ノートに描いたイラストからロゴを作ったり、jpg画像からベクターにしたい時に使える!
残念ながらまだ今の時点では affinity のプロダクトでは普通の画像からベクター画像にする方法は内容なので今回の方法でやってみたらうまくいったのでこちらを紹介していきたいと思います。
今回のステップ
- 元画像にコントラストをつける
- 選択範囲を指定する
- 選択範囲を塗りつぶす
- 塗りつぶしたレイヤーだけにして png でエクスポート
- PNG を SVG にコンバートする
- コンバートしたSVGファイルを affinity Designer で開く
使った素材
(無料/登録不要で使える)
ファイルコンバーター
(無料/登録不要で使える)
Youtube解説動画
JPG画像からパス付きベクターデータにする方法
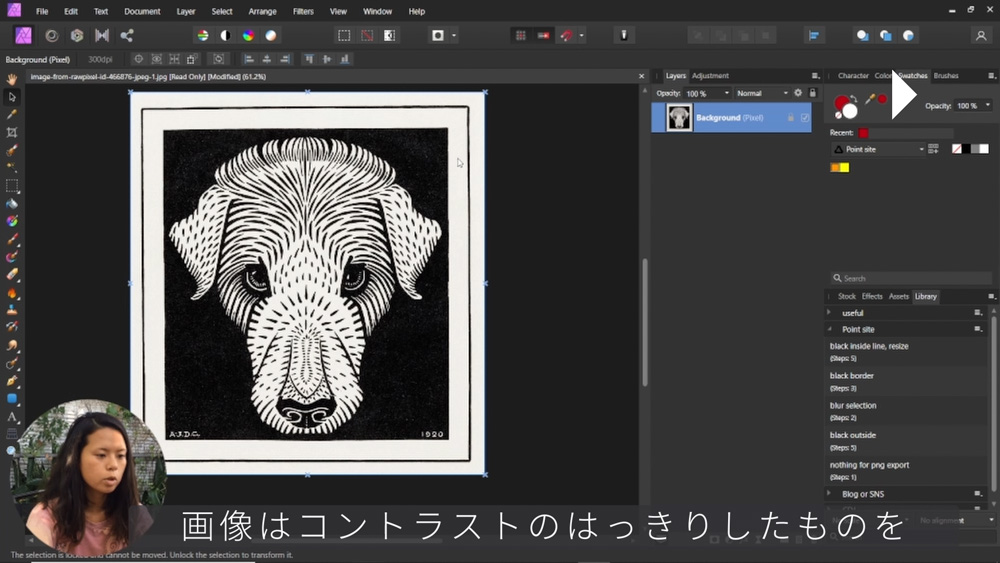
