Affinity Photoを使ってアート作品を作るのも、とっても簡単です。選択範囲を切り抜けば、コラージュもすぐに作ることができます。
今回は、”切り抜き”と言ってもいくつか方法があるので、通常のマスク、クリッピングマスクや選択範囲をマスクする方法や他のファイルから好きな部分だけ抜き出す方法をご紹介していきます。
髪の毛の部分だけ、綺麗に抜き出す方法も一緒に解説していきます。ペットや動物などの毛のあるオブジェクトの切り抜きにはもってこいの方法です。
- Affinity Photoで作ったコラージュ完成品
- 今回の画像編集で使った素材
- Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の動画
- 毛のある被写体綺麗に切り抜く方法 | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説①
- 背景を丸く切り抜くクリッピングマスク | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説②
- 別のファイルから選択した部分だけを移動させる方法 | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説③
- おまけ 切り抜きが面倒な時に使えるオススメなウェブサービスPhotoRoomの使い方
Affinity Photoで作ったコラージュ完成品

今回の画像編集で使った素材



Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の動画
毛のある被写体綺麗に切り抜く方法 | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説①
髪の毛を綺麗に切り抜く
でははじめに、モデルの部分だけ選択範囲を指定して、マスクをかけて背景を消していきます。

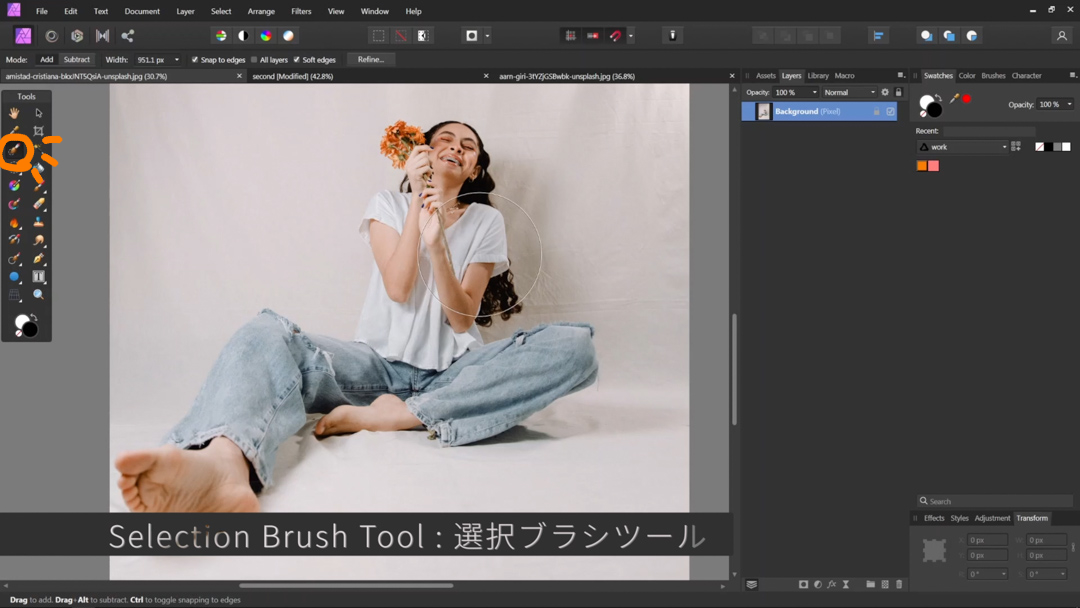
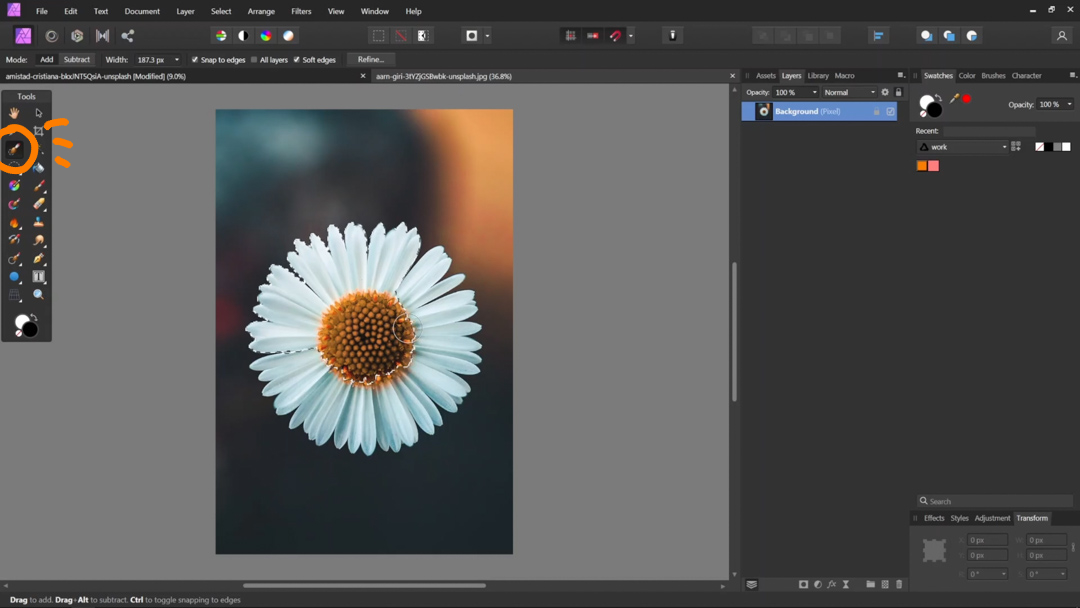
選択ブラシツールを使って、モデルの部分を選択していきましょう。
大きなブラシだと大きな選択範囲になり、細かい作業をする時は小さなブラシにして選択していきましょう。
ブラシのサイズを変えるには、コントロールとALT を押しながら左右にドラッグすると、左にドラッグすると小さくなるし、右にドラッグすると大きくなります。
さらにコントロールとALT を押しながら押しながら縦横にドラッグすると、ブラシの硬さが変えられます。

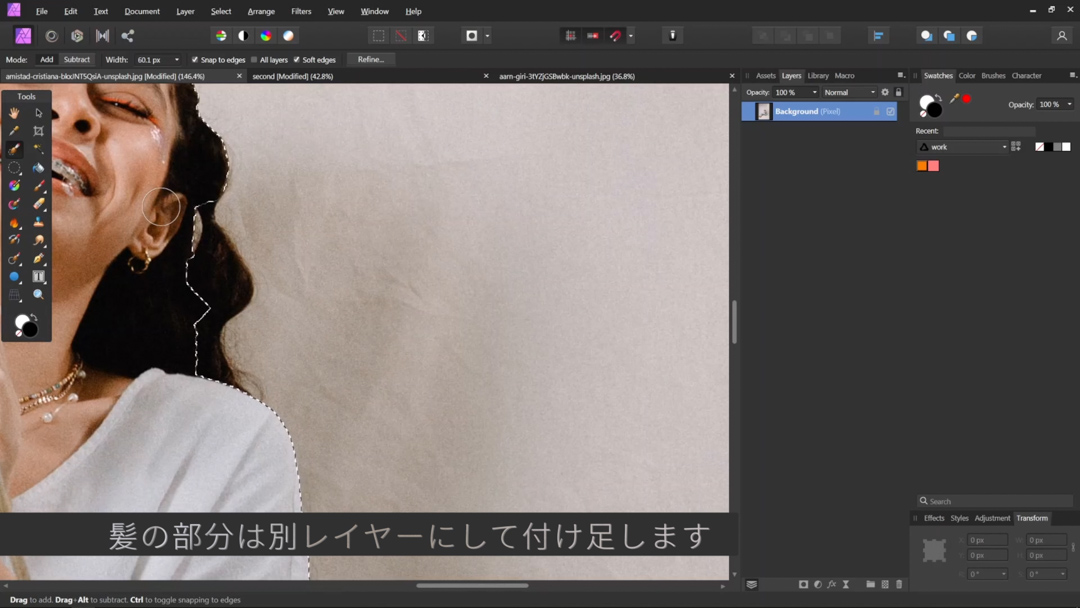
後から髪の毛のレイヤーは付け足すので、髪の毛とお花以外の部分をまずは選択していきます。

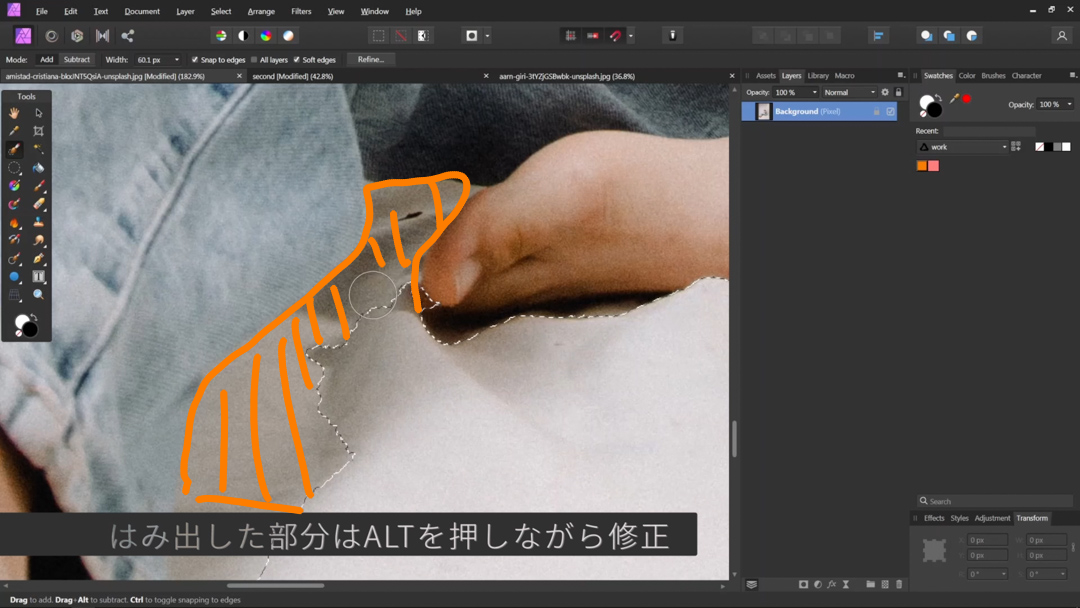
はみ出した部分はALT をしながら修正していきましょう。

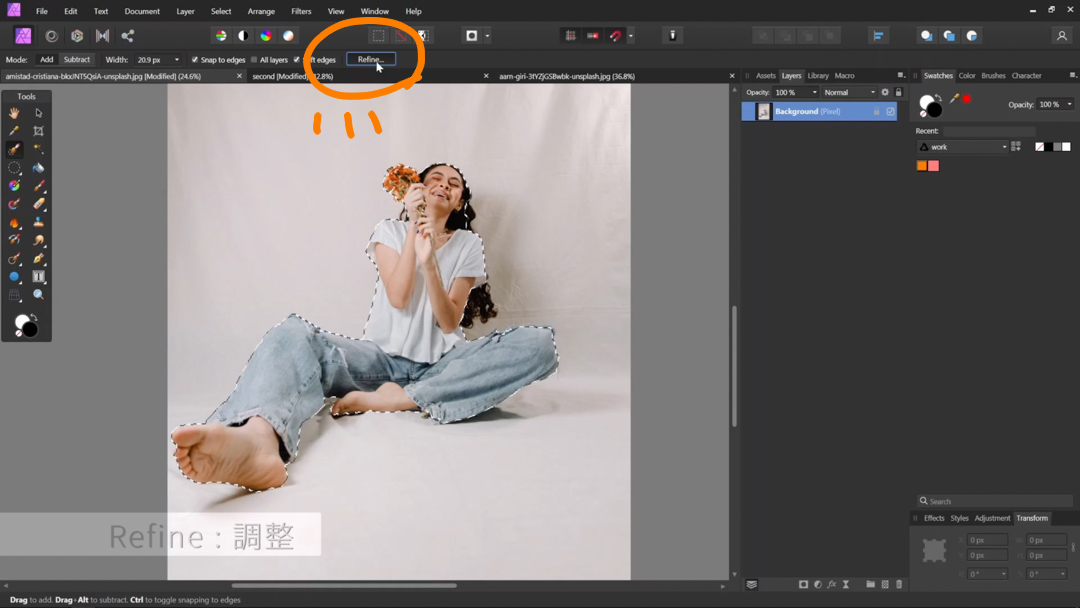
人物の部分が選択できたら、メニューバーにあるRefineをクリックしてください。

