ハロウィーンが近づいてきましたね!
私は大人数での会話が苦手なので、ハロウィンパーティーに参加したことはないのですが、ハロウィンのデコレーションなんかを見るとワクワクしてしまいます。
現在はアメリカにいますが、スーパーマーケットに行くと大量のカボチャが並んでいてとてもカラフルで可愛いのです。
ということで、今回はハロウィンパーティーの招待状を可愛らしいコウモリのイラストを用いて作ってみようと思います。
今日のお題 / ハロウィンパーティーの招待状

このコウモリを基本的には作るのがメインです。
ハロウィンパーティー招待状サンプル

これを作っていきましょう!

バリエーションはこんな感じ。
背景を変えるだけでもがらっと雰囲気が変わりますが、眠た目のコウモリちゃんはかわいいままです。
テンプレートが欲しい場合はこちら
テンプレートを使ってサクッと作りたい場合は、テキストだけ変えて使えるテンプレートをご用意しました。

お名前とメールアドレスを入力して、ダウンロードして下さい。
作り方解説動画
Affinity Designerを使ってハロウィーンパーティー招待状を作る方法解説
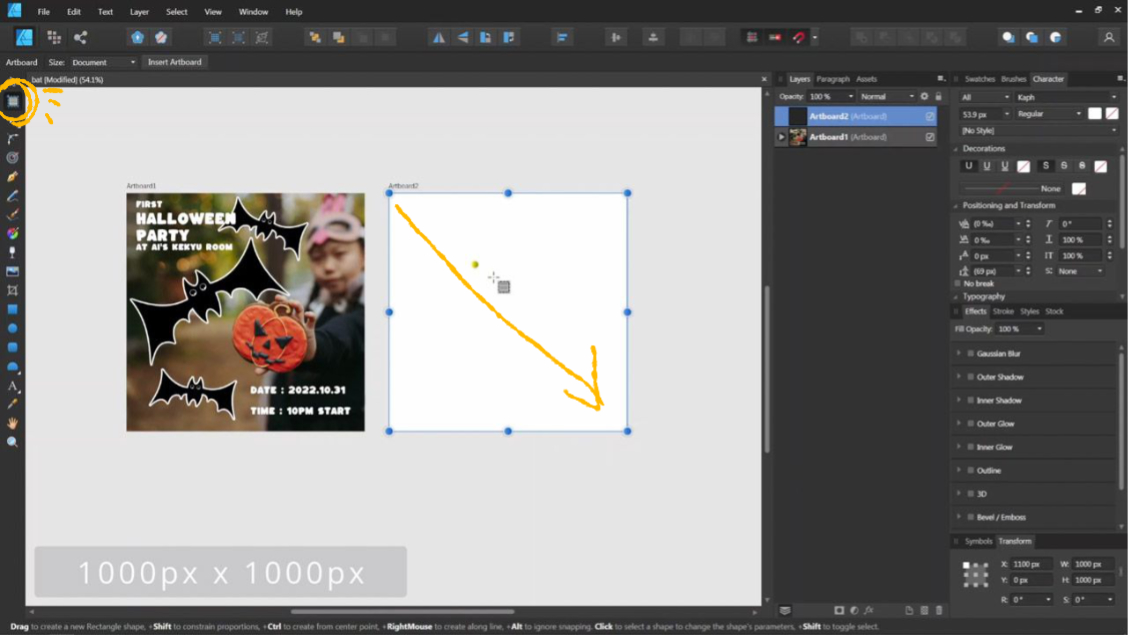
新規のアートボード設置

