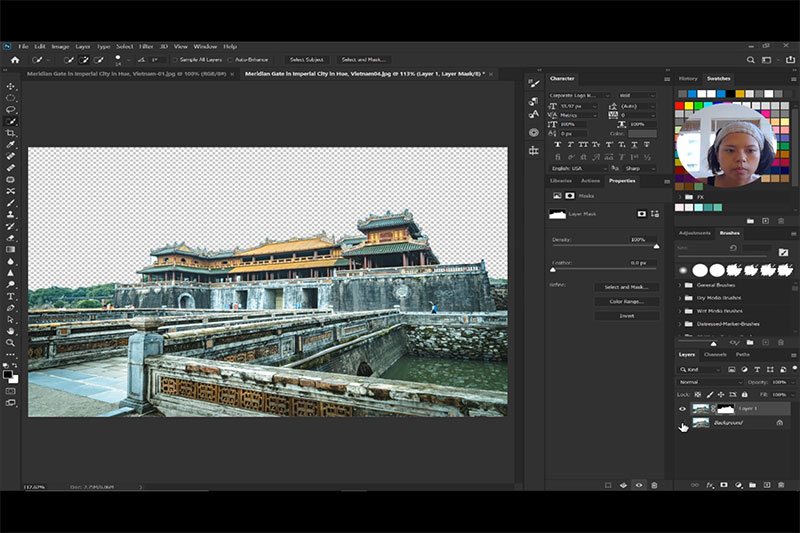
背景のレイヤーを見えなくしてみる

レイヤーの目のアイコンをクリックして、背景のレイヤーを一時的に消してみる。そうすると、マスクがかかっているか確認できる。
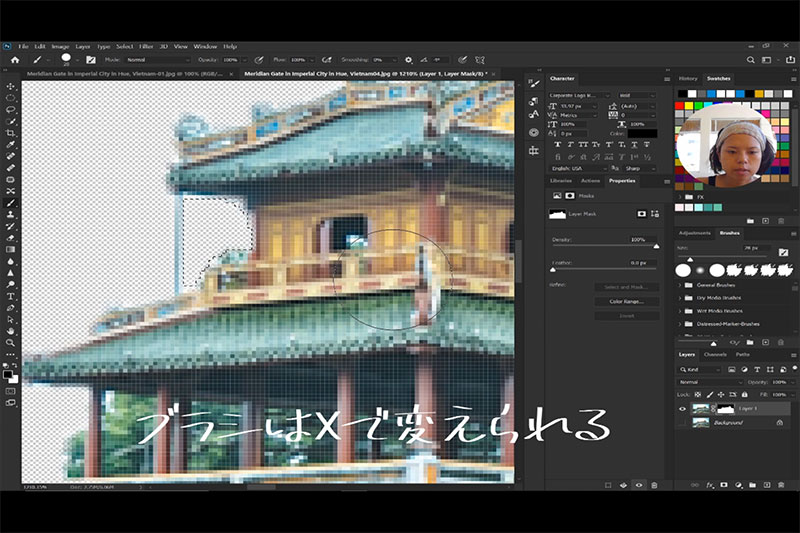
マスクの調節(必要な場合のみ)

ここでマスクの調節もできる。
マスクを掛けたいところを選択し、ブラシツールを使って消していく。黒100%にしないとちゃんと消えないのでご注意。
ブラシツールで黒と白をXで使い分ける

