Double Exposureは、日本語で言うと”二重露光”。さらに複数になると、multiple exposure”多重露光”もしくは”多重露出”。
私は写真について、そこまでプロフェッショナルではないので分かりませんが、写真を撮影するときにいくつか複数の画像を重ねて現像することを言います。
この方法を使って撮影したように見えるような画像加工を、今回は作っていきたいと思います。
そして今回は人の形に沿ってマスクを作って、別の画像をマスクの中に入れていきます!
完成品

首から下にかけて、もみじの柄が現れるように構成してみた。
素材
女の人

紅葉

Youtube解説動画
多重露光風加工の解説
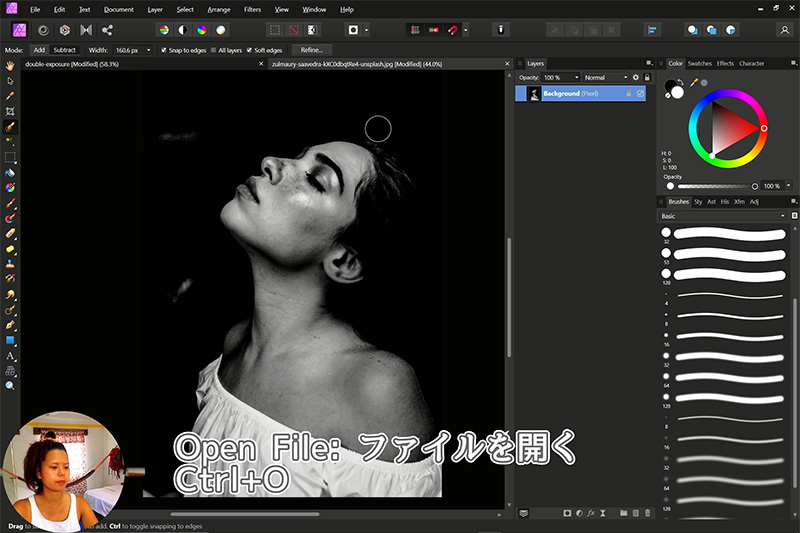
加工前のいつもの準備・ファイルを開く/ オリジナルの複製

まずはファイルを開いてください。

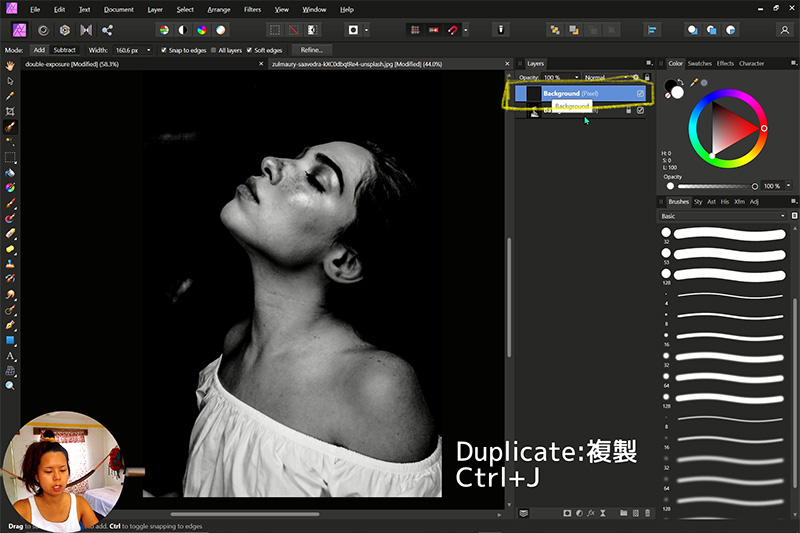
バックアップのためもありますが、後でビフォーアフターを見るのにも役立つので、
いつも初めのオリジナルの状態で複製はとっておきます。
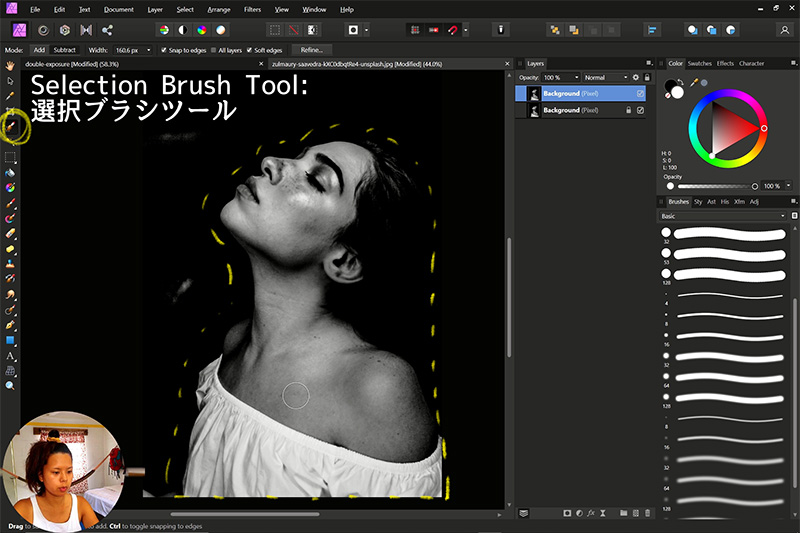
人物を選択