新しいアートボードを設置しましょう。
ツールボックスにあるアートボードツールを選んで、すぐ右横に同じサイズでアートボードを設置。

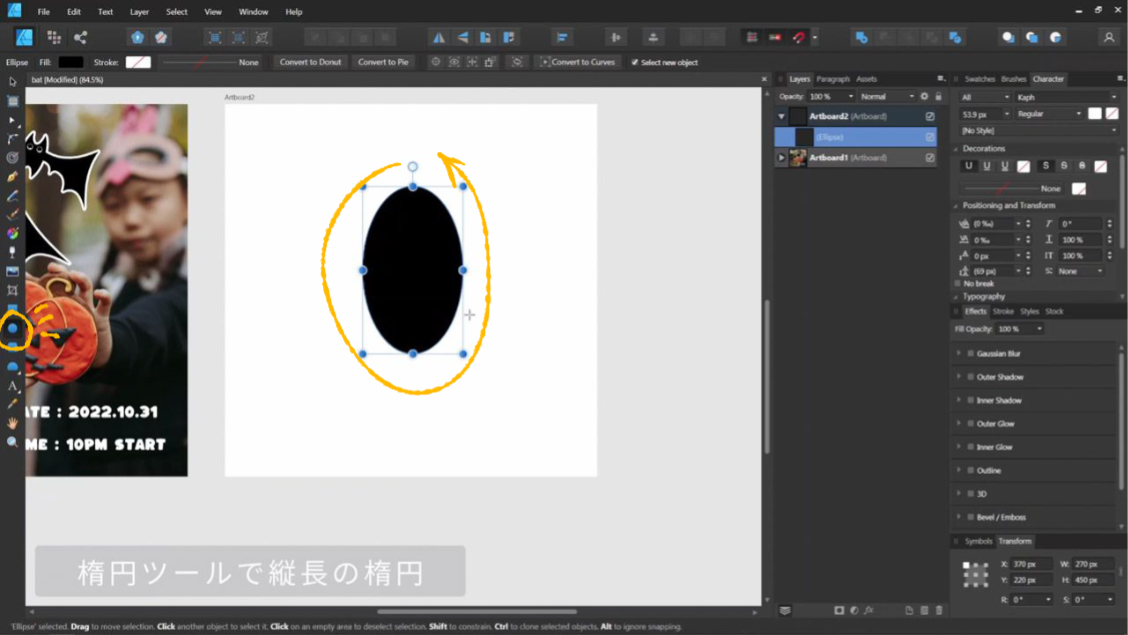
コウモリの胴体を作る

楕円ツールを使って、縦長の楕円を描きましょう。

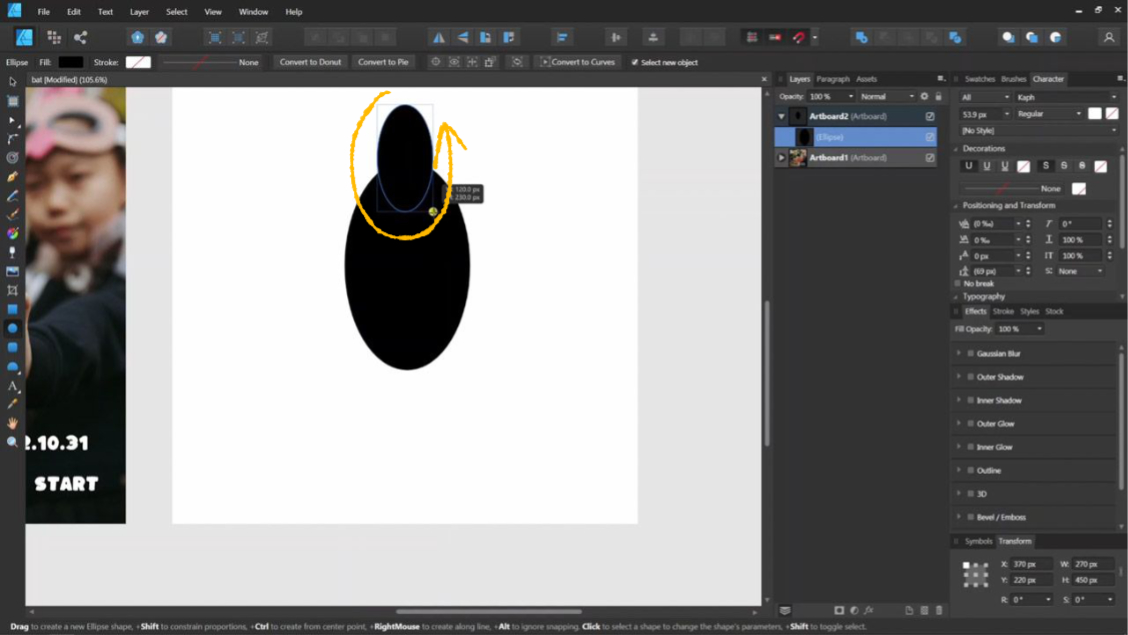
次に真上に被るように、小さめの楕円を書きます。後でくり抜きます。

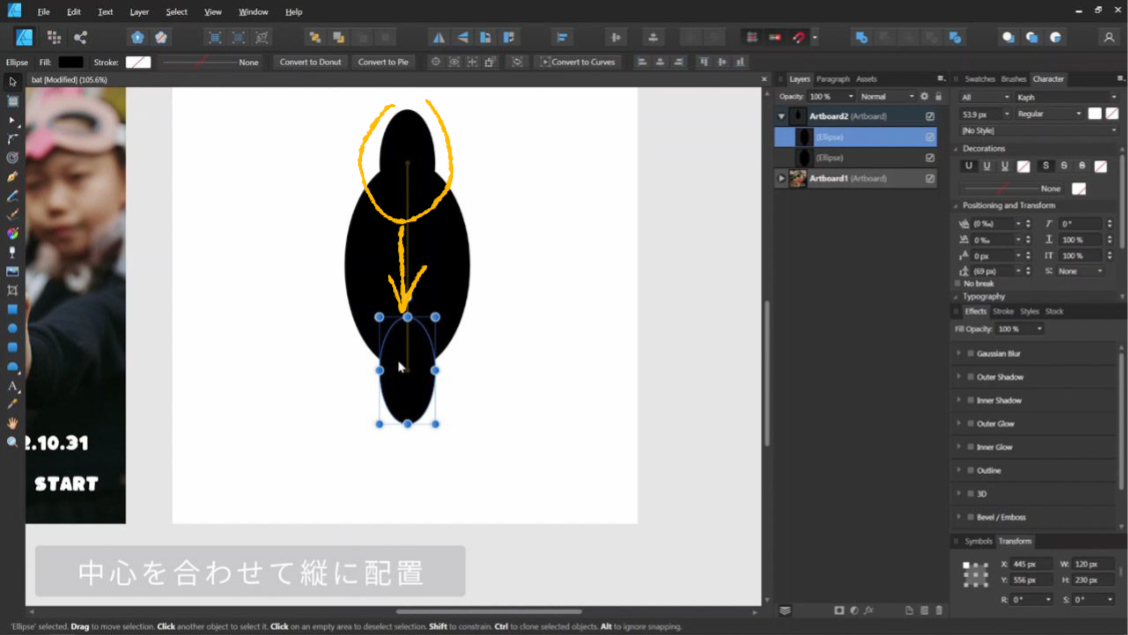
真下に複製してください。

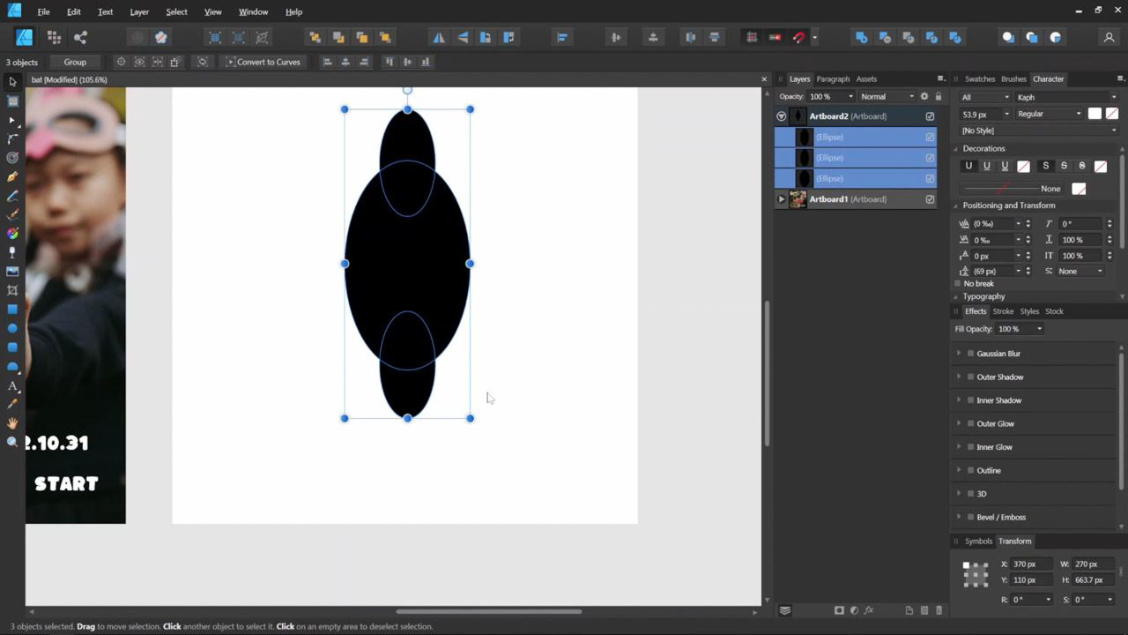
真ん中のラインが合うように揃えてましょう。

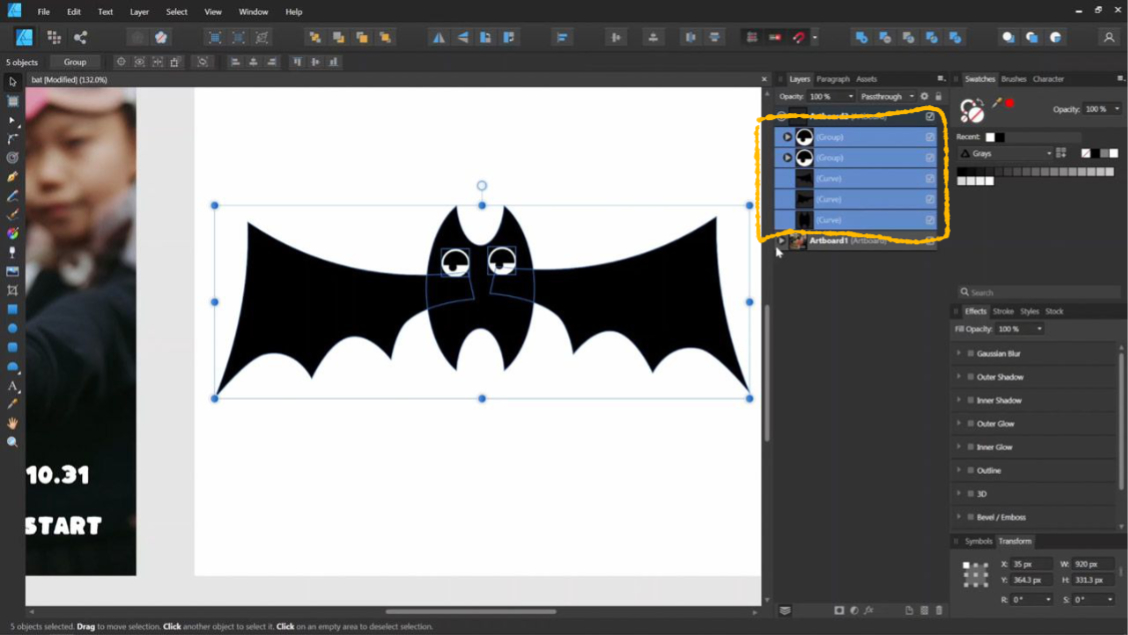
三つの楕円をすべて選択します。

ここでのポイントは、小さなだけ大変が二つとも、大きな楕円の上にレイヤーが位置していることです。
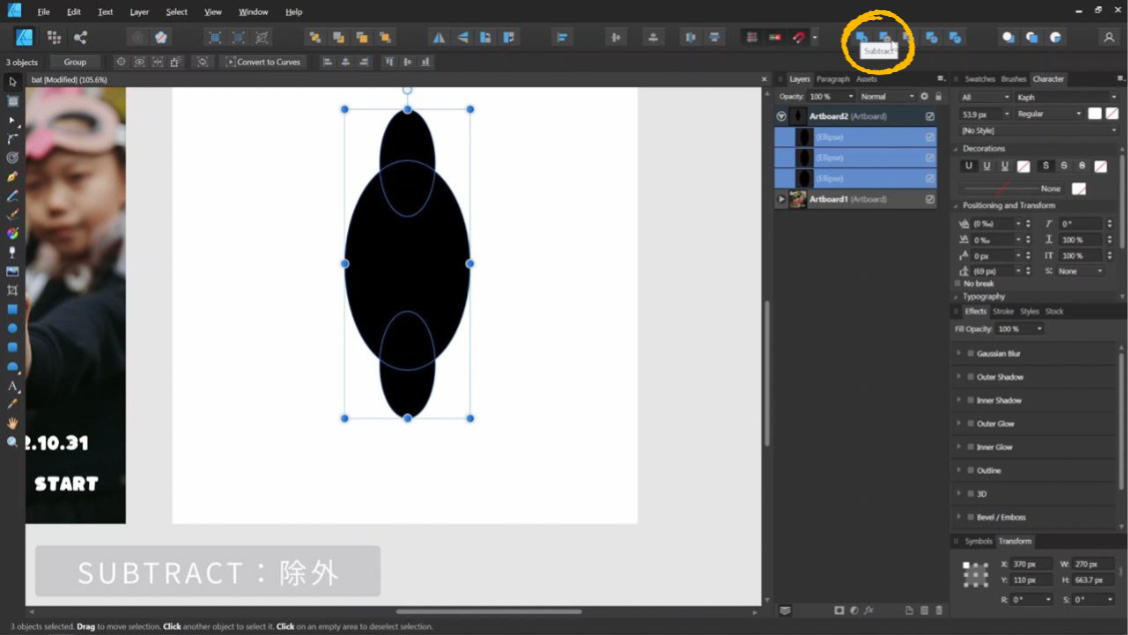
3つのレイヤーを選択している状態で、”除外”をクリック。

上下の丸で、大きな丸がくり抜かれて除外されました。
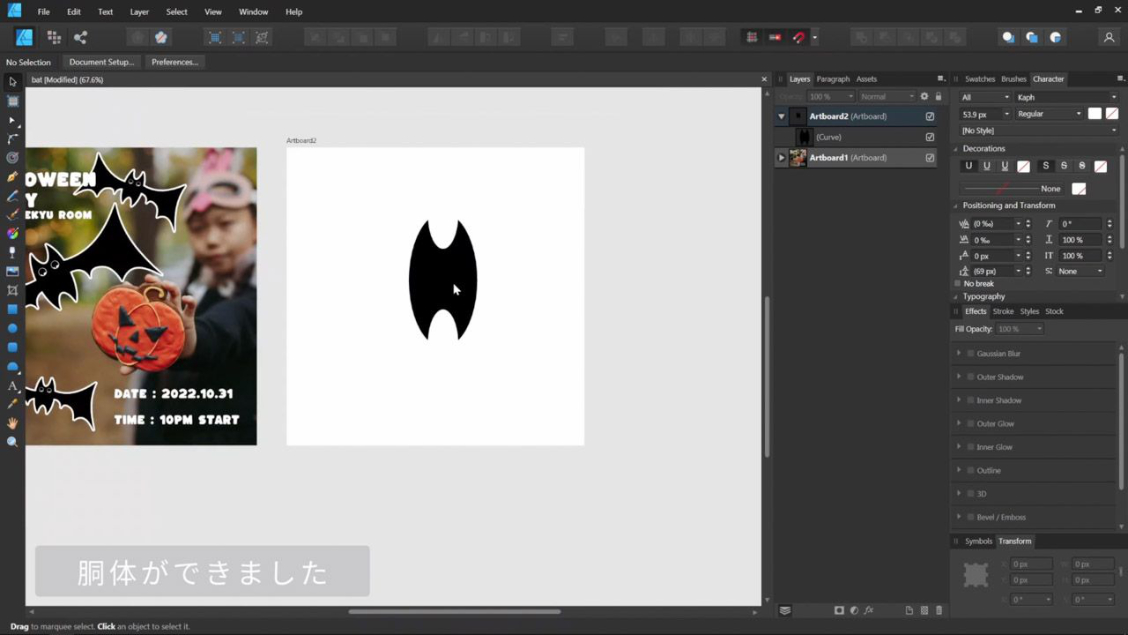
これでコウモリの胴体は完成です。
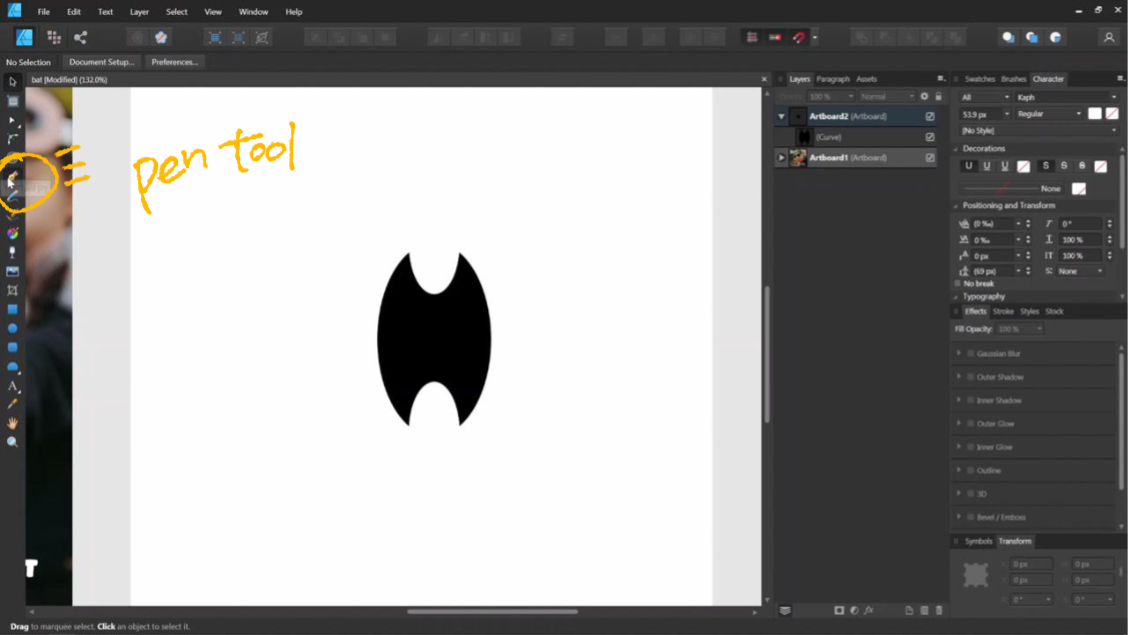
ペンツールでコウモリの羽根を作る

