YouTube のコメント欄の方でリクエストのあった、「シームレスパターン」をシンボル機能を使って作る方法を今回は紹介していきます!
リクエスト下さった、じゅんさんどうもありがとうございます!
パターンだけじゃなくてシンボル機能はかなり使える機能なので、こちらを使いこなせるようになると面白いし、作業の圧倒的な効率化にも繋がると思います。
Youtube動画解説
シームレスパターンの作り方
新規作成とアートボードの設定
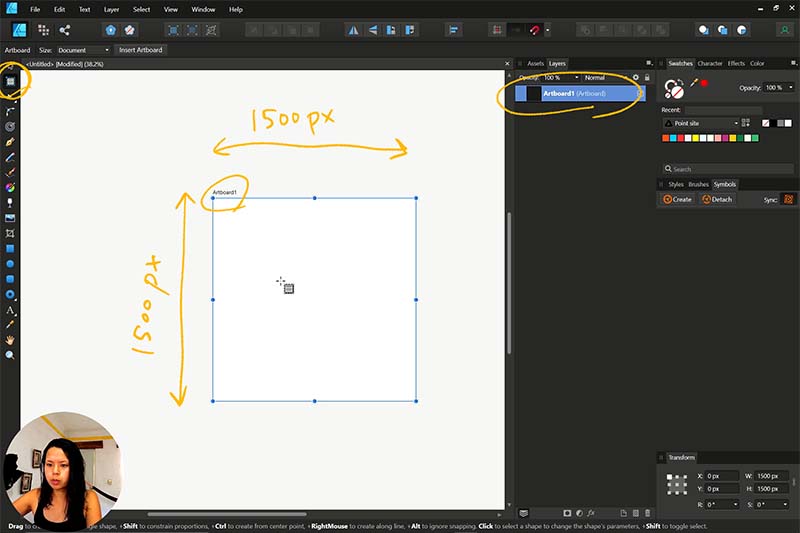
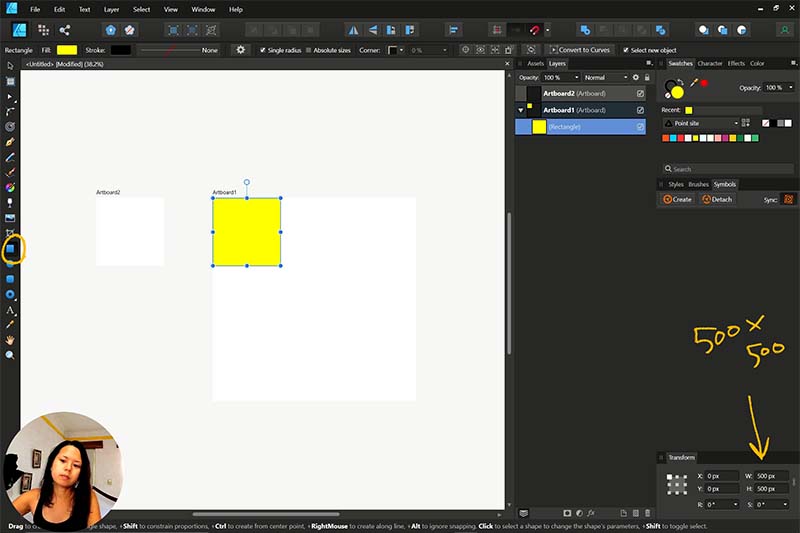
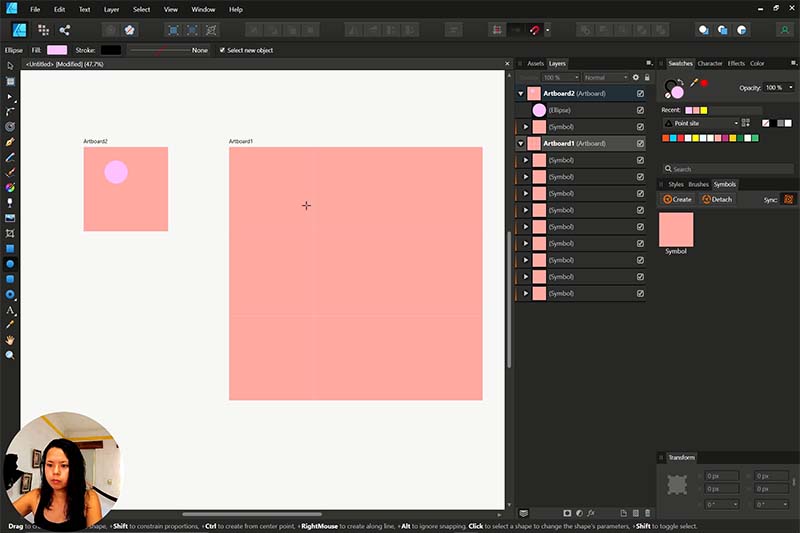
まず今回は、1500×1500ピクセルの新規作成でやっていきます。
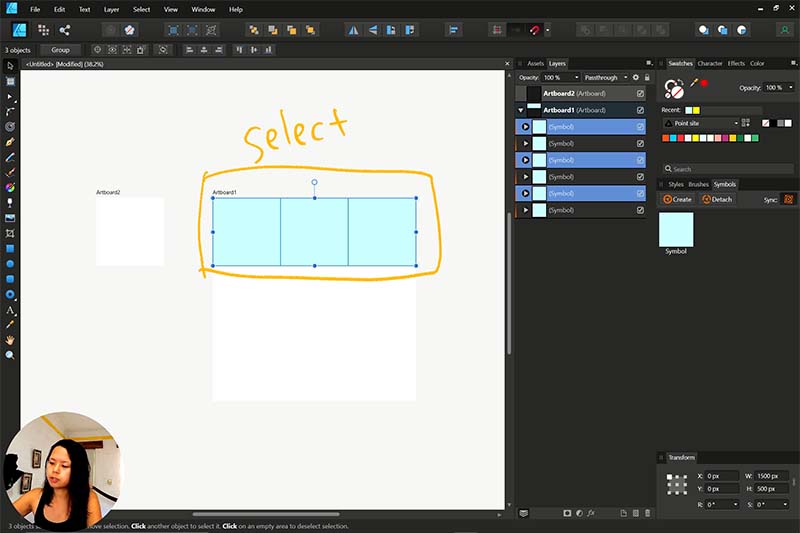
アートボードツールを使って全体的に囲んで、一つのアートボードを作ります。

