シックに、ゴージャスに、高級な雰囲気に見せたい時。
アマゾンランキングで、ある商品でカテゴリ1番を取ったクライアント様のバナーを作らせて頂く機会があり、ゴージャスに魅せたかったのでやり方を調べました。
実際には使わなかったものの、このエフェクトを作るのに新しい”照明ライブフィルターレイヤー”を使ったので、そちらをシェアして行こうと思います。
ゴールドテキストエフェクトの見本


Affinityファイルをダウンロードできるようにしました
私が作ったデータのZip添付します。テキストを入れ替えるだけで使えるので、便利!
↑クリックで自動でダウンロードが始まります。
Youtube解説動画
ゴールドテキストエフェクトの作り方解説
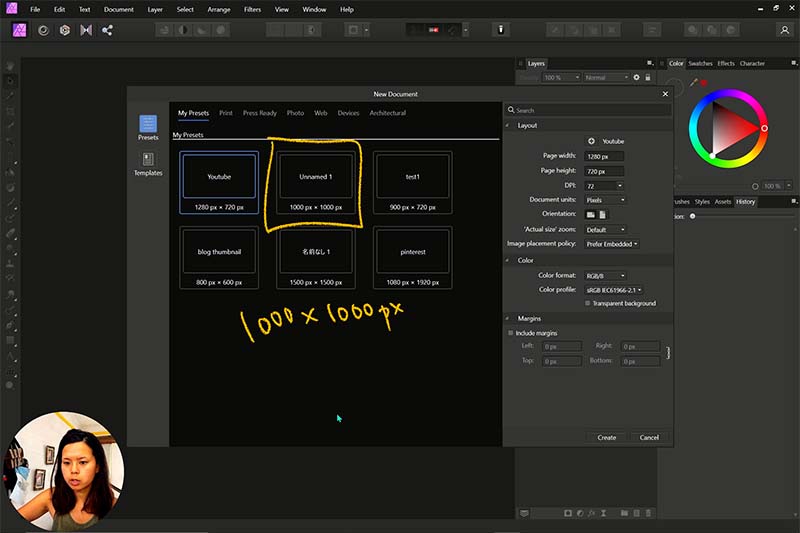
新規作成・テキスト作成
今回の新規ファイルは1000×1000pxでやってます。

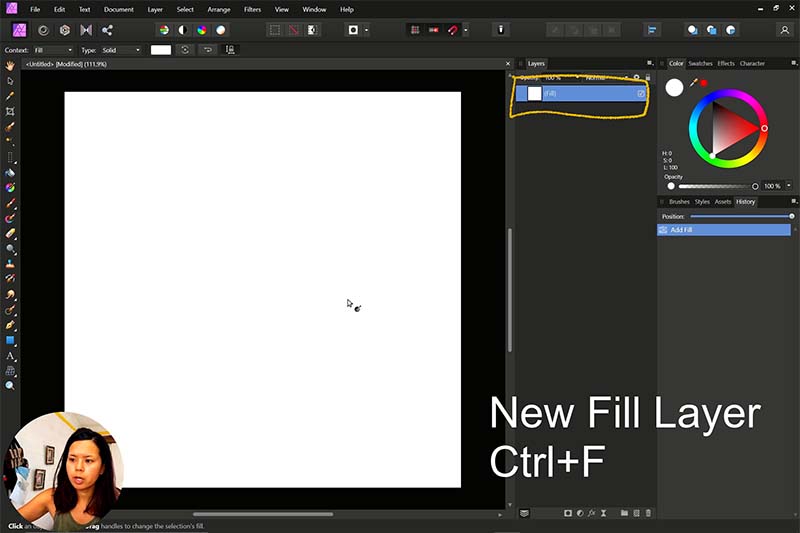
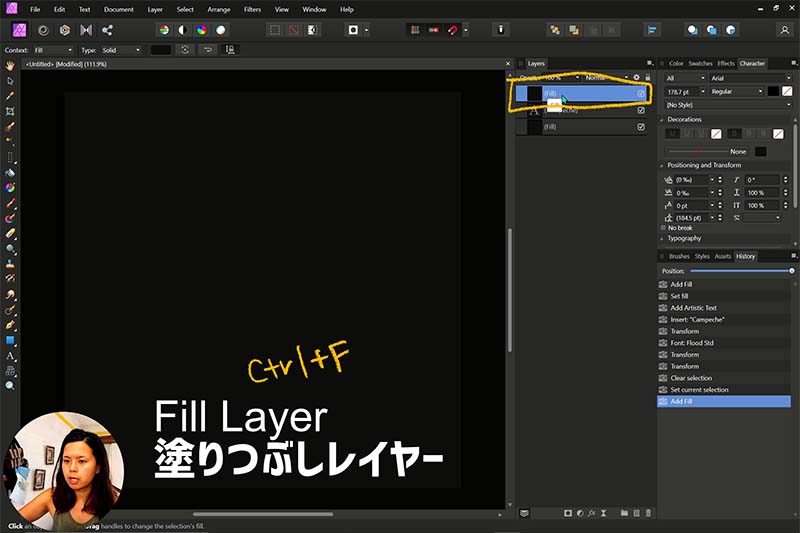
新規塗りつぶしレイヤーも作って背景にします。

