今回の affinity Designer のチュートリアルは、写真を使ってリアルなステッチブラシを自分で作る方法です!
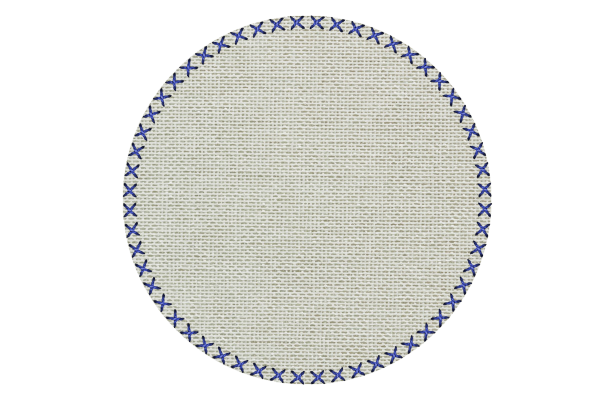
布の画像の上に乗せると、可愛くなります。
このチュートリアルで学べることは
- 画像の取り込み方
- 画像をブラシに設定する
- ブラシの調節方法
- ブラシの色の変え方
- バリエーションの作り方
今日使う英単語とショートカットキー
| English | 日本語 | ショートカット |
| Artboard Tool | アートボードツール | |
| Pixel Persona | ピクセルペルソナ | |
| Mask Layer | レイヤーのマスク | |
| Paint Brush Tool | ペイントブラシツール | B |
| Designer Persona | デザイナーペルソナ | |
| Opacity | 不透明度 | |
| Multiply | マルチプライ | |
| File | ファイル | |
| Export | エクスポート | |
| Transparent | 透明 | |
| View | 表示 | |
| Studio | スタジオ | |
| Brush | ブラシ | |
| Create New Category | 新規カテゴリの作成 | |
| New Textured Image Brush | 新規画像ブラシ | |
| Stretch | ストレッチ | |
| Repeat | 繰り返し | |
| Brush Width | ブラシ幅 | |
| Vector Brush Tool | ベクトルブラシツール | B |
| Fill | 塗りつぶし | |
| Stroke | 境界線 | |
| Node Tool | ノードツール | A |
解説動画
手順解説
糸の写真を切り取る&マスク作業


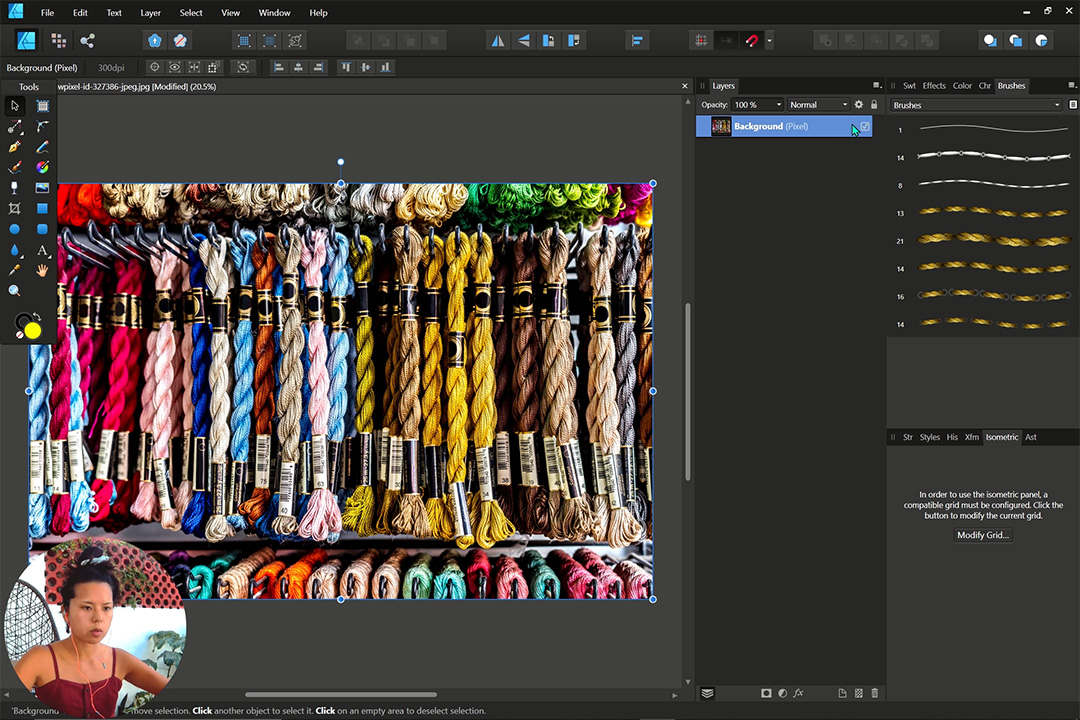
今回のチュートリアルで使うのはこちらの画像。リンクからダウンロードしてみてください。もちろん無料でダウンロードできます。
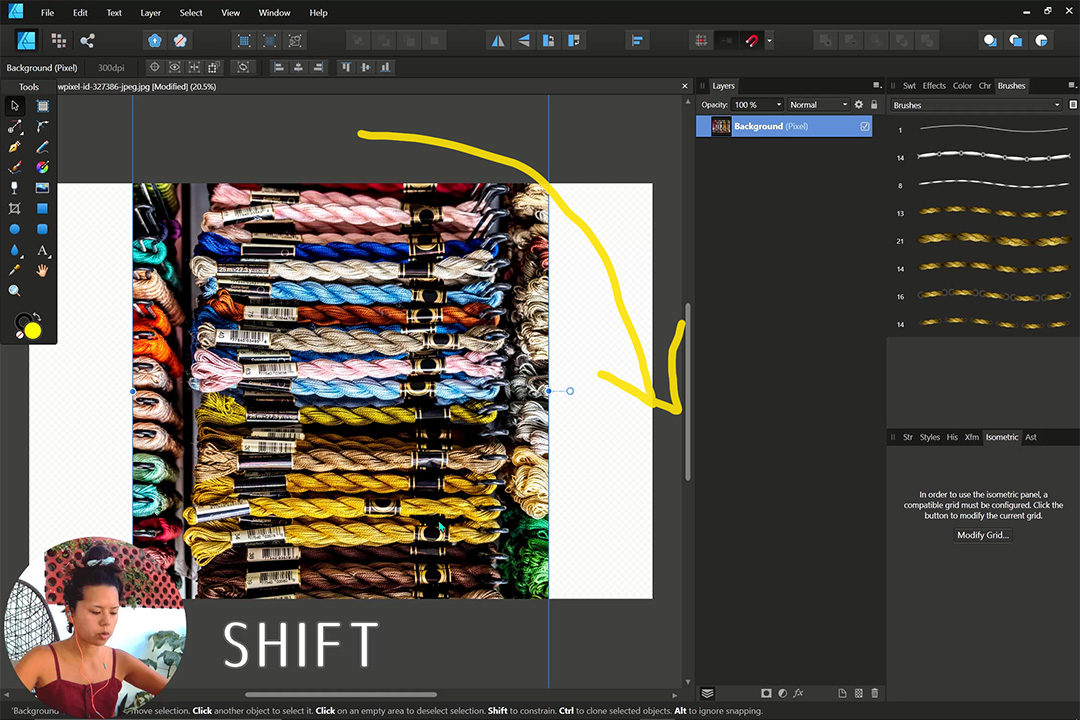
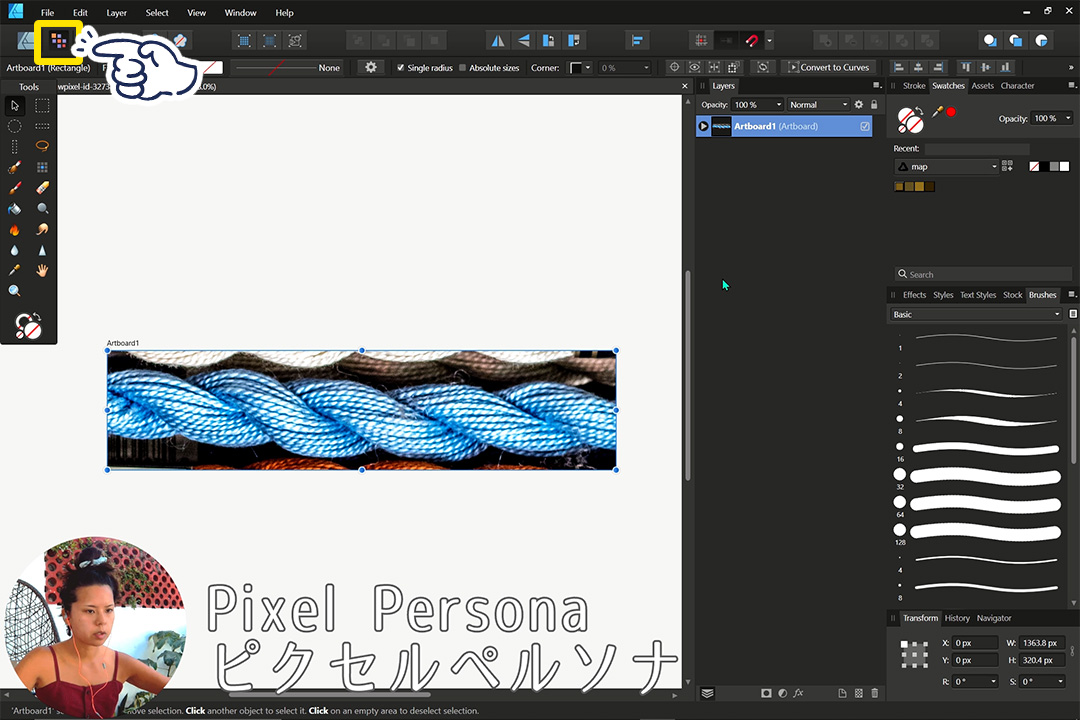
縦に糸が配置されているのでまず初めにこちらを90°倒して、横向きにします。

