Affinity Photoの1.9に追加された新機能で、ベクターブラシや画像から簡単に、しかもライブでパターンが作れてしまいます。
シェイプから作るには、少し別の方法が必要なので、それも解説していきます。
さらに、作ったパターンレイヤーにマスクをかける際に注意したいポイントも、まとめてあります。
Youtube動画
パターンの解説
初めに基本的なパターンの作り方
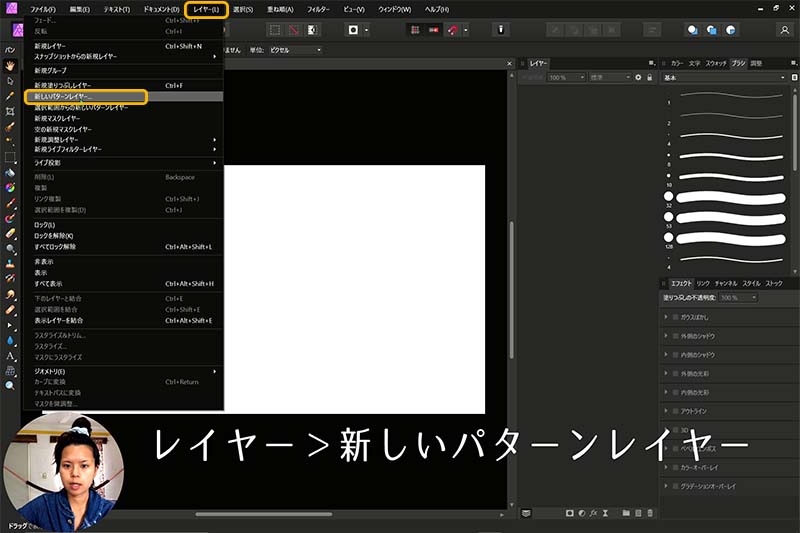
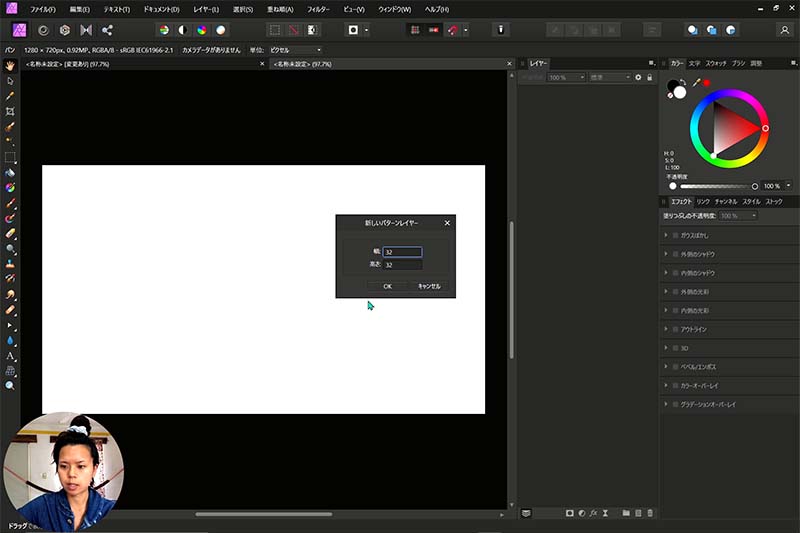
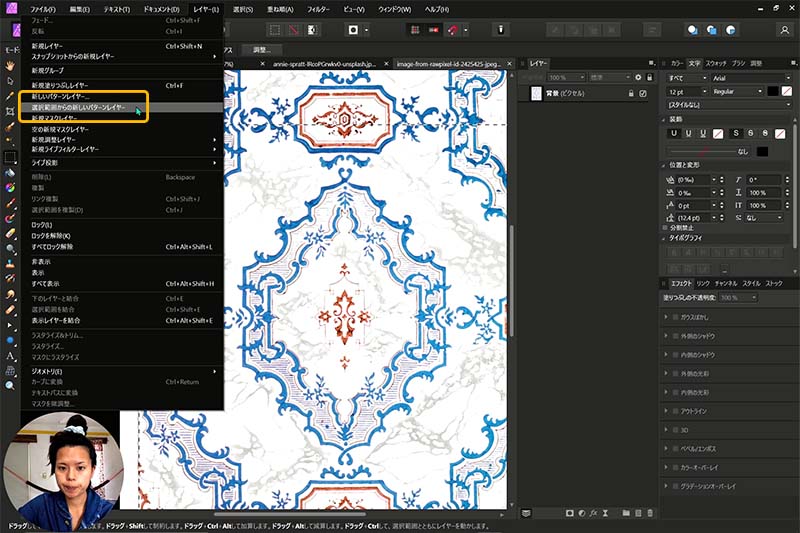
メニューバーのレイヤーから新しいパターンレイヤーを出します。