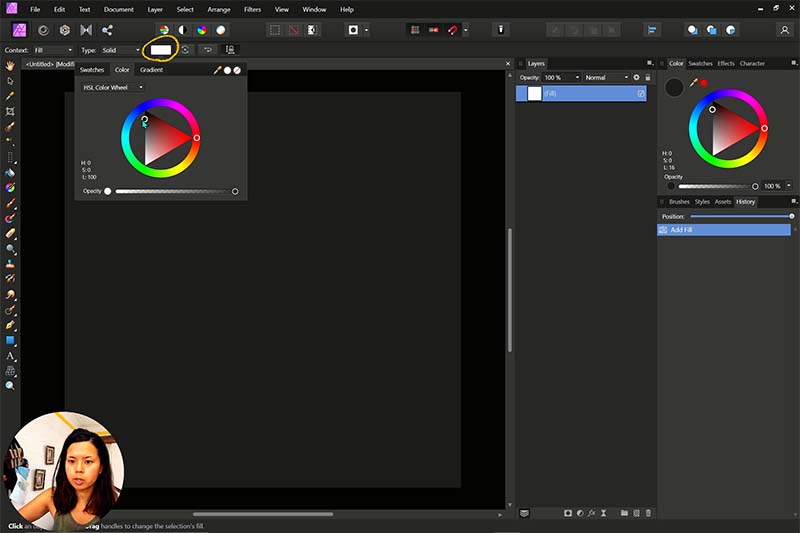
ゴールドが映えるように、暗い色のレイヤーにしました。レイヤー全体の塗りつぶし色は、メニューバーの下の部分で変える事ができます。

