使わない日はないってくらい、とっても重宝しているアフィニティデザイナーのアートボードツール。
もし使ったことがなかったら、、、とてももったいない!!!ので、この機にアートボードツールをぜひ使ってみてください。
アートボードを作ってその後ボードごとの書き出しもできちゃいます。ついでに、”書き出し”について便利機能がたくさんあるので、そのうちの一部を紹介していきたいと思います。
Affinity Designerのアートボードツール youtube解説動画
Affinity Designerのアートボードツールとは??
Affinity Designerのアートボードツールとは、その名の通りアートボードを作る機能のことですが、そもそもアートボードとはデザインを作るときに作業を行う領域を表しています。
必ず四角形になります。
その四角形の中に、写真を入れたり文字を入れたりして最終的に一つの画像に作り上げます。
Adobe 製品のイラストレーターではお馴染みかと思いますが、affinity Designer でもアートボードを採用しています。
Affinity Designerのアートボードツールの作り方
今回はAmazonのコンテンツA+を作ることを前提として、アートボードを設置してその中に写真を配置していきます。
アートボードツールを使うと実際の出来上がりのページと同じ配置でアートボードが設置できて、そのまま書き出しができるのでとっても便利です。
まずは新規作成

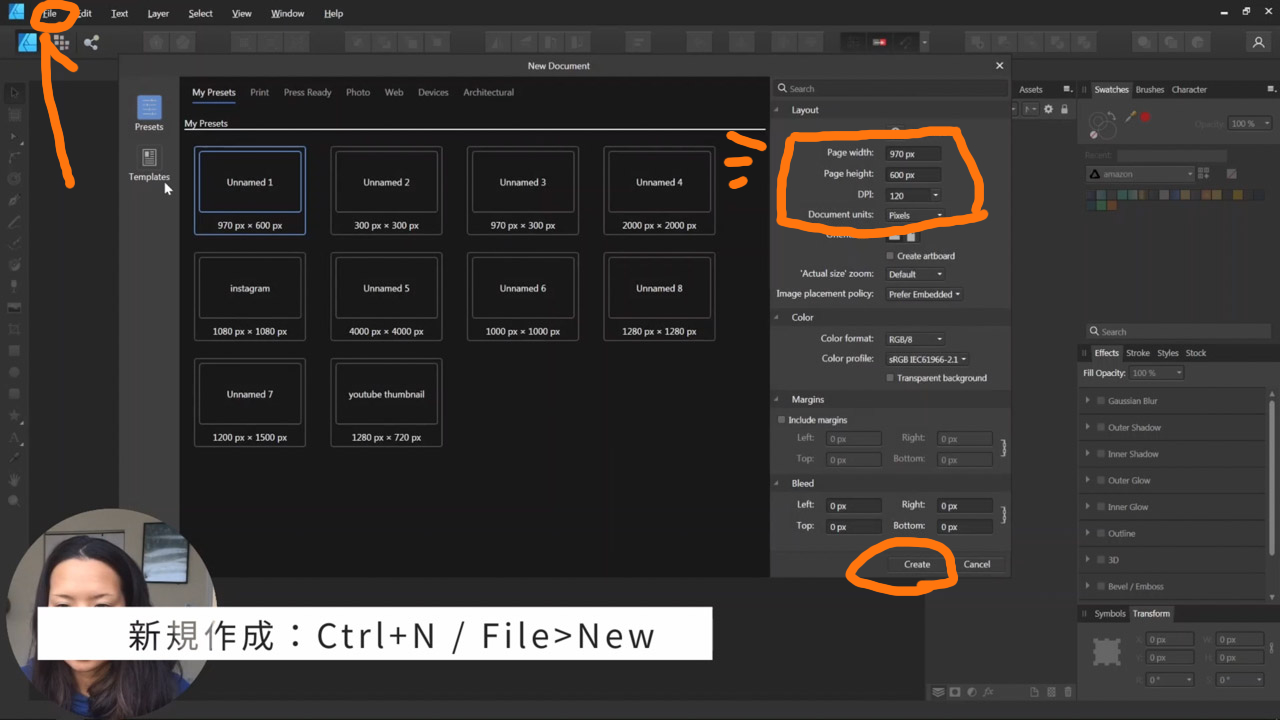
まずは新規作成をしないと始まらないので、ファイルから新規作成をクリックしましょう。
一番上にくる画像のサイズで幅 970 x 高さ 600 Pixelで作ってみます。
アートボードツールの場所・アートボードツールの選択

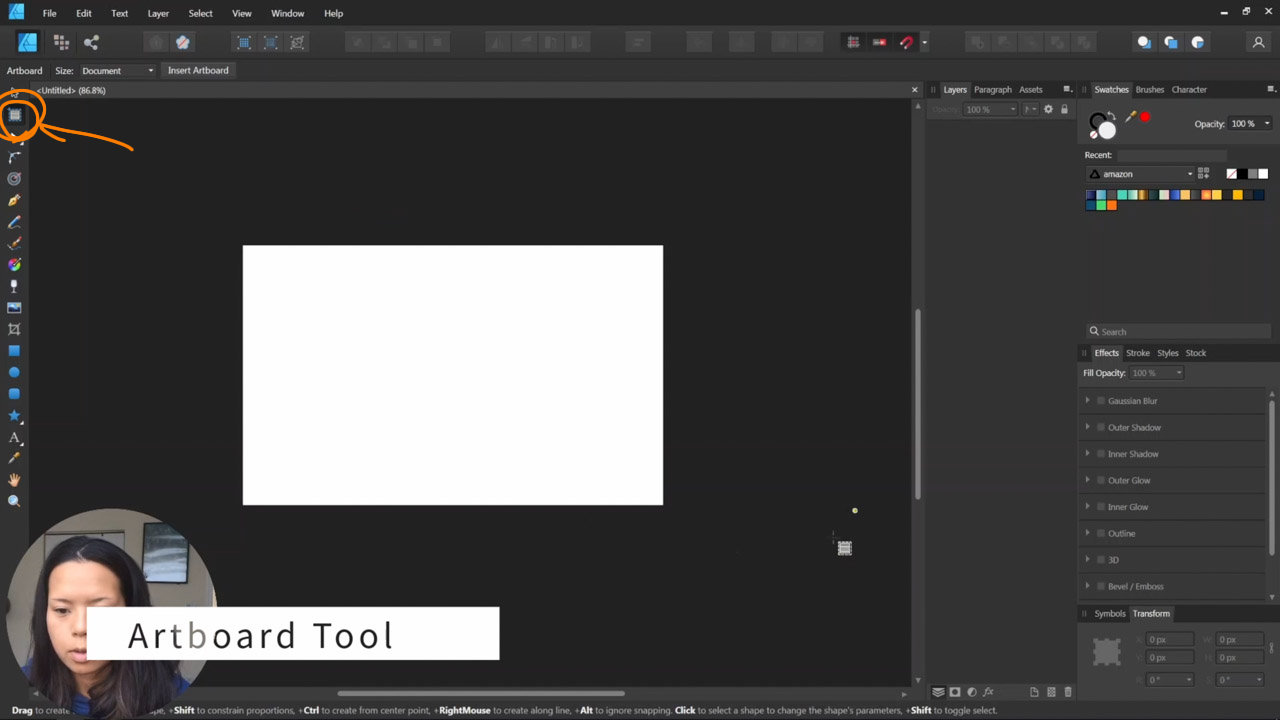
早速アートボードツールを選択して使っていきましょう。アフィニティデザイナーのアートボードツールは、ツールバーの移動ツールの下にある四角いアイコンです。
アートボードを新規作成した場所に挿入

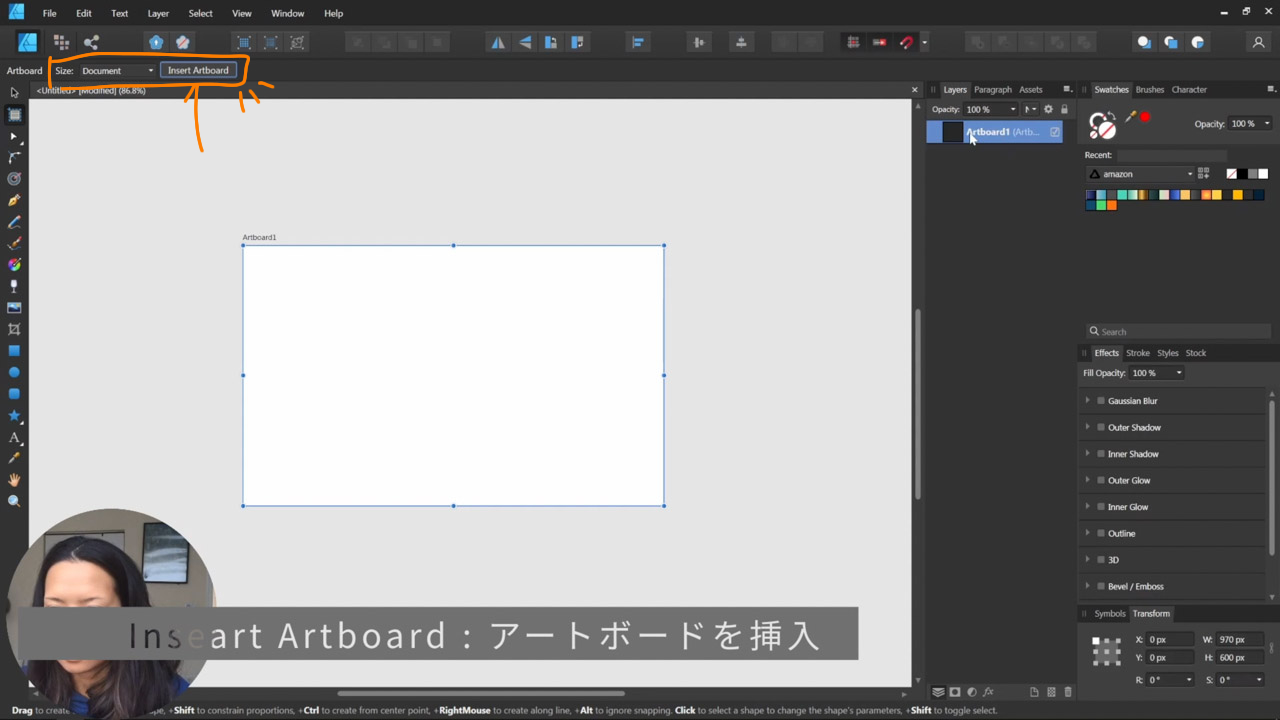
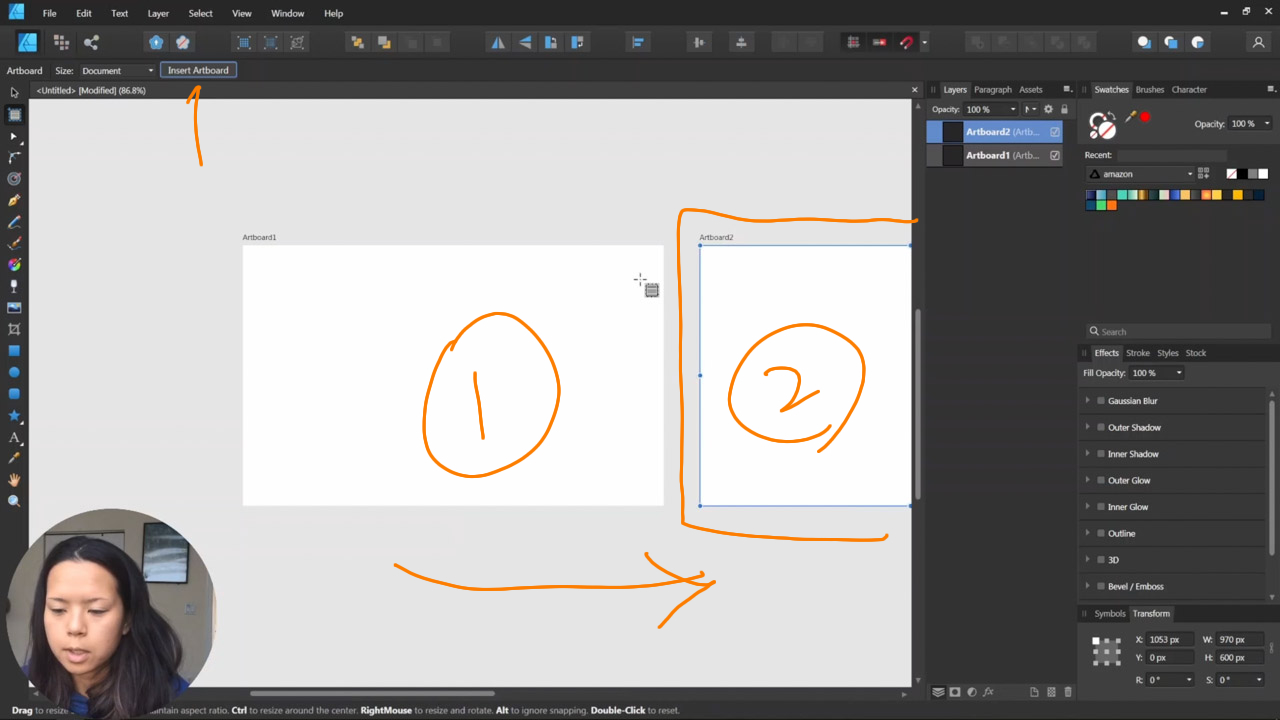
アートボードツールを起動させた状態で、上のメニューバーに現れる”アートボードを挿入”をクリック。
これで今開いているドキュメントと同じサイズのアートボードが生成されます。

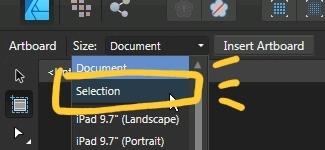
もし別の場所に画像があったりしてその部分にアートボードを設置したい場合は、サイズのドロップダウンメニューを開いて”選択範囲”に変えてアートボードの挿入をします。