トランスフォームツールを使うと、欲しいサイズに合わせられるので便利。
W: width 幅1500
H: height 高さ1500
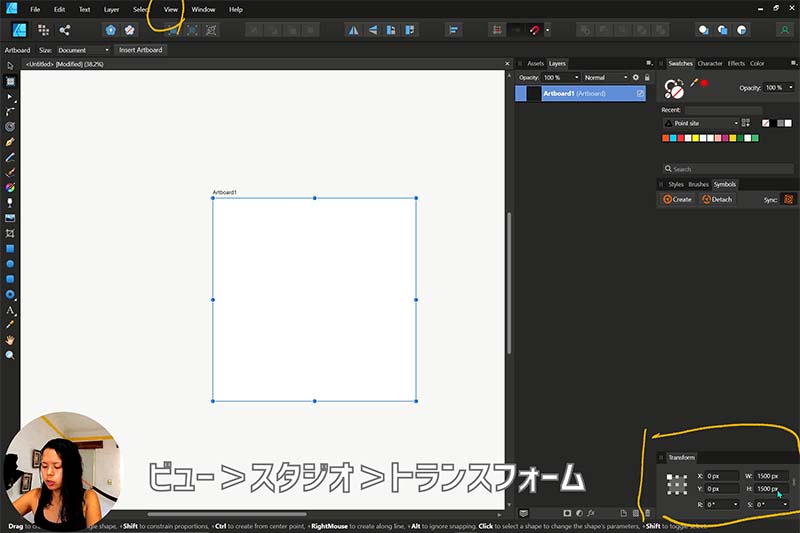
トランスフォームの画面は
で出てきます。

