紙を切ったような、奥行きのあるエフェクトを作っていく方法を今回は紹介していきます。
Youtube解説動画
紙エフェクトを作る方法
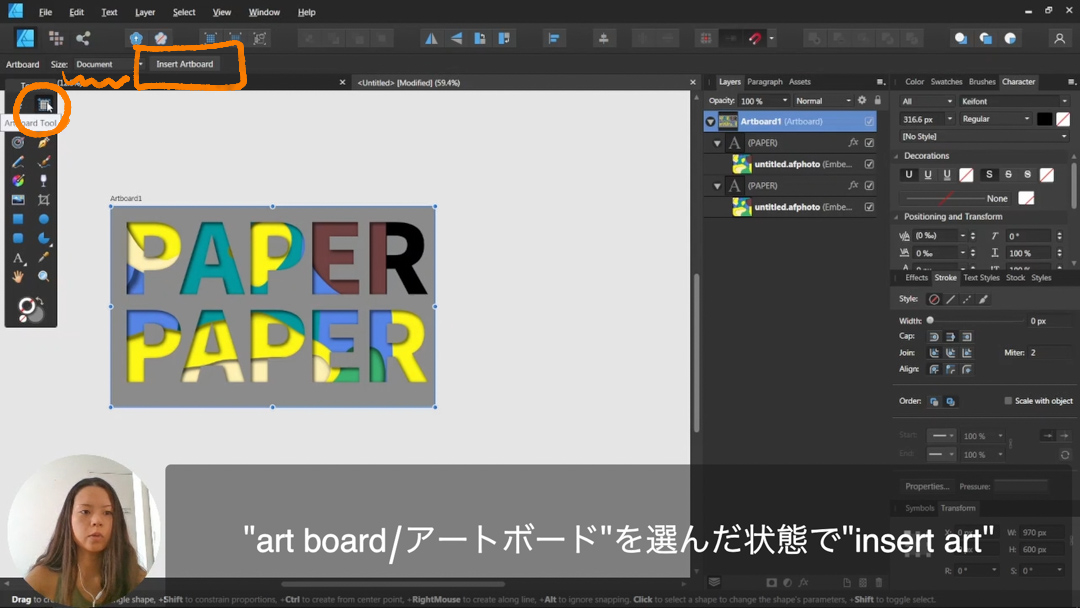
アートボードを入れる

既に用意してあるサンプルを見ながらやろうと思うので、別のアートボードを作成する。
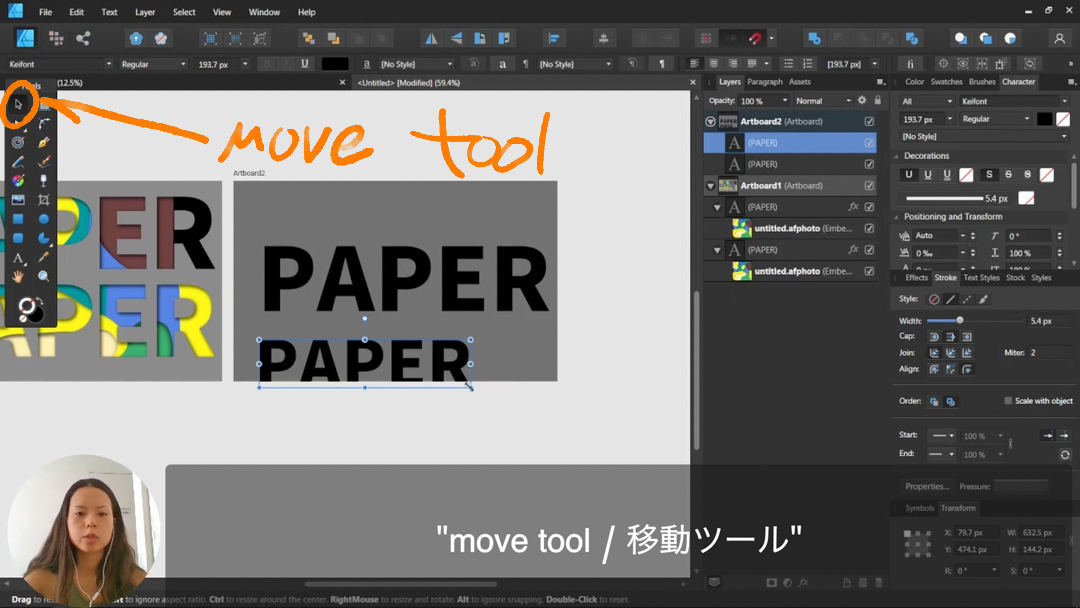
移動ツールの右側にあるアートボードツールを選択して、メニューバーにあるアートボードを挿入をクリック。

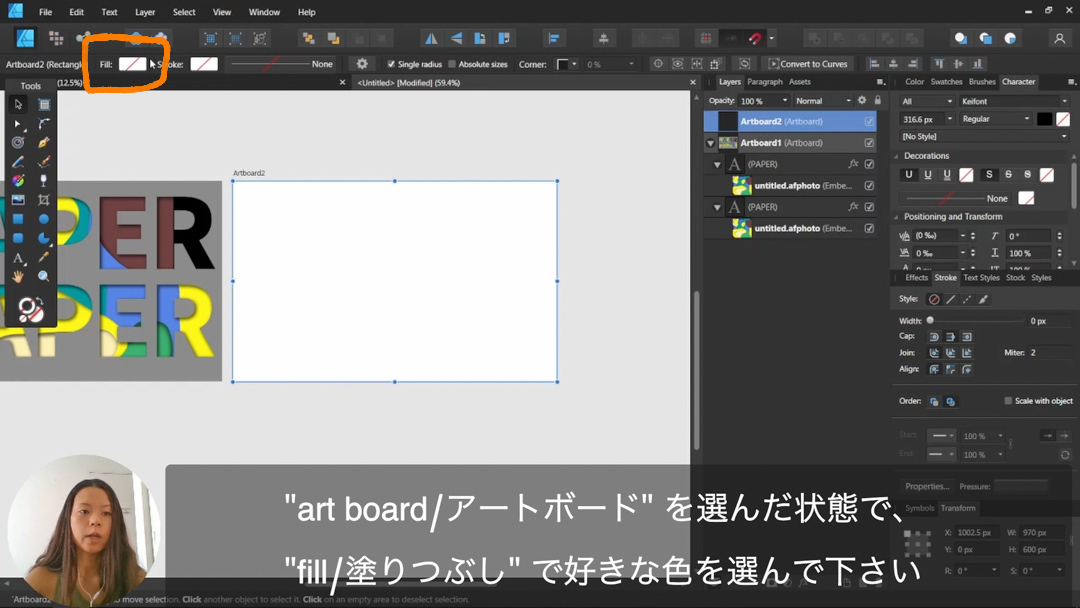
アートボード自体に色を塗りたい場合は、塗りつぶしの中の色を変える。
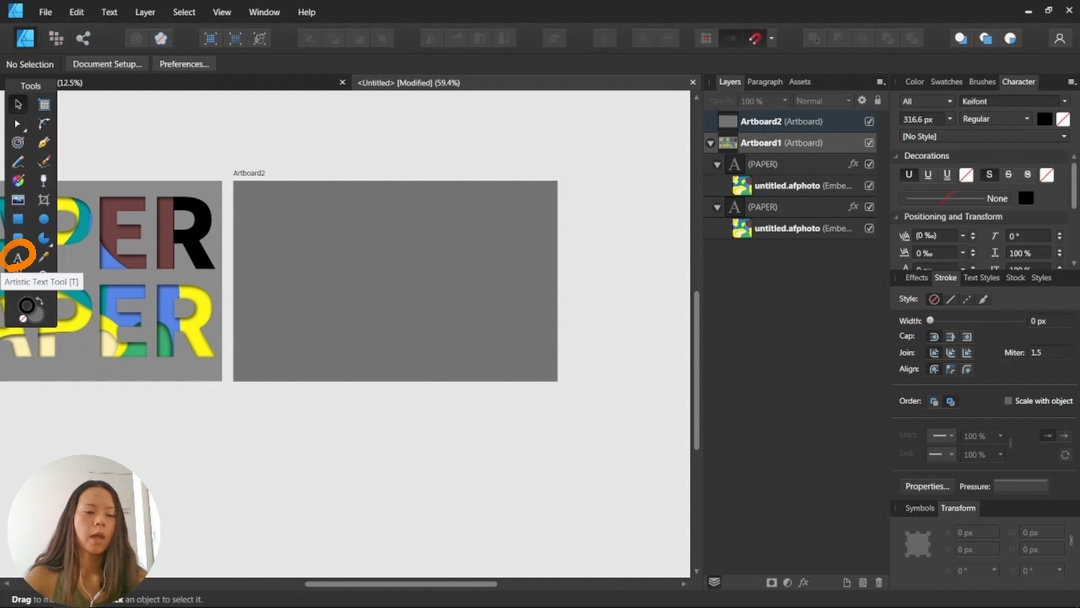
テキストを入力