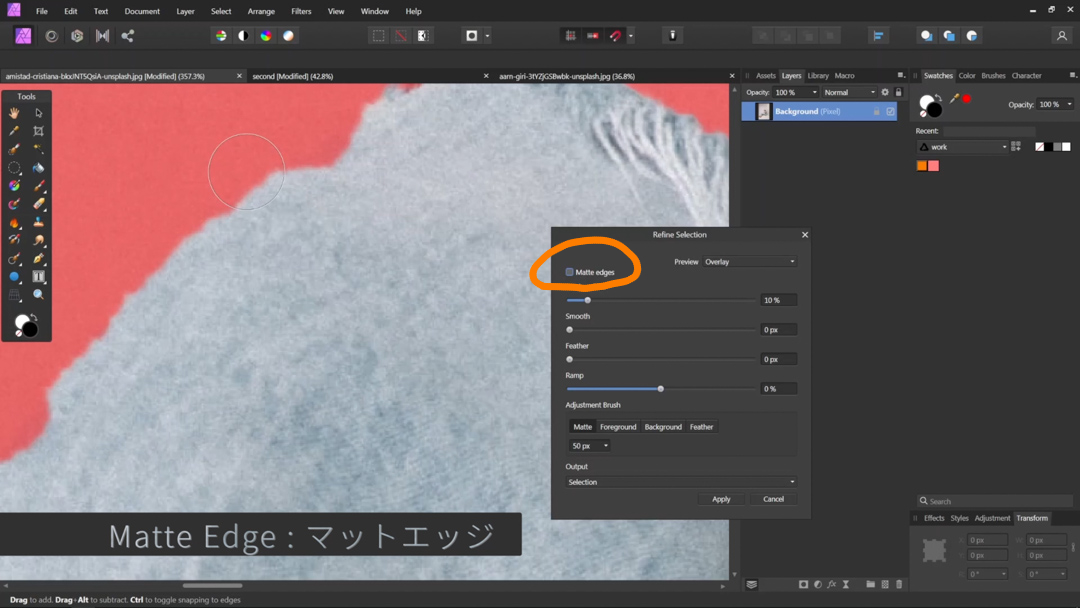
調整するためのタブがポップアップで出てきます。ここで重要なのはマットエッジのチェックを外しておくことです。
後から髪の毛を選択するときはこのマットエッジにチェックを入れて、ふわふわ感を出していきますが、このチェックボックスにチェックを入れることで選択範囲がかなりぼやけるので、綺麗に境界線を出したい時はマットエッジのチェックを外します。

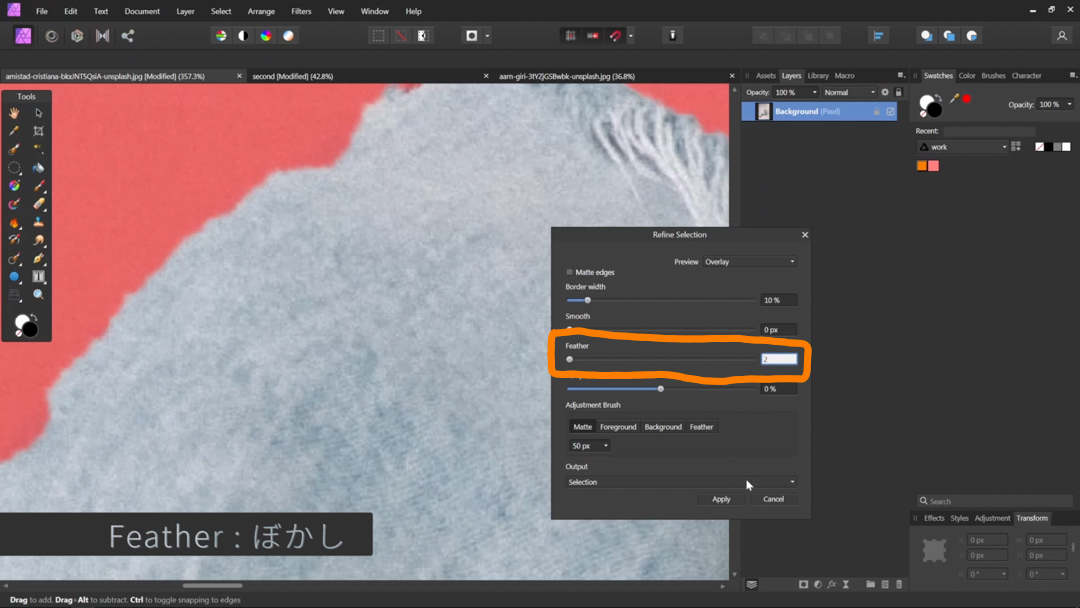
チェックを外した代わりに、少しだけ、本当に少しだけぼかしを入れます。1-2pxくらい入っていれば十分かと思います。

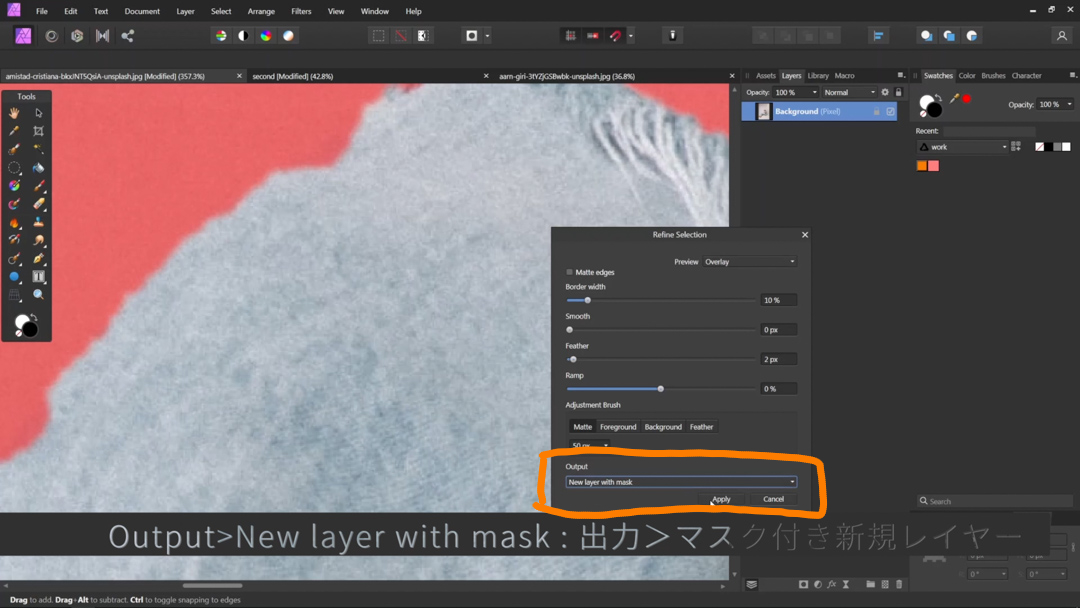
マスク付き新規レイヤーで出力します。このオプションを選択することで、自動的に新しいレイヤーを作ってくれて、選択範囲をマスクかけた状態でレイヤーが出てきます。さらに今作業している元々のレイヤーは、オリジナルレイヤーとして残しておきつつ見えなくなります。
とっても便利!!

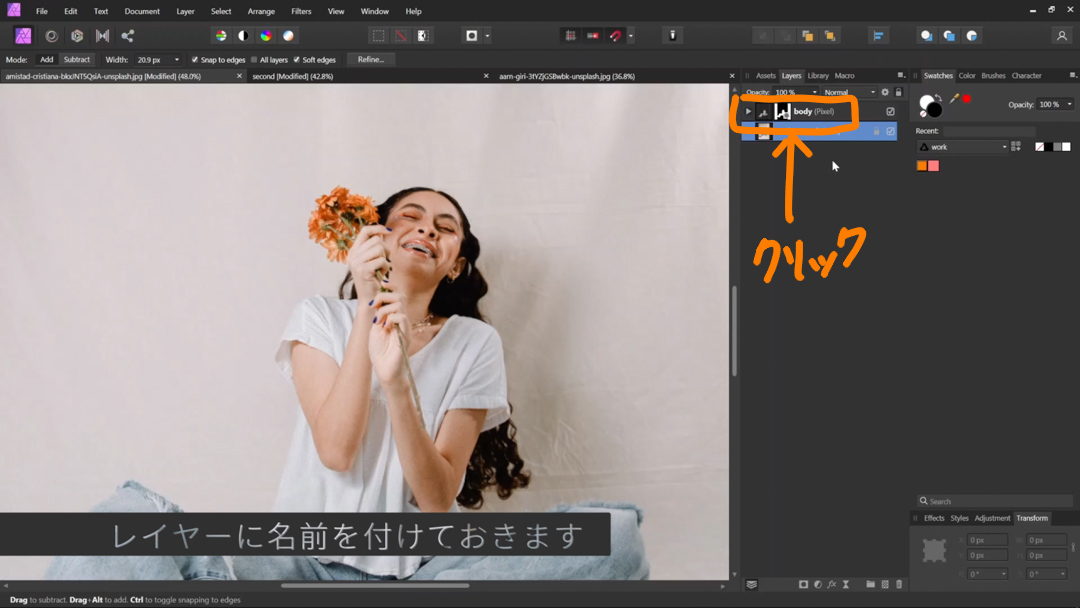
わかりやすいようにレイヤーに名前を付けておきます。
文字の入ってる部分をクリックすると編集することができます。
髪の毛の部分のレイヤーを作ります
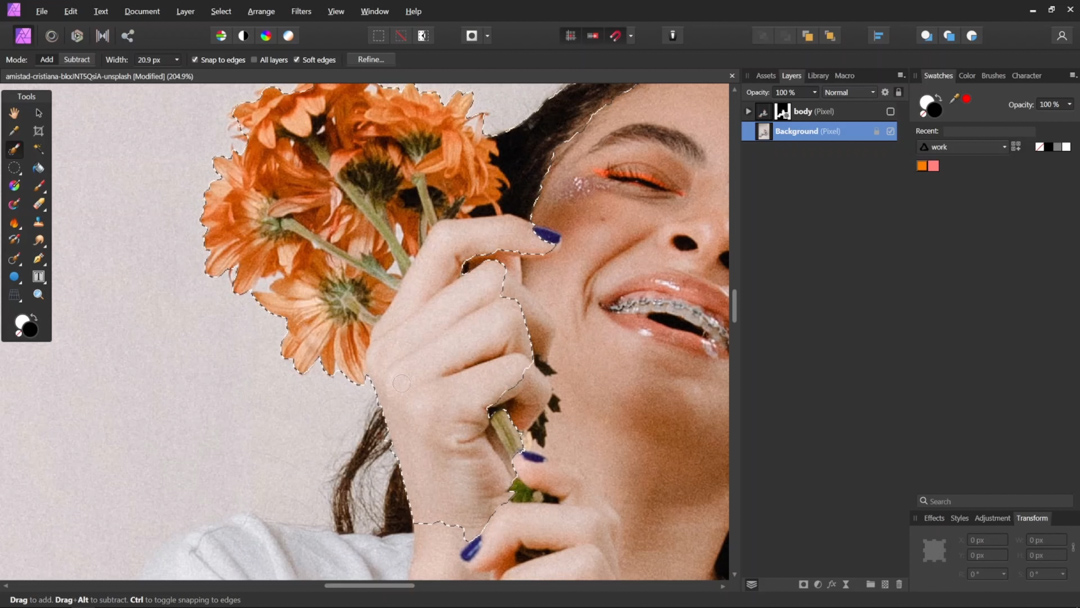
次に別レイヤーで髪の毛とお花の部分だけ切り抜いていきます。

