デフォルトだと始めに書かれたアイテムから順に並ぶが、特定のアイテムだけ前に移動させたい場合。
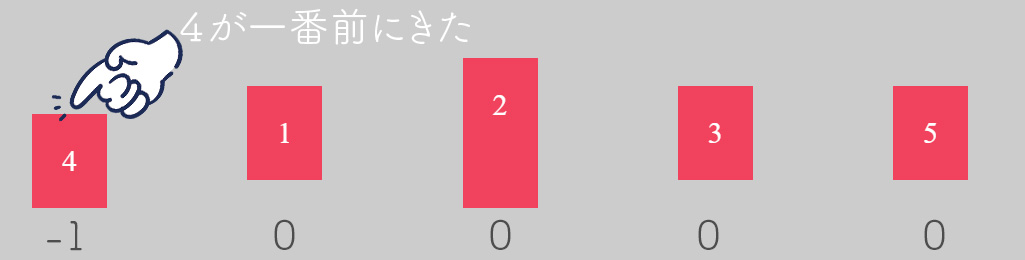
order: -1

4に-1を与えると、一番前に来た。
1, 2, 3, 5はデフォルトの位置で0ポイントになっているから、-1を指定したものより後に来るわけだ。
これで自由にアイテムの順番も変える事ができる。
See the Pen
CSS/ flexbox/ order by aiworldexplore (@aiworldexplore)
on CodePen.
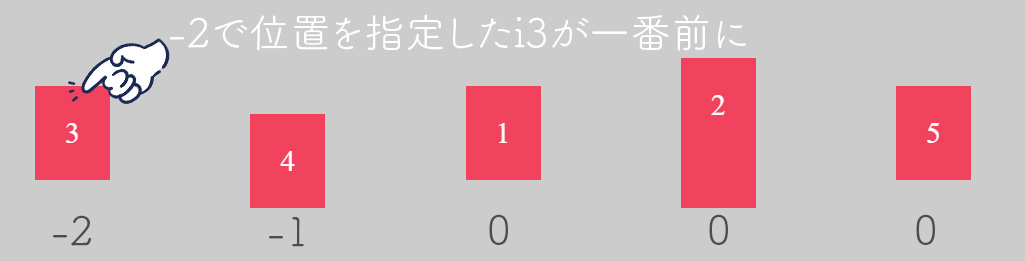
order: -2 / -1よりも前のアイテムに

-1よりも更に低い数字も使える。
-2を指定したアイテム3(i3)が一番前に移動した。
See the Pen
CSS/ flexbox/ order: -2; by aiworldexplore (@aiworldexplore)
on CodePen.
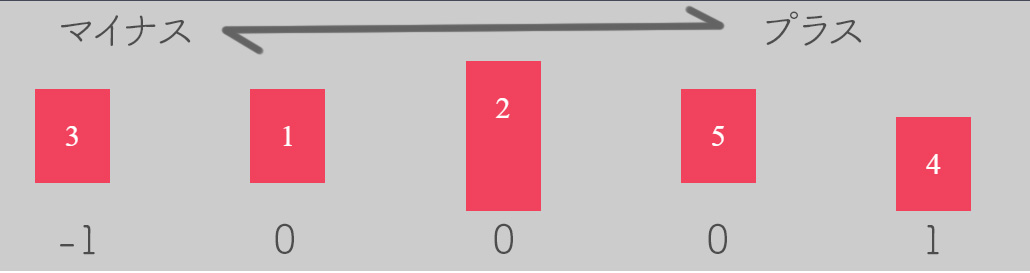
order: 1; / 最後のアイテムに

マイナスだけではなく、もちろんプラスも使える。0より大きい1を指定したアイテム4は、一番最後に移動した。
See the Pen
CSS/ flexbox/ order: 1; by aiworldexplore (@aiworldexplore)
on CodePen.


コメント 作品をシェア!