次にテキストを入れていきます。
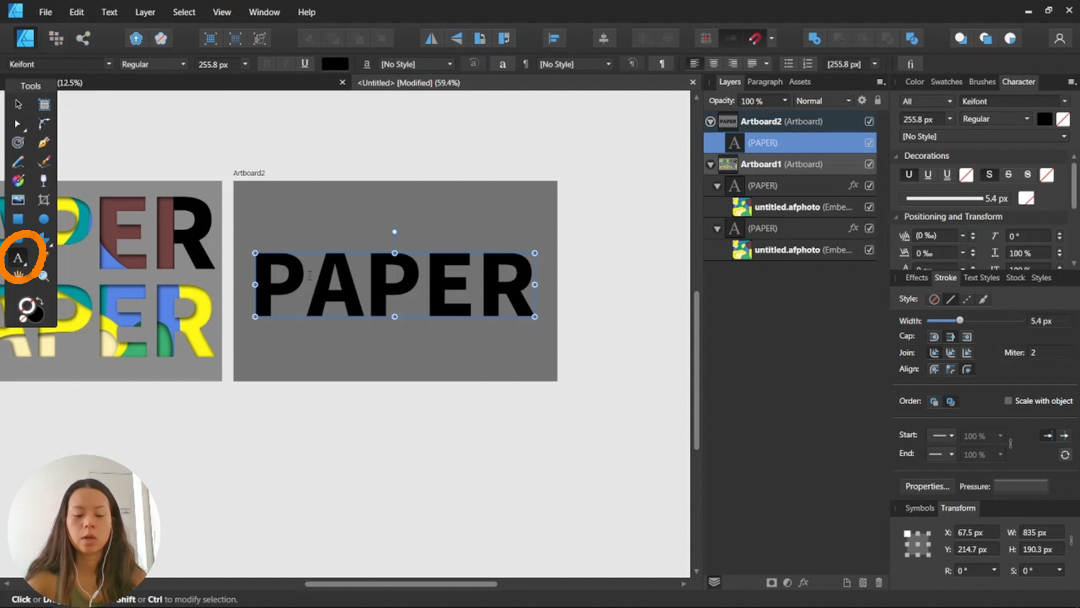
アーティスティックテキストツールを選択。

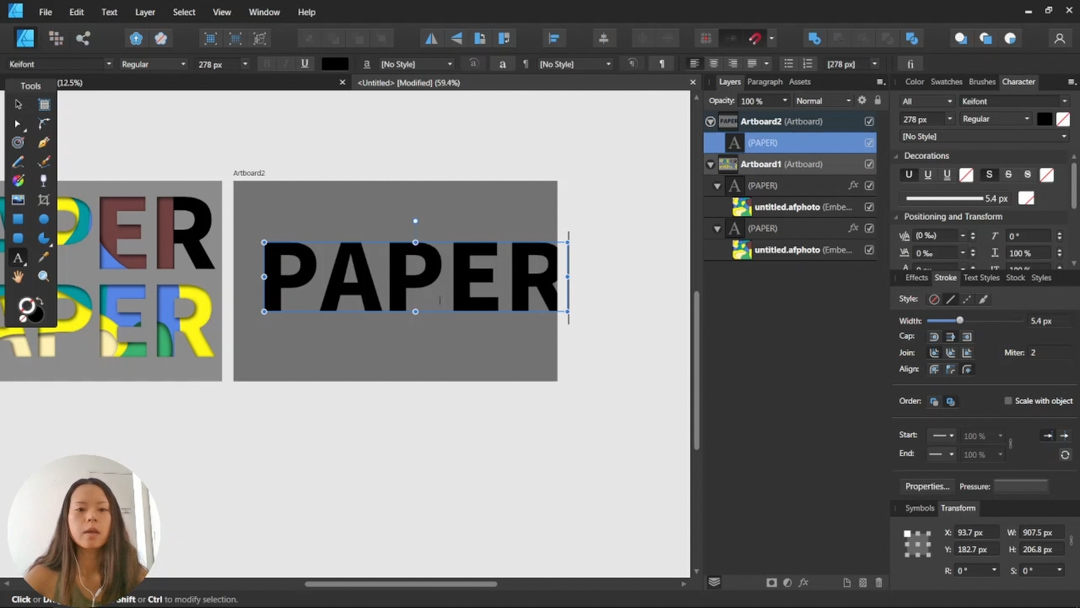
お好きな文字を入力してください。

サイズや場所を変えたい場合は、移動ツールにして調節。

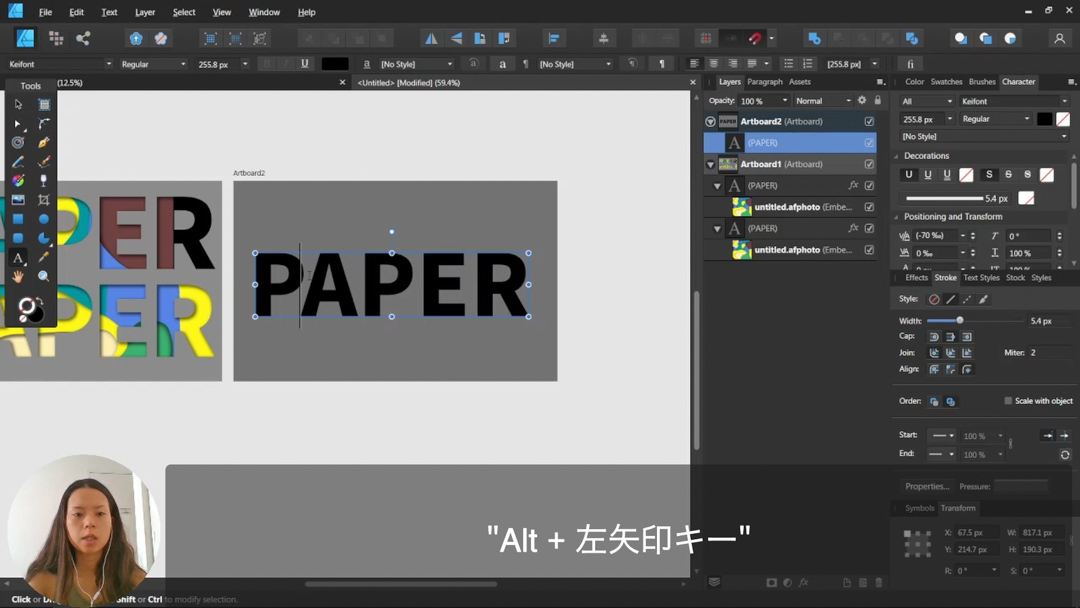
文字と文字の間を調整したいのでもう一度アーティスティックテキストツールを選択して、
文字の間にカーソルを持ってきます。