オリジナルのレイヤーを表示させて、花の部分と髪の毛の部分を選択していきましょう。
ざっくりと選択が終わったら、先ほどと同じようにRefineをクリックします。

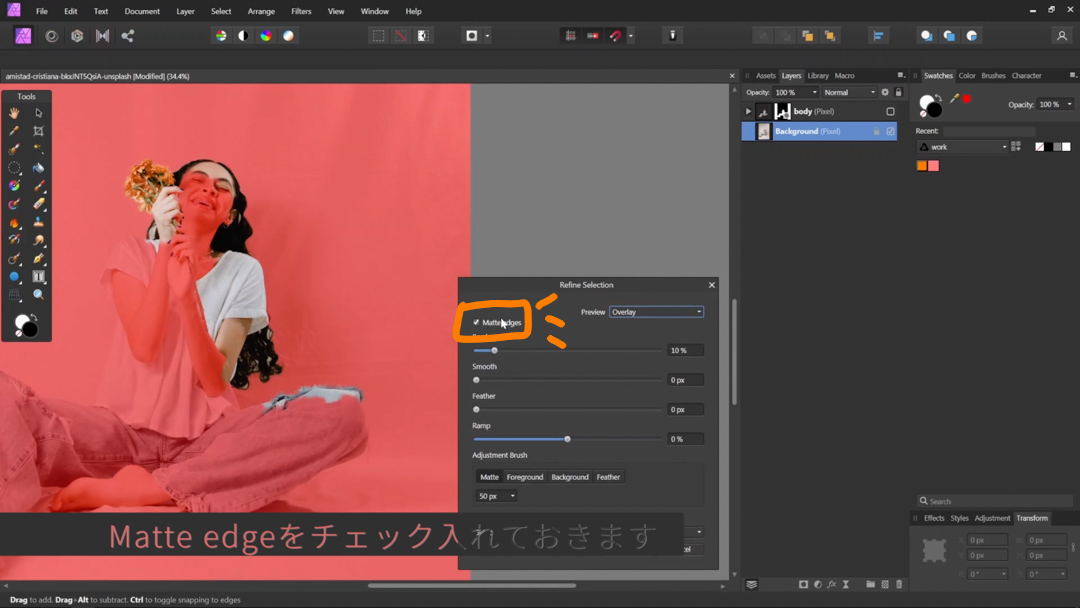
今回のレイヤーはMatte Edgeのチェックボックスをオンにしておきます。

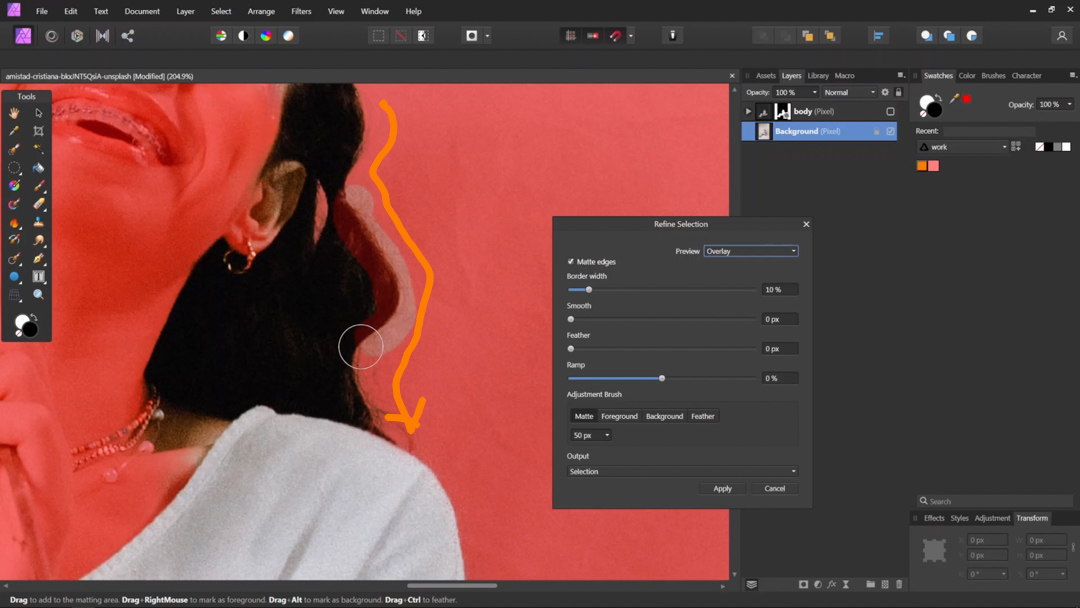
髪の毛と背景の境界線をブラシでなぞっていきます。
大きな穴が開いている部分も同様です。この機能は完璧ではないのですが、ざっくり境界線が分かればいいかなーくらいでやってみてください。

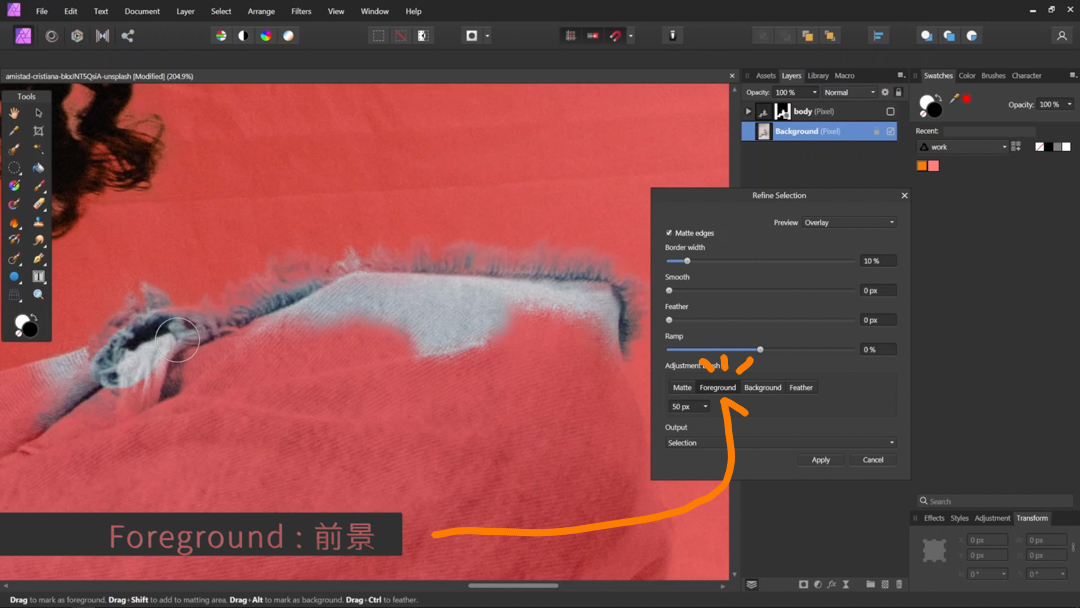
前景を少し追加したい場合は、Foregroundを選択した状態で付け足したい部分をブラシで塗っていきます。背景も同様です。
Foreground : 前景
Background : 背景

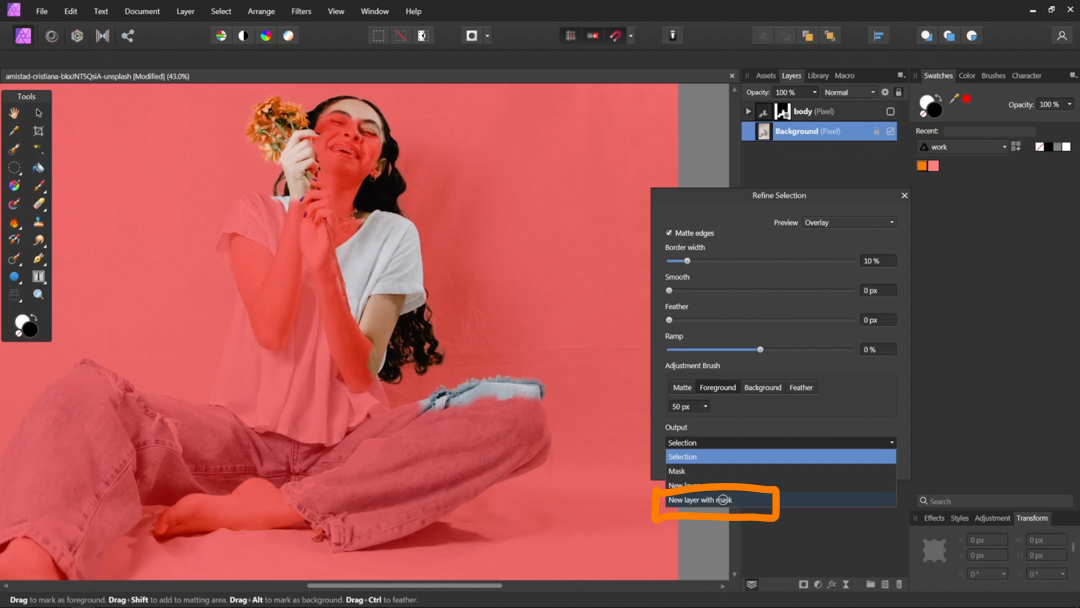
髪の毛とお花の部分が選択できたら、今回のレイヤーもマスク付き新規レイヤーで出力しましょう。
マスクを微調整