シフト押しながら倒すと90度綺麗に倒れます。

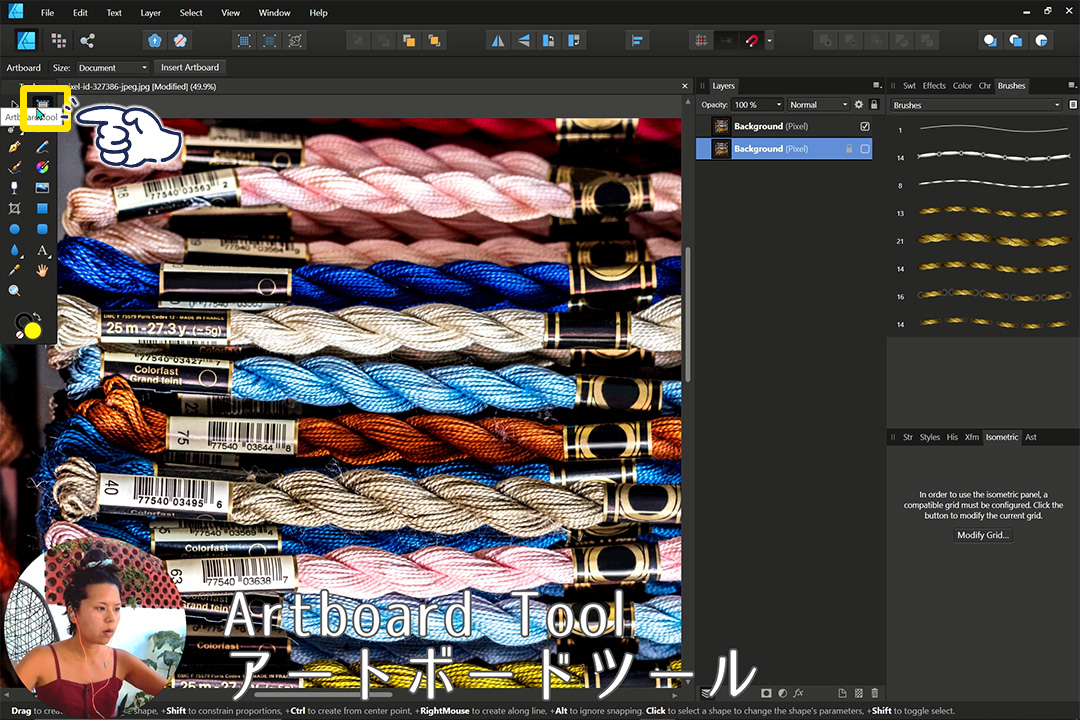
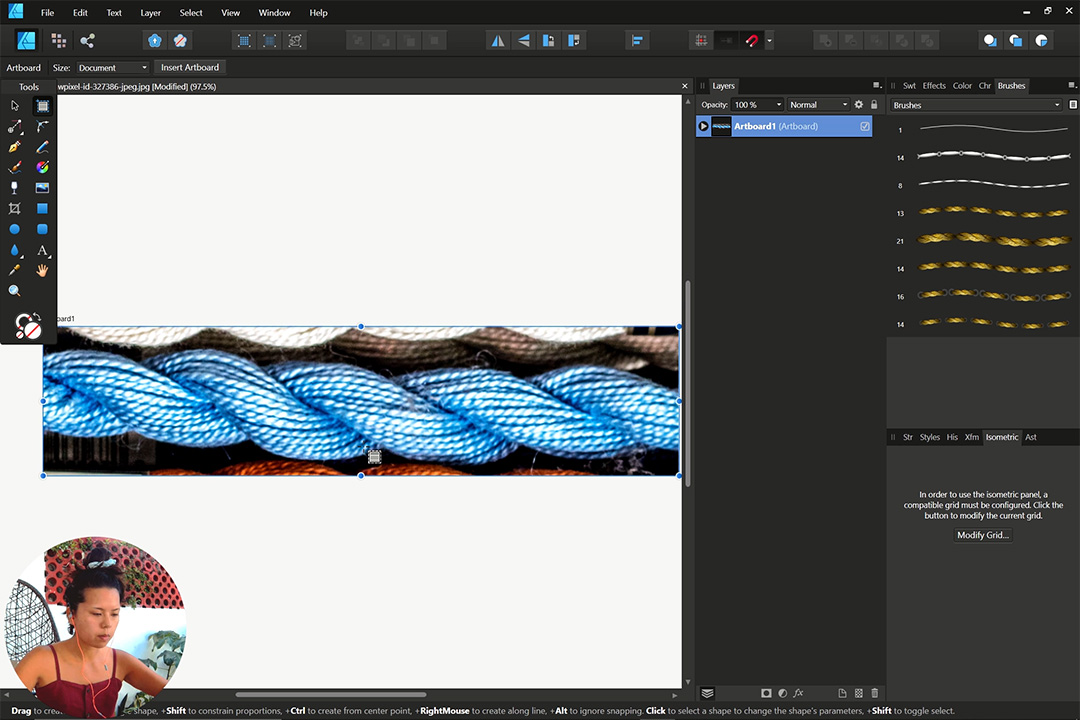
必要な部分だけ残したいので、アートボードツールで切り抜きをします。

使いたい糸の部分と、背景のコントラストがしっかりしている方が編集しやすいと思います。

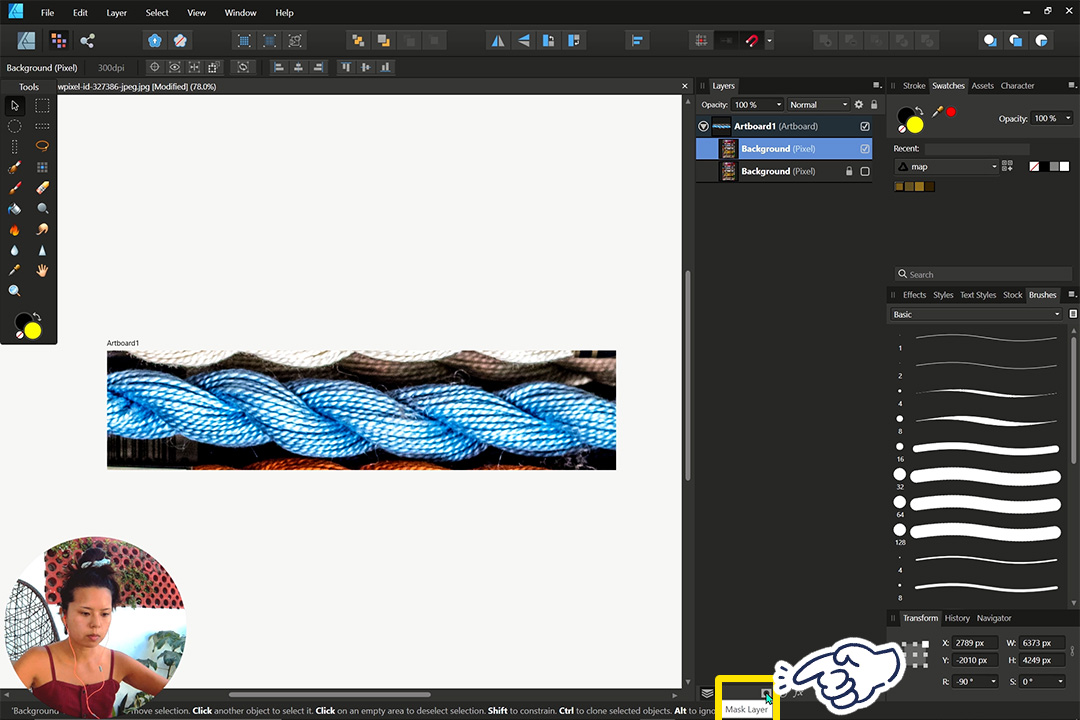
デフォルトでデザイナーペルソナになっていると思うので、まずはピクセルペルソナに移動。これでピクセル編集ができるようになります。

不要な部分をマスクをかけて透明にしたいので、画像レイヤーにマスクをかけます。

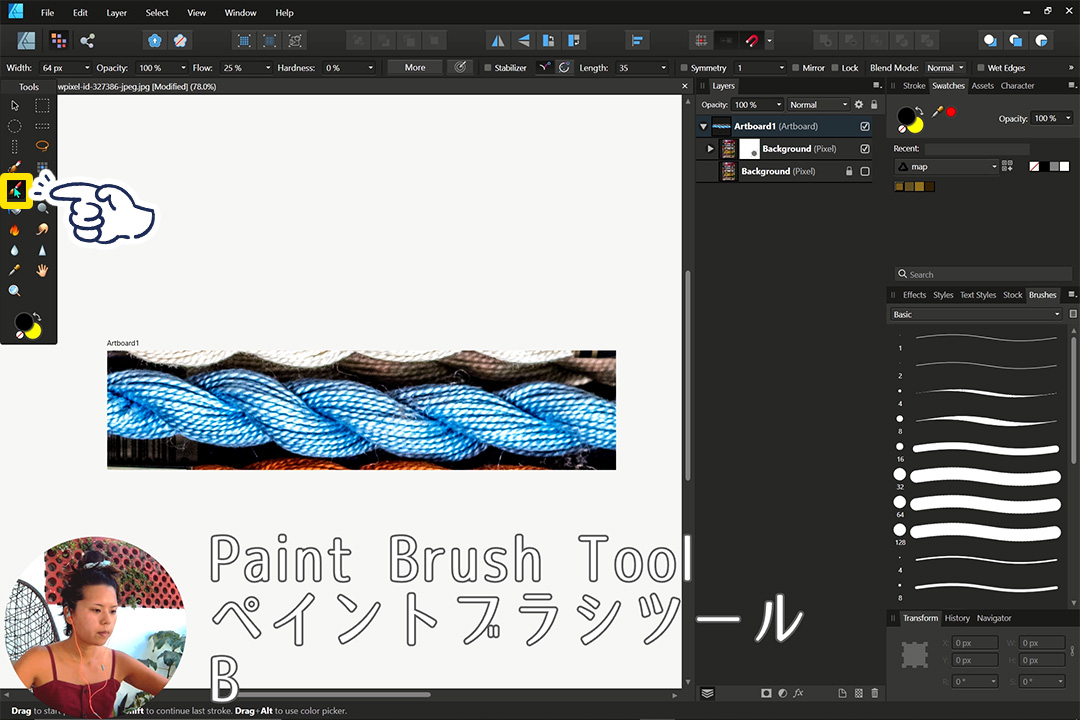
マスクレイヤーを選択した状態で、ブラシツールを選択。
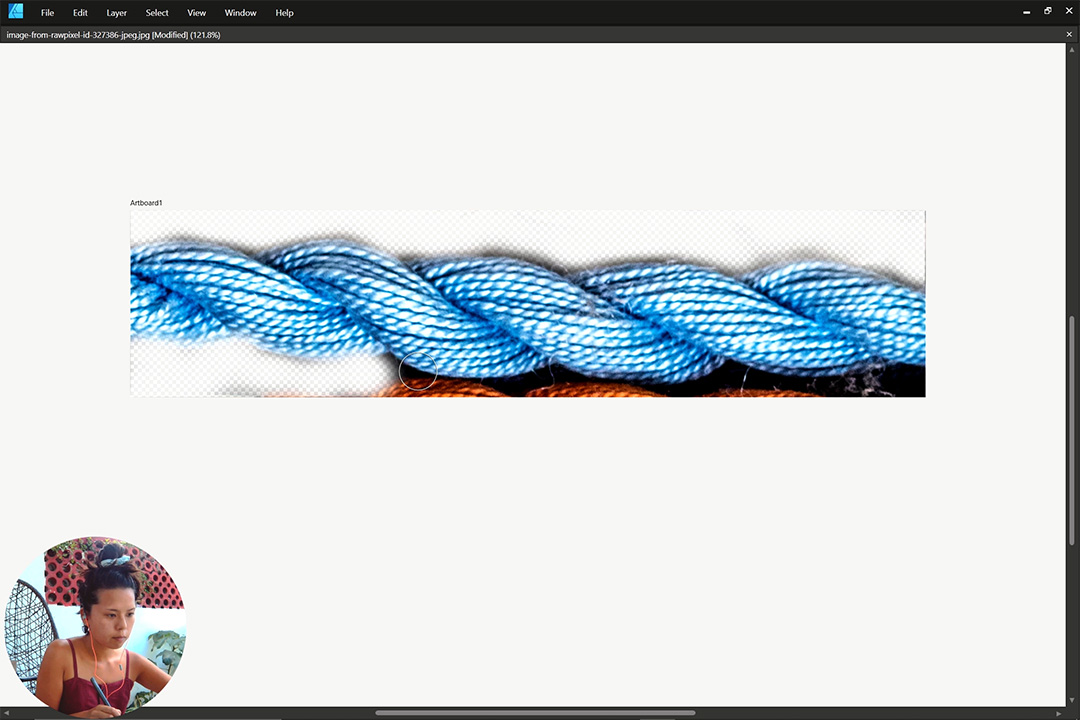
描画色は黒にして、透明にしたい部分を塗っていきます。今回は、ぼかしの入ったブラシを使っていきます。