隙間を詰めたい場合は、ALTキーを押しながら左矢印で調整していきます。
affinity Photo 下に入れるファイルを作成する

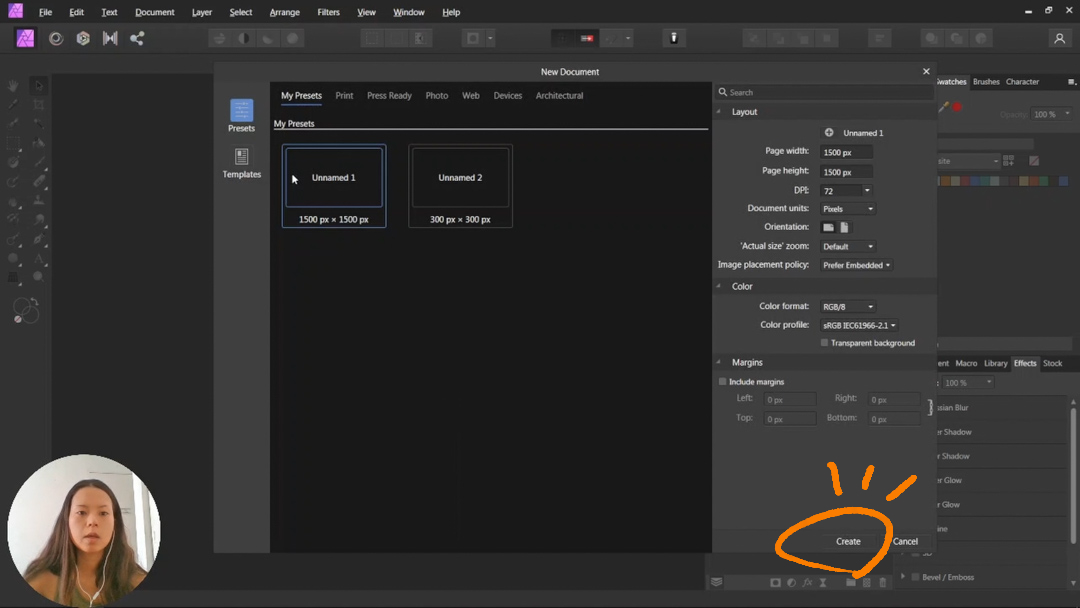
affinity Photo に入って新規ファイル作成しましょう。
カラーパレットを作成する

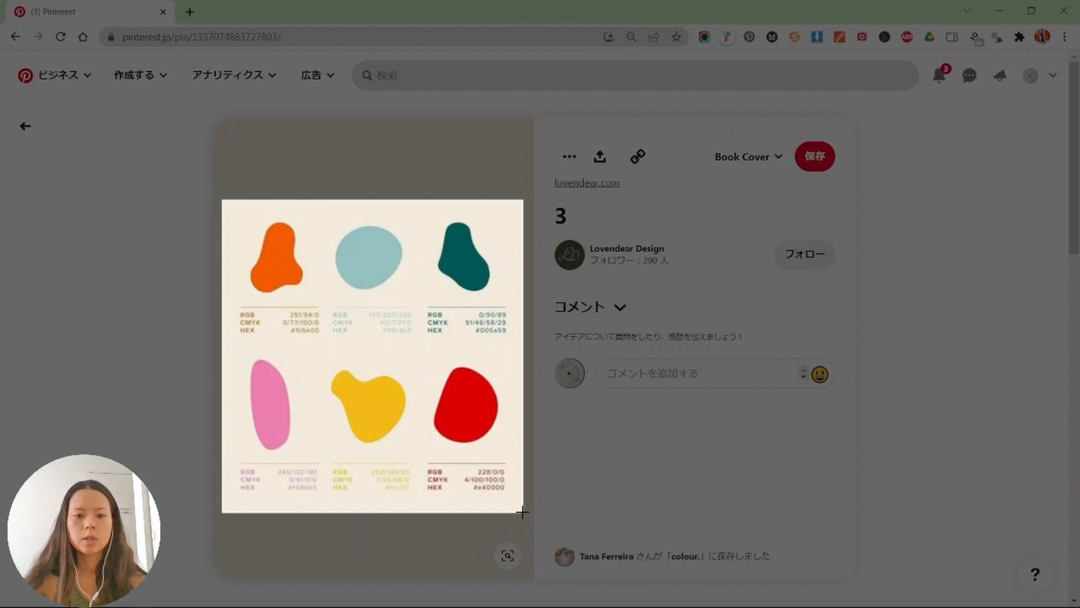
今回はこの Pinterestで見つけた色見本を使ってパレットを作っていきます。