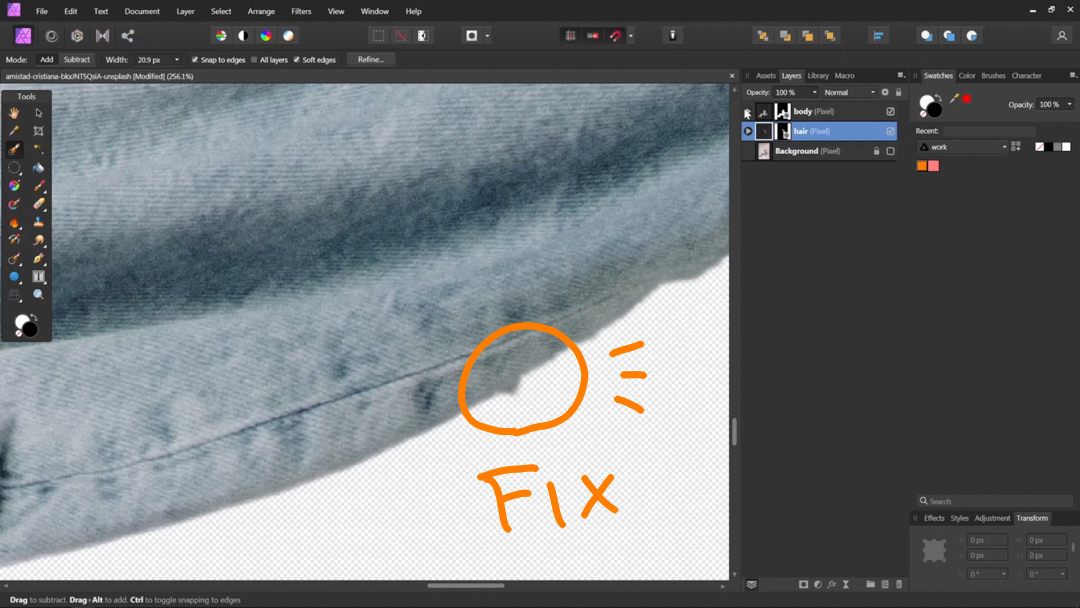
最終的な細かい調整は、マスクレイヤーを調整する必要があります。
どうしても凸凹ができてしまうので、目視で確認しながら最終調整をしましょう。
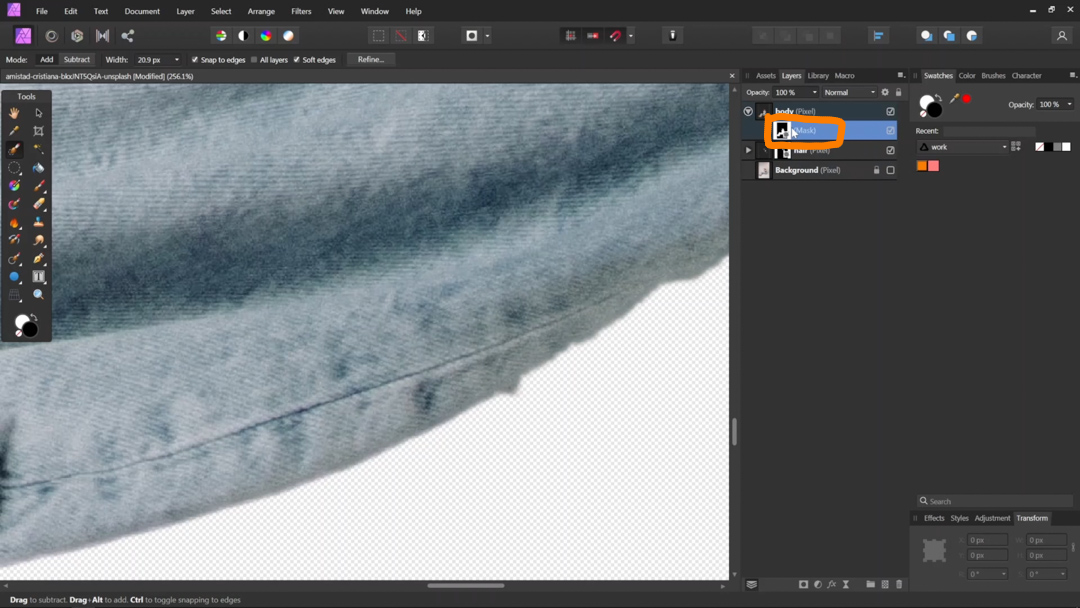
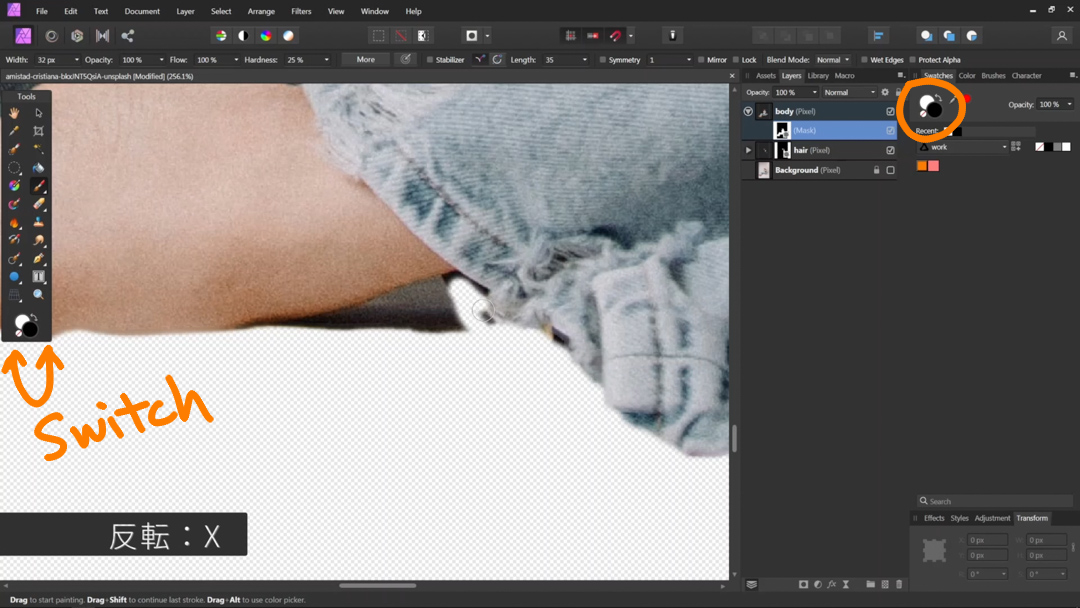
マスクの調整方法

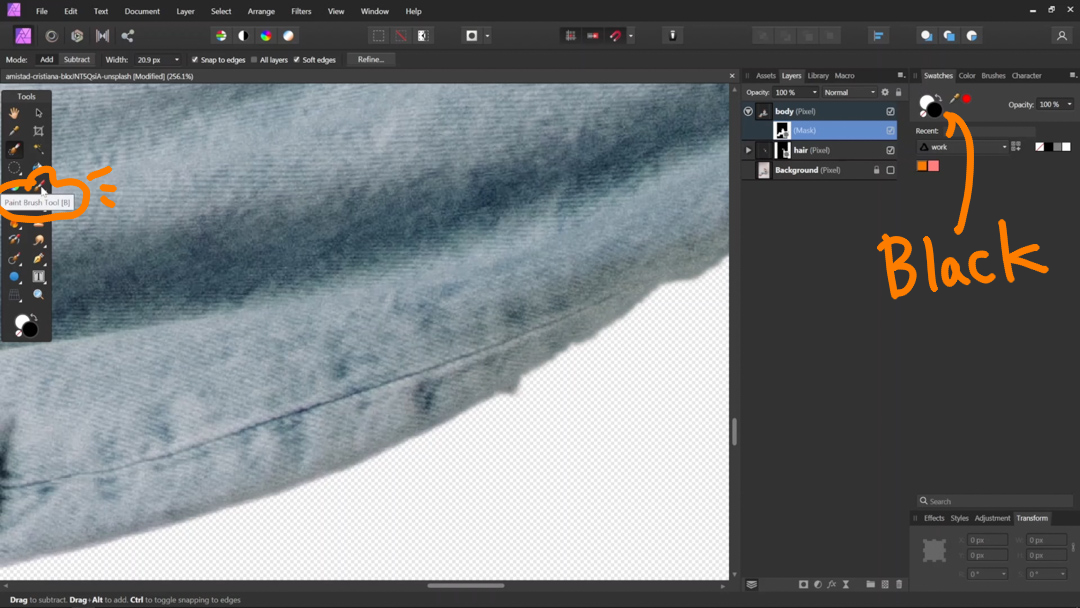
まずはマスクのレイヤーを選択してください。正しいレイヤーが選択されていないと編集ができません。

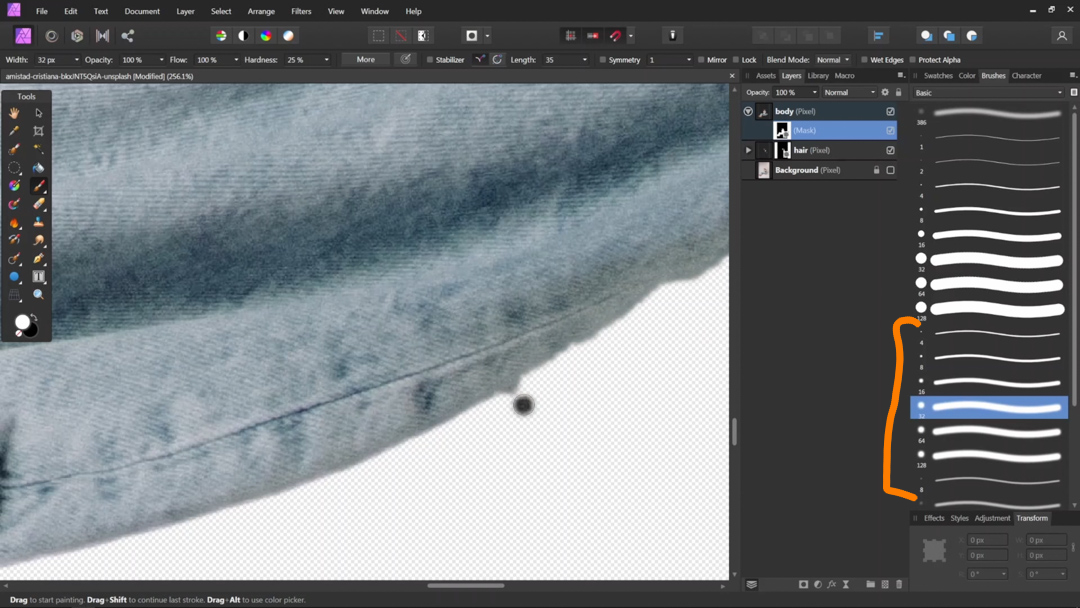
マスクを編集するときは必ず白か黒で。使うのは普通のペイントブラシツール。

少しだけぼかしの入っている固めのブラシがおすすめです。

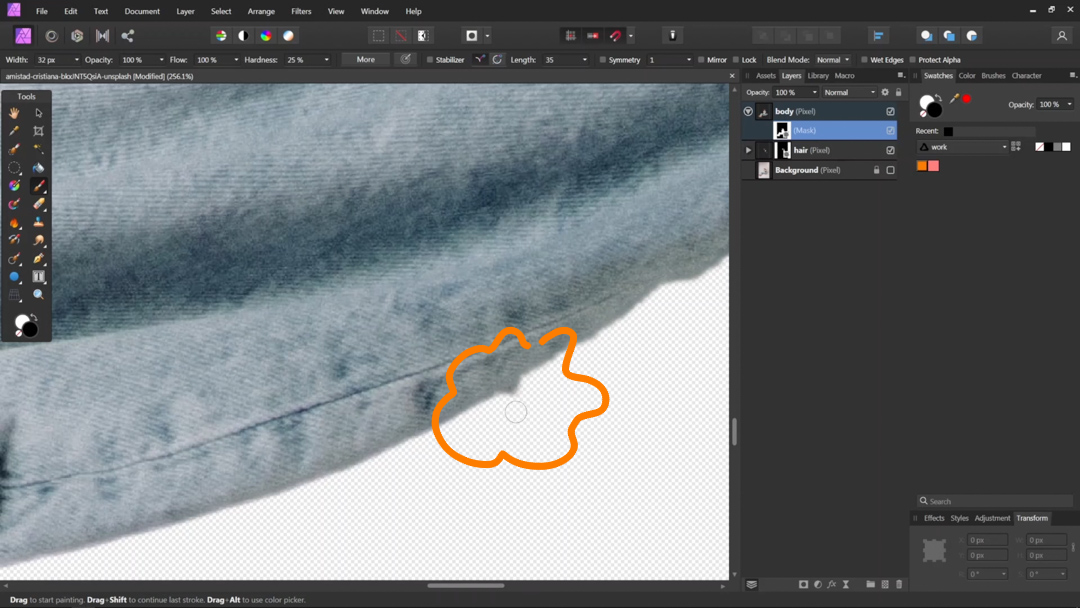
はみ出してしまっている消したい部分を、黒色100%で塗っていきます。これで消したい部分がマスクがかかって消えます。