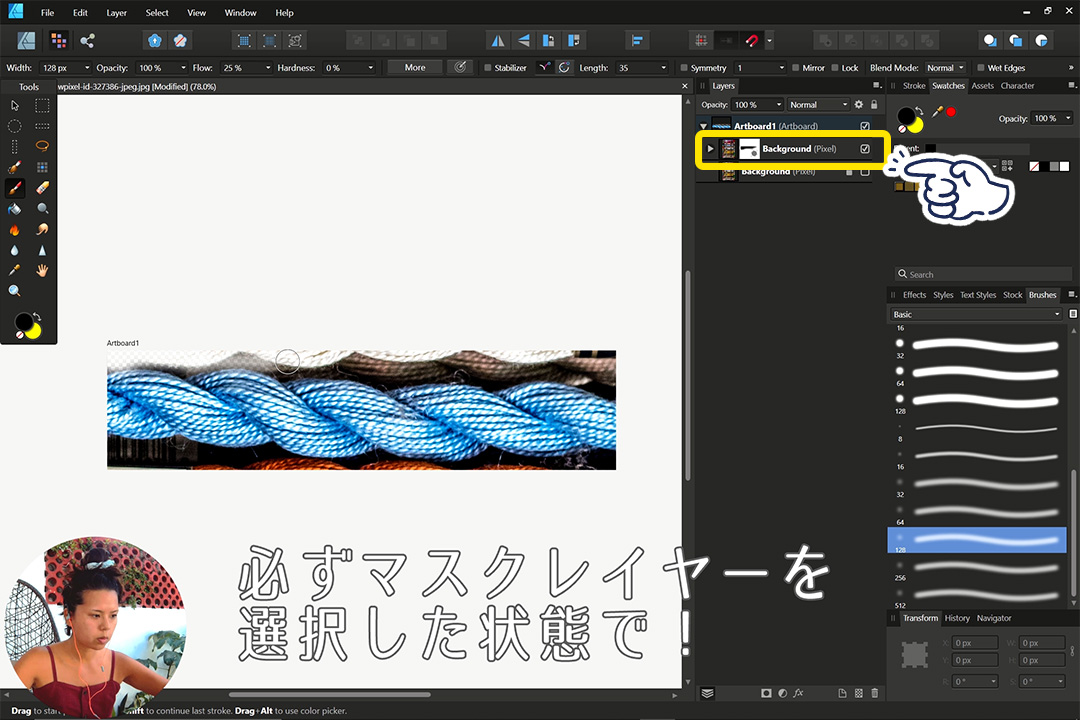
ここはよく間違えるポイントなので、何度も言いますが、マスクレイヤーを編集したいので、必ずマスクレイヤーを選択した状態で行なってください。

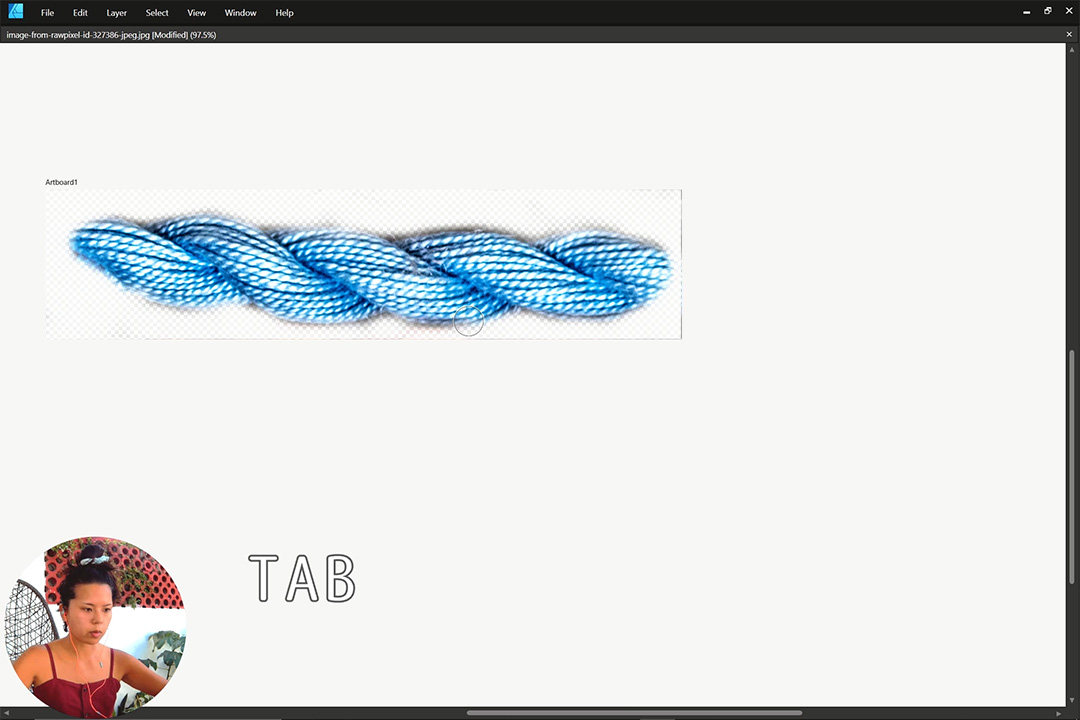
ある程度影が残っていた方が本物っぽくなるので、影も少し残しつつ必要のない部分は消して行きます。

Tab キーを押すと、ツールバーなどが消えて全画面に近い状態になって、作業がとてもし易くなるので、こういう時に使うのがオススメです。
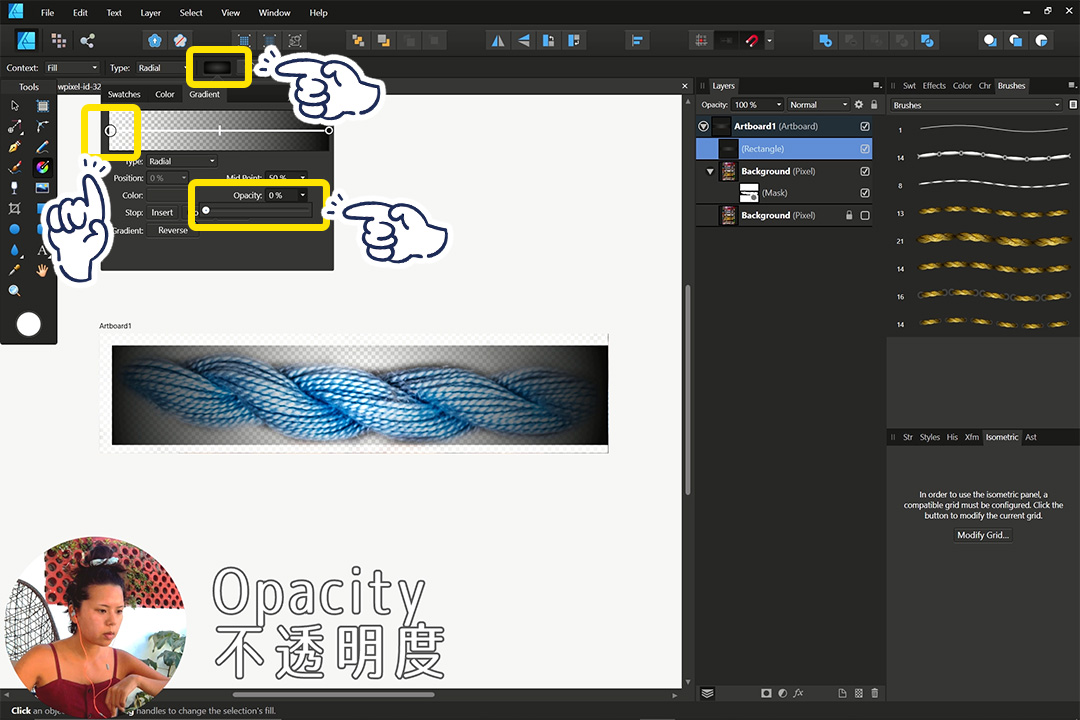
更に糸に立体感を出すためにグラデーションをかける