もう一度アートボードの挿入をクリックすると、右側に”アートボード2”として新しいアートボードが同じサイズで生成されます。
参考資料スクショでコピペ

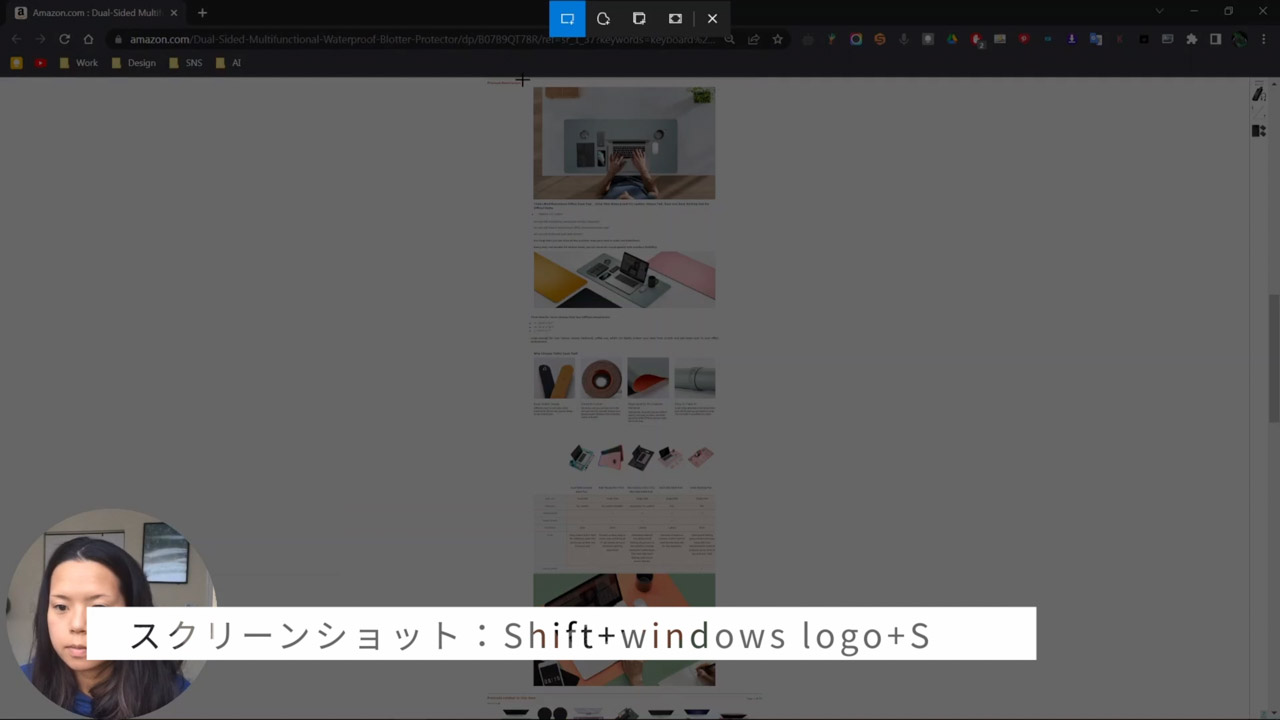
アフィニティのショートカットではなく Windows のショートカットですが、Shift+ Windows のロゴ+Sで参考にしたい部分をスクリーンショット。

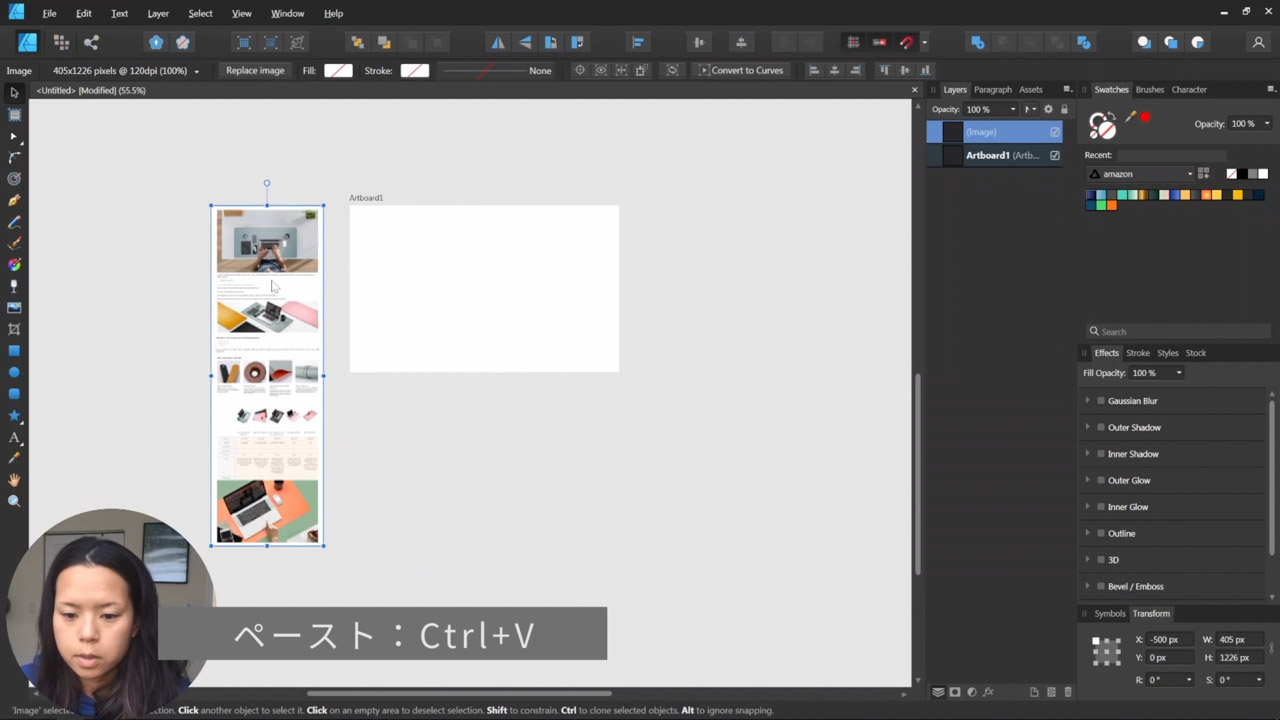
affinity Designer に戻って、そのまま貼り付けます。
アートボードの複製
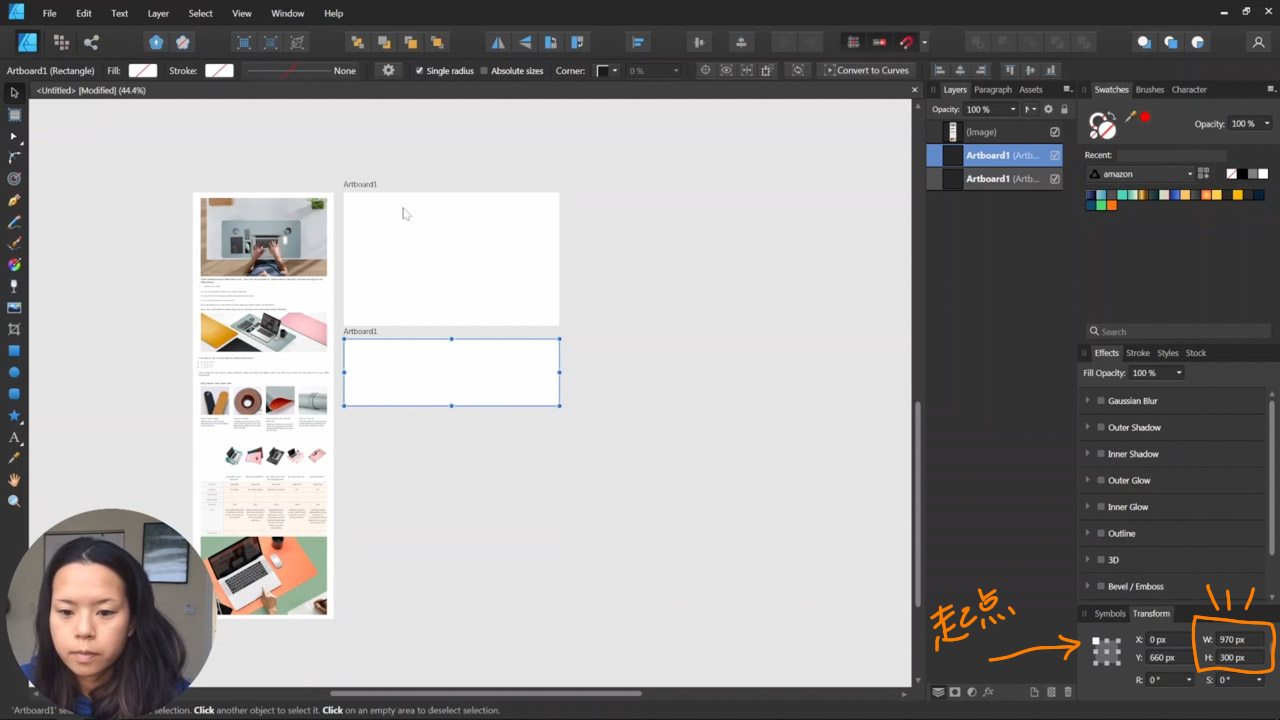
ではアートボードを複製して、真下に高さが半分のサイズの新規アートボードを作成しましょう。

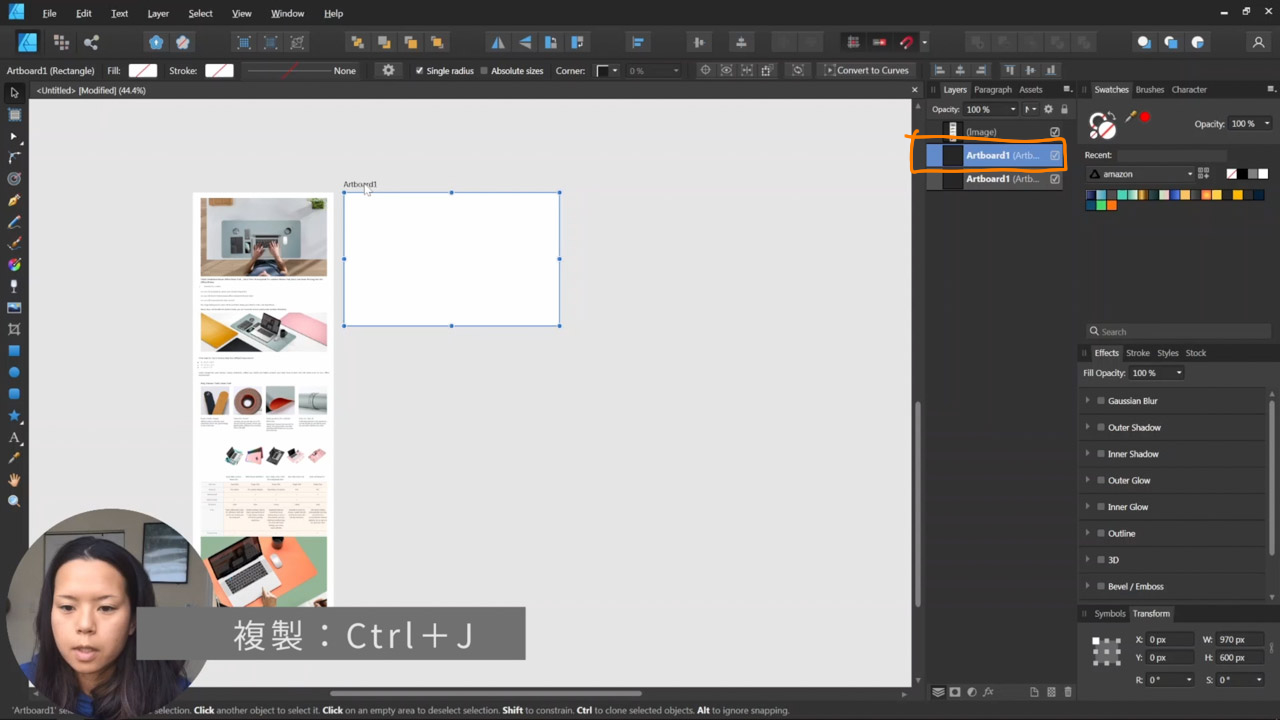
一番初めに作ったアートボードを選択し、コントロール+ J で複製。
レイヤーパネルを見ると、新しいアートボードが作成されたことが分かると思います。
そのままま下にドラッグしましょう。
SHIFT を押しながらドラッグすると、真下に動かすことができます。
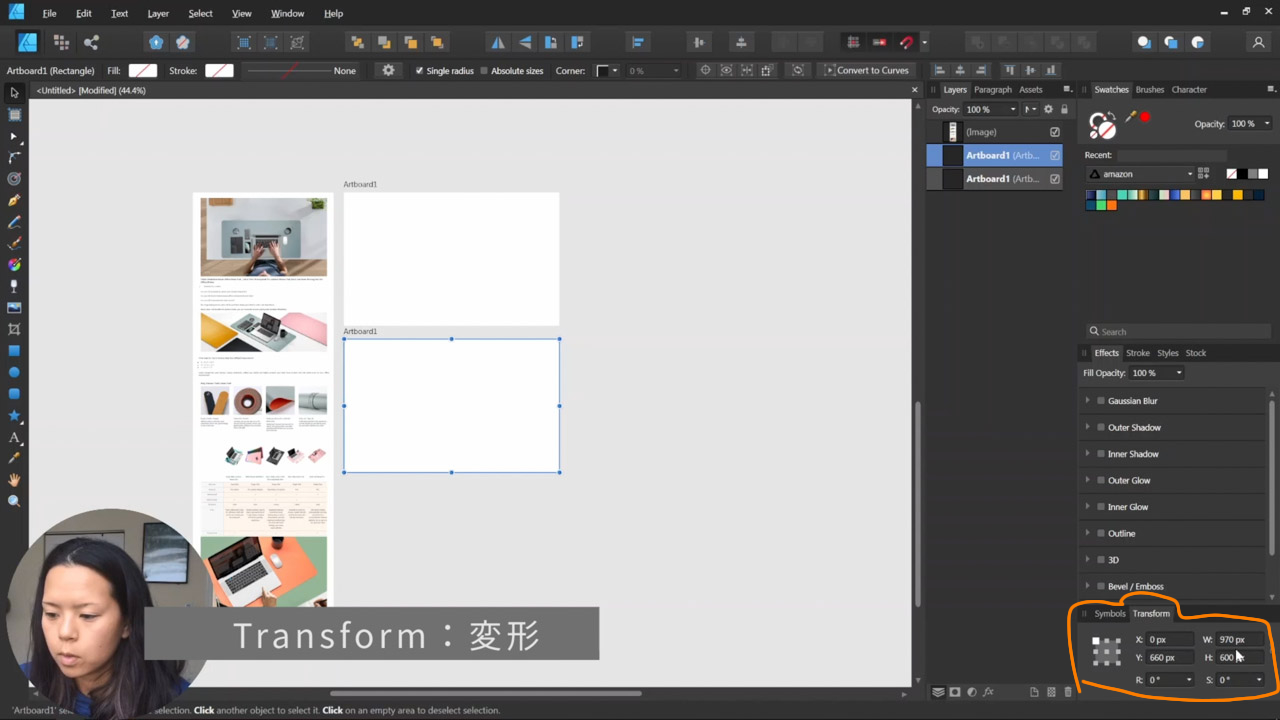
変形タブを出してアートボードツールのサイズ変更

