今日のトピックはネオン!
2種類違った種類の画像を用意しました。
光が出ているようなネオン加工は、照明を強くして商品を目立たせたり発光しているものの表現ができるのでとても便利です。
素材と画像編集後
Affinity PhotoをAffinity Designerを使ってネオン加工 1枚目
1枚目は高速道路の効果の上に文字を置いて文字自体が光っているような加工をして行こうと思います
- 編集前
- ネオン編集後
Affinity PhotoをAffinity Designerを使ってネオン加工 2枚目
2枚目は写真を参考にして一からネオンサインをコピーしてみます。
- 参考の画像
- 参考を元に作ったネオン
Youtube解説動画
解説動画はこちら!是非フォローして頂けると嬉しいです!
ネオンの作り方解説01. 高速道路の高架の上にネオンを乗せてみよう
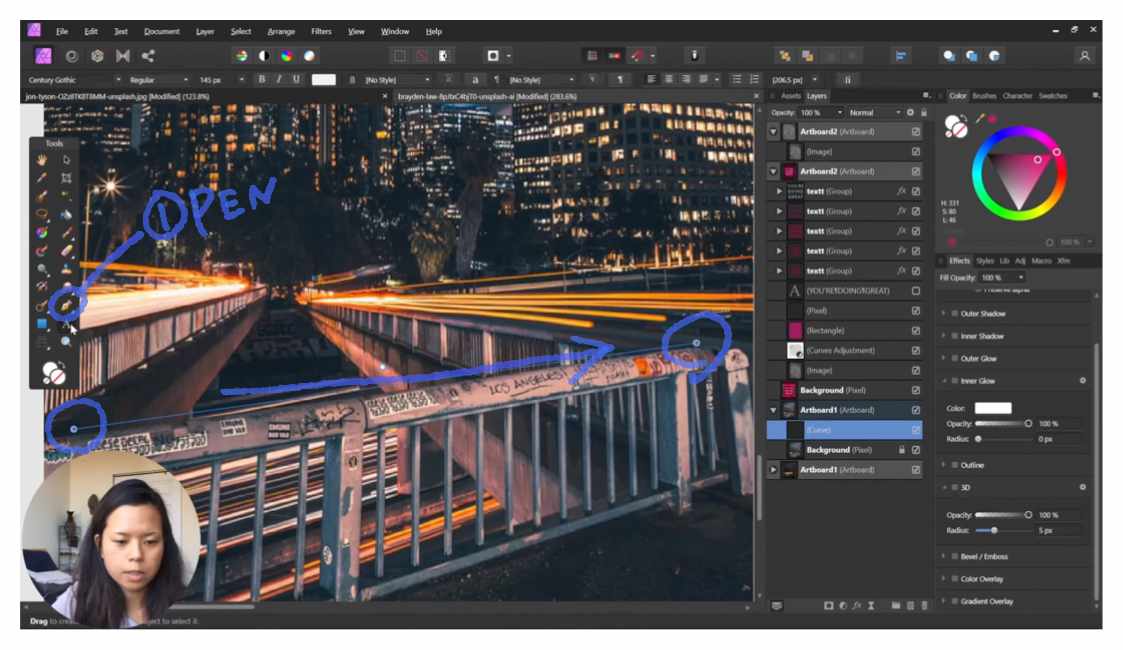
ペンツールでパスを作ってテキストを載せる
では、橋の上の手すりの部分にテキストを載せていきたいと思います。

ペンツールを使って端から端へパスを引く。色の塗りはなし

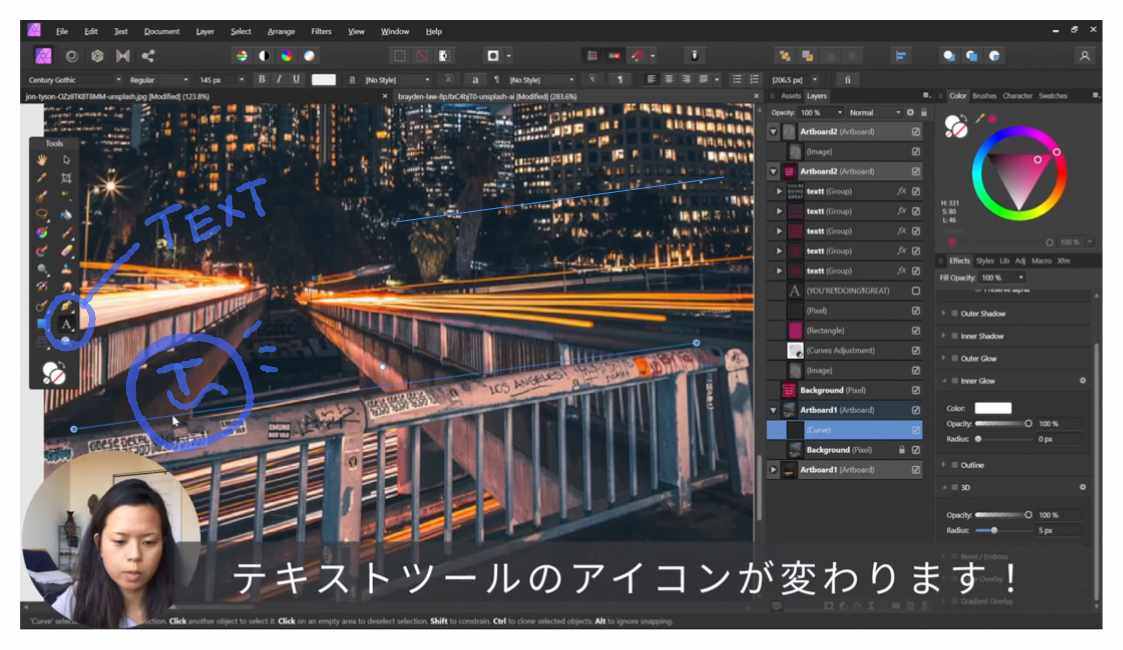
アーティスティックテキストツールを使ってパスの上にカーソルを合わせます
そうすると大文字の Tマーク の下にカーブの S が横たわったようなアイコンが出てくるので、そのアイコンが出てきたらクリック。

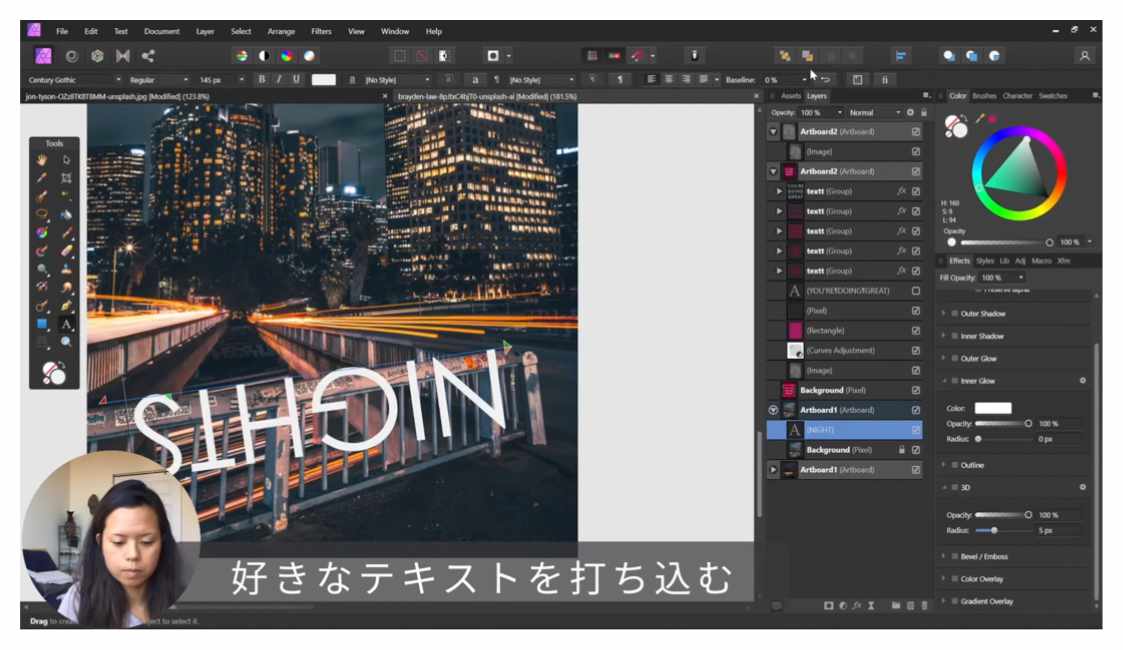
入れたいテキストは打ち込んでいきましょう。

今回は文字が大きすぎたのでまずは文字を小さくします。
メニューバーにあるテキストのサイズ変更の部分で小さくしていきます。

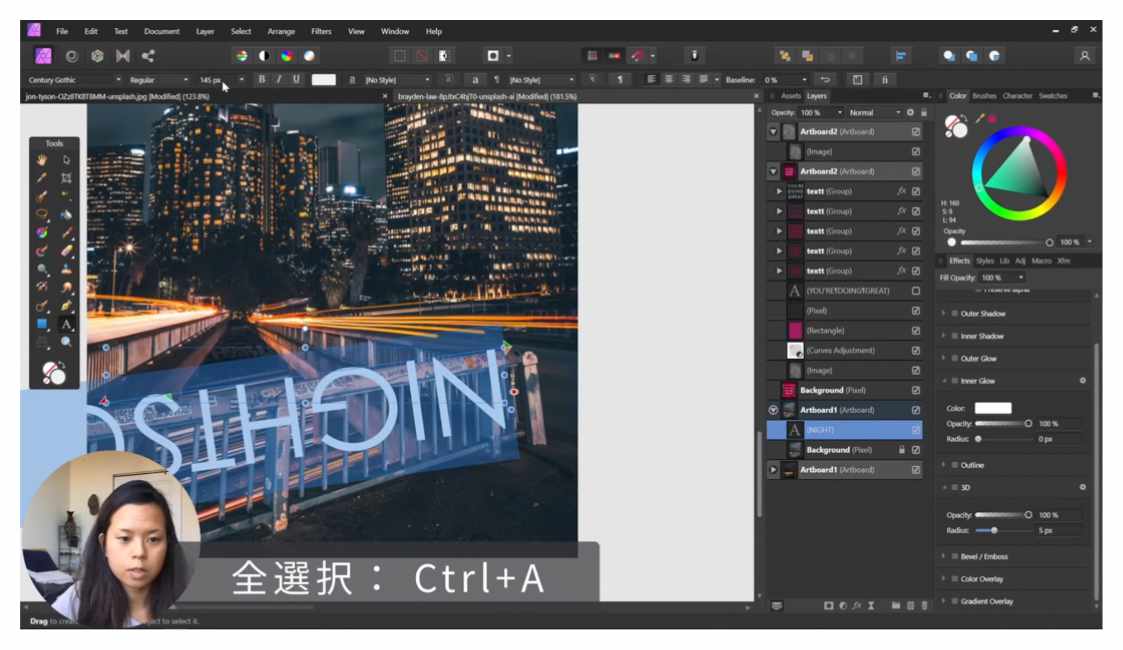
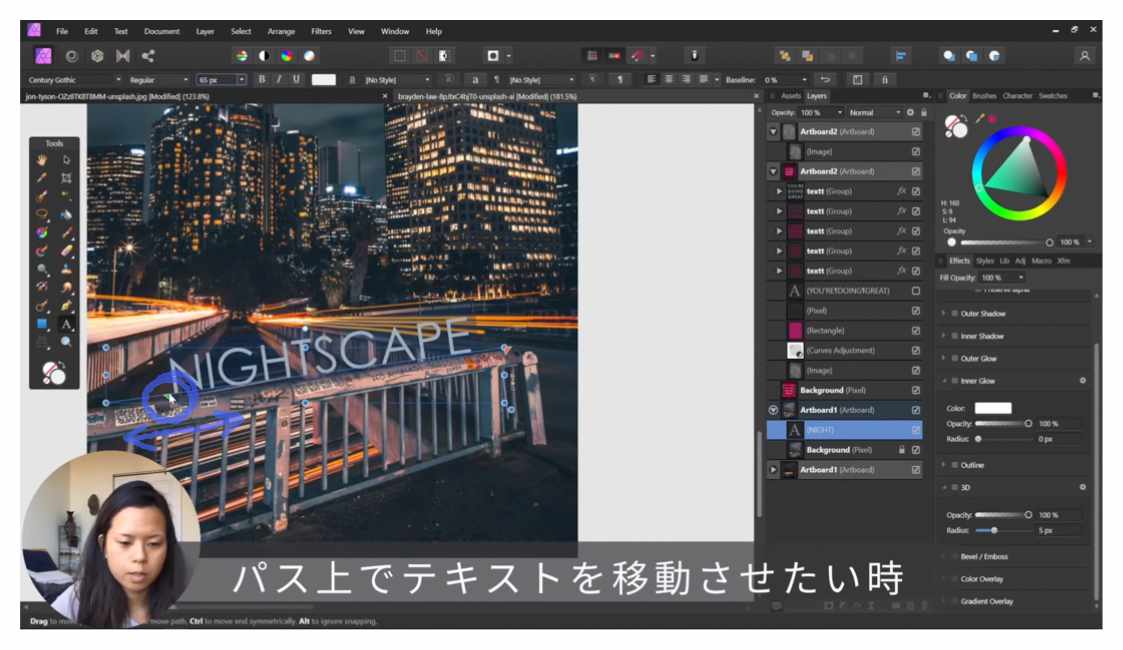
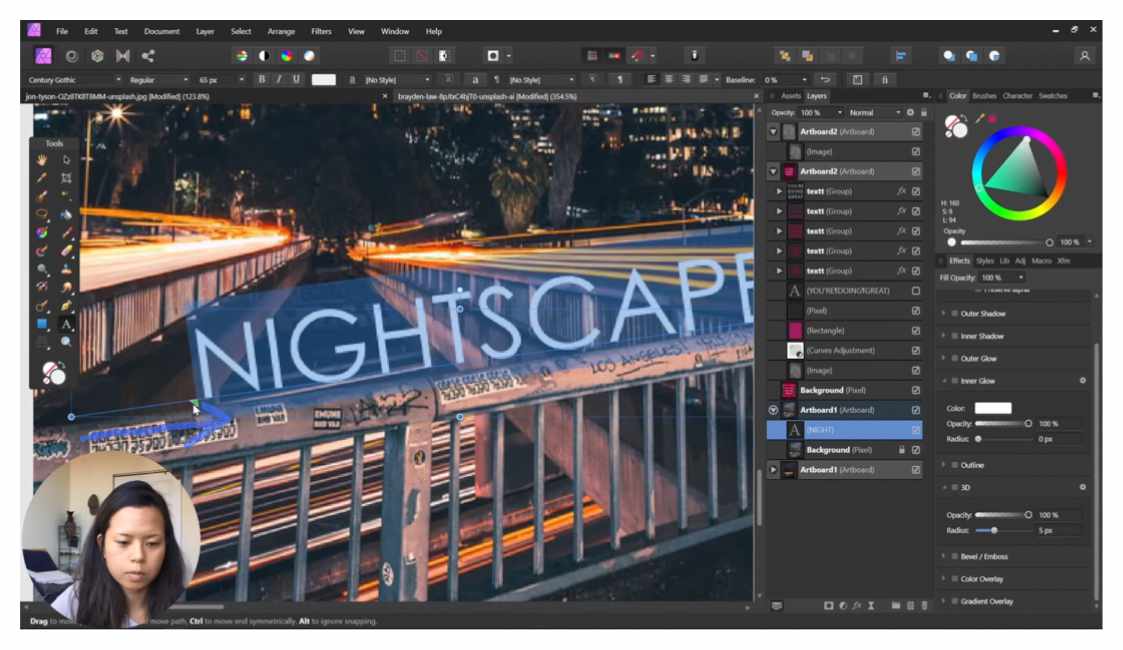
パス上でテキストは移動させたいときは、アーティスティックテキストツールのままの状態で緑色のアイコンを動かしてみてください。
後ろの赤のアイコンは終わりの部分を調整することができます。