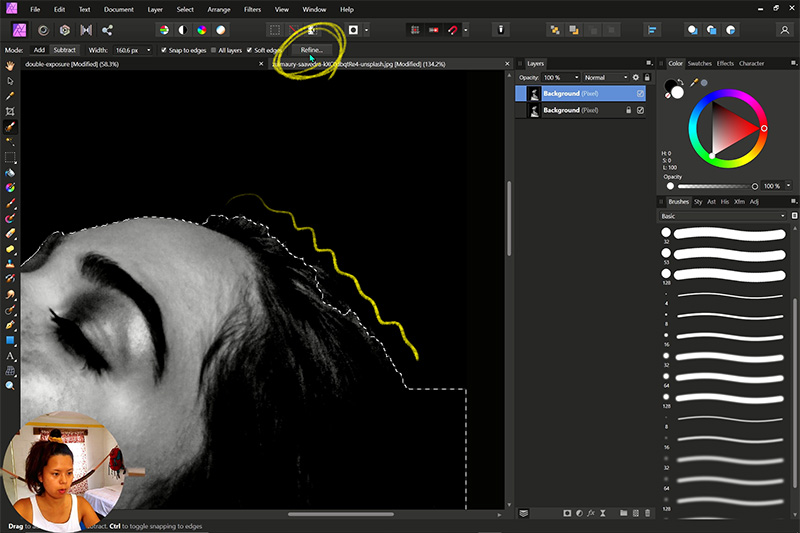
選択ブラシツールを使って、被写体を切り抜いていきます。
まずはざっくりと選択。

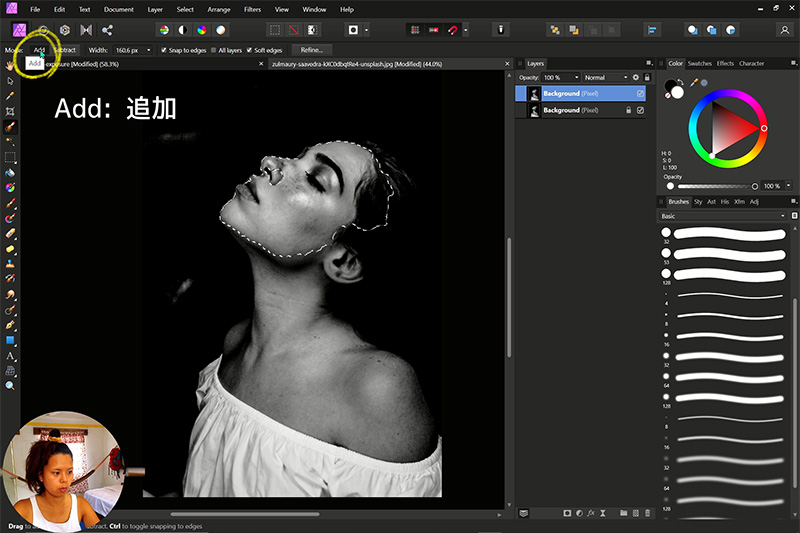
上のメニューバーのところにAdd(追加)という欄があるので、もし選択できない場合はそちらの設定を確認してみてください。
subtract:減算

この写真の場合、白黒であるのもそうですが、髪の毛が黒い+背景も黒くて、選択ツールで髪の毛の部分だけ選択するなんて、、、まず不可能。
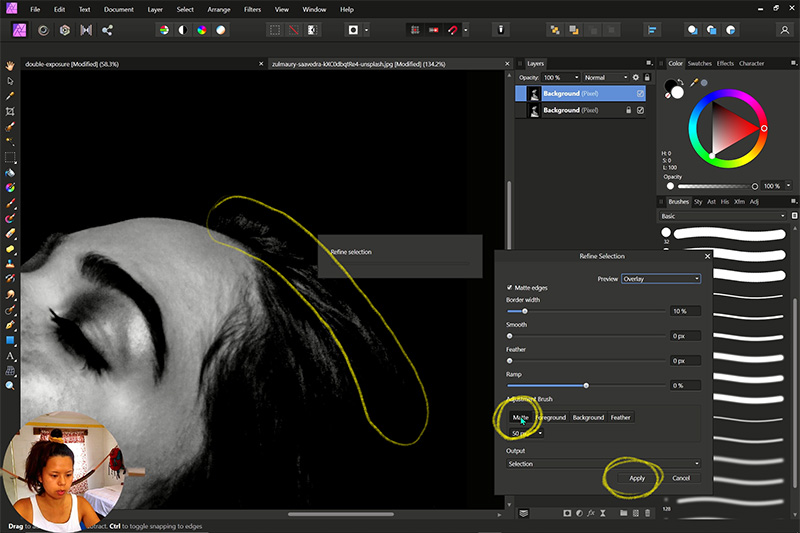
とりあえず境界線がギリギリ見えるところだけでも、refineで選択範囲を整えて行きます。

Matteにして、髪の毛の部分を選択していきます。
この画像に関しては、うまくいきませんでしたが。
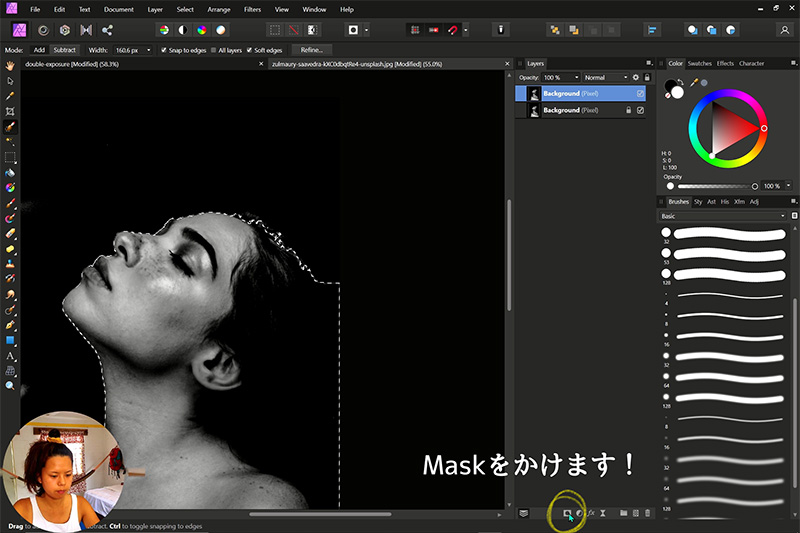
選択範囲にマスクをかける