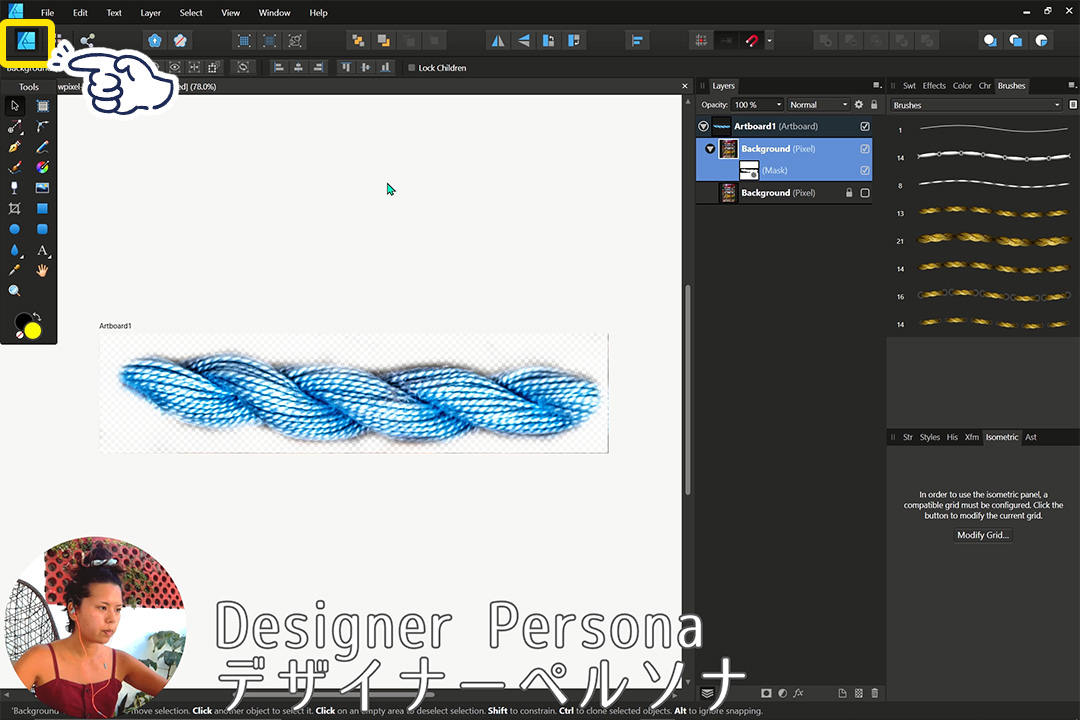
マスク作業が終わったら、デザイナーペルソナに戻って今度はグラデーションをかけて立体感を出していきます。

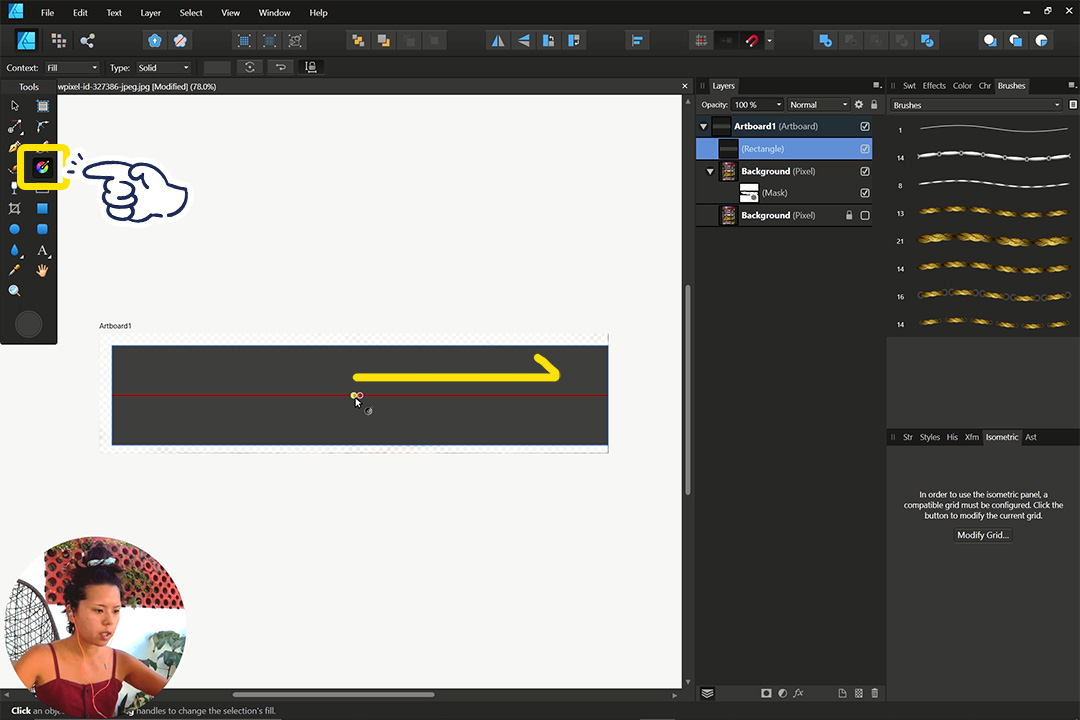
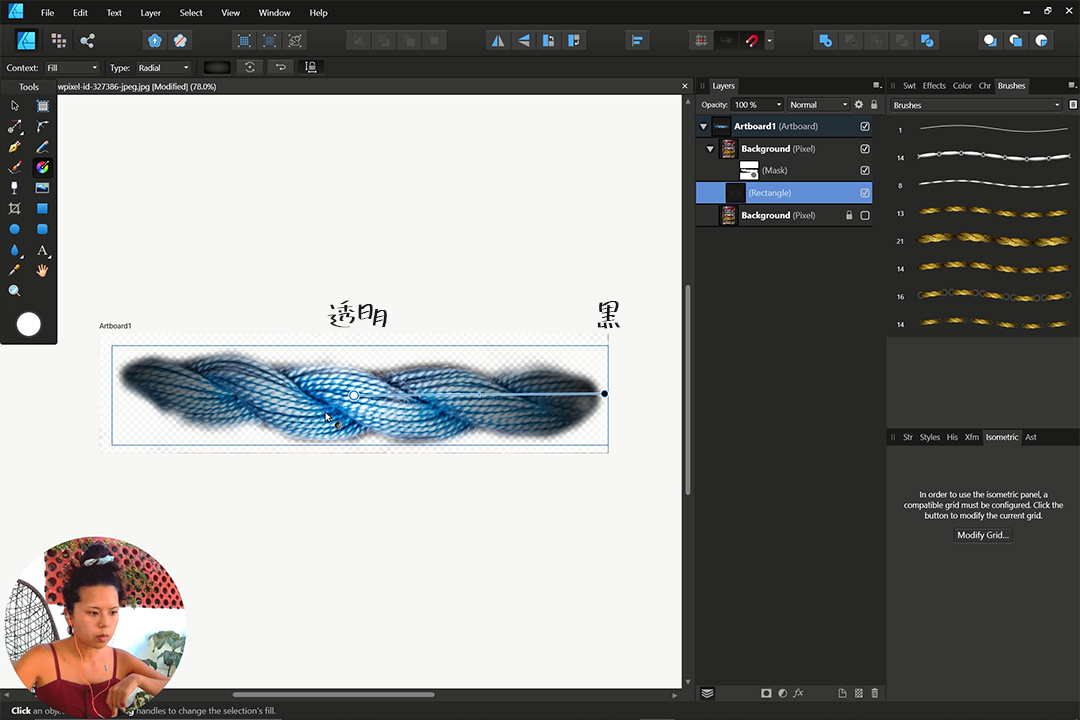
糸の上を四角のシェイプで覆う。グラデーションツールにして真ん中から外側へドラッグします。

