タイポグラフィで遊んでみましょう!
今回は文字の中に隙間を作って行きます。
レベルごとに初級から中級者向けに作りますので、少しずつツールを覚えながらやってみてください。
今回作るのはこれ
レベル1

単色背景でシンプルに
レベル2

背景に単色ではできない画像を入れ込む

英語より漢字の方が手強いかも。ペンツールを使ってカーブを表現
レベル3

レベル2で作ったシェイプの中にグラデーションを入れて立体的に
Youtube解説動画
レベル01. 四角ツールで隙間を入れる
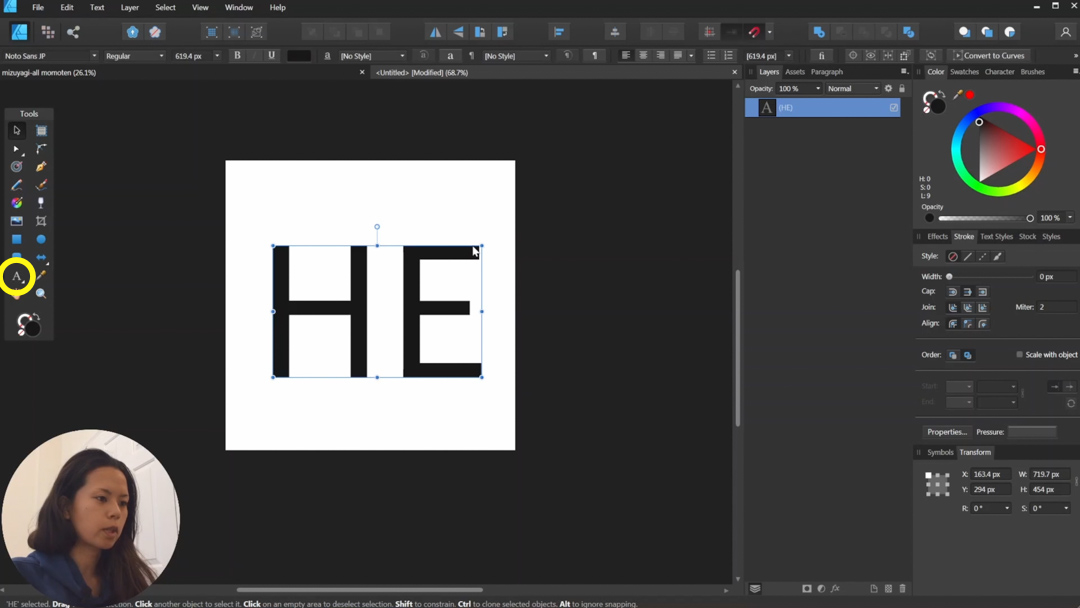
テキストを挿入
まずはテキストを入れていきます。
ツールボックスの中からアーティスティックテキストツールを選んで、好きなテキストを入力。
デフォルトで背景は白になっていると思います。
文字の色はとりあえず黒でやっていきます。

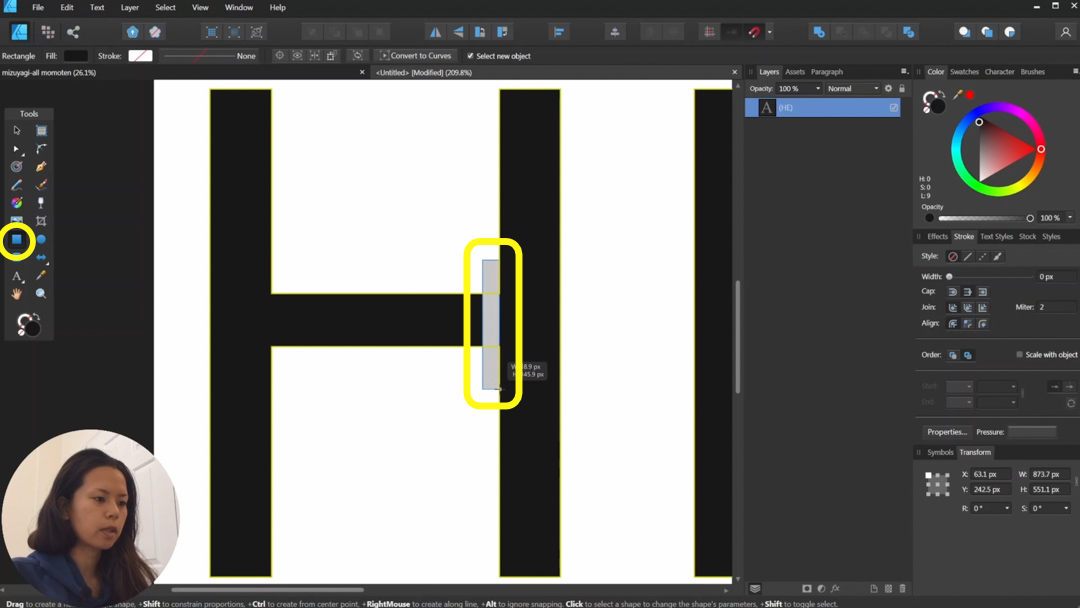
隙間になる部分を作る
文字のギャップは初めは四角ツールを使って直線的なギャップを作る。