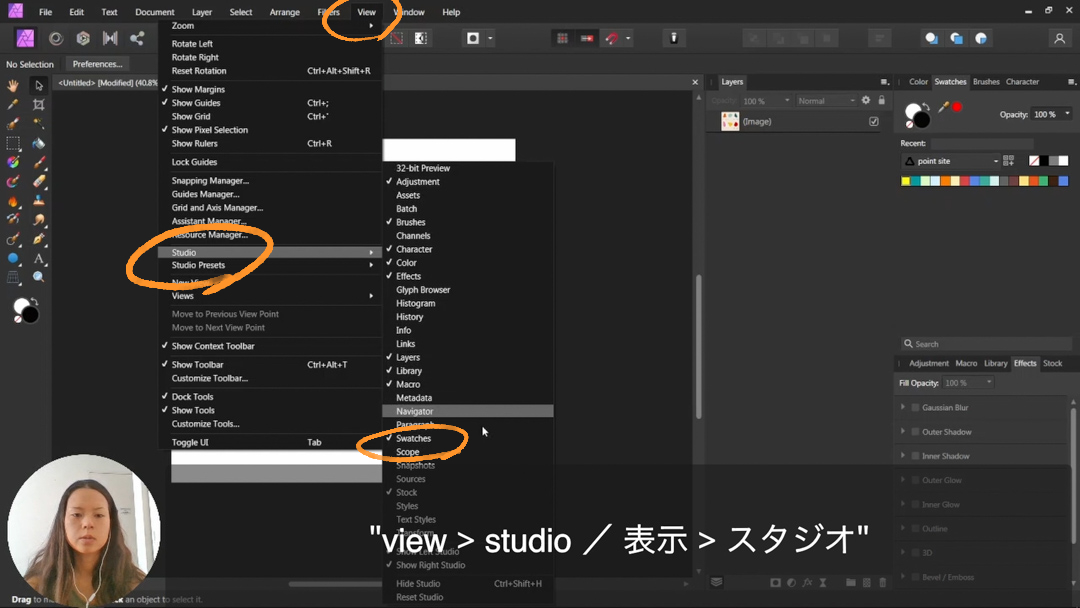
スウォッチタブを出したい場合は

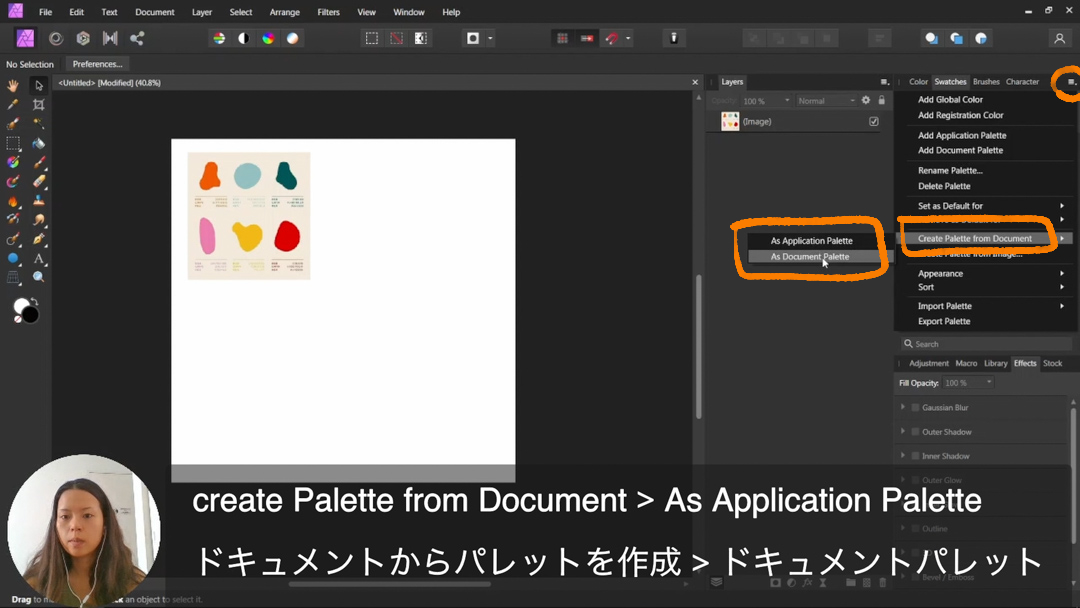
スウォッチタブの右の方に小さな3本線のマークがあるのでそちらをクリックして、
今回だけのプロジェクトに使いたいパレットの場合はドキュメントパレット作り、
また別のファイルやプロジェクトにも使いたい場合はアプリケーションの方を選択する。

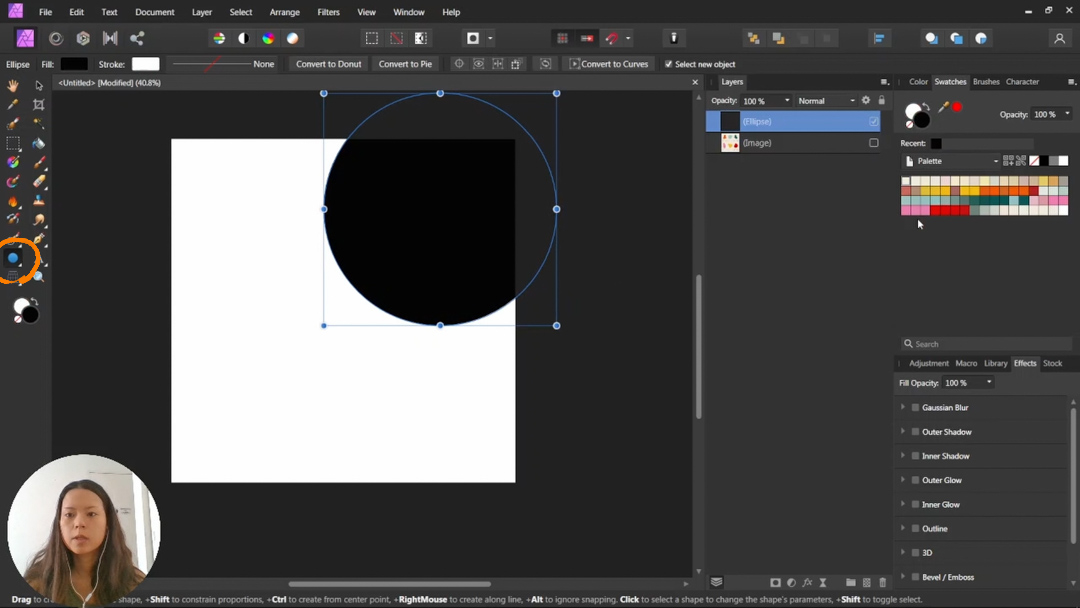
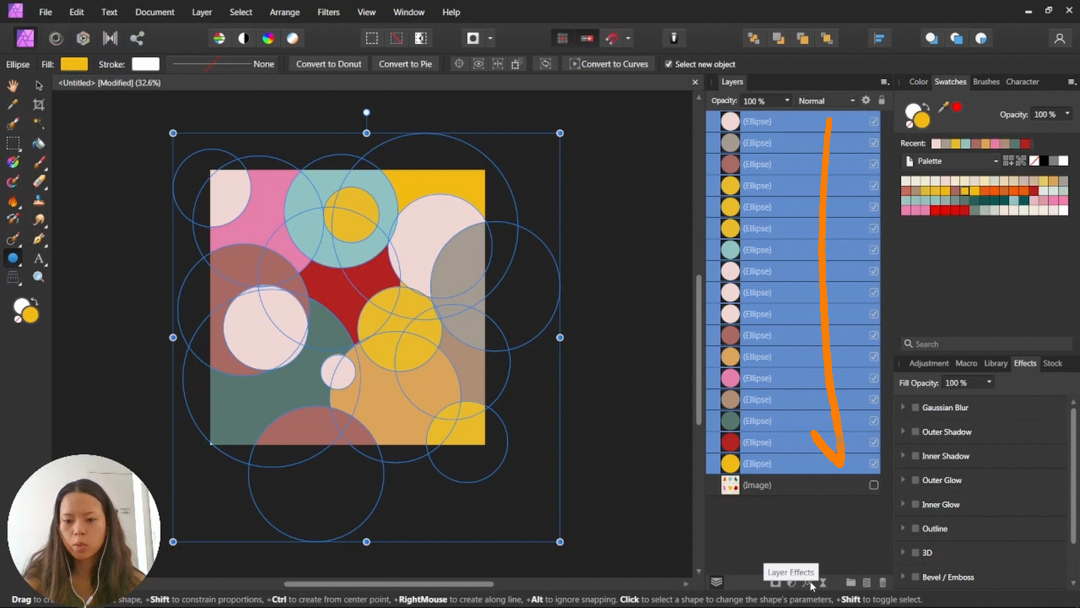
適当に丸を配置してパターンを作っていきたいと思います!
シェイプツールを使ってパターンを作る