初めに使う画像はしっかりとコントラストのついたものを選ぶようにしたほうがベターです。
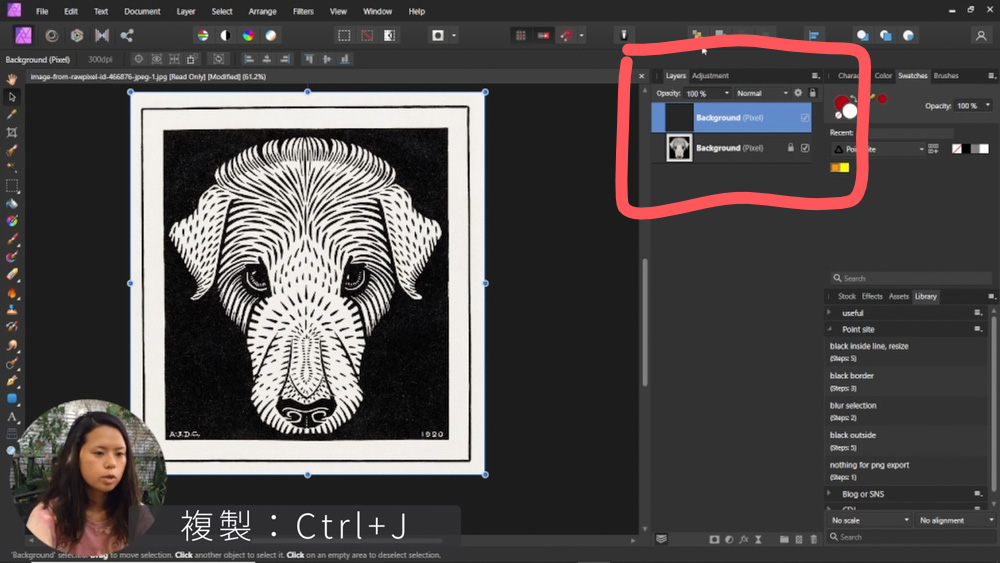
いつものようにオリジナルファイルを残しておきたいので一旦複製する。
必ずしも必要ではありませんがこれは私の好みです。
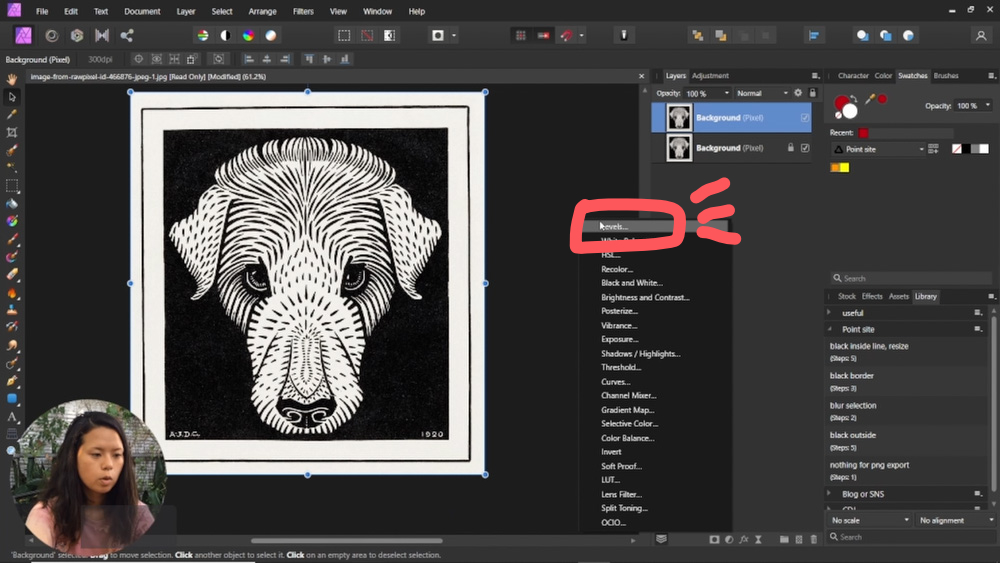
色調整して、選択しやすくする
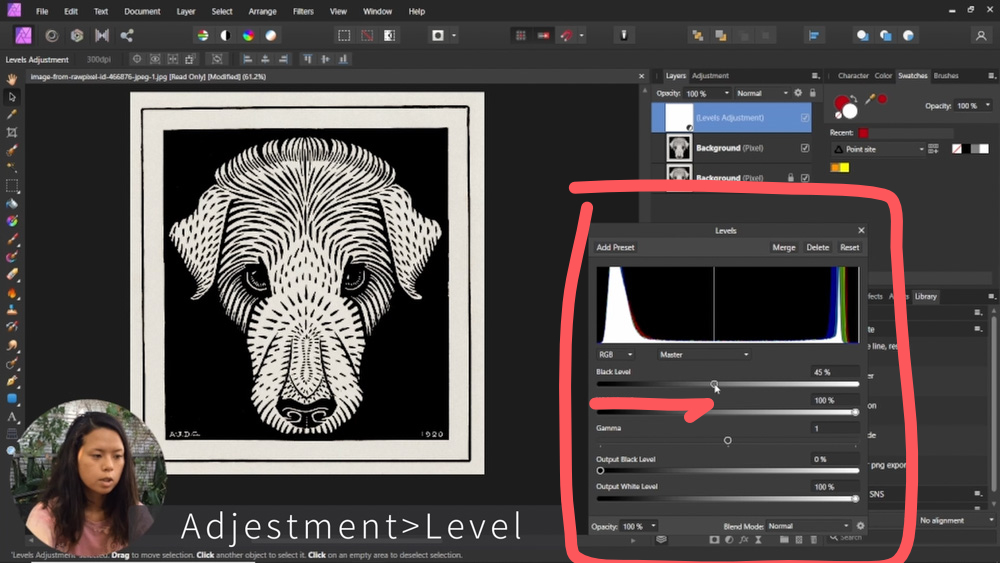
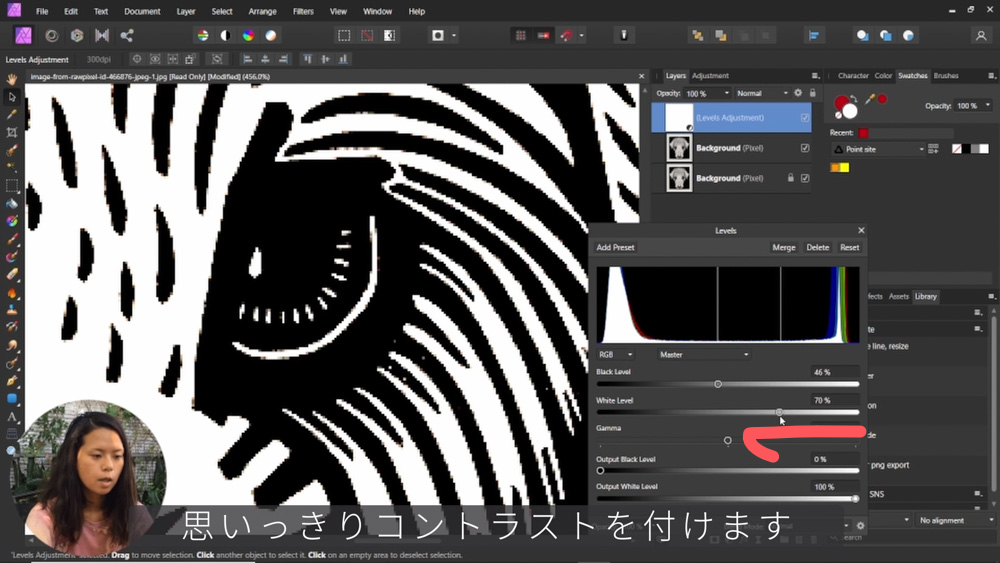
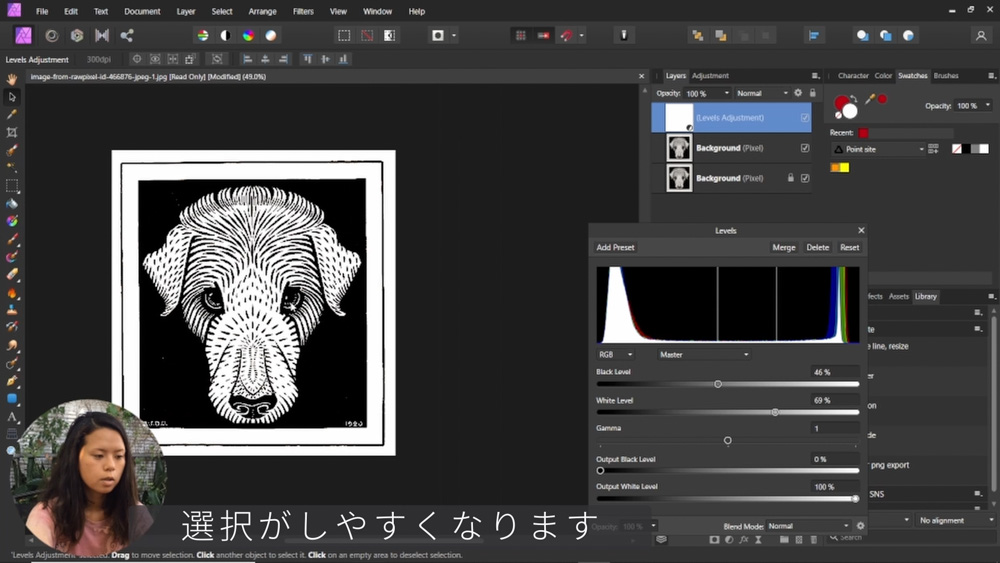
アジャストメントのところからレベルを開きます。
黒レベルを右に、
白レベルを左にしてディテールがなくならない程度にしっかりとコントラストをつける。