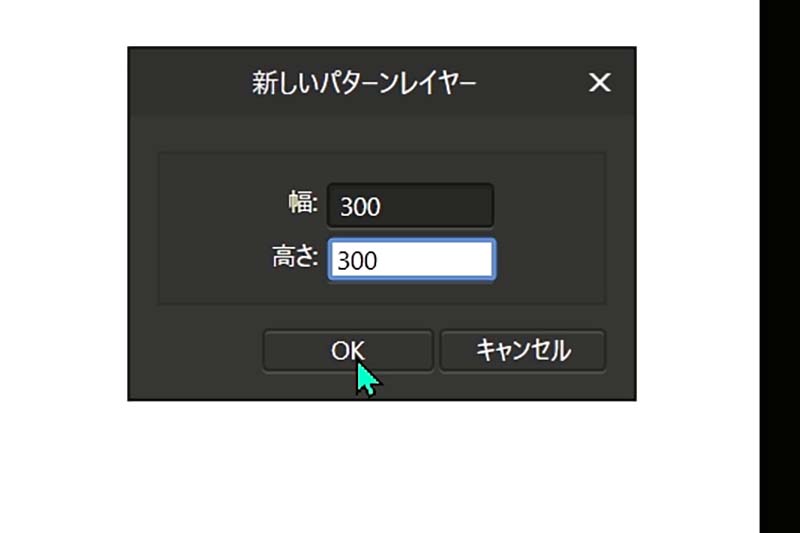
”新しいパターンレイヤー”というタブが出たら、適当に数字を入れます。
今回は新規作成した時に、横幅が1280ピクセルの新規ファイルにしたので、縦横が300ピクセルずつの正方形で作っていこうと思います。

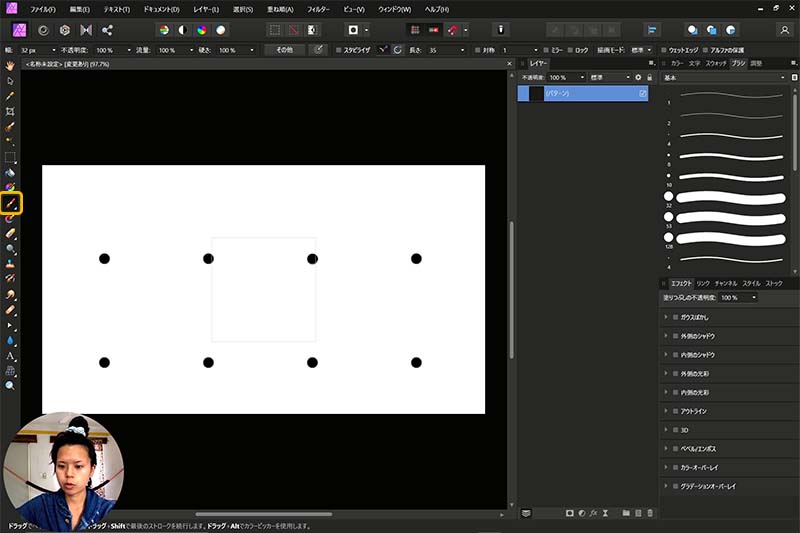
ブラシツールにして、ファイルの上にカーソルをやると、すでにライブになっていることが分かるはずです。

