この世界は、いつも正面から見ているものではないですよね。
ちょっと上からだったり、横からだったり、自分が見ている方向が変われば、四角形の物でも角度が変わります。
今回のチュートリアルでは、パースペクティブツールを使って画像の方向を変えてみたいと思います。
Youtube解説動画
素材
良かったらこちらから登録お願いします!無料です!5人紹介するとアップグレードバージョンが使えるので!!
しかも!あと一人で達成できるので、登録してもいいよって方は是非お願いします。
葉っぱの素材:https://www.rawpixel.com/image/594533/tropical-leaves-background
ボックス:https://unsplash.com/photos/3l19r5EOZaw
花柄:https://www.rawpixel.com/image/2518273/free-illustration-vector-pattern-flower-william-morris
木の箱:https://unsplash.com/photos/7U-5nlyPiqA
解説
動画でも解説していますが、分かりにくい部分あれば、動画下にでもコメント下さい。
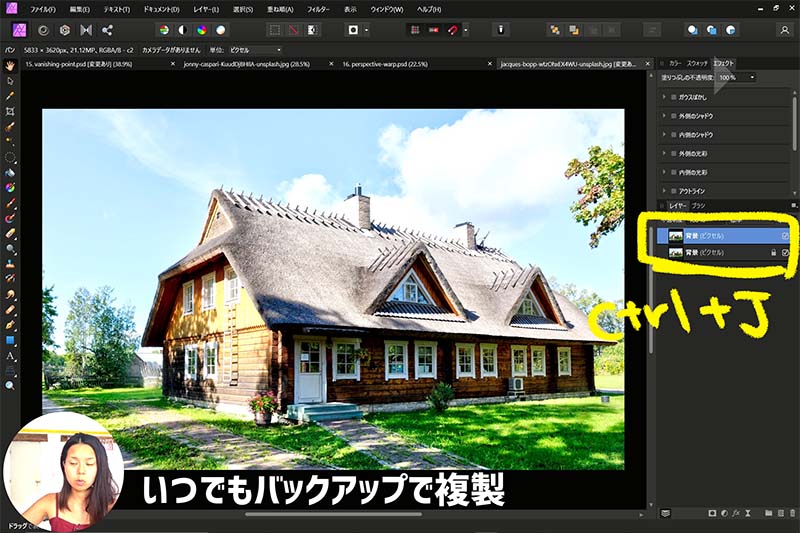
まず今回使うパースペクティブツールは1回やると後戻りができないので、
必ず初めにオリジナルデータを複製しておくことをお勧めしておきます。

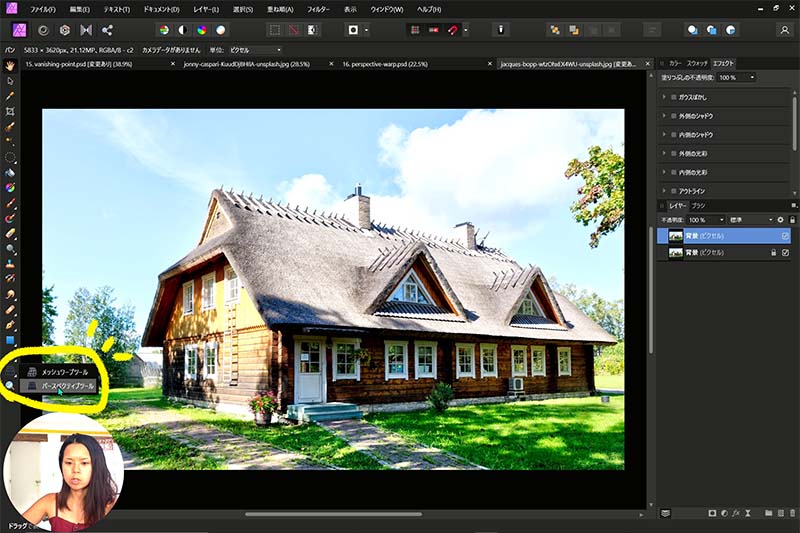
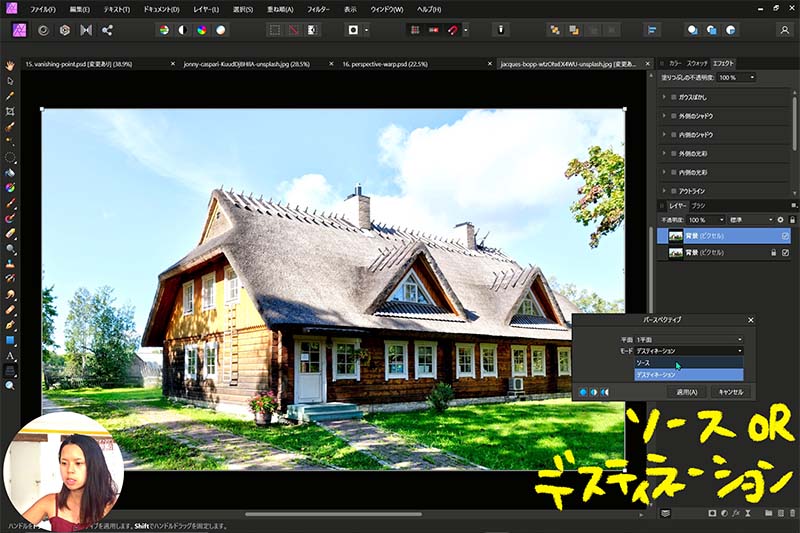
ツールボックスの一番下の方にあるパースペクティブツールを選択。