やりすぎるとディテールが潰れてしまうので注意しながら行ってください。
これで選択がしやすくなりました。

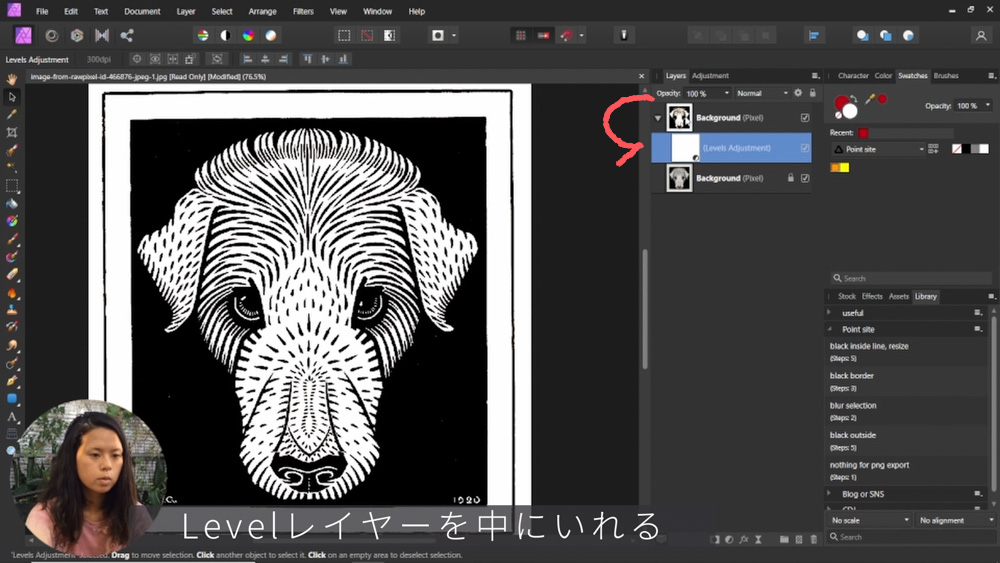
レベルを変えたアジャストメントレイヤーが上に出ているので中に入れて、

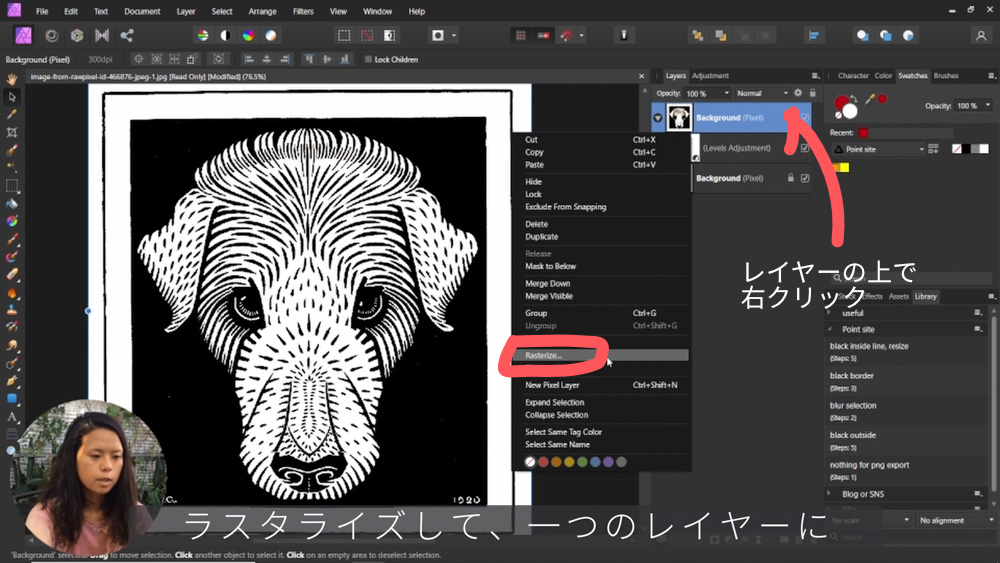
ひとつのピクセルレイヤーのラスタライズ。レイヤーの上で右クリックするとタブが出ます。

黒い部分を一気に選択する
では色調整が終わったので、黒い部分を選択していきます。
これは一気にやる方法があります。

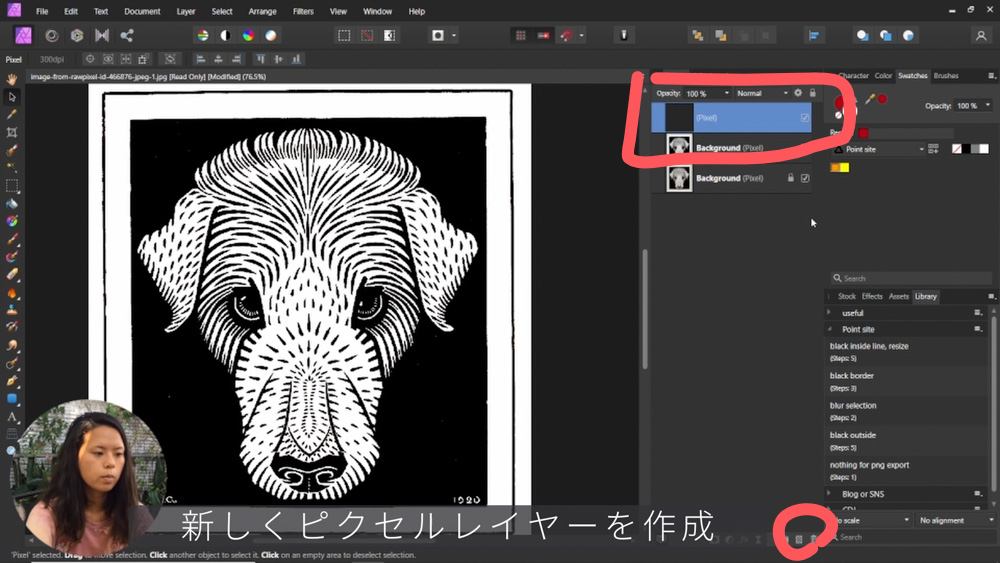
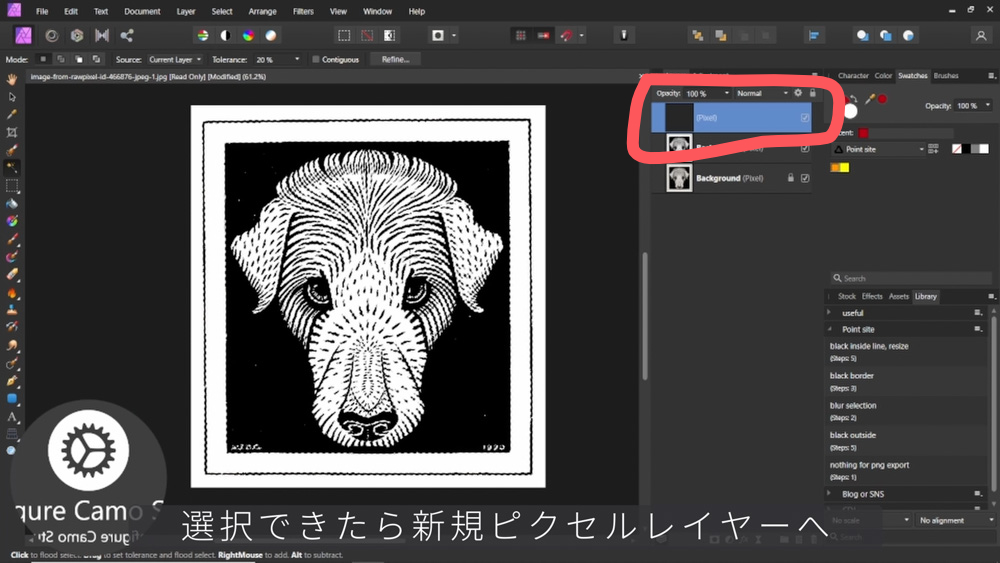
まずは新規ピクセルレイヤーを作成します。

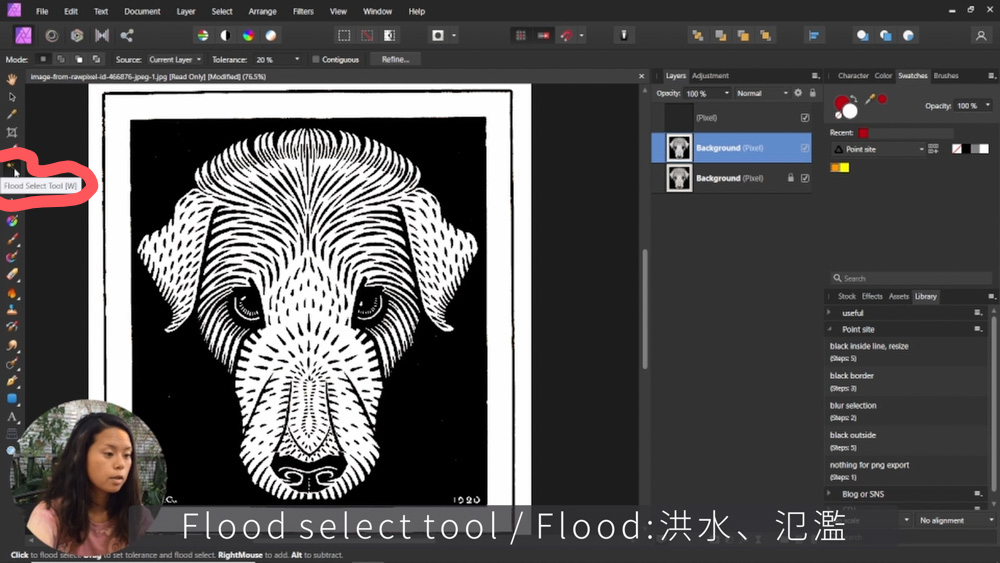
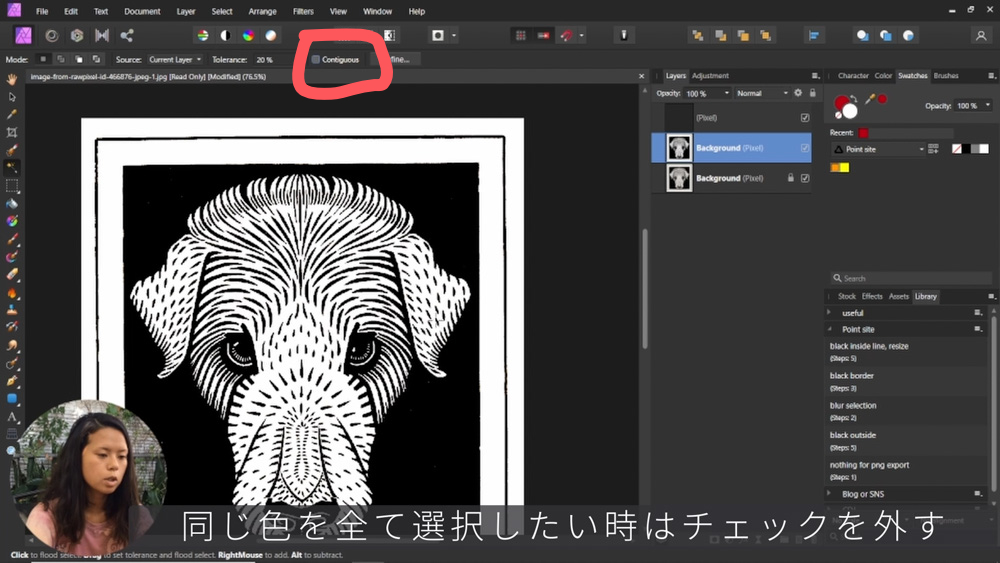
Flood Selection Toolを使って黒い部分を一気に選択。

