今回は、YouTube で以前にリクエストのあったモザイクアートを作っていきます!
下に大きな画像を乗せてその上に、細かく配置した画像を載せて、そして描画モードを変えて合成して行きます。
Photoshop では一気に配置する方法があるようですが、affinity では見つけることができなかったので、とりあえず地道に配置と整列を繰り返して細い方の画像を作りました。
では、いってみましょう!
youtube動画
完成品

モザイクアートの解説
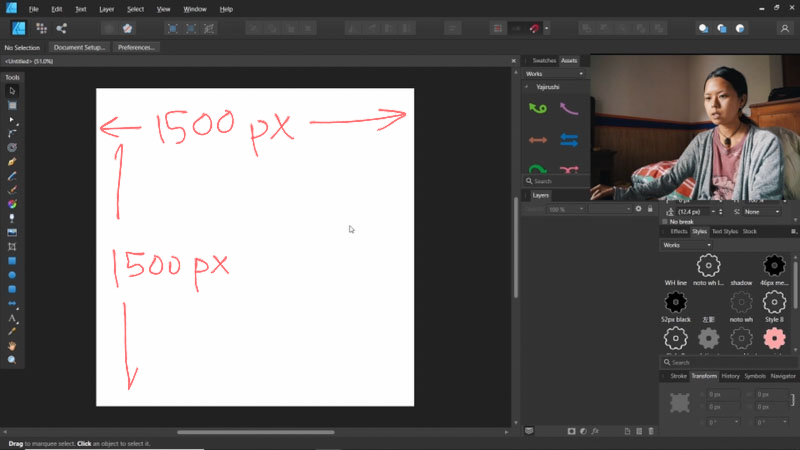
新規作成
初めに1500×1500ピクセルのアートボードを作成しました。
ここに縦横150ピクセルの画像を、横に10枚縦に10枚ずつ配置していきます。

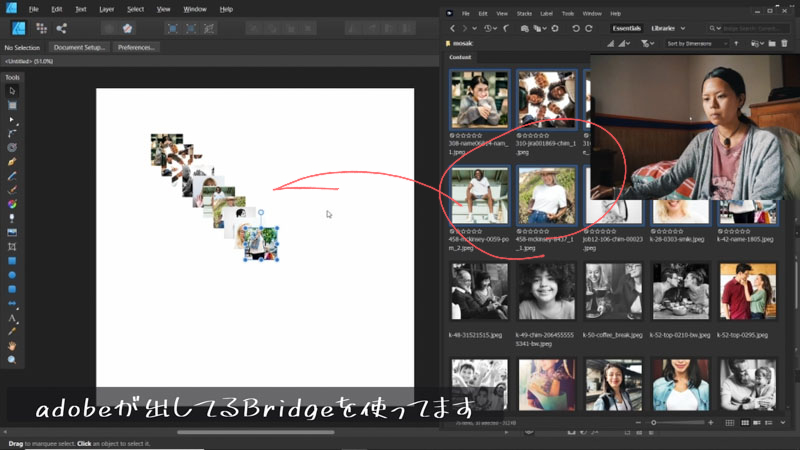
私は画像の整理は基本的にブリッジを使って、そのままドラッグしてやっていますが、お好みの方法で配置してください。
とりあえず最初の10枚を配置。

その中の一枚を一番左の上に配置。別の一枚を右上に配置。この時にスナッピングツールをオンにしておくとやりやすいですよ。
スナッピングツールとは、ツールバーの上の方にある磁石マークのことです。これをオンにすると、画像と画像がピタッと合わさってくれたり、アートボードの隅っこに合わさったり簡単に出来て、とても便利です。