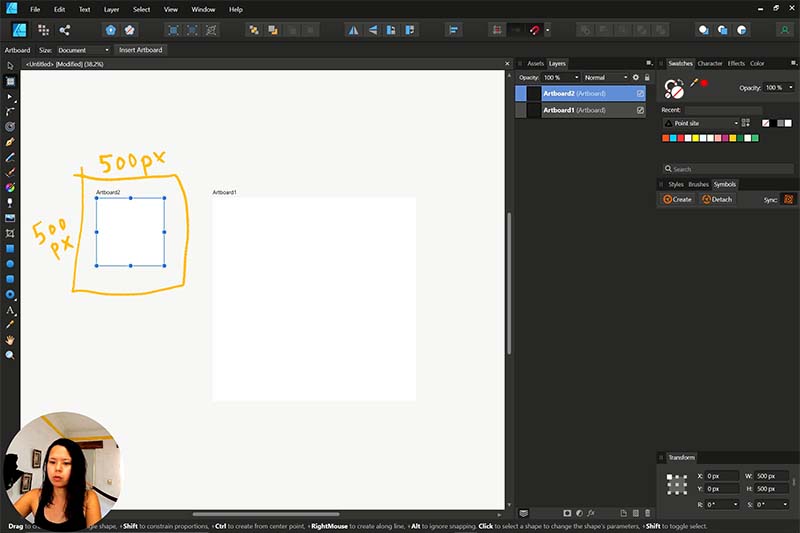
すぐそばに500×500pxのアートボード2を作りました。

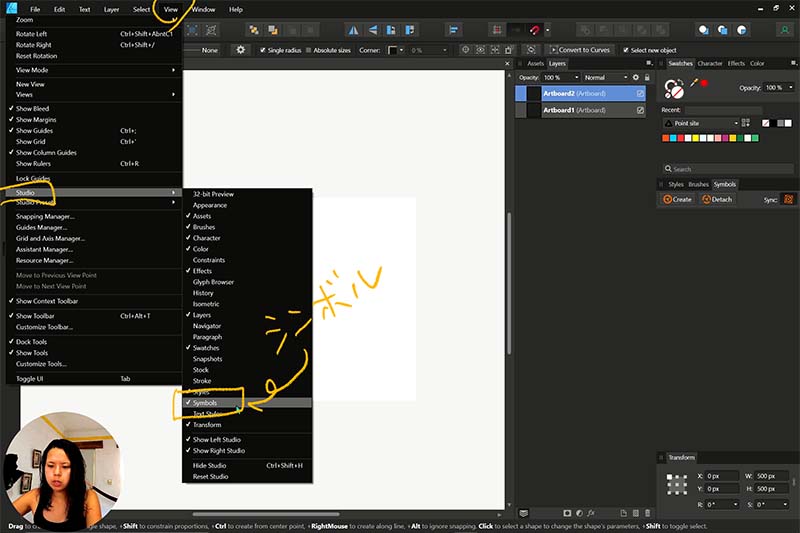
シンボル機能画面を出す
シンボル機能を使うので画面を出しておきます。

シェイプをシンボルに
シェイプツールを使って、500×500の正方形をアートボード1の左上に作ります。

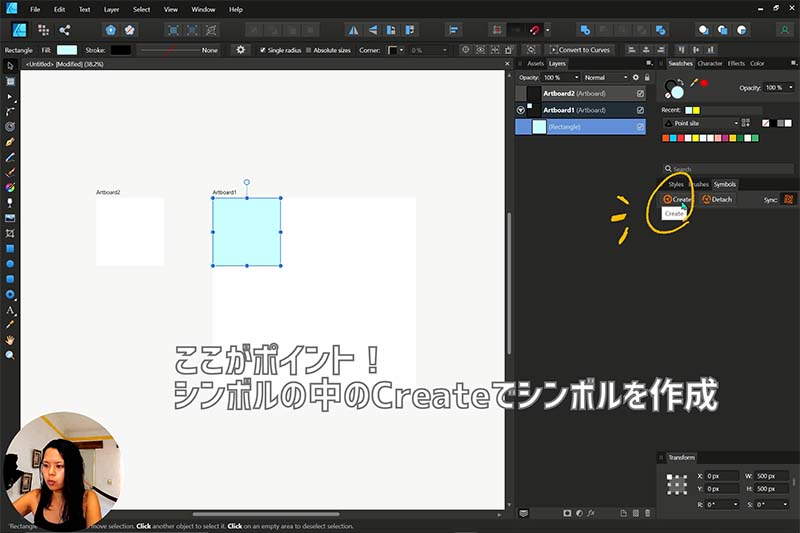
作った正方形をシンボルにします。
シンボルのタブの中に入っているcreateをクリック。@ここ重要!!!
シェイプレイヤーが、シンボルレイヤーに変わったと思います。