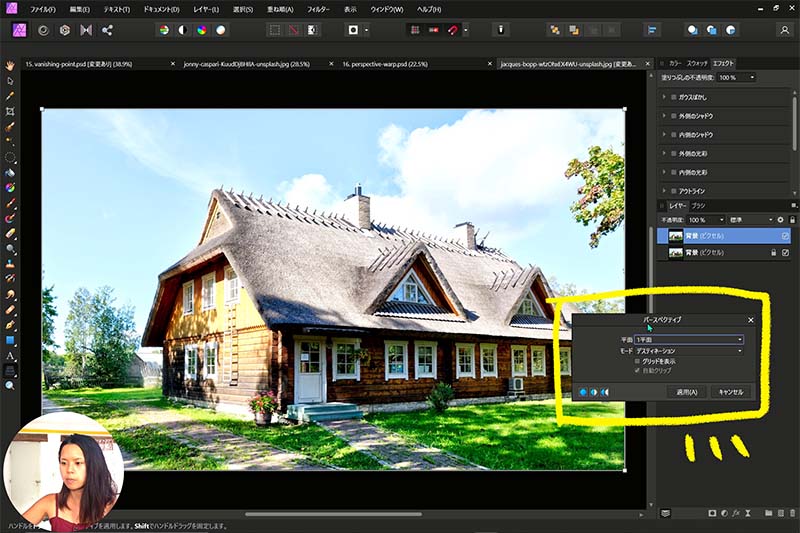
小さめなタブが出てきます。

中には、
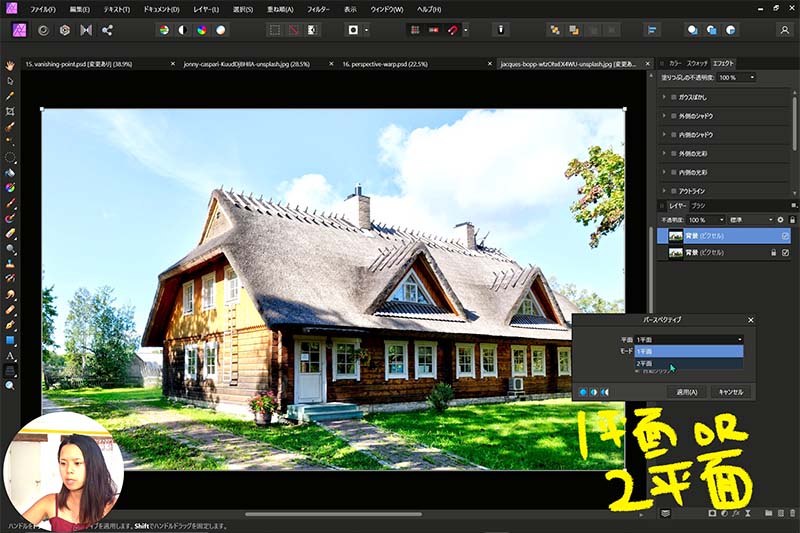
1平面/2平面
ソース/デスティネーション
といった項目が、機能の中に含まれています。


1平面
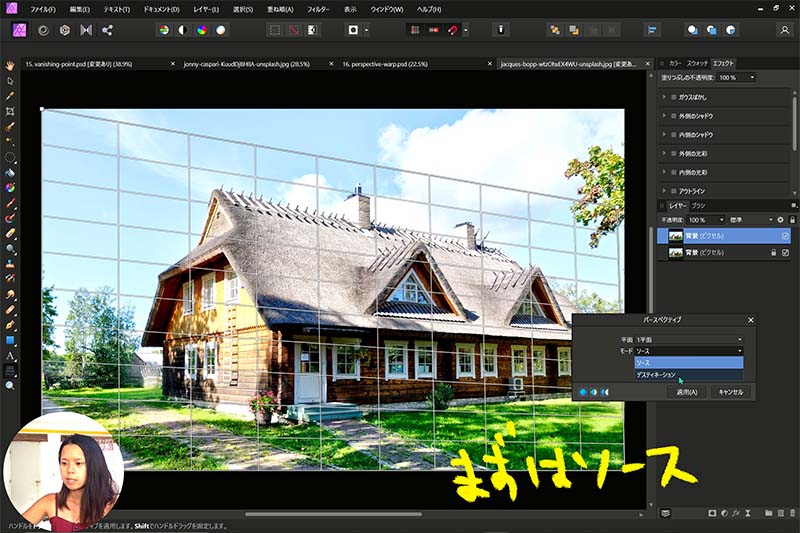
はじめに1平面/ソースを選択して家の角度に沿ってラインを載せていきます。
グリッドラインも、表示/非表示を自由に変えることができます。