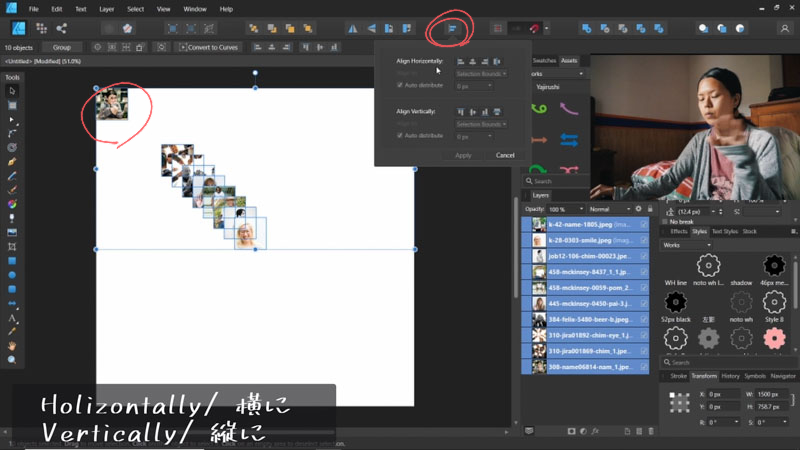
画像を整列させる
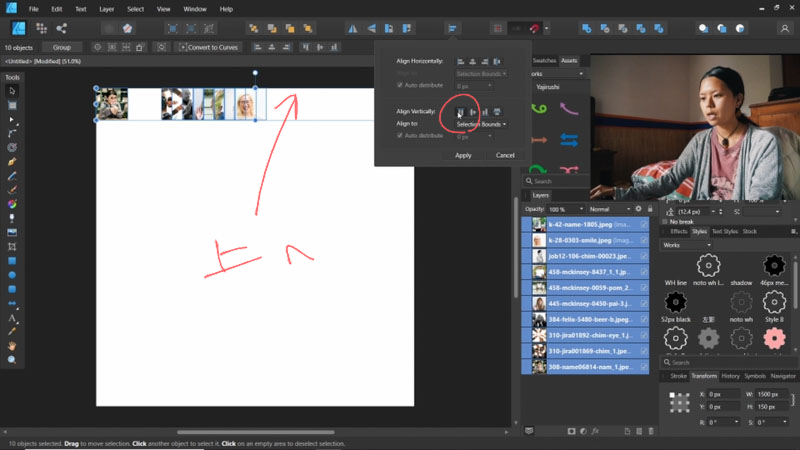
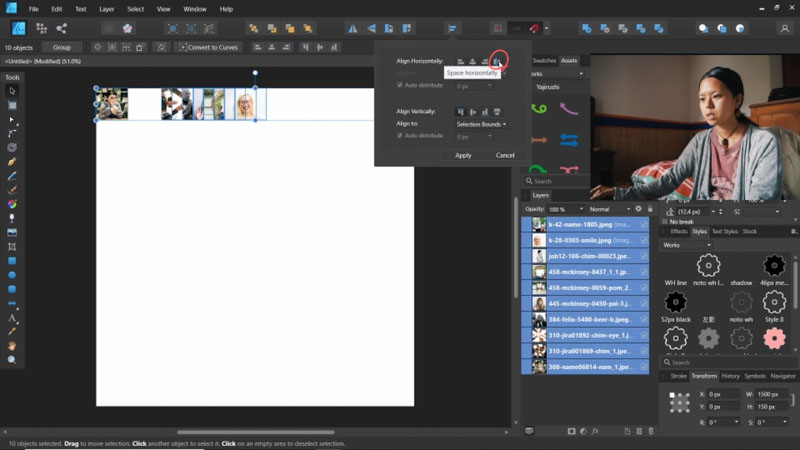
全て選んで、まずは一番上に整列させます。
Align Verticallyの左にあるボタンです。これで上揃えにすることができました。

次に等間隔に整列させます。
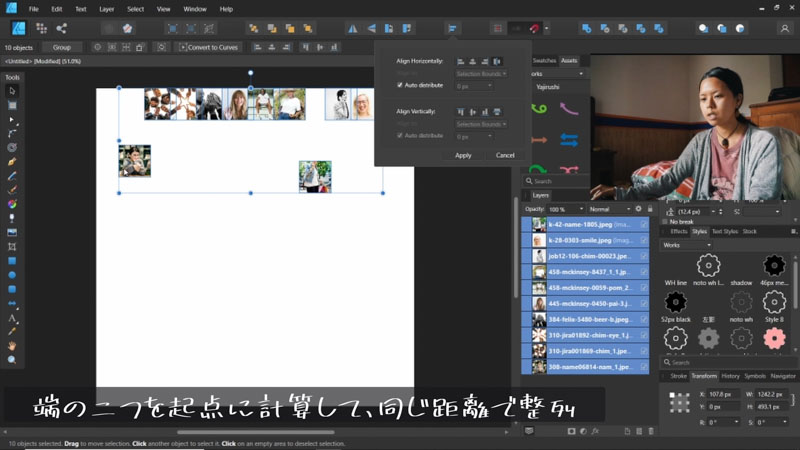
Align Holizontallyの一番右のSpace Holizontallyを選択。