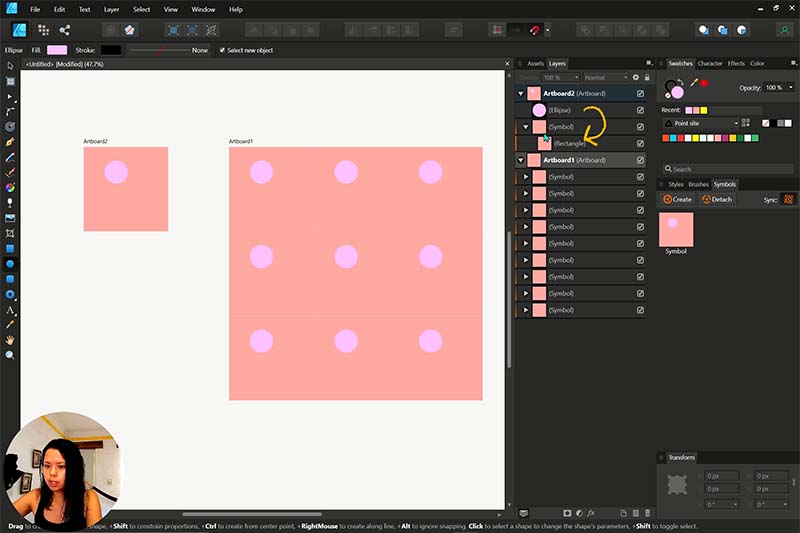
シンボルを複製していく
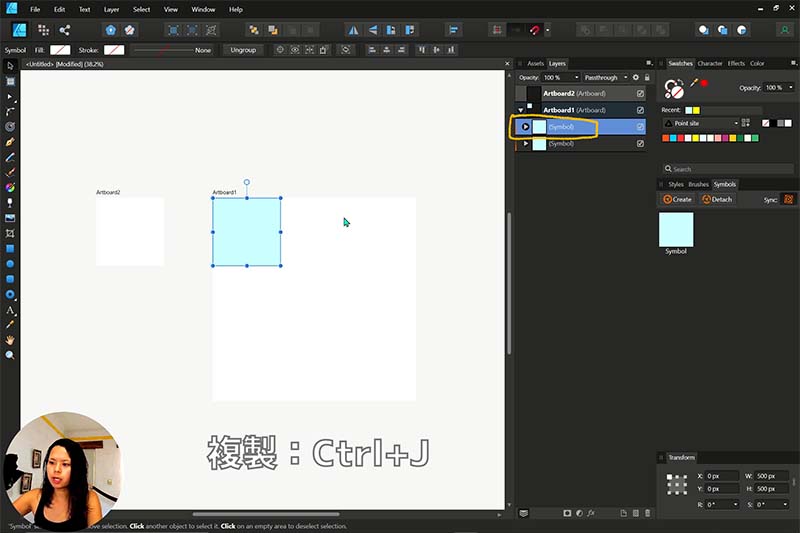
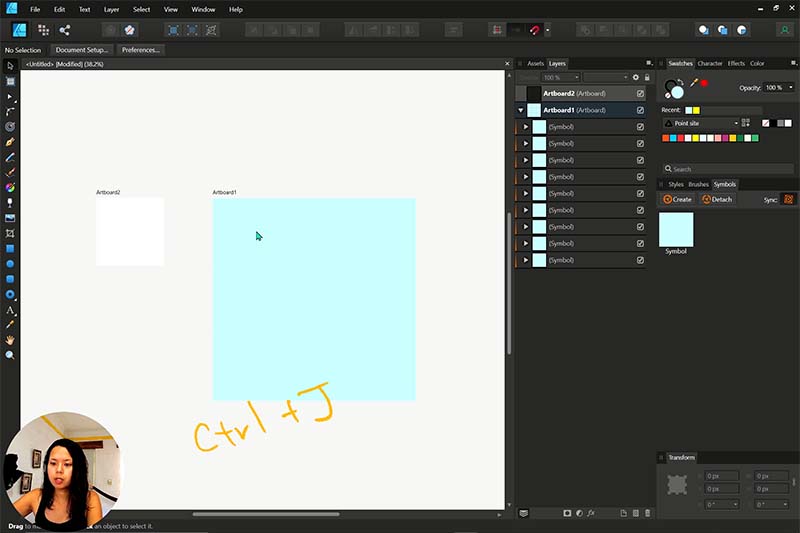
レイヤーを複製し、トランスフォームの X軸を500ピクセル動かします。

これでパワードゥプリケイトが使えるようになったので、さらに複製して500ピクセル右に動かしました。
Power Duplicateって何?って方はこちらも一緒に読んでみてね。↓
Power Duplicateの機能がめちゃ便利/ 反復複製【アフィニティデザイナー/Affinity Designer】

