アフィニティデザイナーを使って、テキストをパス化し、パスで遊んでみましょう!!!
今回は、しずくが垂れたような、インクがしたたり落ちるような、そんなテキストにしてみましょう。
ハロウィーンなんかの、血のイメージにも使えそうですね。
完成品

YOUTUBE解説動画
テキストをパス化するやり方
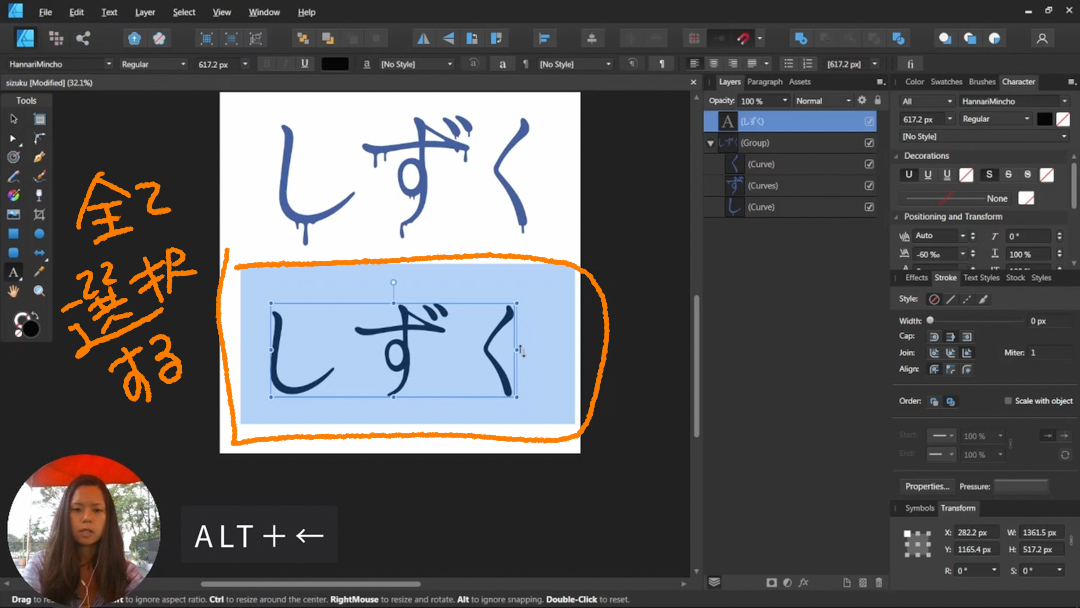
テキストを配置

まずはテキストを乗せましょう