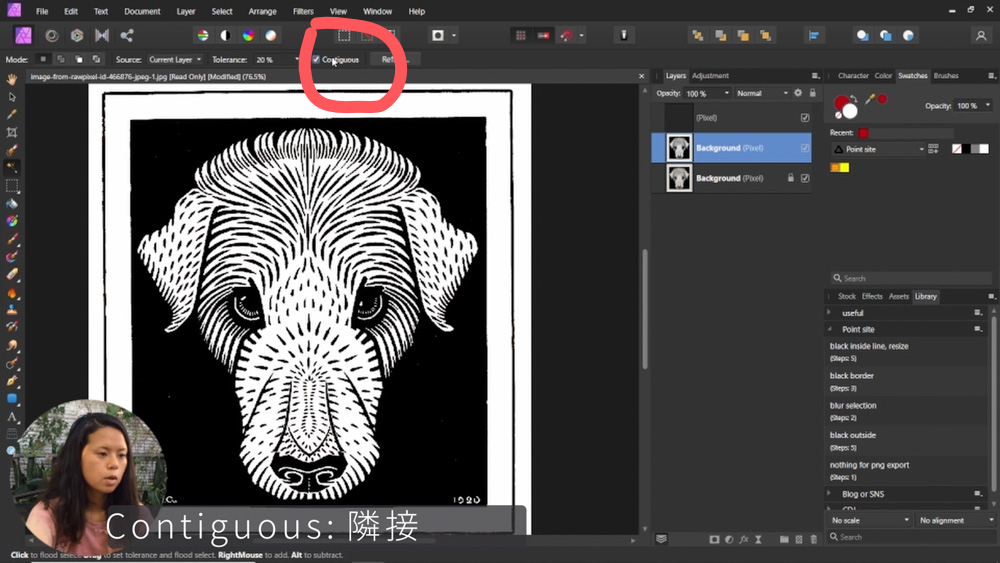
この時、隣接のチェックは外しておくようにしましょう。

チェックを入れたままにしておくと、クリックした所の隣接した部分だけ選択されるようになります。
選択ができたら、先ほど作った新規ピクセルレイヤーへ。
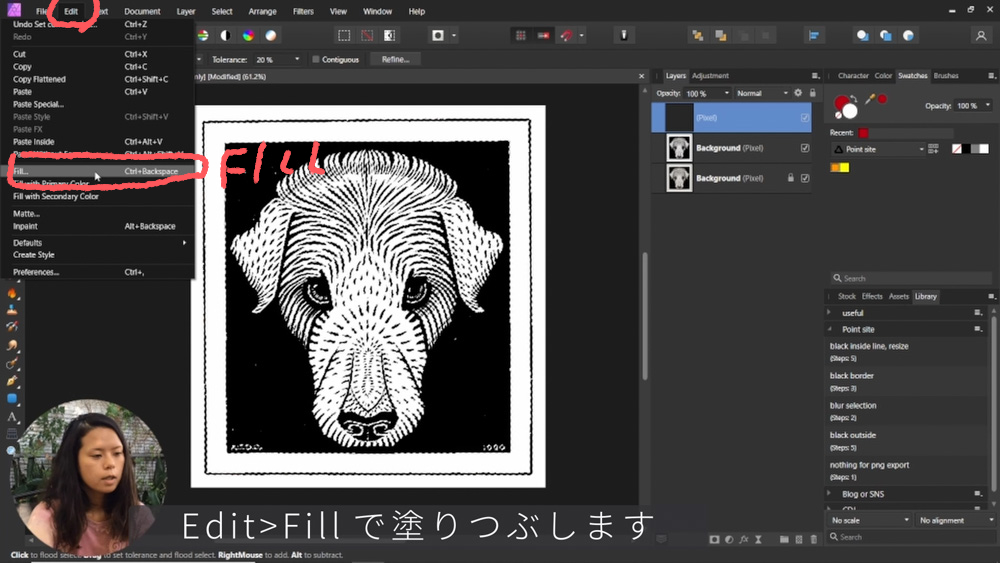
選択範囲を新規レイヤーで塗りつぶし
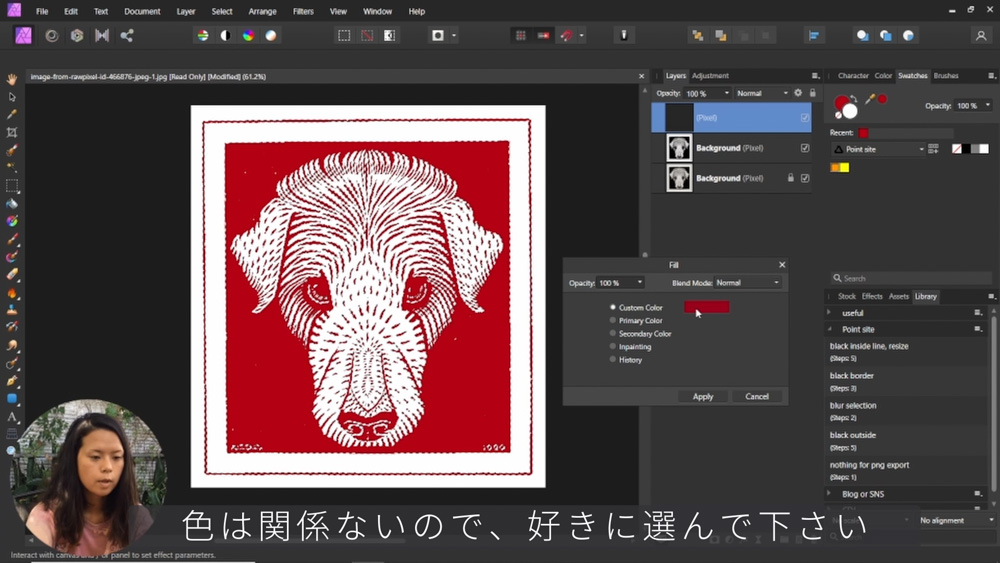
選択範囲を塗りつぶします。
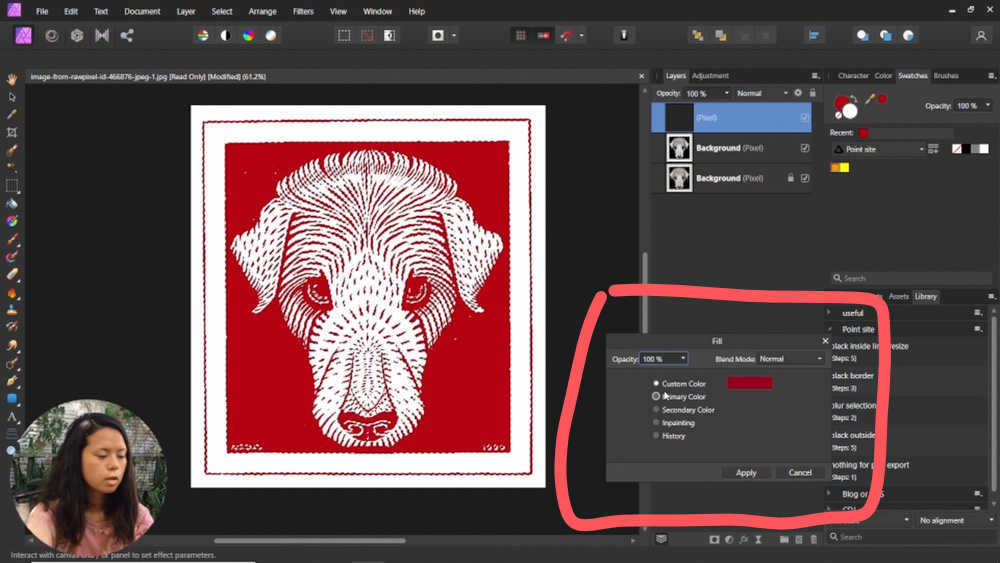
色は何色でも構いません。