一旦選択が終わったら、マスクをかけます。

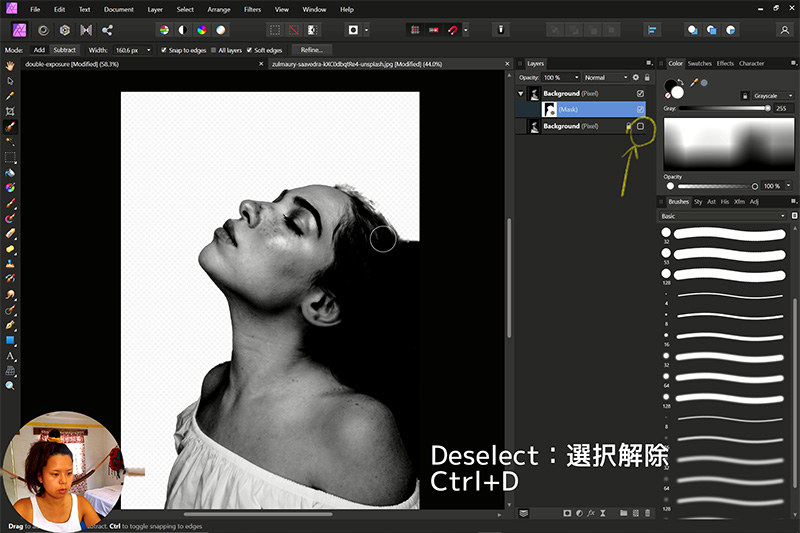
マスクをかけたら選択範囲は必要なくなるので、選択解除をします。
背景になっているバックグラウンドレイヤーを見えなくすると、マスクがかかって人物だけが見えている状態になるのが分かると思います。
マスク範囲の微調整

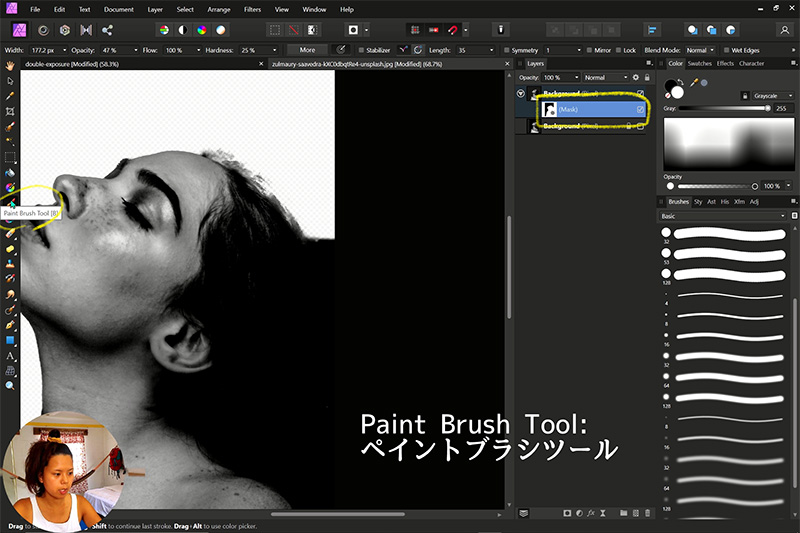
もう少しマスクの範囲を挑戦していきたいので調整していきたいのでペイントブラシツールを使ってマスクを塗っていきます。
隠したい部分は黒で塗る。
画像を出したい部分は白で塗ります。

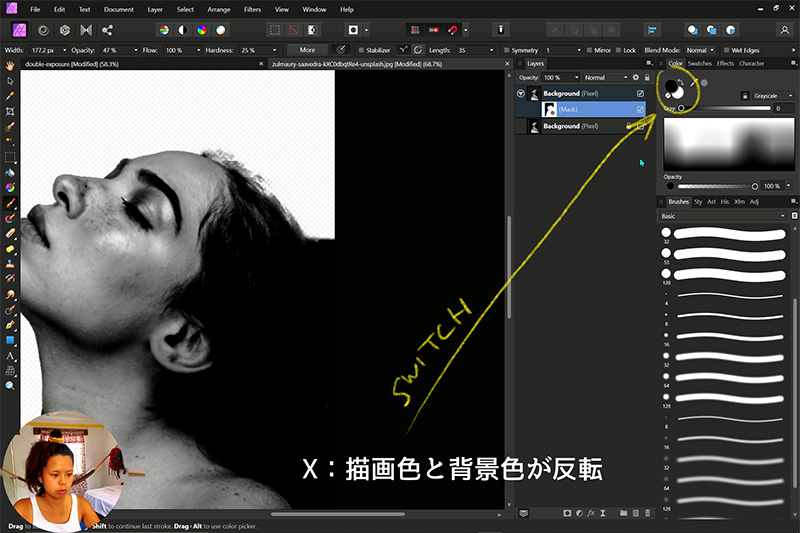
“X”を使うと描画色と背景色が簡単に反転させることができます。

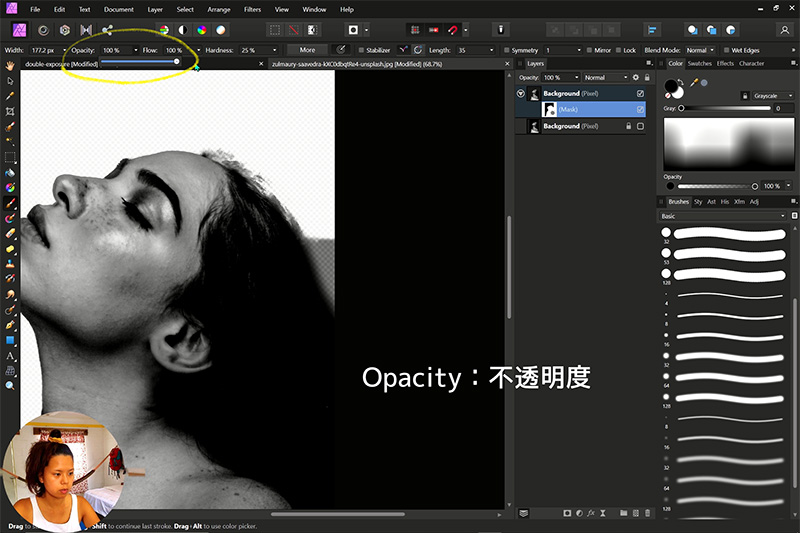
ブラシの不透明度を100%にしておくといいと思います。
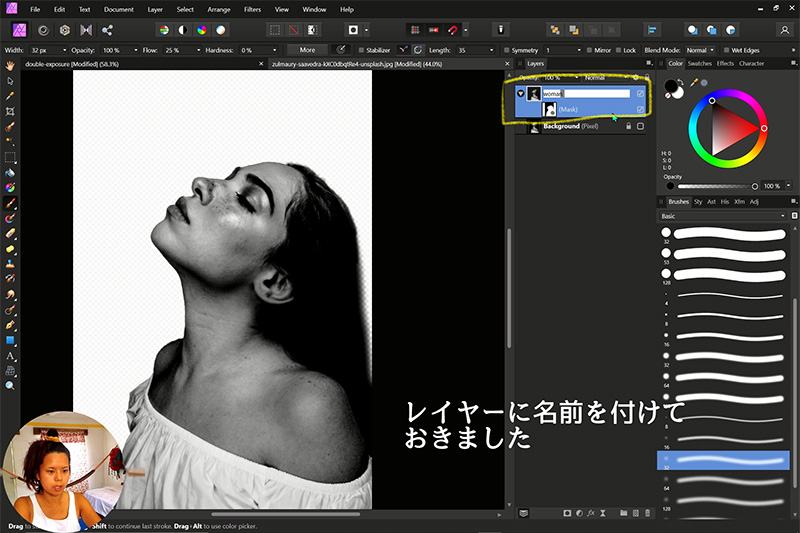
レイヤーに名前をつけておく