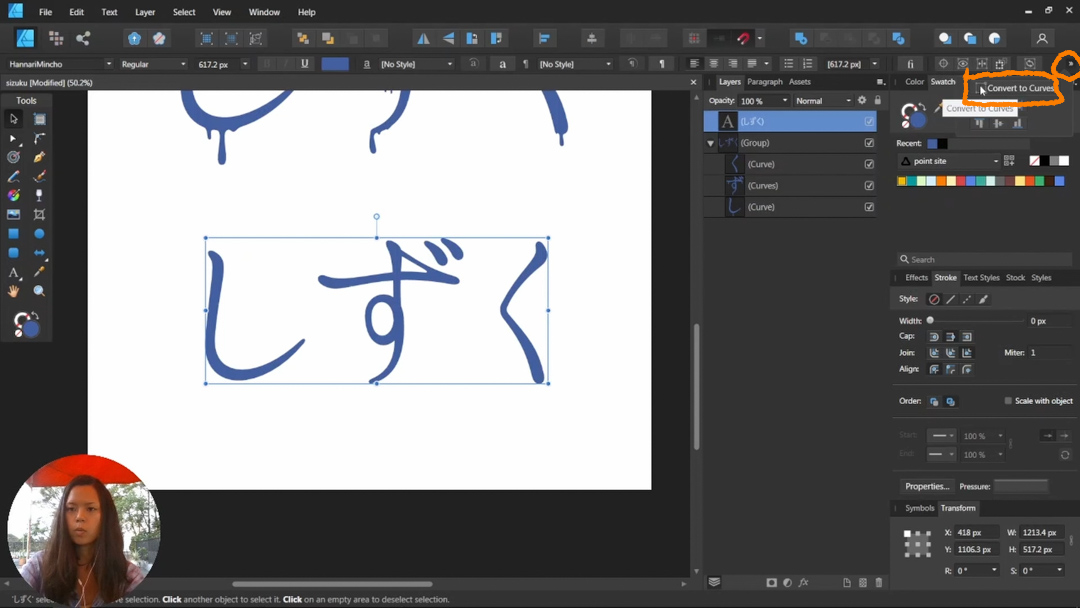
テキストをパス(カーブ)にする

文字が決まったら、メニューバー右上のちっちゃい矢印マークをクリックして、Convert to Curvesをクリック。

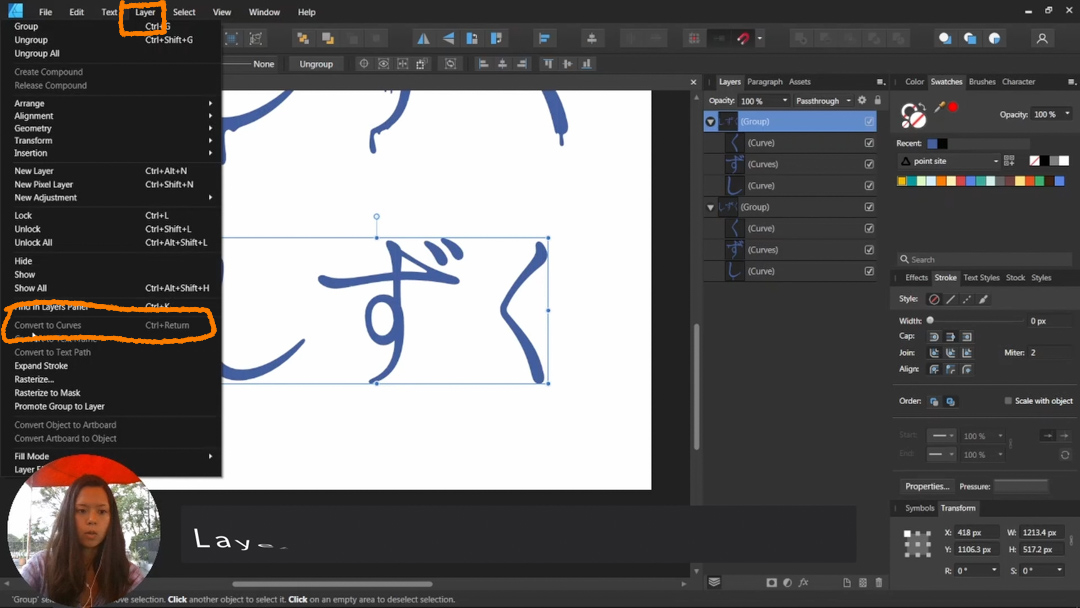
メニューバーから、
Layer>Convert to Curves を選択する手もありますね。