次にペンツールを使って羽を書いていきましょう。

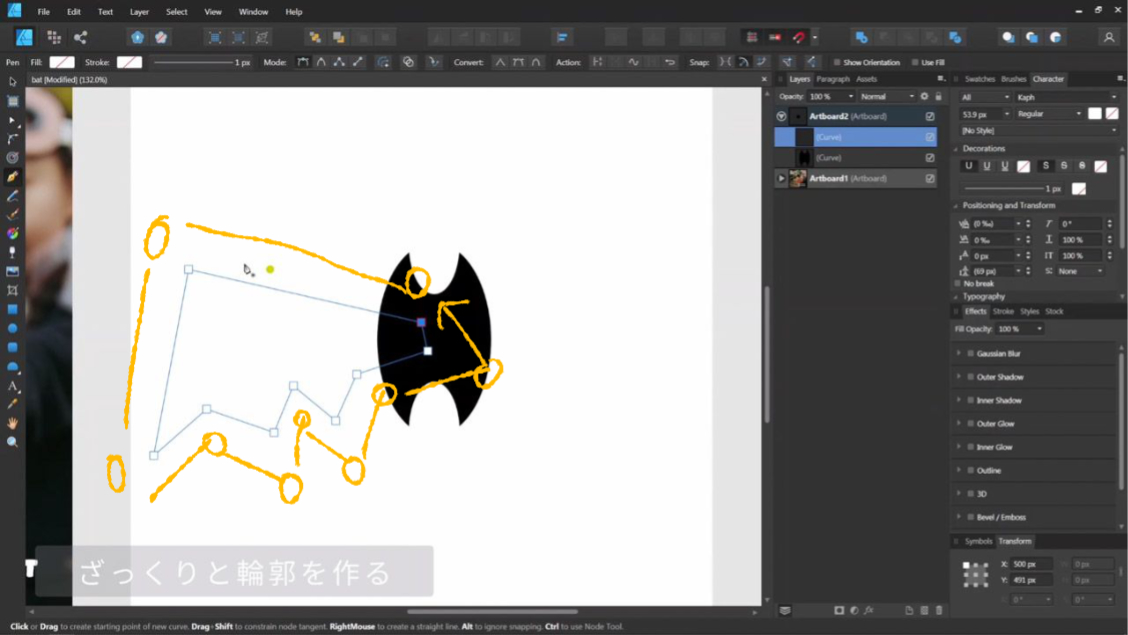
まずはざっくりと、アウトラインをポチポチ。あとで編集するので、あまり気にせず適当にポチポチしてください。

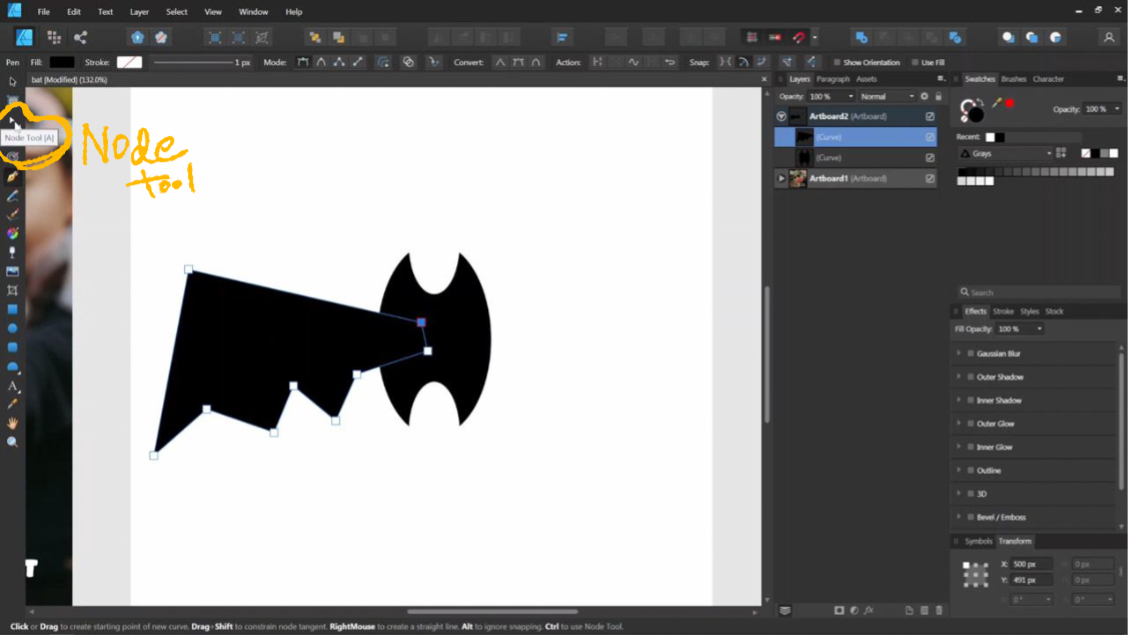
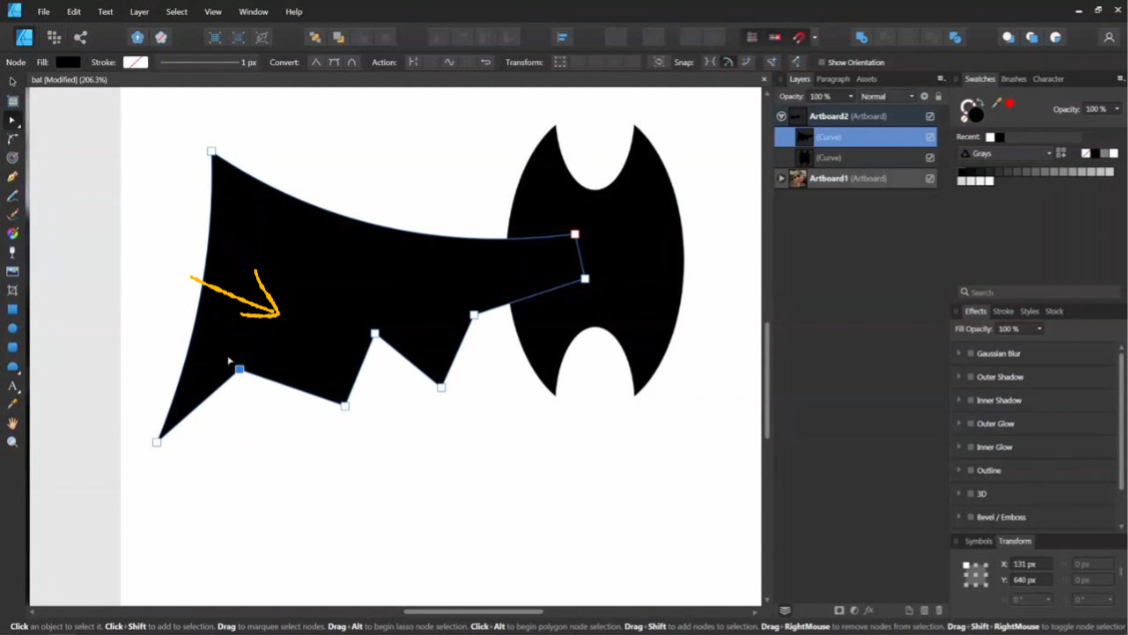
羽がざっくり書き終わったら、ノードツールに切り替えます。白い矢印マークのツールです。

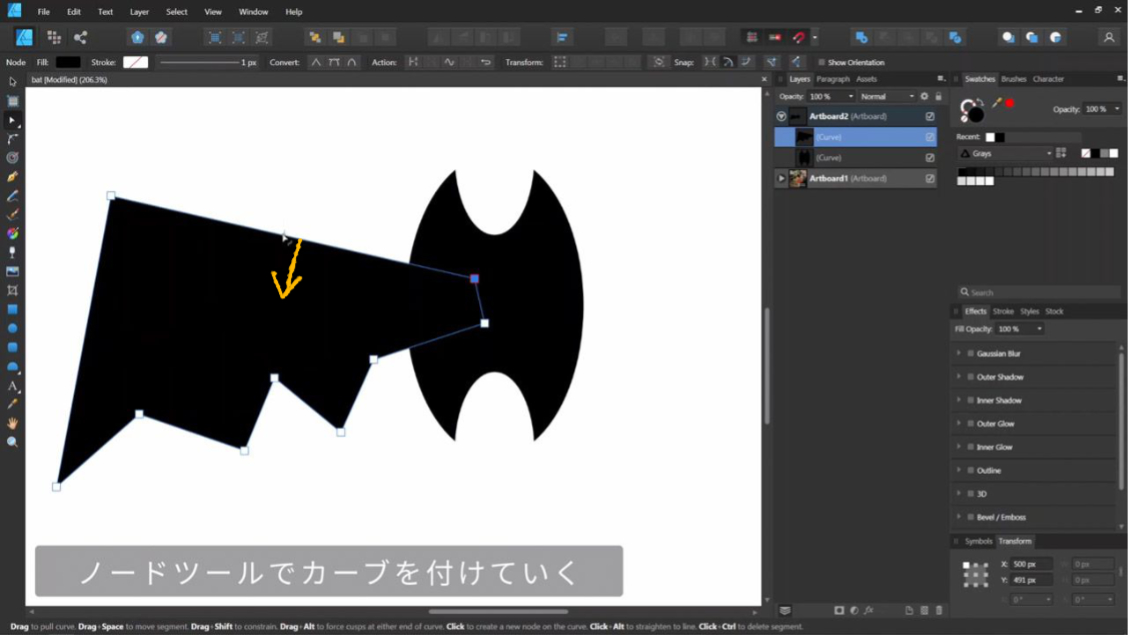
カーブを入れたい部分の、線の上で線を移動させます。内側に移動させると綺麗にカーブになりますよ。
クリックするとノードが作成されますが、線だけ動かすのもOKです。