作りたいアートボードのサイズが決まっている場合は、”変形”のタブを出しておいて数字を入れ込むと便利です。

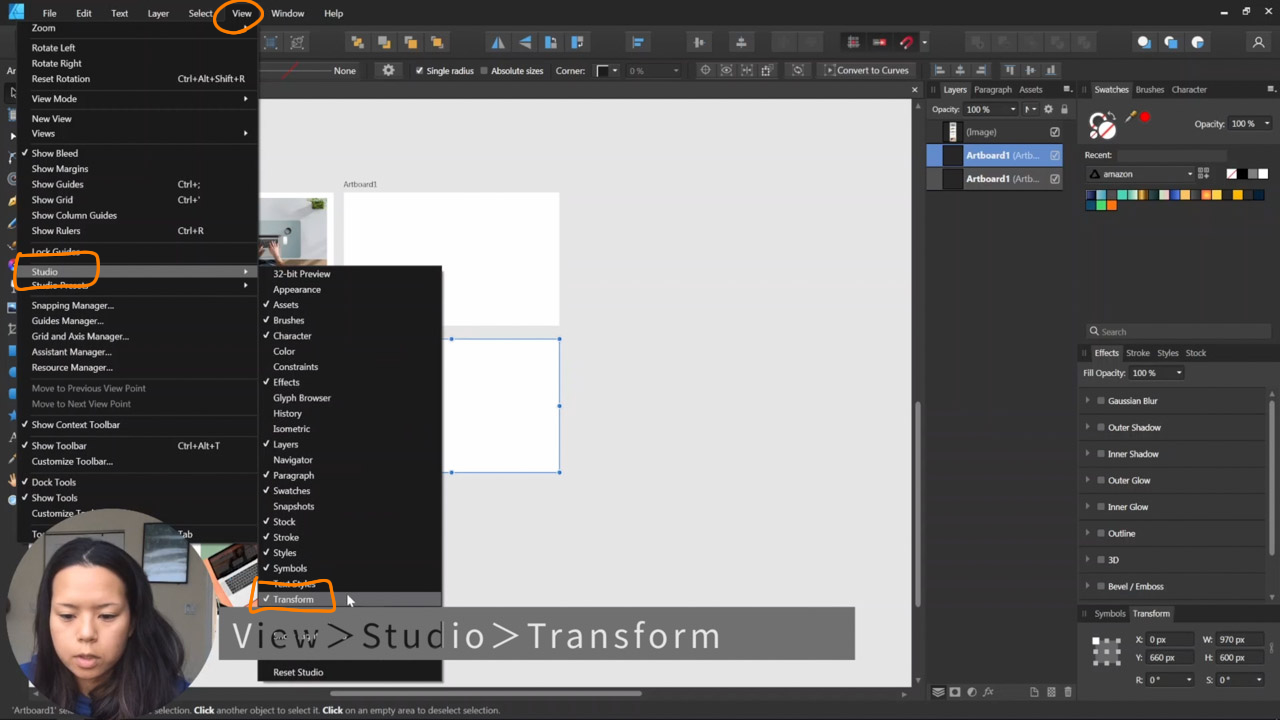
変形はメニューバーの中の、表示>スタジオ>変形に入っているはずです。

W と H の部分に数値を入れていきましょう。
- W が幅 : Width
- H が高さ:Height
一番左にある四角いボックスのアイコンはリサイズする”起点”を表しています。
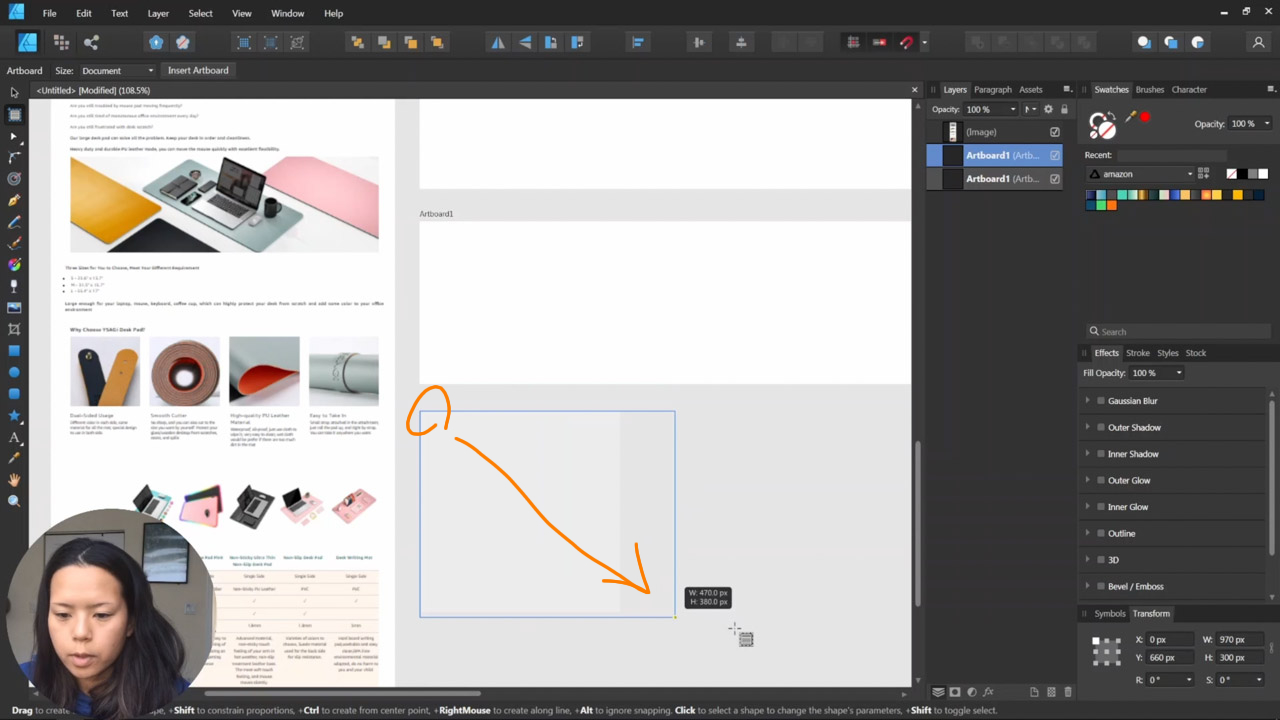
アートボードツールを使ってフリーハンドでもアートボードが作成できる

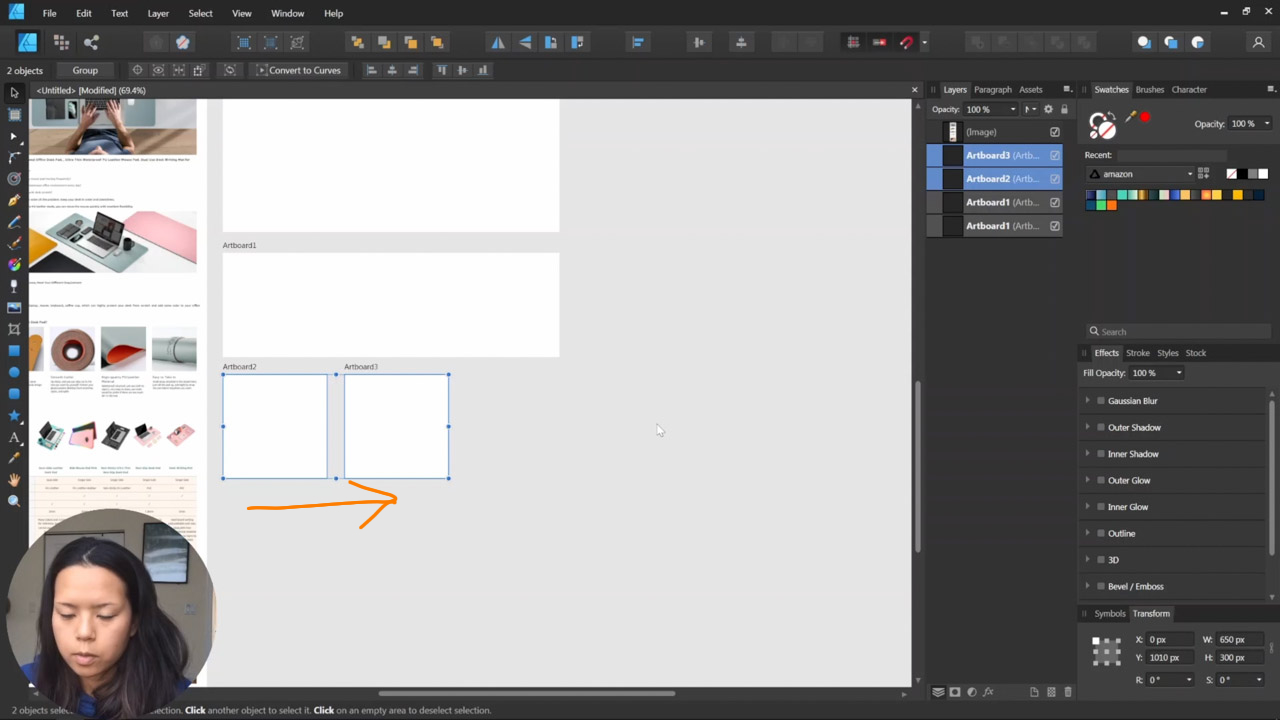
アートボードツールをそのままドラッグして使うことも可能。

先ほどと同じように複製していきましょう。

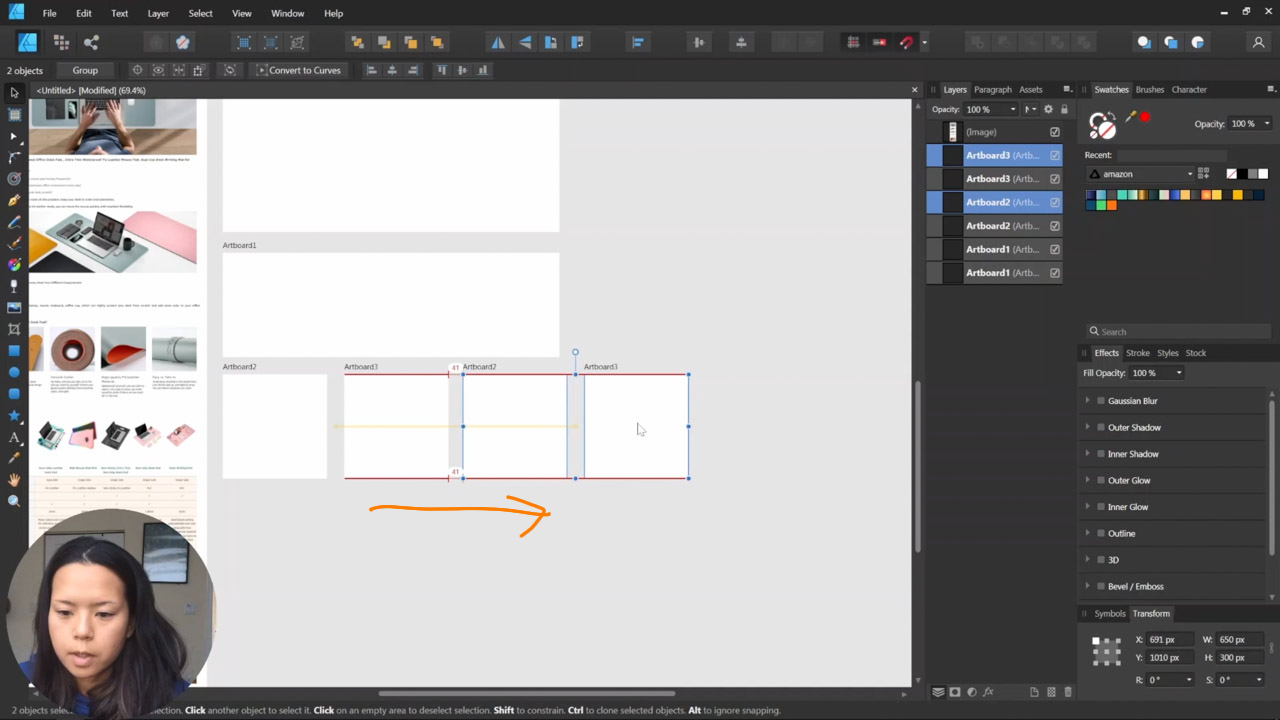
アートボードを二つ選んで一気に複製すると、一度に四つのアートボードができました。