わかりやすいようにレイヤーに名前をつけておきます。
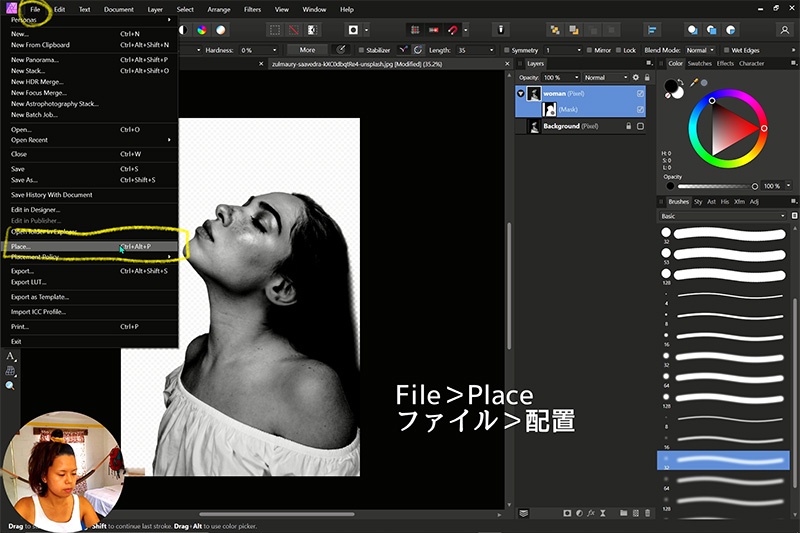
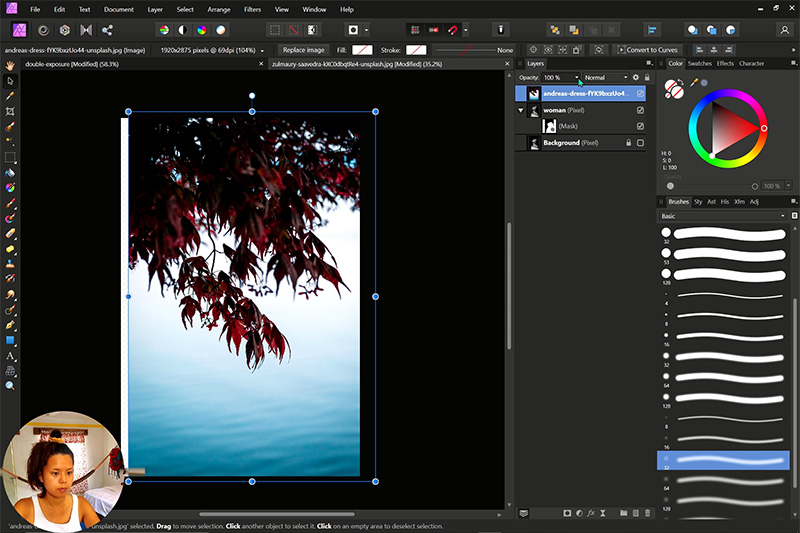
合成する画像を配置する

ここで、被せたいレイヤーを配置します。私は自分でショートカットを設定しています。
File>Place
ショートカットキーの設定方法

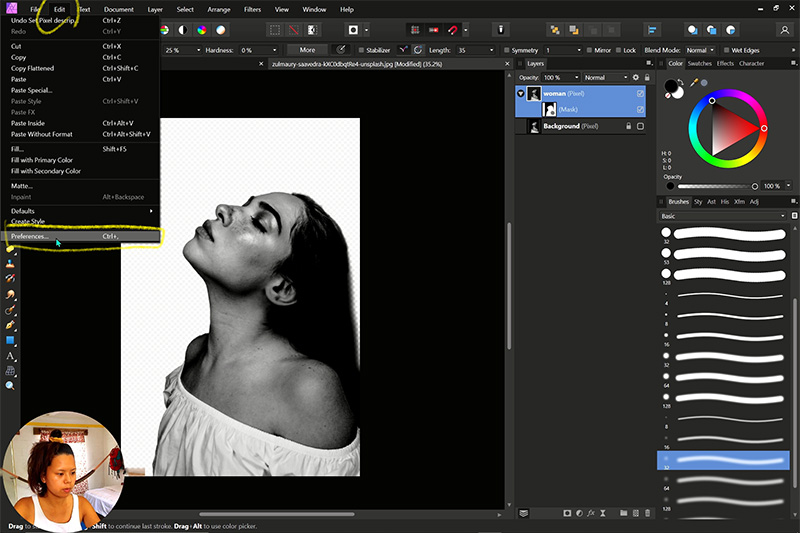
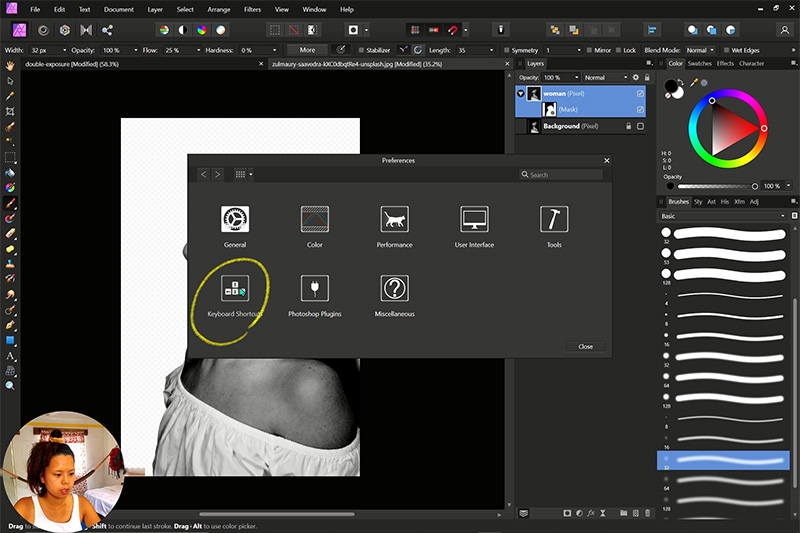
ショートカットの設定は、編集設定の中から変えることができます。
Edit>Preference>Shortcut