左側のカーブも同じように内側に、そらせてみました。

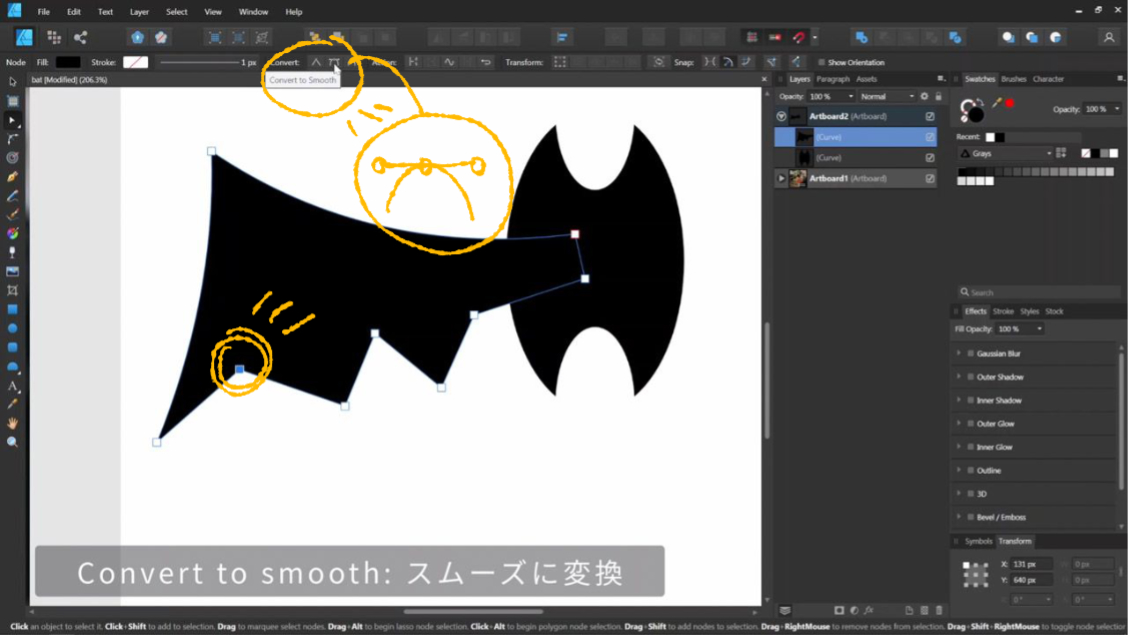
羽の下になる部分は尖ったポイントではなく、カーブにしたいので、ポイントを選択した状態で”スムーズに変換”をクリックします。
これで尖っていたポイントが、滑らかなカーブになります。

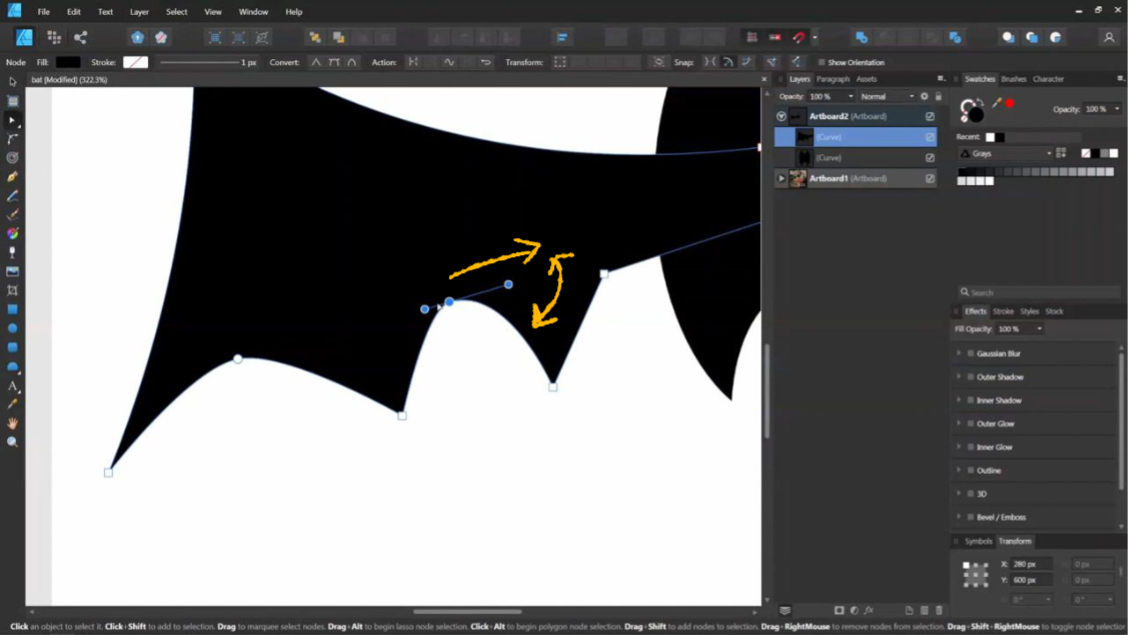
ノードのハンドルは、引っ張ったり動かしたりしてカーブを調整してください。

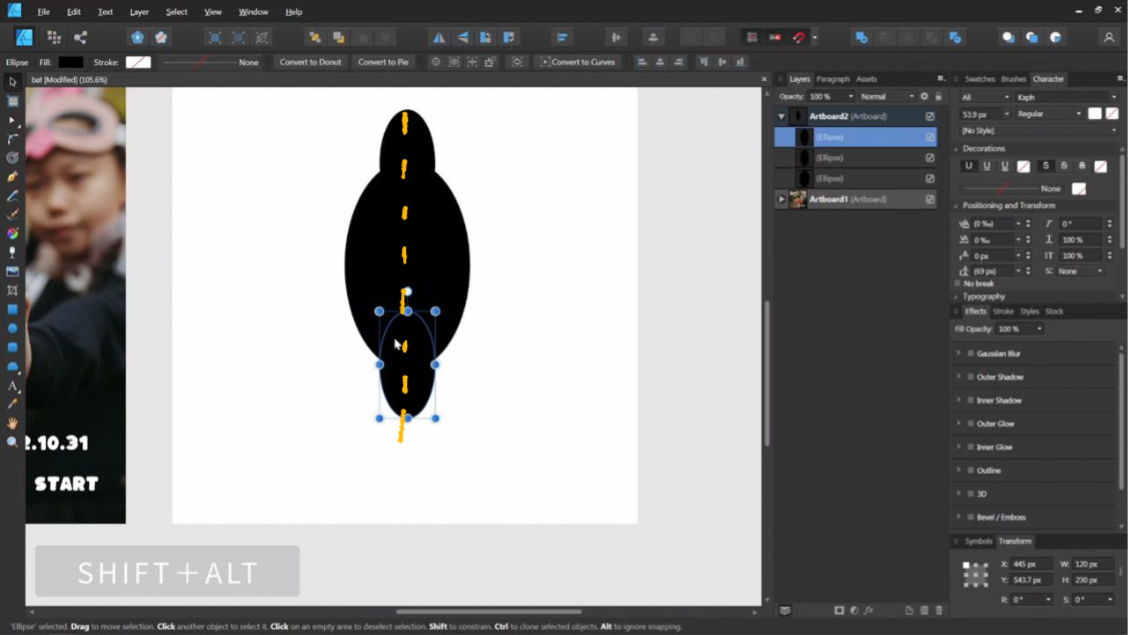
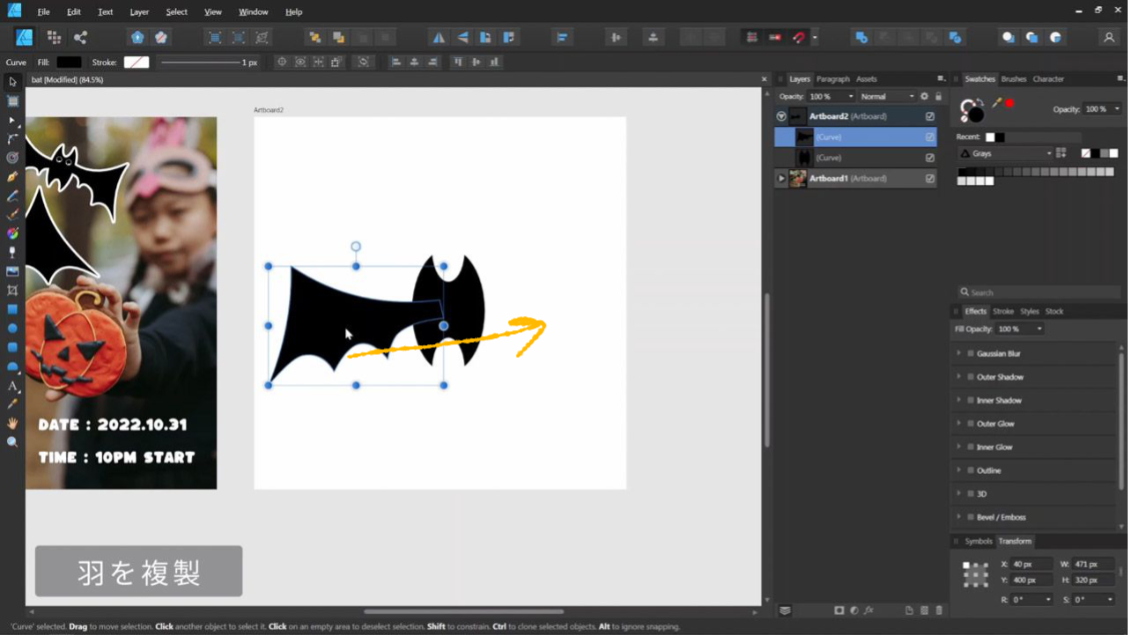
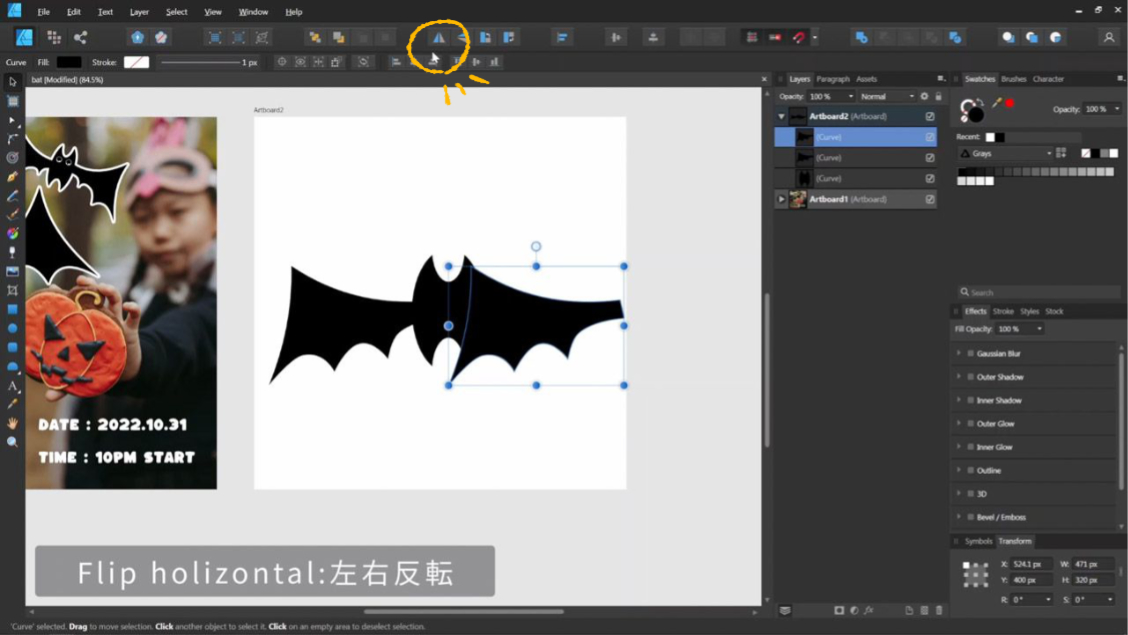
片方の羽根が完成したら、もう片方に複製します。真横に複製したい場合は、SHIFTとALTを一緒に押してドラッグします。