色を変えたい時は、パレットをクリックするとカラーパレットが出てくる。
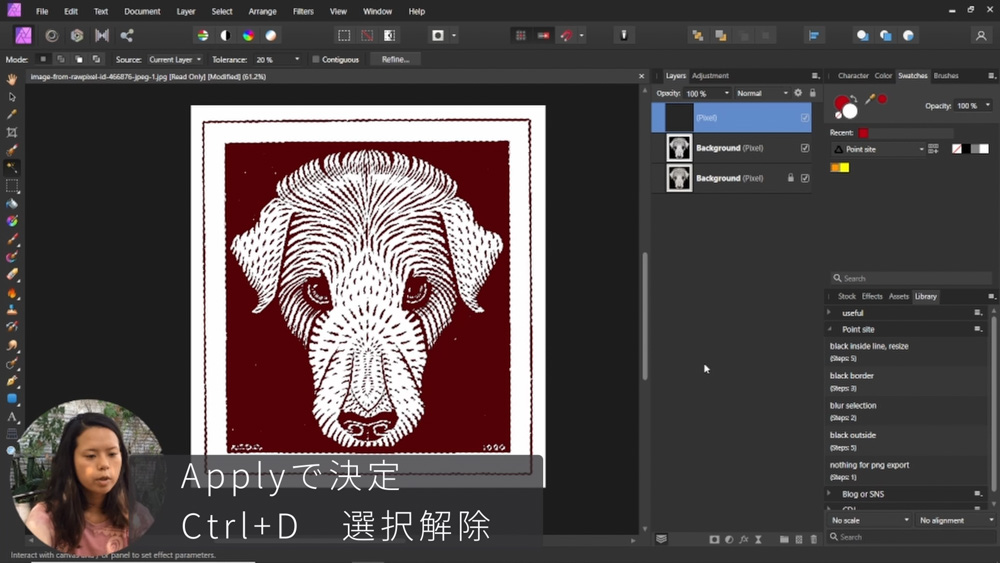
色が付いたらApplyを選択して、選択範囲はもういらないので選択解除します。
決定:Apply
選択解除:Deselect/ Ctrl+D

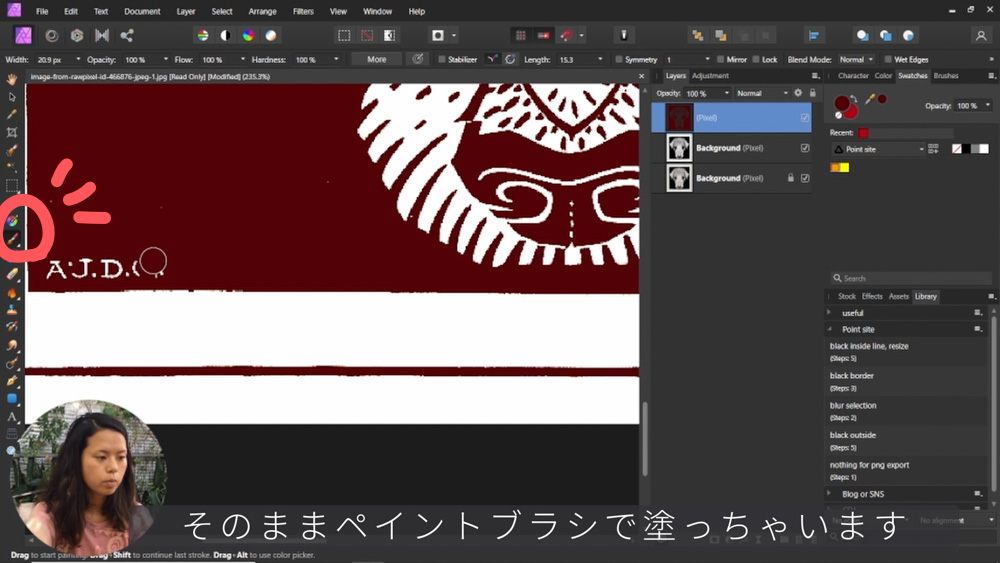
ちょっとだけ修正を加える
ここで白い部分が気になる場合は、ペイントブラシでペイントして行ってもいいでしょう。