真ん中の部分は、透明度100%にして糸を見せる。端っこだけ影を付けたいので黒を残す。

より立体感が出たかと思います。

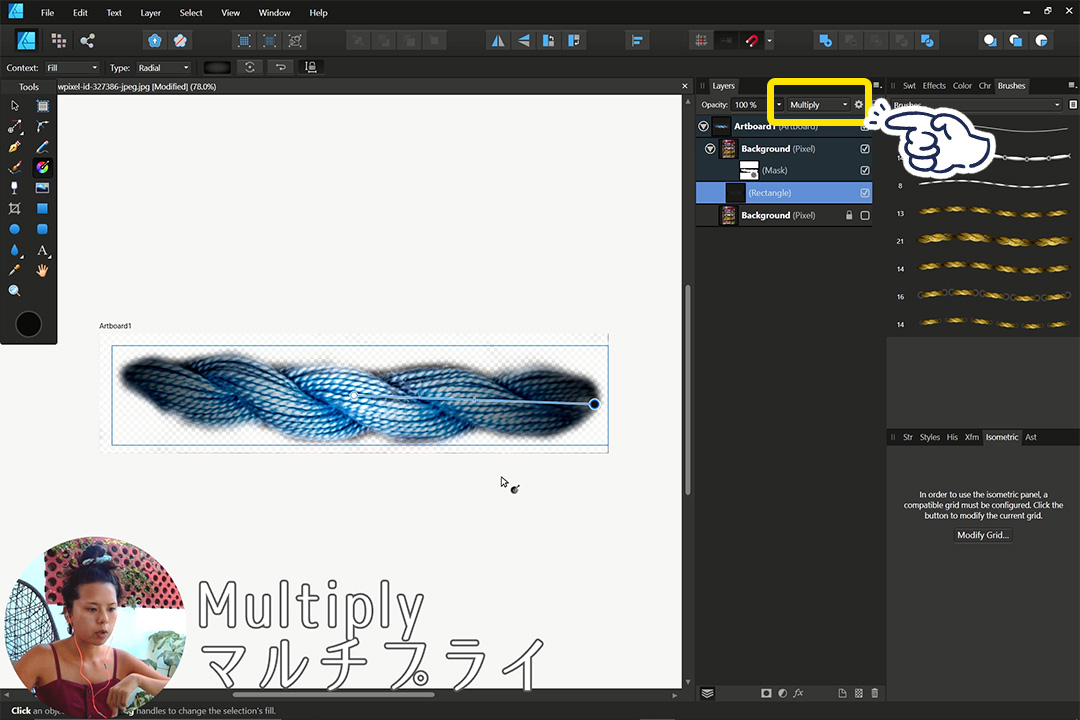
影の部分も糸の質感を残したいので、描画モードをマルチプライモードにする。
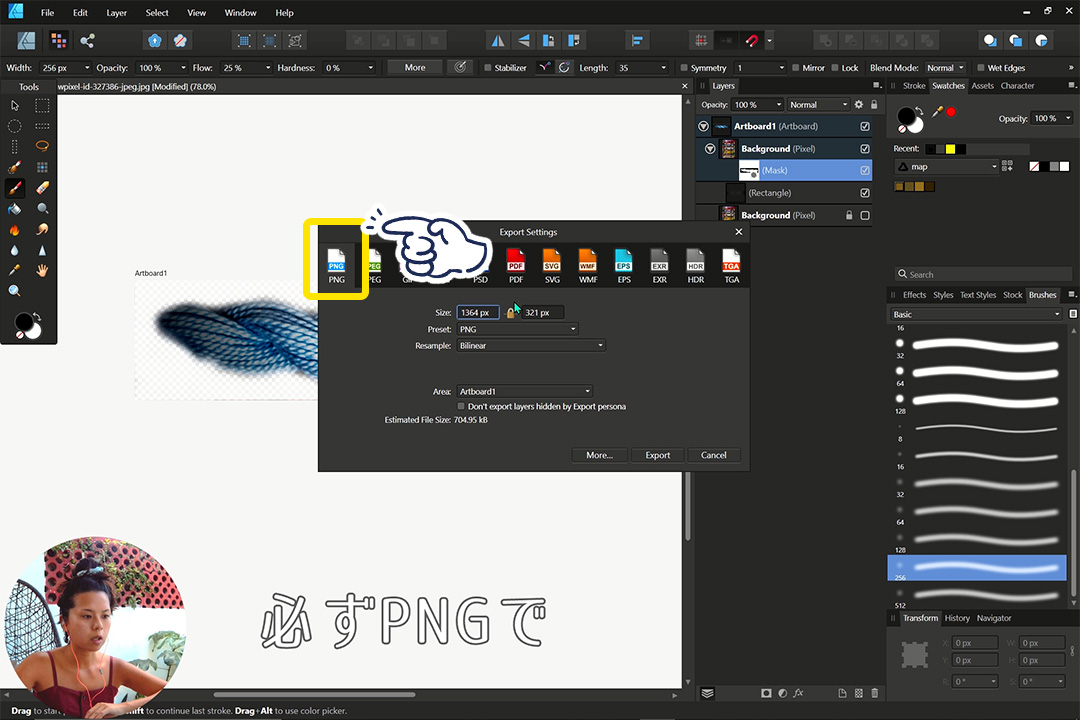
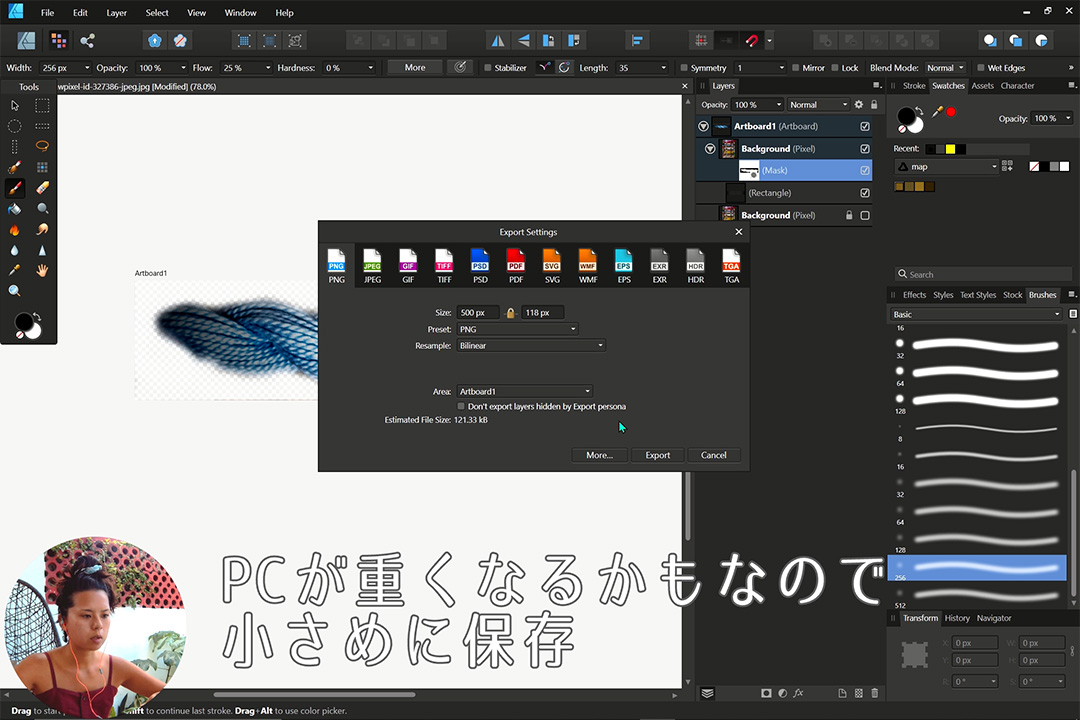
糸の画像を一旦PNGでエクスポート

これで最も画像編集が終わったので、 png 形式でエクスポートする。

今回は横幅500ピクセルでやりましたが、サイズは何でもいいです。あまり大きい必要もないと思うので、使う用途に合わせて変えてみてください。
ブラシを使ってみよう!作った画像でブラシのインポート

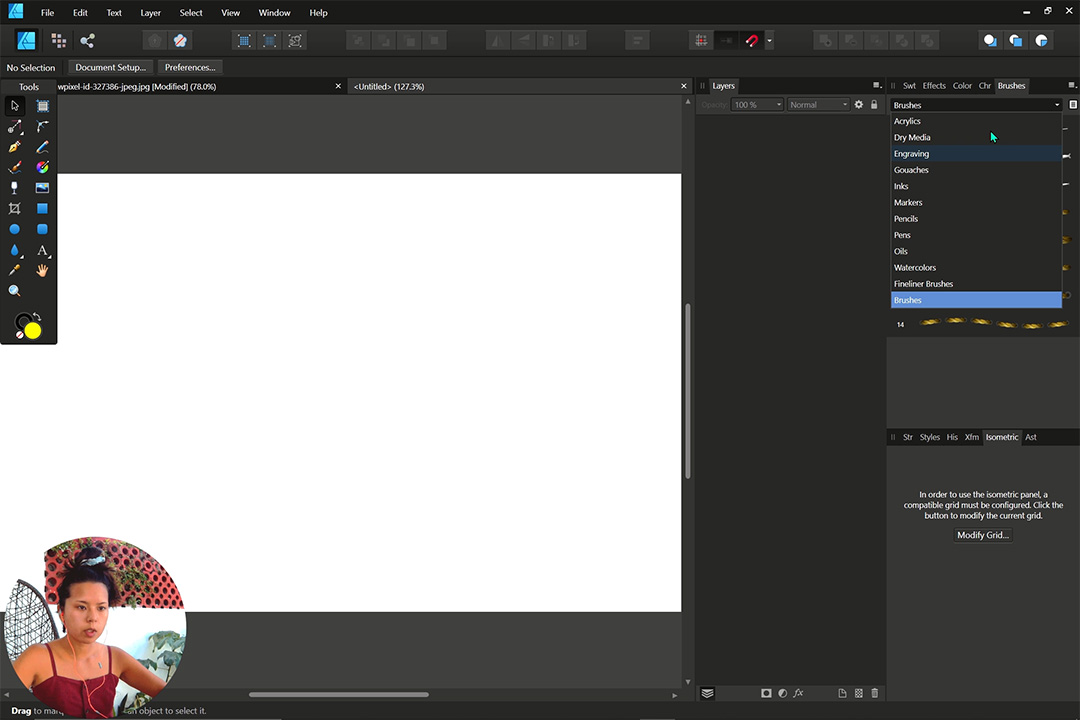
ではここで新規作成をします。

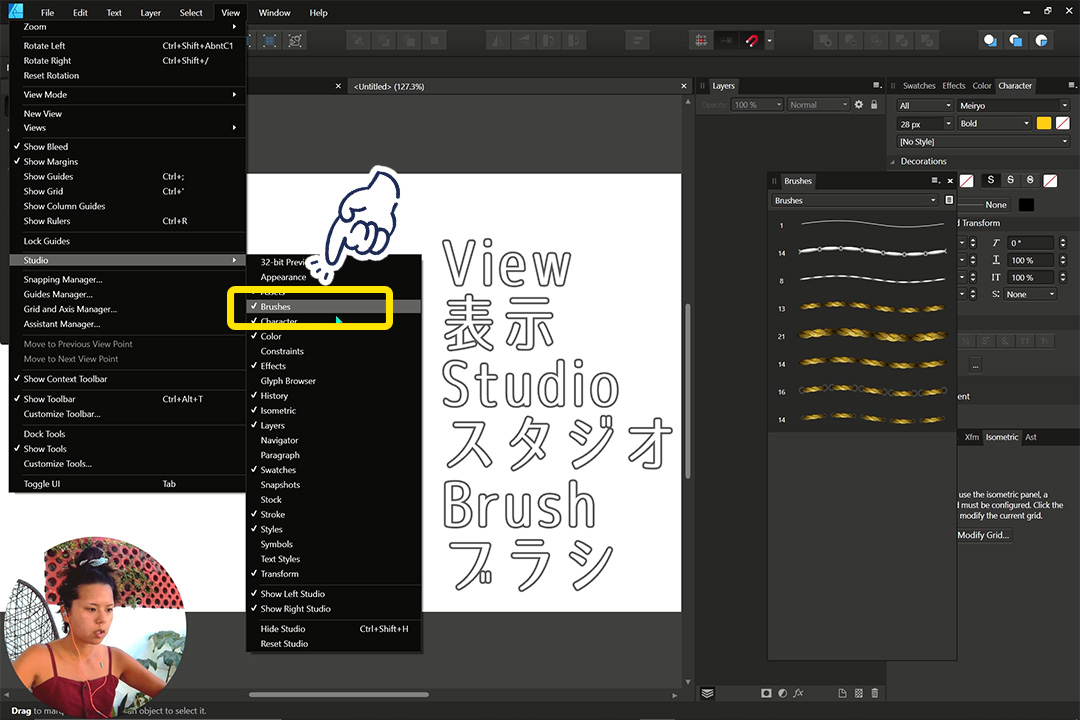
ブラシのウィンドウを出します。もし出ていなかったら、表示 “view”>スタジオ “studio”>ブラシ “brush”で出てくるはずです。