左右反転させます。
楕円ツールとセグメントツールで目をデザイン

コウモリの目を描いていきます。

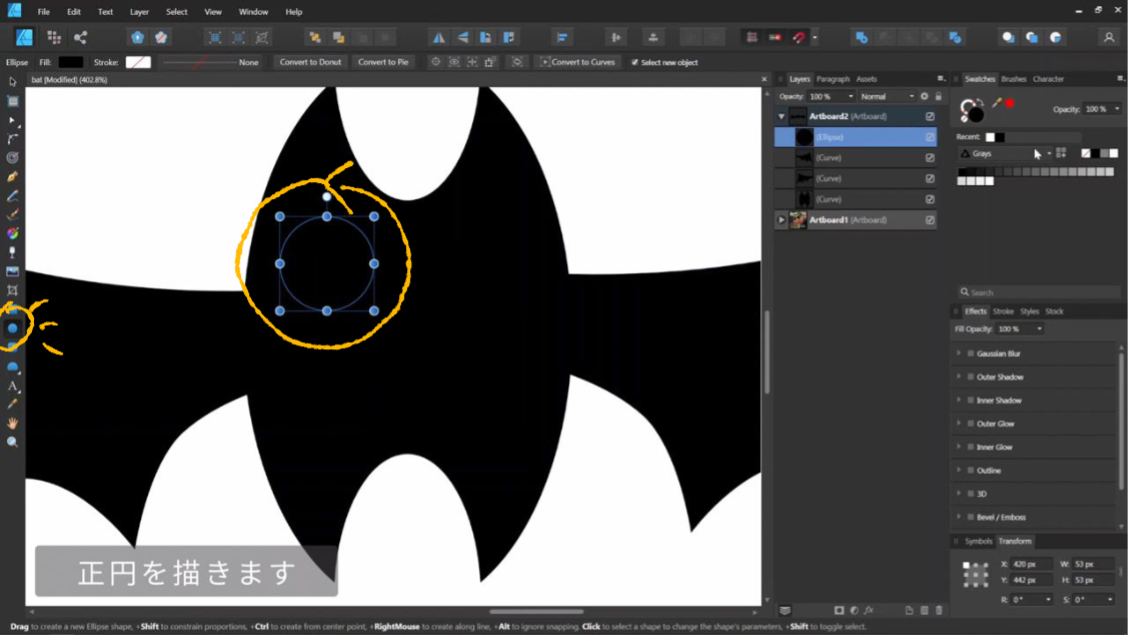
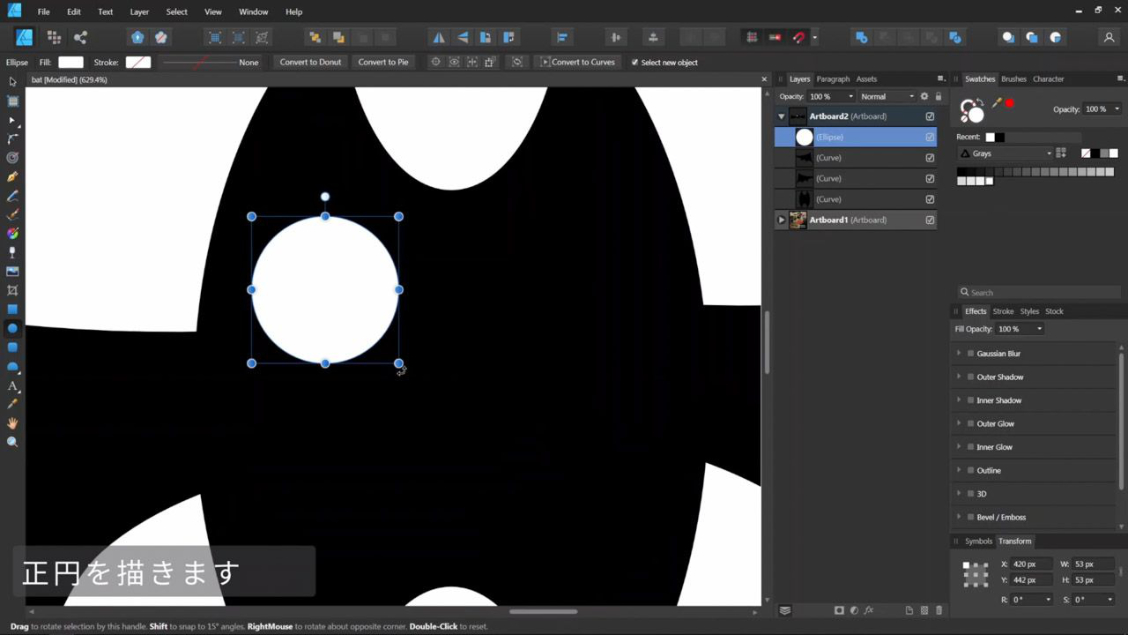
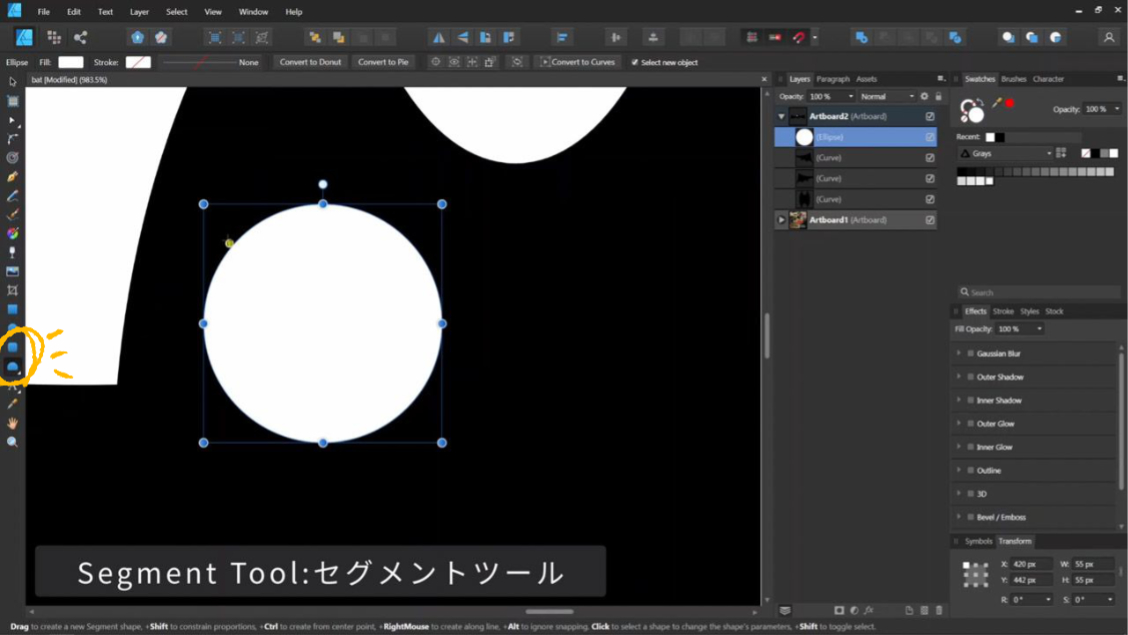
楕円ツールで、まんまるの白い円を描きます。