同じように下の比較表の部分もアートボードで作っていきます。

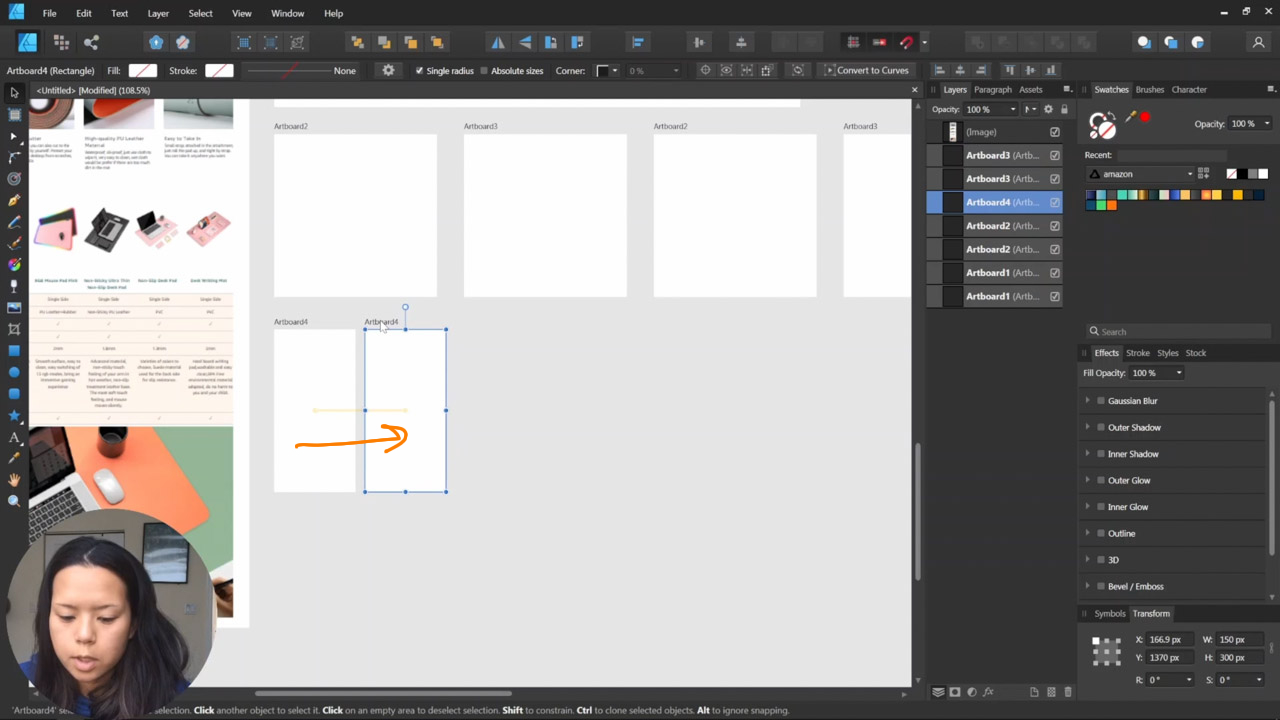
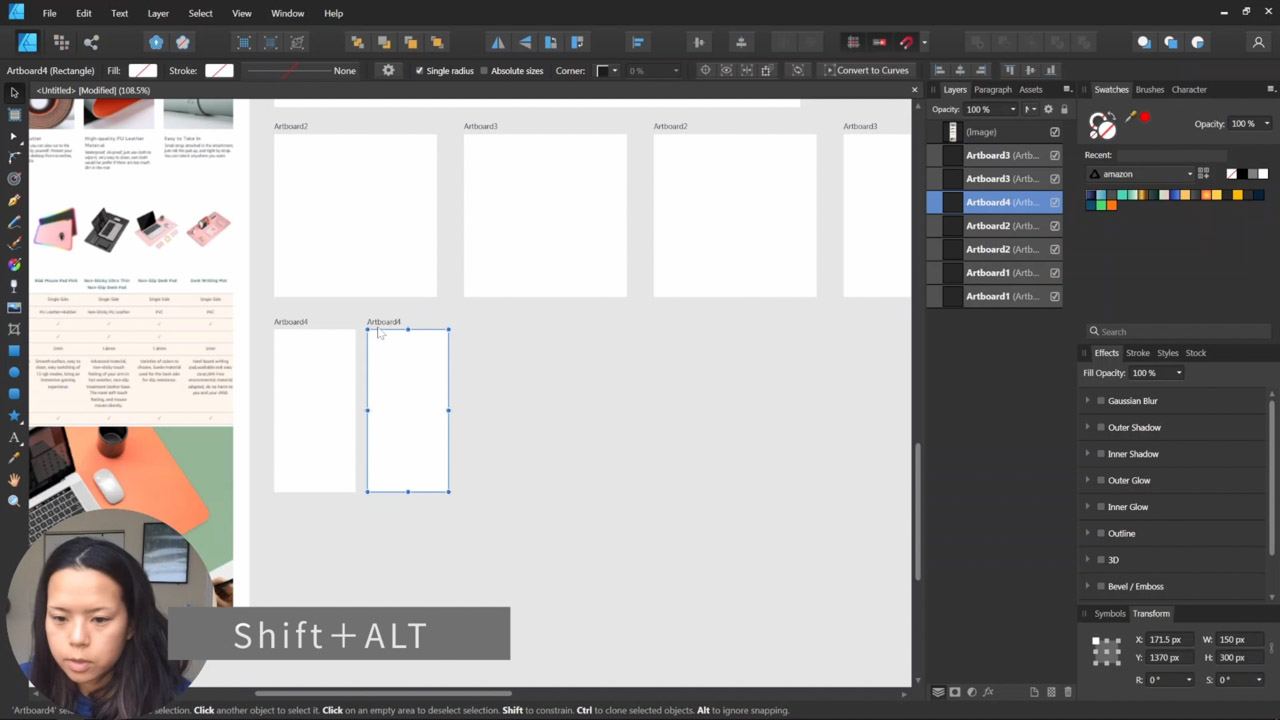
シフトとオルトを同時に押して、右にドラッグします。オルトを押しながら複製することで反復複製の機能が ON になり、その状態でコントロール+ Jをしてみてください。
同じ間隔で、同じサイズのアートボードが生成されるはずです。
反復複製についてはこちらで詳しく説明しています

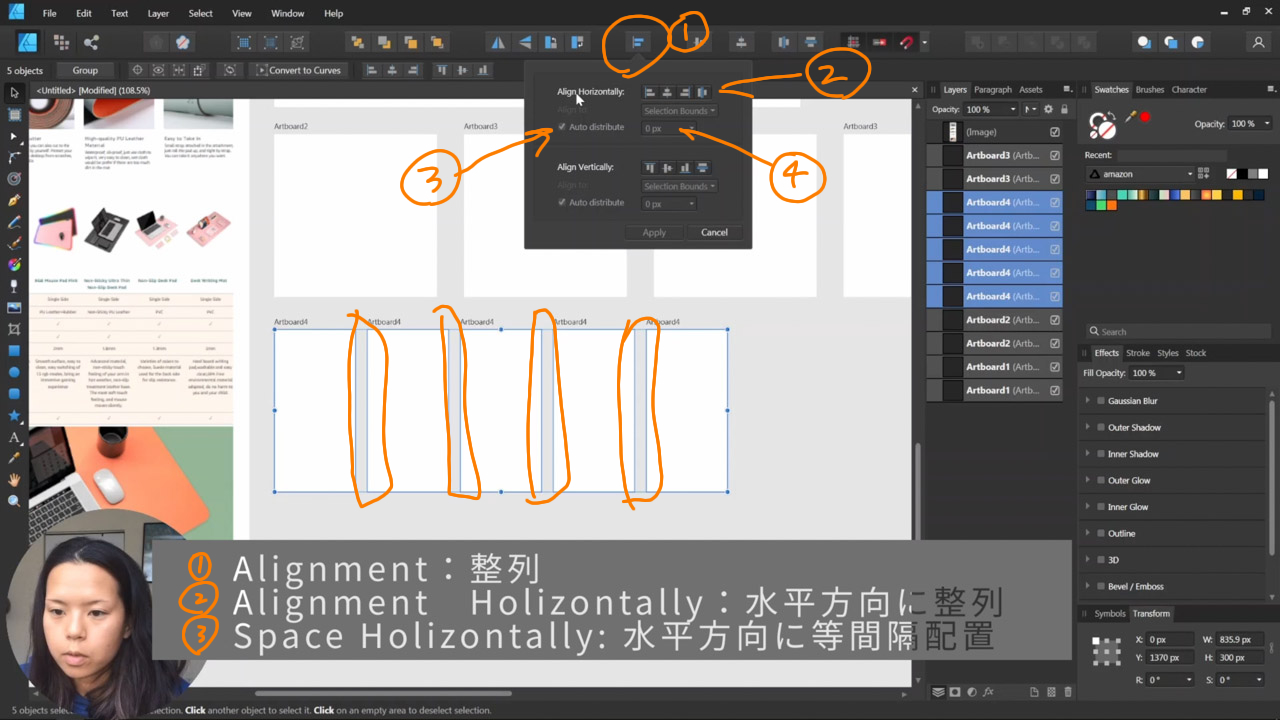
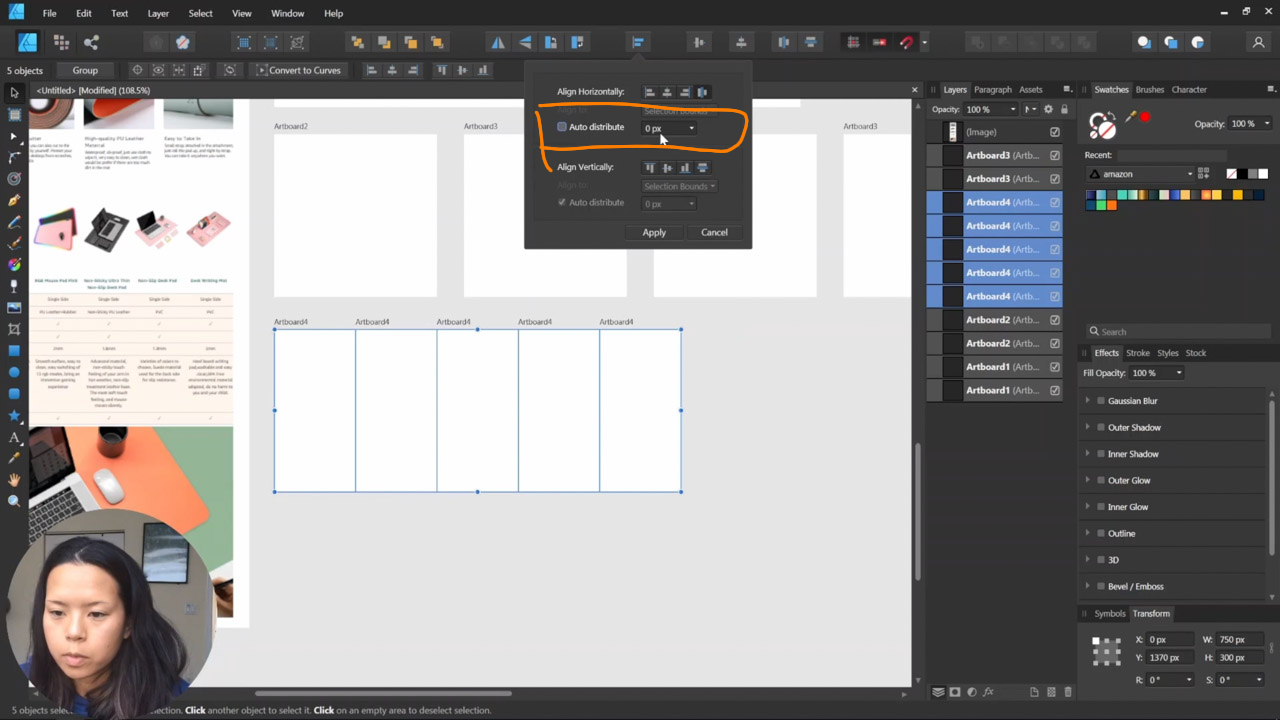
整列機能を使って等間隔にアートボードを整列させる

反復複製を使っているので等間隔ではあるのですが、微妙なキリの悪い数値になってしまうと後から書き出しをする際に微妙にずれてしまうことがあるので、ここでキリのいい数字に整列させておきます。
整列させたい部分のアートボードを全て選んで、上のメニューバーの

自動の部分のチェックを外して、数値を入力しましょう。10から50ぐらいでいいと思います。
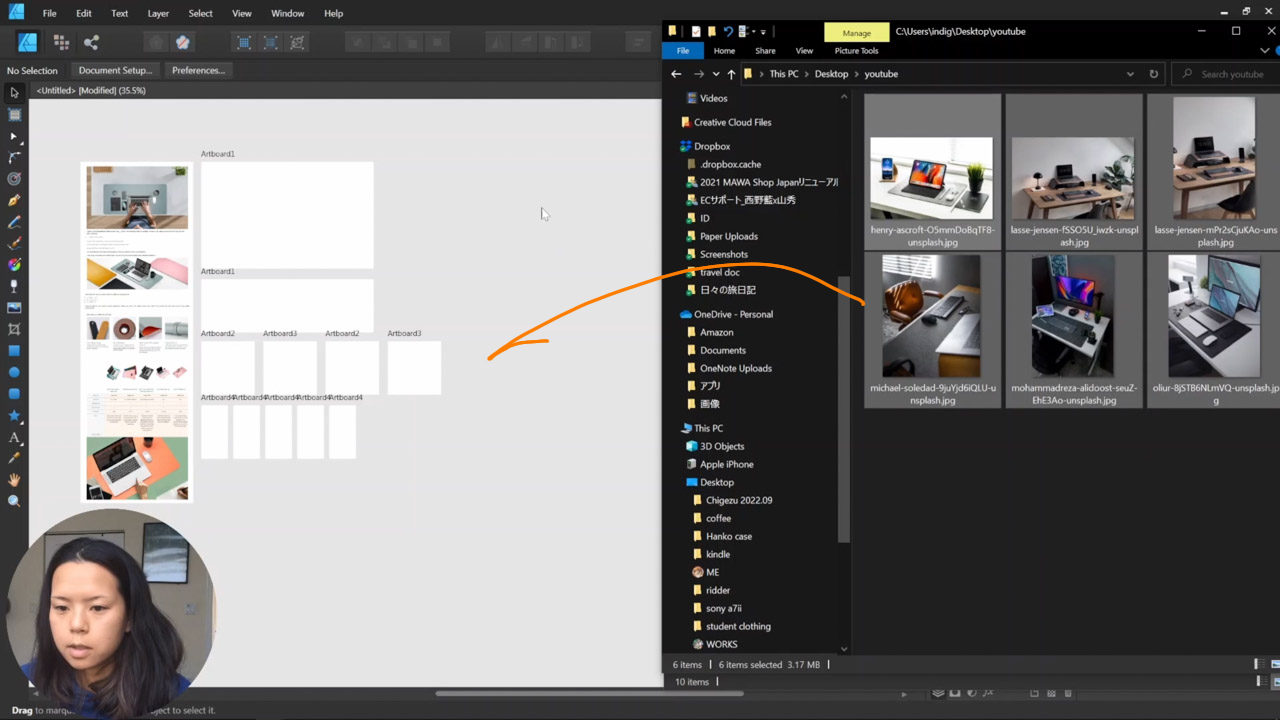
アートボードの中に画像を配置する方法