シェイプツールで作ったレイヤーを全て選択する。

一気にレイヤーエフェクトをかけていく。
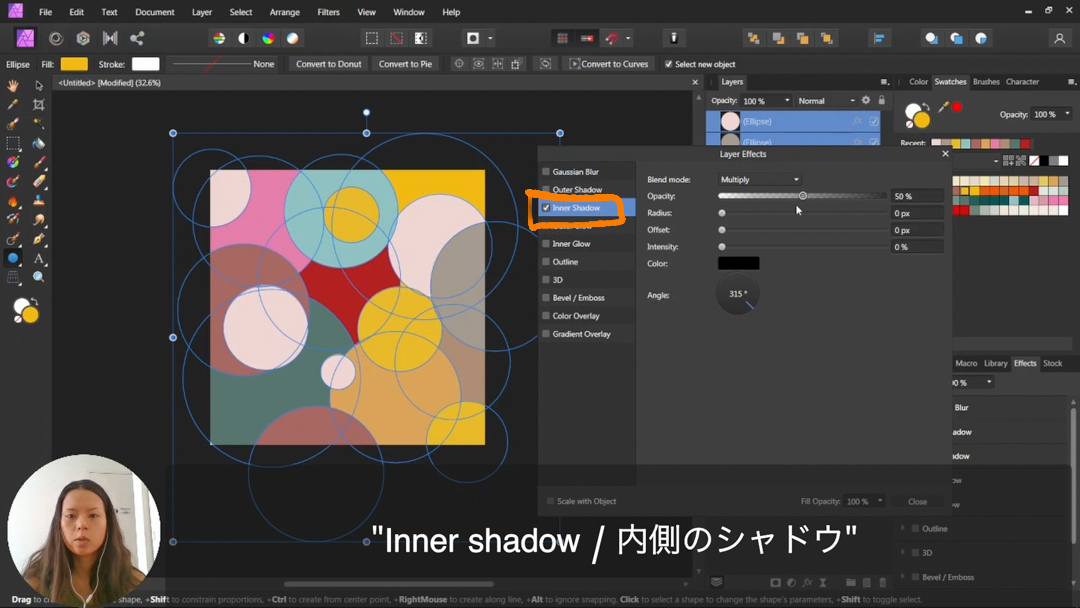
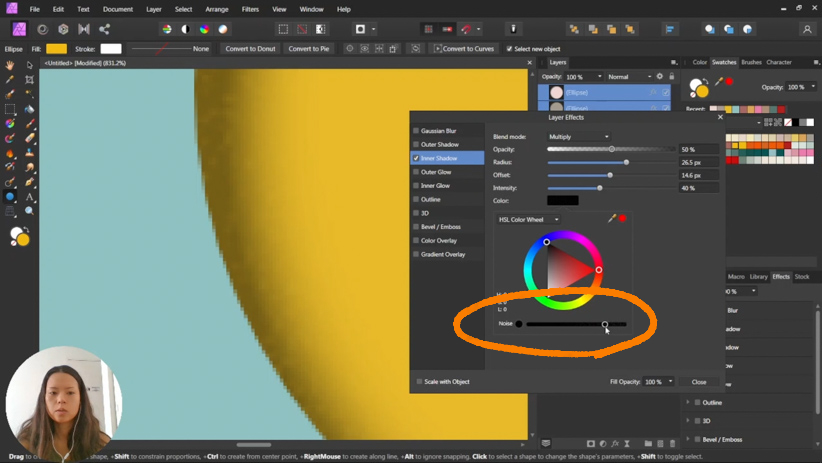
今回使うレイヤーエフェクトは内側のシャドウのみ。