後で背景の色と合わせるわけですが、この時点では別の色にしたほうがわかりやすいかと思います。
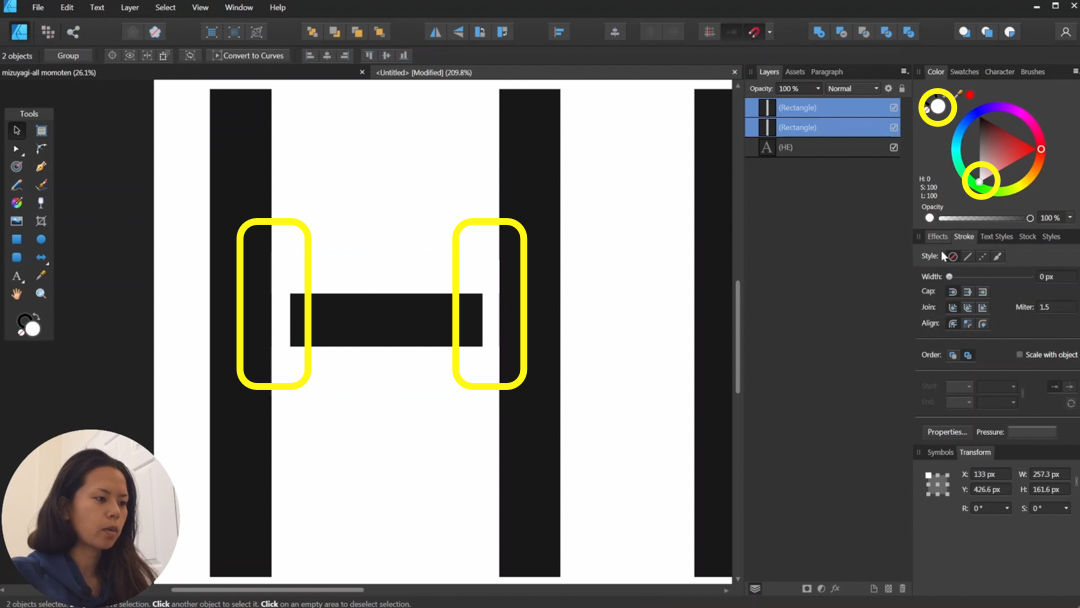
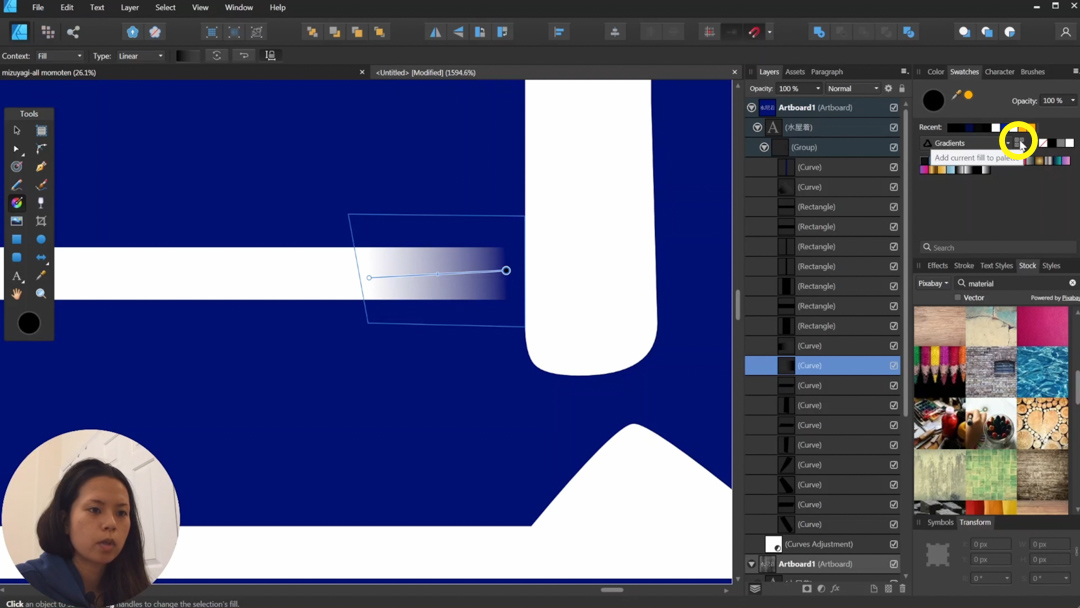
ギャップにする四角ができたら、レイヤーを選択して背景の色と同じ色に設定する。