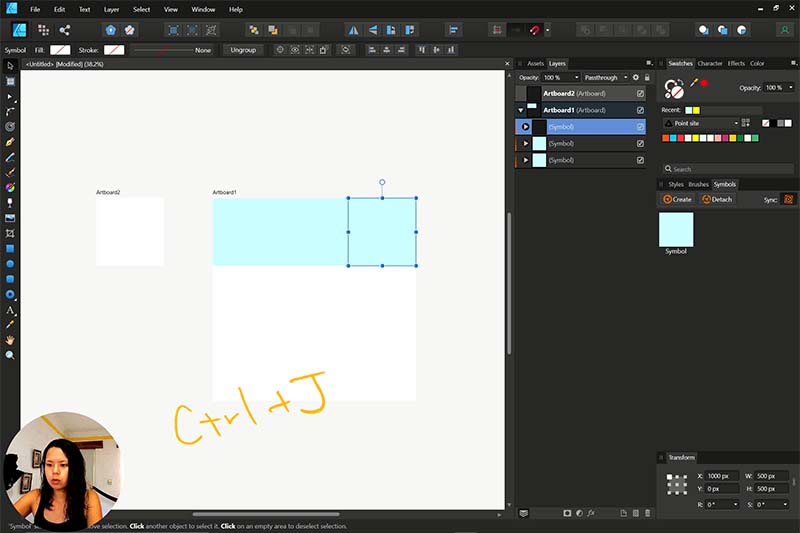
ここでできた三つの正方形を全て選択し、さらに複製。

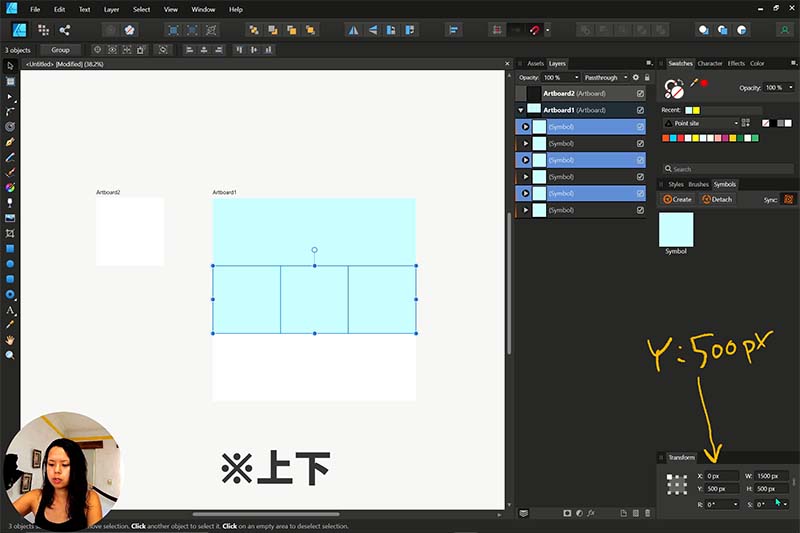
今度は Y軸を500ピクセル動かします。

更に複製。

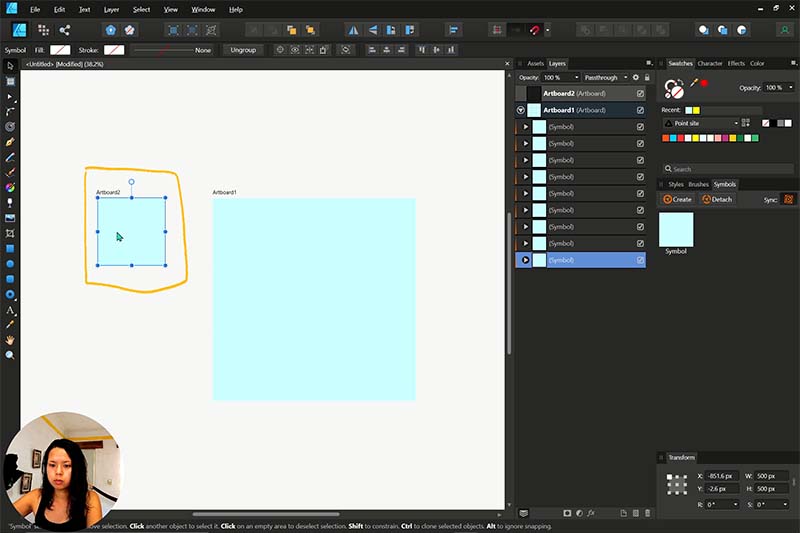
アートボード2にも、正方形を入れておきます。
これで下準備が完了。

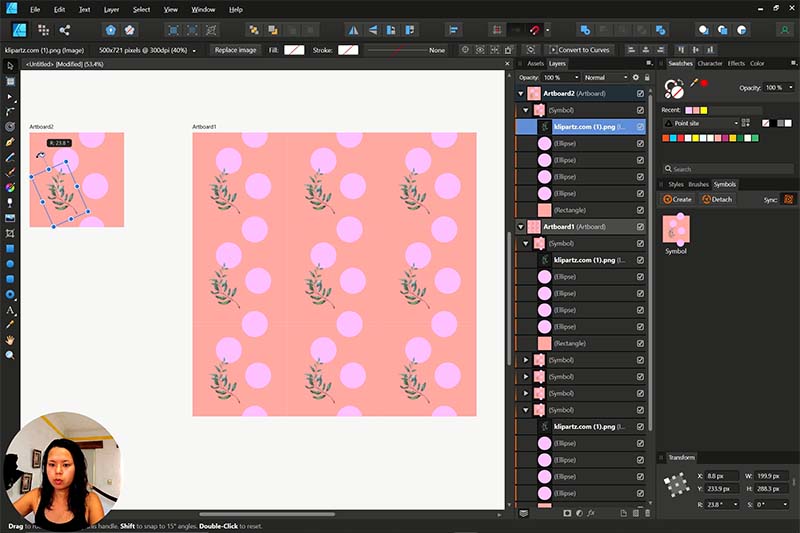
シンボルを編集
これでひとつのシンボル、今回はアートボード2を編集していく。
初めに丸を描いてみる。