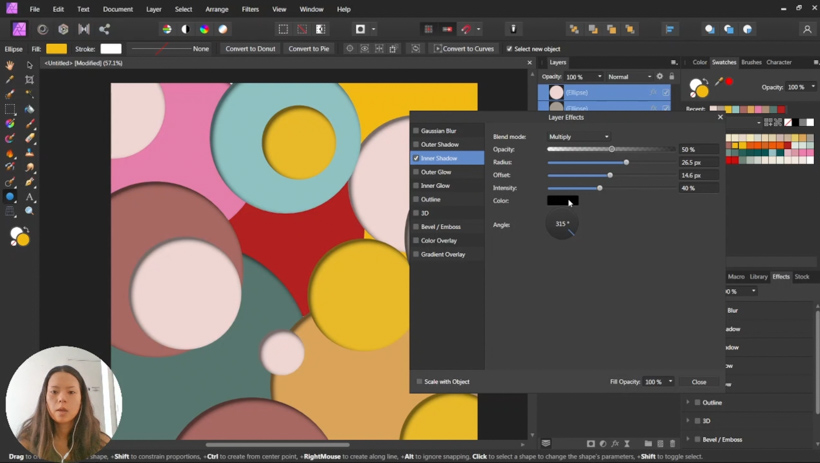
いい感じに見えるように調整してください。

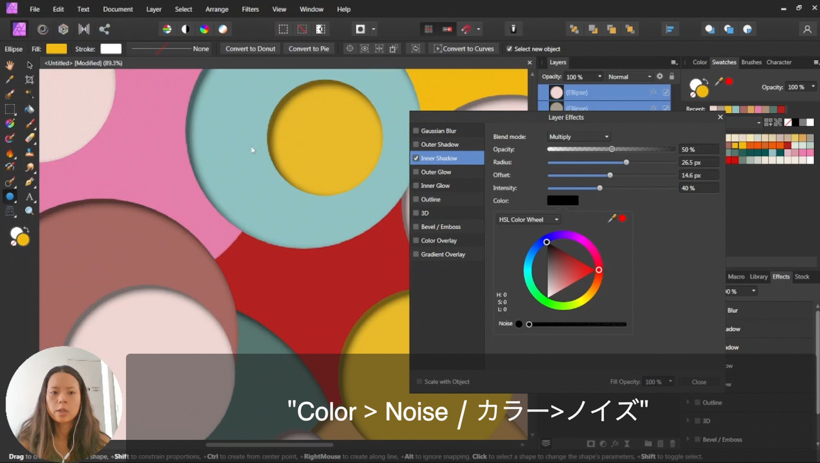
私は結構ノイズを入れるのが好み。

ノイズの分量も調節することができます。
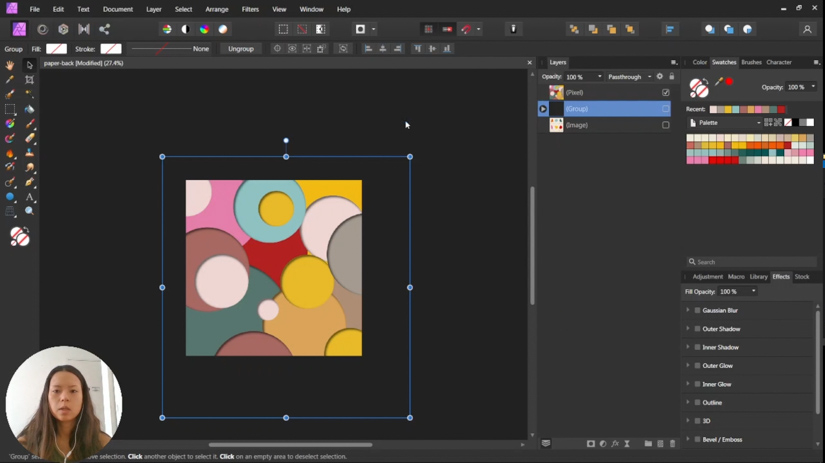
一つのレイヤーに統合する

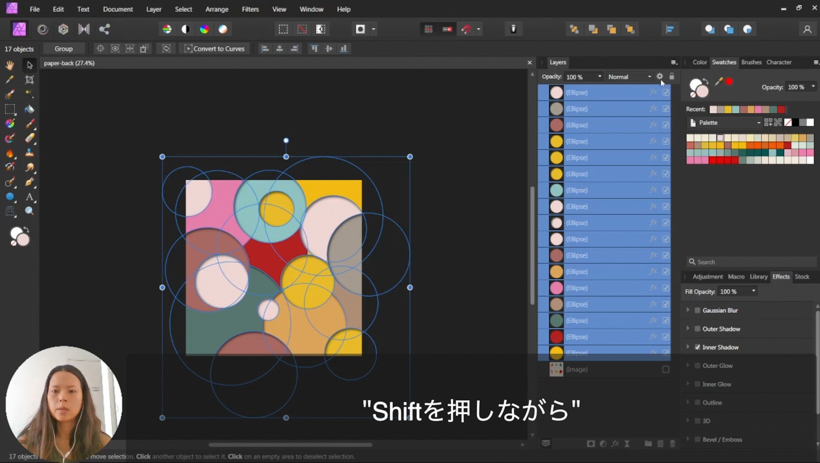
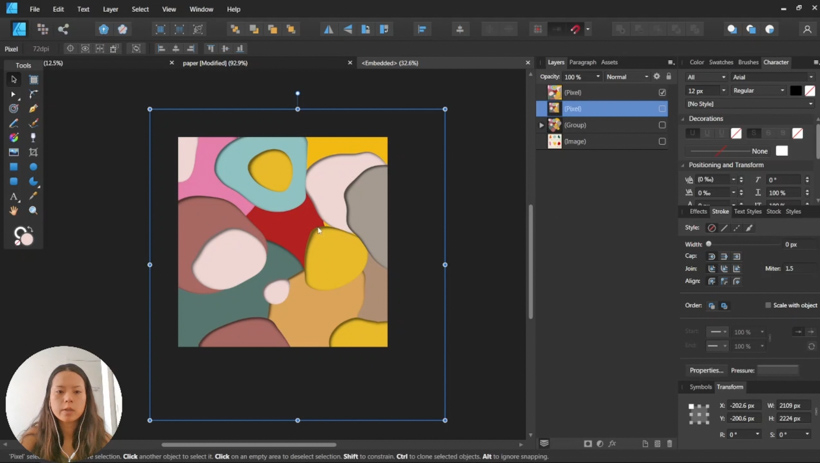
ではこの作った丸を全て一つのPixelレイヤーにします。
一つのレイヤーにしたい部分を全て選択。

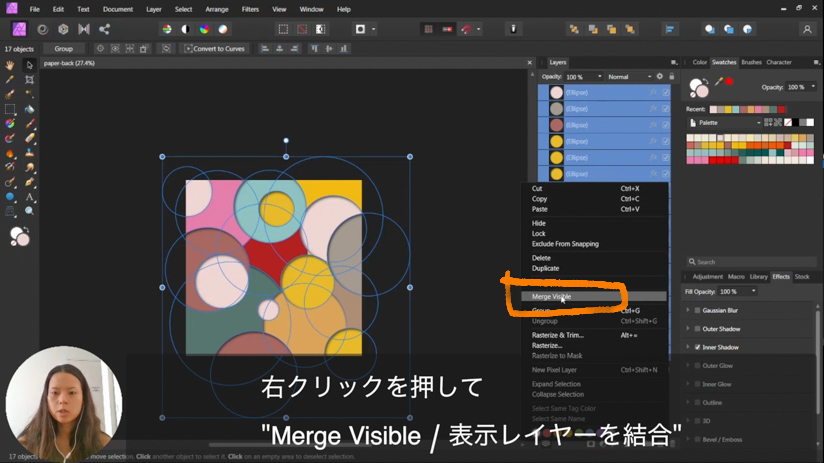
右クリックをして表示レイヤーを結合を選択。

必要なくなったらレイヤーも一応とっておきましょう。
歪みをかけていく

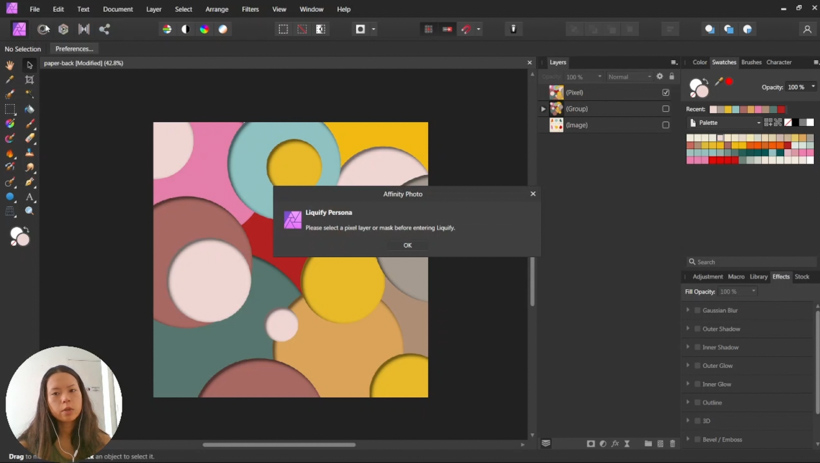
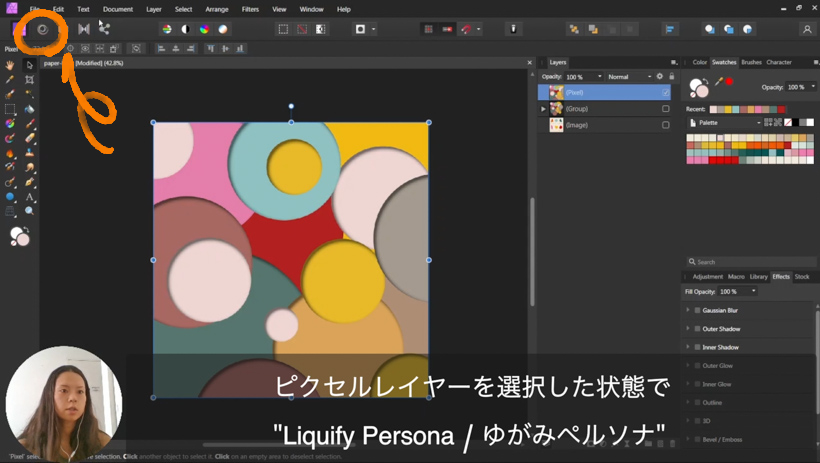
ピクセル化したレイヤーを選択した状態で歪みペルソナに行きます。
選択していないとエラーが出ます。

ピクセルペルソナのすぐ右に歪みペルソナがあります。

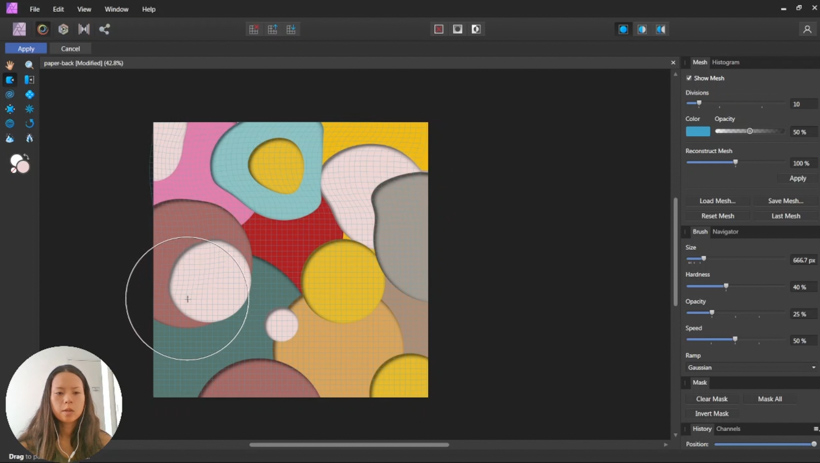
好きなように歪ませていきましょう。
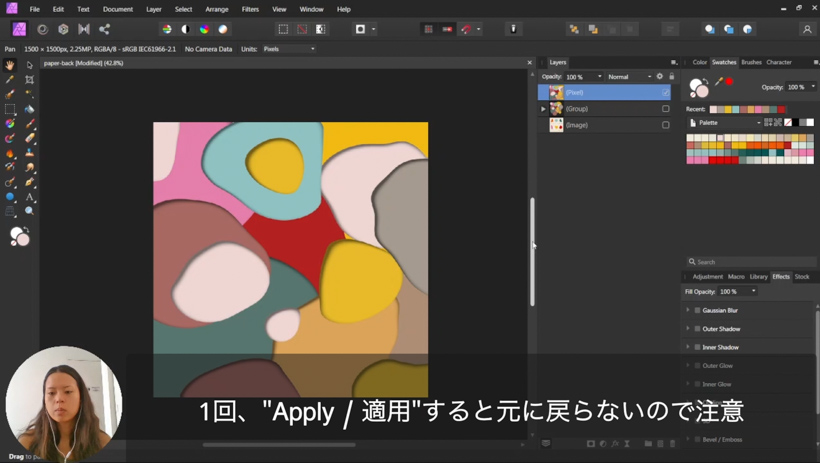
終わったら適用をクリック。