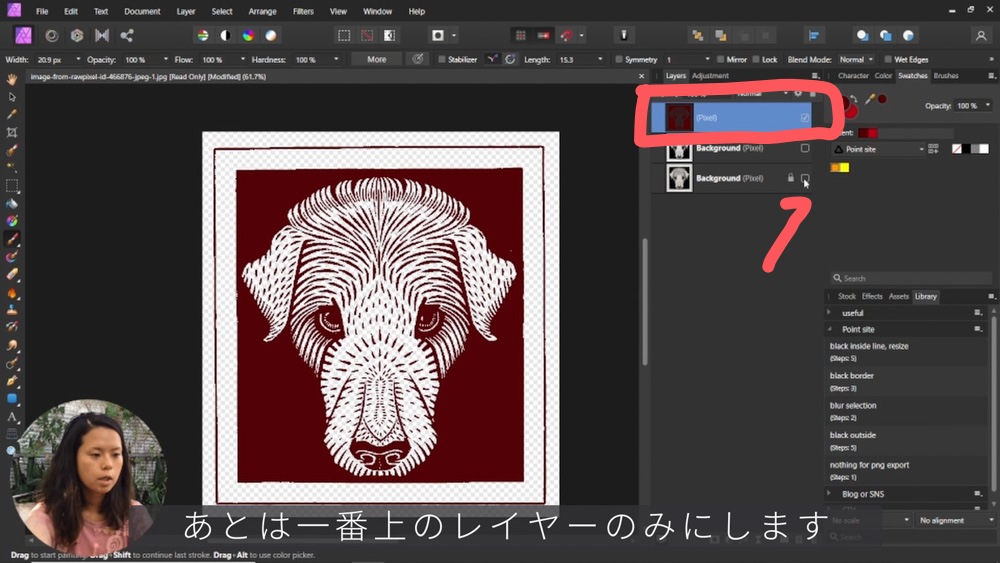
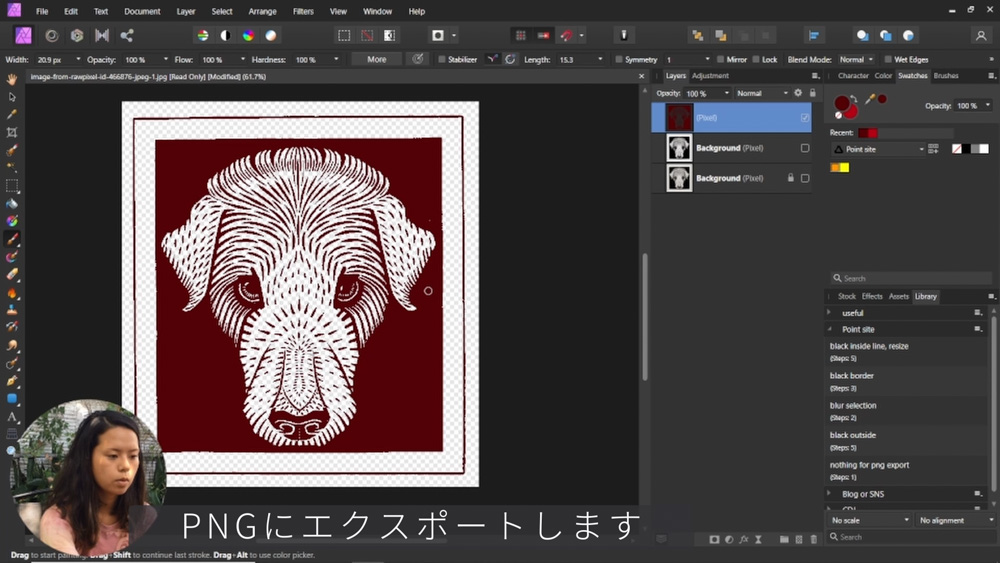
ペイントが終わったら一番上のレイヤーのみにする。
PNGファイルにエクスポート
下二つのレイヤーを見えなくすると、バックグラウンドが透明になるかと思います。