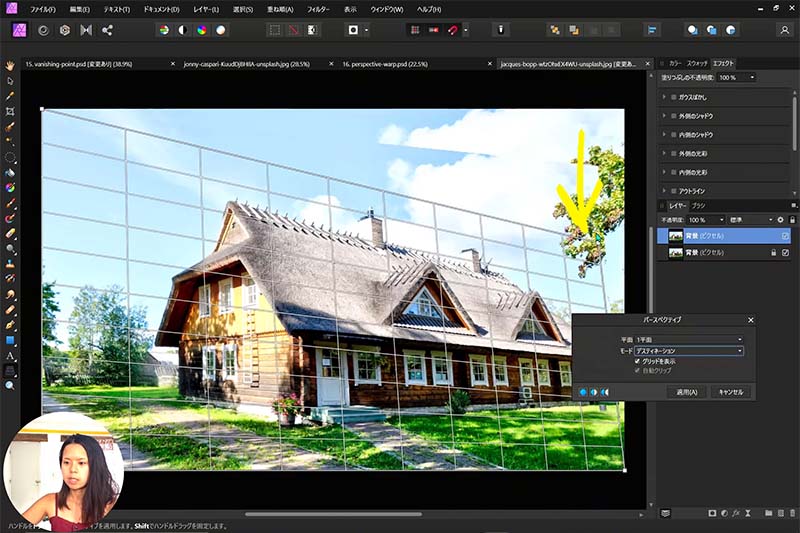
ソースの選択が終わったら destination に変更して、
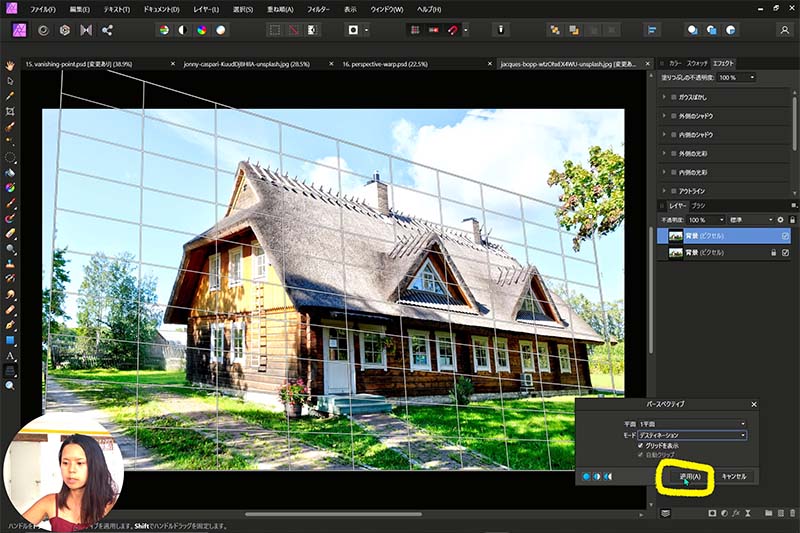
四隅を動かしていきます。