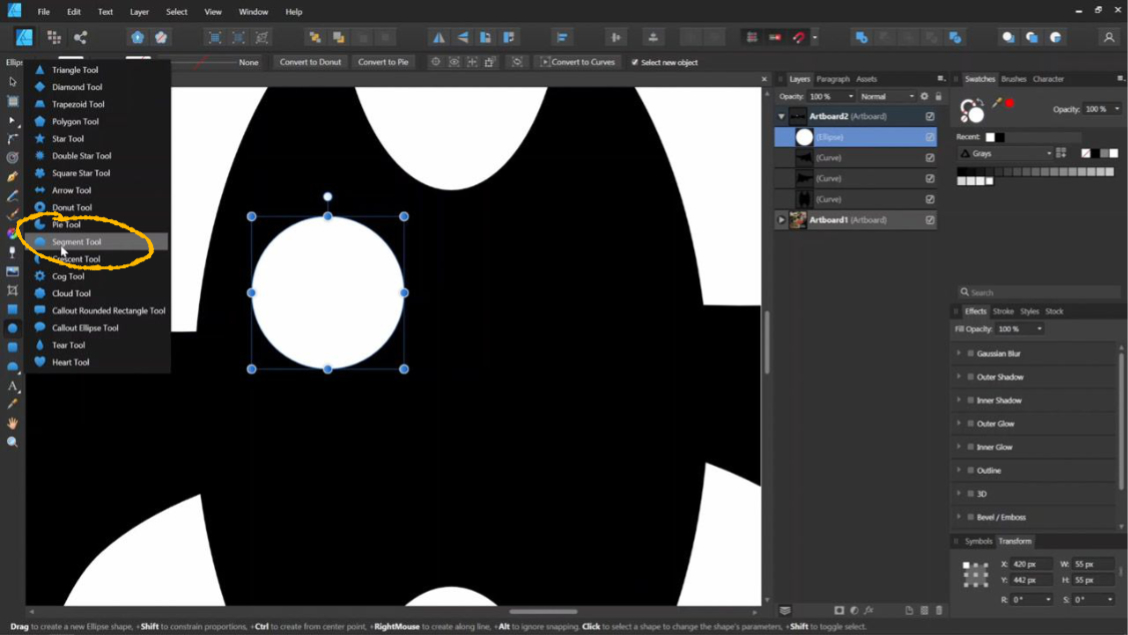
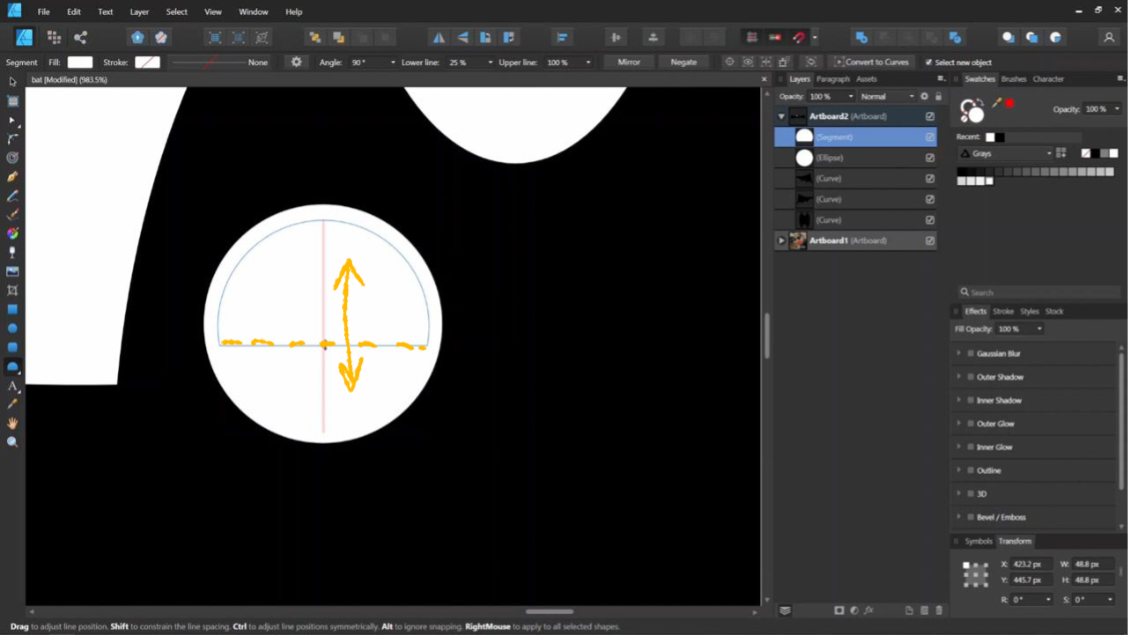
白い丸の中に、セグメントツールで黒い瞼を書いていきます。

セグメントツールはシェイプツールの中に入っています。

真ん中の線を上下に調整することができます。

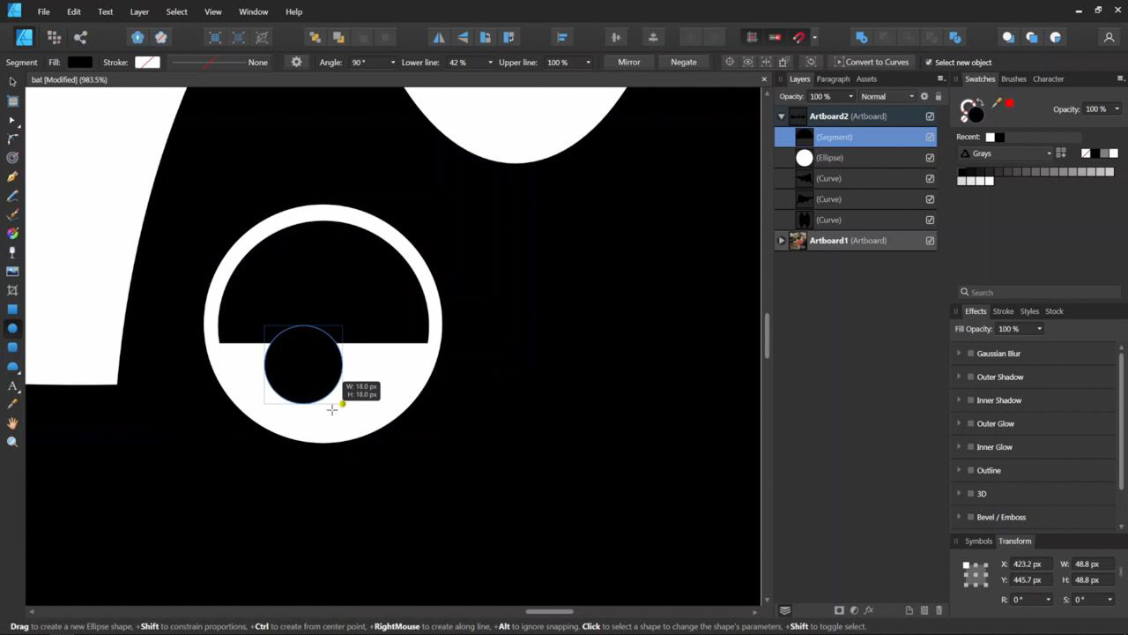
眠たそうな大きな目が良かったので下の方にラインを引いて、さらに目玉を黒い丸で書いていきます。

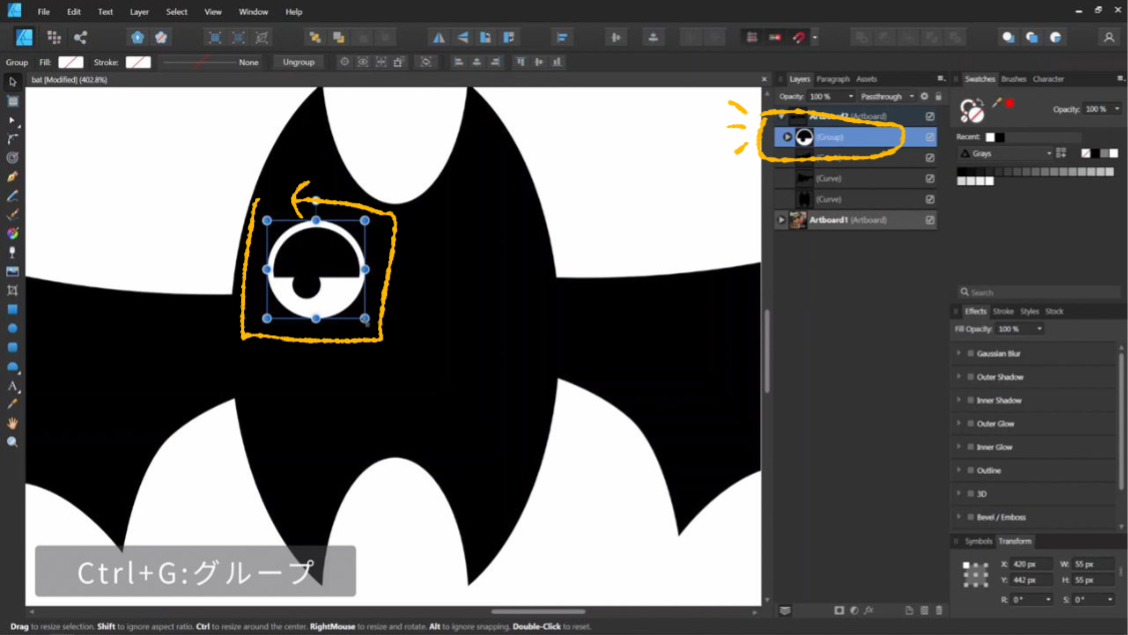
目の部分を書いた三つのレイヤーをグループ化します。
グループにした片目を複製して右側にコピーします。