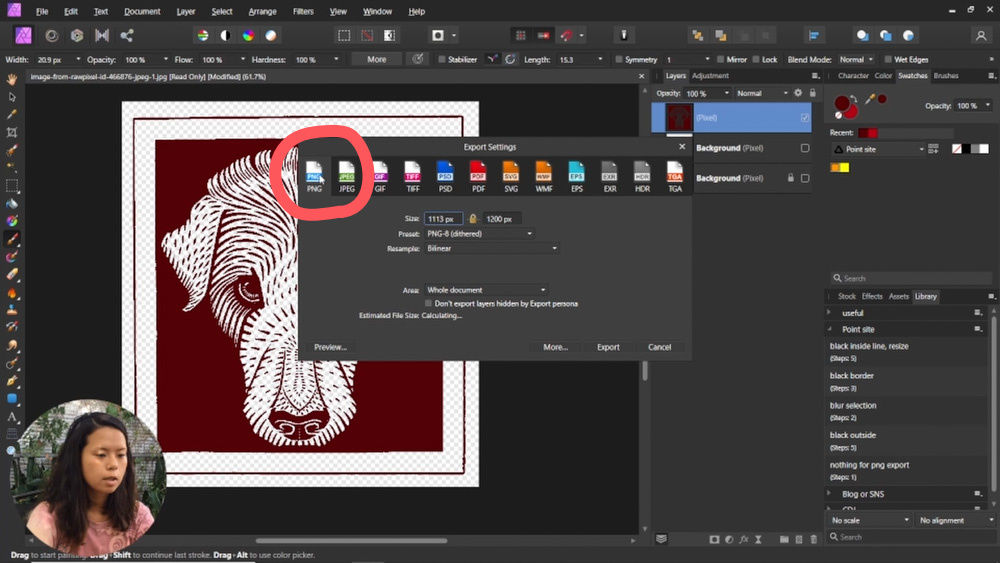
この状態で png ファイルにエクスポート。

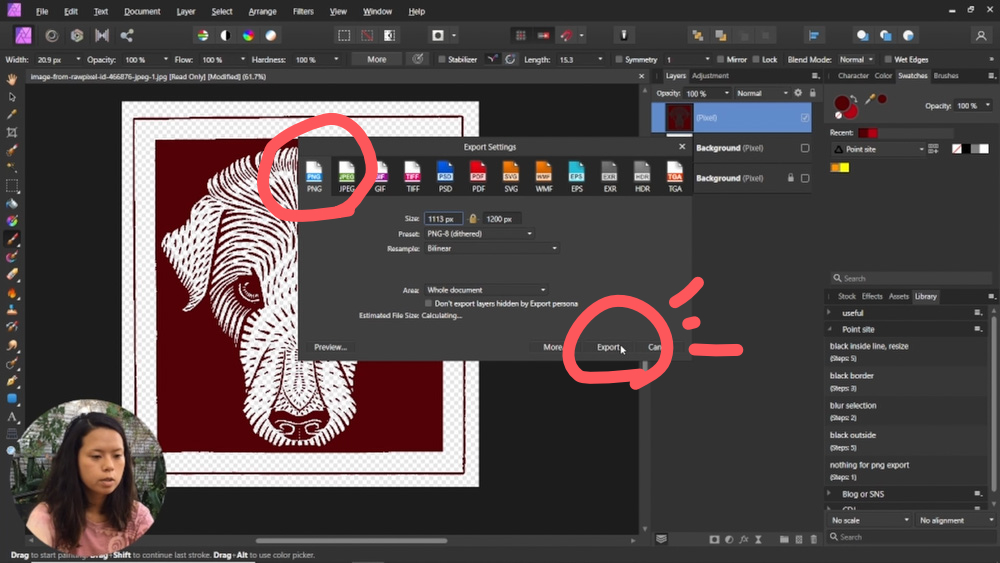
必ず png を選択してください。

エクスポートをクリック。
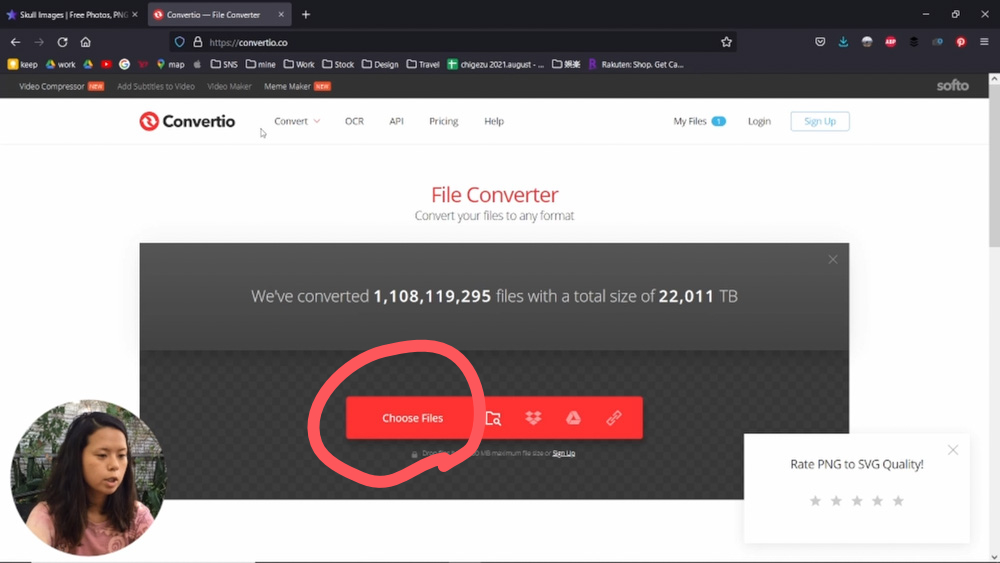
オンラインコンバーターを使う
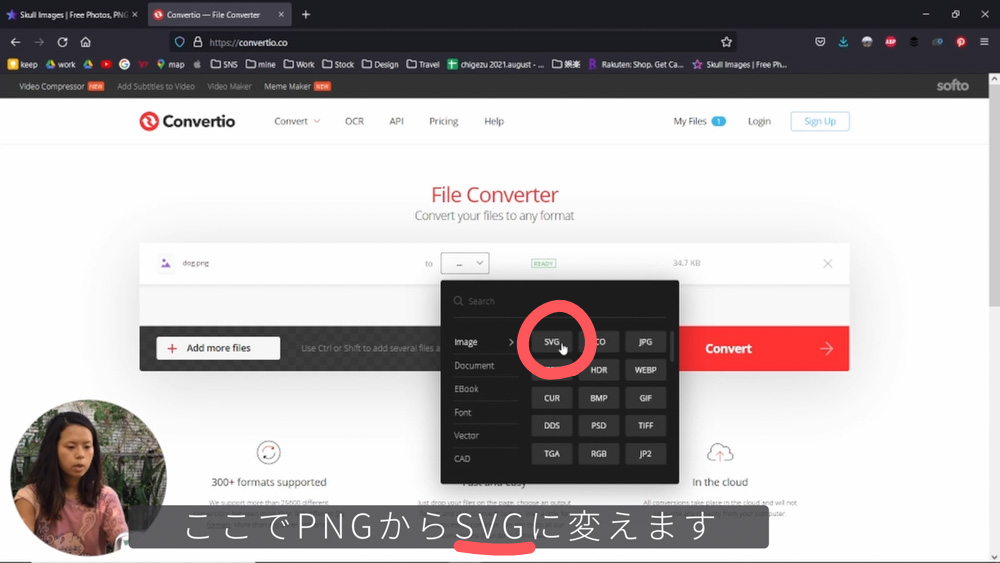
次にこのファイルをコンバートしてくれるウェブサイトを使います。
https://convertio.co/(無料/登録不要で使えるのでうれしい)
choose File をクリックして先ほどエクスポートした png ファイルを選択。
SVGファイルを選びます。