気に入るものができたら適用をクリック。

2平面
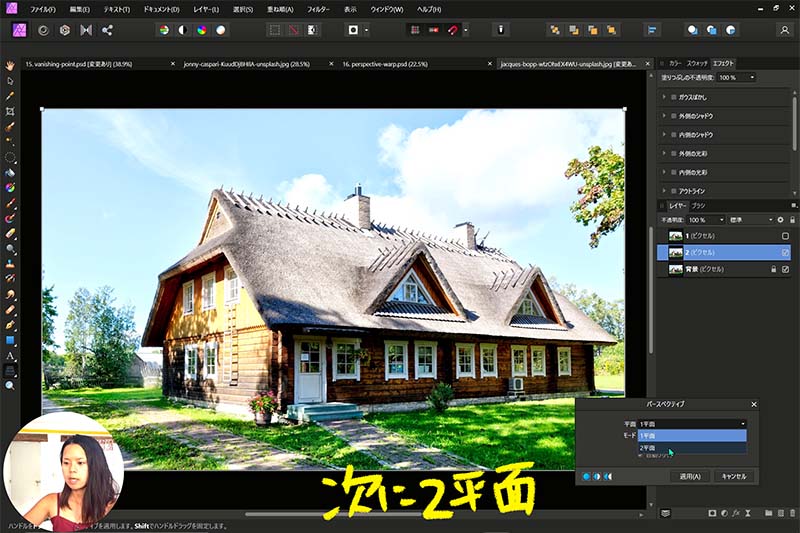
次に2平面行ってみましょう。

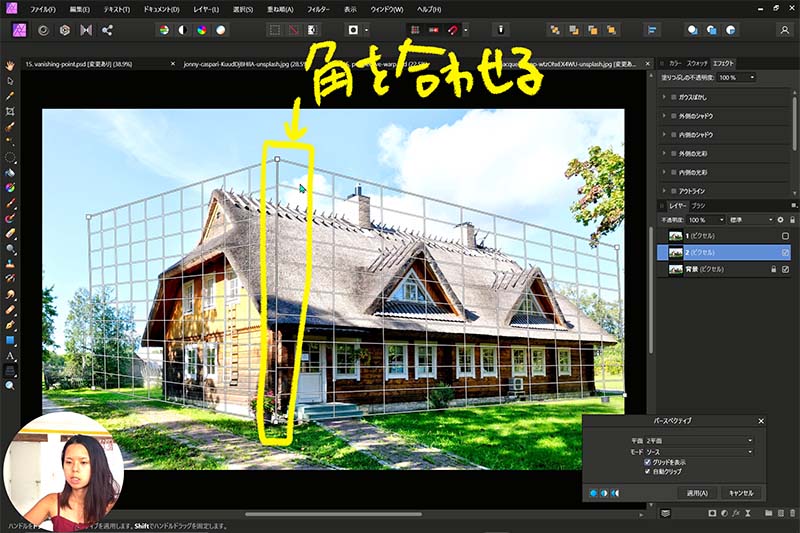
ポイントは真ん中のラインに、家の角を合わせるというところです。

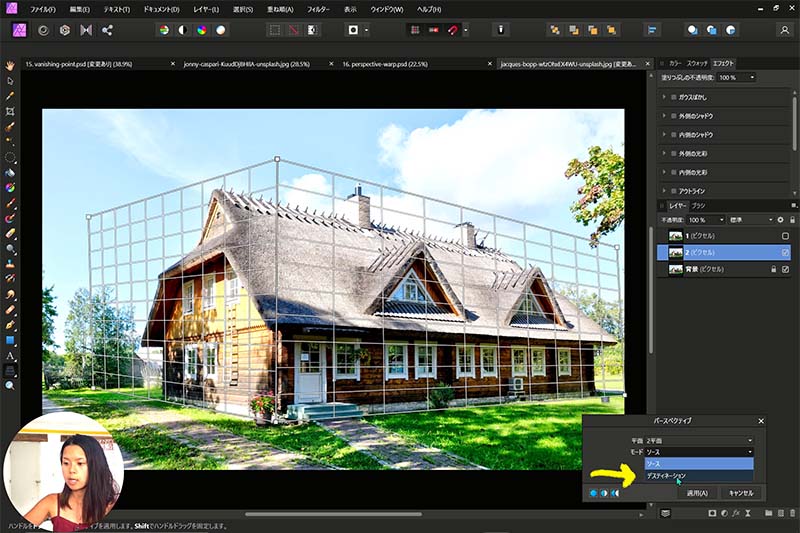
1平面の時と同じように、ソースができたら次は destination に変更。

これで方向が変えられます。
あまりやり過ぎると変な段差が付いてしまうので、調整しながらやってみてください。

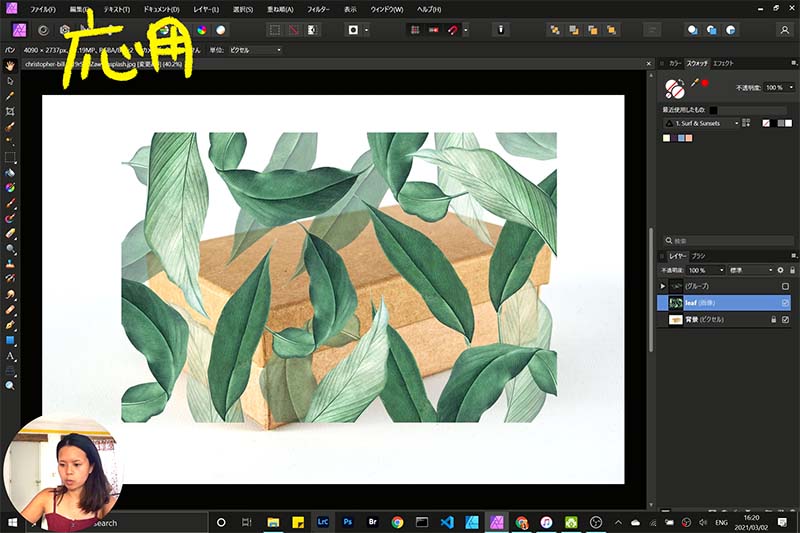
応用編/パースペクティブツールを使って合成
このパースペクティブツールを使って、角度のある箱の上に合成をしていきましょう。

今回は葉っぱの柄を箱の上に合成したいと思います。
初めに葉っぱのレイヤーを2回複製しておく。
箱のトップに来る部分と、サイドに来る部分二つです。

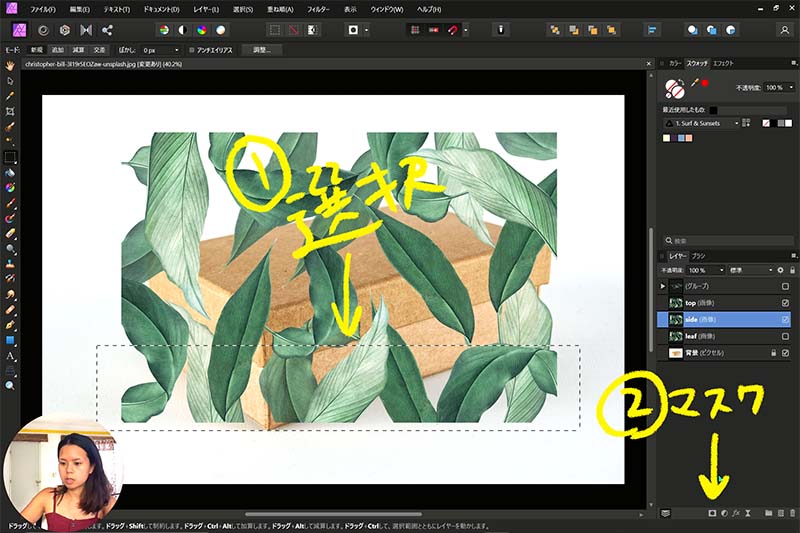
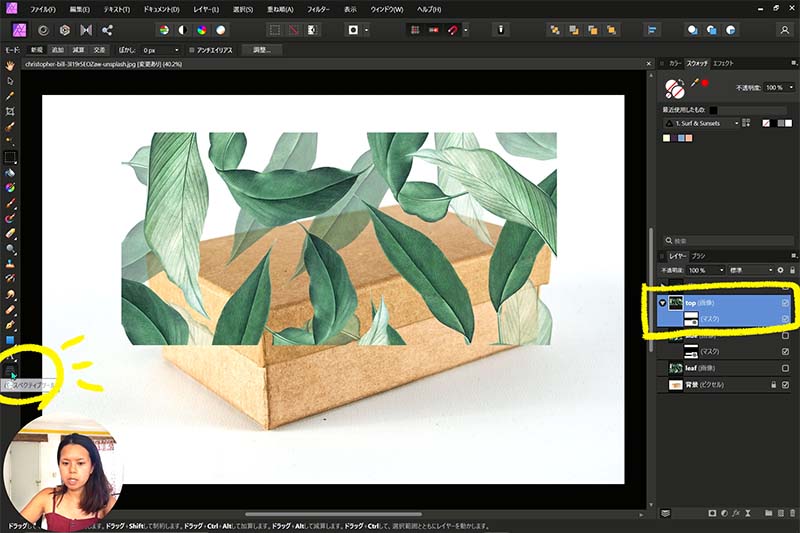
まずはサイドに来る細めの部分を選択して、
マスクをかけて他の部分は見えなくしてしまいます。