一度ピクセルペルソナに戻ってくると、編集したレイヤーを元に戻すことはできないので注意。
なのでいつもオリジナルレイヤーは、作業の段階ごとにとっておくと良い。

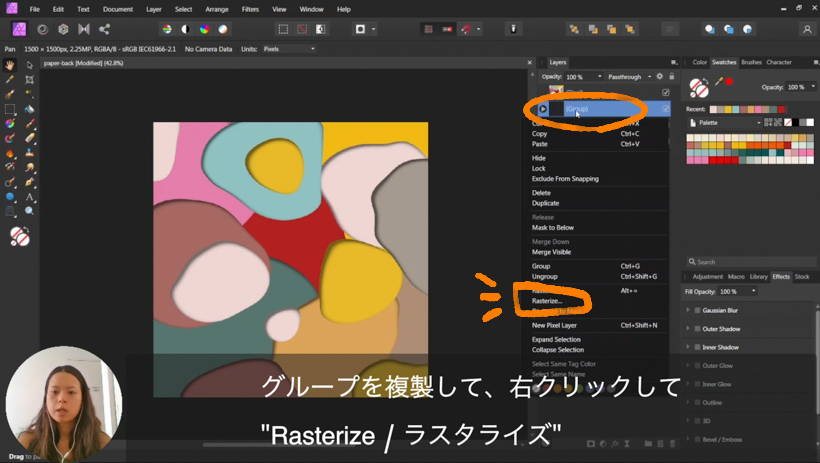
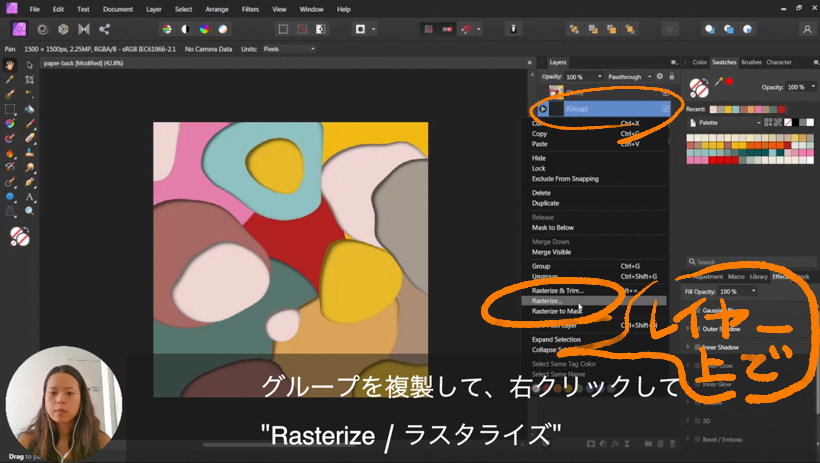
先ほどは表示レイヤーの結合でピクセルレイヤーを作成したが、
フォルダにしたオリジナル複製して、フォルダごとラスタライズすると一つのピクセルレイヤーになるので同じことです。

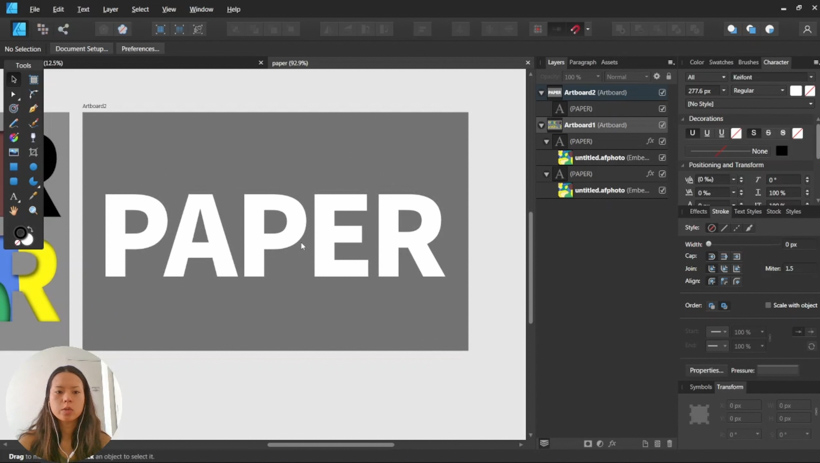
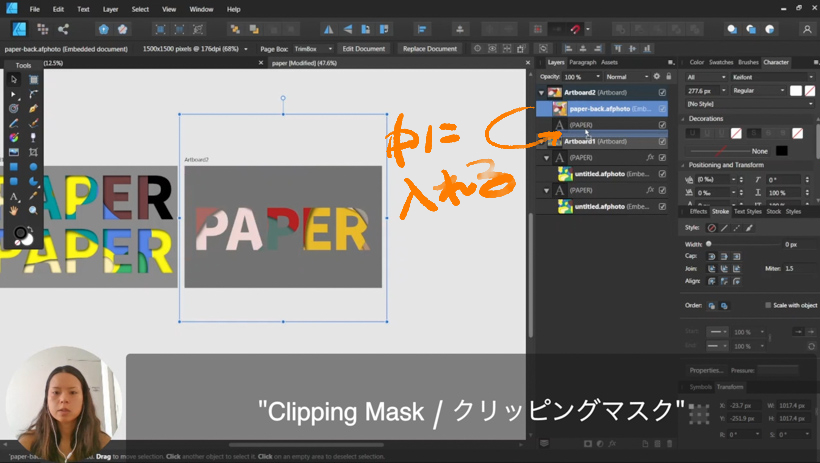
affinity Designer に戻って最終段階