これで一匹の全体ができたので、全てを選んでグループ化します。
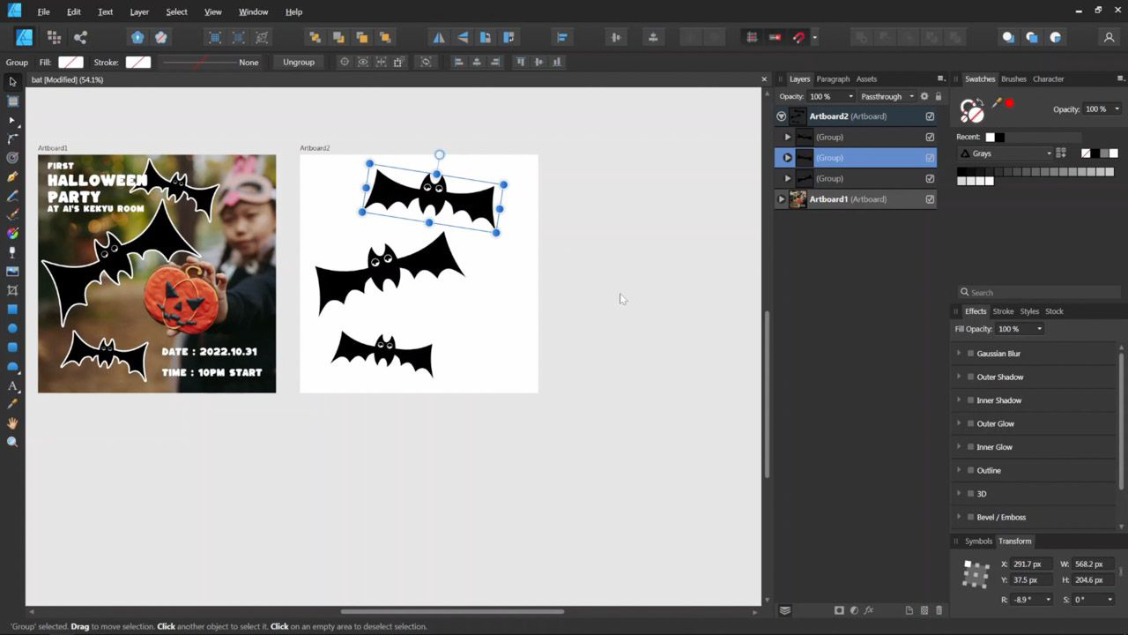
コウモリを増殖させる

好きな数だけコウモリを増やして配置してみてください。
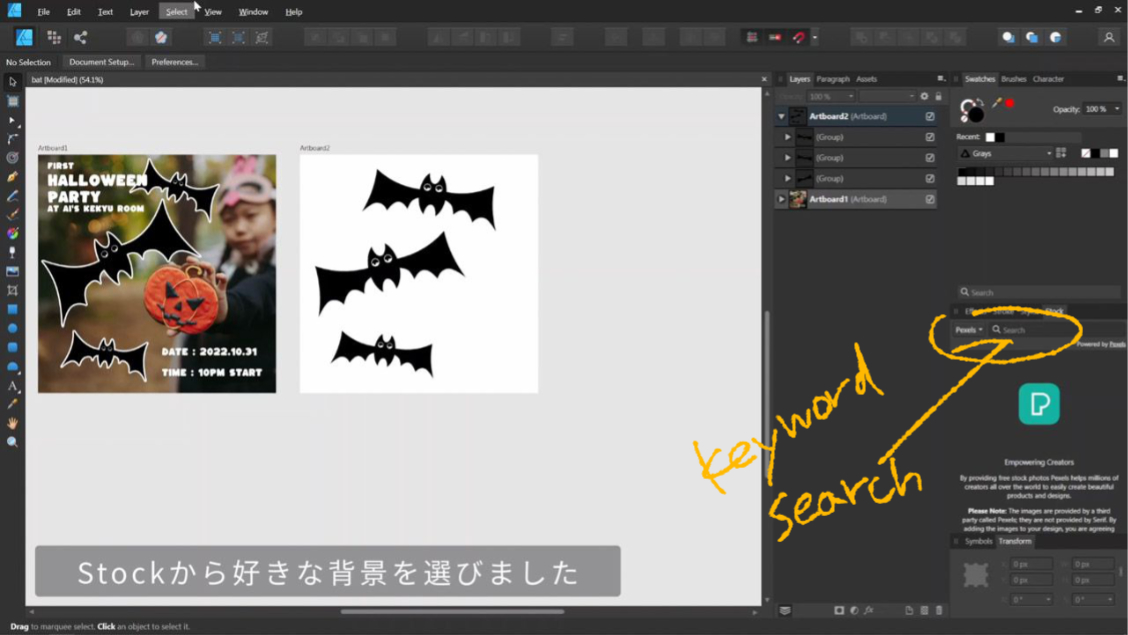
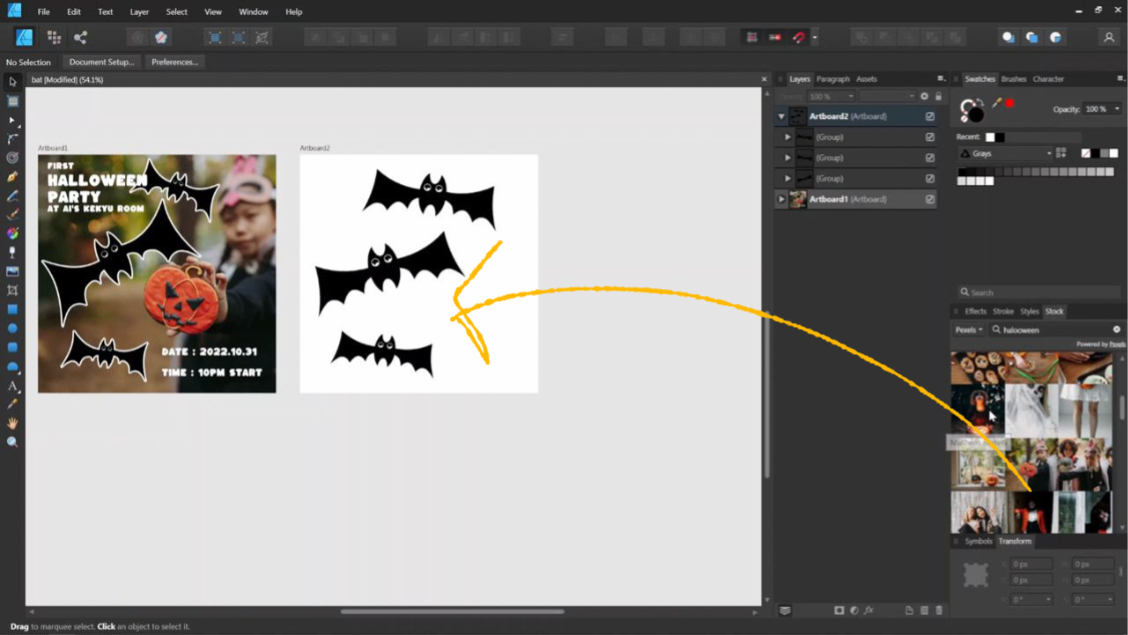
背景にストックフォトサイトから画像を配置

ここでストックフォトから背景になる写真をピックアップしたいと思います。
アフィニティにはデフォルトでストックの画像を出せる便利機能があります。

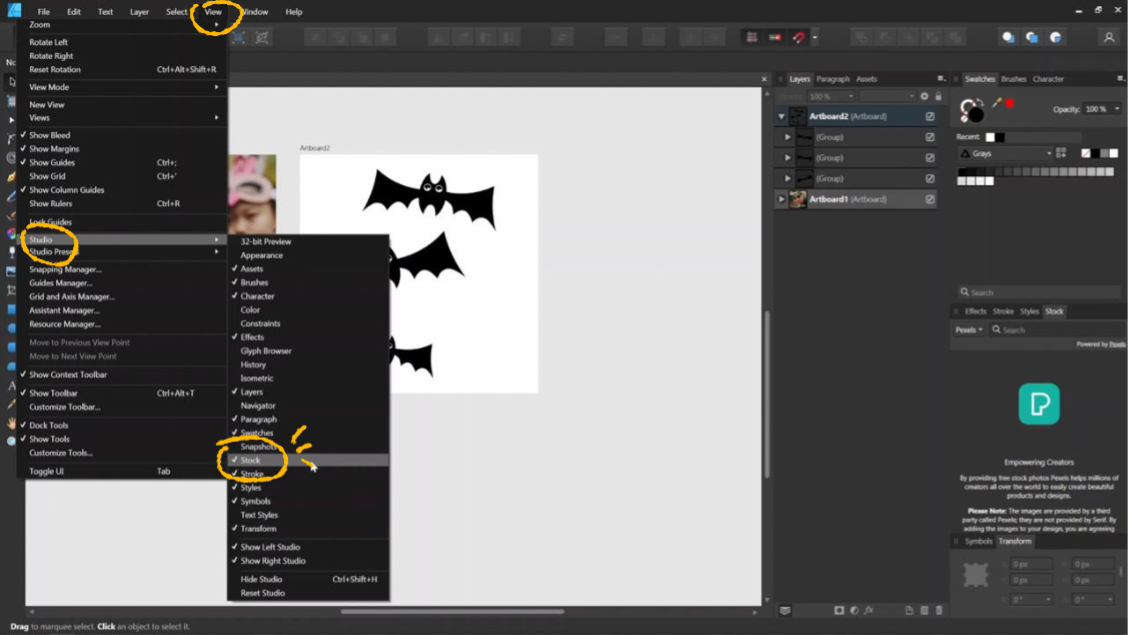
表示の中からスタジオ>ストックというタブを出しましょう。
今回はハロウィンと英語で入れて、ハロウィンらしい背景をピックアップしてみました。