全体のページのアートボードができたので、アートボードの中に画像を入れていきましょう。
私はフォルダの中から画像をそのままアフィニティの中にドロップします。

アートボードの中に近づけると、勝手にアートボードの中に入るはずですが、たまになかなか入らないことがあるので、その時は一度コントロール+Xでカットをして、アートボードを選択してペーストします。
Affinity Designerのアートボードを書き出しする方法
アートボードの中に画像を入れ終わったら書き出しをしましょう。
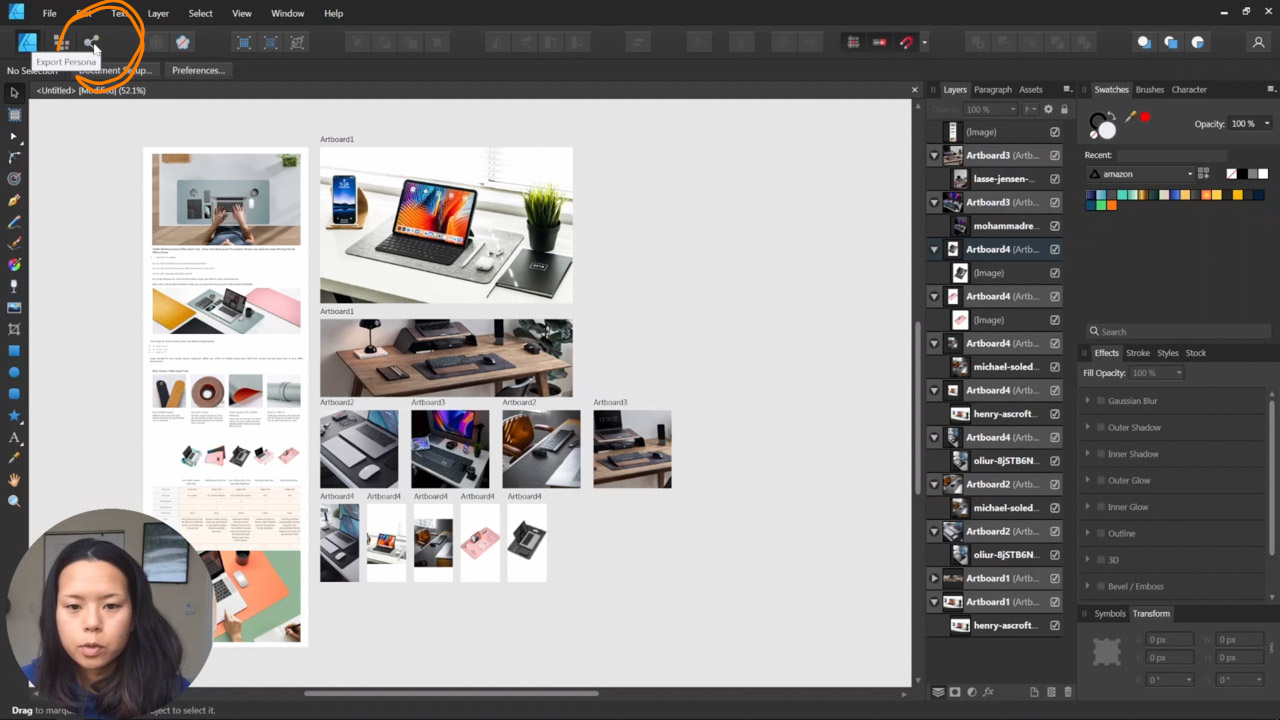
書き出しペルソナへ
デザイナーペルソナ、ピクセルペルソナ、その右に書き出しペルソナがあります。

書き出しを行うときは”書き出しペルソナ”を選んで画面を切り替えましょう。

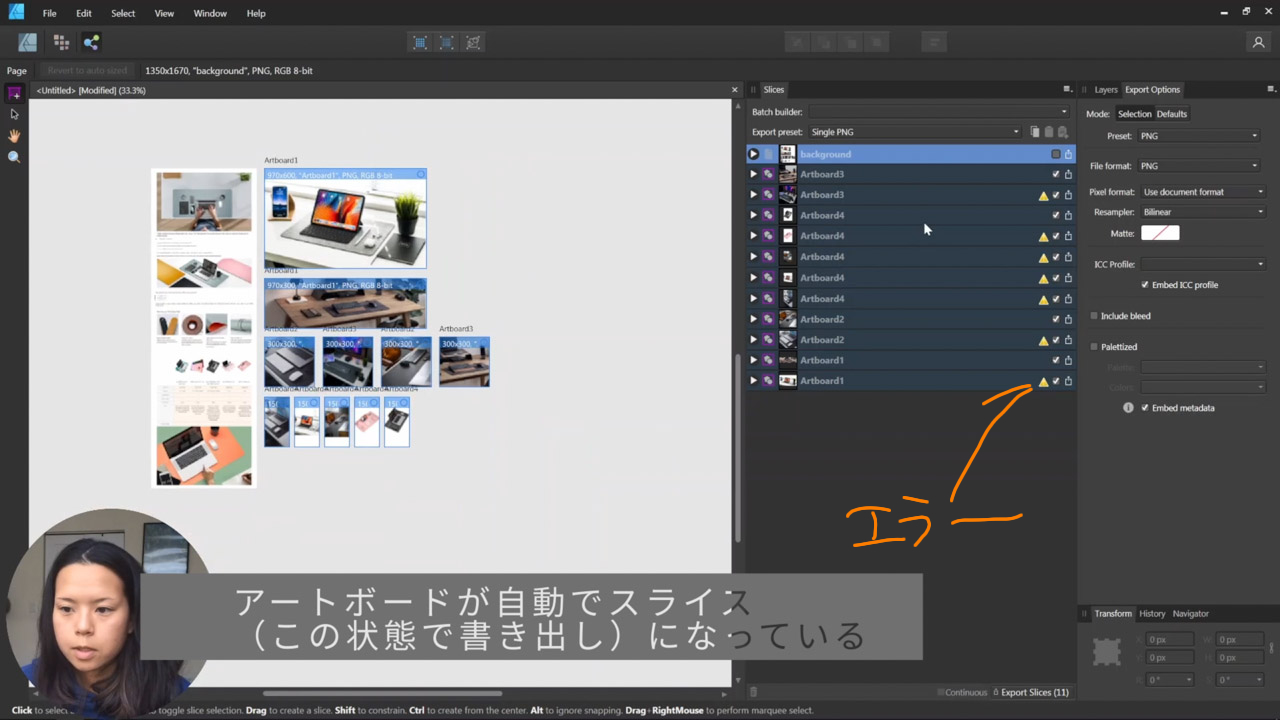
この時点でアートボードがスライスになっているはずです。スライスになっていればそのまま書き出しが可能です。
しかしエラーのアイコンが出ているのは、アートボード一つ一つに名前を付けるのを忘れていたからです。

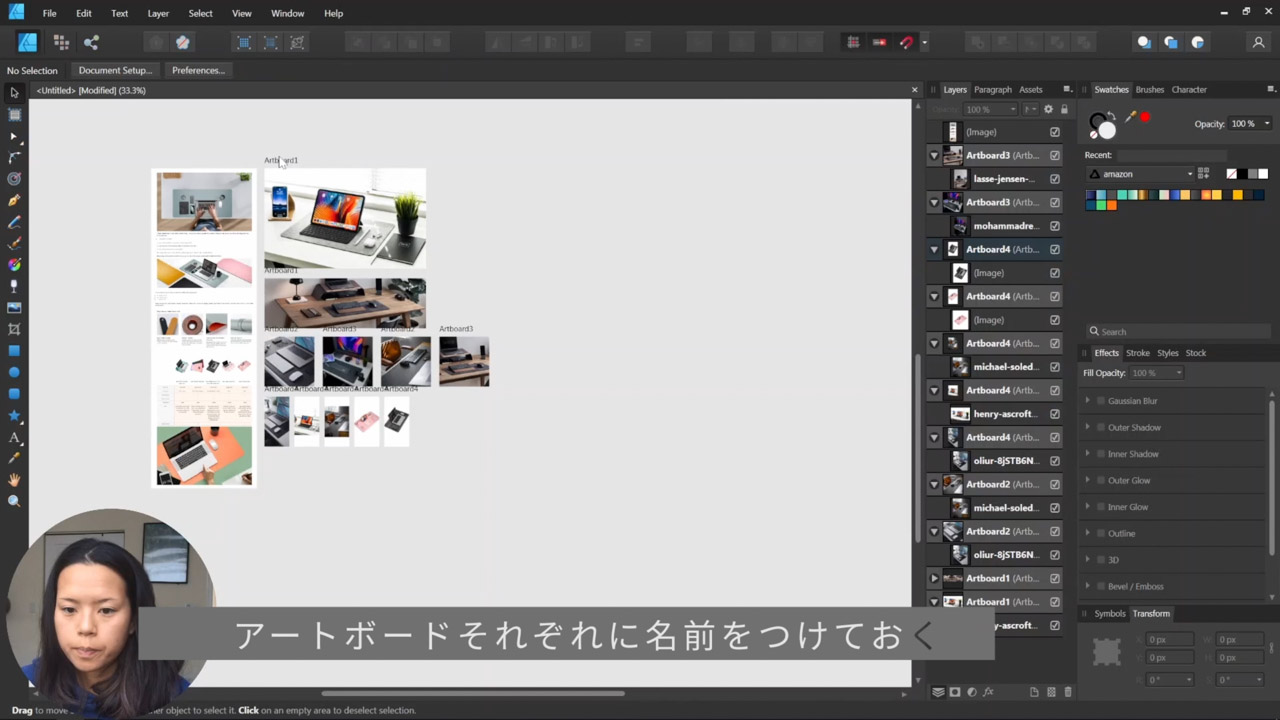
デザイナーペルソナに戻って、アートボード一つ一つに固有の名前を付けていきます。
一気にリネームができる機能があればいいのですが、今の状態ではそんな機能はない様子です。

アートボードの名前を変えることで、アートボードの部分がそのままファイル名になります。

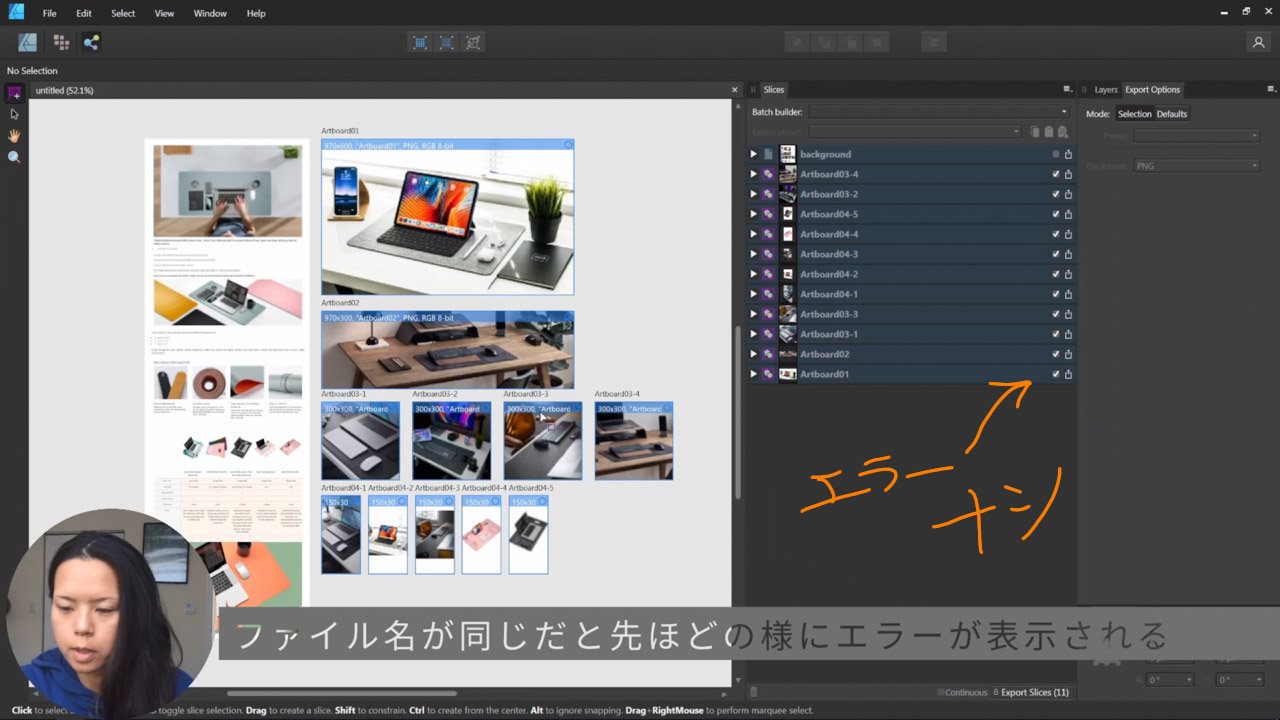
各アートボードに名前を加えたことで、書き出しペルソナに戻るとエラーがなくなっています。

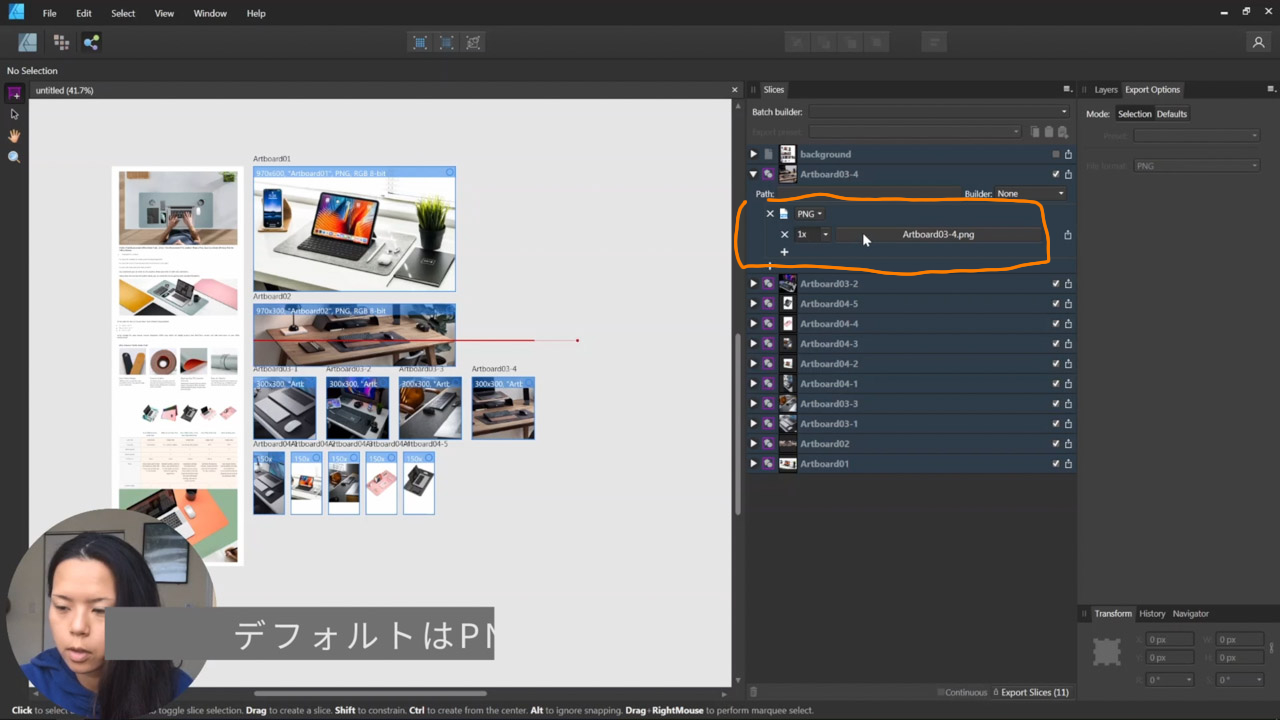
デフォルトは png に設定されています。
書き出し形式をJPGに変更する方法
png になっているものをJPEG に変更してみましょう。