色を変える時はスウォッチを使うと便利です。
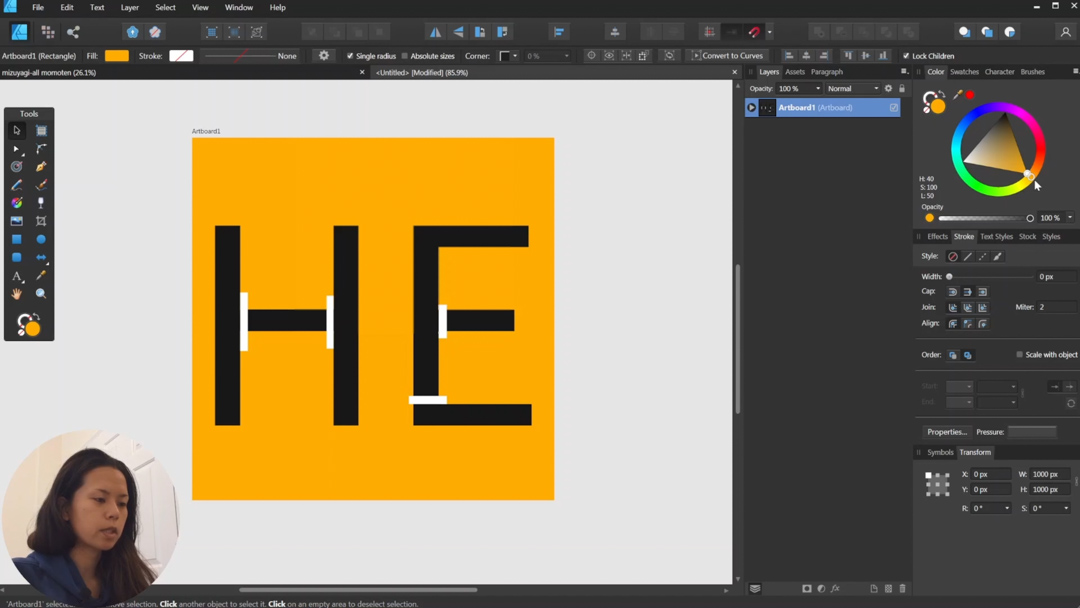
背景の色を変えてみる
ただの白い背景だと味気ないので背景の色を変えてみましょう。
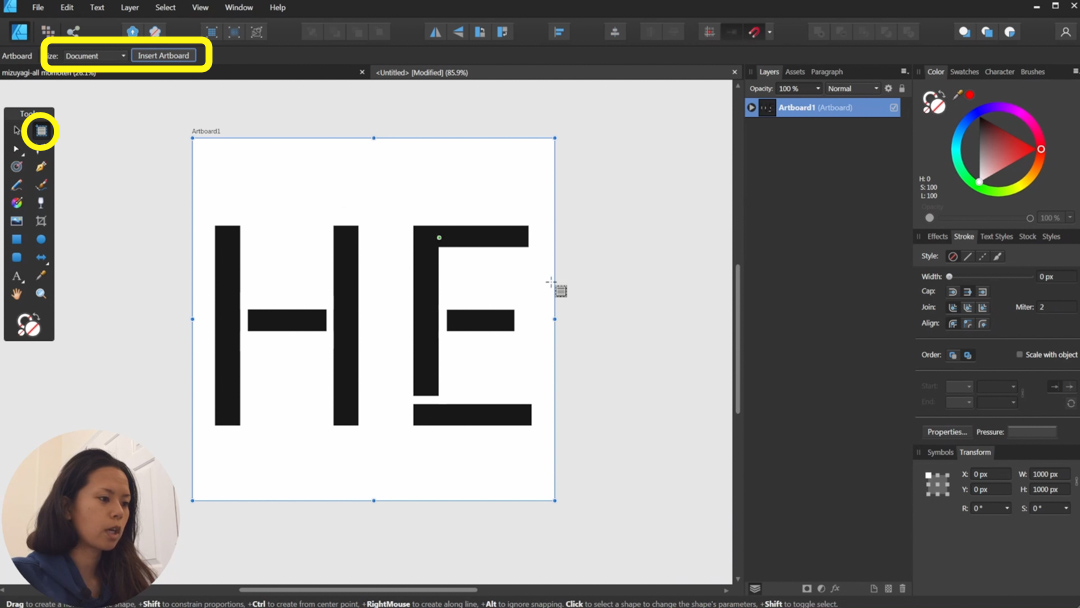
普通に比較ツールで背景を入れてもいいんですが、私はだいたいアートボードツールを使ってアートボードを入れて、アートボード自体の色を変えるのが好みです。
アートボードツールを選択して、ドキュメントになっているのを確認して、アートボードを挿入をクリック。

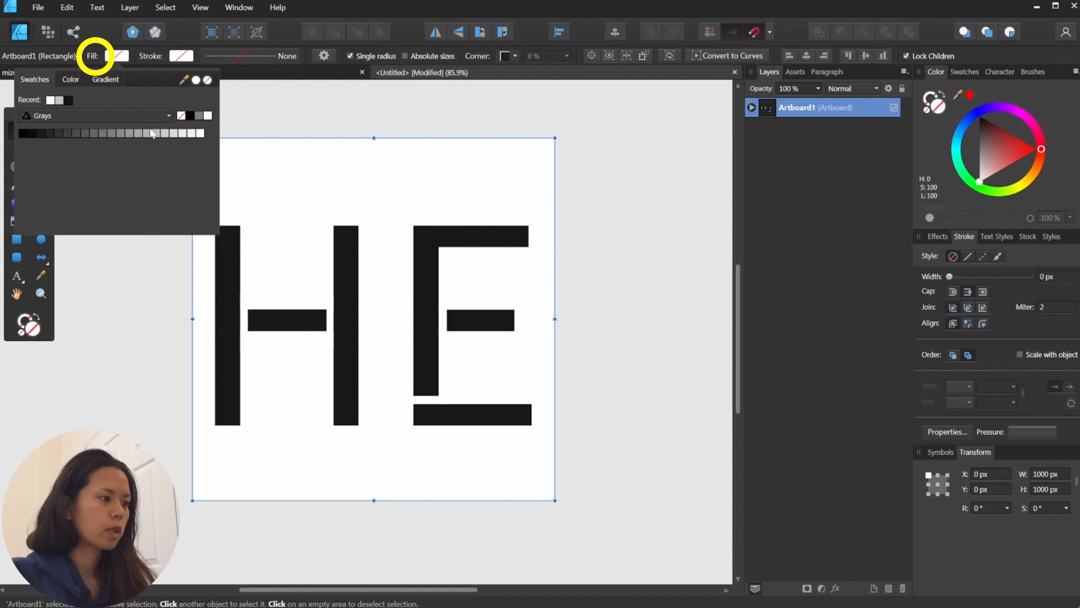
塗りつぶし(Fill)の中から好きな色を選んでみましょう。

もちろんカラーやスウォッチの中から選んでもオッケー。
ギャップ部分の色を変える
背景を変えると、先ほど白にしたギャップの部分が浮き上がってきてしまう。

アートボードの中にすべてレイヤーが集約されているので、レイヤーの三角印をクリックして中に入っているレイヤーを全て表示させるとやりやすいです。
ギャップのレイヤーを全て選択して、背景と同じ色に変更。