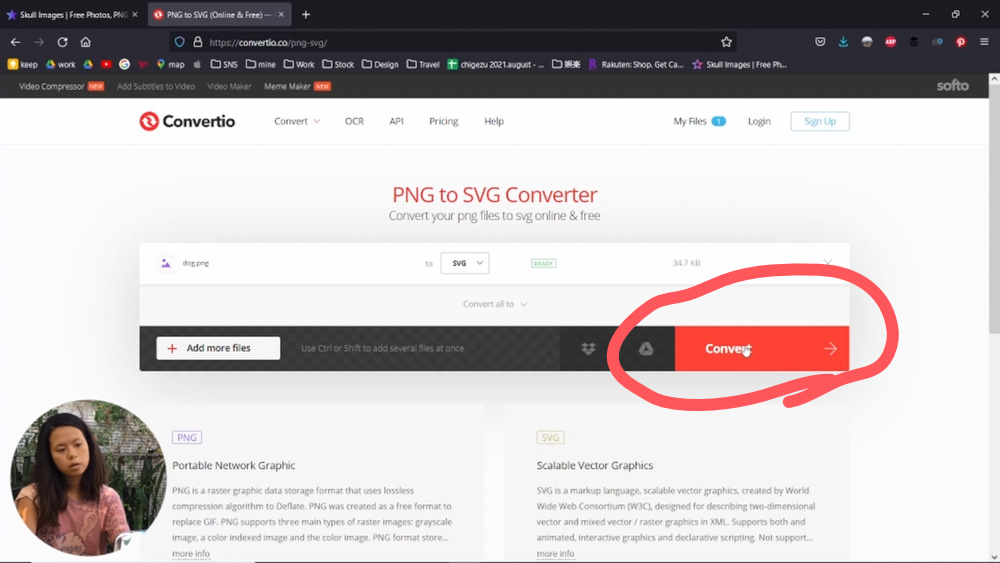
赤いボタンのコンバートをクリックすると、処理が開始されます。
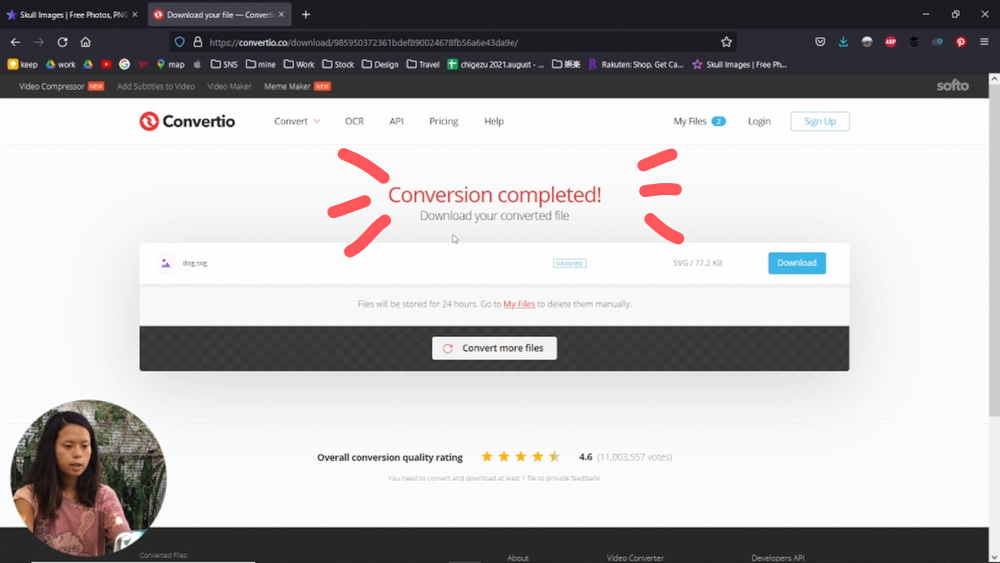
コンバートが終わったら、完了したメッセージが表示されます。
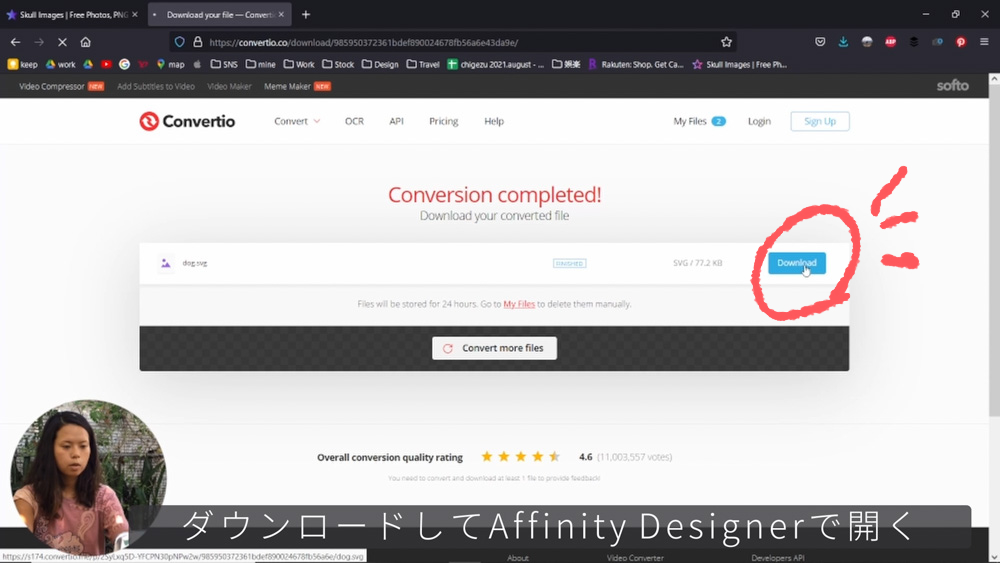
右に出ているブルーのダウンロードボタンを選択し、affinity Designer で開きましょう。
SVGファイルをAffinity Designerで開く
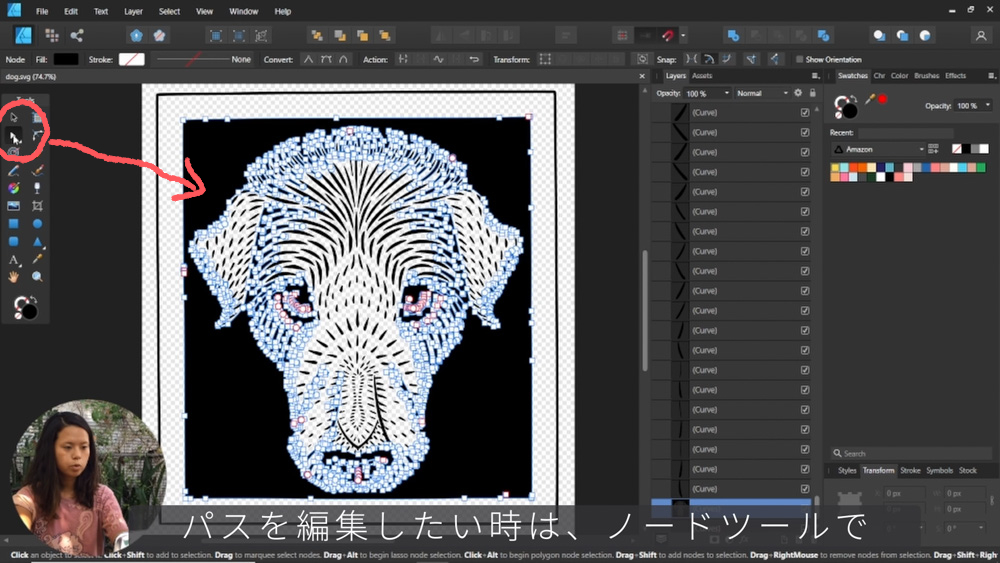
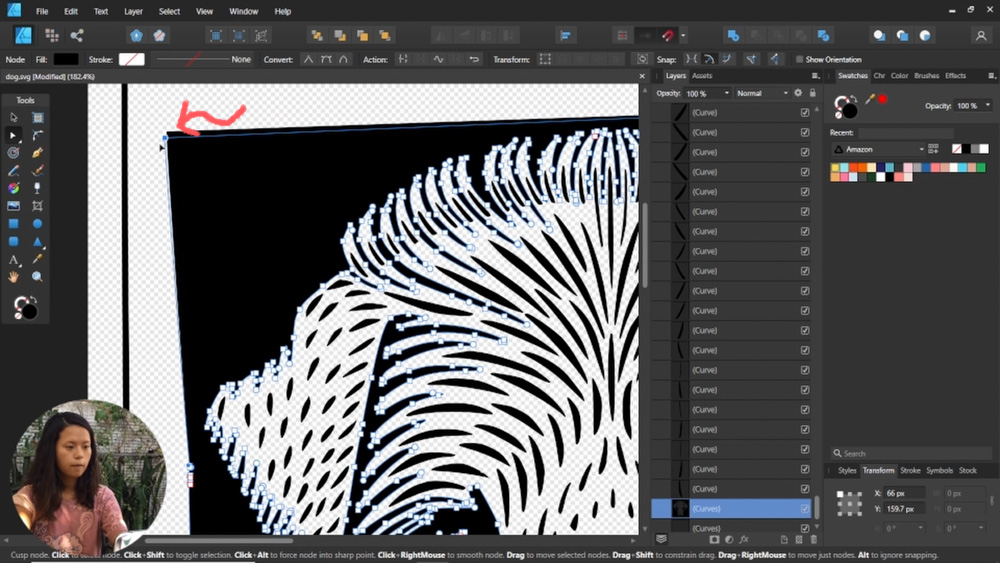
ファイルを開いて、グループになっているレイヤーを開いて、ノードツールにするとノードが編集できるようになります。
ノードを動かしたり、

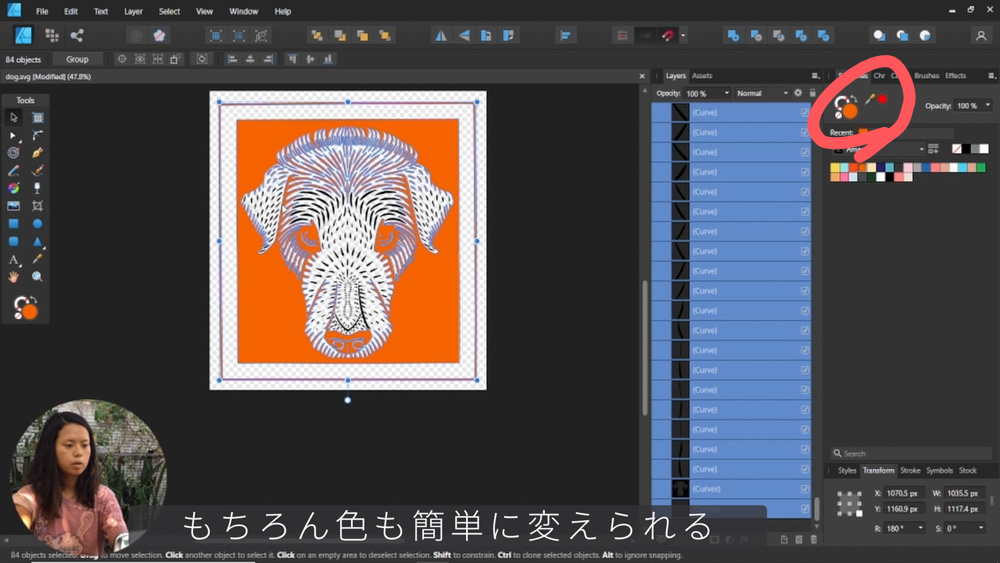
シェイプを選んで色を変えたりすることも簡単に可能。

Youtube解説動画
フォローして頂けると嬉しいです!
Pinterest保存してください~


コメント 作品をシェア!