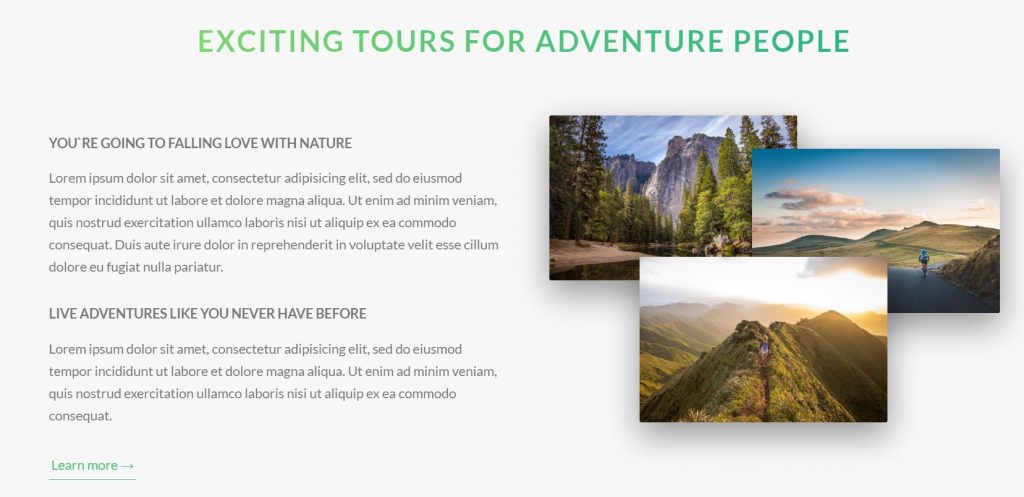
3つ画像が並んだデザイン。

この画像を、レスポンシブにする。
htmlコードはこちら
img srcsetタグ
この
<img srcset=”img/nat-1.jpg 300w, img/nat-1-large.jpg 1000w”>
が大事で、
nat-1.jpgはデバイスの画面の幅(w=width)が300pxの時に使われる画像。
nat-1-large.jpgは幅が1000pxの時に使われる大きな画像。
sizesタグ
更に付け加えるのがこのタグ。
sizes=”(max-width: 900px) 20vw, (max-width: 600px) 30vw, 300px”
20vwは、画面の幅に対して20%という意味。
300pxは、デフォルトの画面サイズ。
チェックの仕方

chromeのインスペクトツールを使って、確認することができる。
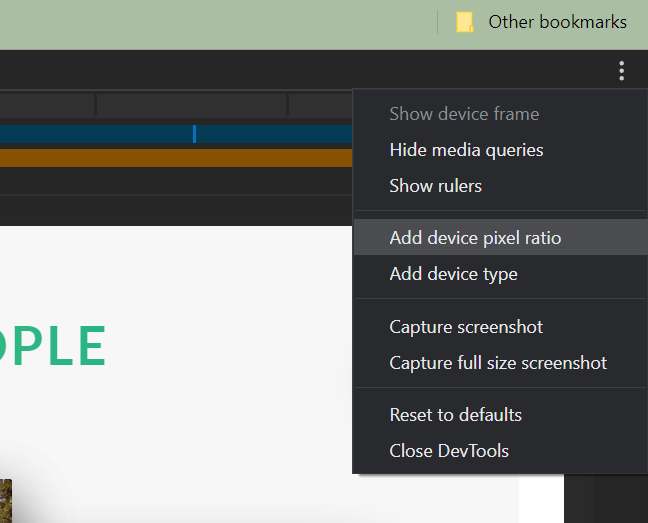
ctrl+shift+Iでインスペクトツールを出して、右上にあるこの3つドットが縦に並んだボタンを選択し、
“Add device pixel ratio“を選択。

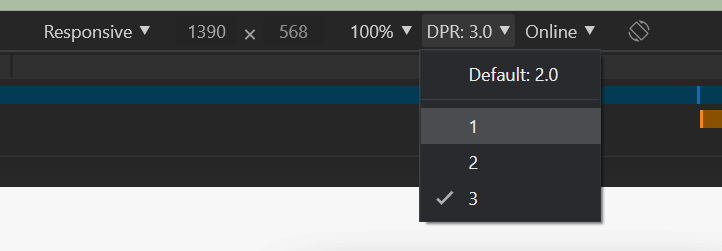
このように”DPR”というドロップダウンの窓が追加されたはず。
ちなみにDPR=Device Pixel Ratioの頭文字。


コメント 作品をシェア!