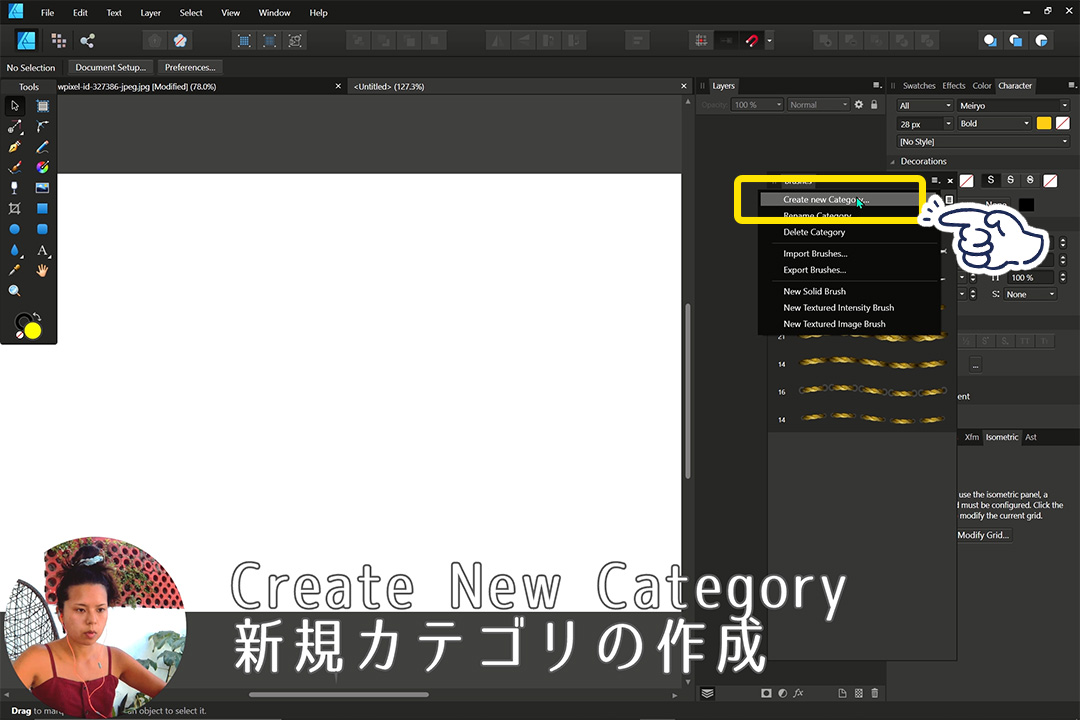
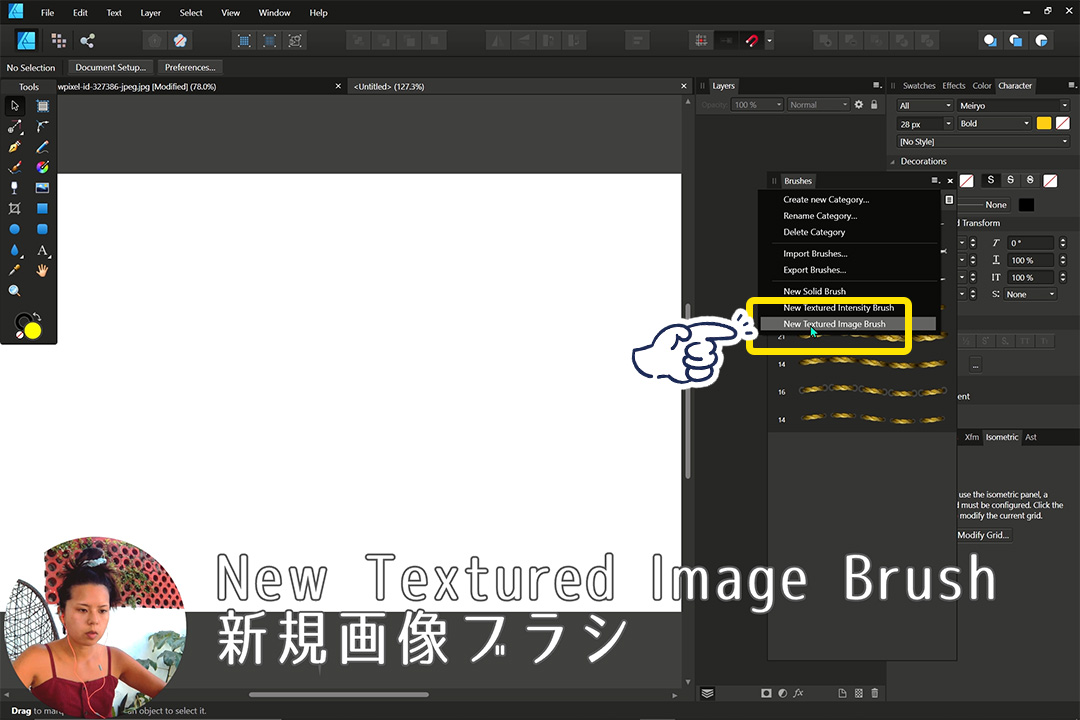
新しく作るブラシのカテゴリーを作りましょう!

そして新規画像ブラシを選択して、

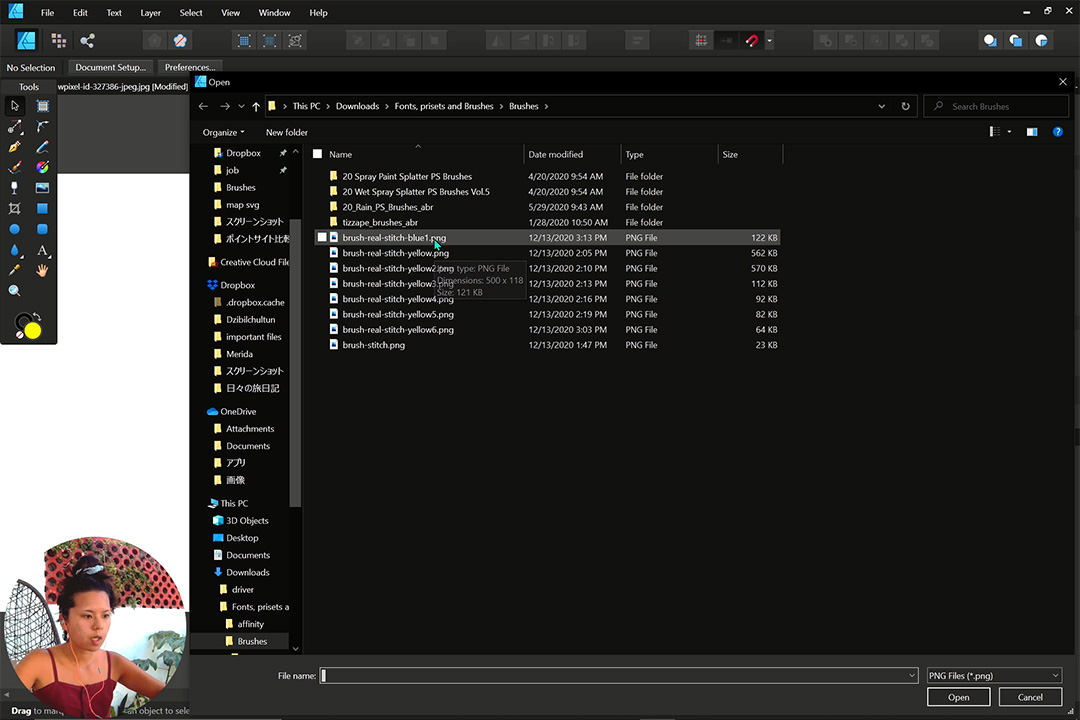
先ほど png で保存した画像を選びます。
ブラシの微調整

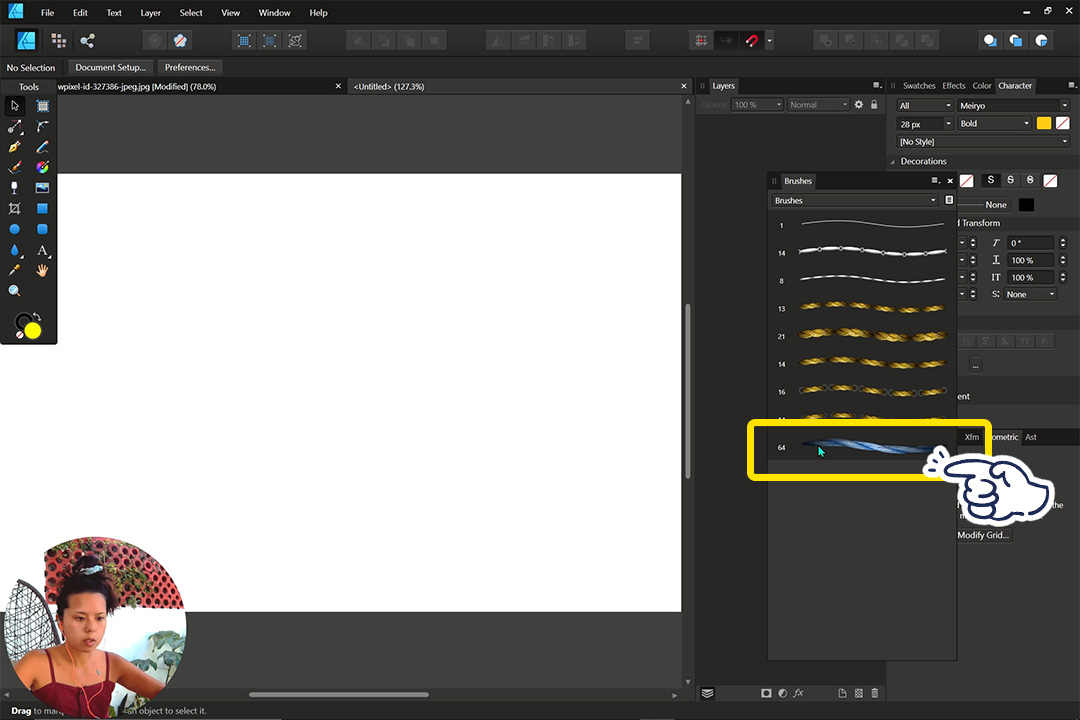
カテゴリーの一番下に先ほど作った画像のブラシが取り込まれました。
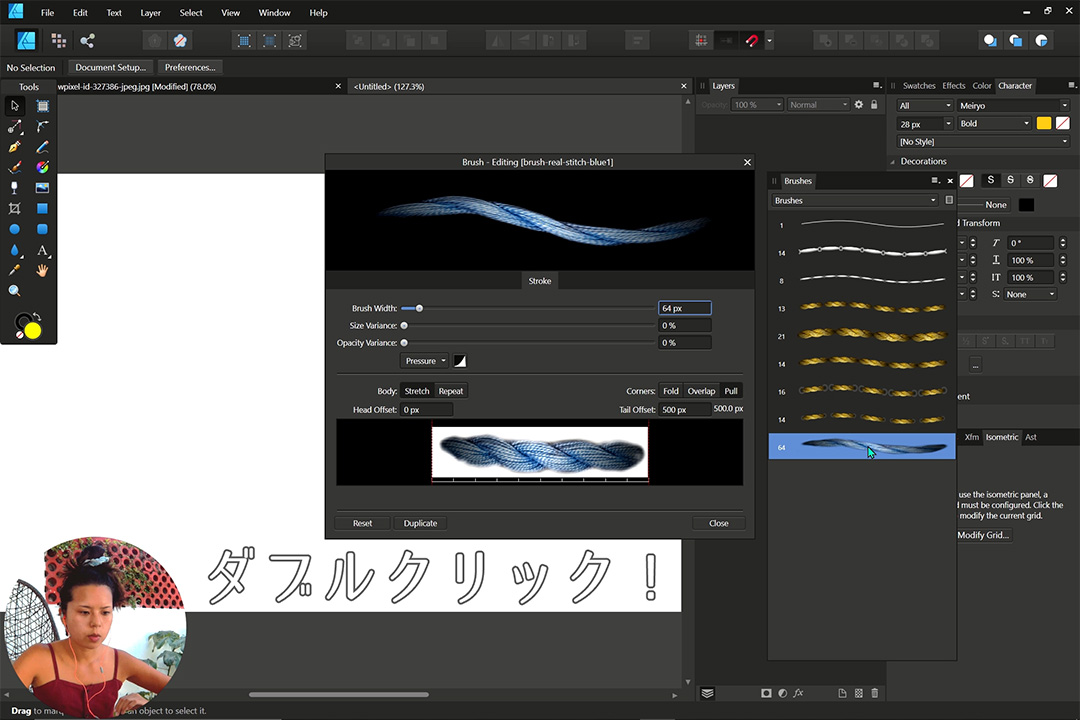
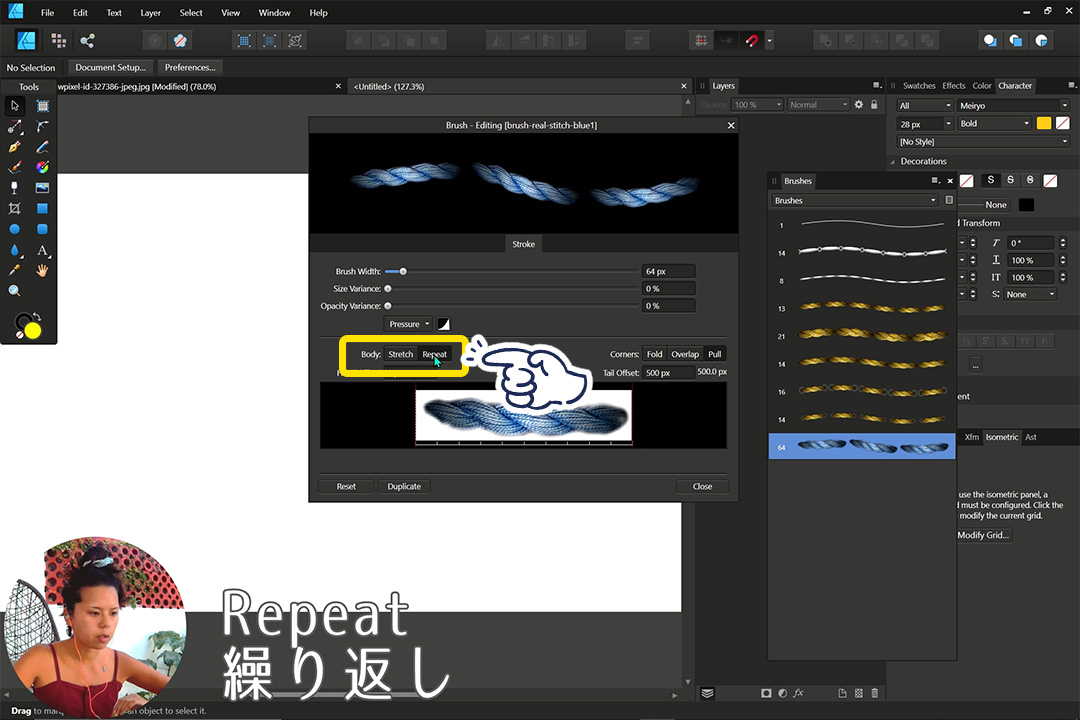
このブラシの上でダブルクリックします。