一番右と一番左の画像を起点にして、等間隔にするので、必ずアートボードの端っこに二つの画像を配置するようにしてください。

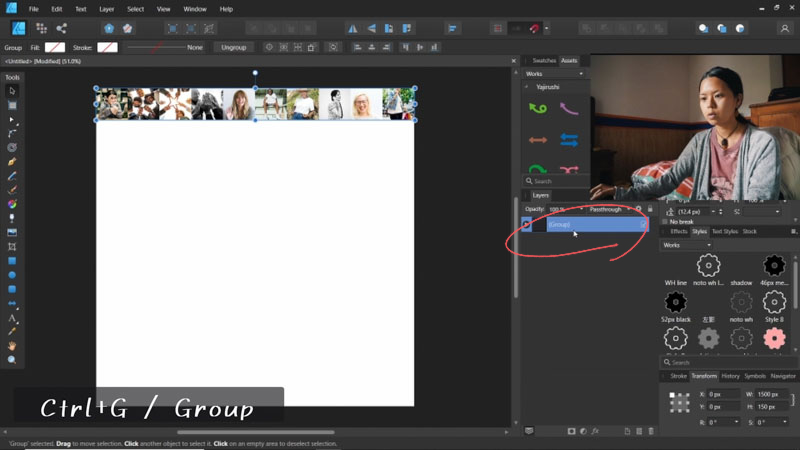
整列ができたら一旦グループにしておきます。

10回繰り替えす
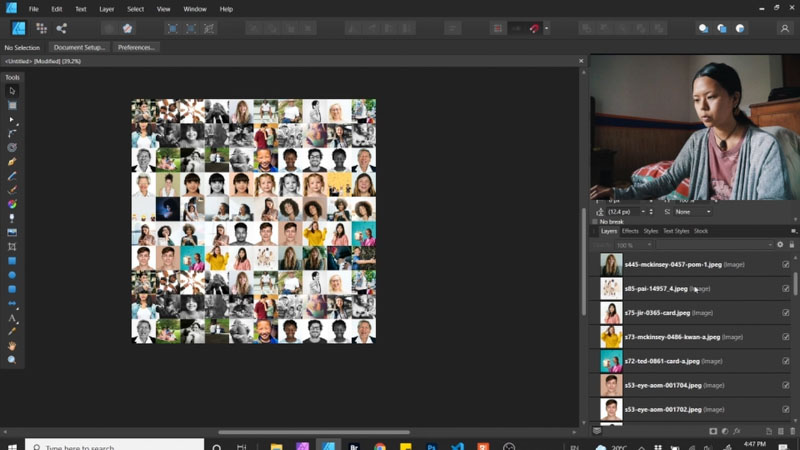
この作業を10回繰り返して、細かい画像を作っていきましょう!

画像ができたらラスタライズ
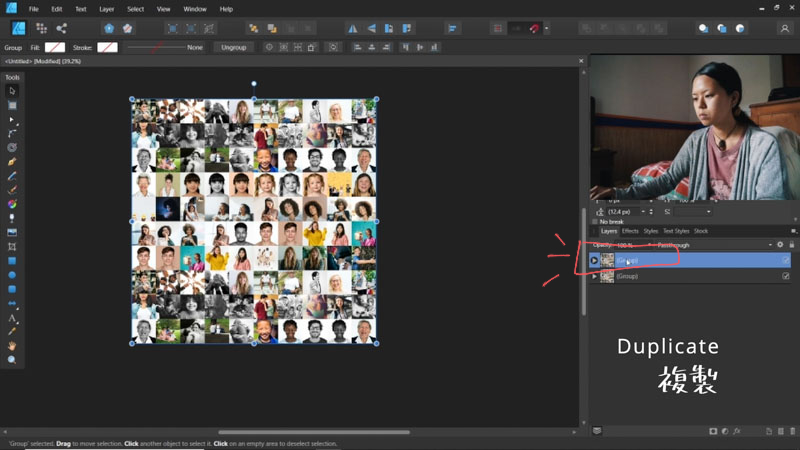
細い方の画像ができたらすべての画像を一つのグループにして、グループ自体を複製します。
そのグループをラスタライズして一つの画像にしますが、一応オリジナルファイルは後で編集できるようにとっておくためです。