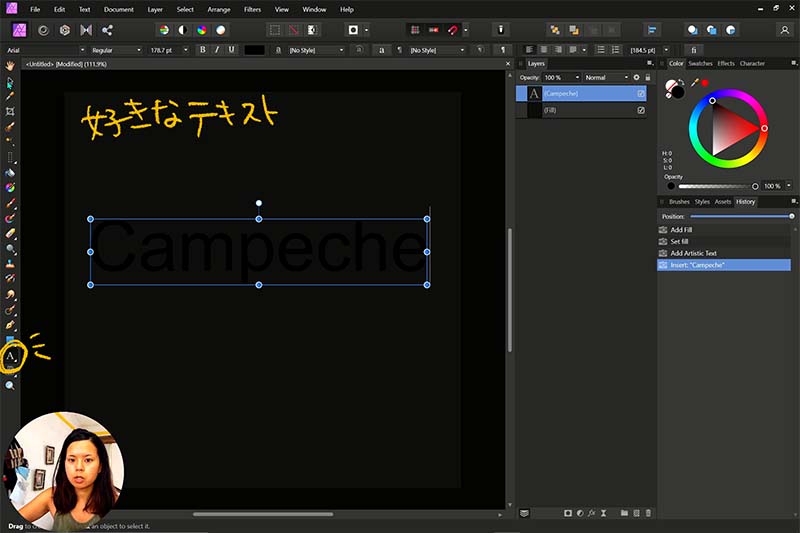
アーティスティックテキストツールを使って、好きなテキストを入れていきましょう。

エフェクトになるレイヤーの作成
テキストレイヤーに被せていく新規レイヤーをつくっていく。
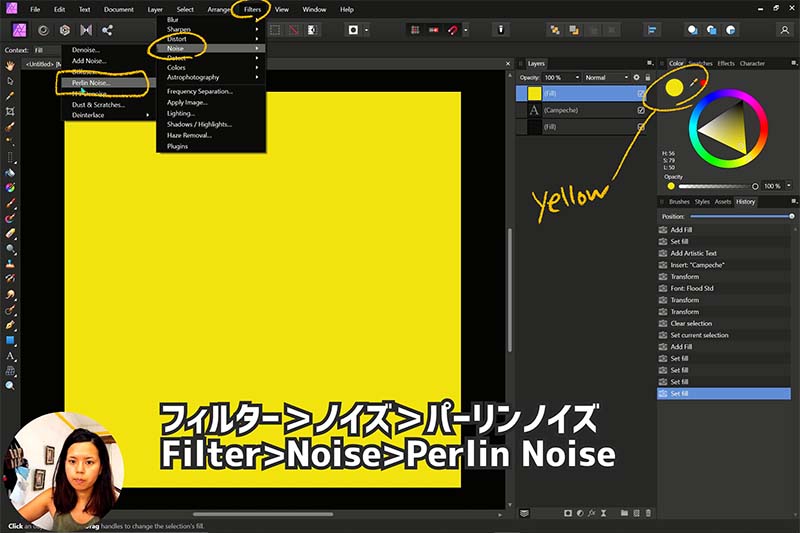
黄色っぽい色にして”パーリンノイズエフェクト”をかけます。
フィルター>ノイズ>パーリンノイズ
Filter>Noise>Perlin Noise

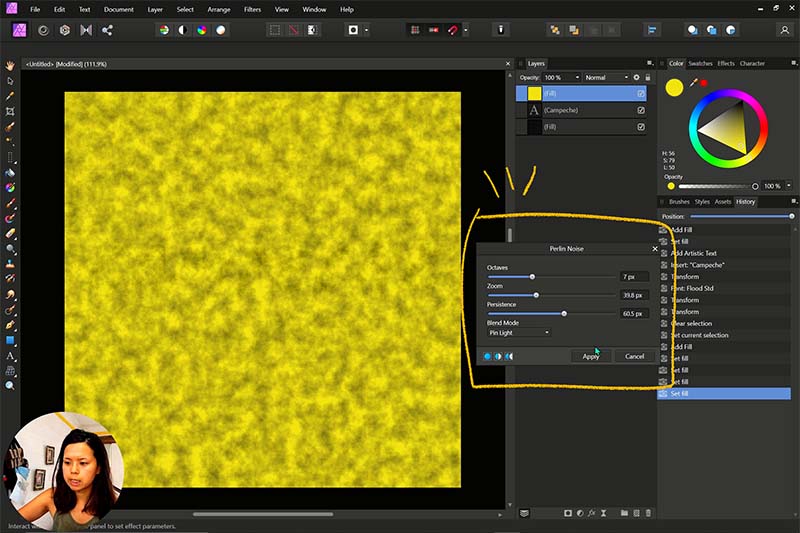
パーリンノイズタブが出てくるので、ノイズがしっかり見えるようなくらいまで調節します。