これで簡単に文字の位置を動かすことができましたね。

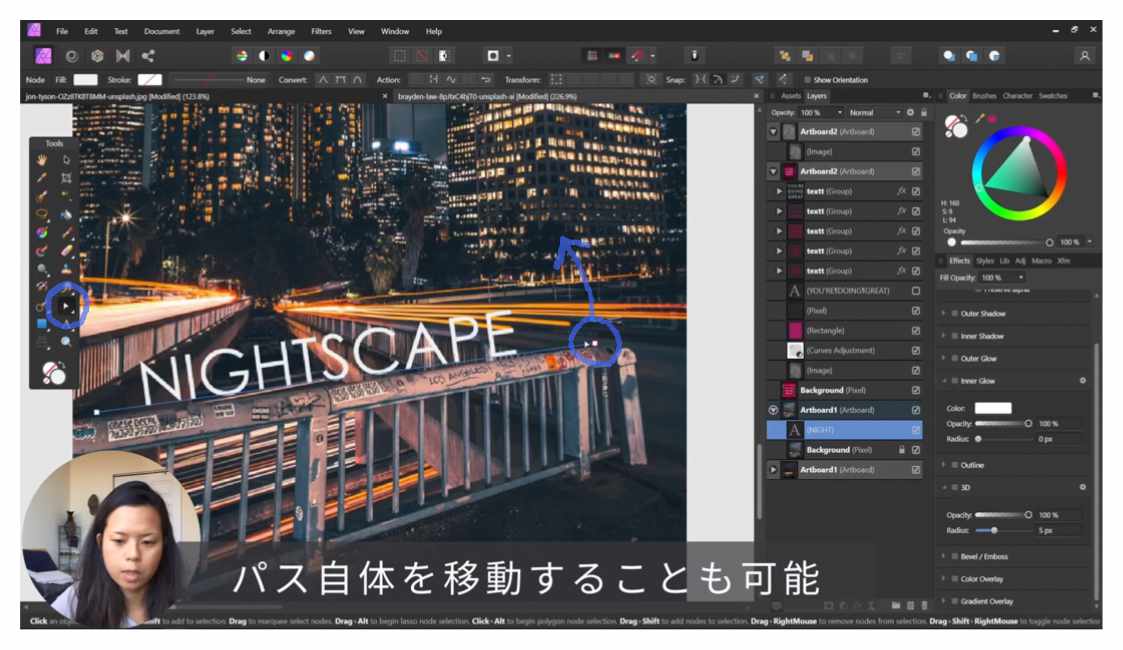
カーブにしたいなど、もっと自由に動かしたいときはノードツールにしてパス自体を動かすと可能。

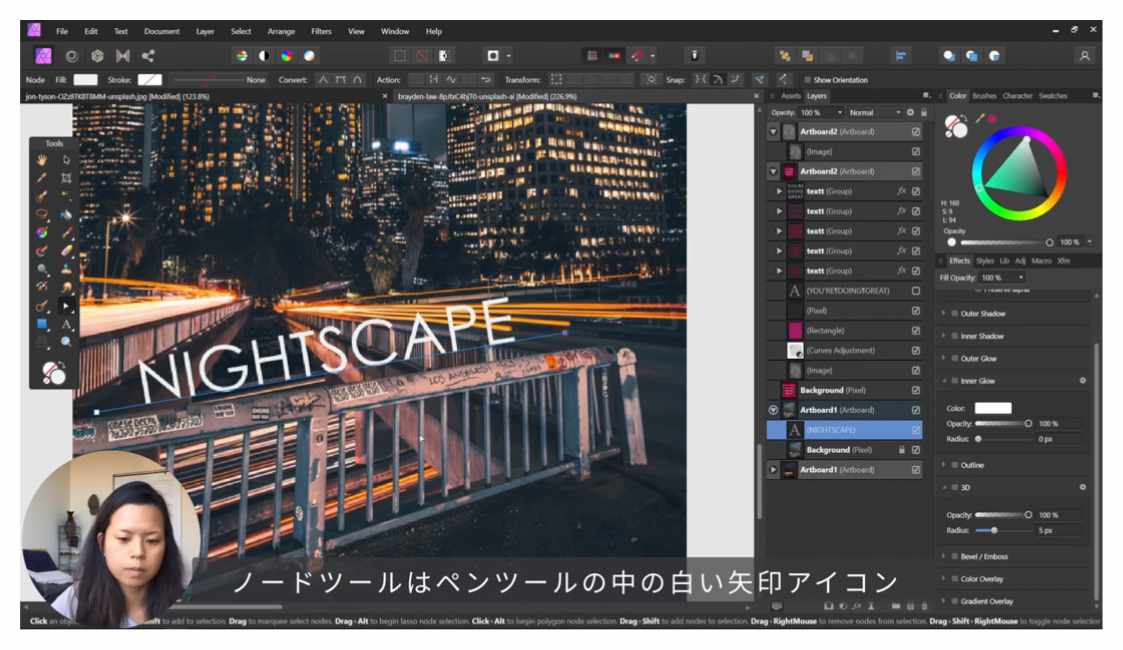
ノードツールは白い矢印アイコンです。※間違いやすい黒塗りの矢印アイコンは移動ツール。

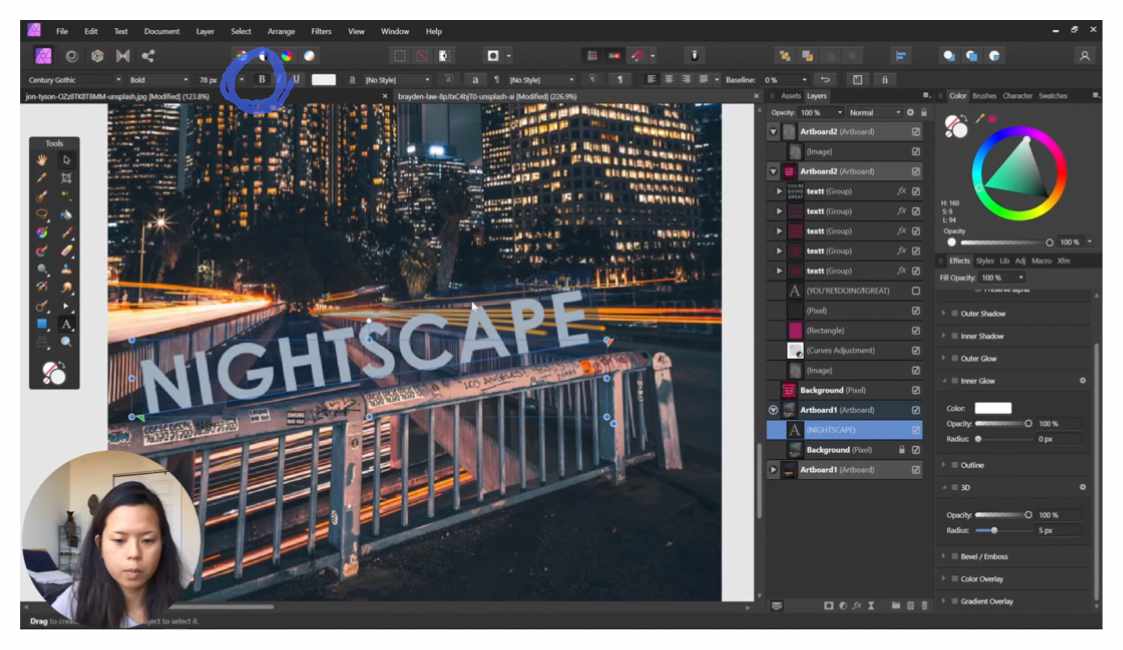
今回はわかりやすいようにテキストをボールド太字に。
メニューバーの B をクリックで文字が太字になります。
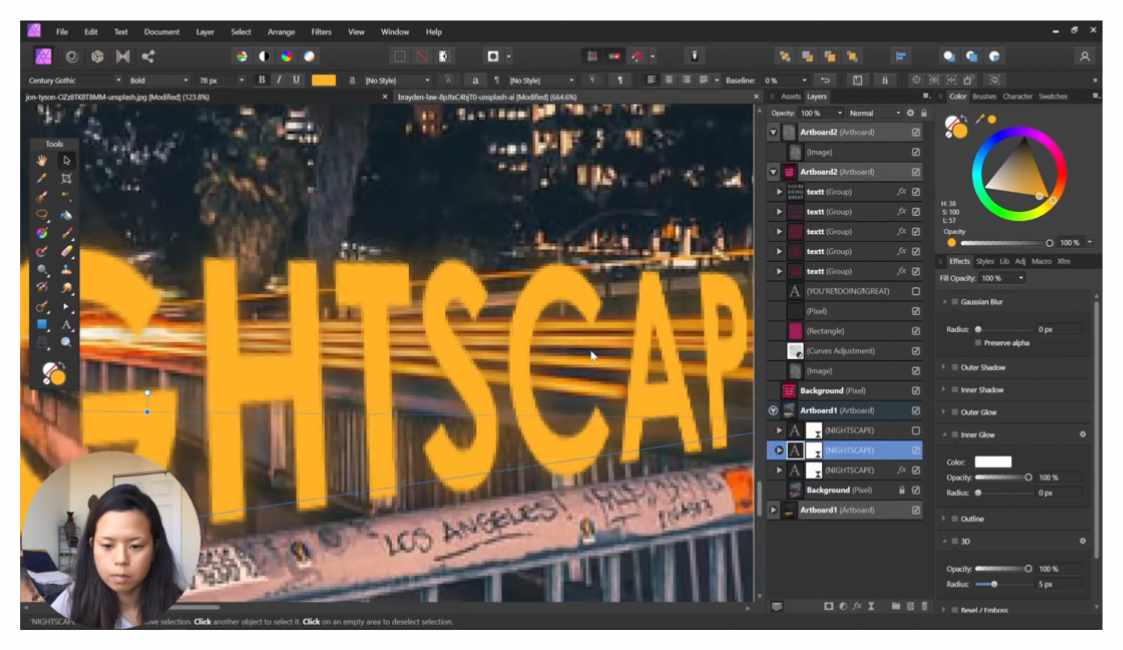
文字に立体感をつけるためのパースペクティブツール
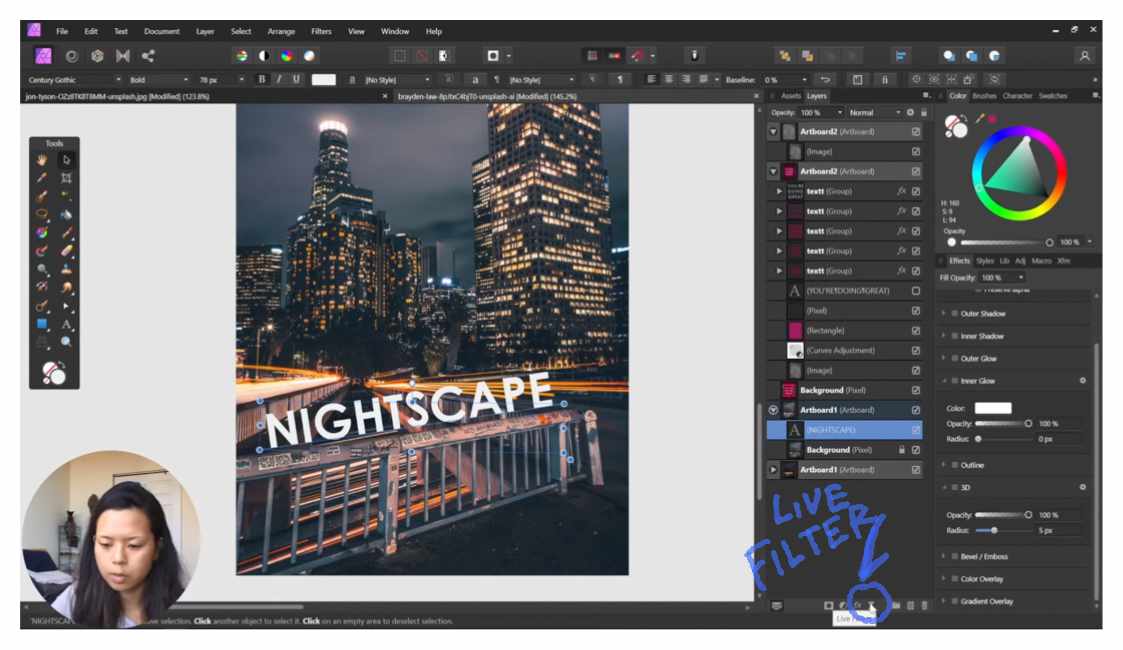
パスの上に文字が書けたので、文字自体を奥行きのある立体感の出せるフィルターを使って編集していきます。