ダブルクリックを押したら、ブラシ編集画面が現れます。

デフォルトだとストレッチになっていて、一本だけでびよーんとなっているので、ストレッチから繰り返しに変更します。

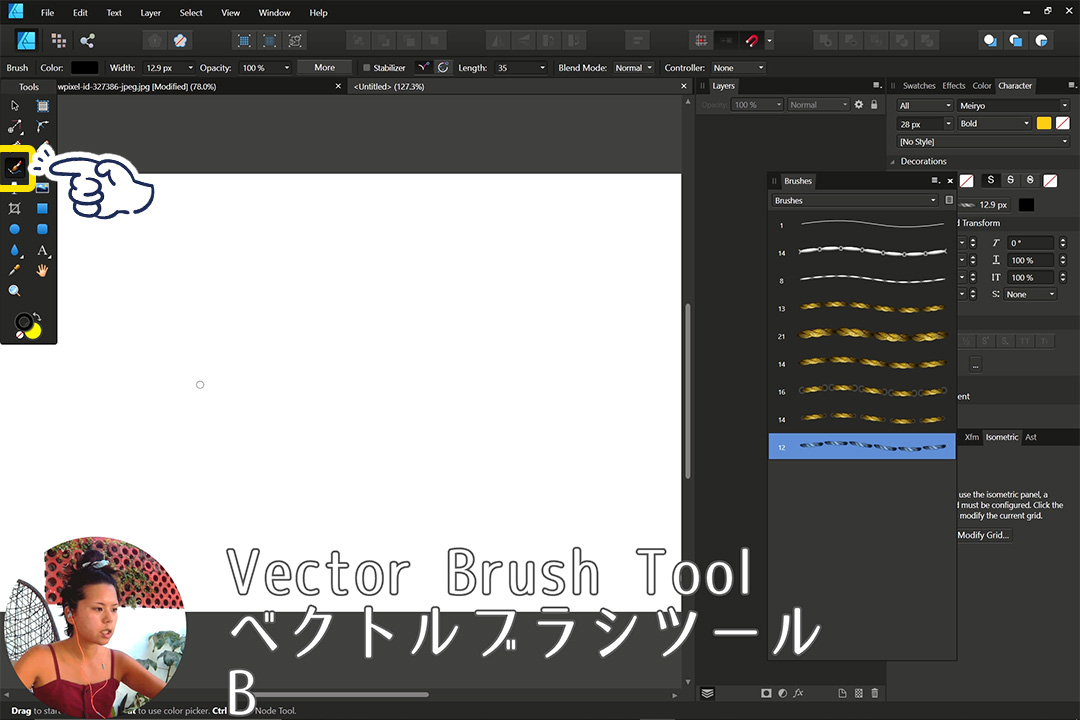
さらにブラシ幅を小さくします。好きなサイズに変更してください。
これでブラシが使える

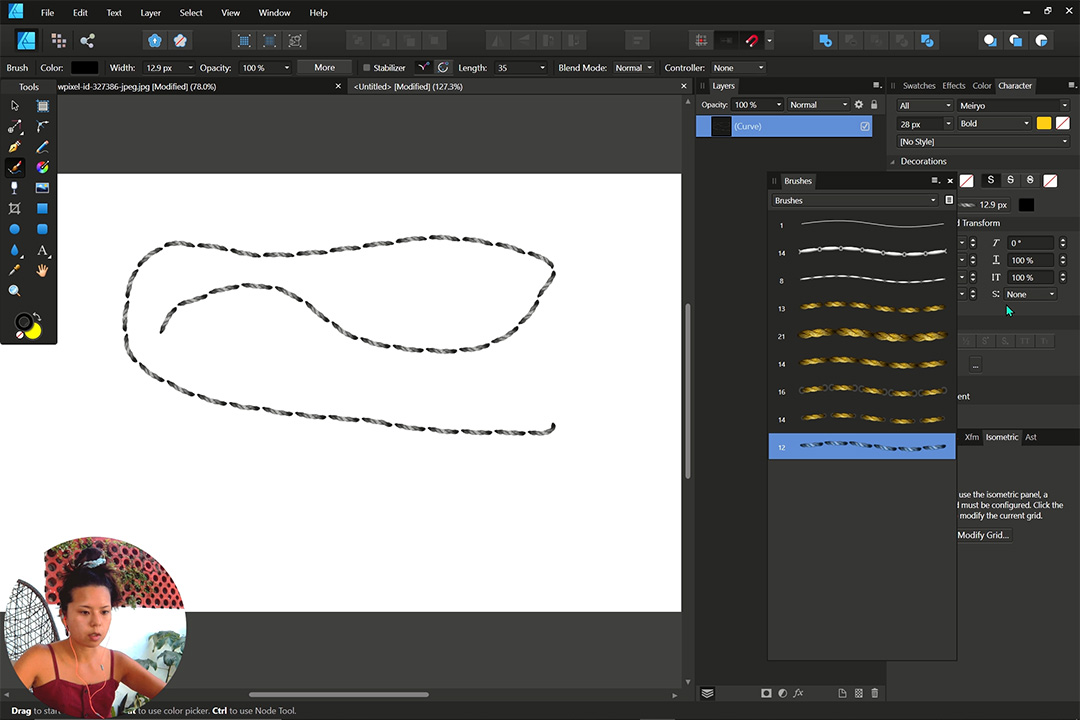
これでブラシ作りは終了です。ここまでできればバリエーションを作るのも簡単!まずはブラシを使って、どんな感じのブラシが完成したか見てみましょう。