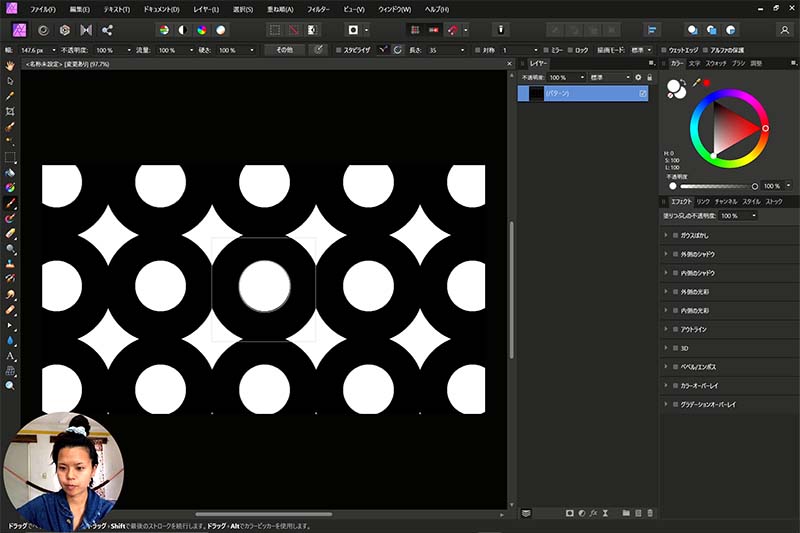
適当にブラシツールで、パターンを作りました。

移動ツールにして、サイズを変えることも可能です。

シェイプツールを使ってパターンを作る場合
ベクターブラシではなくて、シェイプツールを使う時は少し別の方法を使います。
先ほどと同じように、新しいパターンレイヤーを開いて、数字を入れ込みます。