ライブフィルターツールの中にある ”perspective” をクリック。

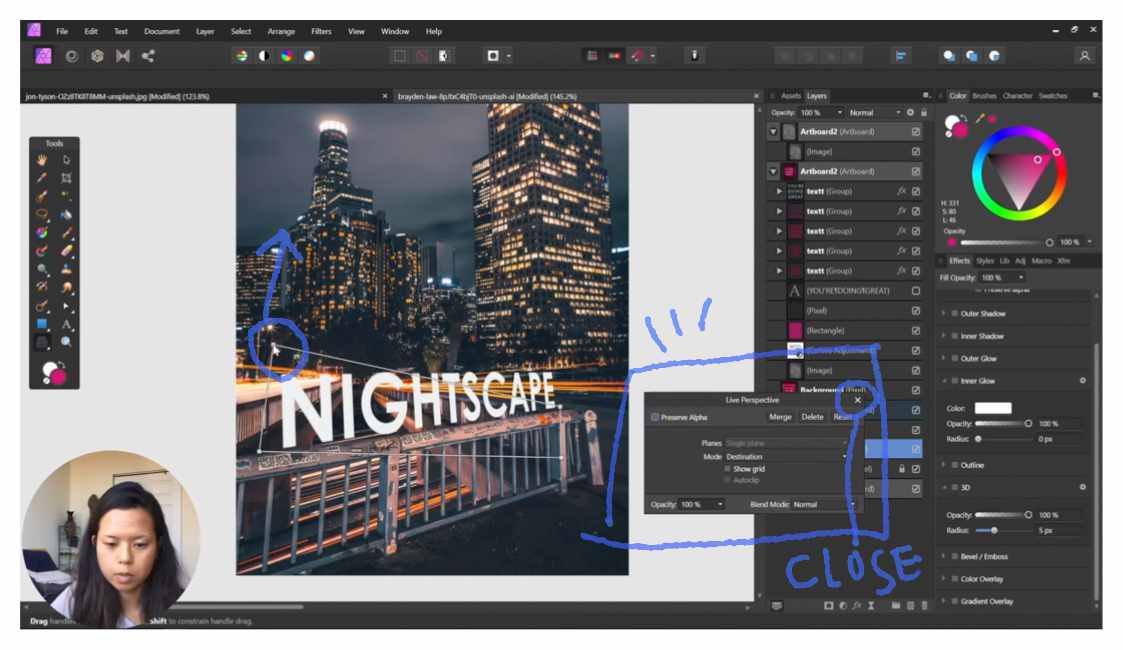
テキストの左上に出るノードを上に移動させてみてください。
文字の周りの囲い自体が動き、奥行きのある形になったはずです。
ライブフィルターツールを終了したい時は、右上の×印をクリック。

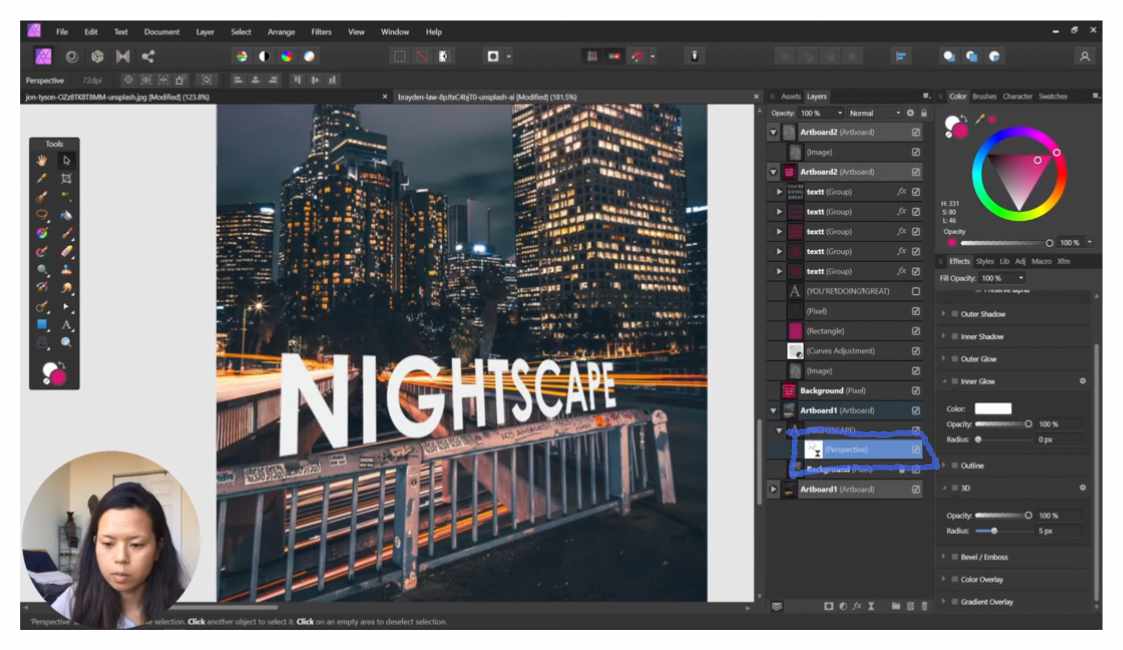
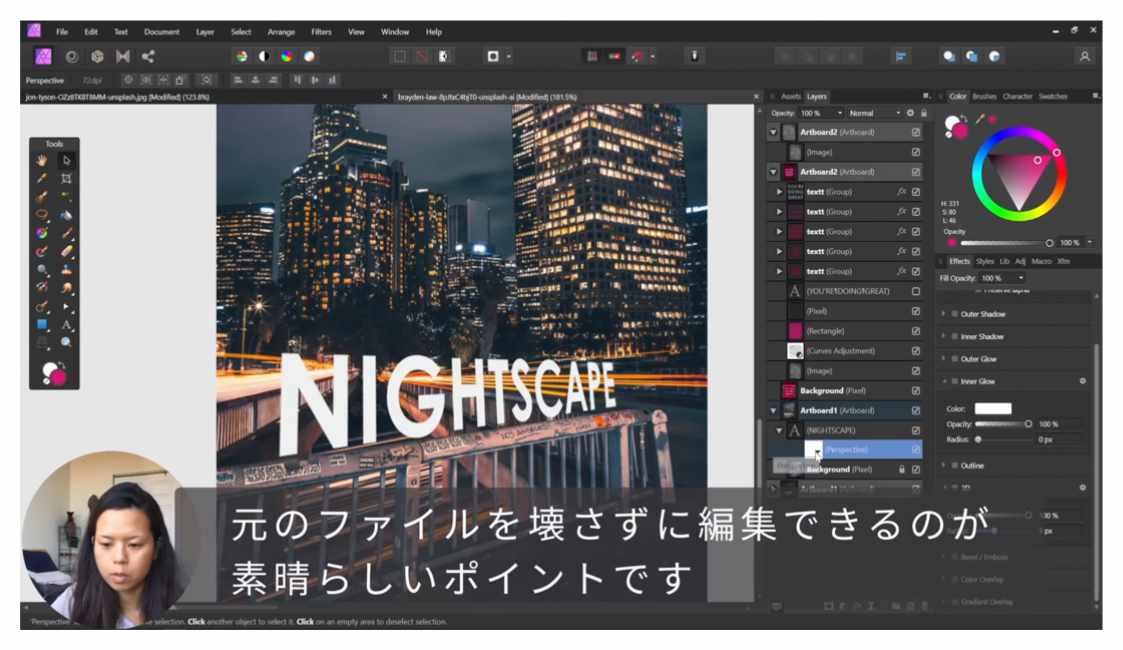
ライブフィルターツールのいいところは、元のレイヤーがオリジナルのまま保存されること。
また修正したい時は、作成されたレイヤーをダブルクリックすると自由に元に戻したり再調整することができる!のが素晴らしい。

下準備終了ネオン加工
ここまでで下準備が終わりました。
文字のレイヤーに光を加えて行きましょう。

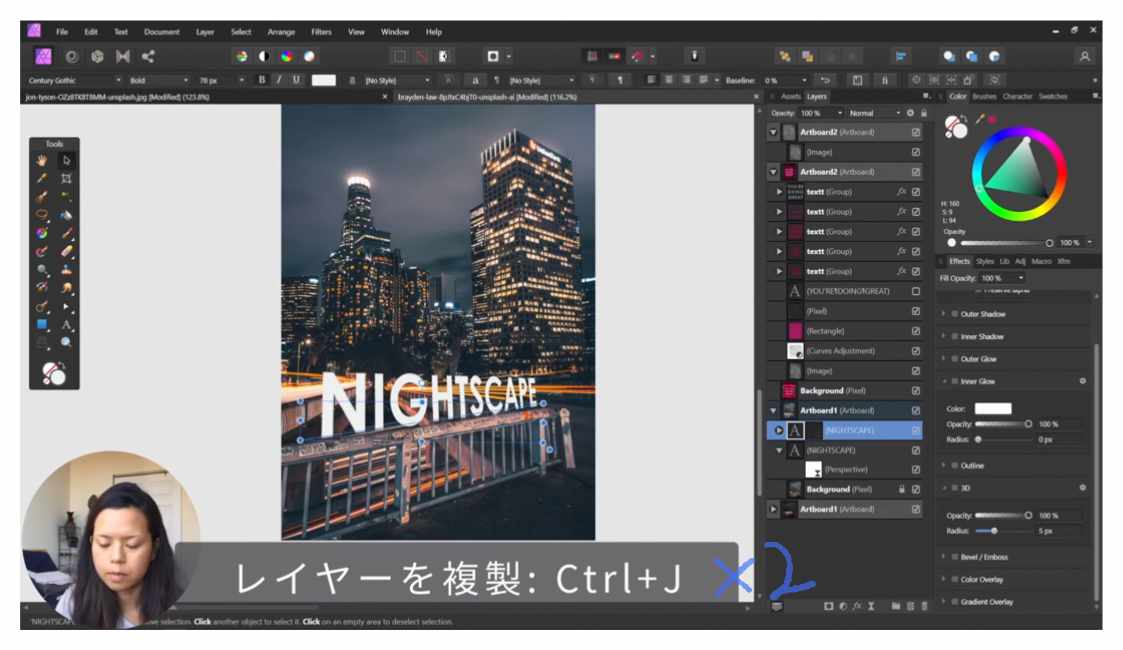
まずはレイヤーを二つ複製する。

一番下のレイヤーから編集していきます
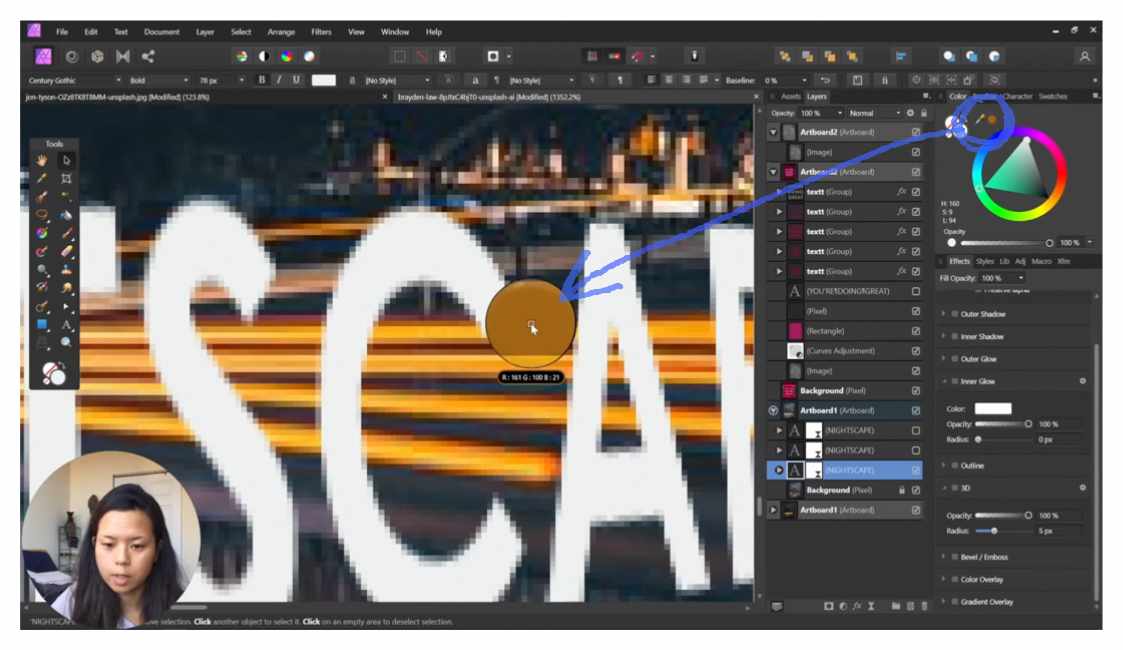
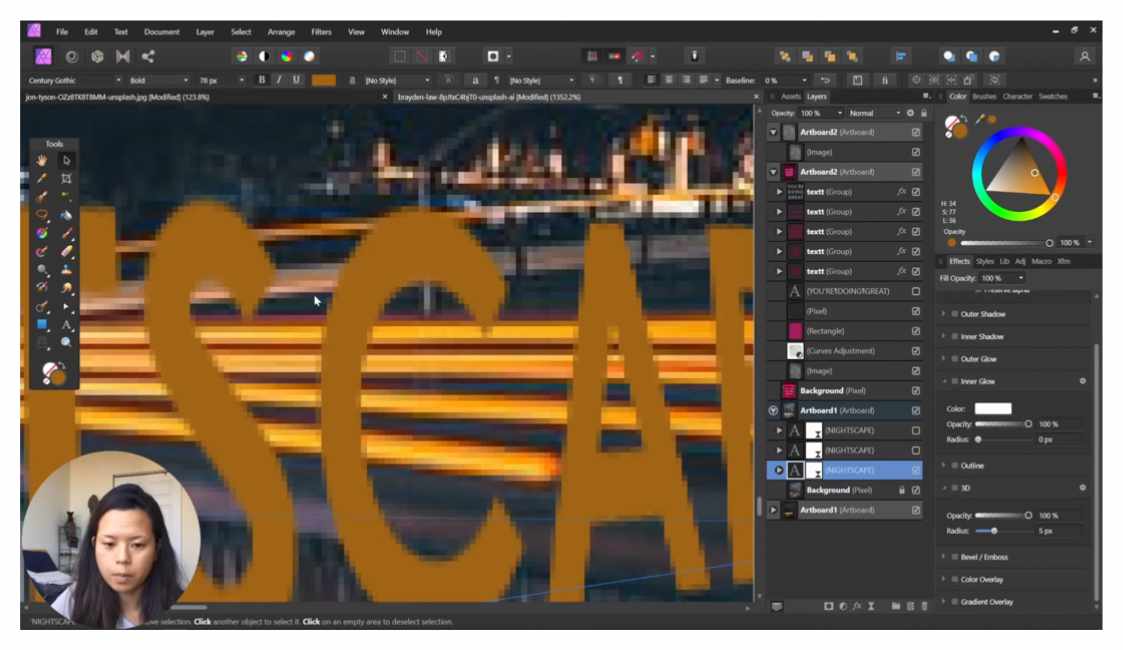
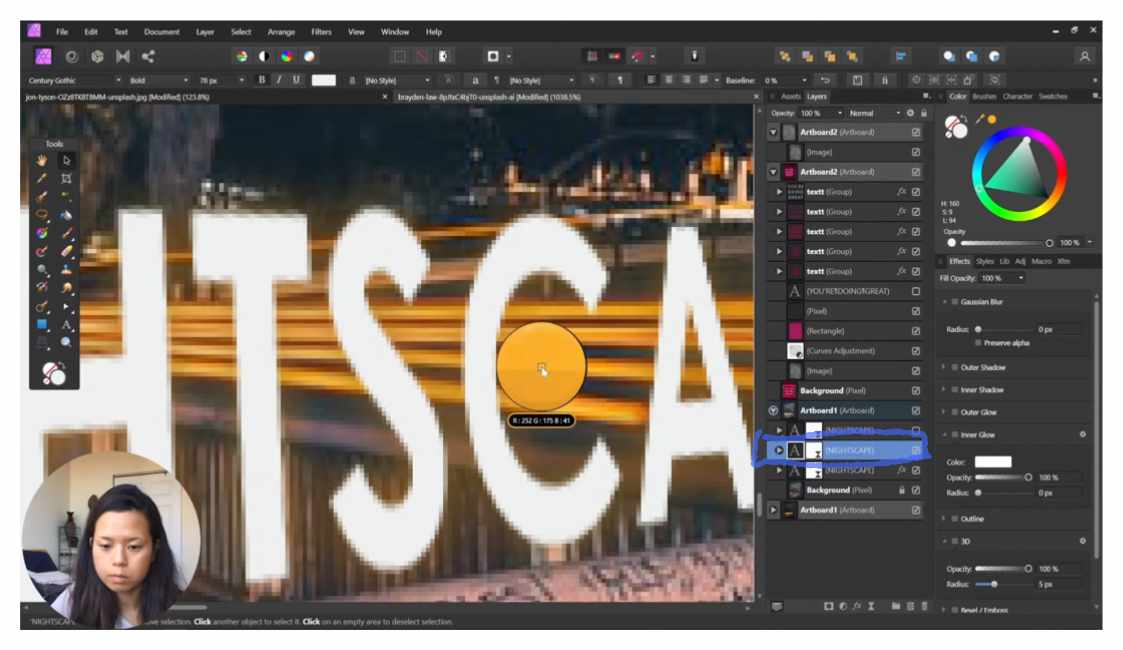
バックグラウンドの写真の光と同じような感じの色合いにしていきたいので、カラーピッカーツールを使って暗いところの色を拾います。