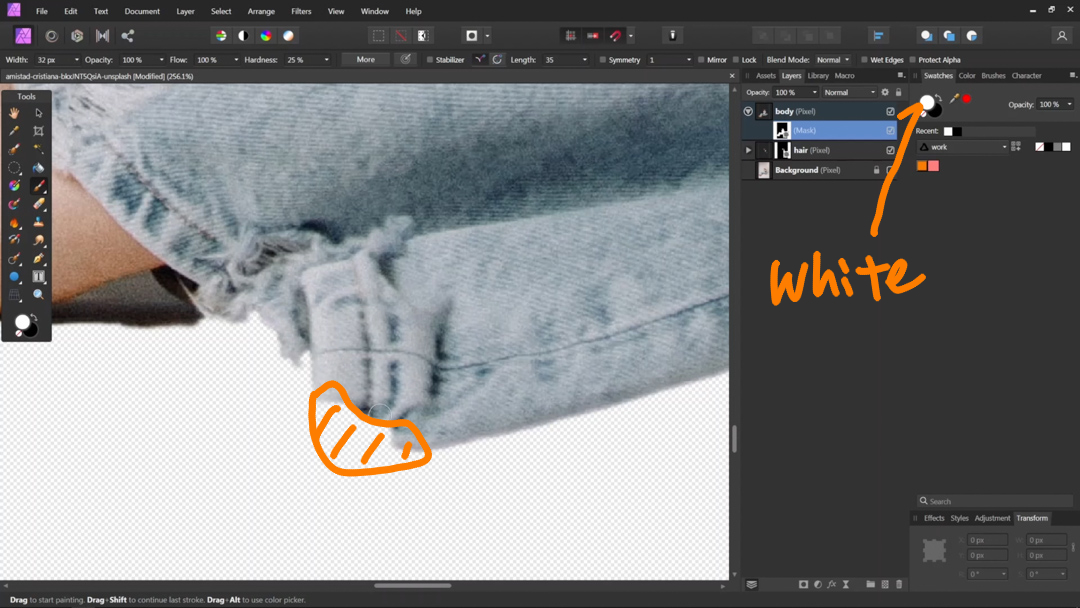
逆に付け足したい部分は白で塗っていきます。

色を反転させたい時は X。
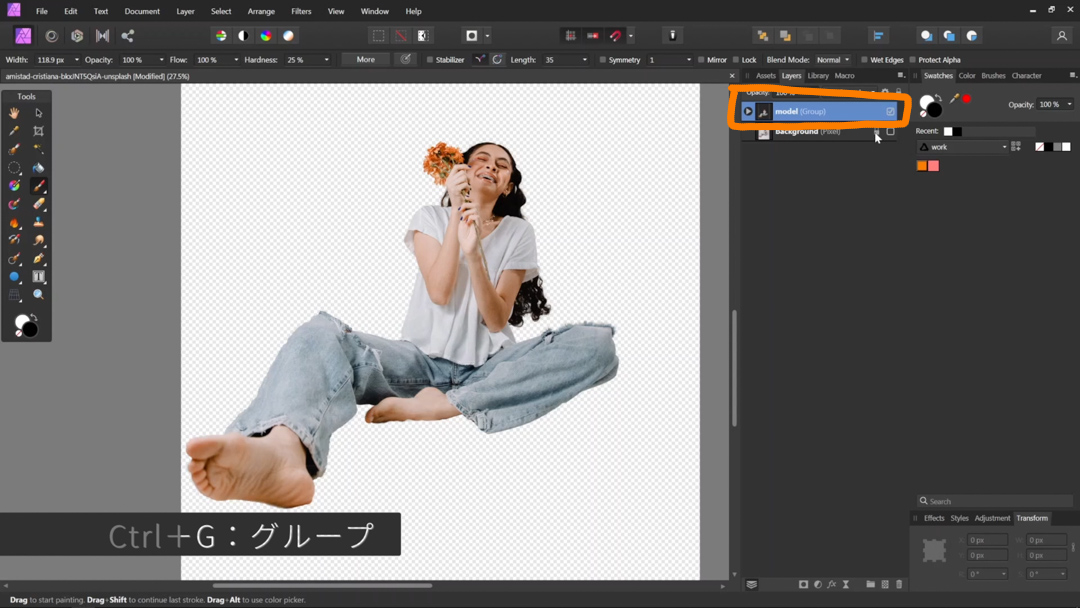
仕上げにレイヤーをグループ化しておく

レイヤーがごちゃごちゃにならないようにグループ化しておく事をお勧めします。
グループにしたいレイヤーを全て選んでコントロール+ G 。
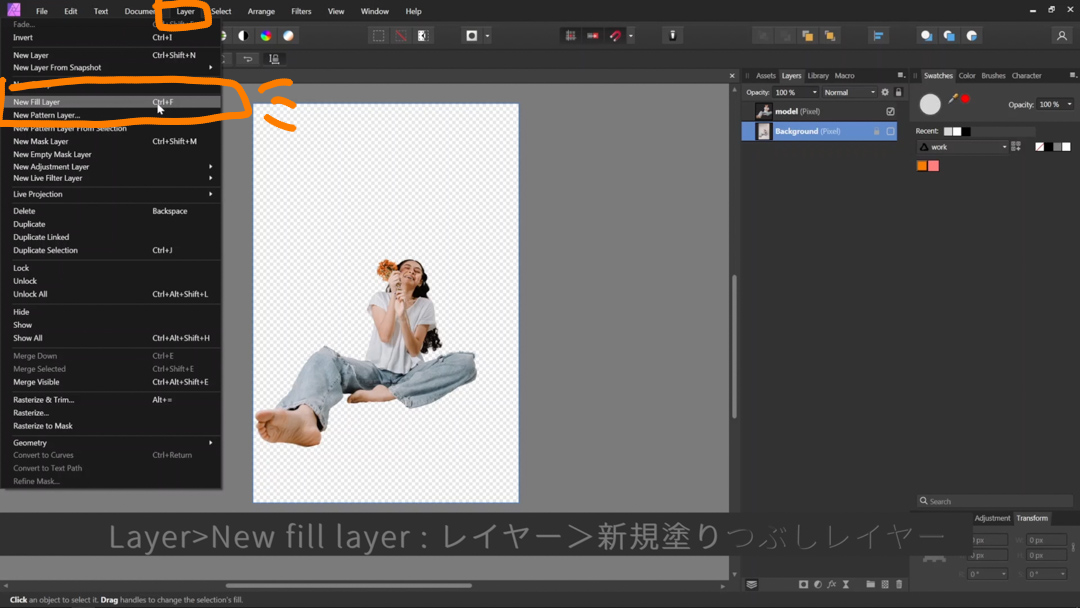
背景レイヤーを入れる

切り抜きができたので、背景の色を変えたいと思います。
メニューバーのレイヤーの中から、新規塗りつぶしレイヤーを選択。

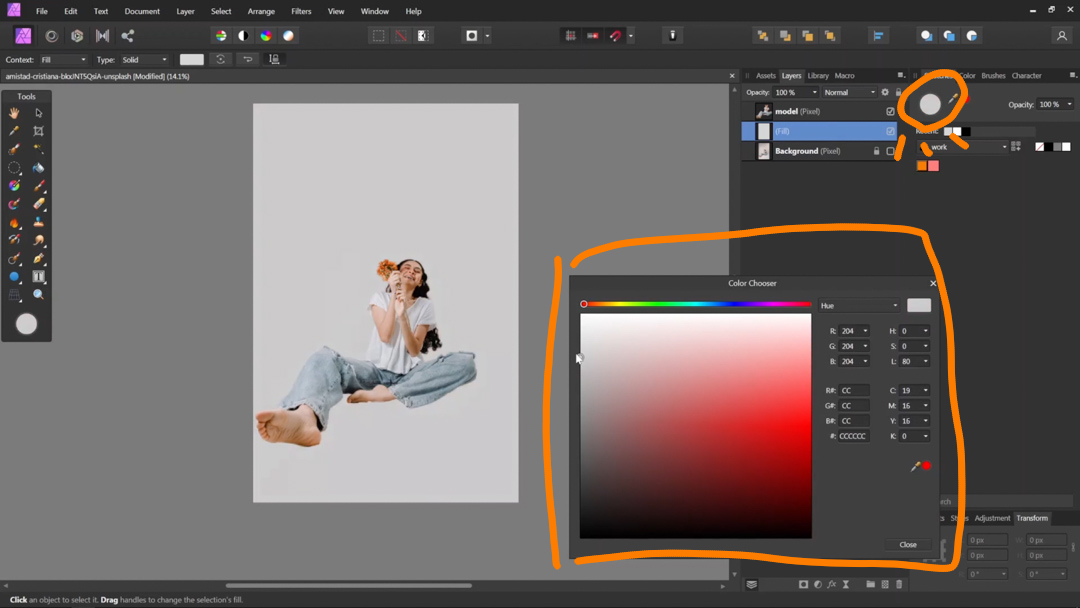
新しく作った背景レイヤーは好きな色に変えてみましょう!!
カラーパレットをダブルクリックして好きな色を設定。
背景を丸く切り抜くクリッピングマスク | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説②
一瞬で写真を丸く切り抜く方法 その1 | クリッピングマスク

写真を丸く切り抜きたいときに使える、一番便利なのは丸いシェイプを作って、クリッピングマスクすることだと思います。
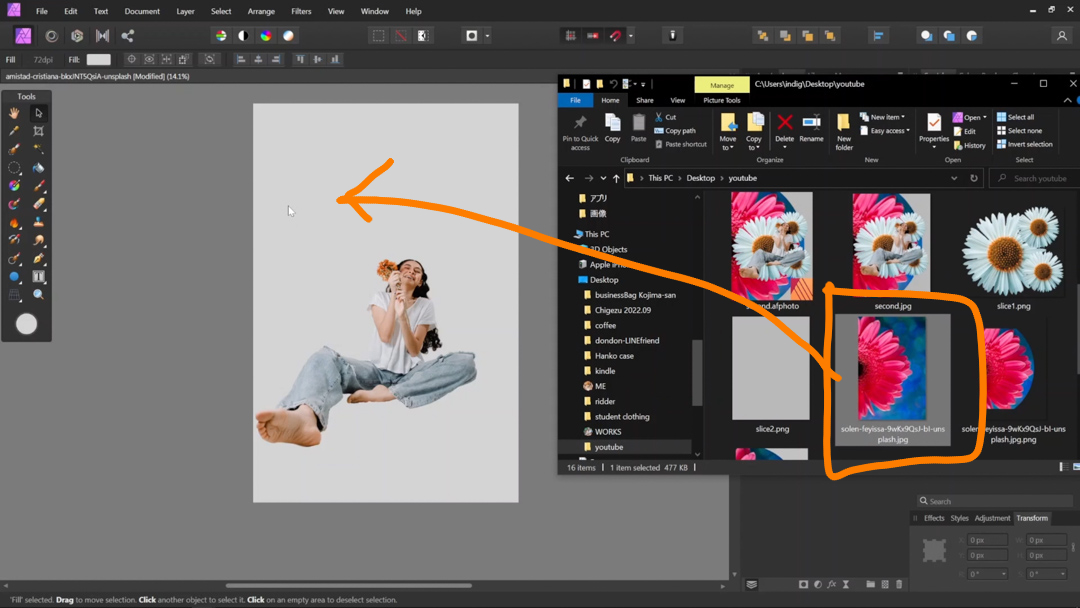
使いたい写真を取り込みます。私はいつもフォルダーからそのままドラッグします。