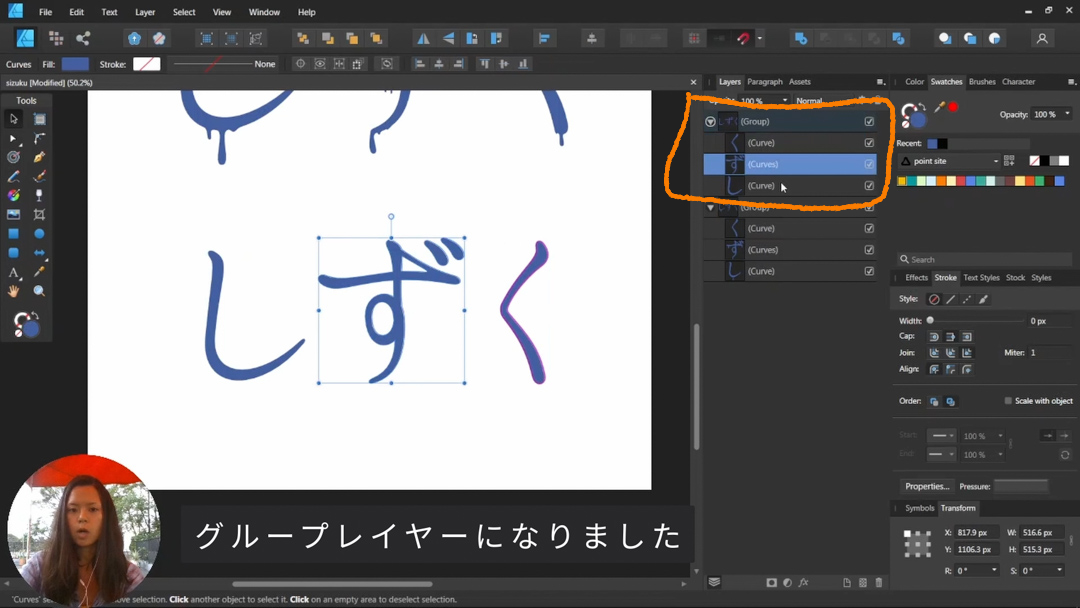
これですでにパスになっています。

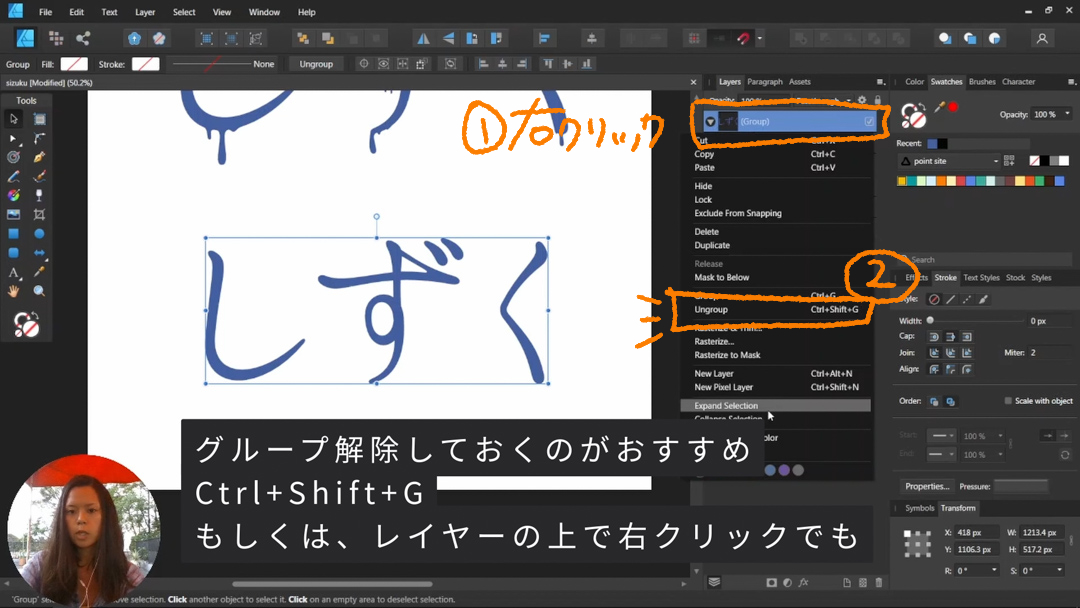
自動的にグループにしてくれるのですが、いちいちグループの中のレイヤーを選択するのが私は面倒なので、グループ解除しておきます。
グループ解除:Ctrl+Shift+G
パスを動かしたり、追加する