レベル02. 背景に写真を入れて、ギャップを透明にする
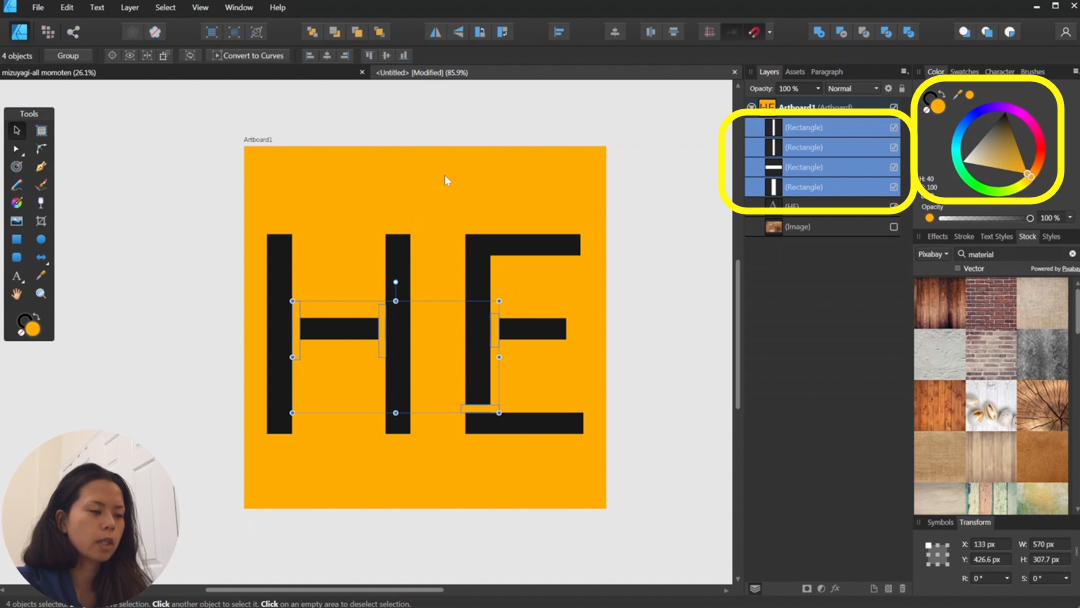
背景に画像を入れると先ほどのようには行きません。