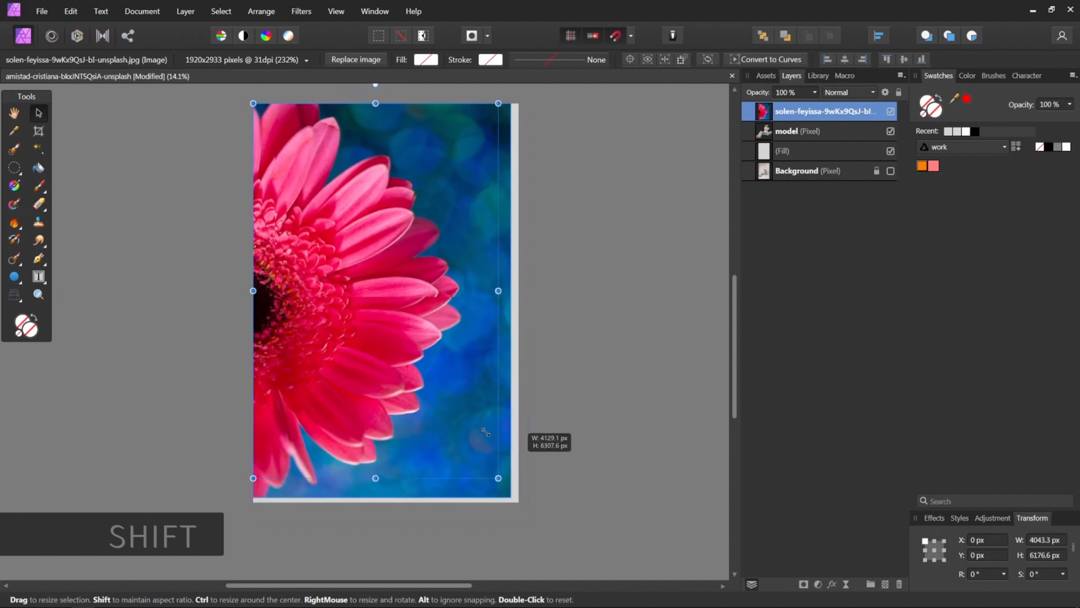
画像のサイズを調整。シフトを押しながら四隅を動かすと縦横比がそのままで拡大縮小ができます。

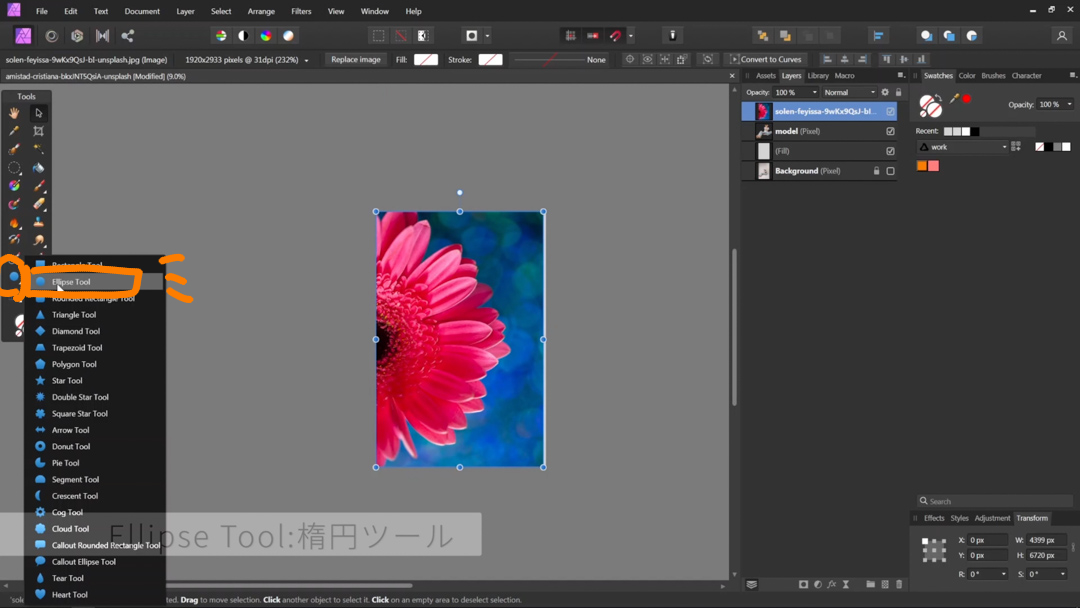
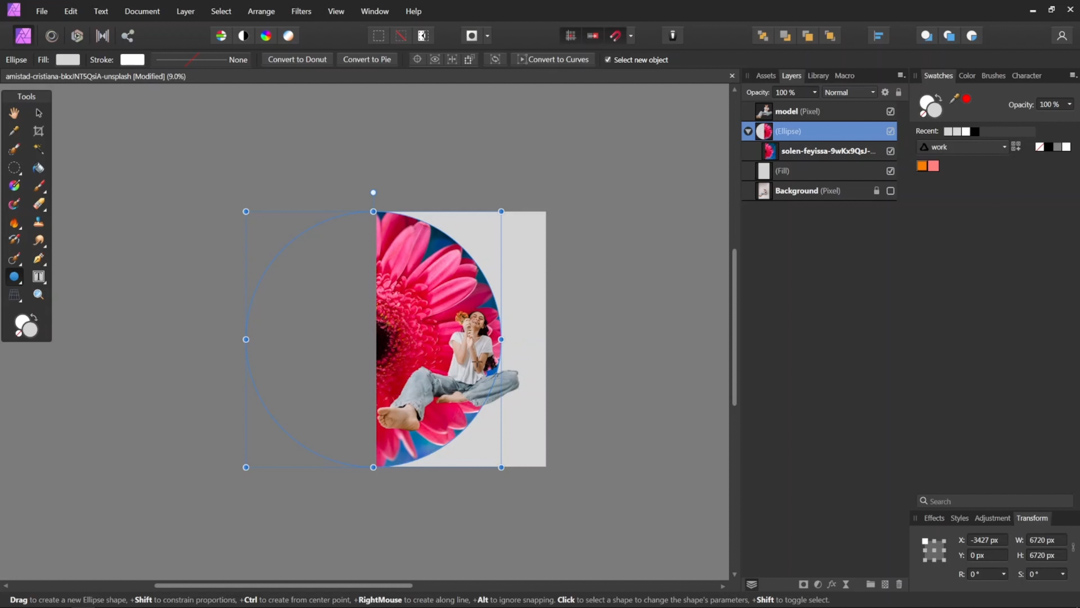
楕円ツールを使って、写真の上にシェイプを配置します。

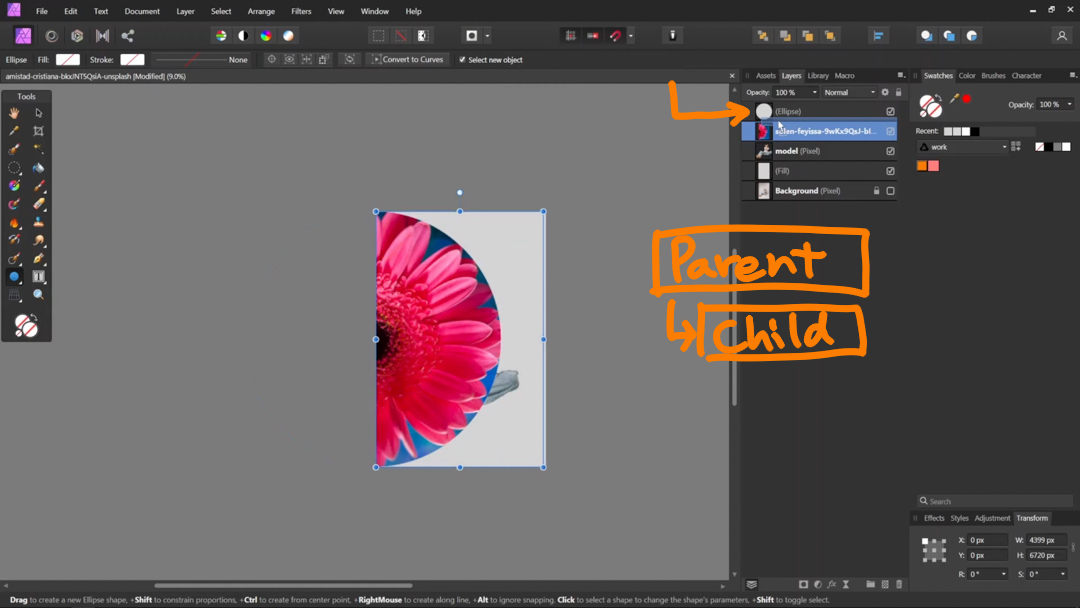
丸いシェイプができたら、丸のレイヤーの中に切り抜きたい画像を入れ子にします。
親レイヤーの下に子レイヤーとして入れ子にするわけですが、真下に入れるわけでなく、右下にレイヤーを移動させると入れ子になります。
言葉で説明するのはとても難しいので、短い動画にしてみました。

クリッピングマスクのいいところは、中のレイヤーを移動させることで簡単に移動や拡大縮小といった編集ができるところ。
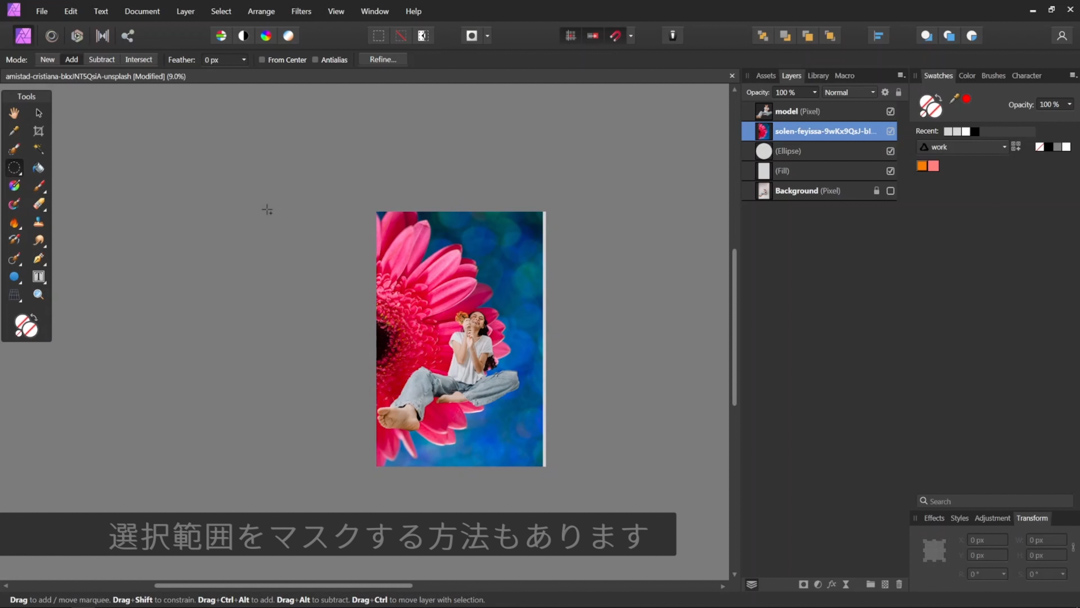
一瞬で写真を丸く切り抜く方法 その2 | 選択範囲を丸くしてマスクかける
クリッピングマスクがお勧めですが、選択範囲で切り抜く方法も一応ここで解説しておきます。用途に合わせて使い分けると良い。