色を拾っただけだとカラーが反映されないので、カラーピッカーで色を選んだ後に必ずカラーピッカーの右にある丸印の中に選んだ色が反映されているのを確認して、丸の中をクリックしましょう。

テキストにふわふわのテキスト加工を入れて、ぼんやりした感じを出していきましょう。
使うのはガウスぼかし。エフェクトのタブの中の一番上にある”ガウスぼかし”のボタンを右にスライド。
二つ目のレイヤーの加工

二つ目のレイヤーは少しだけ明るい色を使いましょう。背景の写真の光の線の真ん中あたりの色を抜き出します。

さらにこちらのレイヤーもテキストエフェクトをかけていきましょう。同じようにガウスぼかしをかけていきます。

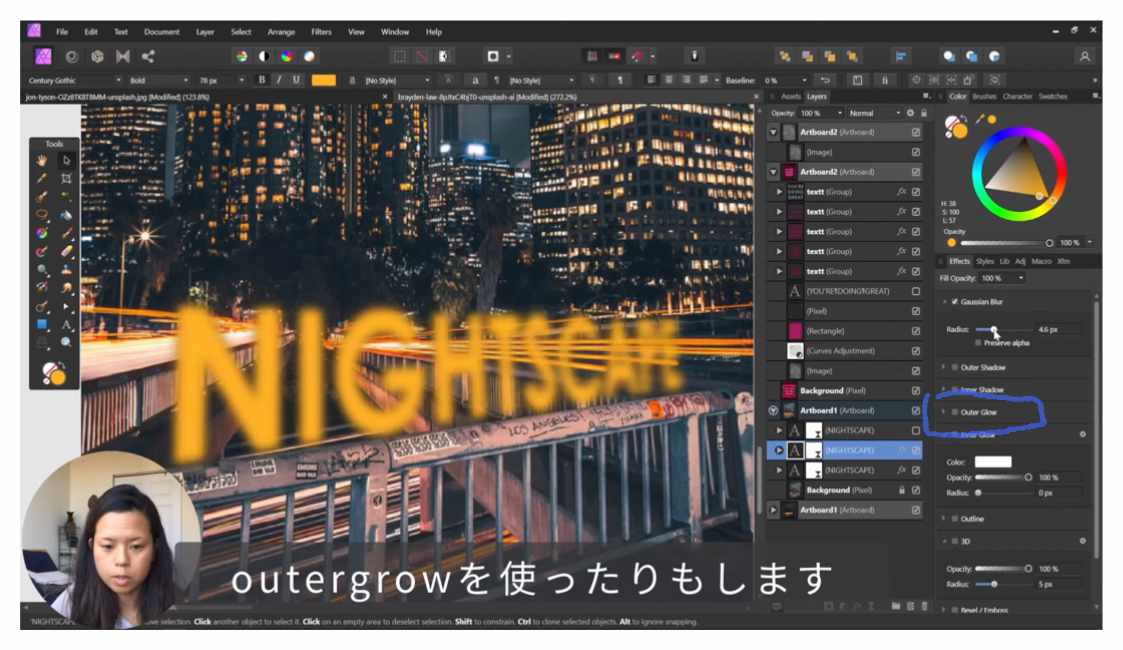
ガウスぼかしはすべての洗濯しているレイヤーにぼかしがかかりますが、”outer grow”を使うとテキストの外側にぼかしがかかったようになります。

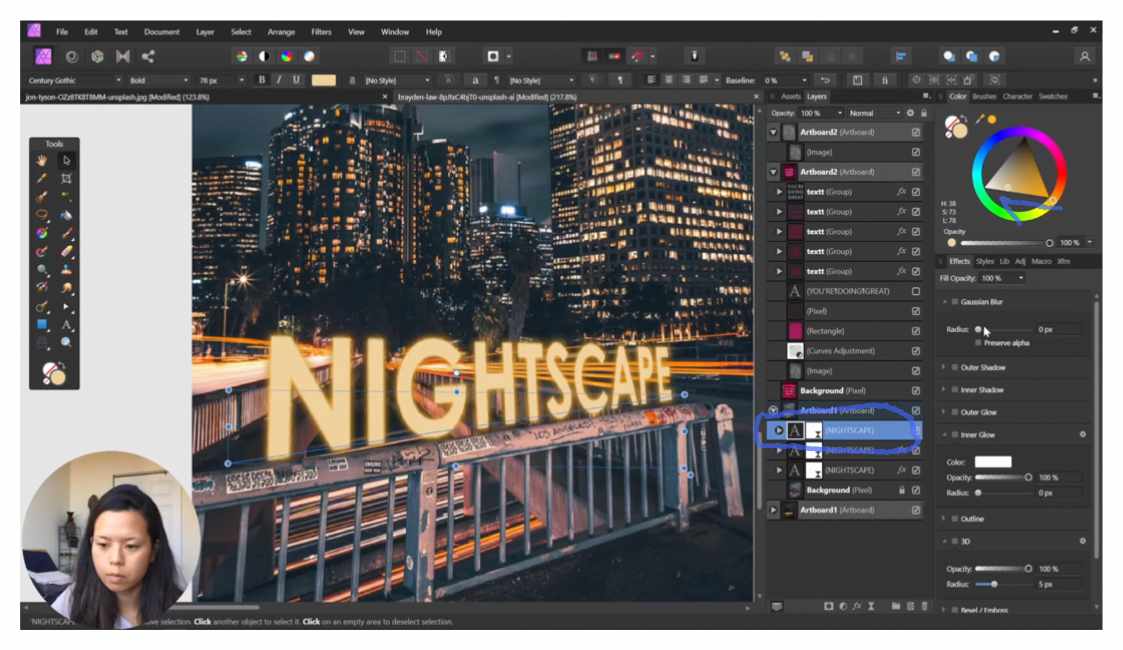
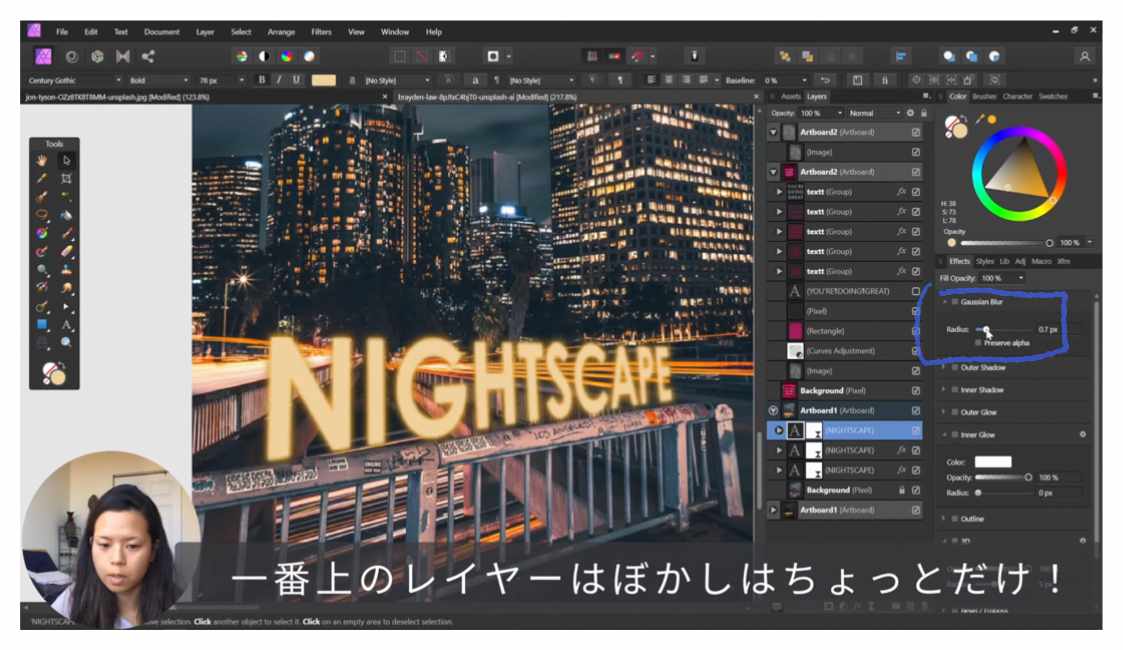
2枚目のレイヤーが終わったら一番上のレイヤーを編集して行きます。真ん中になるにつれて明るくなるので一番明るい色を選択。ほぼ白に近い色で OK。

そしてほんのちょっとだけぼかしをかけました。その辺りは好きに調整してください。

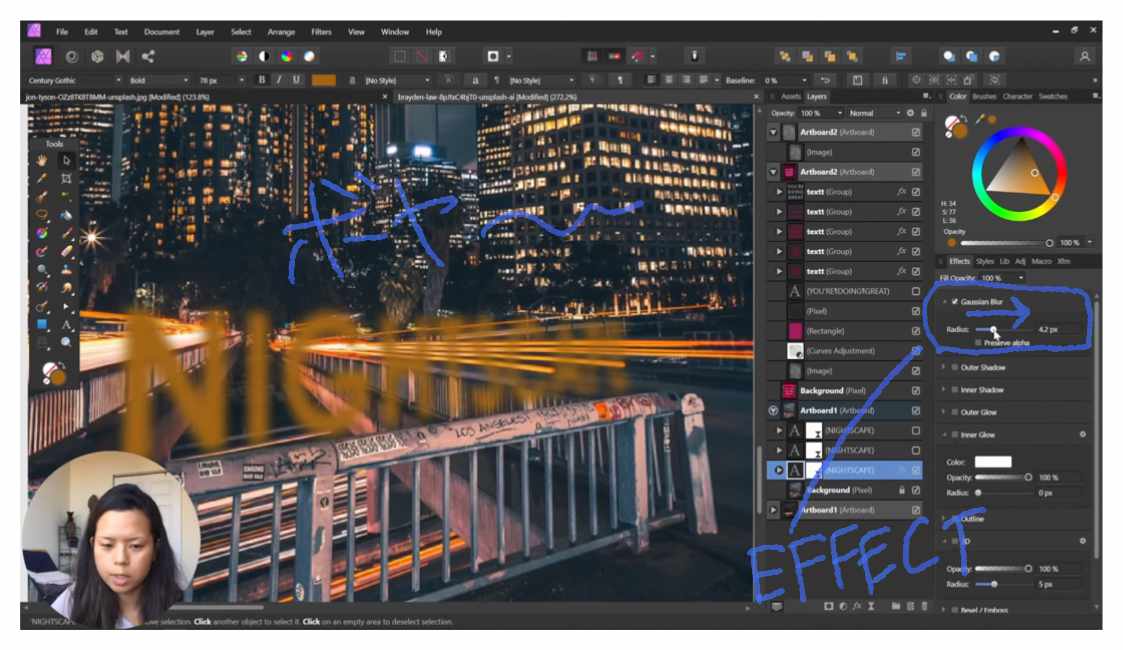
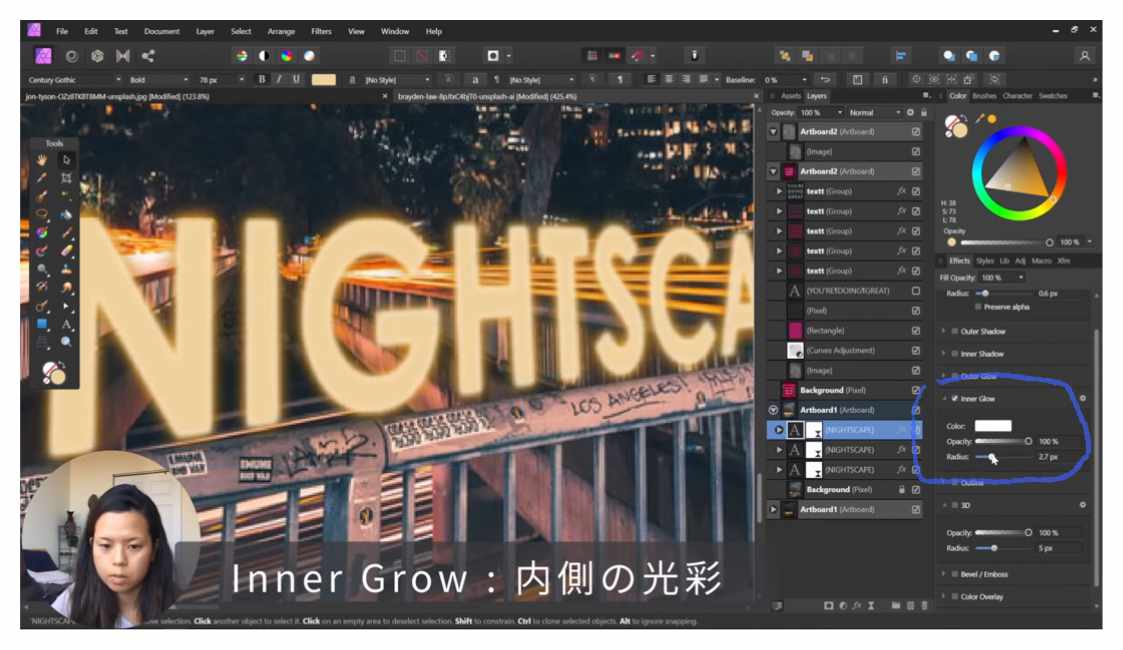
個人的に気に入っているのは一番上のレイヤーだけ内側の光彩のレイヤーエフェクトをかけてよりグラデーションをつけると立体感が出る感じがします。内側の虹彩の色は白を使います。
背景を暗くするとグッと良くなる