黒はマスクを掛けて、白はマスクを復元してくれる。Xで簡単に背景色と、描画色が入れ替わる。
ショートカットキー:X
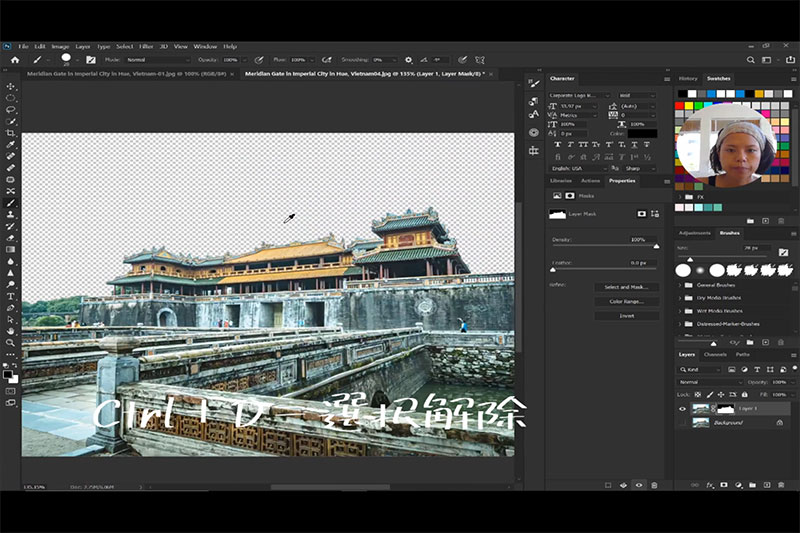
選択解除

作業が終わったら選択範囲は必要ないので選択解除する。
ショートカットキー:Ctrl+D
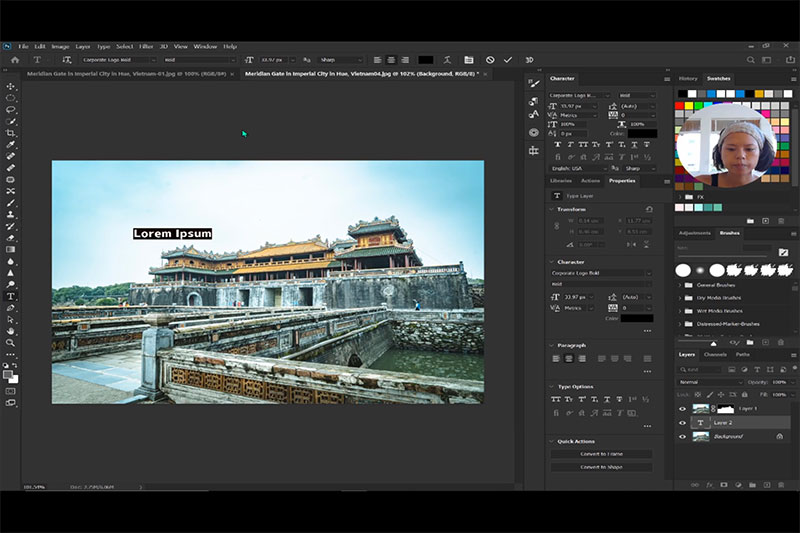
手順4 テキストレイヤーを入れ込む

テキストレイヤーを真ん中のレイヤーとして入れ込む。
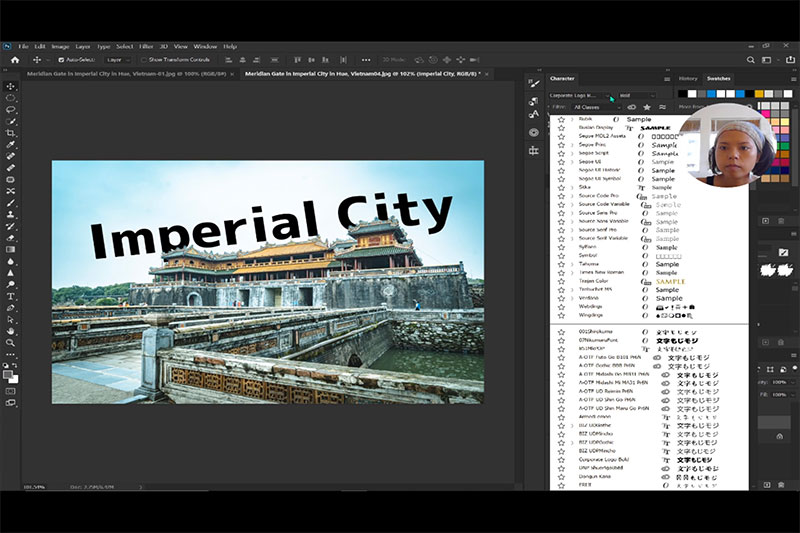
サイズやフォントを調節して完成!

好きなフォントやサイズにして、完成です!!


コメント 作品をシェア!