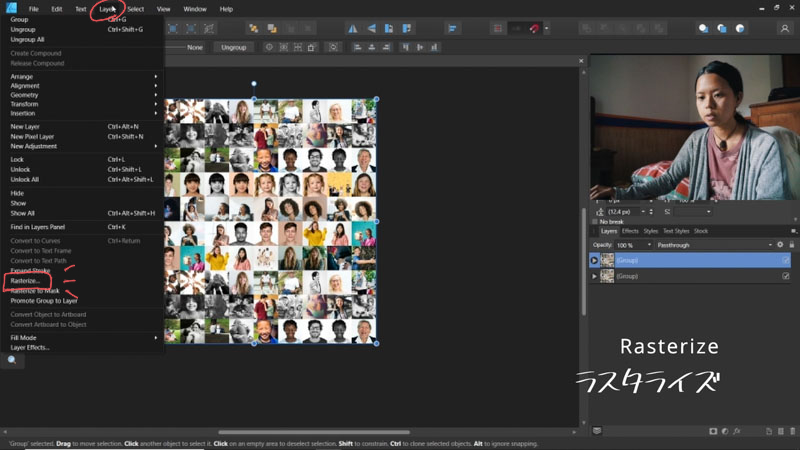
複製した新しいグループをラスタライズします。

いよいよAffinity Photoで合成します
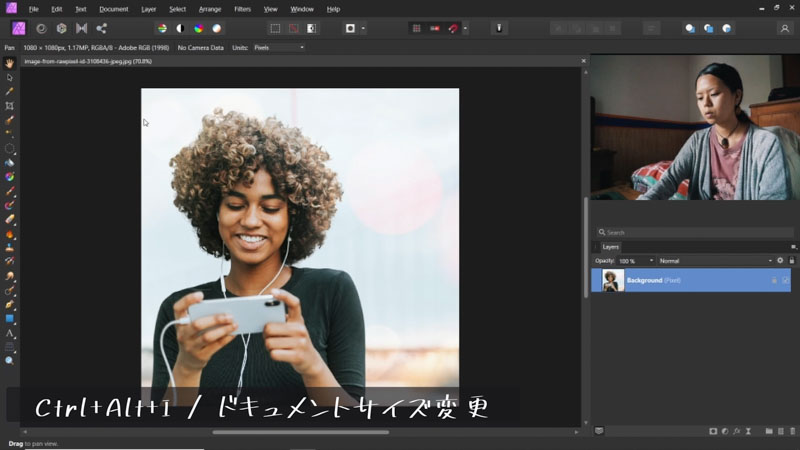
アフィニティフォトを開いて、大きい方の画像を開きましょう。
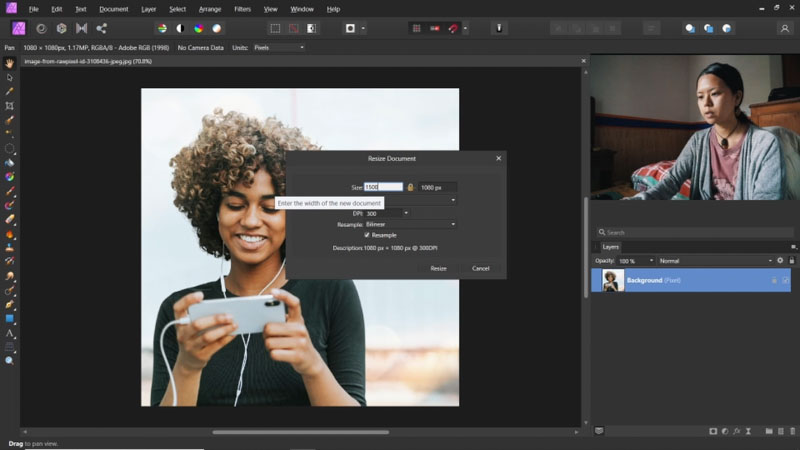
そしてこちらの画像を、1500×1500ピクセルに変更。