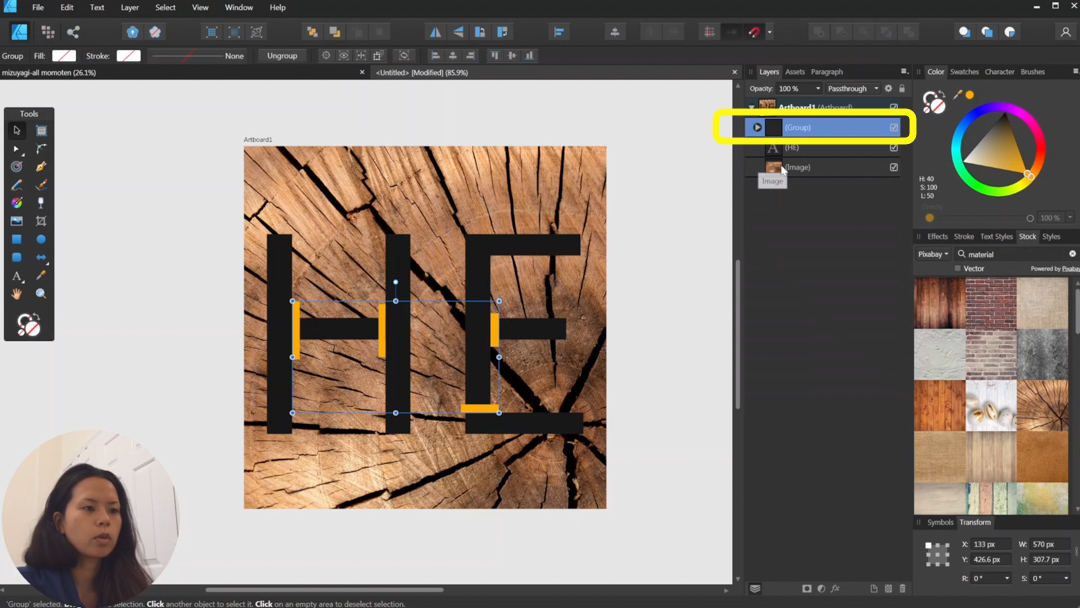
ギャップになっているレイヤーをすべて選択してグループ化しましょう。

グループになったものをテキストレイヤーのチャイルドレイヤーにします。
What is the Child Layer??? ビデオ↓
再生したら分かるはず。
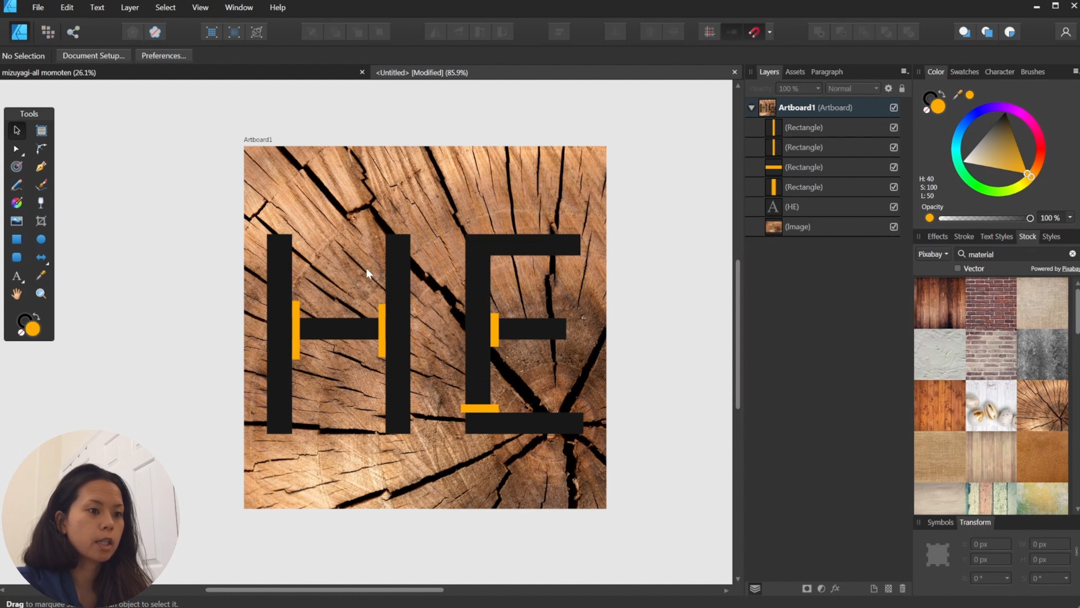
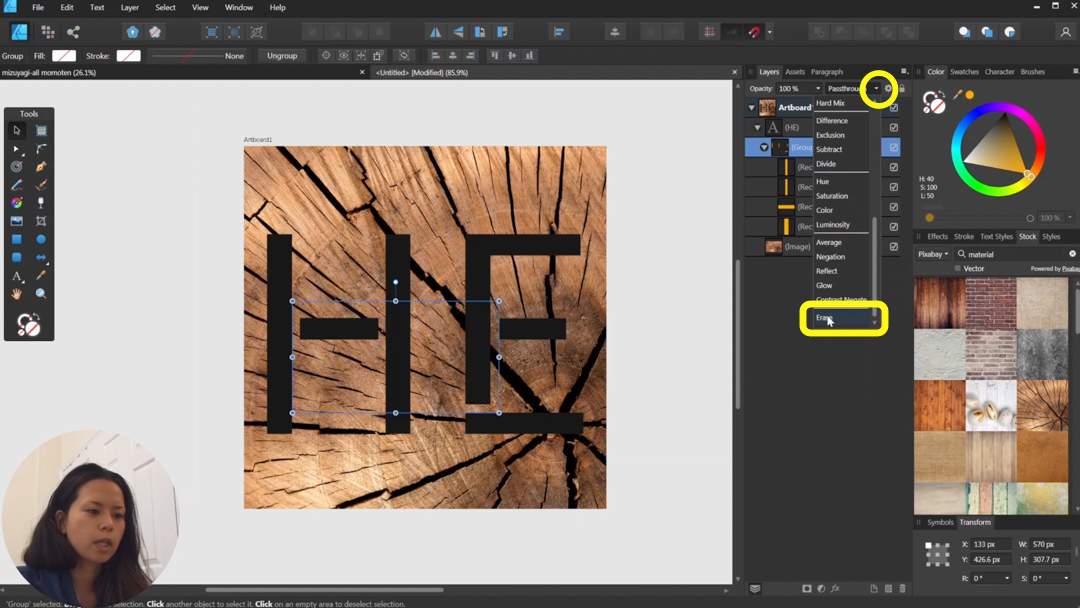
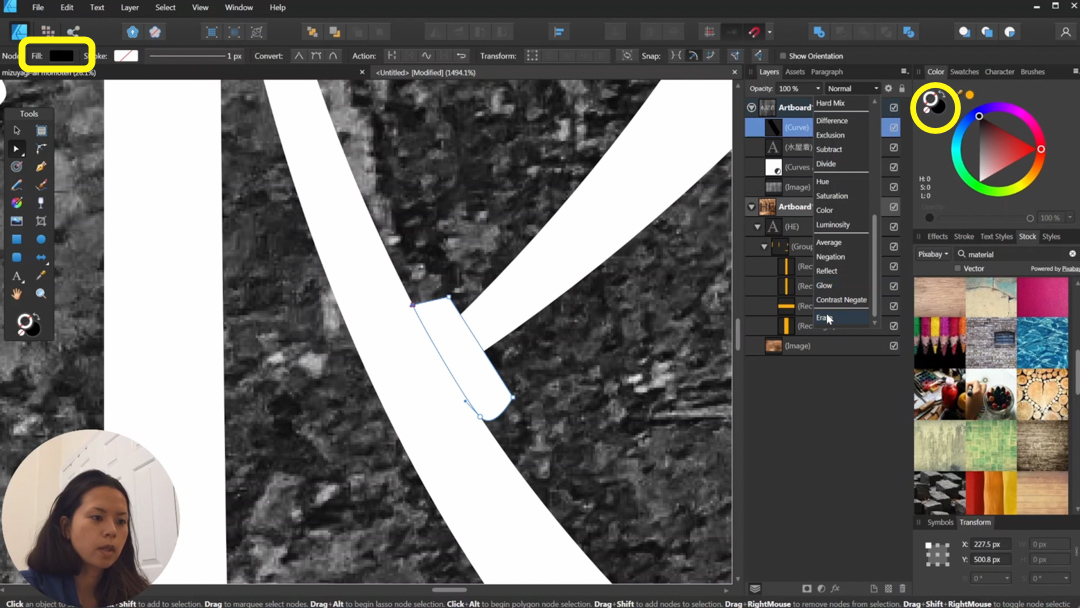
チャイルドレイヤーにできたら、グループにしたレイヤーを選んだ状態で、描画モードからerase消去を選択する。