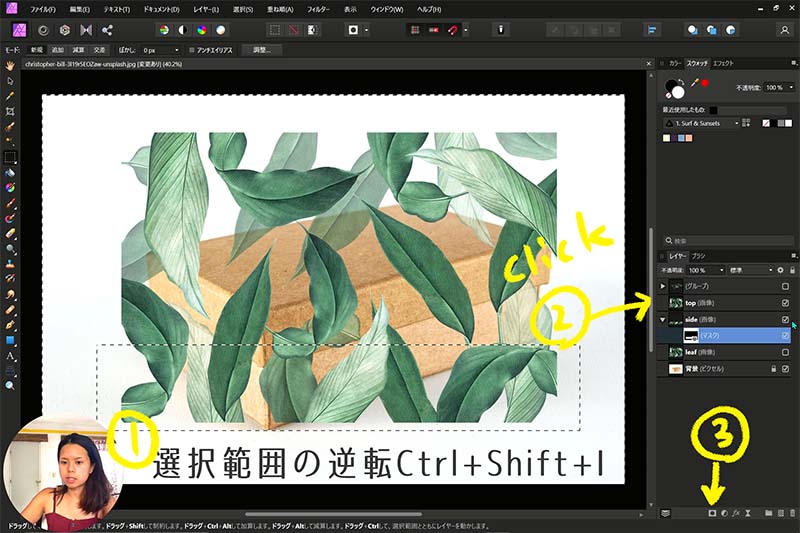
先ほど選んだ選択部分を反転させて、
トップのレイヤーを選択した状態でマスクをかけました。

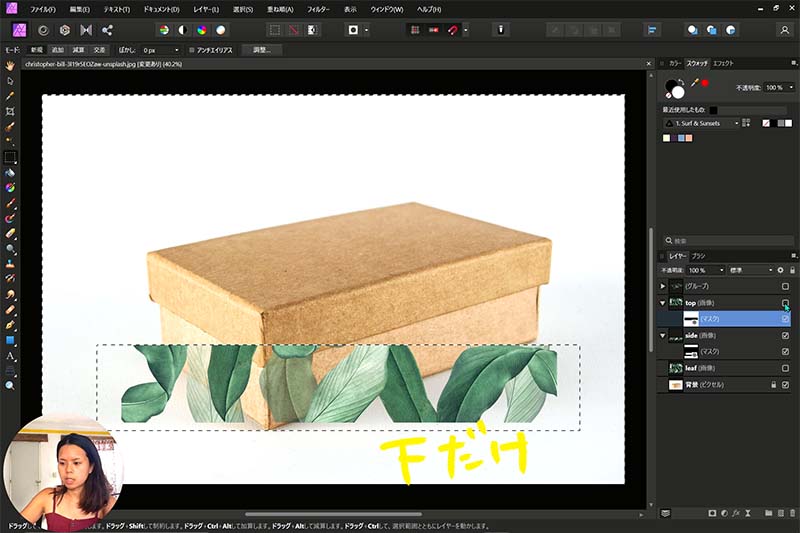
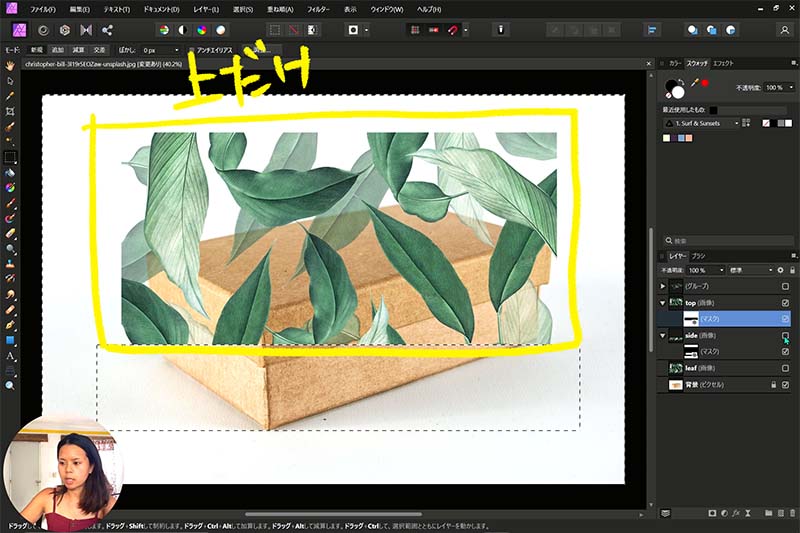
これでサイドに合成するレイヤーと、トップ部分に合成するレイヤーを分けることができました。