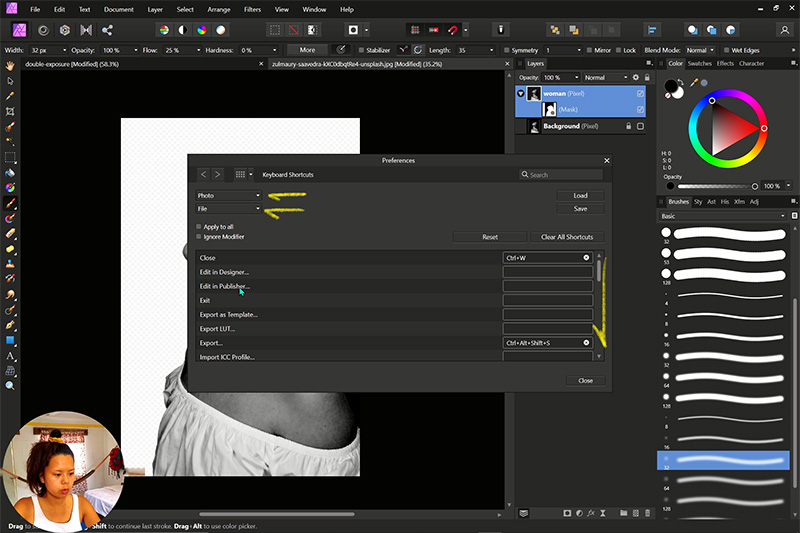
こちらにショートカットキーのボタンが。

自由に変更することができる。
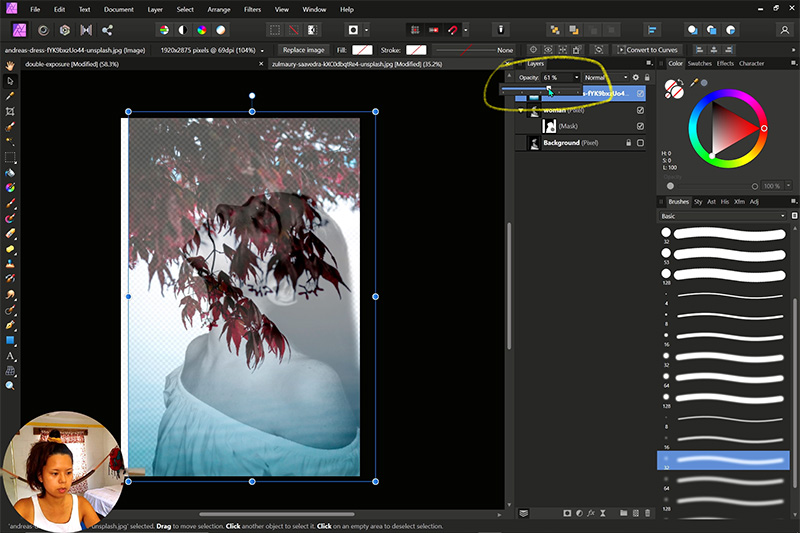
別画像の配置

では、加工に戻ります。
上に被せたい画像を配置。

少し透明にすると、下のレイヤーが透けて見えて配置がしやすい。

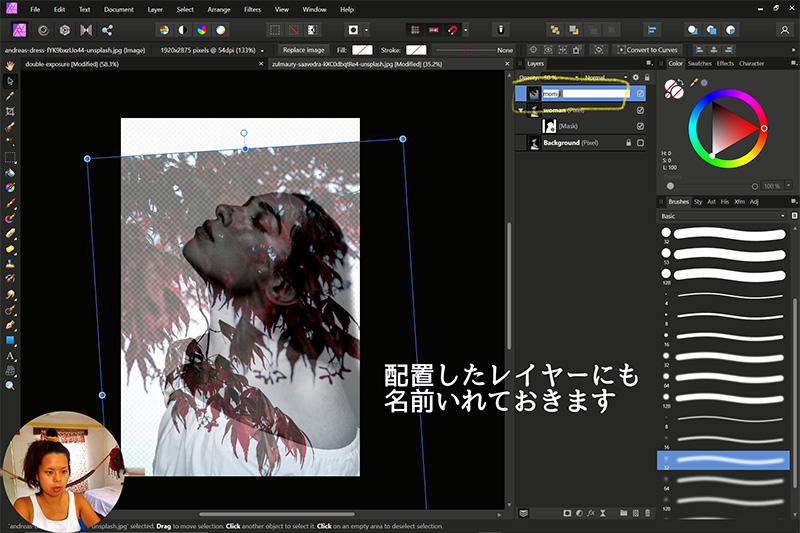
配置したレイヤーにも、名前を付けておきます。
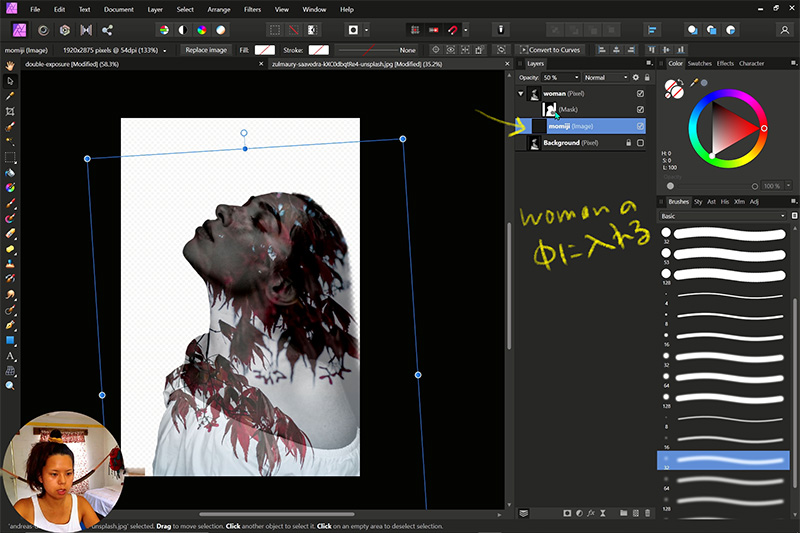
ポイント!!入れ子にしてクリッピングマスクにする