これでシェイプの部分が透明になったはず。
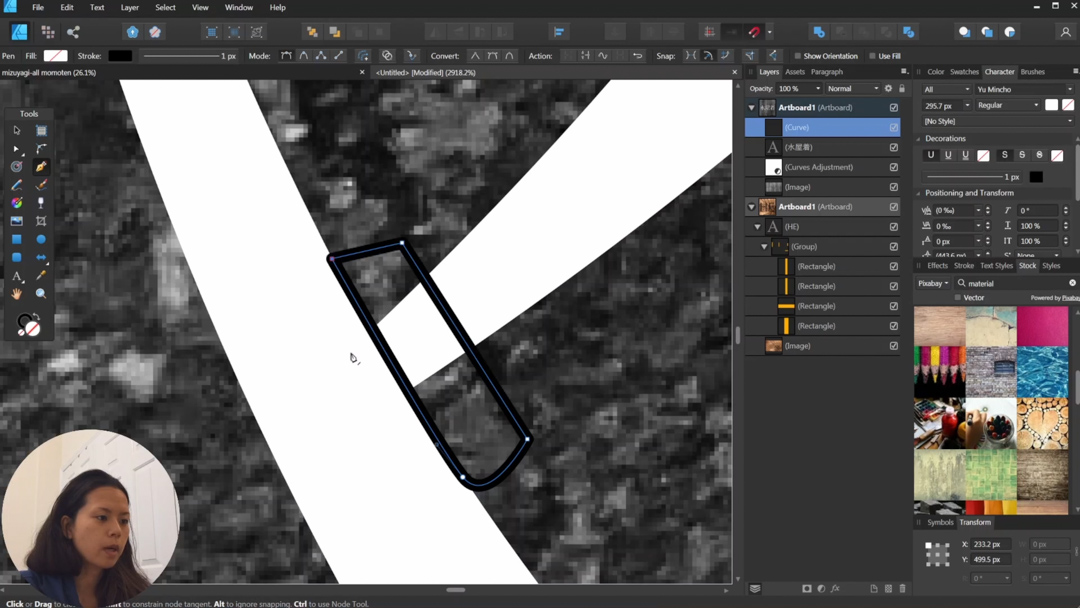
レベル02.おまけ ペンツールでカーブにも対応
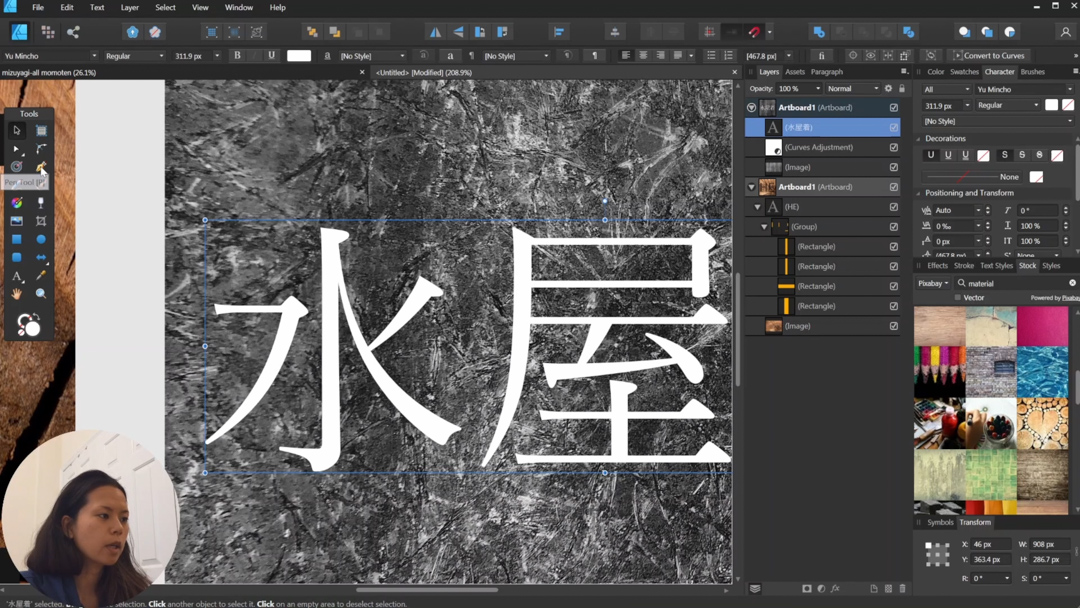
シンプルな形のローマ字は、シェイプツールで対応できると思いますが、漢字などより複雑な形のものはペンツールを使って編集していきます。
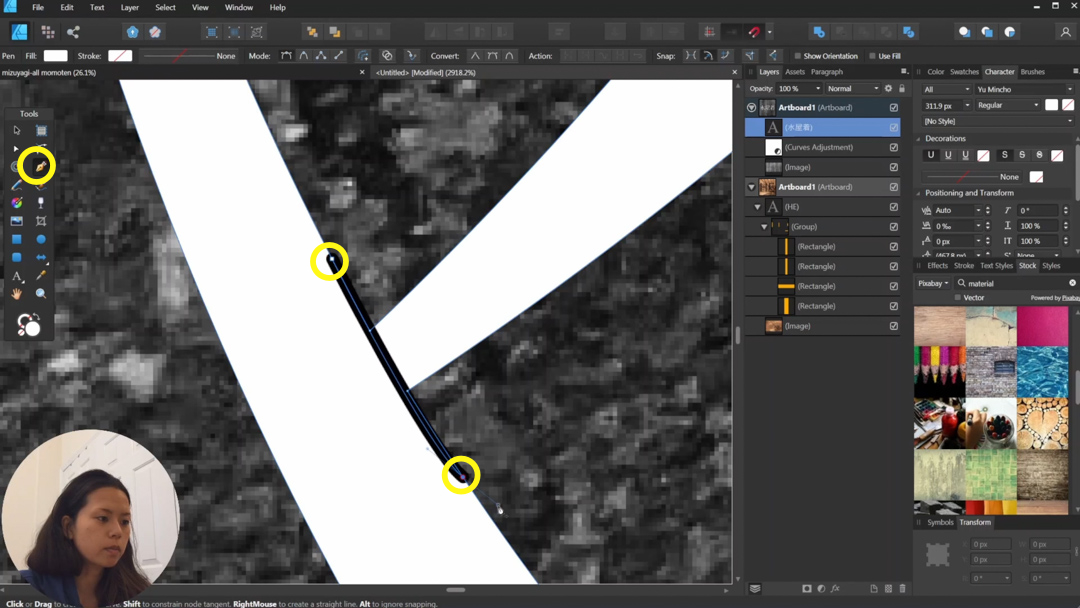
ツールボックスの中からペンツールを選択し消したい部分を囲んで行く。