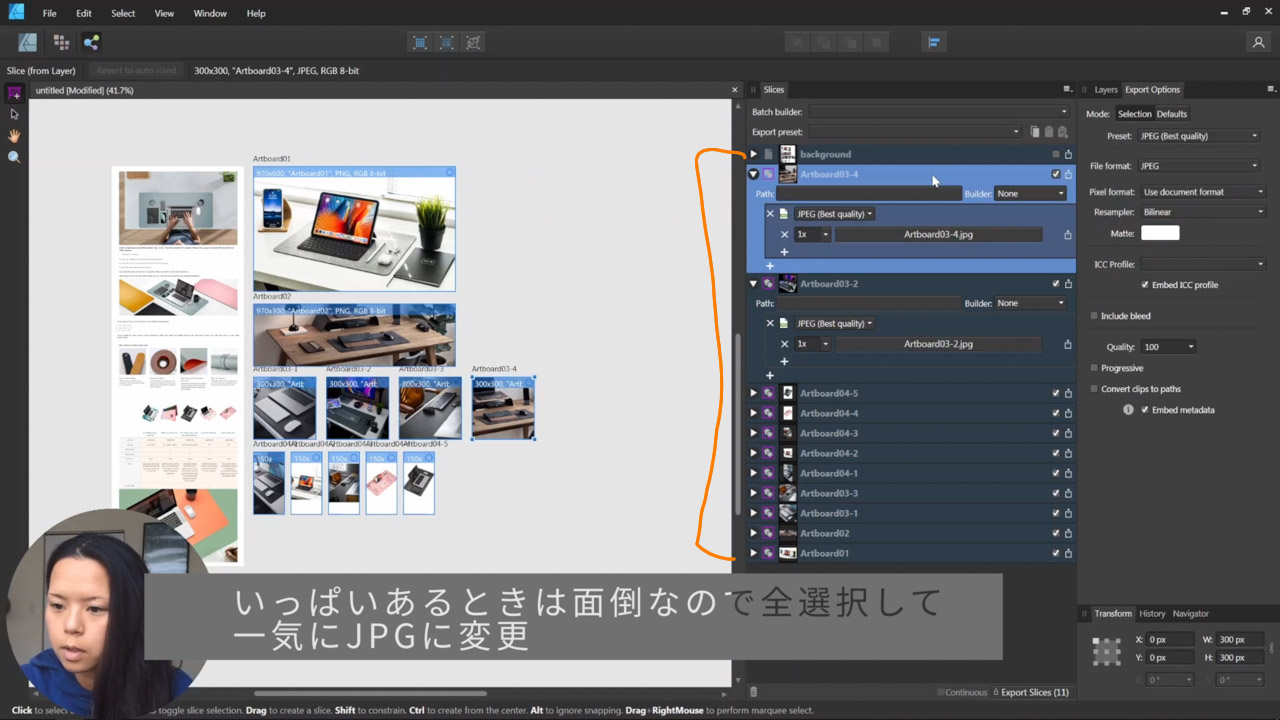
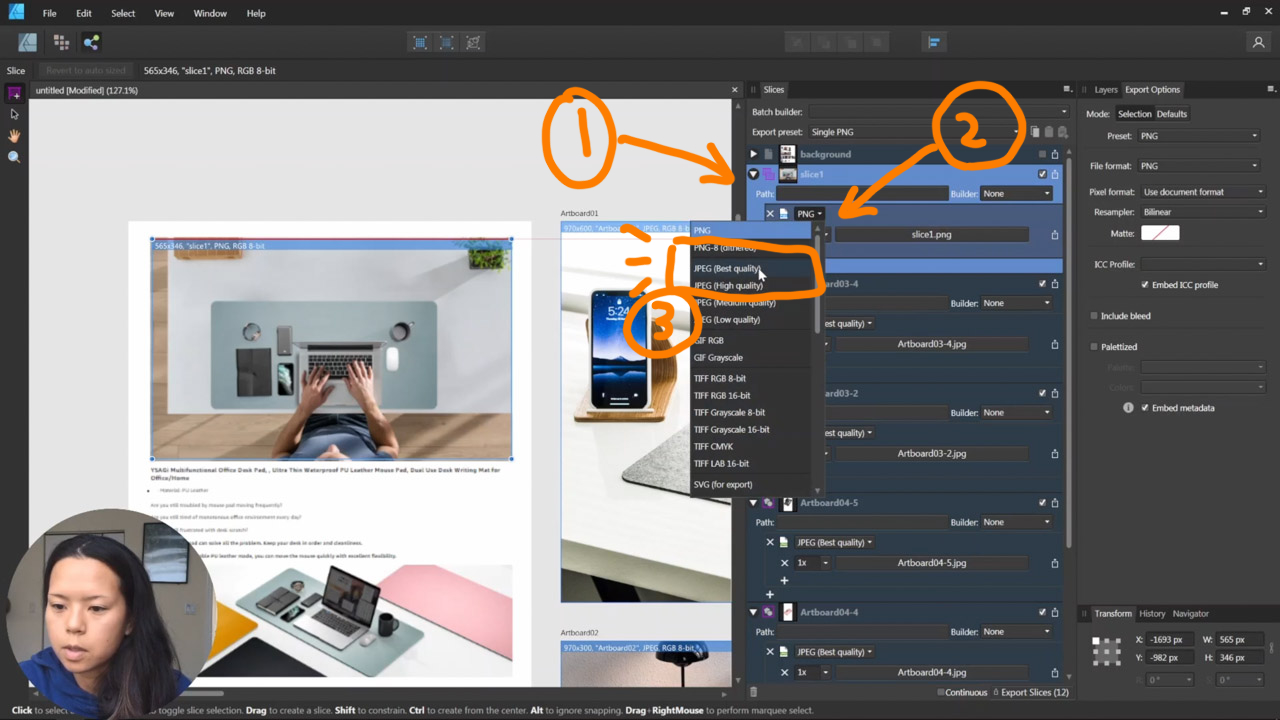
スライスタブの一番左にある矢印をクリックすると、オプション設定が出てきます。PNG になっている部分を JPEG にすると、JPEG で出力ができます。
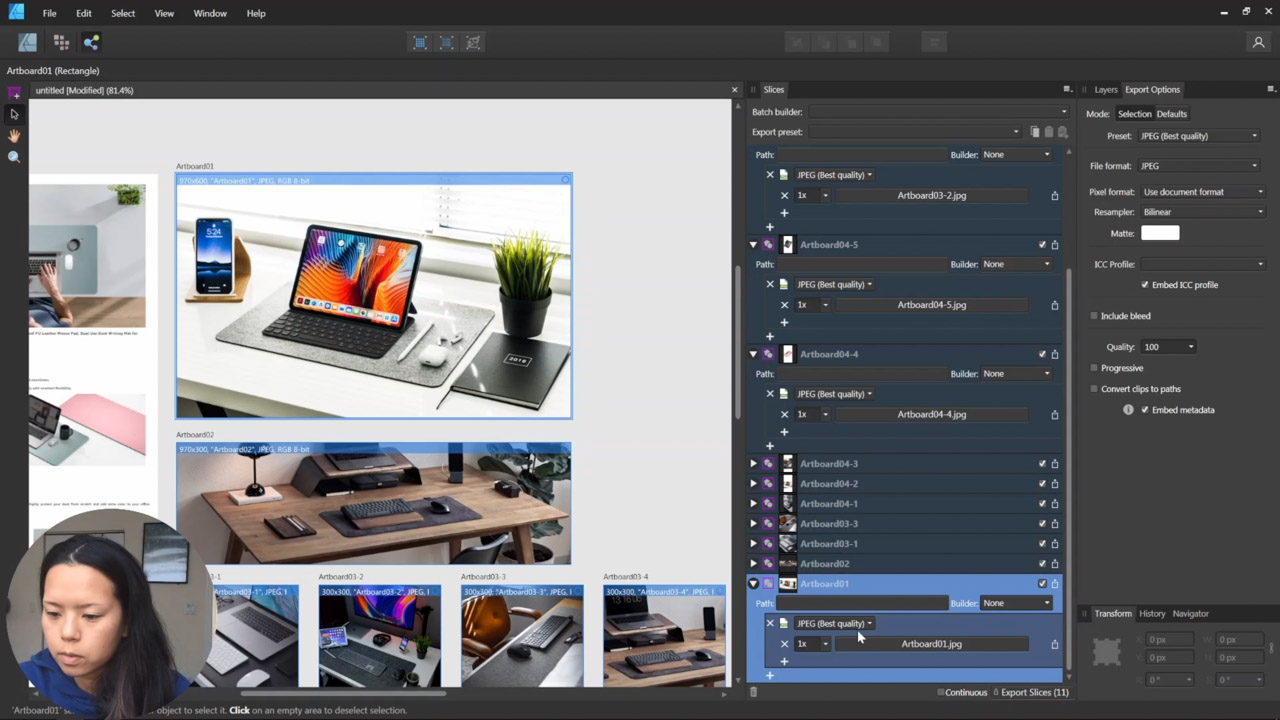
一つ一つ設定を変えるのが面倒なので、スライスを一気に選んで設定を変えていきましょう。

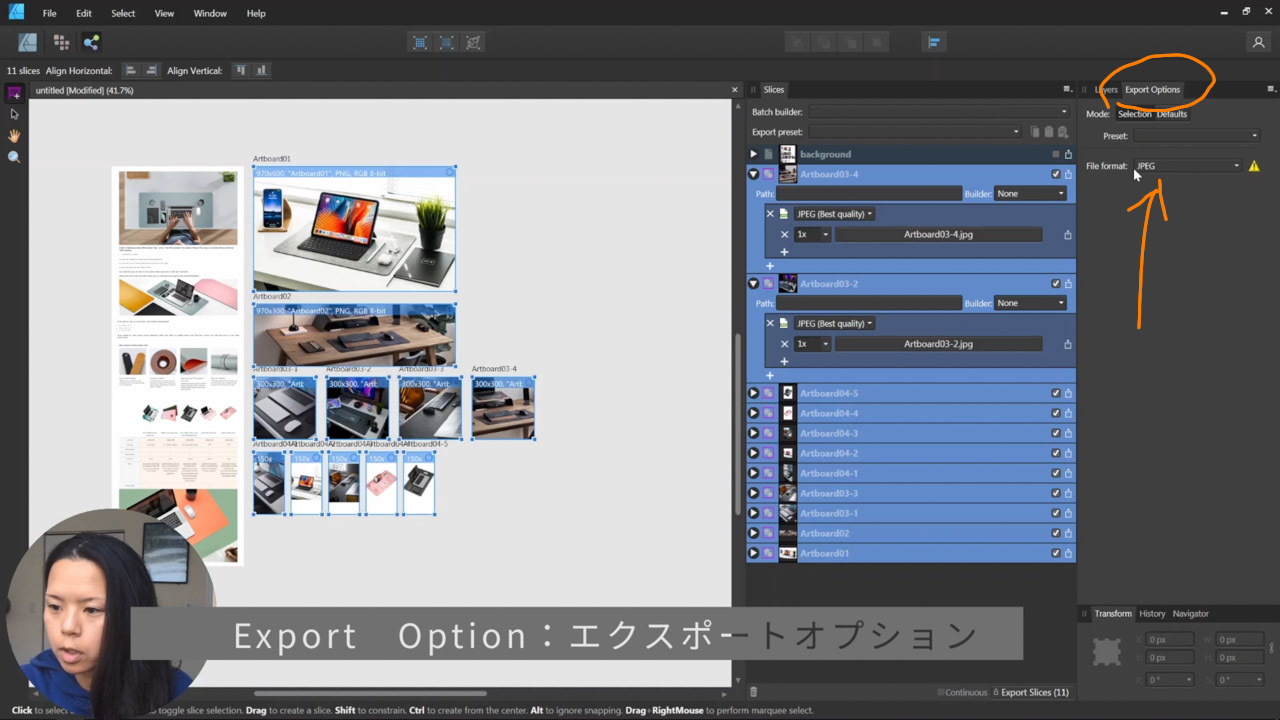
選択をすると、ブルーにスライスの色が変わります。その状態でエクスポートオプションの部分のファイルフォーマットを JPEG に変えます。
こうすることで選択中のスライスは、すべてファイル形式を変えることができます。

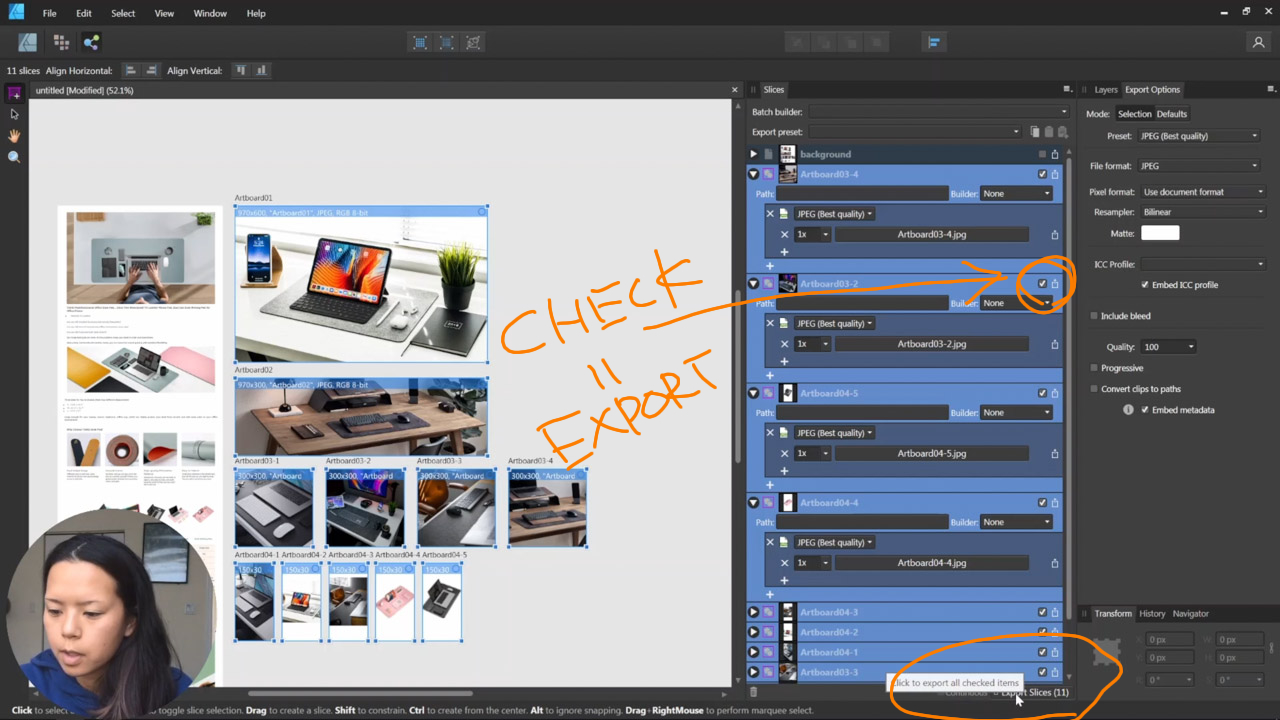
書き出ししたくないスライスはチェックを外すと書き出しされません。
最後に一番下のExport Slicesをクリック!