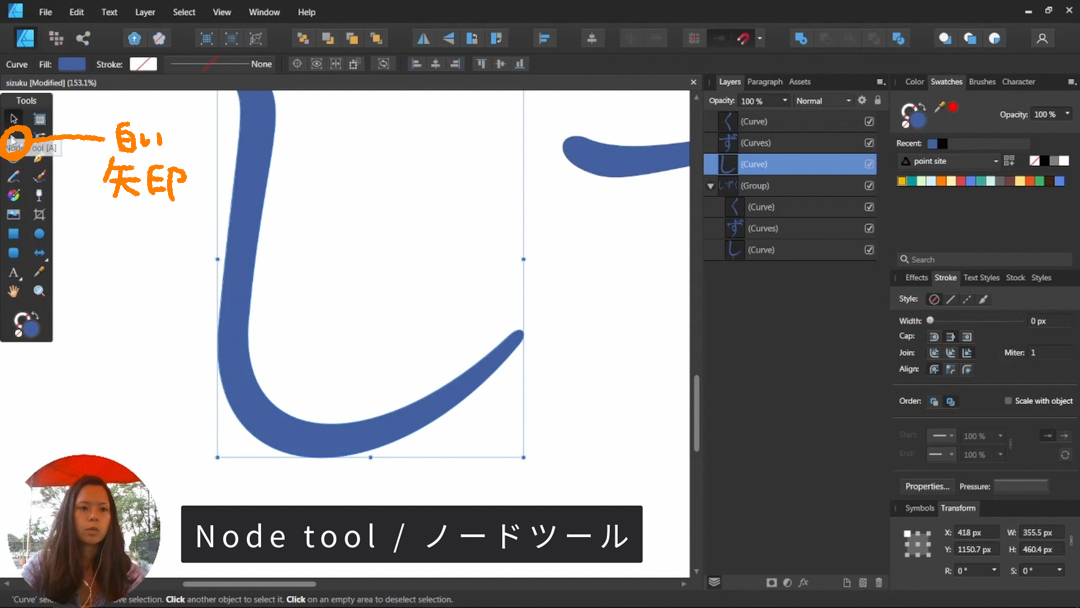
白い矢印のノードツールにします。

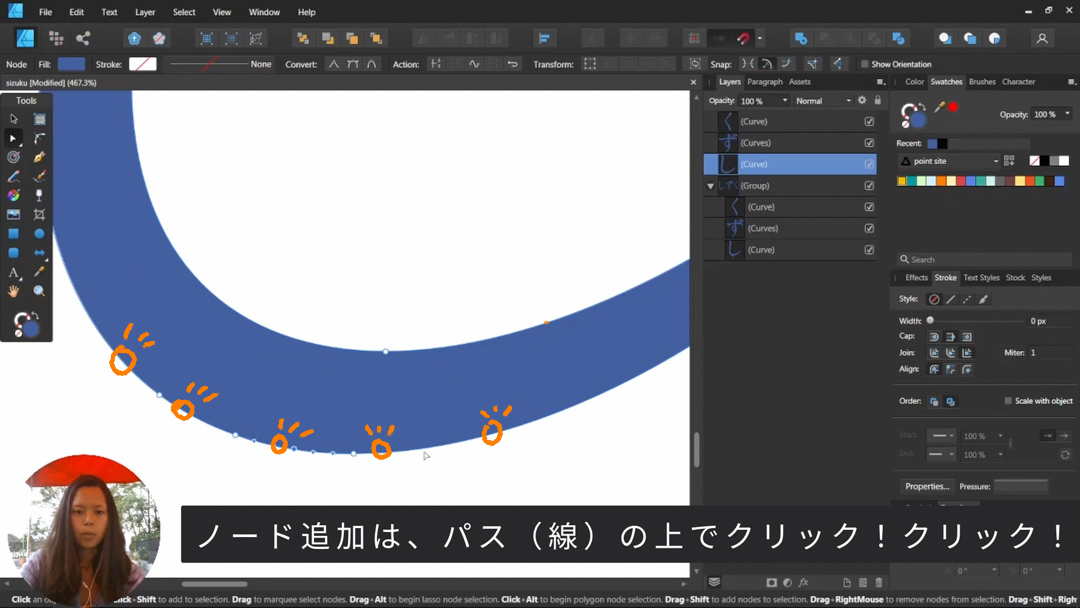
ノードを増やしたいので、線の上でクリック。

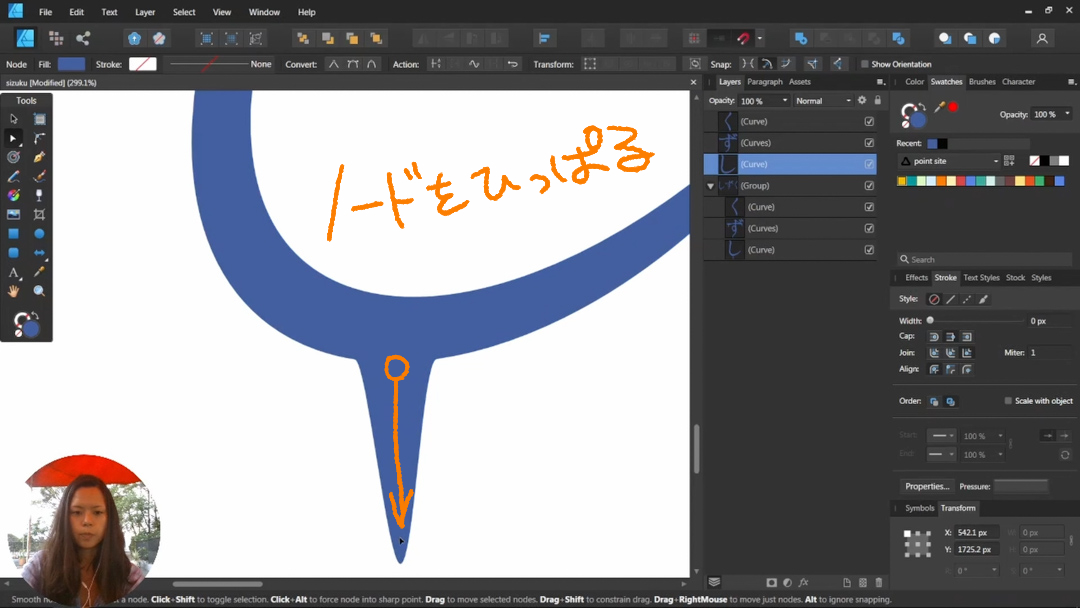