囲めたら線は無し、塗りを100%にして色を選択する。

塗りつぶし(Fill)の中の色の部分を変更。

後は先ほどと同じようにテキストレイヤーのチャイルドレイヤーにして、描画モードは消去(erase)に変更。
レベル03. グラデーションツールで立体的に
さらに消した部分をグラデーションにする方法を紹介していきます。
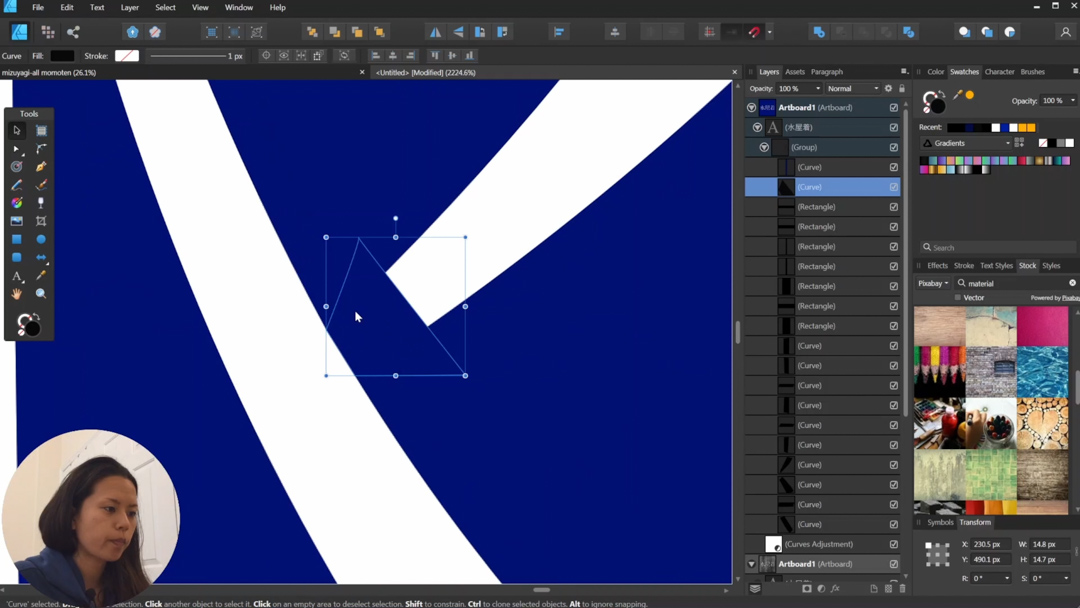
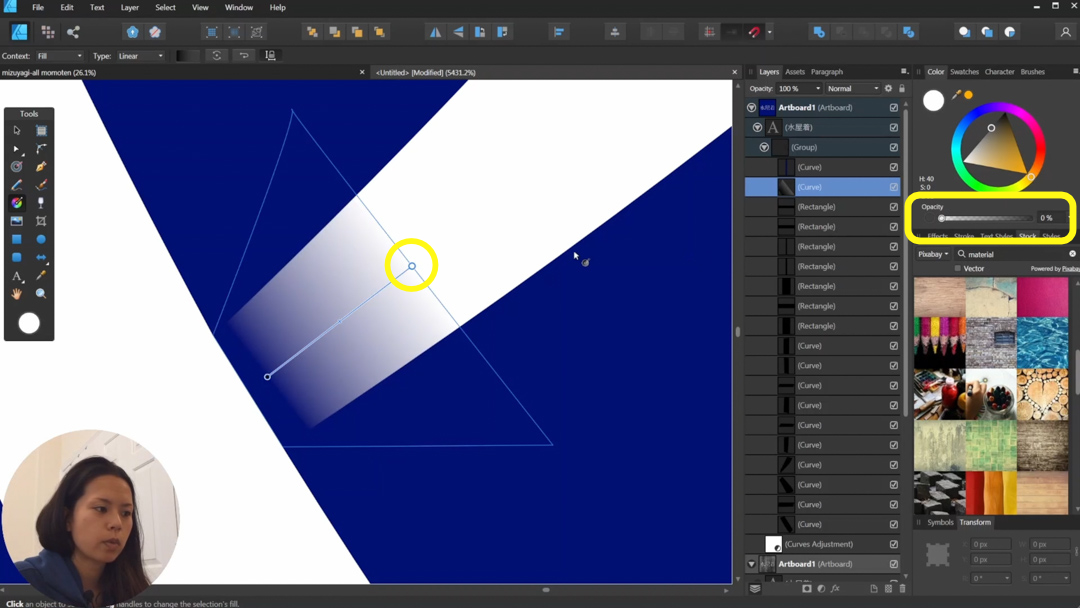
先ほど囲った部分を選択。
ツールボックスにあるグラデーションツール(Fill tool)を使う。