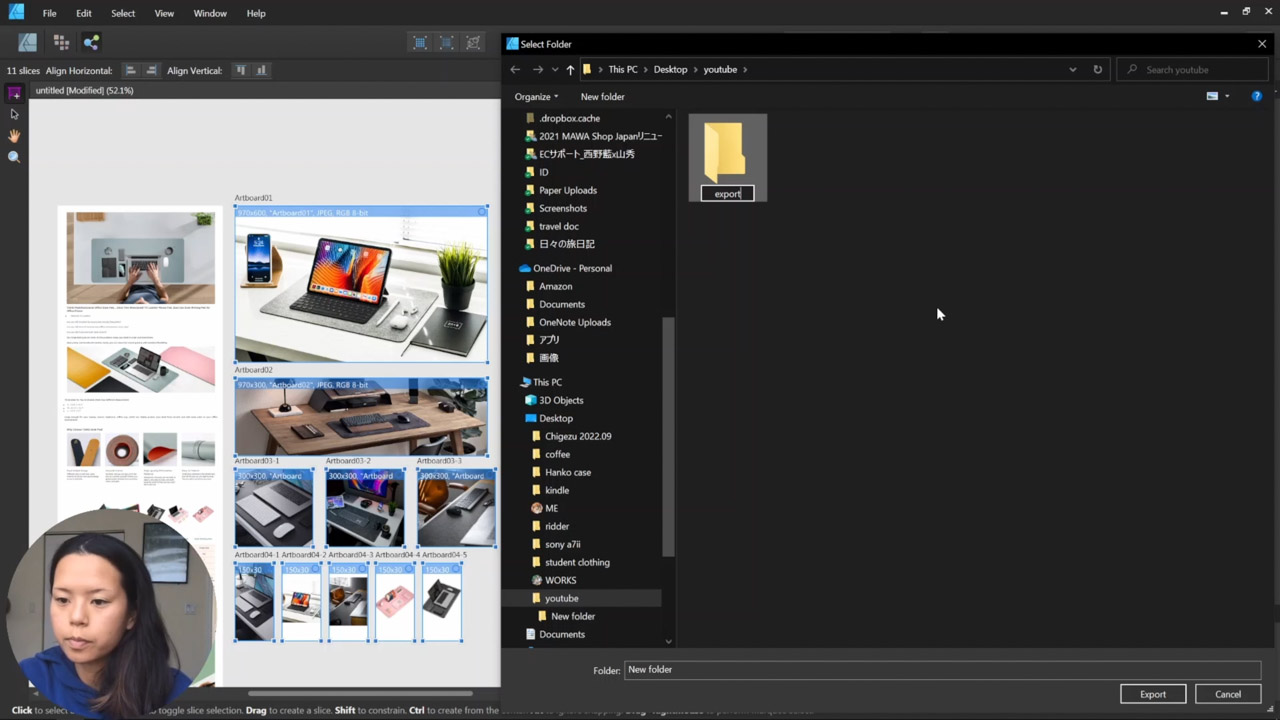
書き出ししたいフォルダを設定して書き出ししましょう。
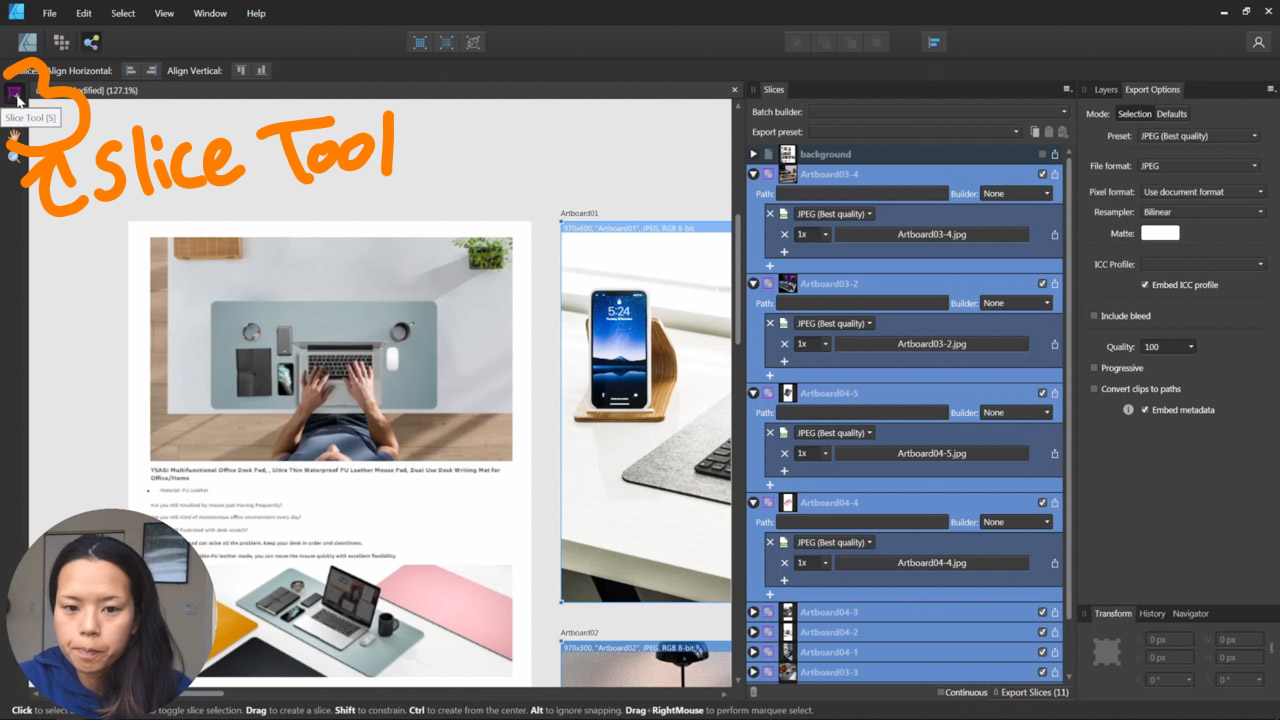
Affinity Designer 書き出しペルソナのスライスツールも結構便利
書き出しペルソナに搭載されているスライスツールがとても便利なので、ここで説明していきます。

はじめに参考資料としてスクリーンショットを撮って乗せておいた画像から、スライスを生成したいと思います。このスライス機能を使うことで、好きな場所を選んで好きなファイル形式で書き出しができます。
アートボードの中にある画像もスライスとして出力可能です。
スライスツールでスライスを作る

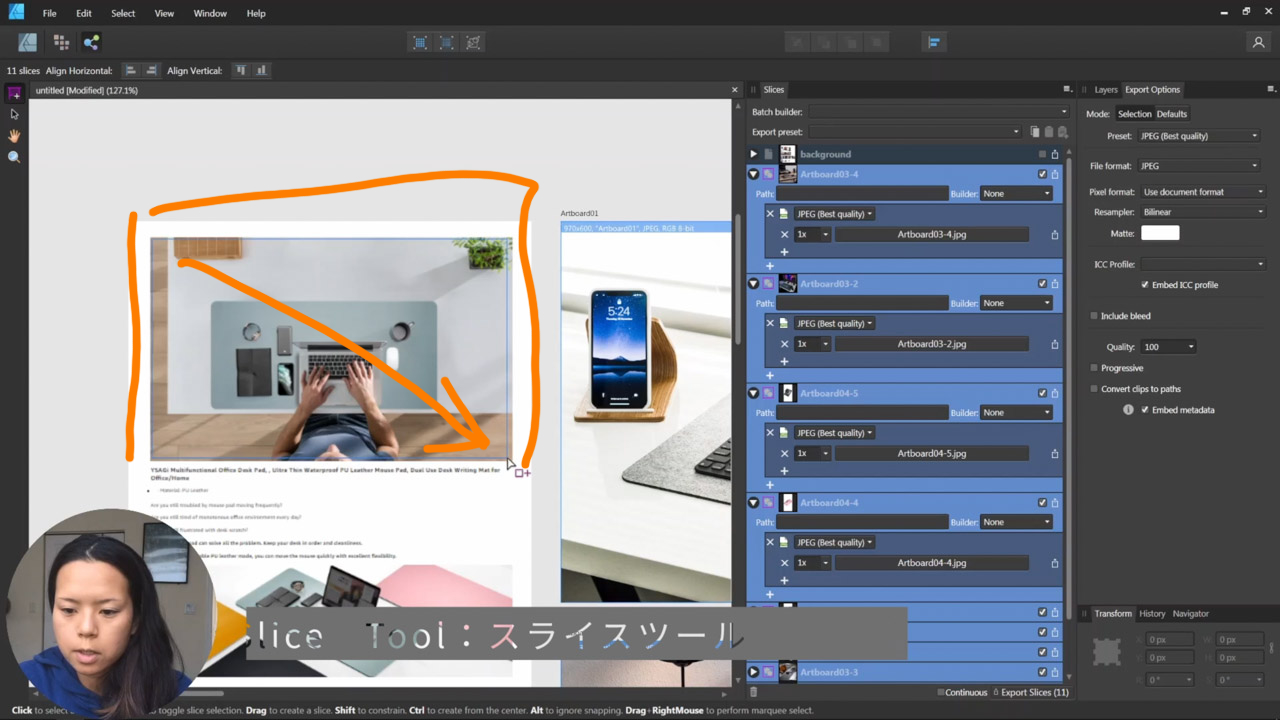
ではスライスツールをクリックして、写真の部分を囲っていきましょう。

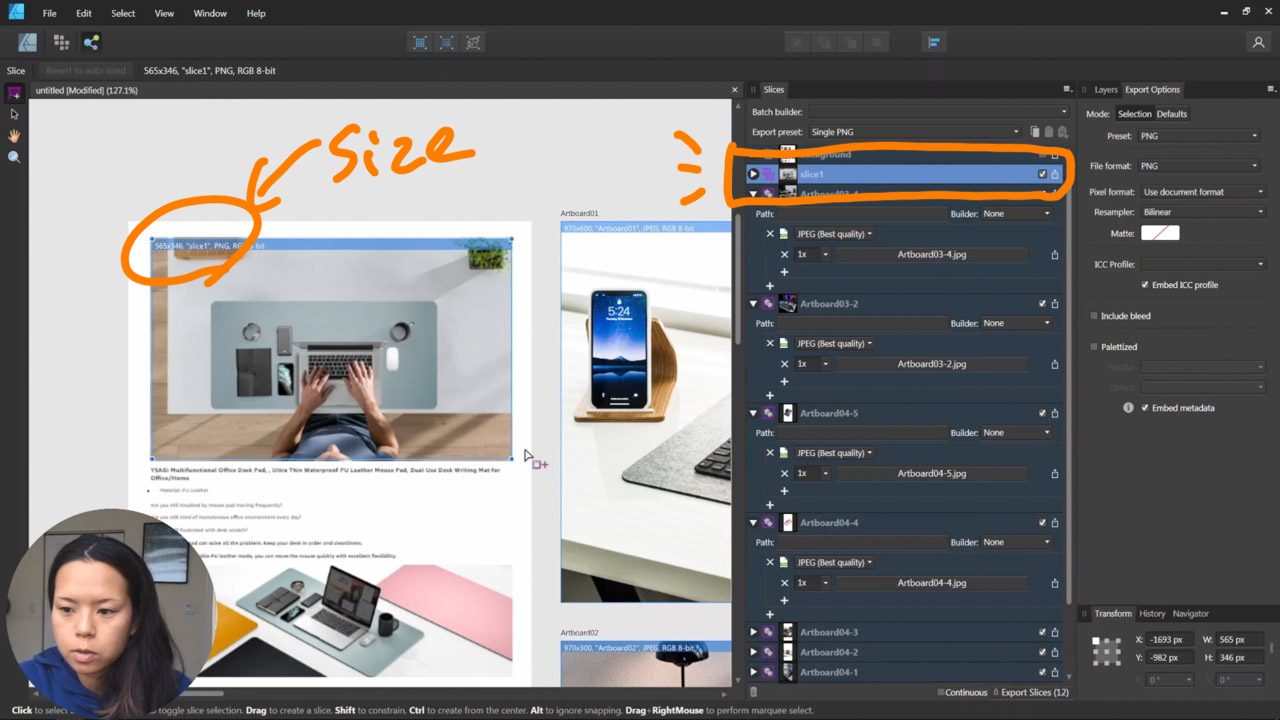
スライスツールで囲うことができたらサイズが左上に表示されているはずです。そのサイズでよければそのまま書き出しをしましょう。
スライスした部分だけ書き出し