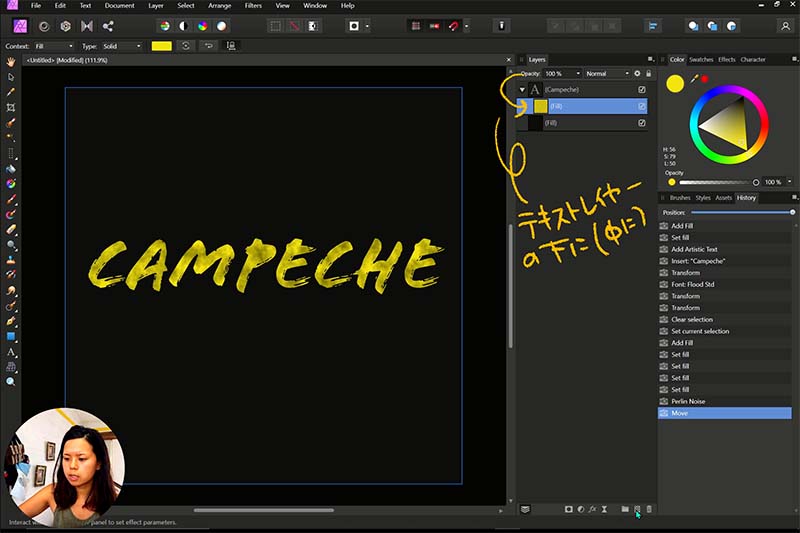
作った黄色のパーリンノイズレイヤーを、テキストレイヤーの下に入れ子にします。

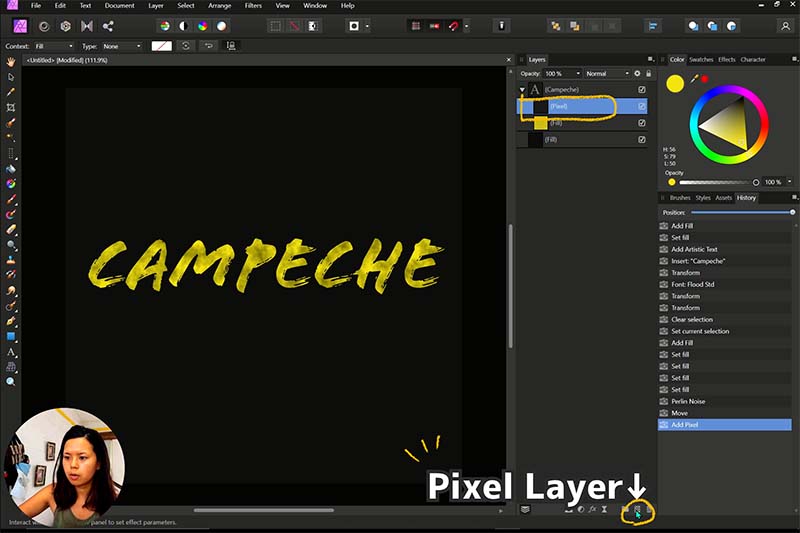
更にピクセルレイヤーを作って、雰囲気を出す