気に入ったものが見つかればドラッグするだけです。

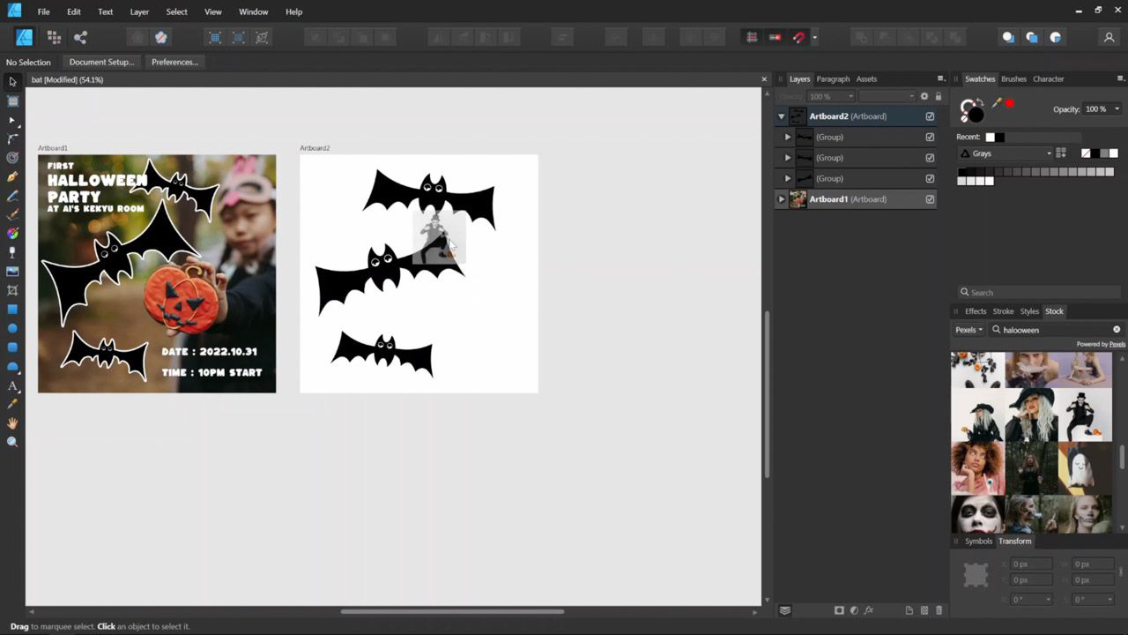
配置したいアートボードの上に持って行きましょう。

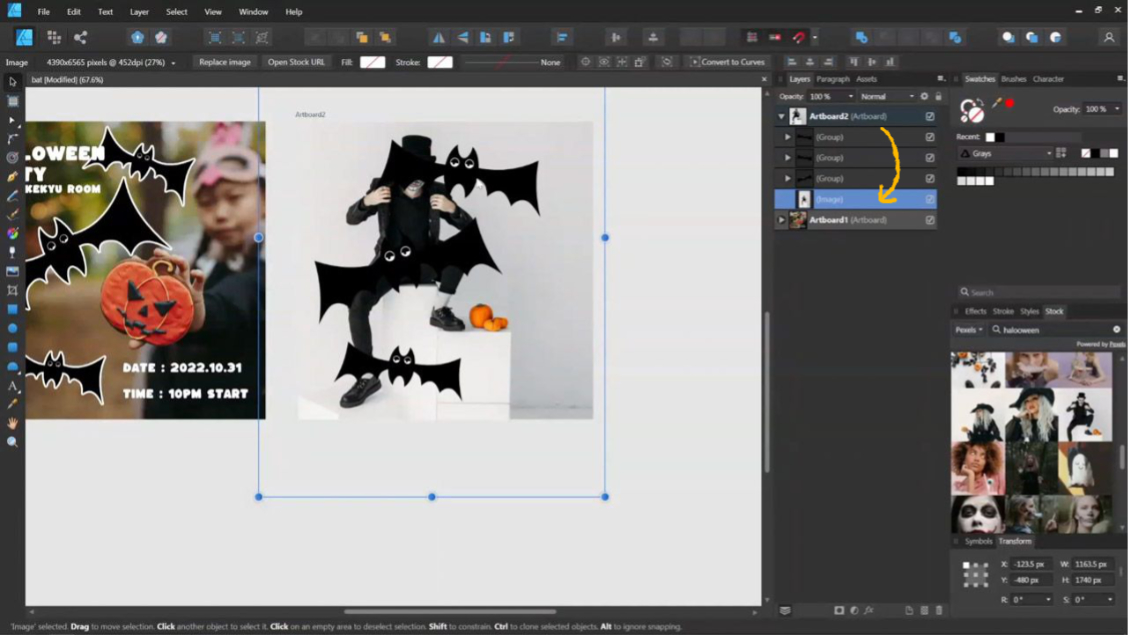
部屋の一番上にきてしまうので、背景として一番下のレイヤーに入れましょう。
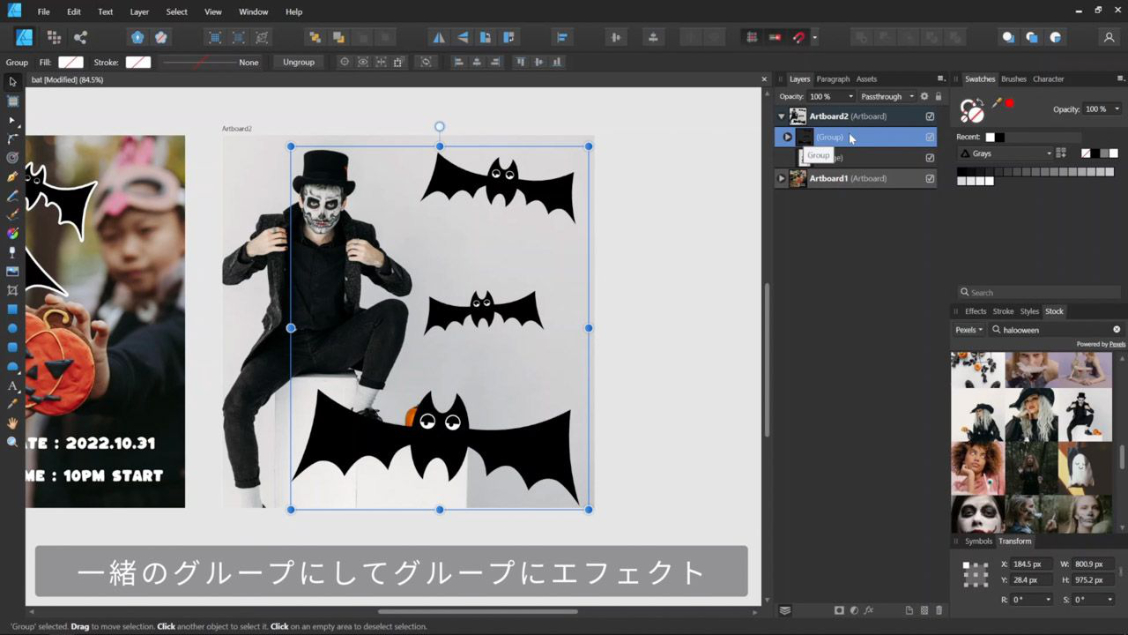
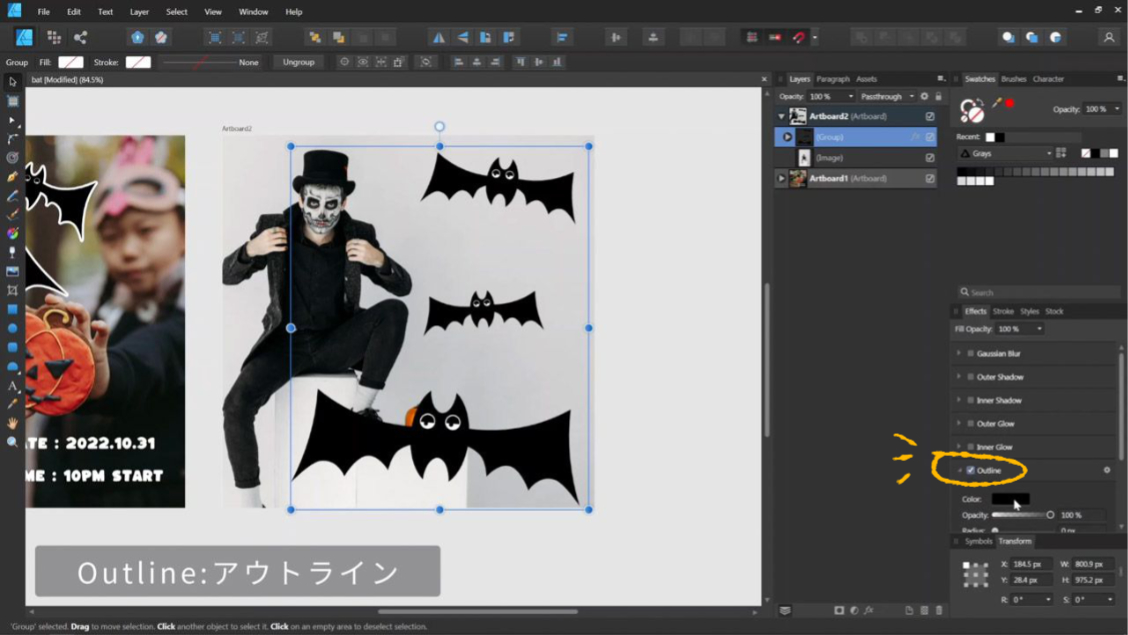
仕上げにコウモリを目立たせるため、アウトラインをひく

コウモリをもう少し目立たせるために、アウトラインを弾きたいと思います。
コウモリたちをグループ化して、そのグループにアウトラインをかけるエフェクトを加えます。
エフェクトは便利機能なので、色々試してみましょう!



エフェクトのボックスの中に、”アウトライン”というのがあるので色を選んで太さを調節。

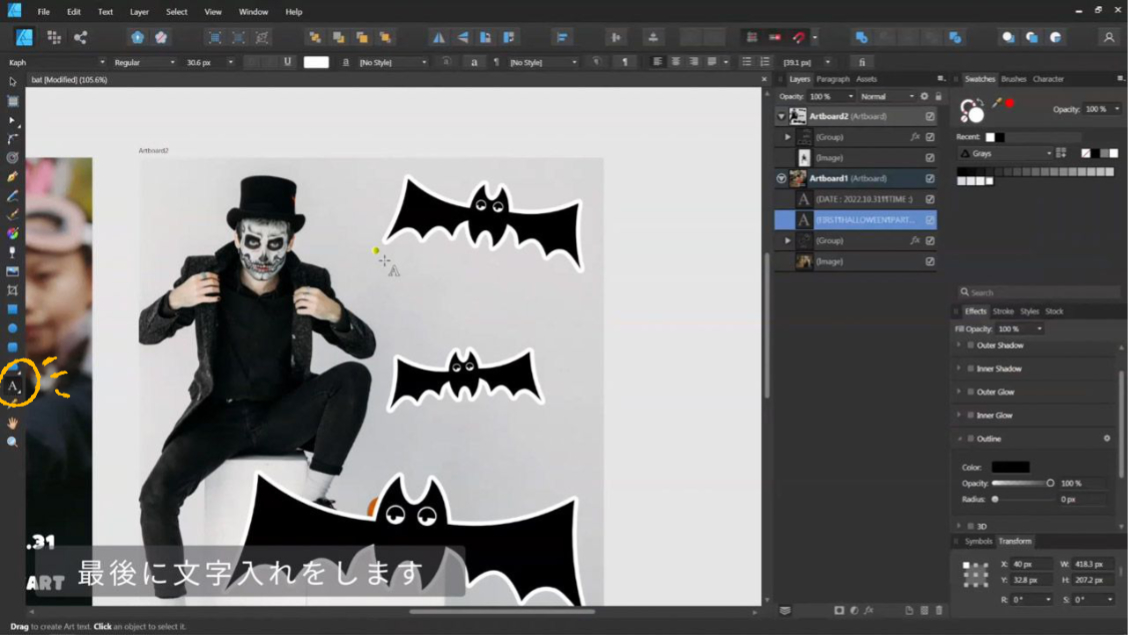
最後に文字入れをして完成です!


コメント 作品をシェア!