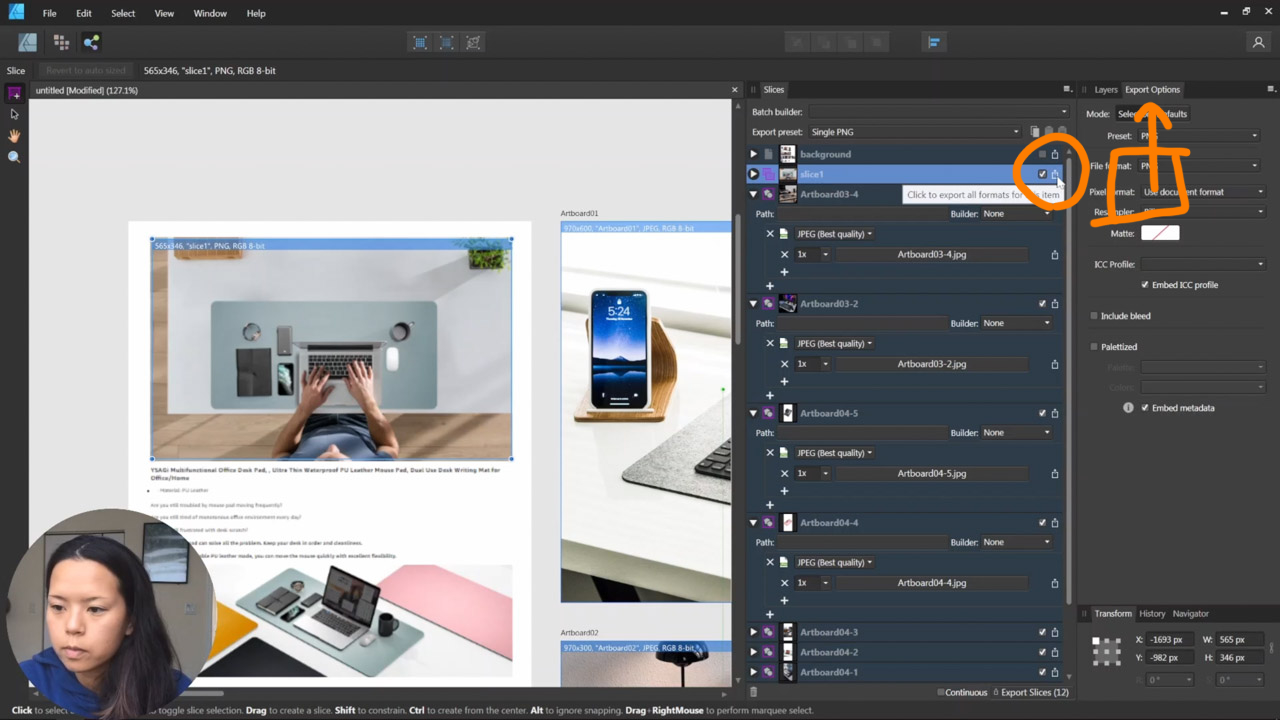
1枚だけのスライスで書き出したい場合は、スライスのレイヤーの一番右にある四角から矢印が出ているアイコンをクリック。
スライスした部分のファイル形式をJPGで書き出ししたい場合

デフォルトが png になっているので、JPEG にしたい場合は先ほどと同様に三角印をクリックしてオプションの中から JPEG を選択して書き出しをしましょう。
アートボードごと(スライス)にサイズも変えられる
最後に書き出しペルソナの中で、リサイズ+書き出しを一気にする方法をご紹介します。

デフォルトではアートボードで作ったサイズで書き出しが行われますが、書き出しペルソナで大きくしたり小さくしたりも可能です。
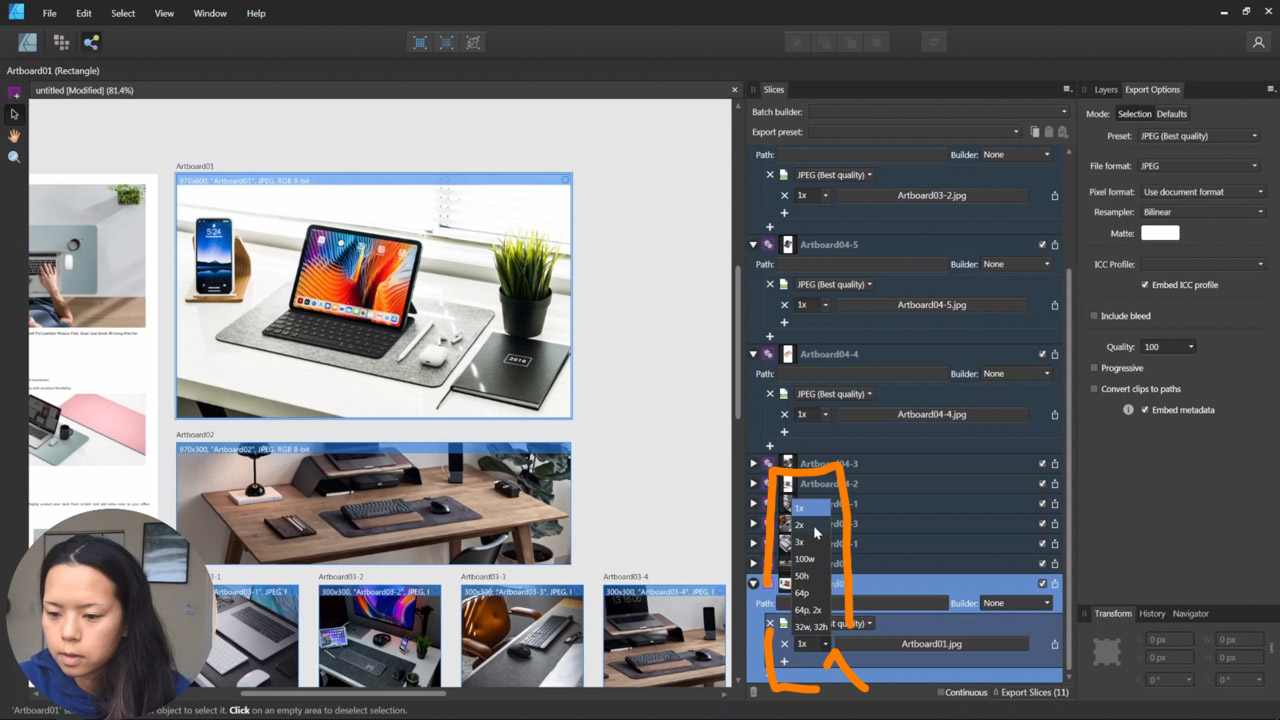
三角印を押して、オプションのタブを開きましょう。

- 1x:ノーマルサイズ
- 2x:2倍のサイズ
- 3x:3倍のサイズ
このように色々なオプションが用意されています。

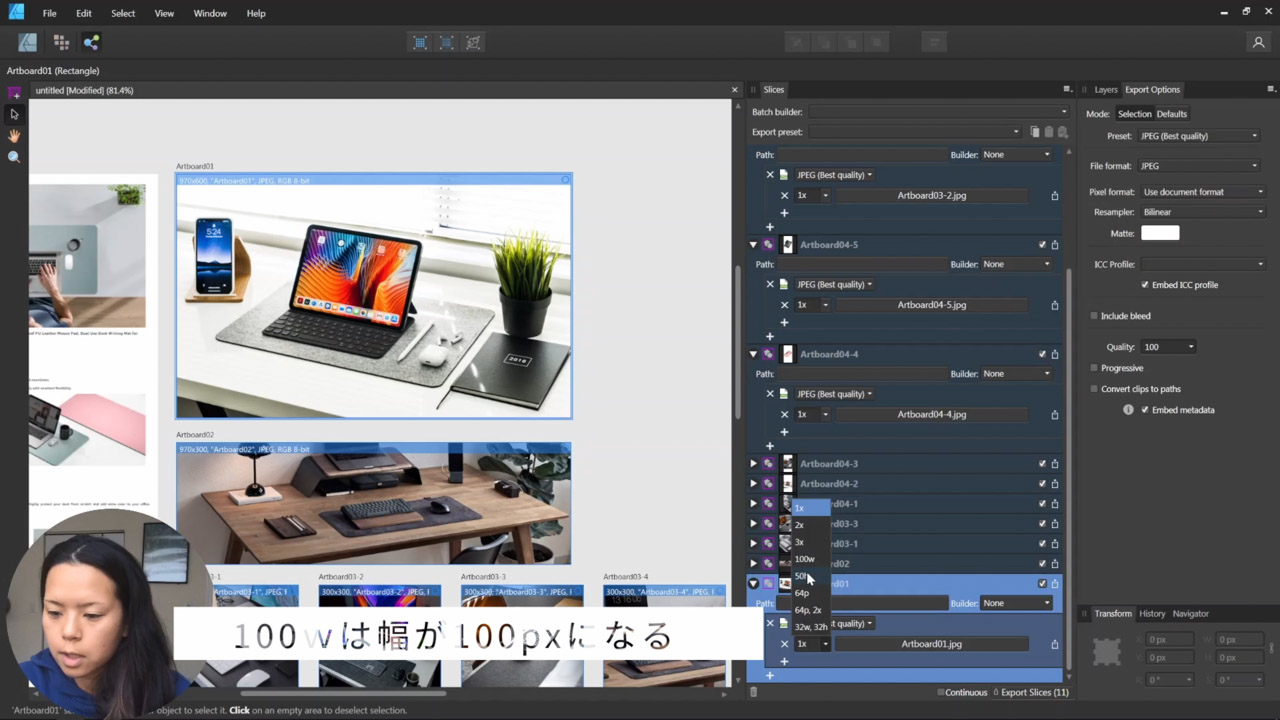
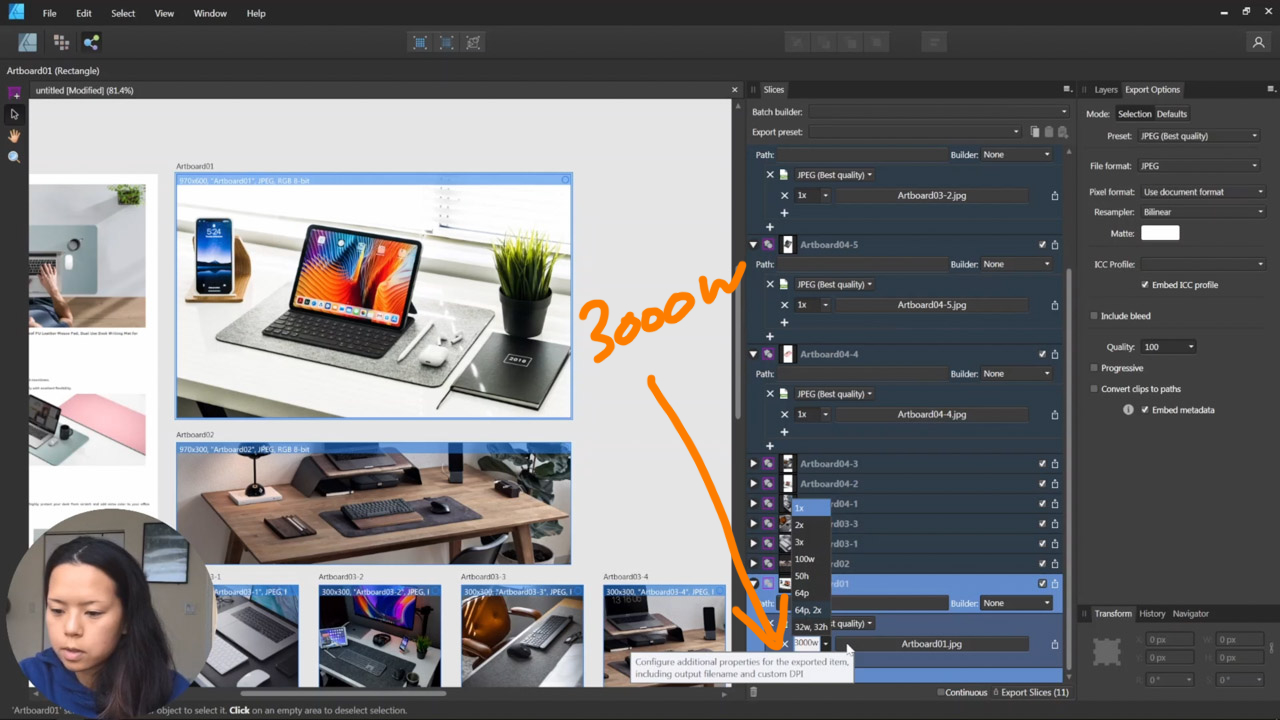
幅を設定したい時は、幅の数値+”w”
100wと書かれているのは横幅が100pxになるということです。
では3000ピクセルにしたい時どうするかと言うと、

”3000w”と入力して書き出しをすれば OK です。

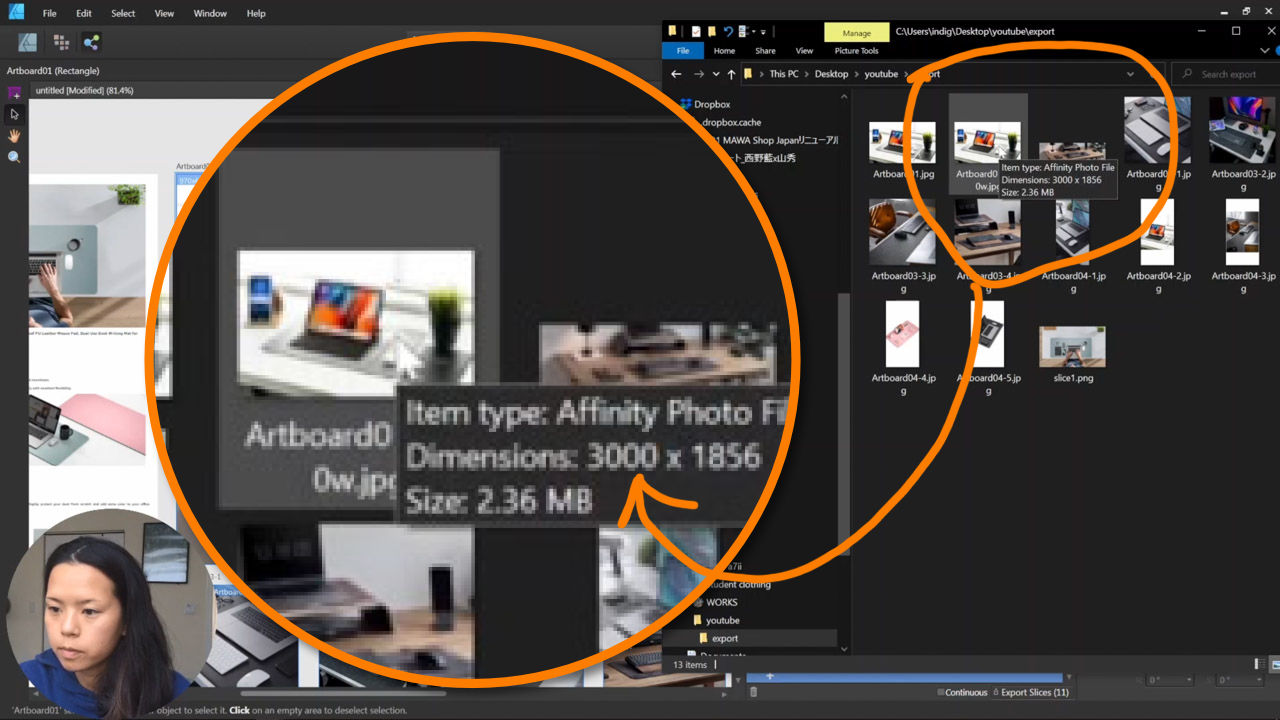
このように横幅が3000ピクセルになって、縦の長さは自動的に同じ縦横比になるように、自動的に書き出しができました。
他にも色々機能があるのでまた次回の機会にご紹介できればいいなと思っています!
Affinity Designerのアートボードツール youtube解説動画
もし参考になったらいいねや、コメントなどいただけると励みになります!


コメント 作品をシェア!