シンボルグループの外に出てしまっているので、他のシンボルに出てこない。
その場合は、シェイプグループの中に入れる必要がある。

symbolと書いてあるレイヤーの下に、入れ子にして移動させてみてください。
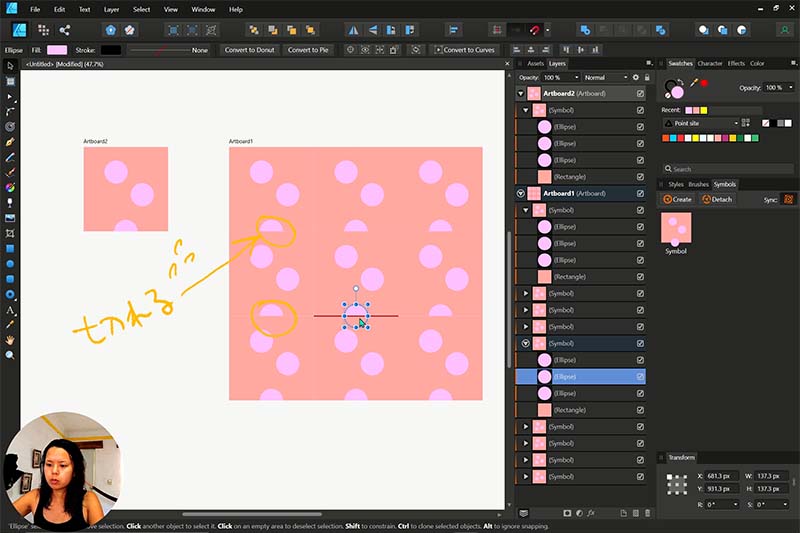
シームレスパターンにならない場合
端が切れてしまう場合は、レイヤーをコピーをして重なるように編集していきましょう。
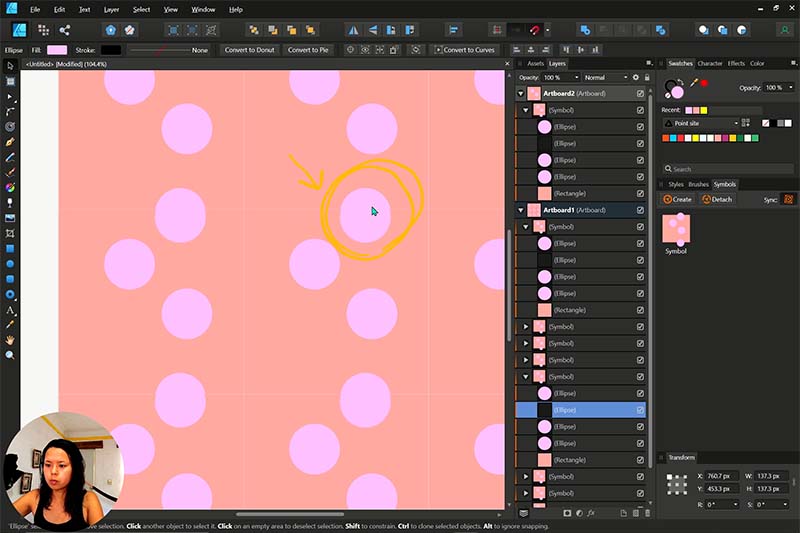
今回の例は下の方に配置した丸いシェイプが切れてしまったので、コピーをして上の切れている部分にぴったりくるように合わせた。