数字を1500×1500と入力。

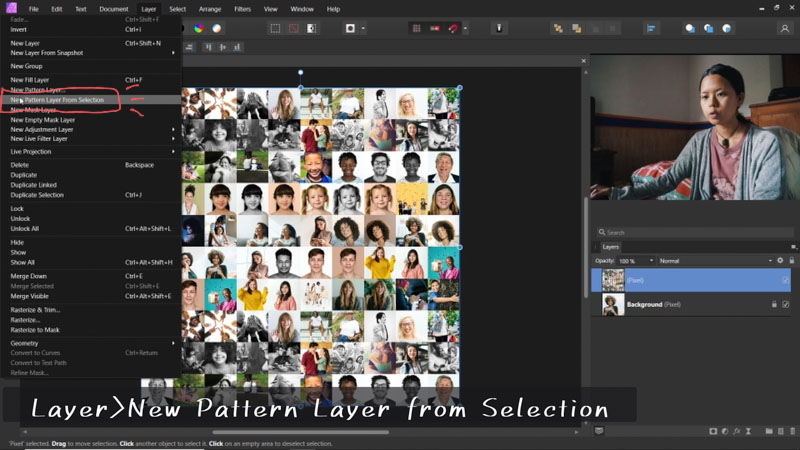
先ほど作った細い方の画像を上に乗せて、この画像をパターンにします。

これで小さい方の画像がパターンになったので、サイズを変えるとパターンとして認識されているので縮小しても空白にならずに、上下に同じ画像が追加されます。
私はこの機能を発見したときはとても感動しました。
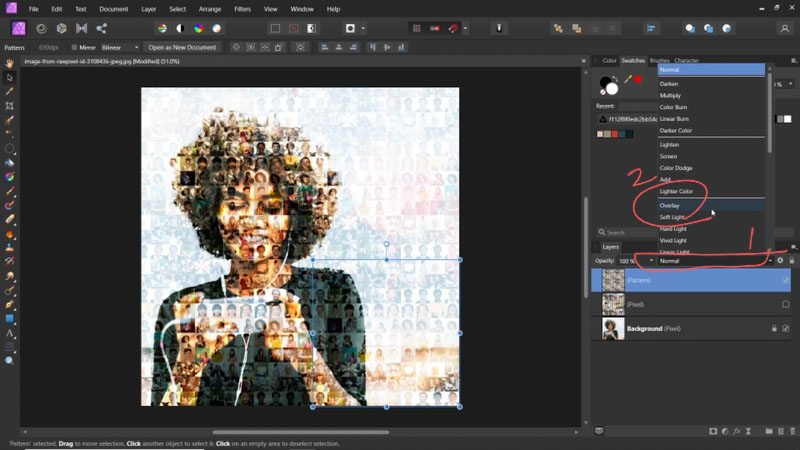
そしてパターンの描画モードをオーバーレイにします。マルチプライでもいい感じにできますよ。

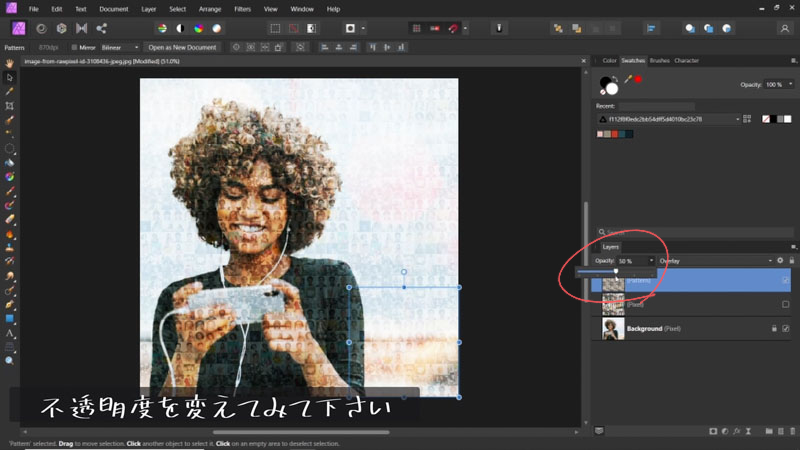
不透明度を変えてみる
描画モードとともに、不透明度も変えるとまた雰囲気が変わっていい感じになります。

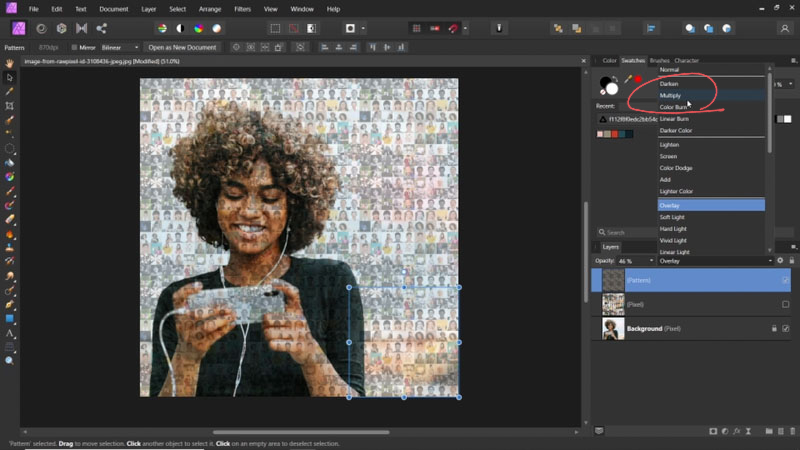
描画モードで遊んでみたり
描画モードをマルチプライにしても、いい感じになったりしますよ。

できましたか?
モザイクアートができたら、この記事の下の方に画像投稿できる機能を追加したので、ぜひシェアしてみてください!Youtubeのチャンネル登録などもお願いします!
チャオ~


コメント 作品をシェア!