どちらが先でもいいんですが今回はトップに来るレイヤーを先に合成してみます。

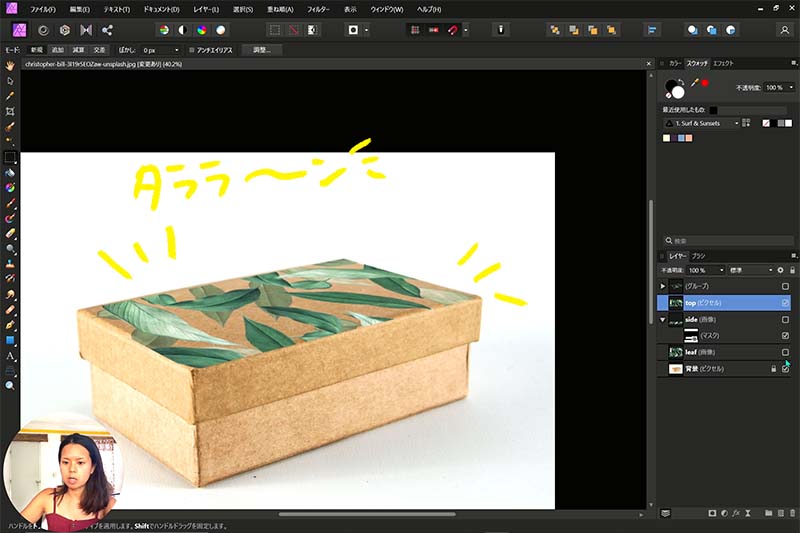
トップのレイヤーを選択した状態でパースペクティブツールをクリックします。

1平面/ destination のままで、箱のトップの角に合わせて行きます。

ぴったりきれいにできると嬉しいですね。

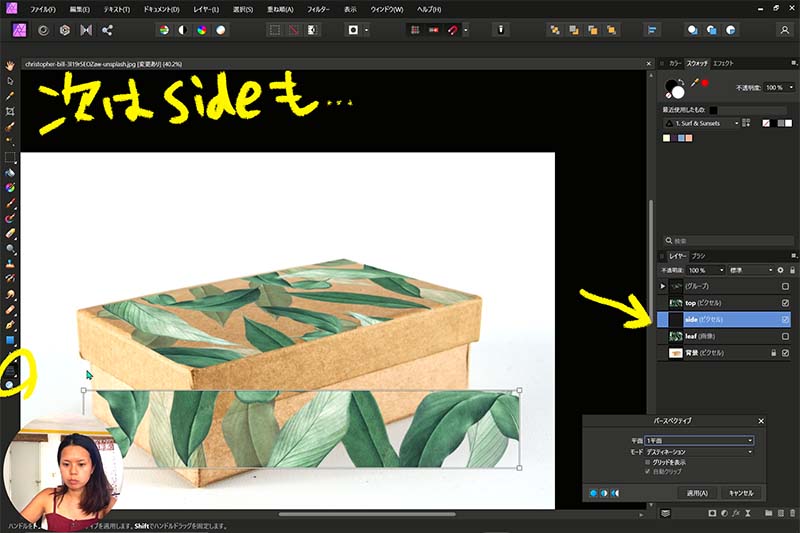
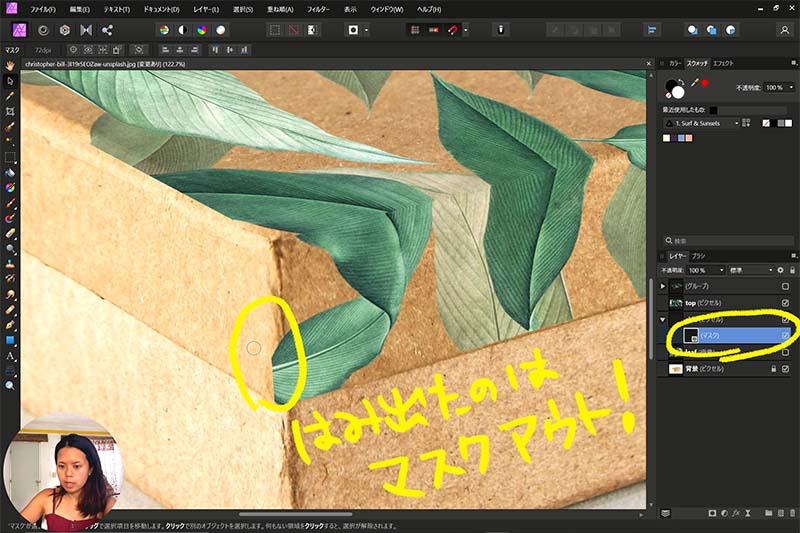
同じようにサイドのレイヤーもやっていきましょう。

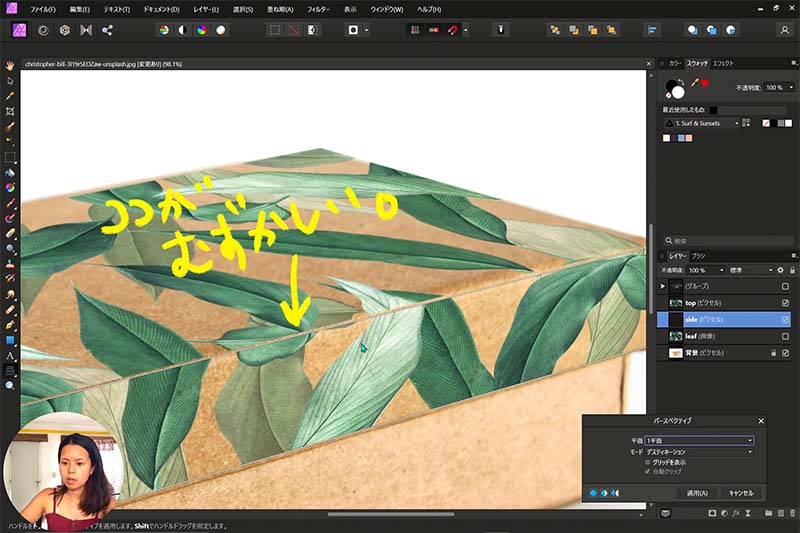
綺麗に柄が続いているようにぴったりさせるのがとても難しいんですが、、、
ちょうどいいところを見つけてください。