入れ子にしたレイヤーの上に、さらに新しいピクセルレイヤーを作成。
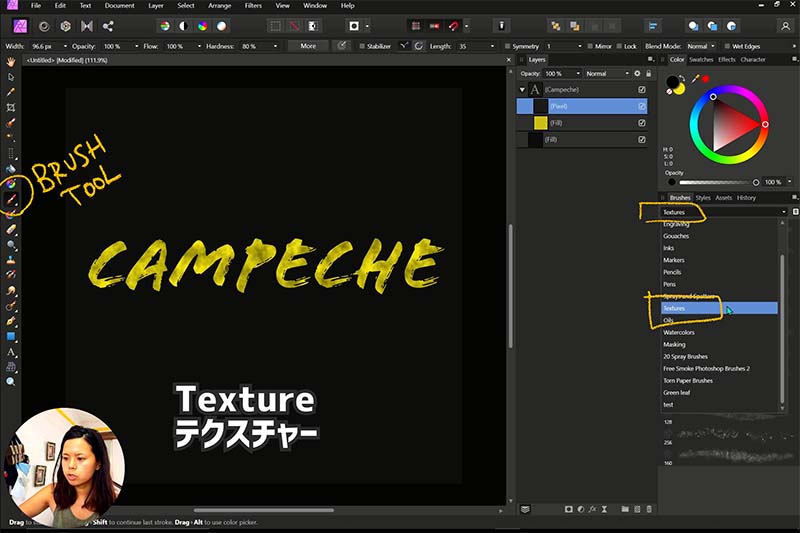
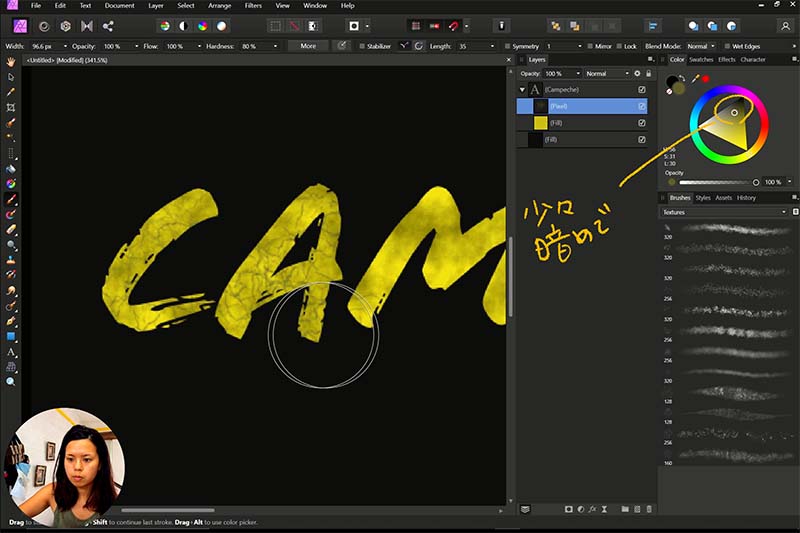
ブラシツールにしてテクスチャを入れていきます。