ここがポイントで、womanのレイヤーの中に、入れ子にしてもみじのレイヤーを入れます。
そうすることで Photoshopで言う、クリッピングマスクの機能と同じような効果が得られます。
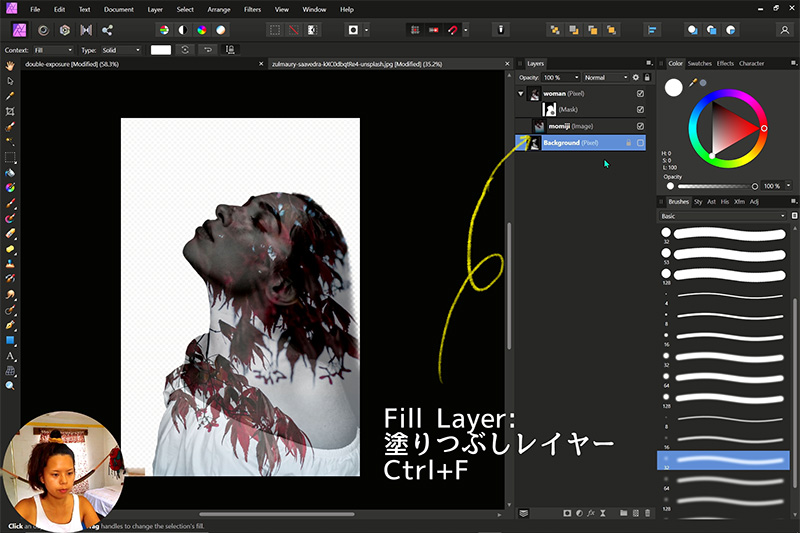
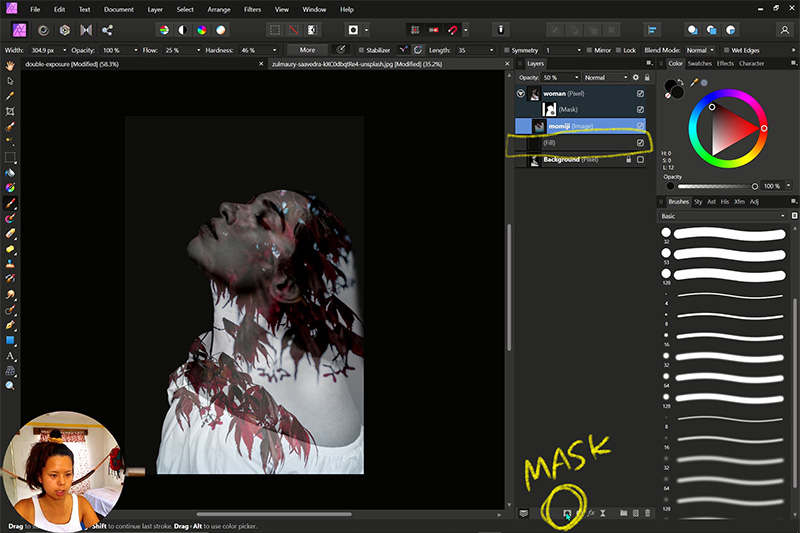
背景レイヤーを入れる

背景に塗りつぶしレイヤーを入れます。

白っぽい部分が気になるので、そちらを消していきます。
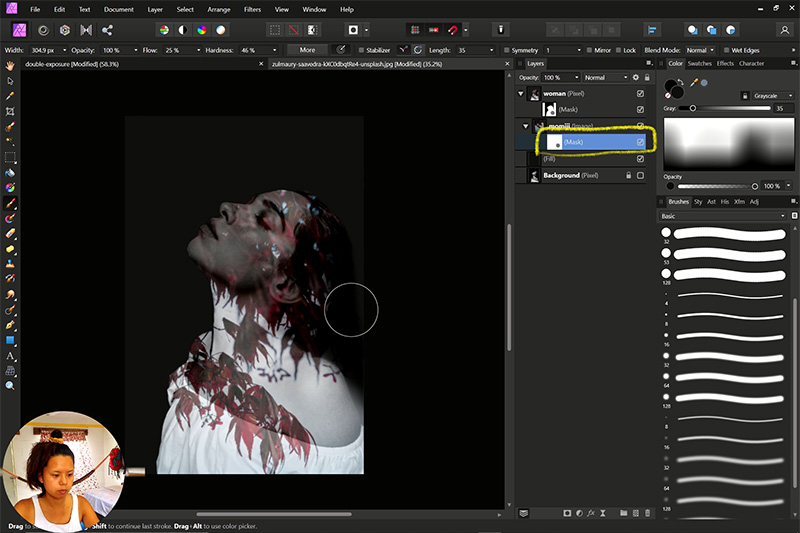
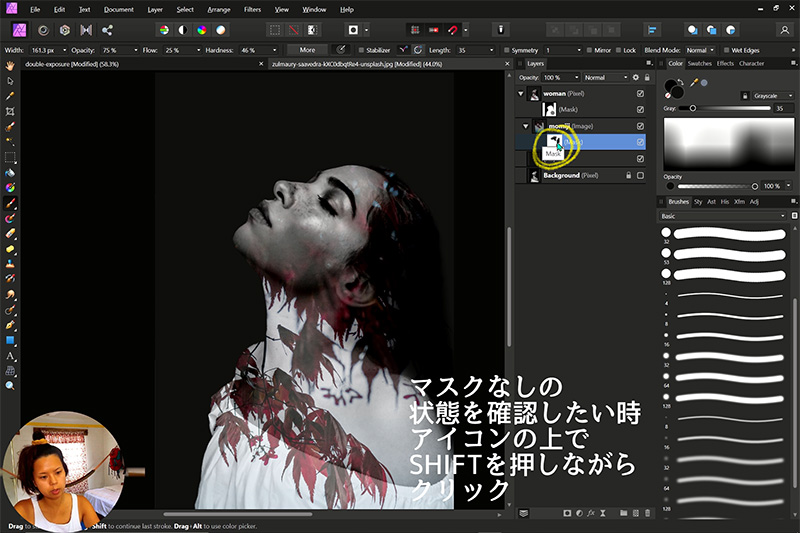
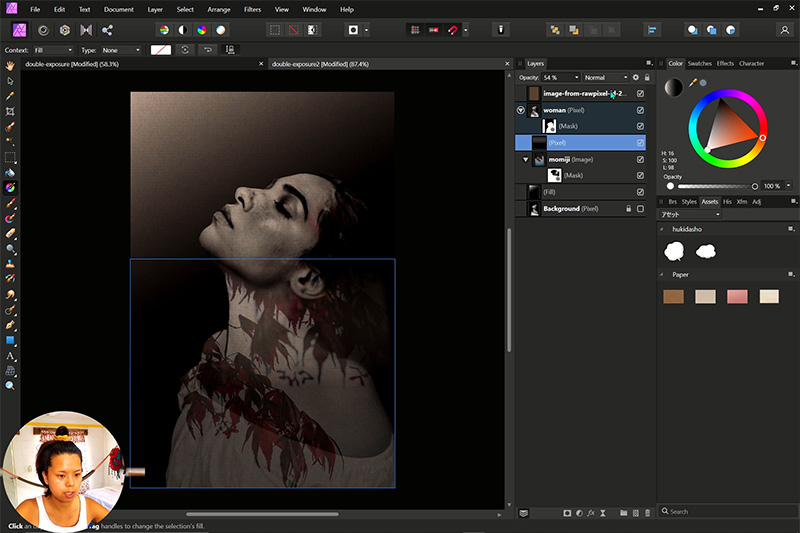
入れ子にしたもみじのレイヤーを、さらにマスクをかけて編集する。