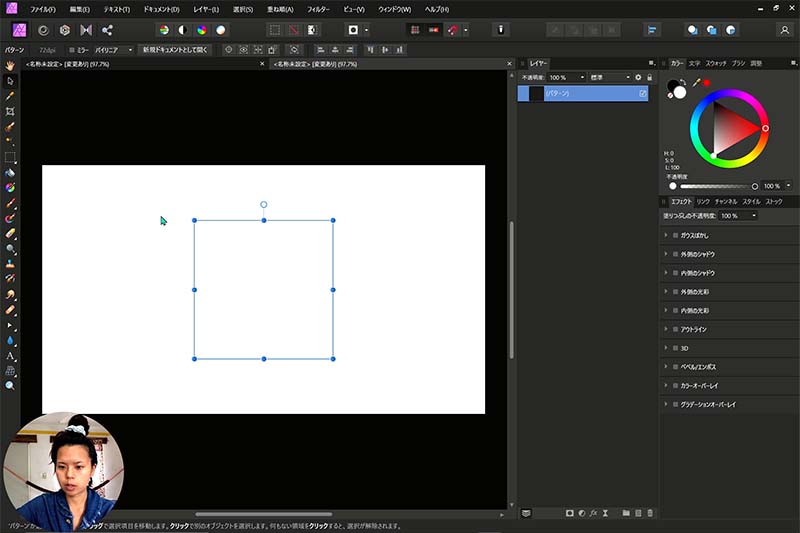
入れ込んだ数字のサイズの四角が現れます。

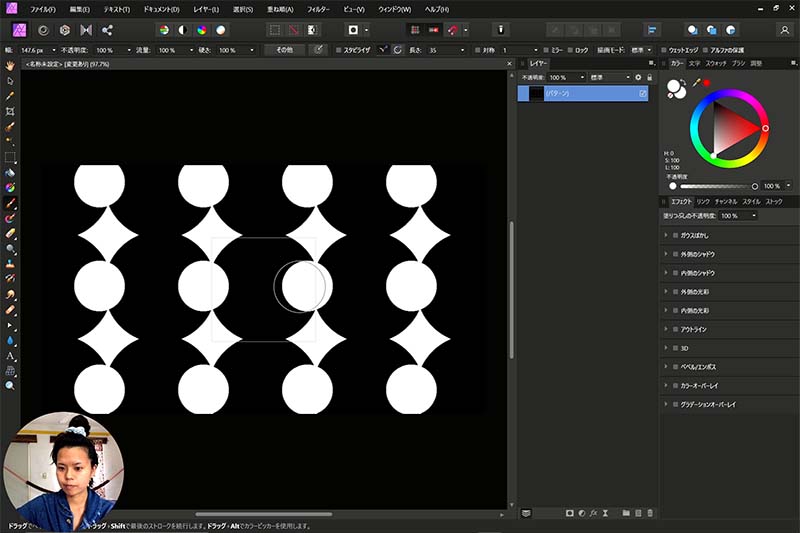
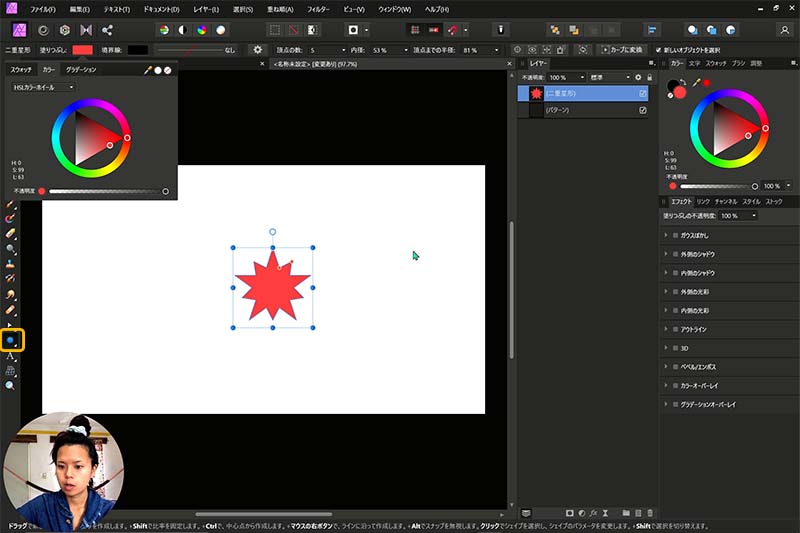
シェイプツールで、好きなシェイプを入れ込んでいきます。
しかし、先ほどのようにライブでパターンができるわけではありません。

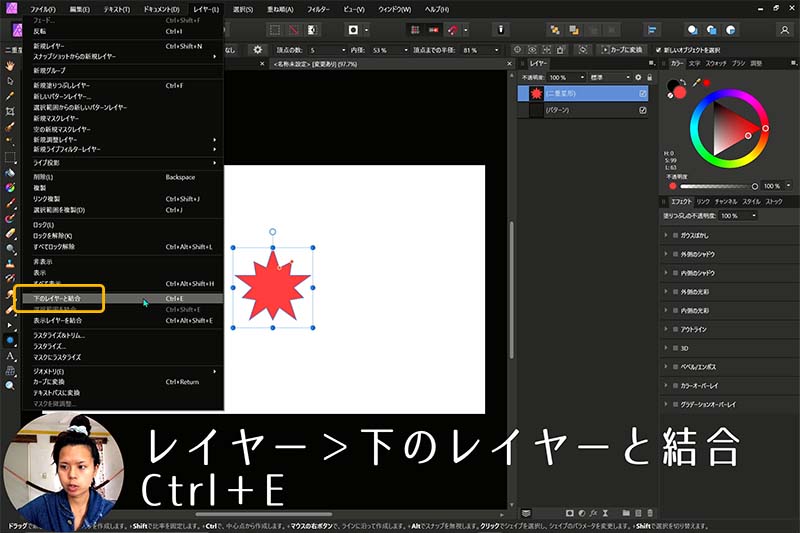
レイヤーの中から”下のレイヤーと結合”を選択します。
レイヤー>下のレイヤーと結合
ショートカット:Control + E
これで下にあるパターンレイヤーと結合されてパターンとして認識されたはずです。