さっきレイヤーを作る時に使った黄色より、少し暗めの色でやるといいです。

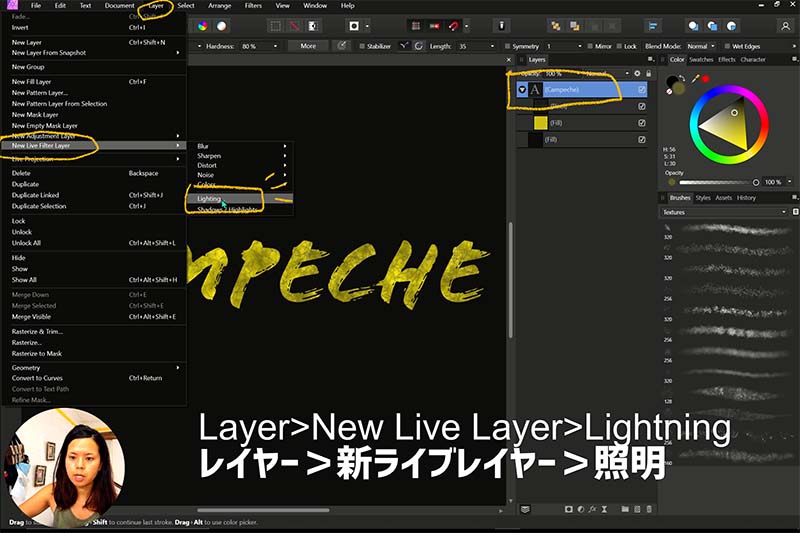
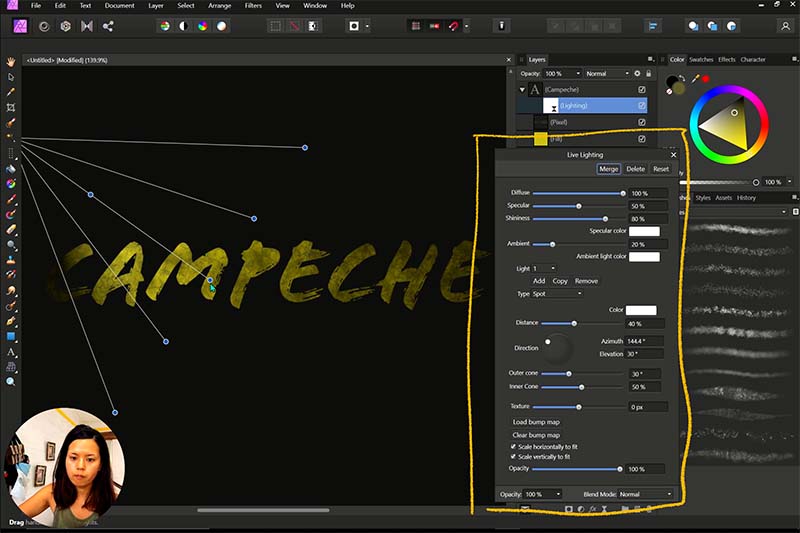
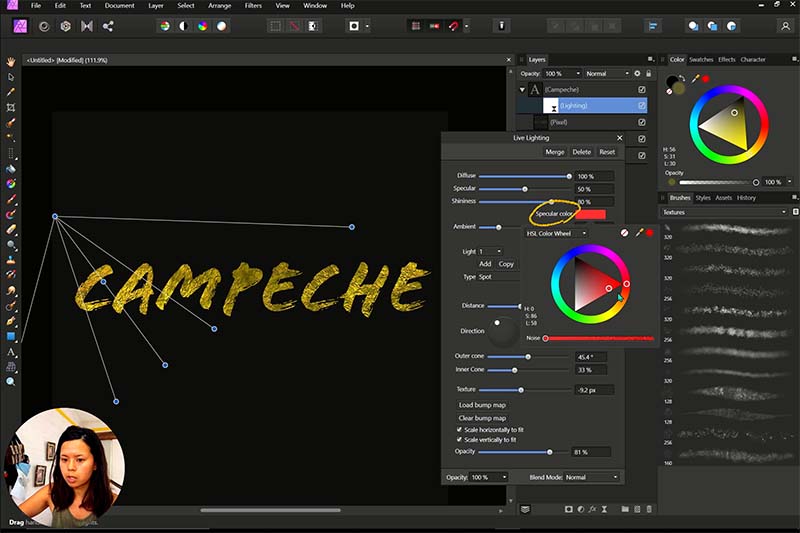
”照明”ライブフィルターでキラキラ感を出す
新規外部レイヤーを出します。
その中に照明という項目が入っていると思うので、そちらを選択。
レイヤー>新規ライブレイヤー>照明
Layer> New Life Filter Layer >lightning

たくさん調整機能があるので、出来上がりを見ながら調節していきましょう!
そのままライブ投影されるのが、このフィルターのいいところ!

