今回は、flex-growについて。
flex-grow

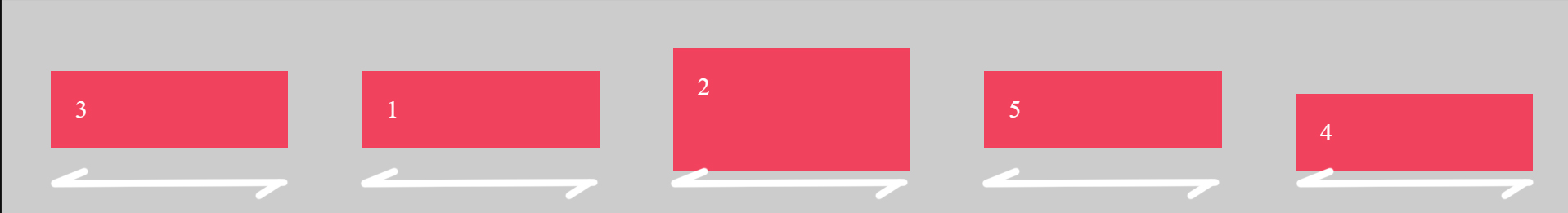
それぞれをエレメントを可能な限り、いっぱいいっぱいに大きくできる。
flex-grow: 1;
これを書き込む。
See the Pen
CSS/ flexbox/ flex-grow by aiworldexplore (@aiworldexplore)
on CodePen.
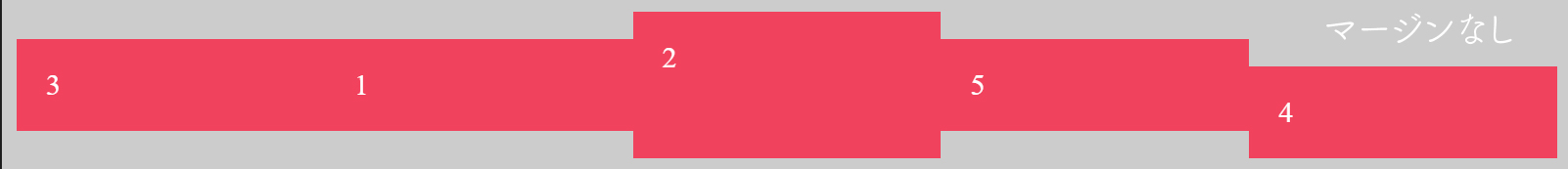
マージンなし

マージンをコメントで隠してみたら、より分かりやすい。
エレメントが引き延ばされて、隙間がなくなった。
See the Pen
CSS/ flexbox/ flex-grow02 by aiworldexplore (@aiworldexplore)
on CodePen.
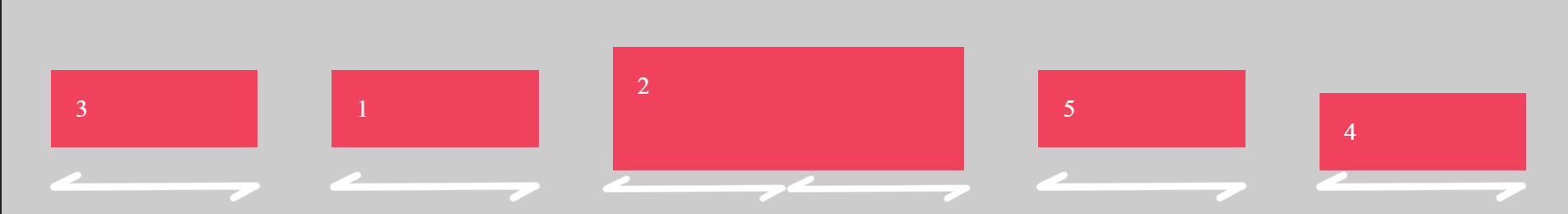
1つのアイテムのサイズを2倍にしたい/ flex-grow: 1;に対してのflex-grow: 2;
次は、item2だけに、flex-grow: 2; を入れてみる。

他のitemは1に対して、item2だけ2にして、2倍の大きさにする。
See the Pen
CSS/ flexbox/ flex-grow03 by aiworldexplore (@aiworldexplore)
on CodePen.
flex-grow=flex/ 同じ
わざわざflex-growまで書かなくても、flexのデフォルトがflex-growなので、flexだけでも同じ働きをする。
一つのアイテムだけ、大きくさせる

item3だけに、flex: 1;を入れてみると、こうなる。3だけが、引き延ばされた。
See the Pen
CSS/ flexbox/ flex-grow04 by aiworldexplore (@aiworldexplore)
on CodePen.
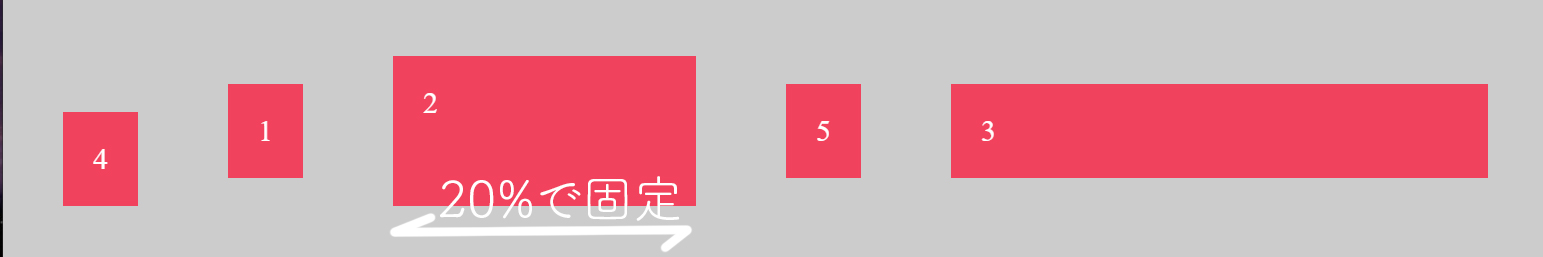
flex-basisを使う

item2をコンテナの幅の20%のサイズで固定。画面サイズが小さくなると、画面に合わせて20%のサイズで小さくなったり大きくなったりする。
See the Pen
CSS/ flexbox/ flex-basis01 by aiworldexplore (@aiworldexplore)
on CodePen.
pxにすると、画面サイズが変わっても、その値で固定される。
See the Pen
CSS/ flexbox/ flex-basis02 by aiworldexplore (@aiworldexplore)
on CodePen.
しかし、画面が小さくなりすぎると、flex-basisで指定した値よりも小さくなる。
そんな時に使えるのが、flex-shrinkというプロパティ。
flex-shrink
See the Pen
CSS/ flexbox/ flex-shrink01 by aiworldexplore (@aiworldexplore)
on CodePen.
flex-shrink: 1;
の場合、指定されているitem2は画面サイズによって小さくなる。
See the Pen
CSS/ flexbox/ flex-shrink02 by aiworldexplore (@aiworldexplore)
on CodePen.
flex-shrink: 0; すると、item2は固定されたまま、画面が小さくなると他のitemが切れていく。
コードを短くするには

コードをシンプルに短くすることも可能。
先ほど書いてきたコードと同じになる。
See the Pen
gOpVJrW by aiworldexplore (@aiworldexplore)
on CodePen.


コメント 作品をシェア!