はみ出してしまった部分は、マスクアウトします。

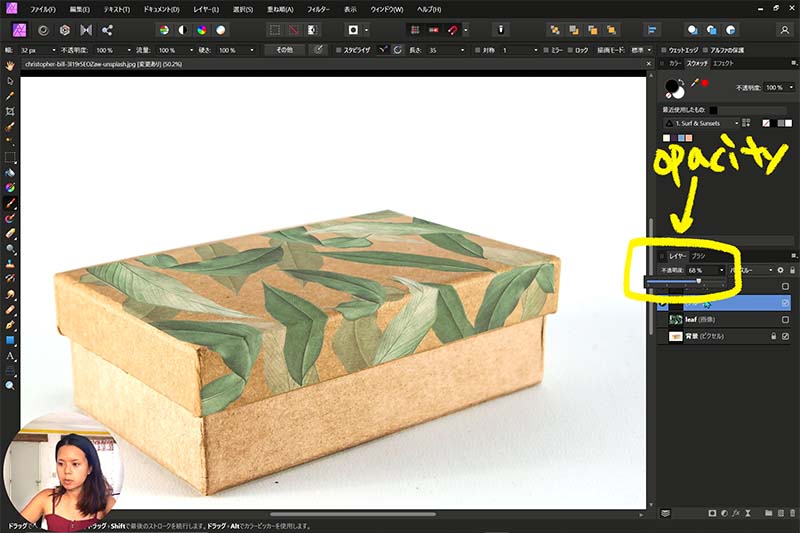
パースペクティブの段階が終わったら、レイヤーの透明度を少し下げてなじませましょう。

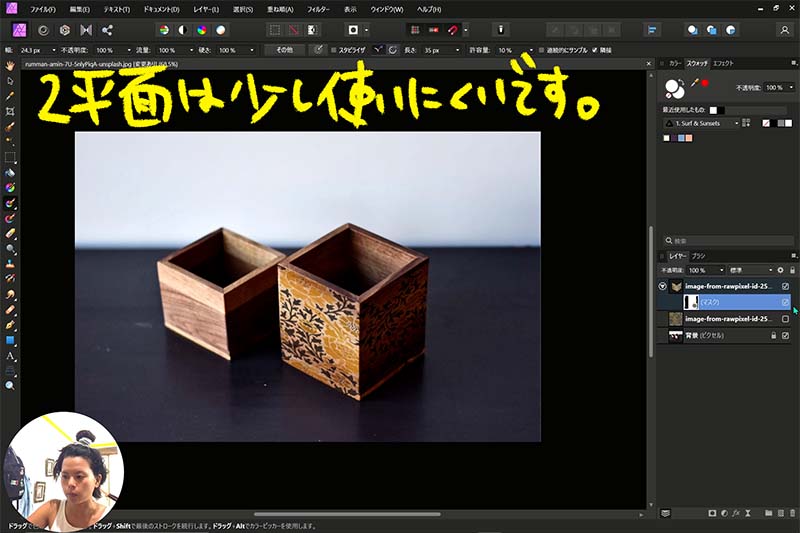
2平面で一気にやったらいいんじゃないの?
という疑問が出てくるかと思います。
いろいろやってみたんですが、ちょっと難しかったのでそちらの情報もシェアしていきます。

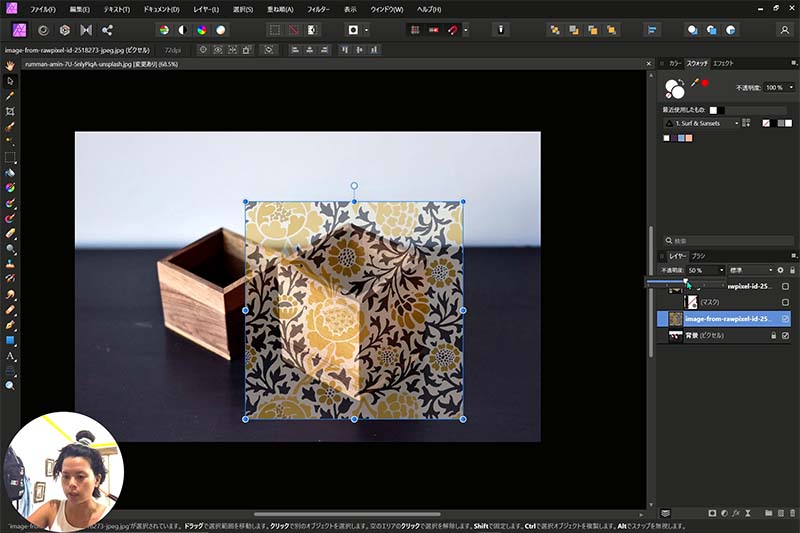
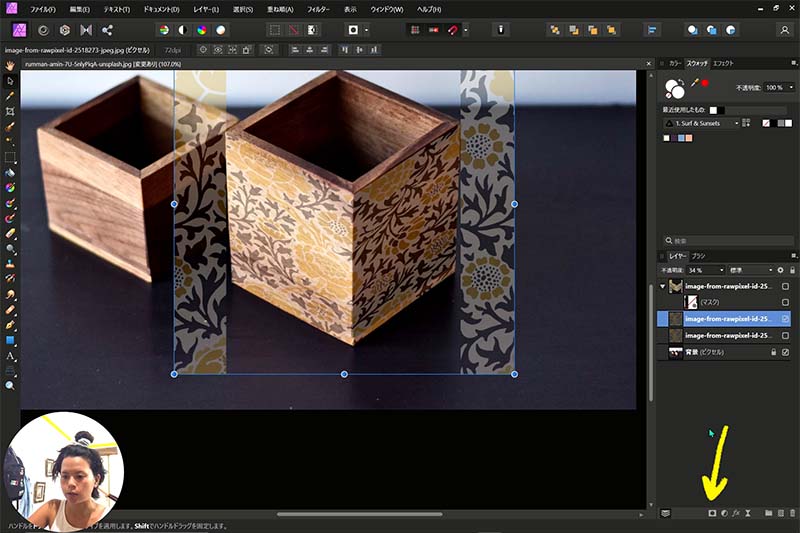
今回は木箱の上に、花柄のレイヤーをのせていきます。最初に不透明度を下げておくと見やすくなるかと思います。

