align-items
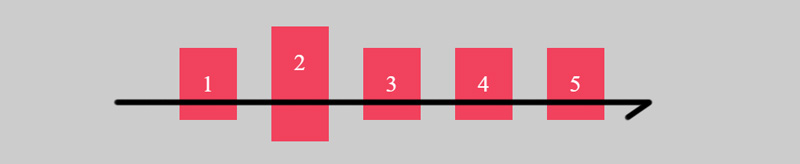
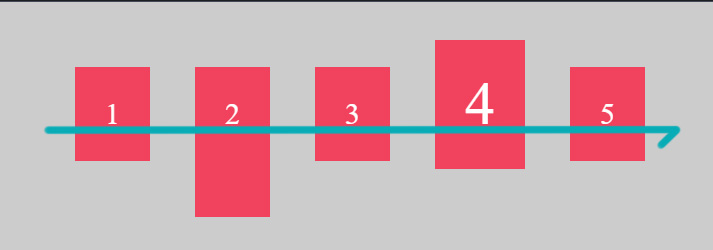
align-items: center; / 軸は真ん中に整列される

分かりやすいように、2番目のアイテムにはクラスを追加して(i2)、他のアイテムより高く(height: 100px;)した。
See the Pen
CSS align-items: center; by aiworldexplore (@aiworldexplore)
on CodePen.
align-items: flex-start; / 上揃えで整列される
See the Pen
CSS align-items: flex-start; by aiworldexplore (@aiworldexplore)
on CodePen.
align-items: flex-end; / 下揃えで整列される
See the Pen
CSS align-items: flex-end; by aiworldexplore (@aiworldexplore)
on CodePen.
align-items: stretch; / デフォルト・一番高さのあるエレメントに合わせる
デフォルトの設定で、一番高いエレメントの高さに合わせて他のエレメントもストレッチする。
See the Pen
CSS align-items: stretch; by aiworldexplore (@aiworldexplore)
on CodePen.
lign-items: baseline; / テキストを整列の起点にする

See the Pen
CSS lign-items: baseline; by aiworldexplore (@aiworldexplore)
on CodePen.


コメント 作品をシェア!