完璧に重ね合わせると綺麗にシームレスパターンに。

もちろん画像を載せたりすることも可能。

作ったパターンを使ってみよう
せっかく作ったパターンなので、使い方もここで紹介していきます。

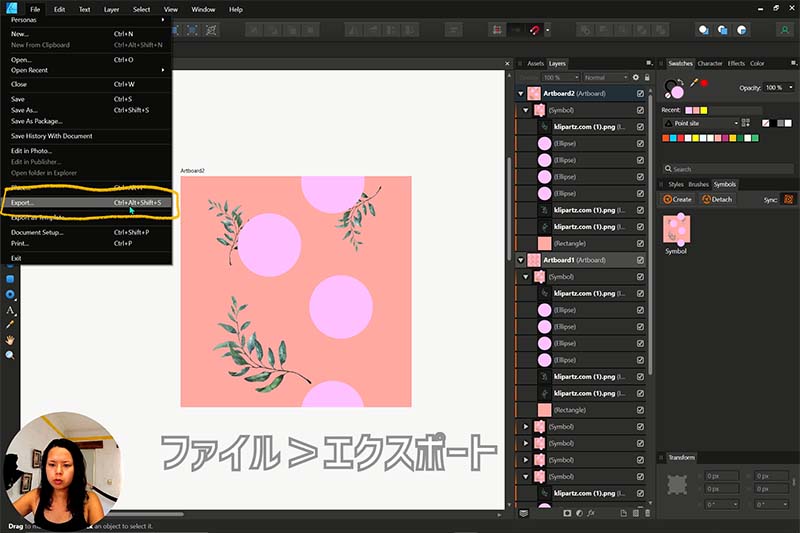
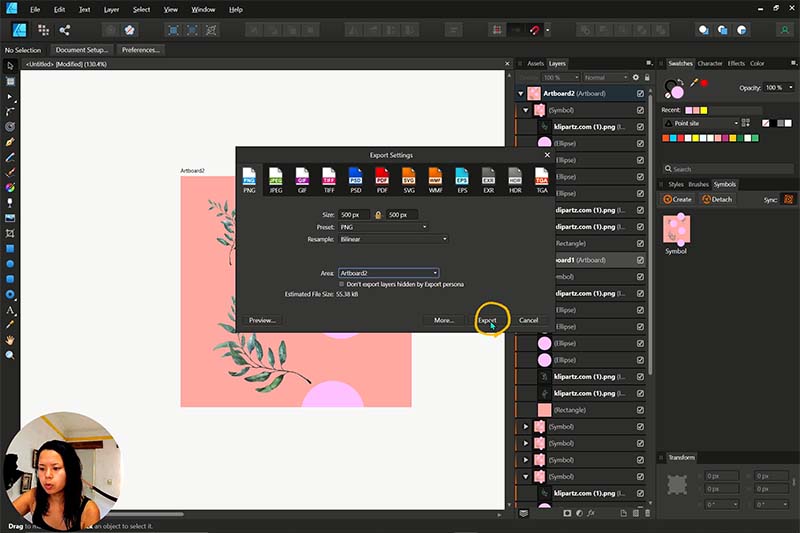
アートボード2をエクスポートします。

今回は png で保存。

新たに新規作成してシェイプの中にパターンを入れる
新規作成をし、その中にシェイプを描いてみましょう。

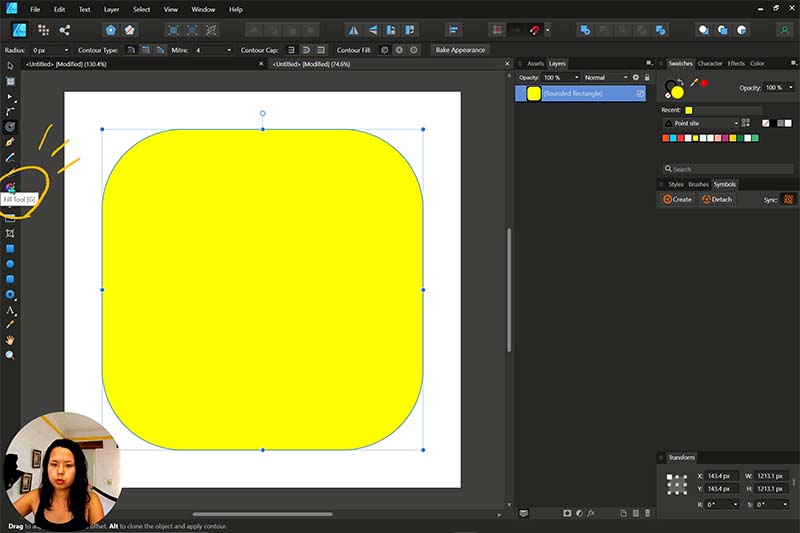
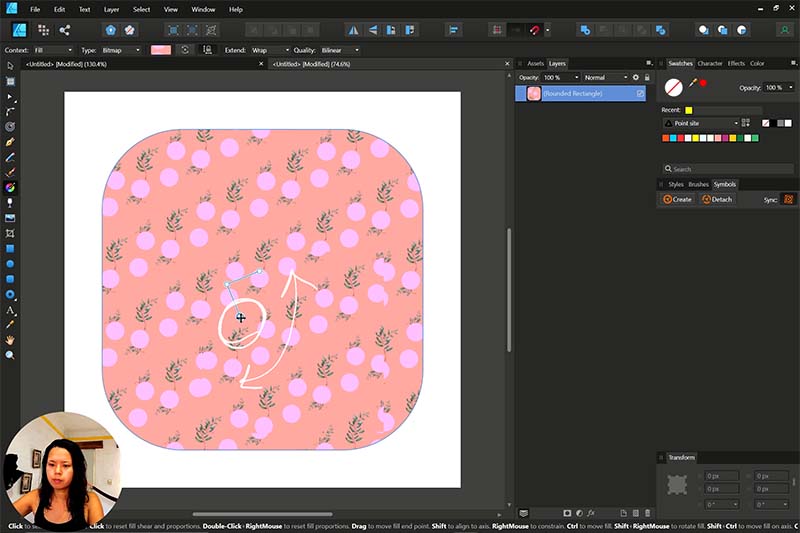
ツールバーの中にある”塗り潰しツール”を選択。