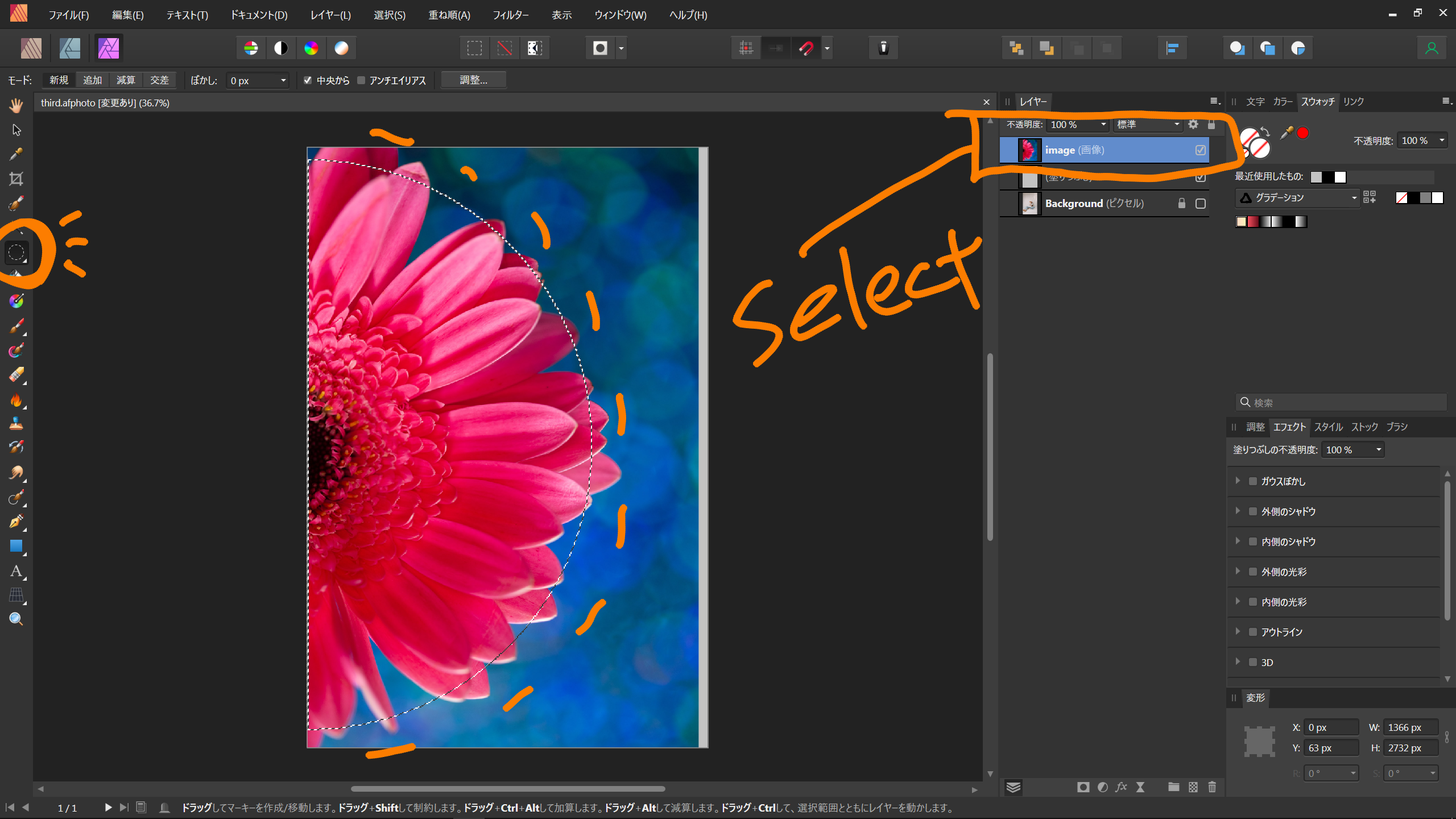
選択範囲を丸で囲むElliple marquee toolで切り抜きたい部分を丸く選択しましょう。

正円にしたい時はシフト押しながら。必ずマスクしたいレイヤーをセレクトした状態で行なってください。

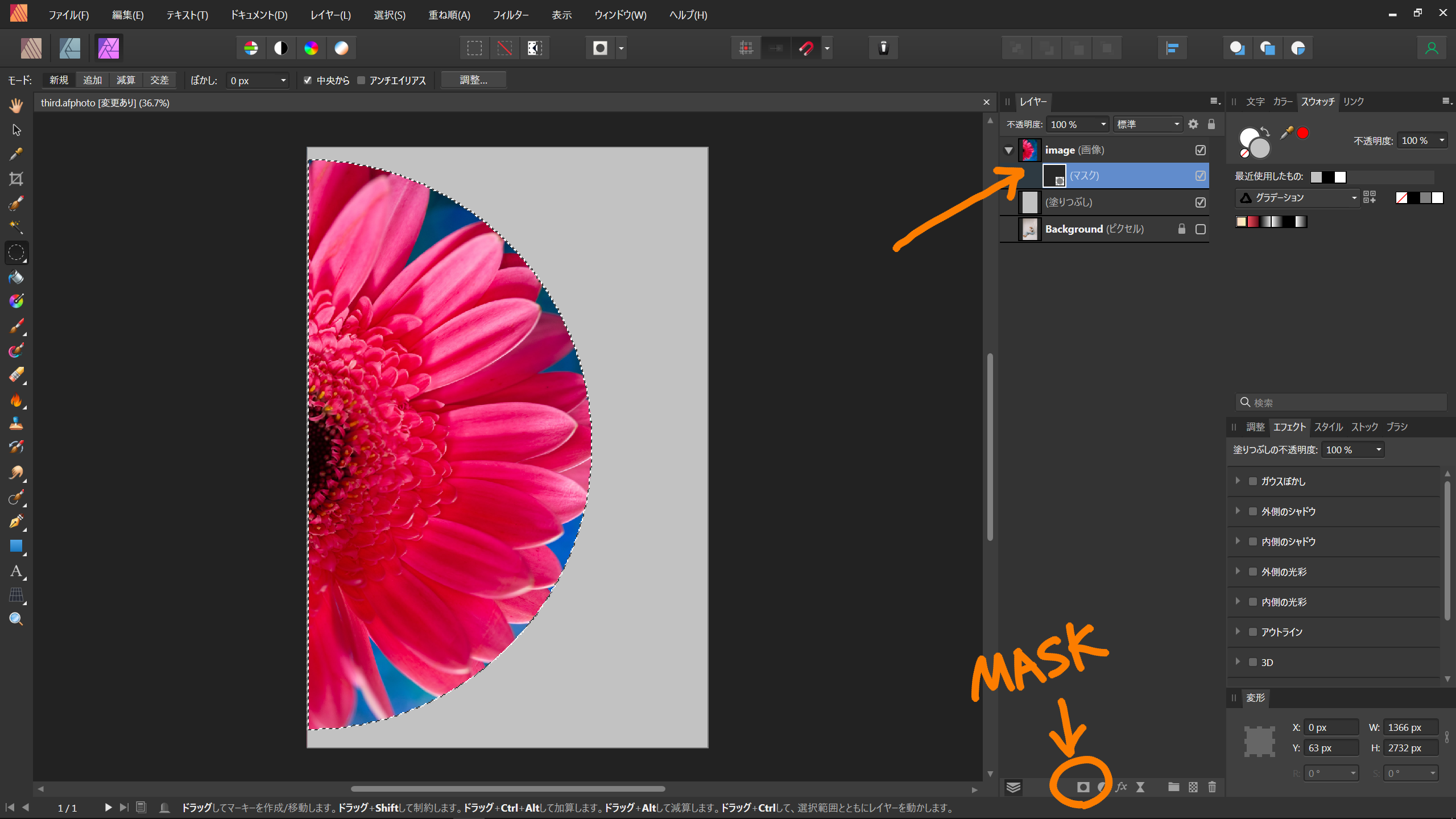
選択ができたら、レイヤーパネルの一番下にあるマスクボタンをクリック。これで切り抜きたい部分だけ残って、他はマスクがかかりました。
別のファイルから選択した部分だけを移動させる方法 | Affinity Photoで画像を切り抜いてコラージュを作ってみよう!選択範囲をトリミングする方法の解説③
別のファイルから切り抜きたい部分だけ
では別の画像を開きましょう。このお花の部分だけ切り抜いて、元のコラージュしているファイルに持って行きます。

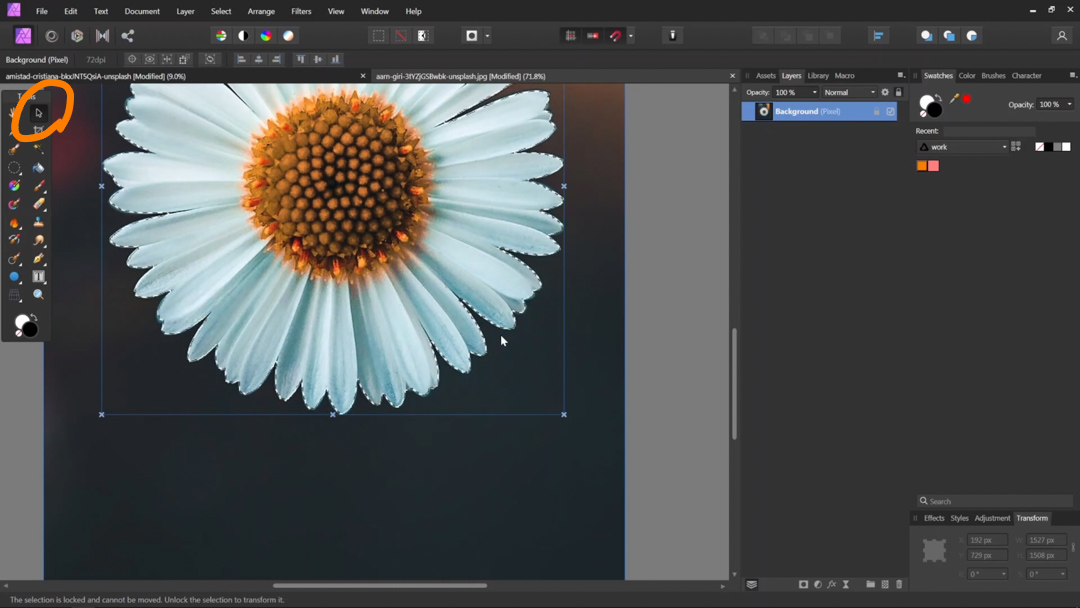
いつものように選択ブラシツールでお花の部分だけ選択します。

今回は選択範囲を少し小さくしてみましょう。
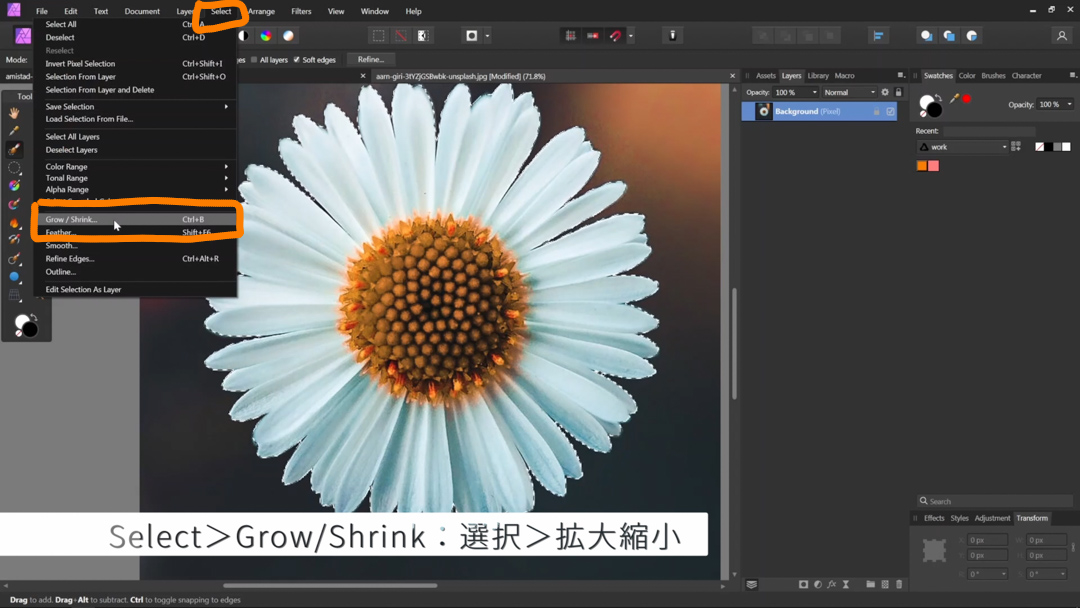
Select>Grow / Shrinkを選択すると調整するためのタブが、ポップアップで出てきます。