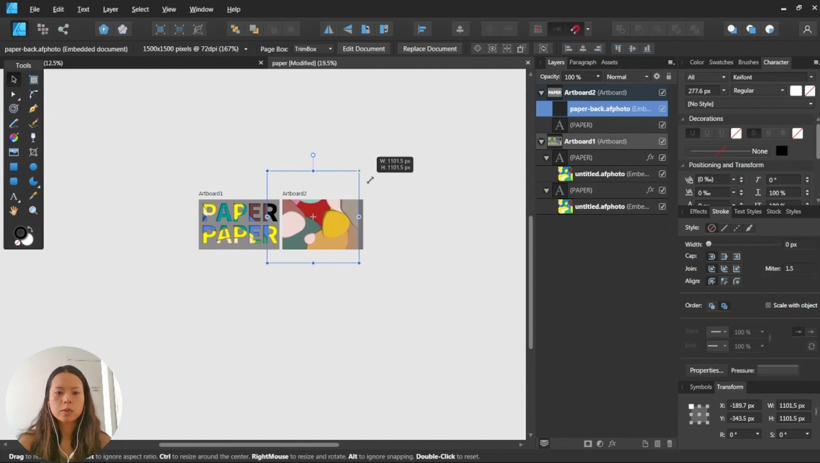
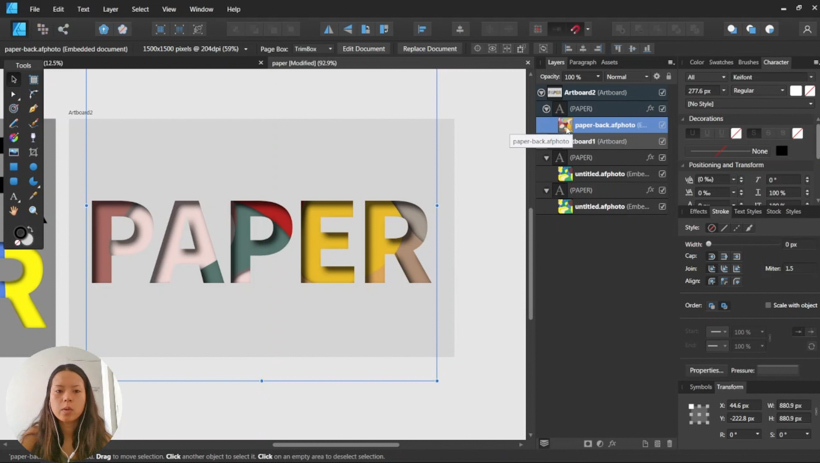
affinity Designer で作ったテキストレイヤーの上に、先ほどアフィニティフォトで作ったファイルを載せます。

サイズや位置を調整。

テキストレイヤーの中にクリッピングマスク!歪みツールで作ったファイルを、中に入れます。

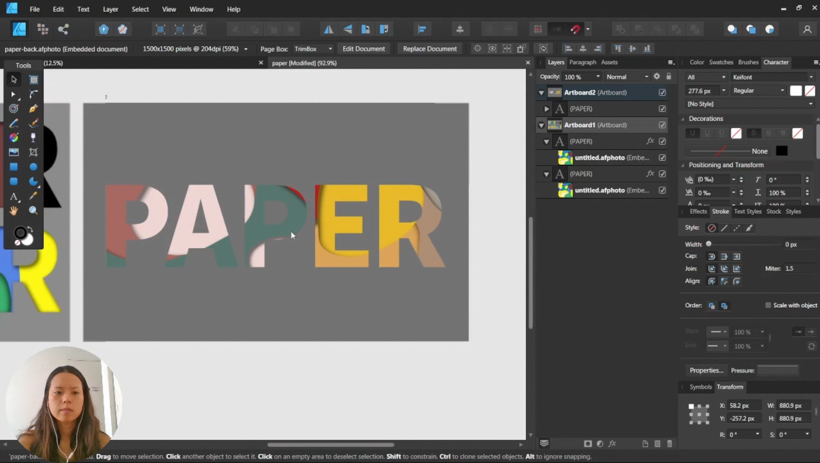
これだとまだまだ全然平べったいので。。

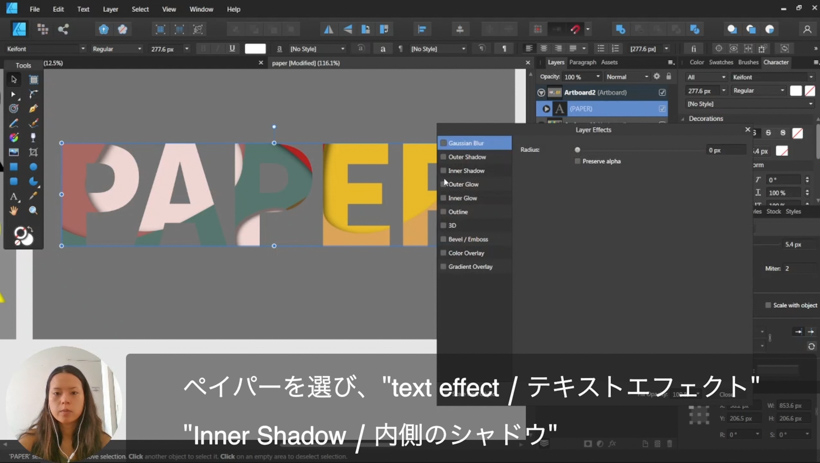
テキストレイヤーを選択した状態でさらにレイアウトをかけていきましょう。
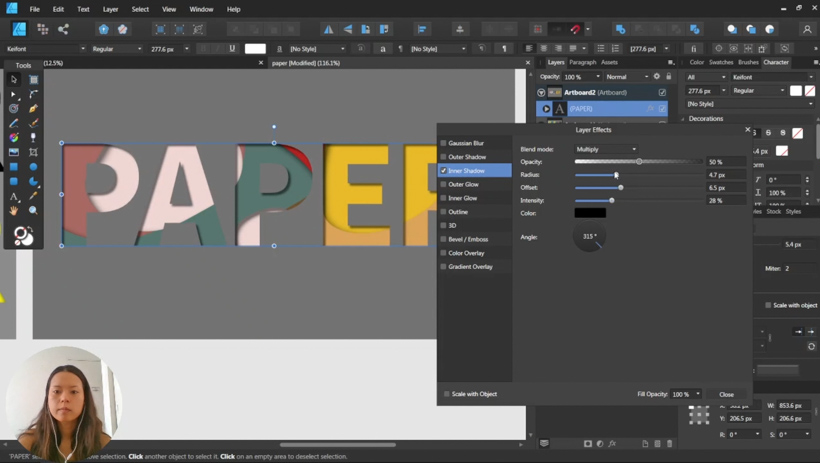
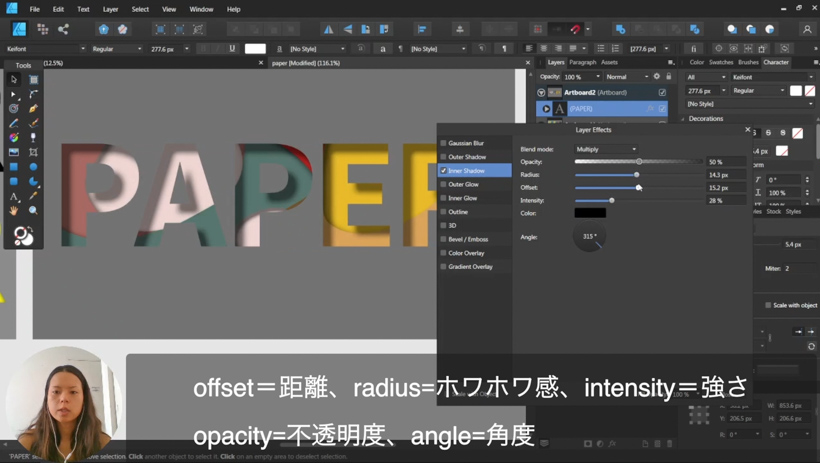
おなじみのインナーシャドウを使います。

今回はガッツリ距離を離した感じで作ってみました。

それぞれ調整してみてください!
これで今回のチュートリアルは終わりですが、

なぜ affinity Photoのファイルで保存したかと言うと、
後から編集が可能だからです。
テキストレイヤーの中に入れたアフィニティのファイルをダブルクリックすると、そのファイルだけで編集することが可能。

色を変えたり配置を変えたり自由に編集することができるのでそんな感じで作っていくことをお勧めします。


コメント 作品をシェア!