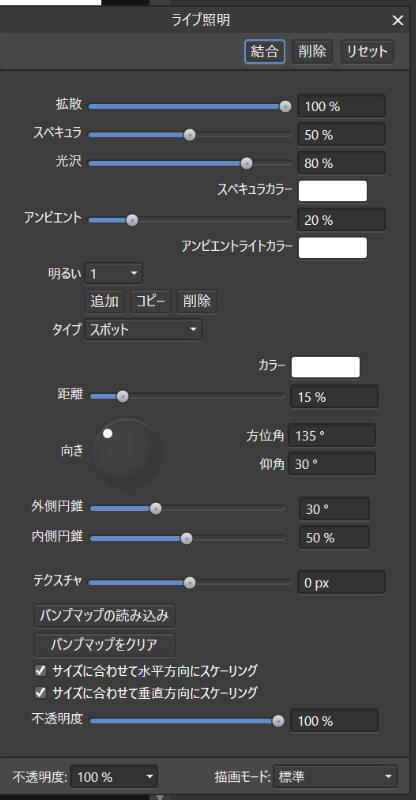
日本語バージョン

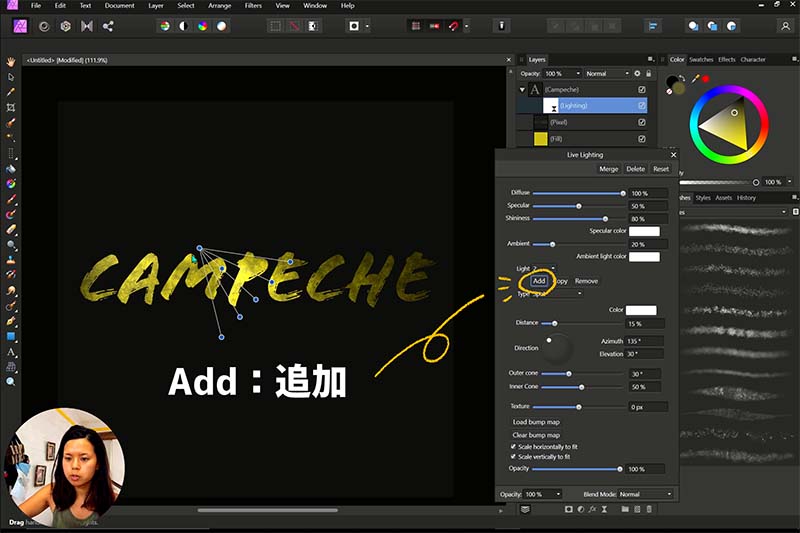
照明はひとつだけではなく複数入れることもできます。

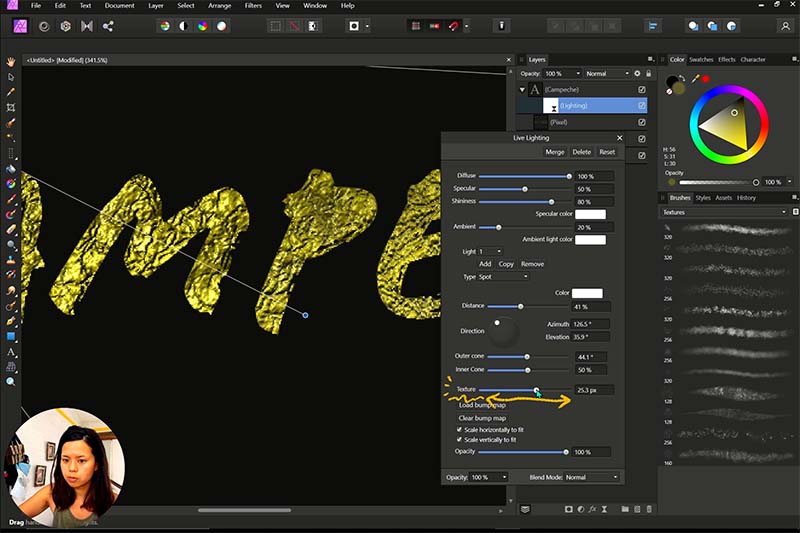
テクスチャーを動かすと、より立体感が出てゴリゴリのゴールドになります。

照明の色を変えることも可能です。