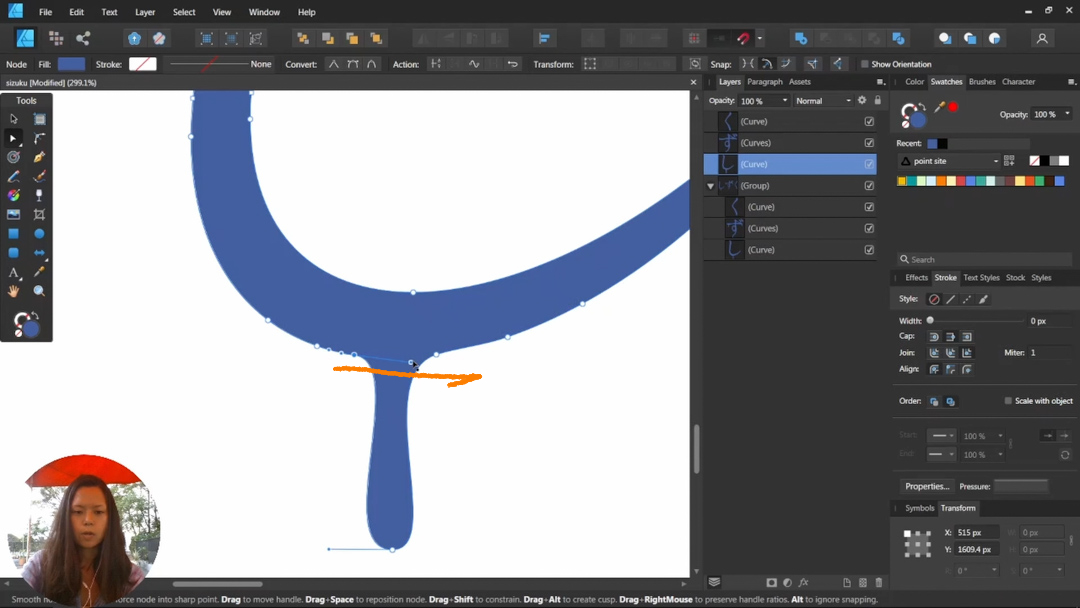
ノードを下に引っ張る。びよ~んとなりましたか?
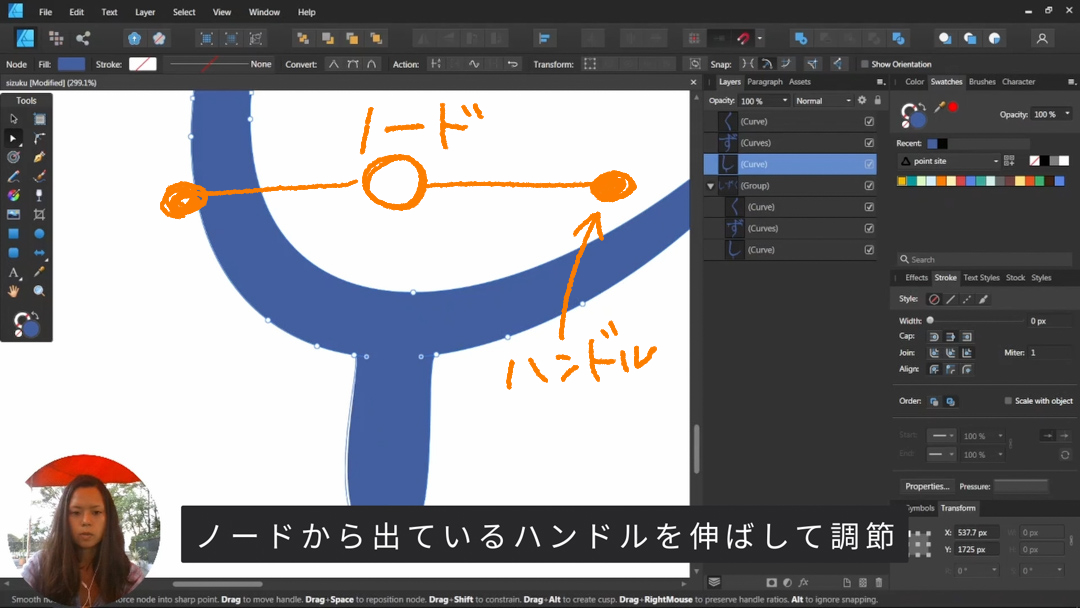
ノードのハンドルを使いこなす

ノードの両脇に出ているハンドルを、しずくの下のハンドルは外側に、

上の部分は内側に調節。
あとはこれを所々繰り返すのみです。


コメント 作品をシェア!