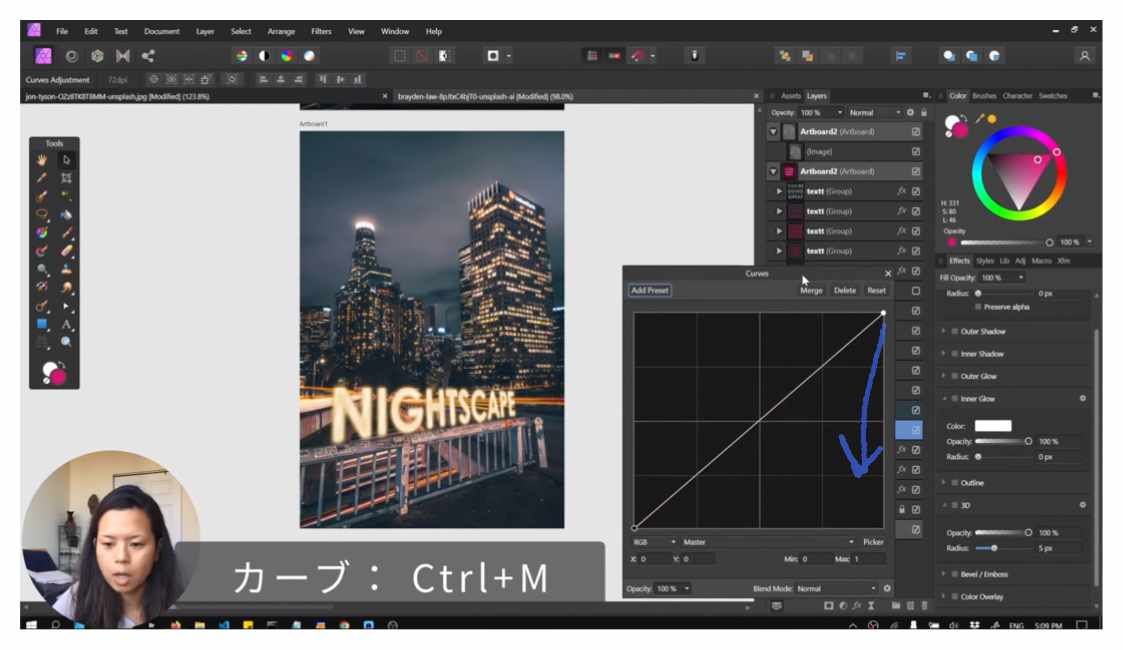
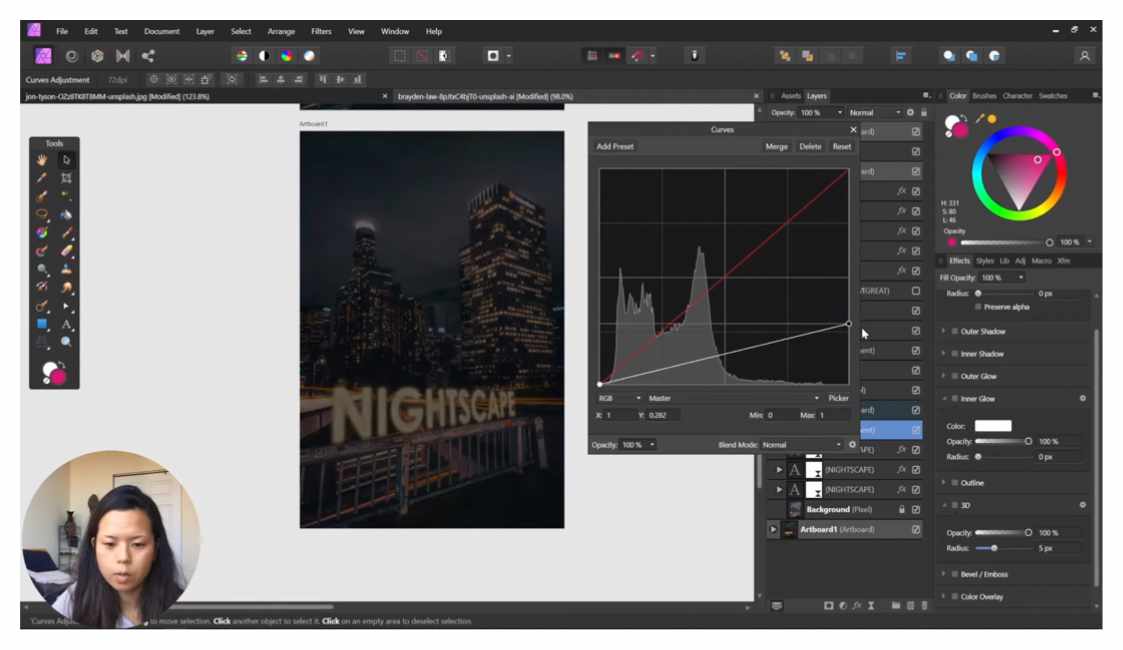
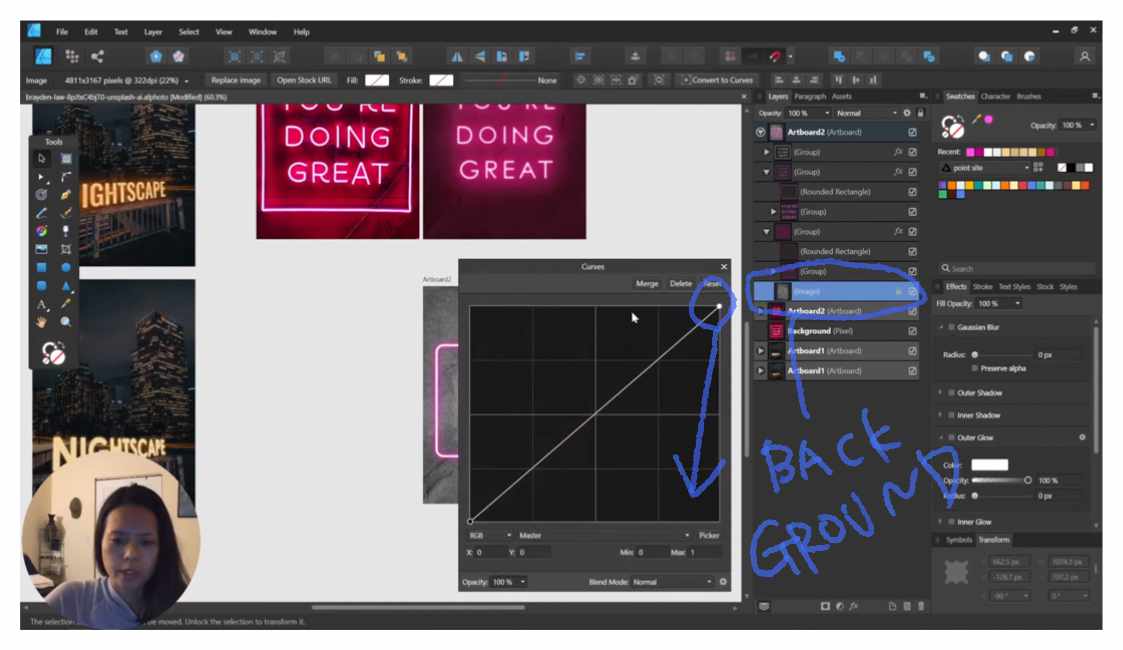
今回の素材写真は少し全体的に明るいので、背景だけ少し暗くしてテキストの部分をより目立たせたいと思います。今回はカーブを使って暗くしてみました。
カーブは使い慣れるととても素晴らしいツールです。今回のように全体的に暗くしたい時は一番右上のドットを真下に移動させます。

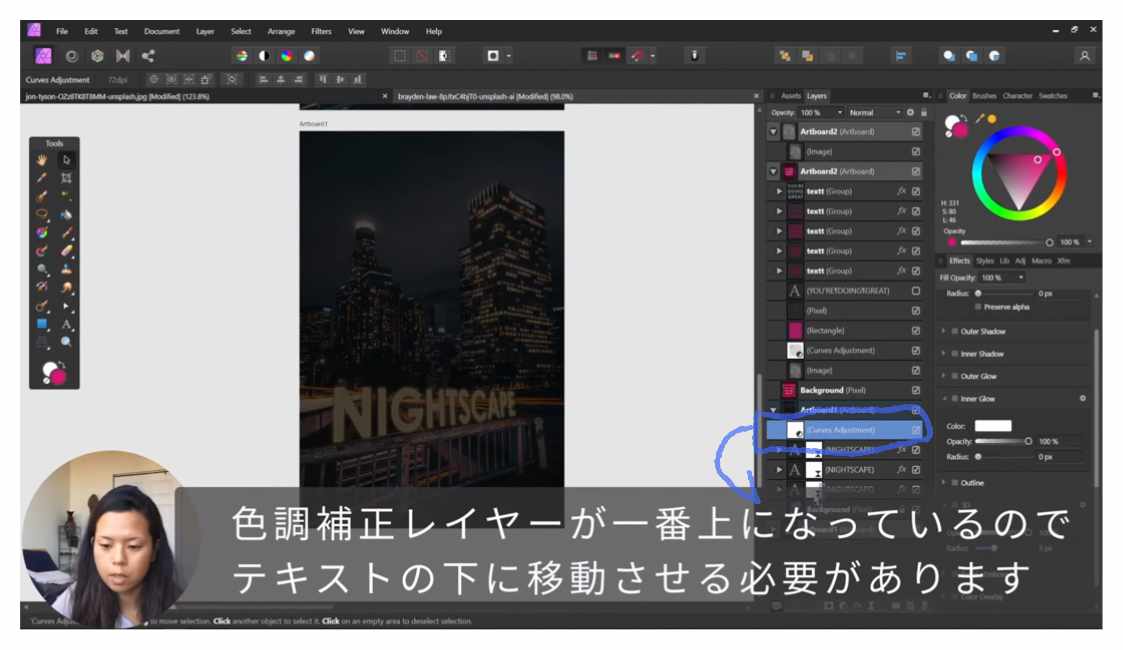
カーブの調整レイヤーが一番上に乗っかってしまうので、背景レイヤーの都合上に移動させましょう。

編集したテキストレイヤーは上になるように。

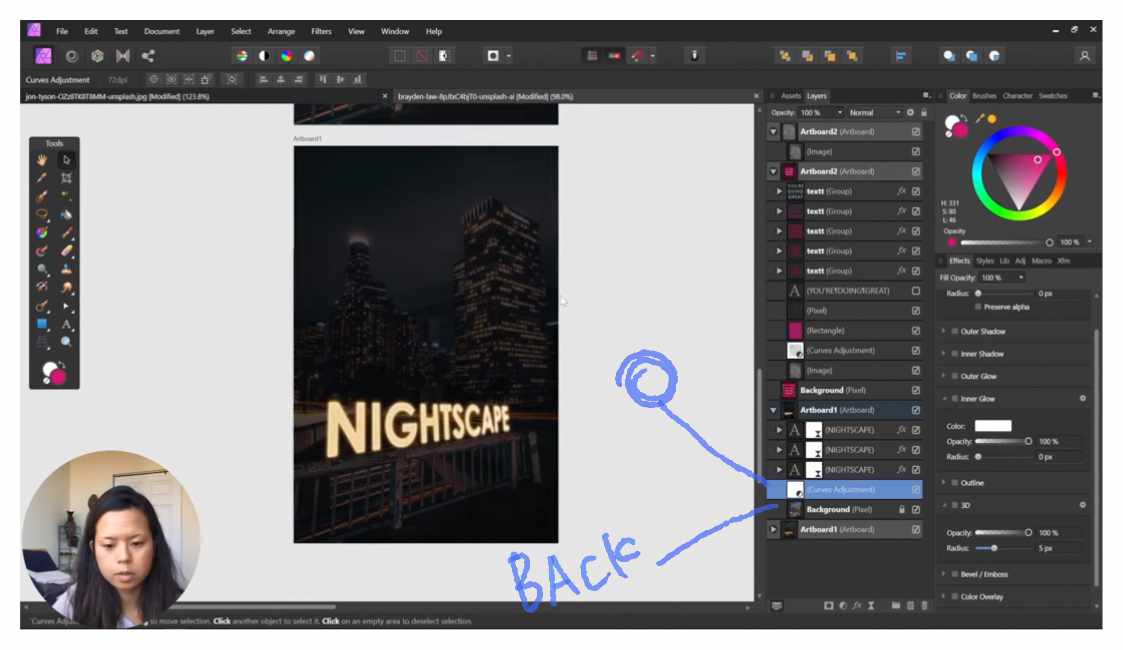
BACKと書いたのがBACK GROUND 背景レイヤー
丸がついているのが、先ほど作ったカーブレイヤー。