少し前と同じような手順で、アートペイントツールを使って黒にして塗っていきます。

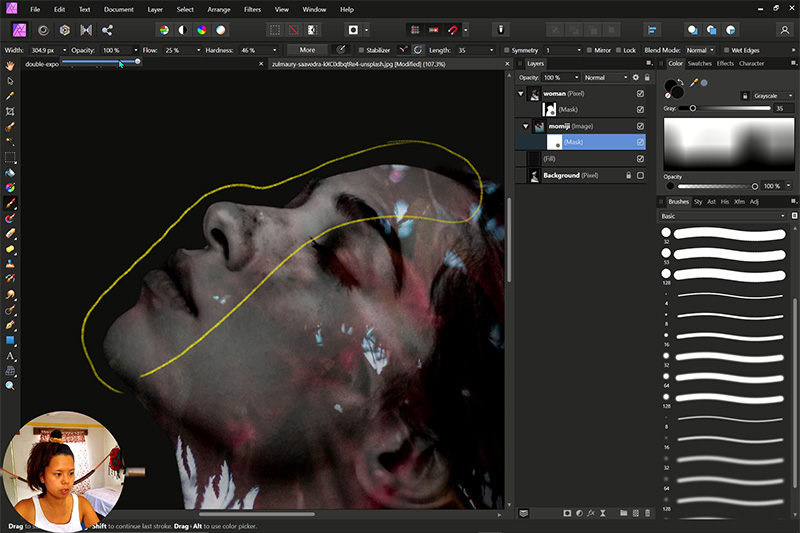
顔の部分も、元の画像を出したいのでマスクを使って黒で塗っていきます。

マスクレイヤーはシフト押しながらアイコンをクリックすると、一時的にマスクが見えなくなります。
マスクをかけている部分を確認しながらやるのに、とても良い機能です。

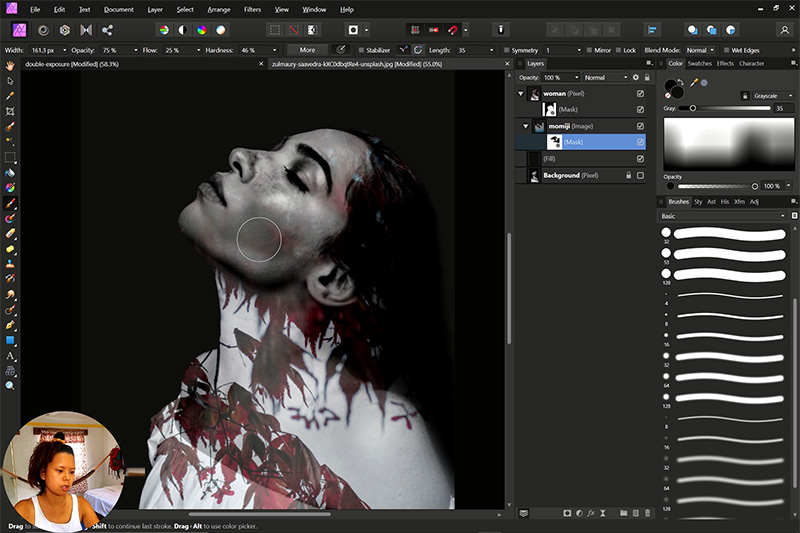
頬の部分なども顔にかかっている紅葉のレイヤーを、少しずつ消していきました。
一気に消えてしまわないように、ブラシの不透明度は少し抑え目にしています。
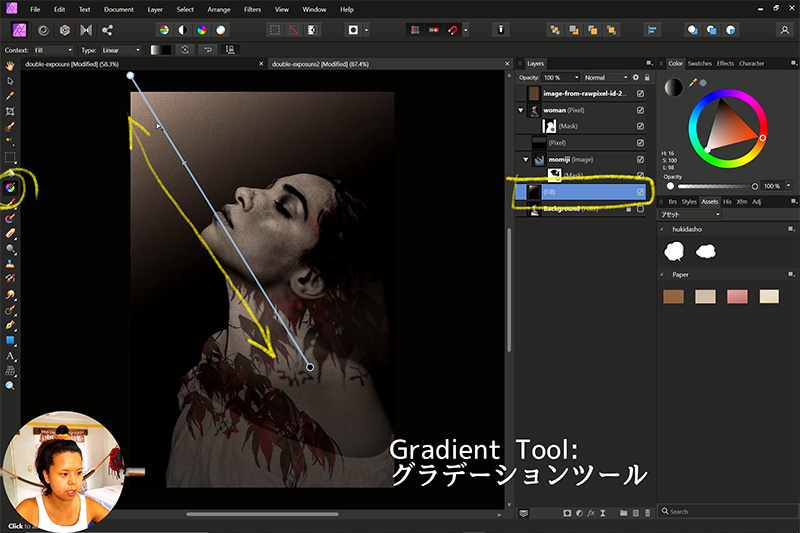
気に入らなかったので、更に編集してみたの巻
一旦完成したのですが、あまり気に入らなかったので少し編集を加えました。
ここからは気になる人だけ見てってください。