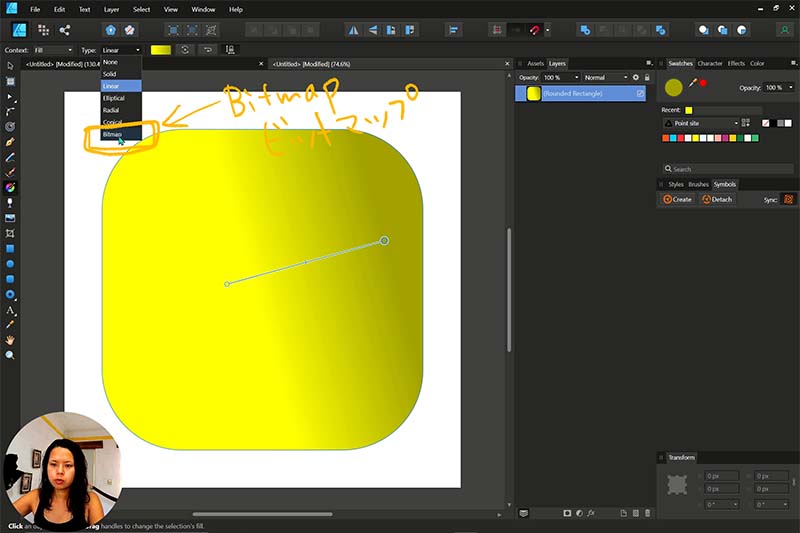
タイプの中の一番下に入っている”ビットマップ”を選択。

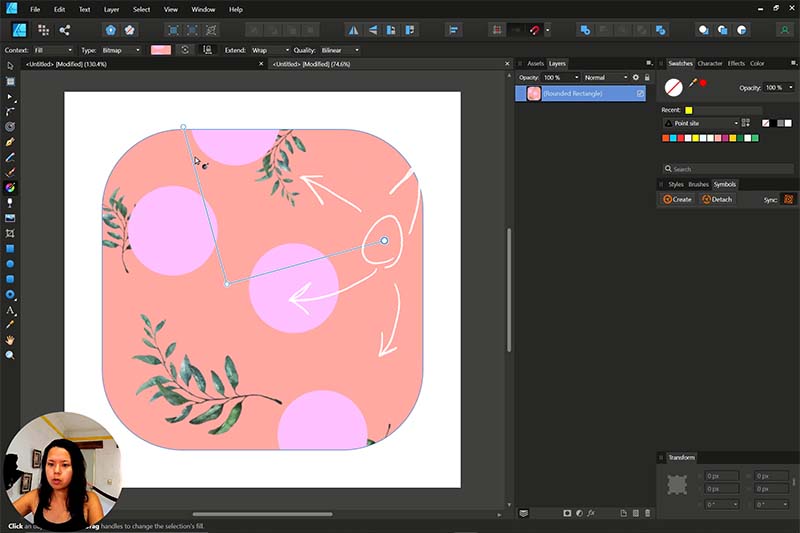
矢印が出てくるので大きくしたり回転させたりすることができる。

自由自在にパターンができますね!

以上です!
いい感じのパターンが作れましたでしょうか?


コメント 作品をシェア!
こんにちは
いつもわかりやすいAffinity講座をアップしていただいてありがとうございます。
勉強させていただいてます。
一つ質問させてください。
「シンボルを編集」の箇所(youtubeの動画だと4分13秒あたり)になりますが
シンボルを並べた時に細く線が入ってるように表示されていますね
私も同じようにやってみたら、細い線が表示されていました
(画像を添付します)
画像をエクスポートすると、細い線は消えているのですが、これは対処する方法ありますか?
これは画像をぴったり並べる時に出ちゃうんですよね。。。バグなのか、なんなのか私にもわからないですが、シンボルじゃなくても結構出ますよ。仕上がりに問題なければいいやと思って、全然気にしてませんでしたが、また何か分かればこちらのコメントに返信させて頂きますね~