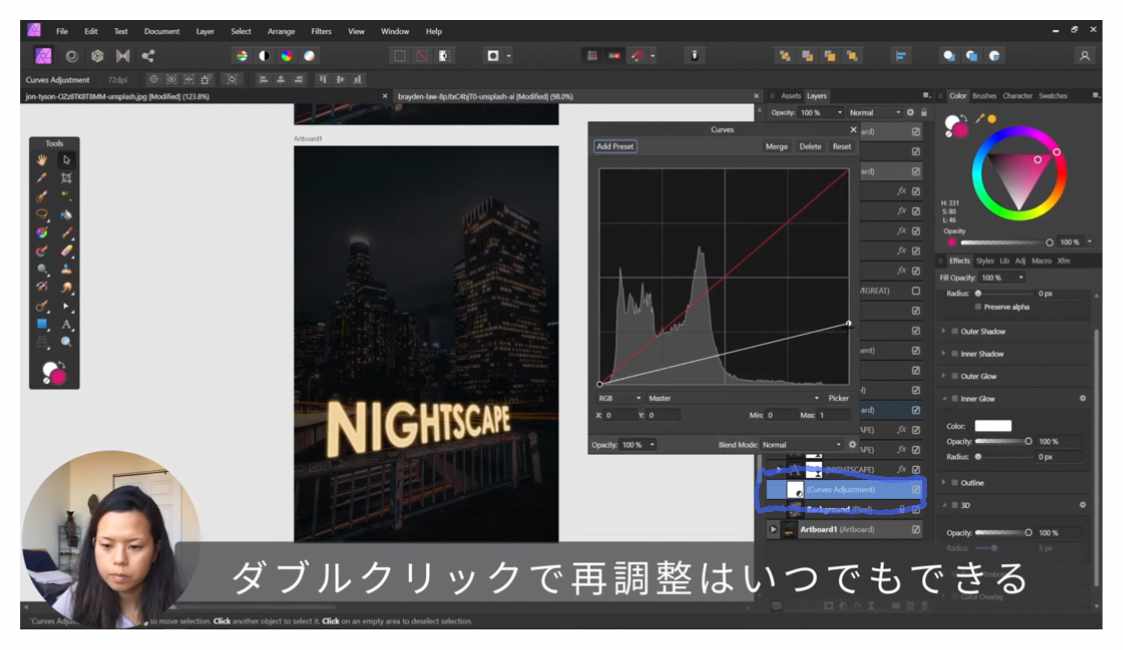
カープレイヤーは独立したひとつのレイヤーになっているので、後で再調整がすぐにできます。調整するには四角いアイコンをダブルクリックすると、またカーブのタブが表示されます。
もっとリアリティを追求する
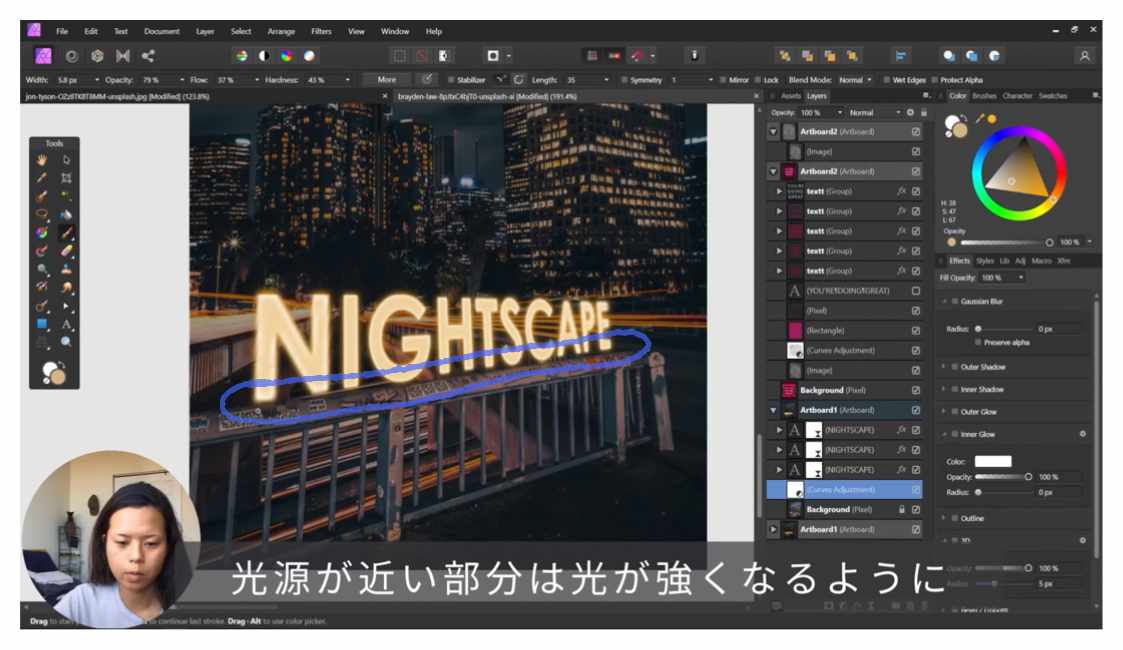
まだまだ出来ることは色々あり、いくらでもこだわればどこまでも細かく編集ができる。光を放っているところに近くなれば明るくなるはず。

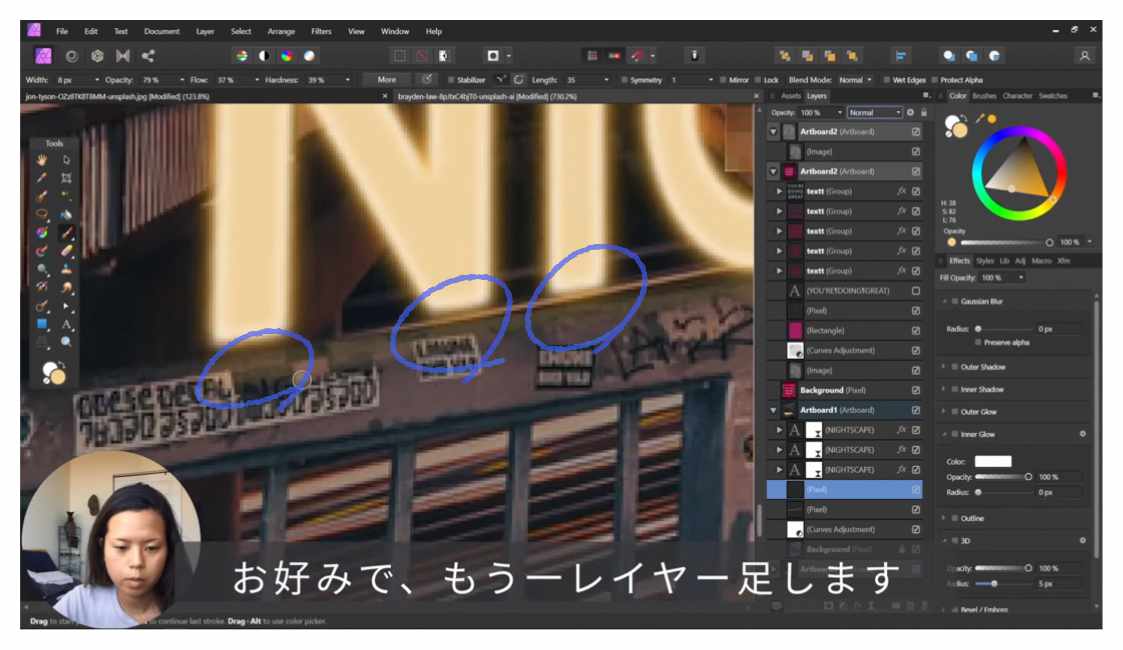
光が近い部分はより明るくなるように少し調整していきたいと思います。

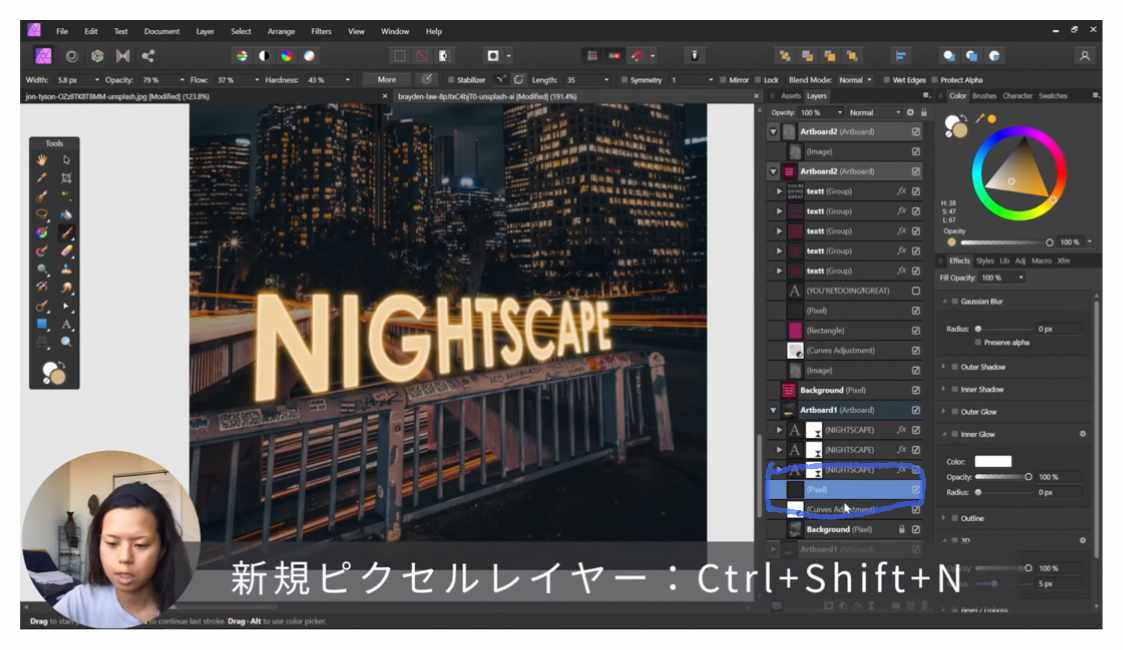
まずは新規のピクセルレイヤーを作成。

まずは手すりの一番上の部分に、ネオンの色でブラシを使って塗っていきましょう。

まっすぐ直線にブラして線を引きたい場合は、一度クリックして別の場所に行ってシフト押しながらクリックするとまっすぐ線が引けます。

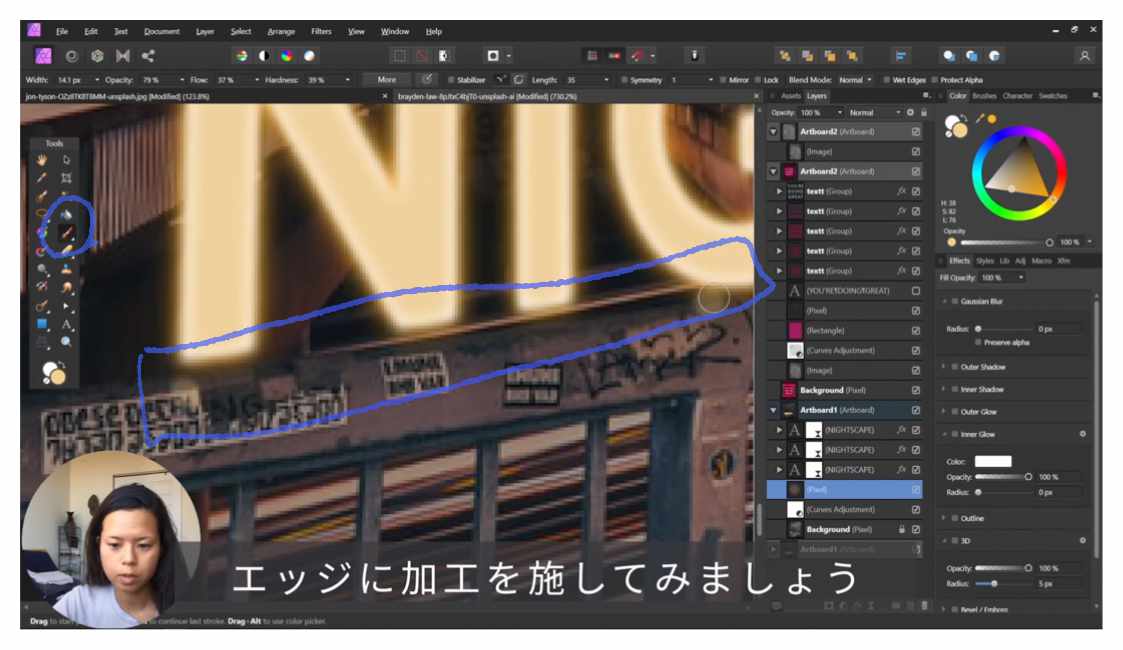
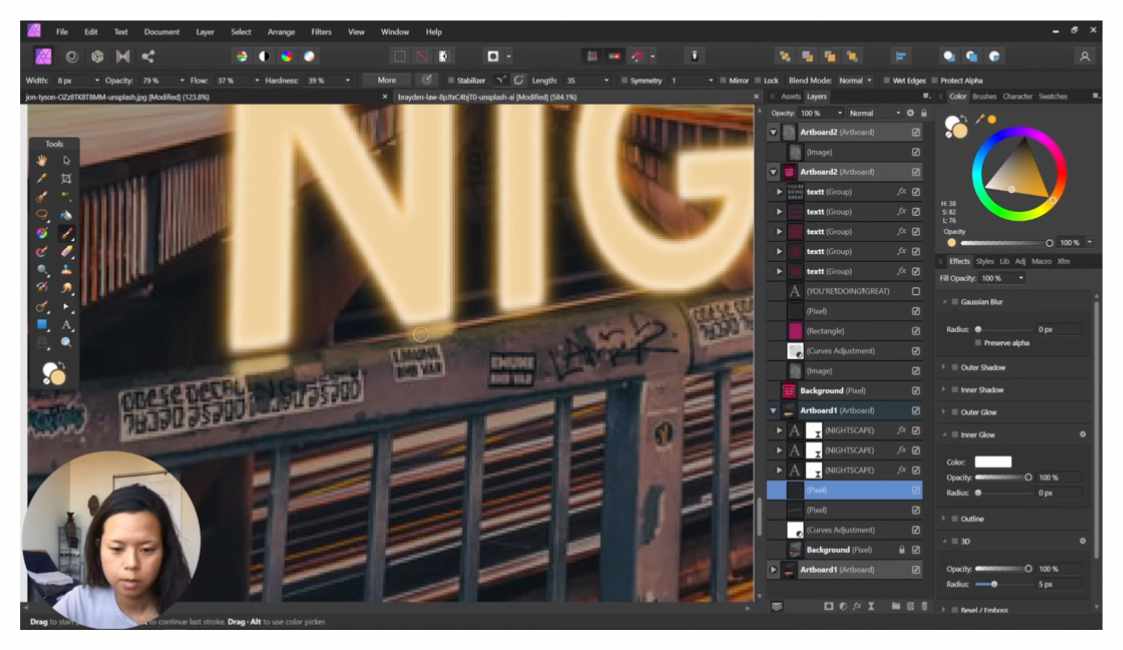
さらにもう少し、手すりに当たりそうになっている部分だけ明るくしていきます。