これで基本のステッチができました。色を変えることも可能。
シェイプの線をステッチにする

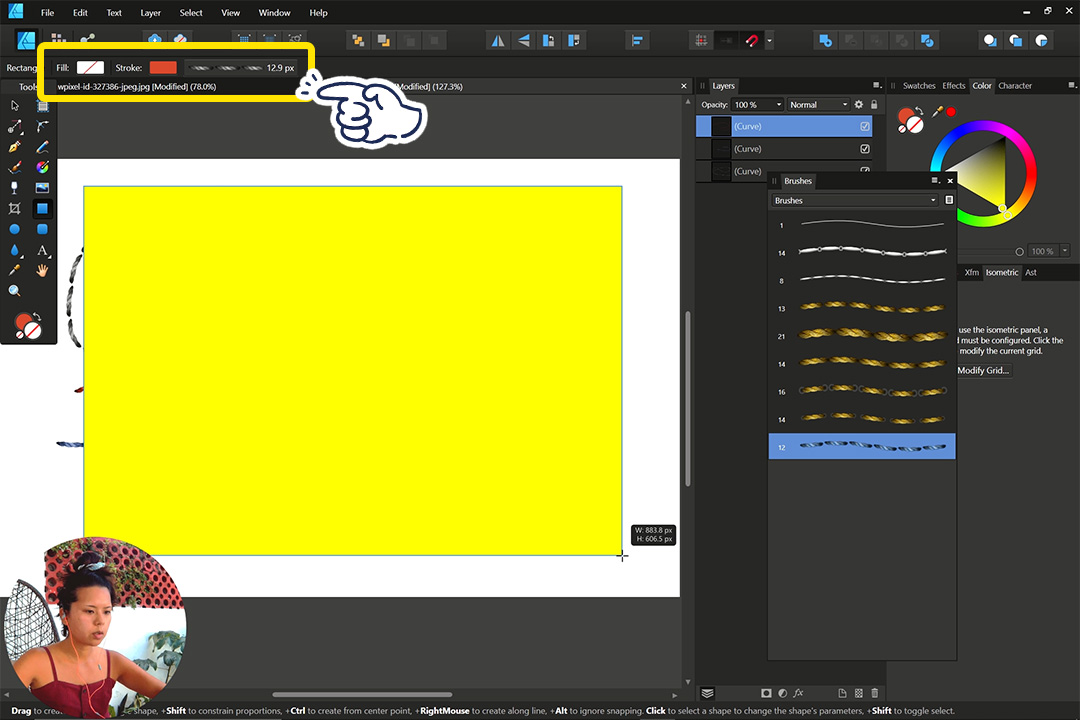
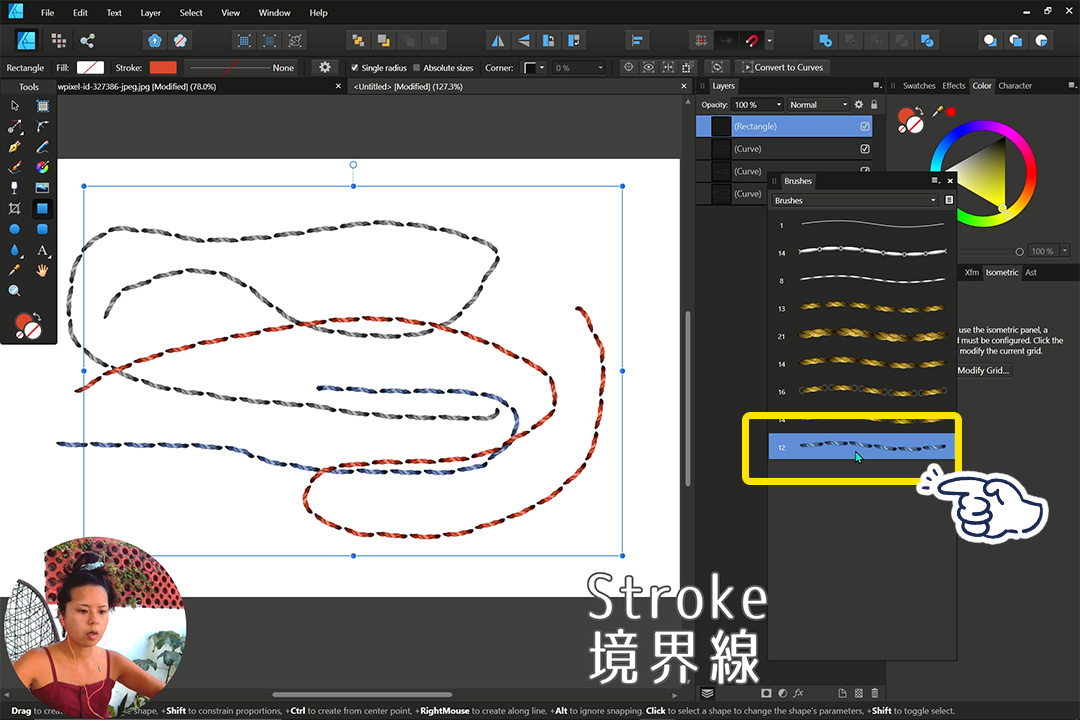
では四角や丸などのシェイプを使って、ステッチを出現させてみましょう。
普通に四角ツールで大きく四角の形を描く。

塗りはなしにして、境界線だけにします。境界線だけになったら使いたいブラスの上で、クリック。
四角の境界線が、先ほど作ったステッチになったはずです。
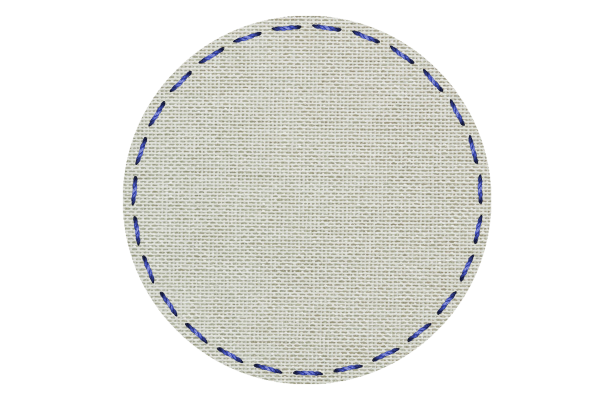
ノーマルシングルステッチ

こんな感じのものができます。
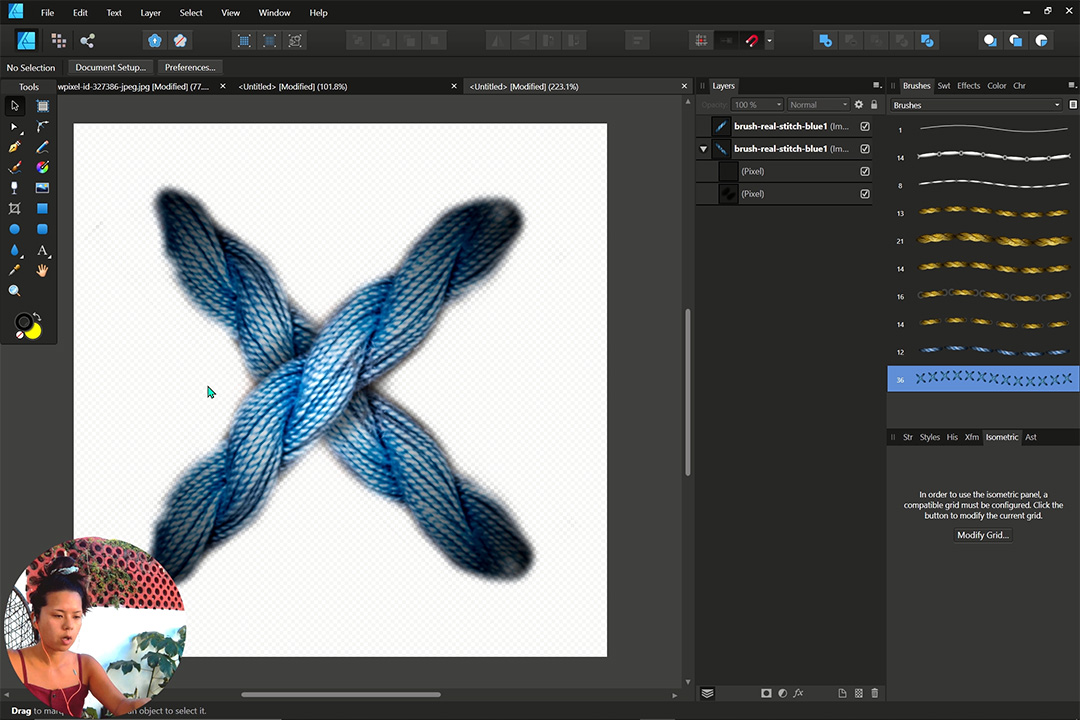
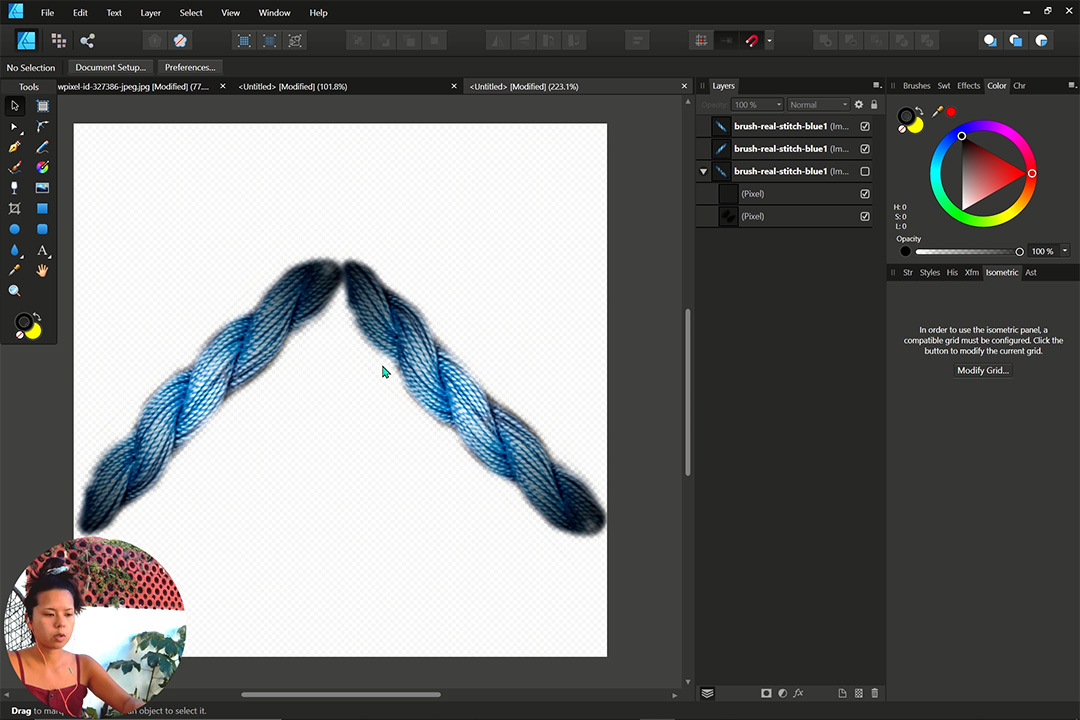
バリエーションその1:クロスステッチ

新規作成をして先ほど保存した png 画像を開きます。そして、画像を複製してクロスさせます。クロスした部分の下の糸の真ん中らへんは、少し暗くして影をつけてみました。
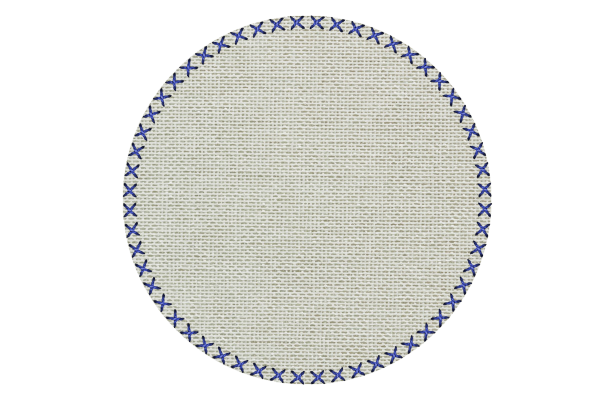
クロスステッチ


バリエーションその2:ジグザグステッチ

バリエーション2つ目は、ジグザグのステッチ。45°に倒した糸を2つ並べて、端っこはなるべくギリギリまでつけるようにしました。
ジグザグステッチ