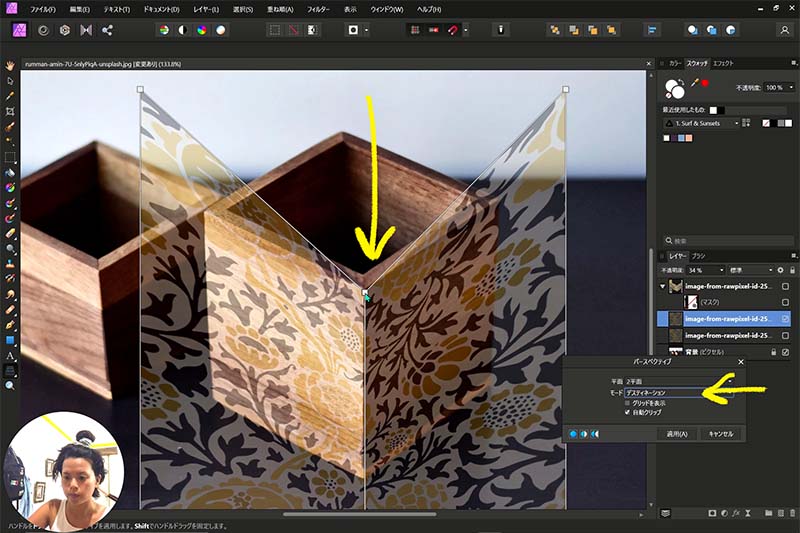
2平面/ソースにして、四隅の点を合わせて行きます。

ソースの選択が終わったら、
destination にして木箱の上の角に合わせて行きます。

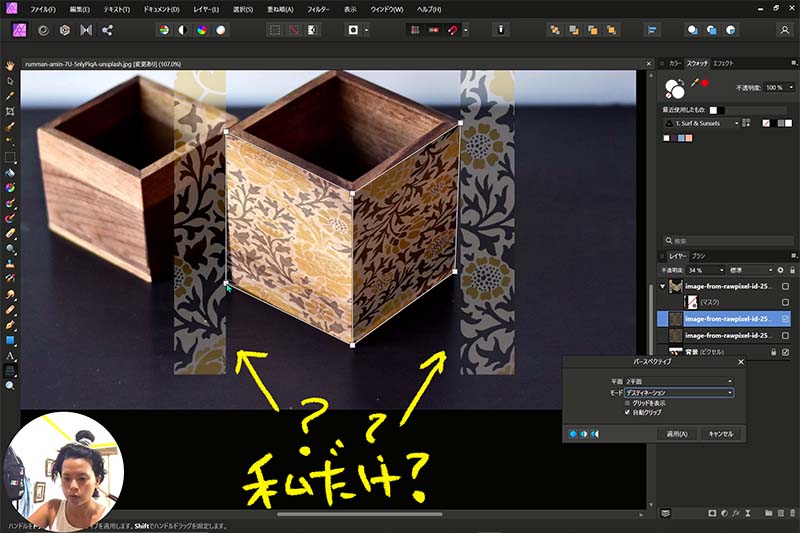
こうすると端っこに必要のない柄が出てきてしまいました。
もしかしたら私だけかもしれませんが、、、、

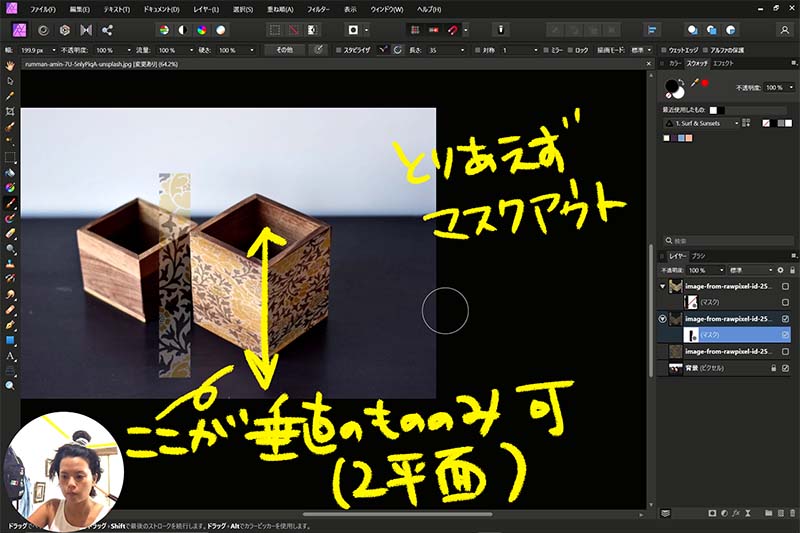
とりあえず必要のない部分は、マスクで隠します。

あと動画の方が分かりやすいと思いますが、真ん中の縦線が垂直じゃないと動かないという部分が使いにくいなと思った。
ベースになる画像のオブジェクトが、必ず垂直じゃないと使えないようになっています。
真ん中の線も、自由に角度がつけられたりできたらいいなと感じました。

これで以上です!
ではまた~