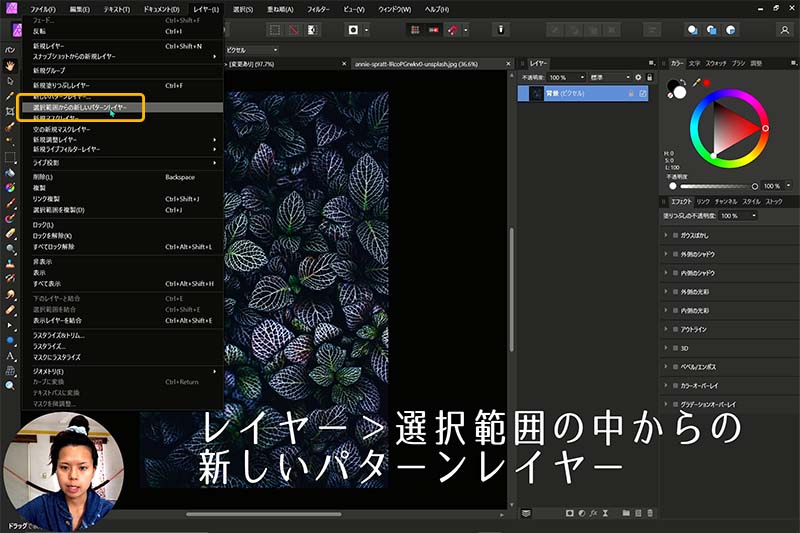
写真からパターンを作成する
次に写真からパターンを作ってみたいと思います。
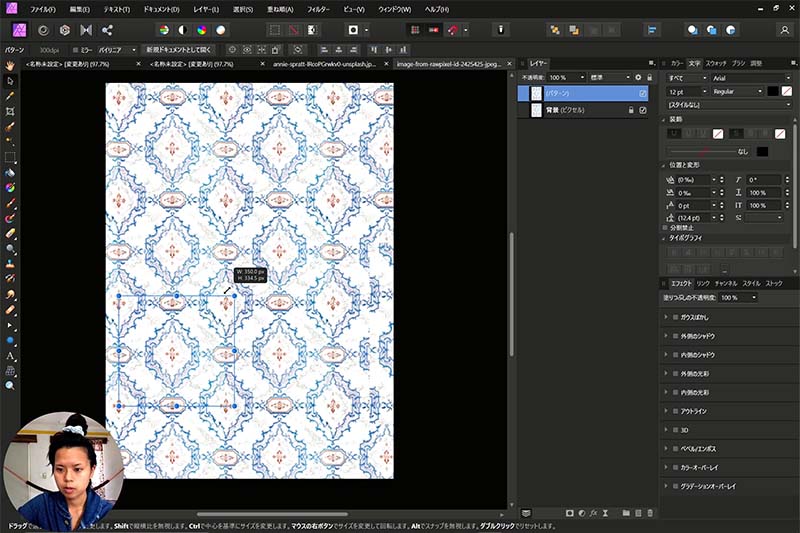
写真の画像を開いて、
これで写真全体がパターンになります。