同じように新規ピクセルレイヤーを作って、明るくしたいところだけブラシで塗っていきます。

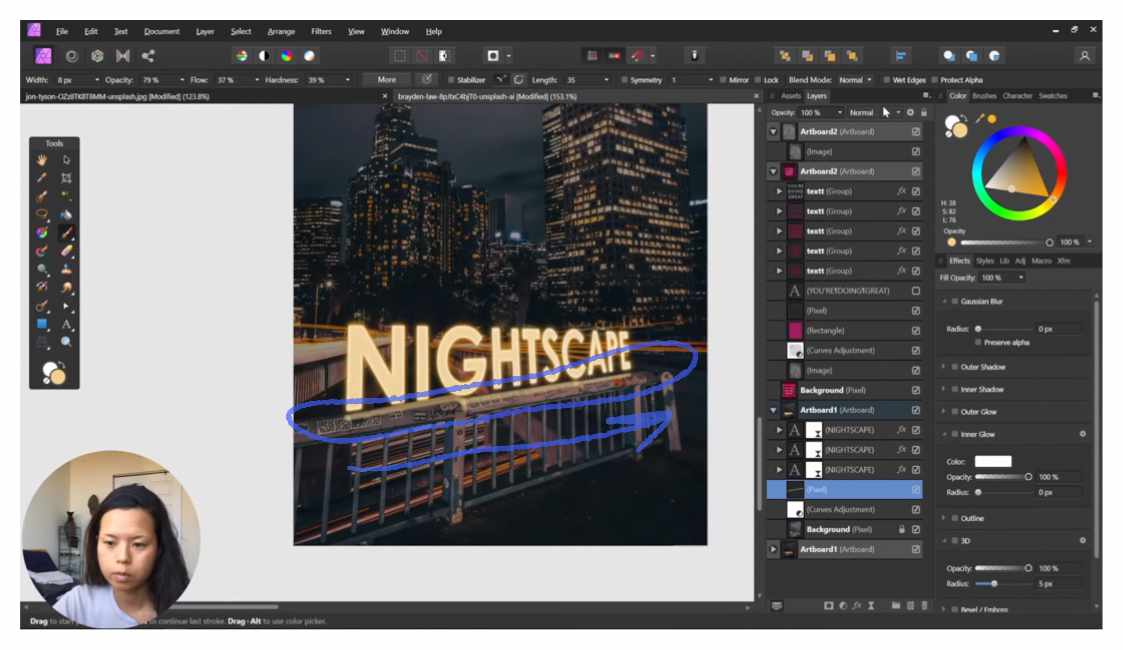
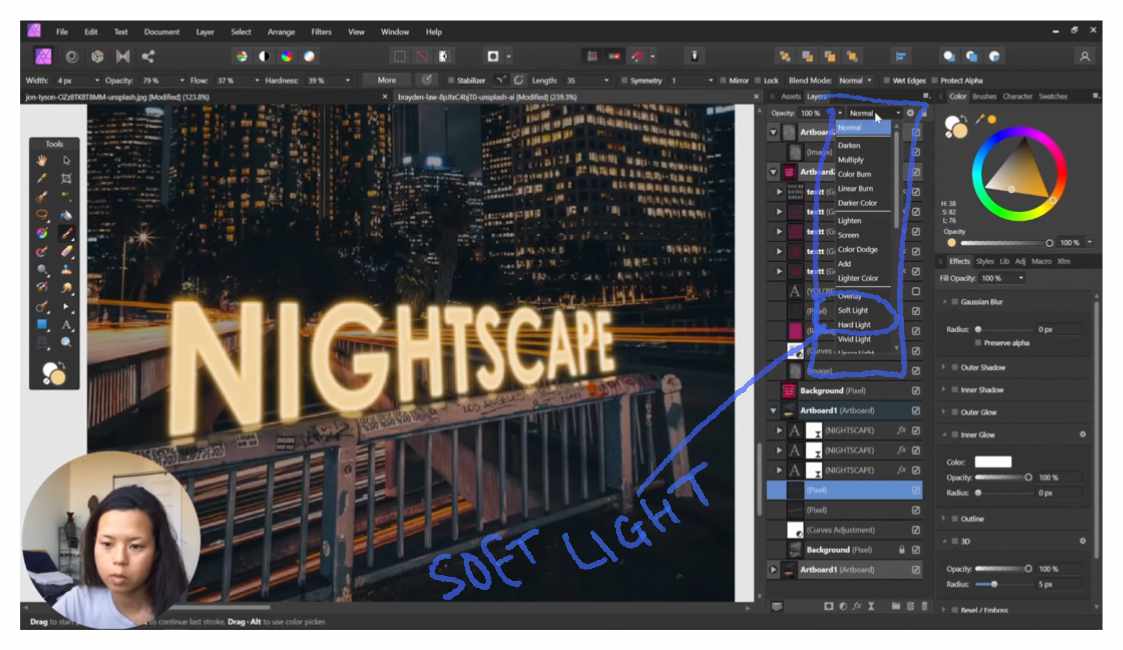
ブラシで塗り終わったらあまりに色が強すぎるので描画モードをソフトライトに変更。

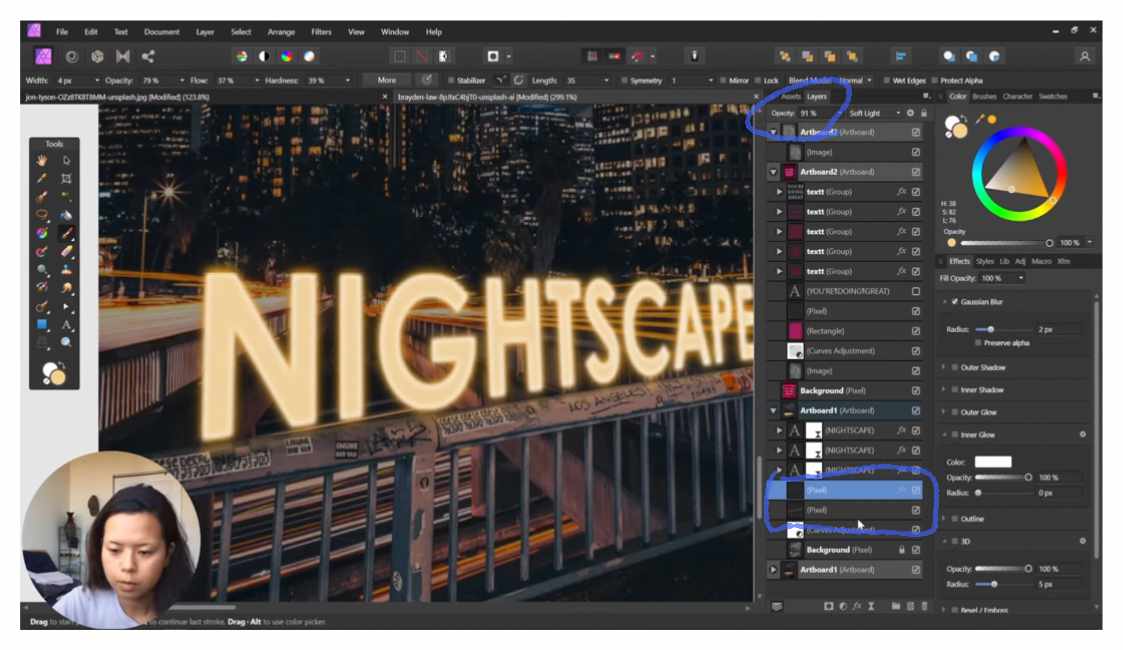
もっとなじませるためにレイヤーの不透明度を下げるのがおすすめ。

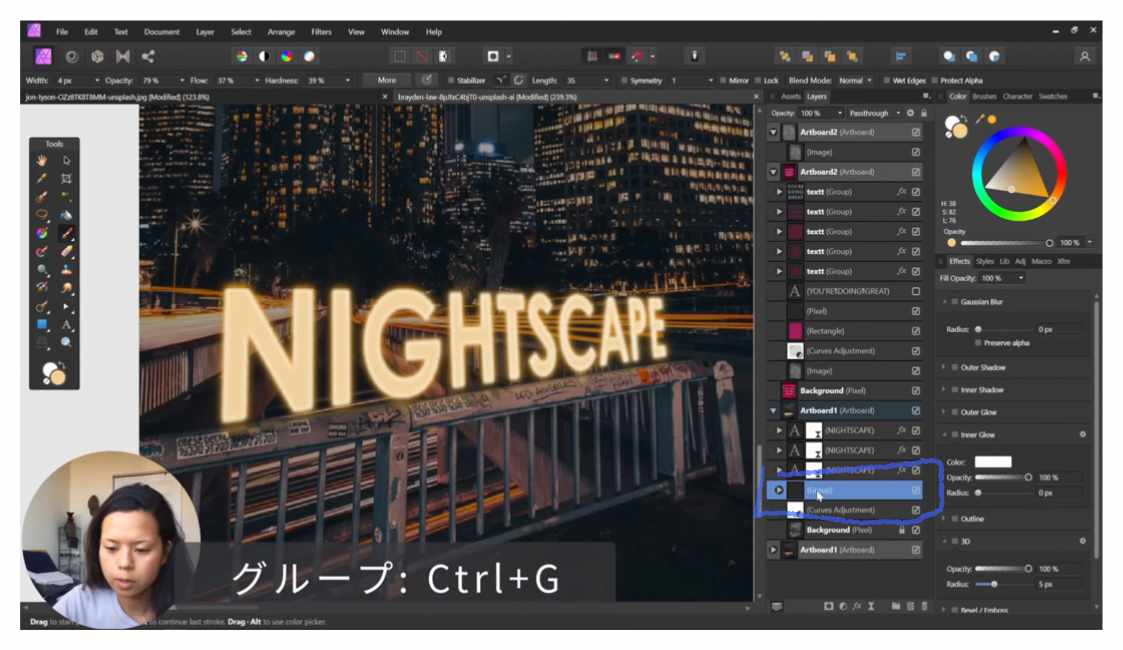
作った Pixel レイヤーはグループにしておくと後々わかりやすい。
グループを作成:コントロール+G
ネオンの作り方解説02. ネオンサインの写真を参考に一から作ってみよう
今回のチュートリアルの2枚目の画像は、写真を参考にして同じようにネオンデザインを作っていきましょう。

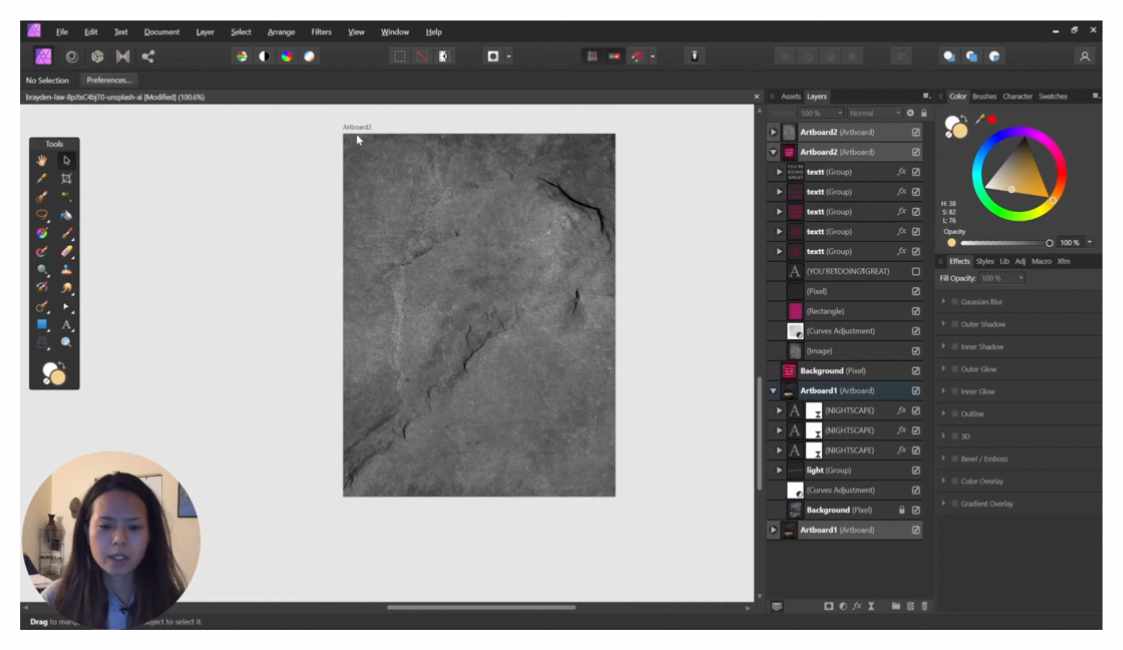
まずは石のような背景を用意しました。もちろん何でもオッケー。

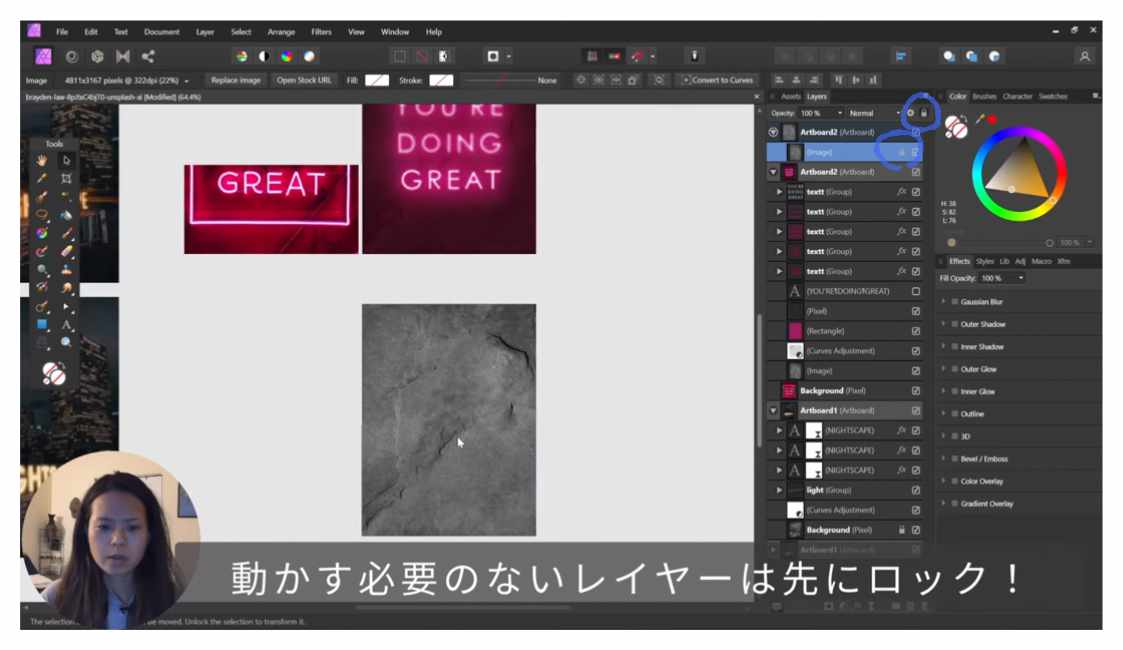
背景レイヤーをなど後で動かす必要のないものは、先に鍵マークをクリックしてロックしておきましょう。これで動かなくなるので、作業が楽になります。

