画像自体をレスポンシブにする方法を説明。
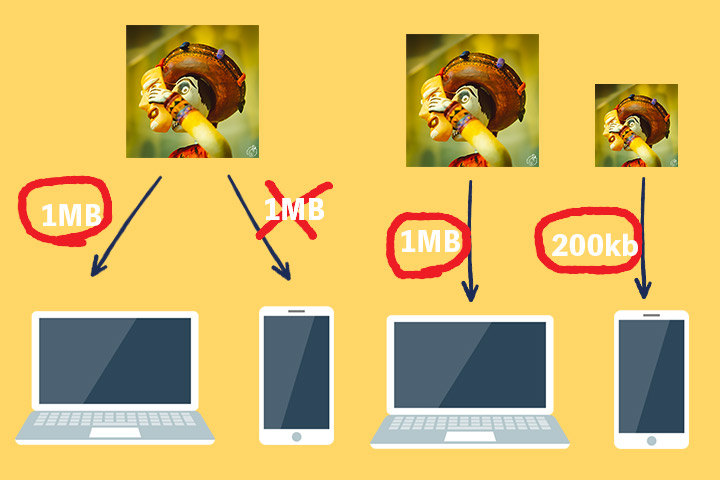
なぜ画像をレスポンシブにする必要があるのか?

理由:大きな画面で最適なサイズでも、小さなデバイスになると同じ画像サイズだと重たくなってしまい、読み込みが遅くなる原因になる。
元のコードは、
この2xが大きな画像。
src=””だった場所を、srcset=””に変える。
こうすることにより、ブラウザが自動で最適な画像を選んでくれる。
そして、<picture></picture>の中にmediaを入れることにより、このmediaの中にmedia queryのコードを書き込むことができる。

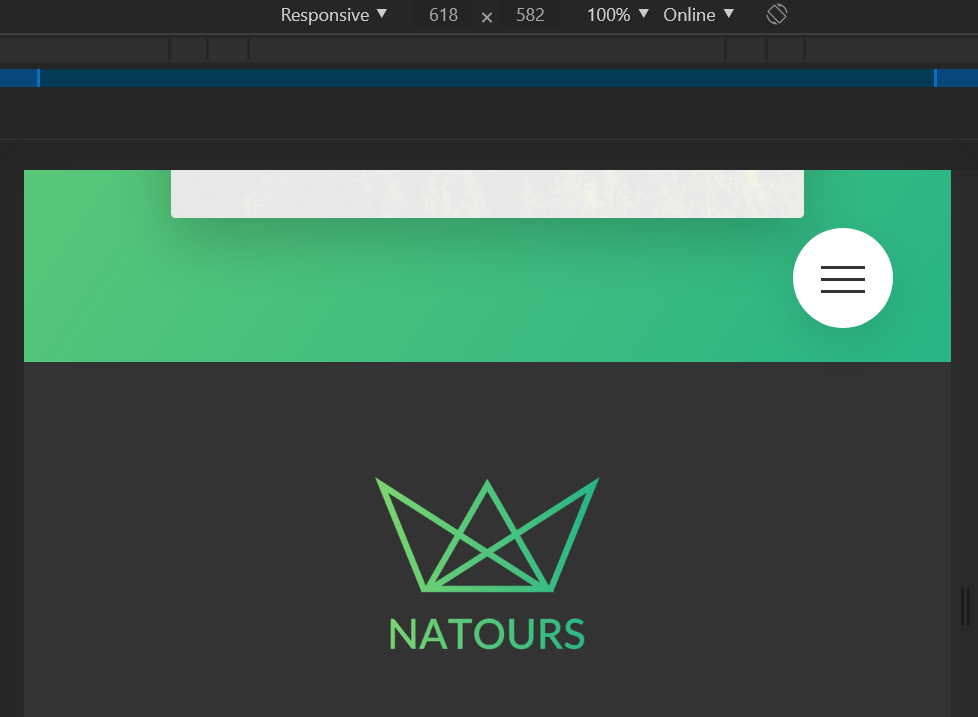
これが2xの大きい画像。画面の大きなデバイスだと問題ないが、画面が小さいデバイスだと大きすぎる。

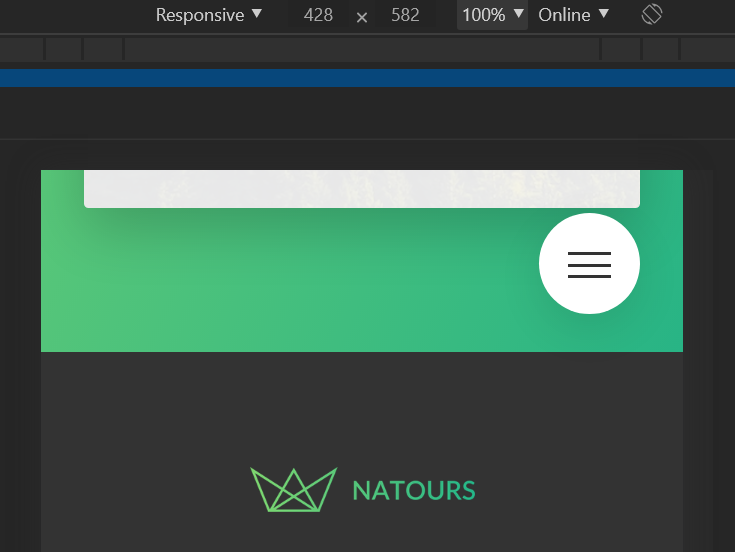
こちらが小さい画面のデバイス用の1xの画像バージョン。

コメント 作品をシェア!