まず背景のレイヤーに、グラデーションで左上を光が差しているように明るくしてみた。

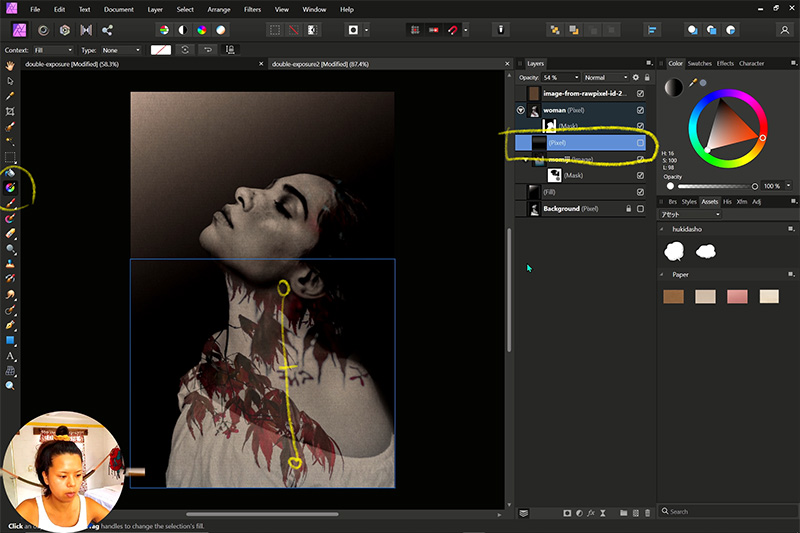
ドレスの部分が明るすぎるなと思ったので、別のグラデーションレイヤーを入れて下になるにつれ暗くなるようにした。

これでより顔の方に目が行くようになったと思う。

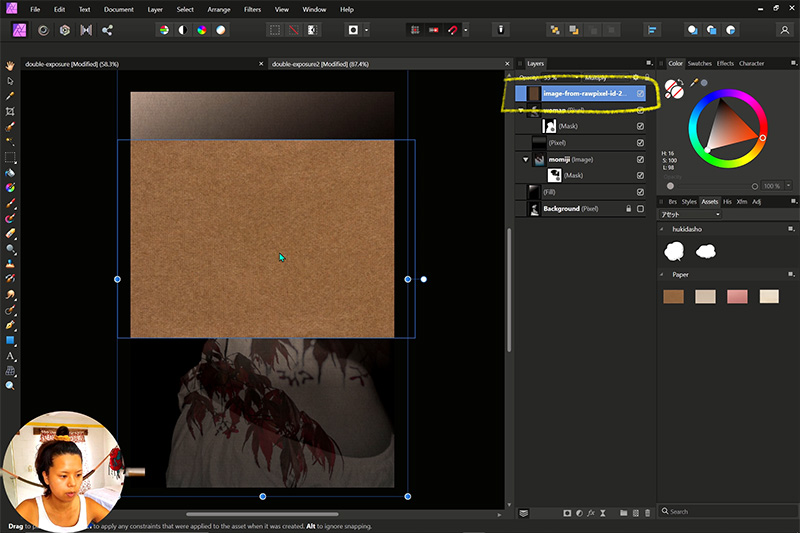
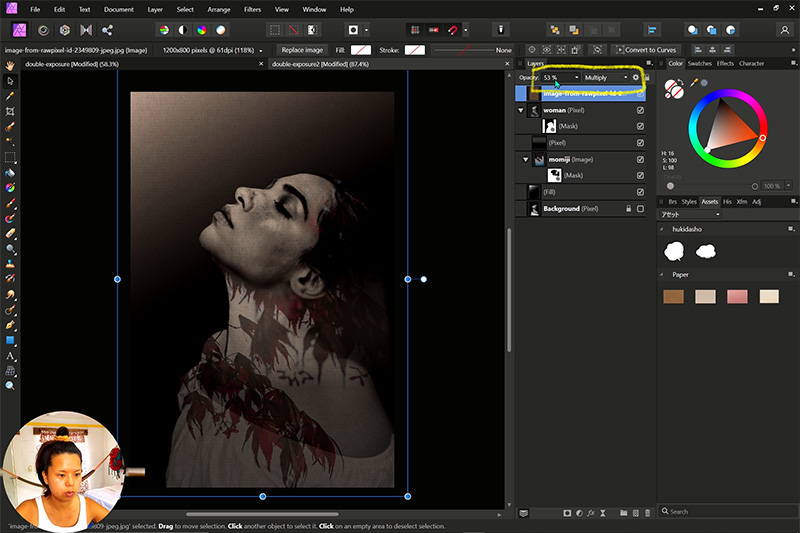
最後に質感を加えるために、凸凹感のあるクラフト紙の画像を一番上に全体的に配置。
このサイトがお勧め:https://www.rawpixel.com/image/2349821/free-photo-image-texture-paper-beige
良かったらこちらから登録(無料!)してもらえると、私が使いやすくなるのでお願いします!:https://www.rawpixel.com/?referral=2059921&u=ai&source=link

クラフト紙のレイヤーの描画モードを”マルチプライ”にして、レイヤー自体の不透明度も少し下げた。
これでまあまあ満足がいったので完成とします!!
作品が出来たら、ぜひコメント欄にシェアして見て下さい~


コメント 作品をシェア!