画像を部分的にパターンにしたい場合
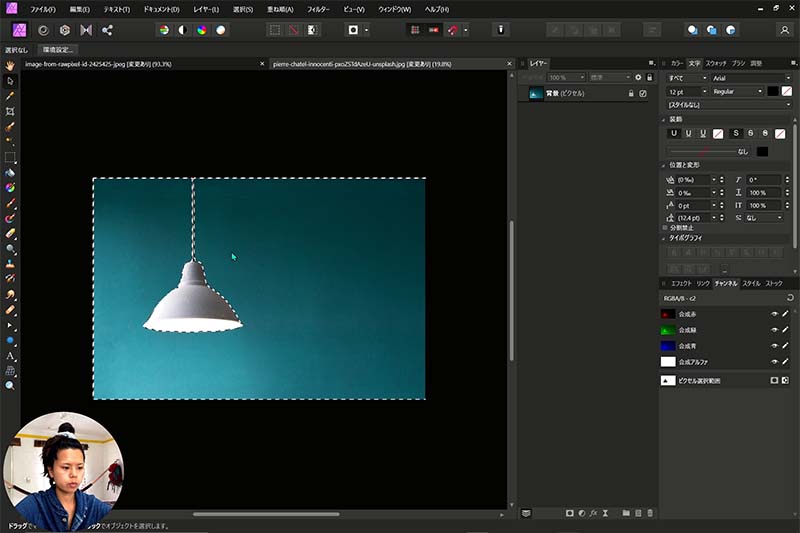
下記の写真のように部分的にパターンにしたい場合は、もうひと手間加えます。
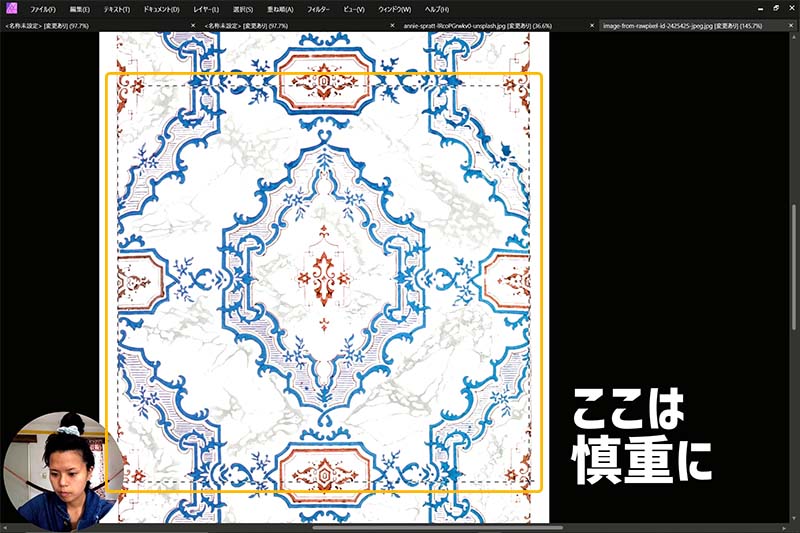
選択ツールでパターンにしたい部分を選択します。