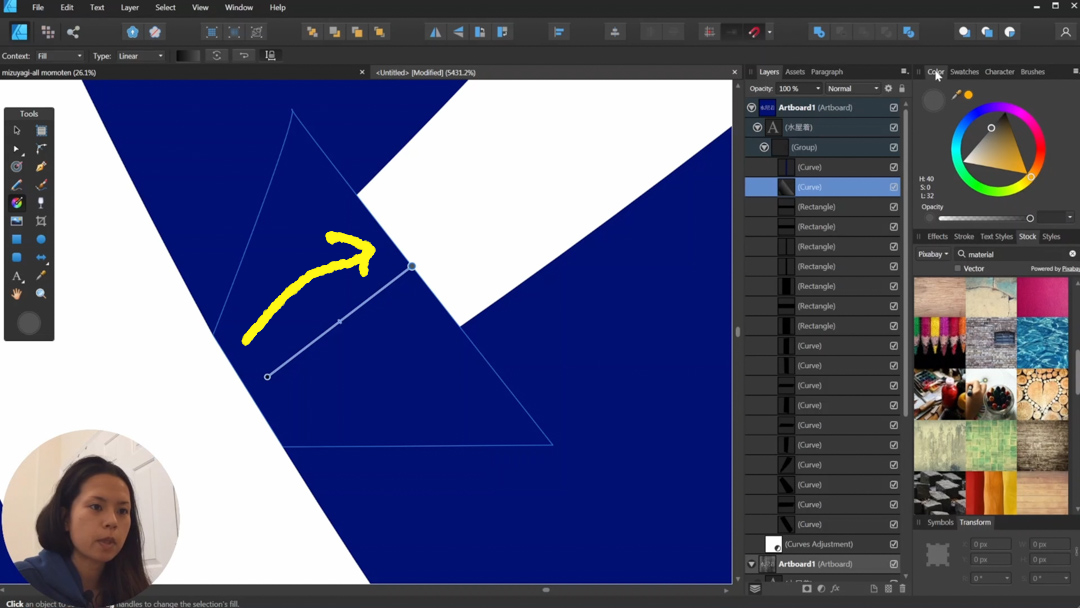
シェイプの中の端から端をドラッグ。
白く残したい部分は透明度0%(Opacity)にします。

透明にするには白い方のノードを選択してカラーのところの透明度の部分を0%にする。
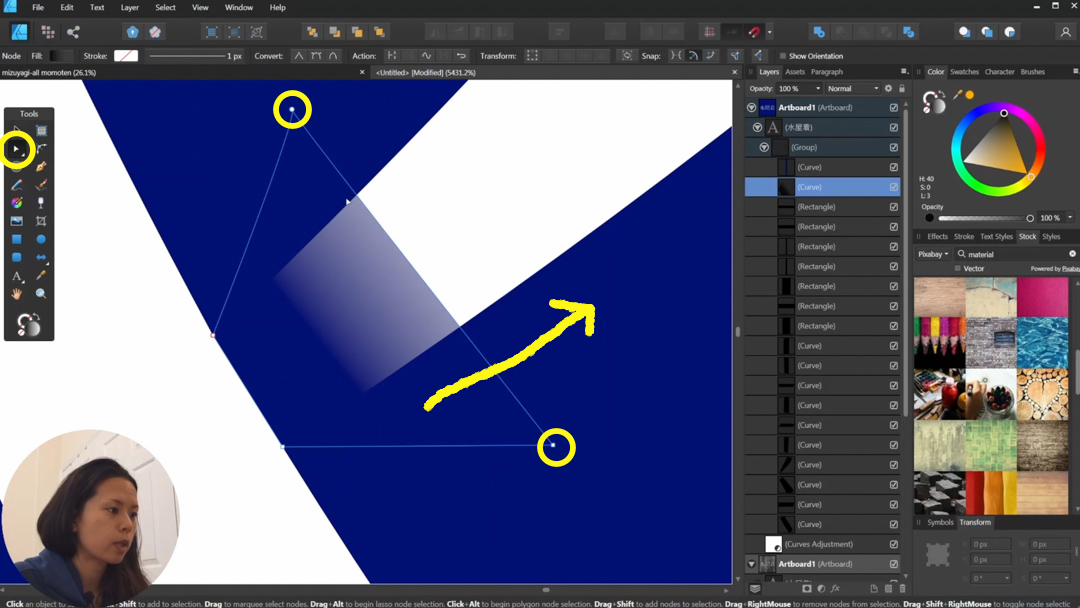
もっとグラデーションを伸ばしたい場合
このやり方だとグラデーションは土台の中でしか表現できないので、土台自体を大きくする。

土台のシェイプを選択してノードツールでノードを動かして、グラデーションが入るように調節しましょう。

これで立体的なかっこいいタイトルができそうです!


コメント 作品をシェア!