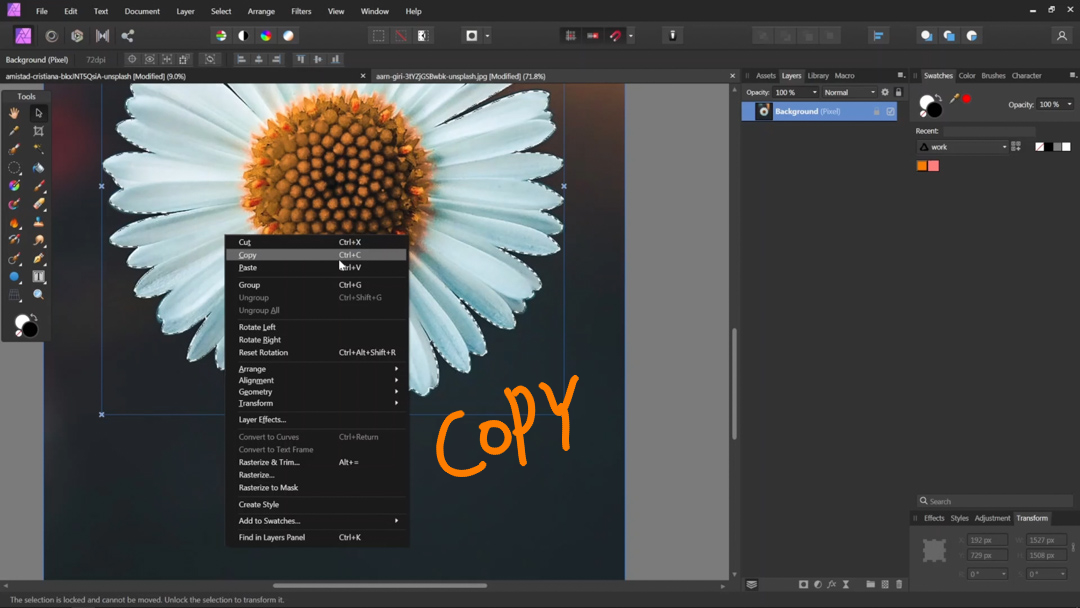
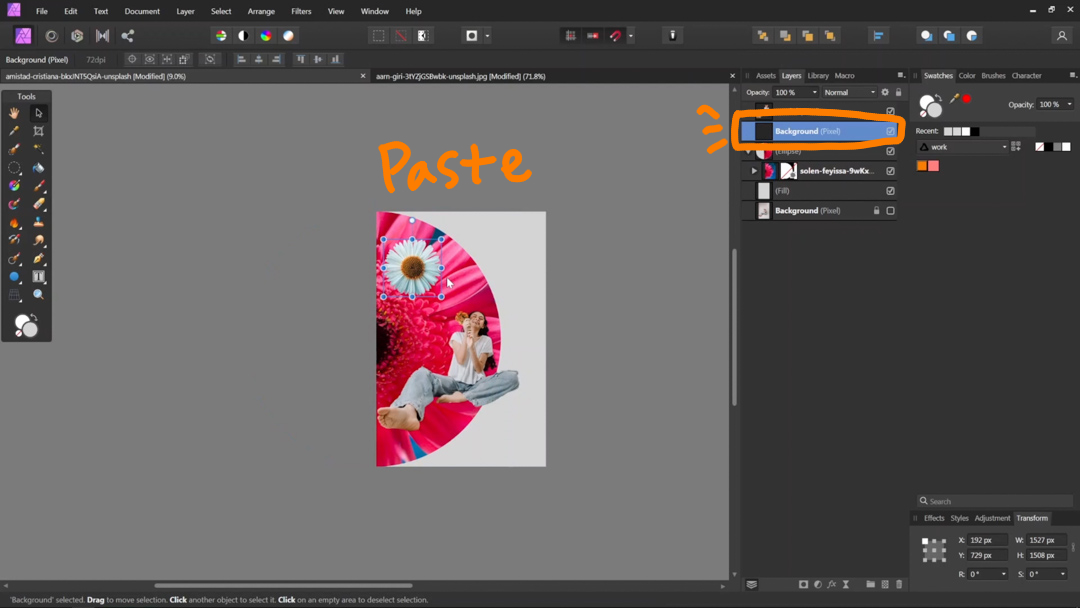
選択範囲が決まったら、移動ツールにして選択範囲をコピー。

右クリックでコピーも可能。

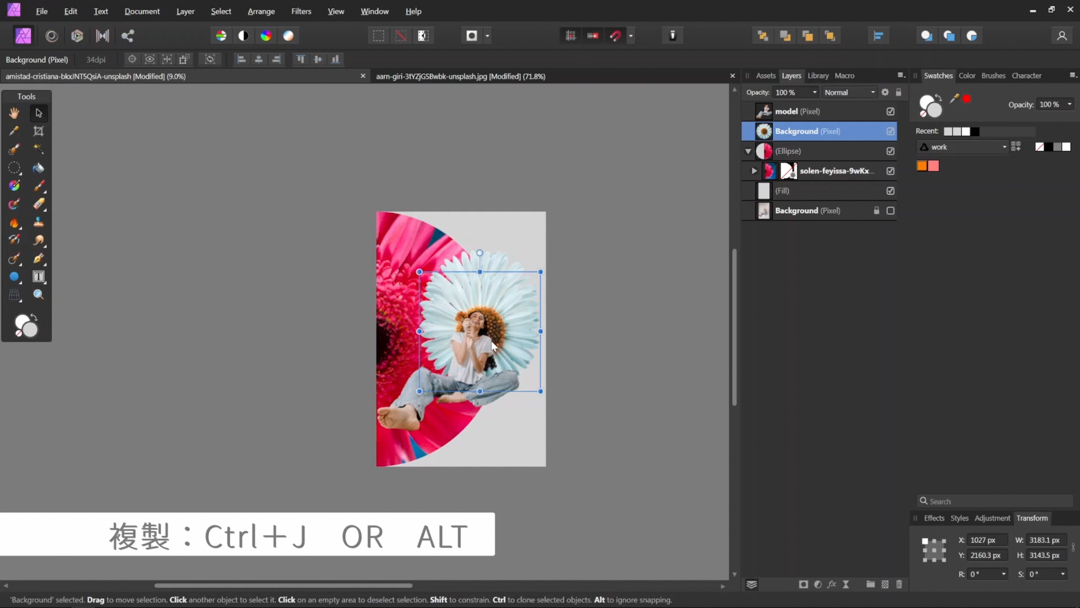
元のファイルに戻って、ペースト。

あとはお好みで花を増やしたり、移動させたりしてコラージュを楽しんでください!
おまけ 切り抜きが面倒な時に使えるオススメなウェブサービスPhotoRoomの使い方
最後に、毎回新しい画像があるごとに選択範囲を指定してマスクをかけて、、、というのはなかなか面倒な作業です。
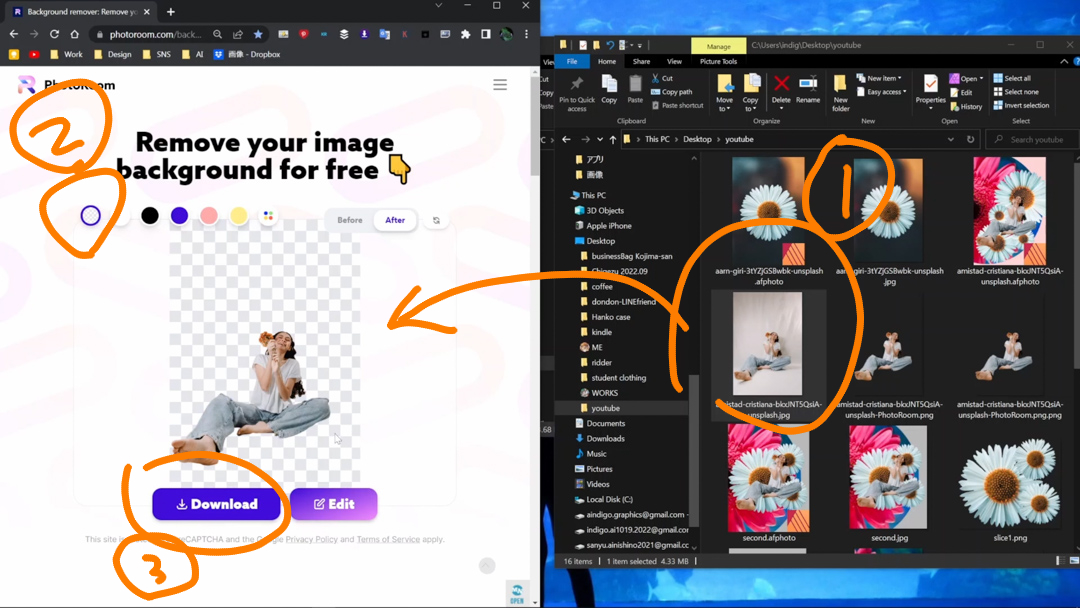
私のような面倒くさがり屋のための素晴らしい Web サービスを発見しました!
無料で一瞬で切り抜きをしてくれます。

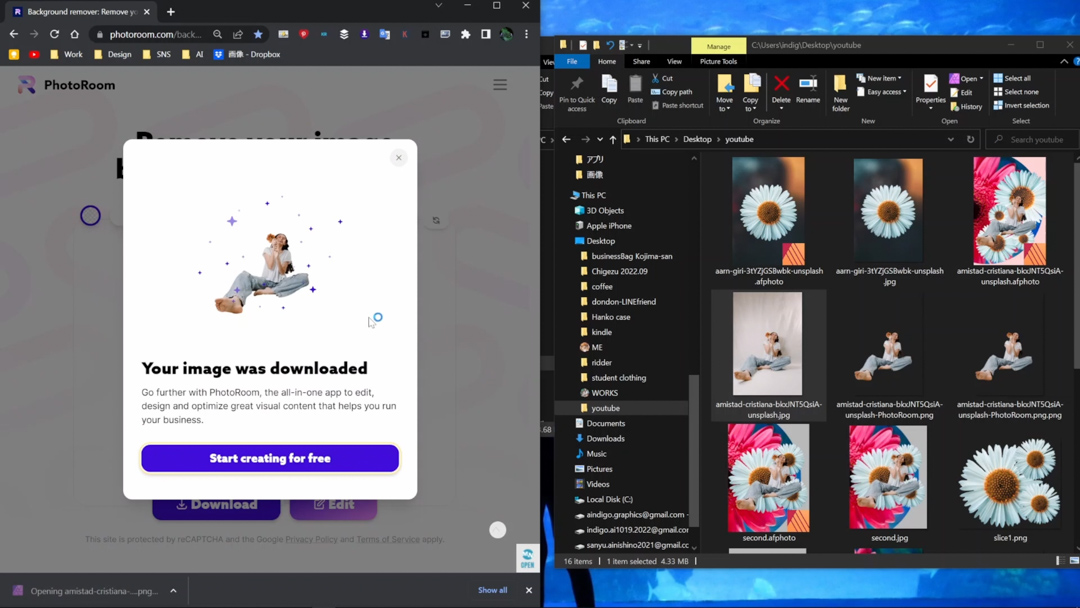
ページにドロップして、一番左の丸を選択し、ダウンロードするだけ。なんて簡単なんでしょうか!?

ちなみに画質は落ちるので、パパッと簡単に切り抜き押してあまりクオリティは気にしない場合に使っています。


コメント 作品をシェア!