綺麗にパターンになるような部分を、慎重に選択。

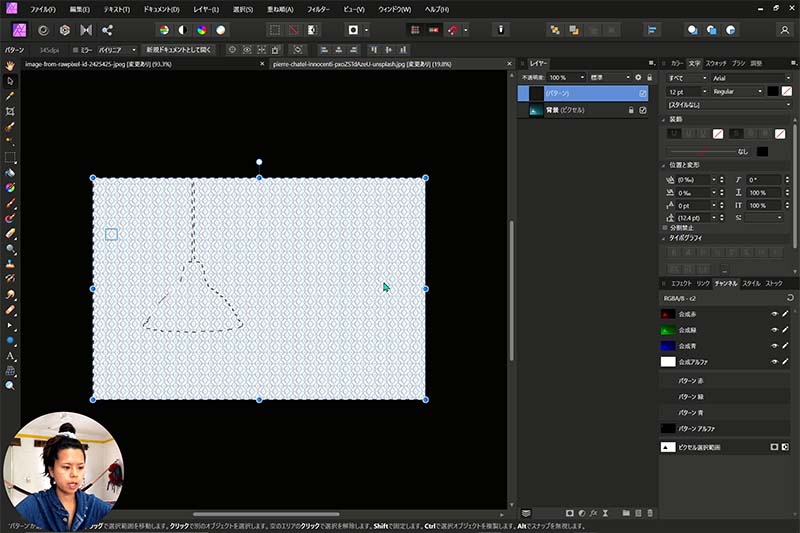
先ほどと同じように

移動ツールで動かしてみると、綺麗に出来ているか分かりますよ。

パターンレイヤーをマスクする際の注意点
先ほど作ったパターンを、壁紙として使ってみようと思います。
パターンを配置したい部分に選択ツールで選択。

先ほどパターンを作ったファイルから、コピーしてペーストします。

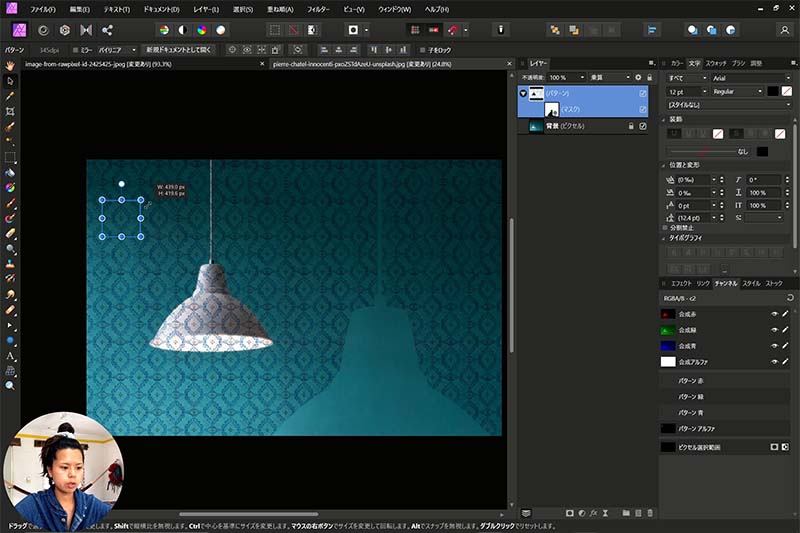
マスクをかけて、電灯の部分だけパターンがかからないようにしました。
パターンが小さいので、少し大きくしようと思ったら、マスクまで一緒に大きくなってしまいました。

そんな時にはパターンレイヤーとボタンレイヤーの子供であるマスクレイヤーが一緒になってしまっているので、
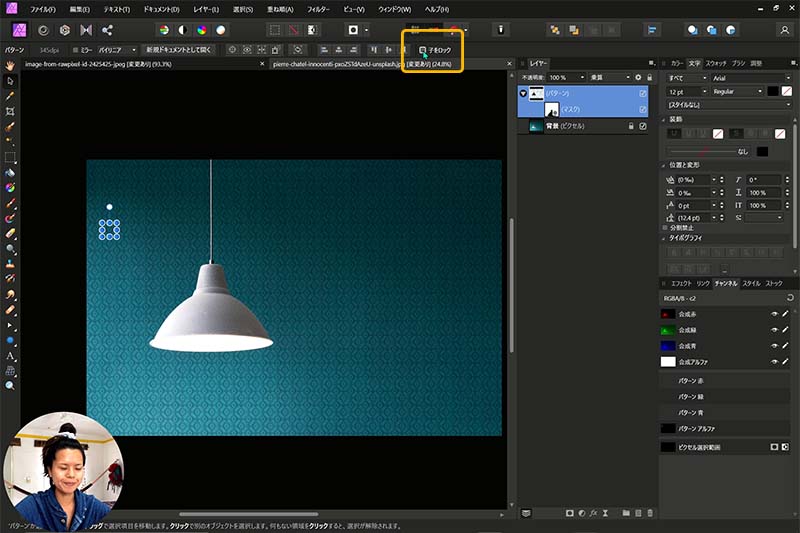
メニューバー下にある”子をロック”にチェックを入れてみてください。

これでチャイルドレイヤーであるマスクが、独立して動くはずです。