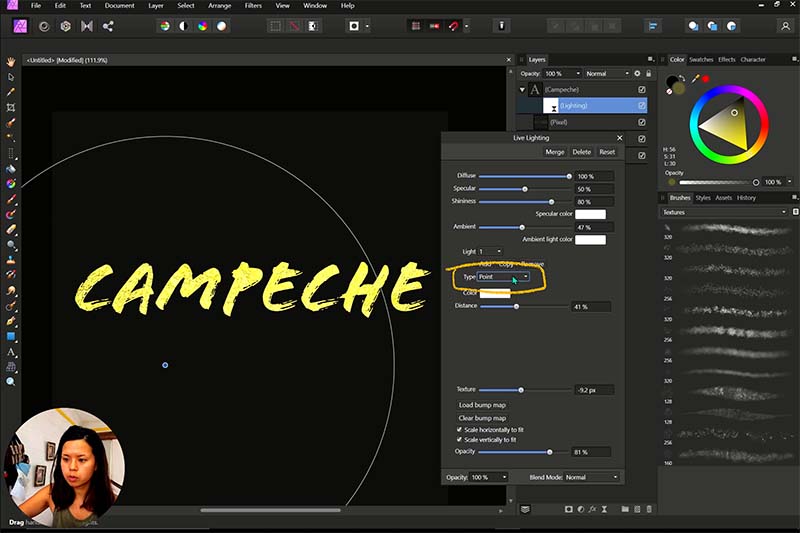
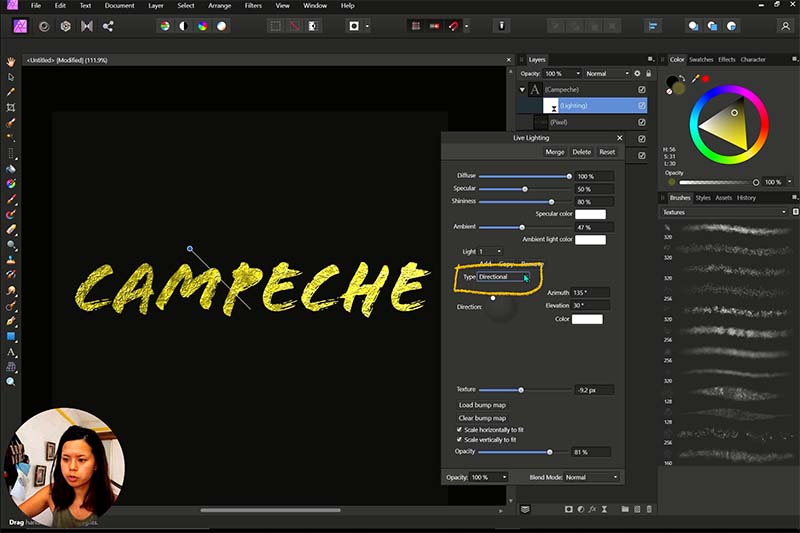
照明自体の種類を変えることも可能。


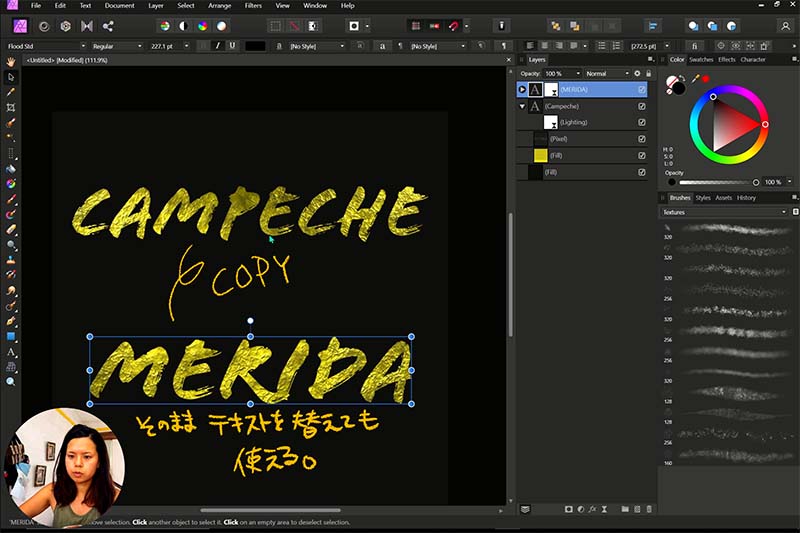
一回作れば使いまわしができて便利じゃない?
このエフェクトのいいところは、使い回しができるところ。
テキストを変えればそのままエフェクトが使えます。


コメント 作品をシェア!