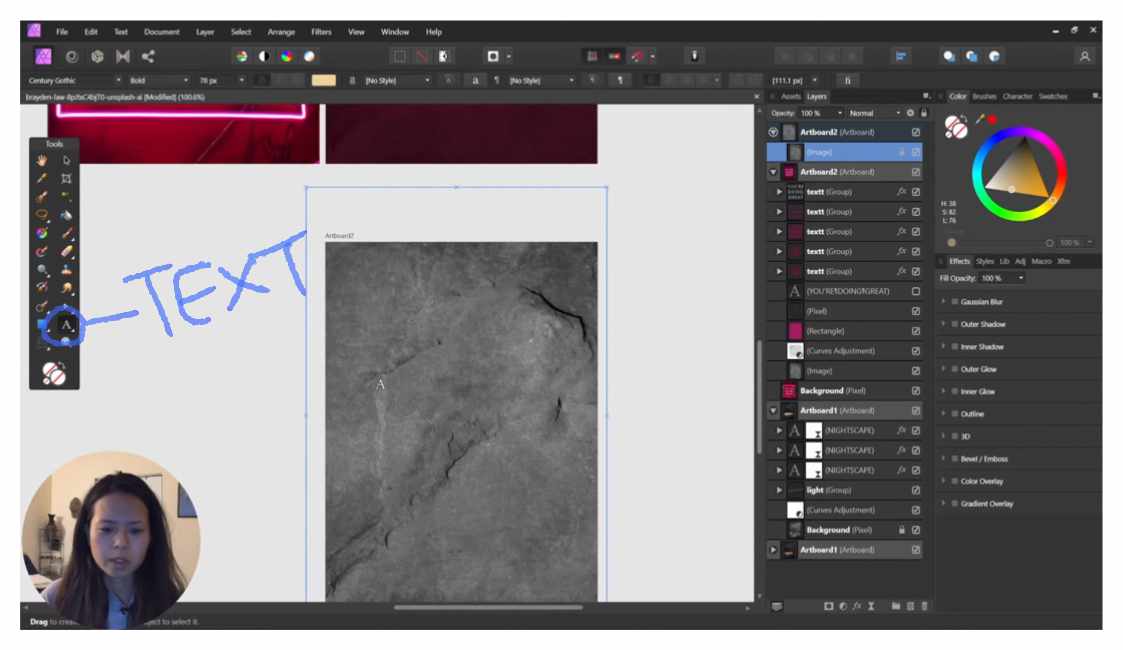
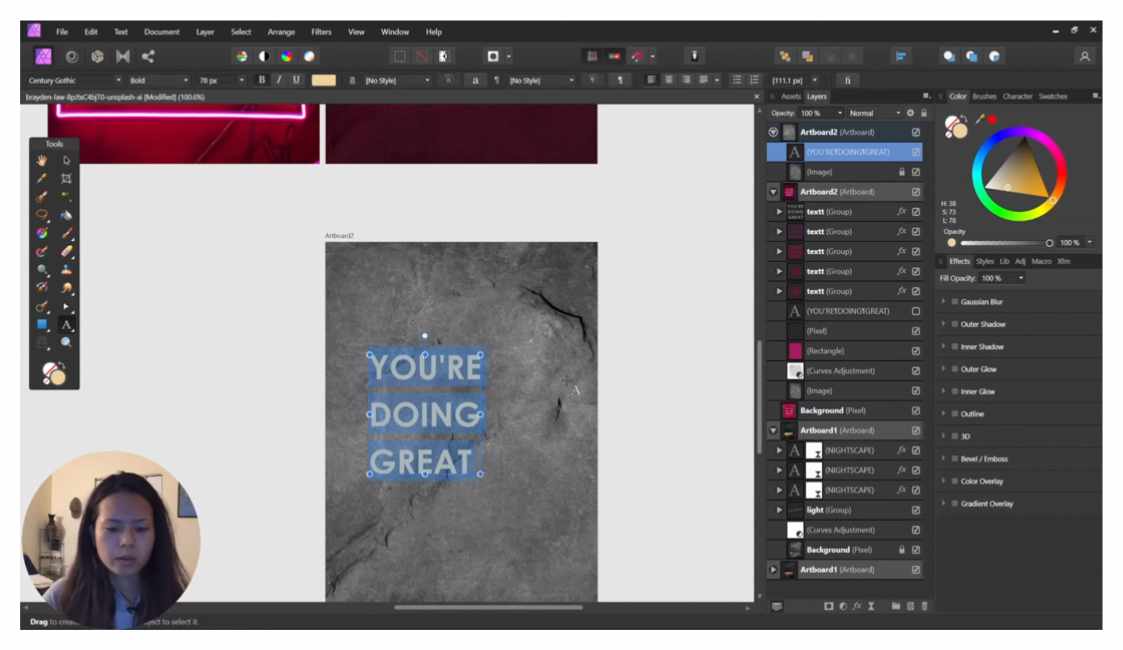
アーティスティックテキストツールを使って、テキストを入力。

今回もわかりやすいようにボールド(太字)で。

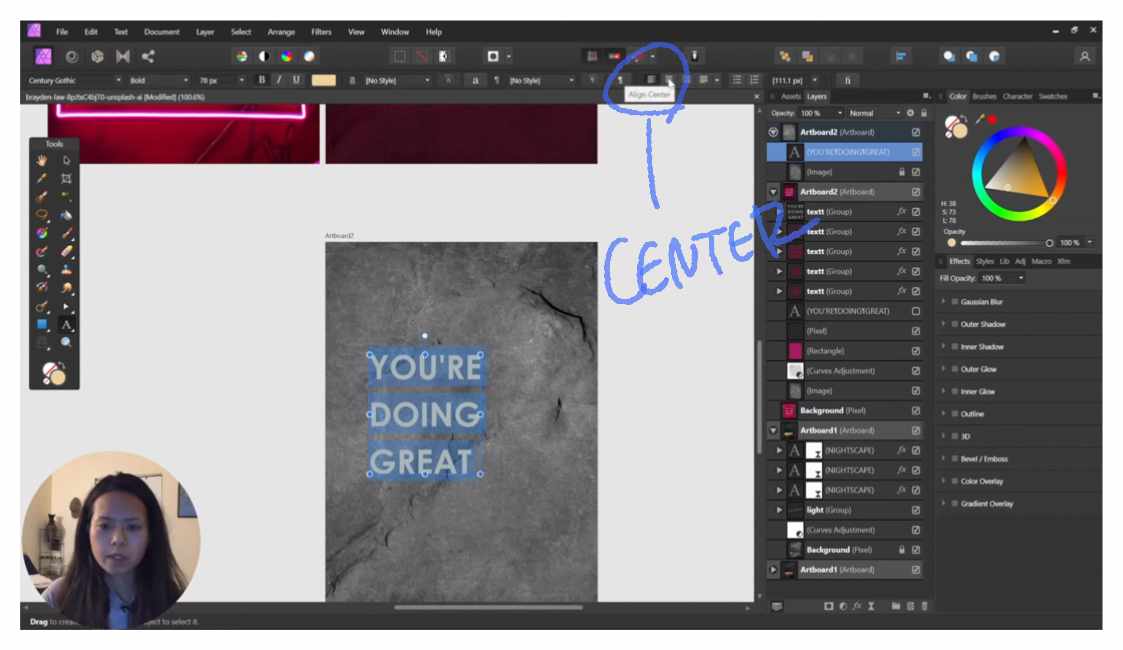
デフォルトだと左揃えになっているので、真ん中揃えにするには ”Align Center”を選択。

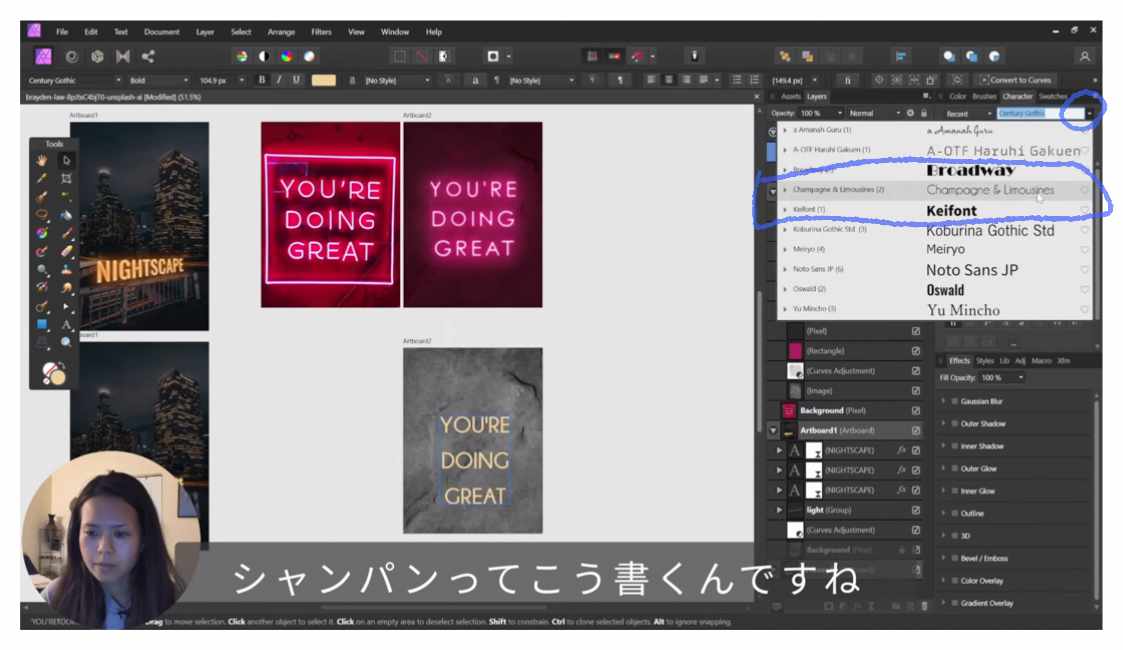
文字のフォントもそれっぽいのに変更。
今回はこのシャンパンリムジンというフリーフォントを使ってみました。

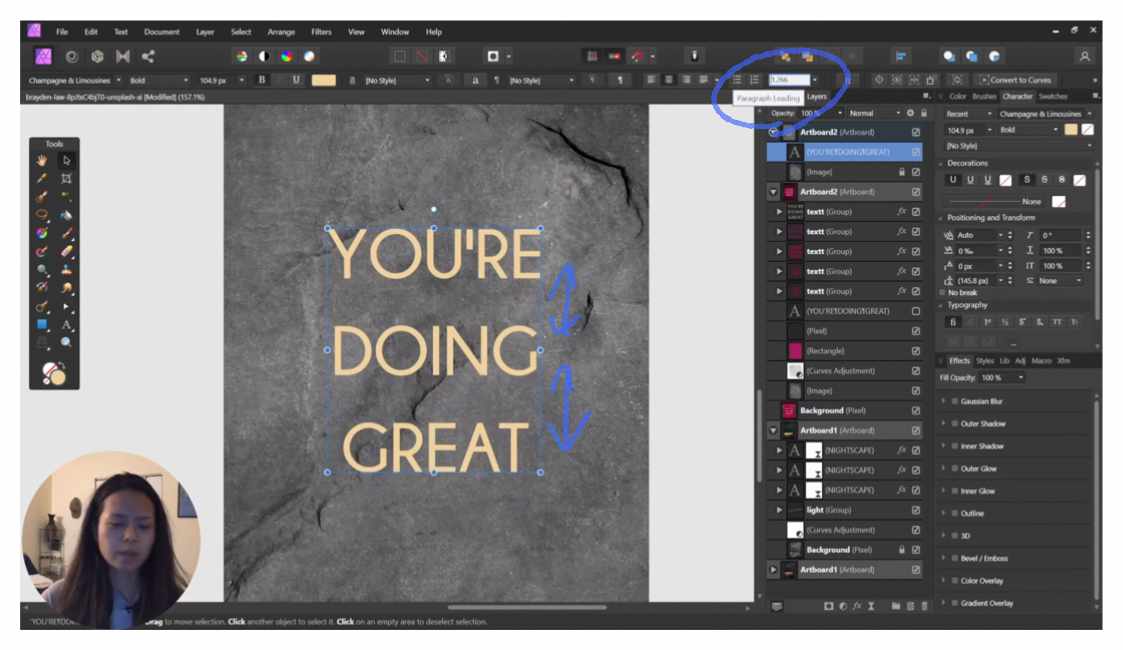
上下に行間を変えたい場合は、丸で囲った部分の数字を変えてみてください。

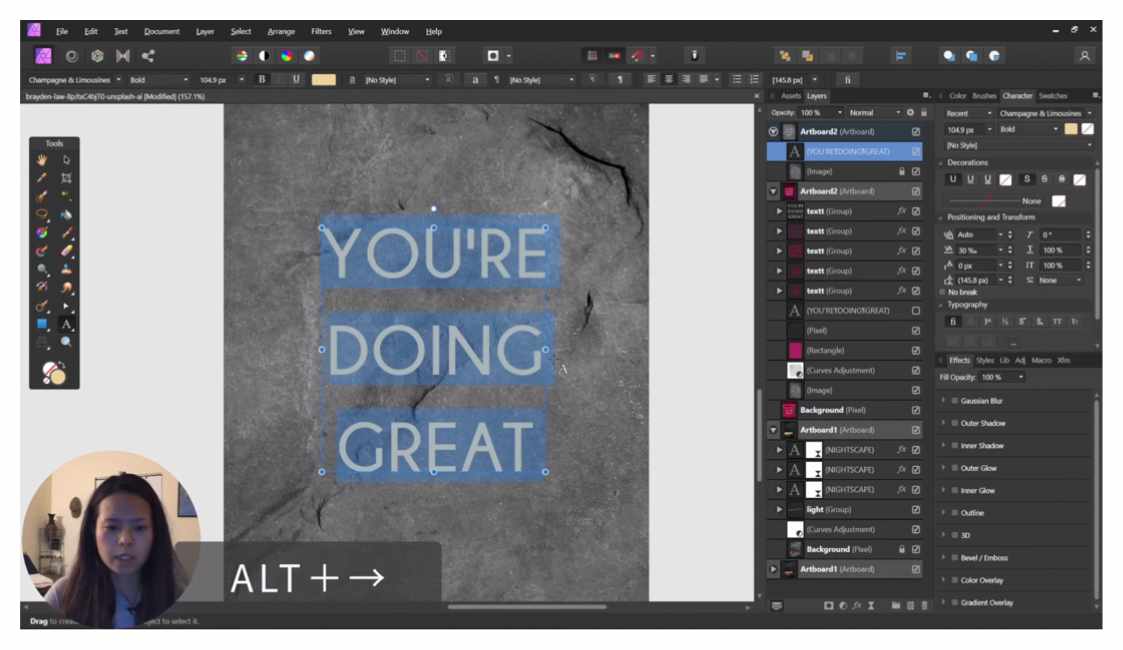
さらに文字と文字の間を大きくしたい場合は、テキストを選択した状態(アーティスティックテキストツールのままでフォントを選択して、コントロール+A)で、文字全体を選択してALT+→で少しずつ文字の間を空けて行きます。
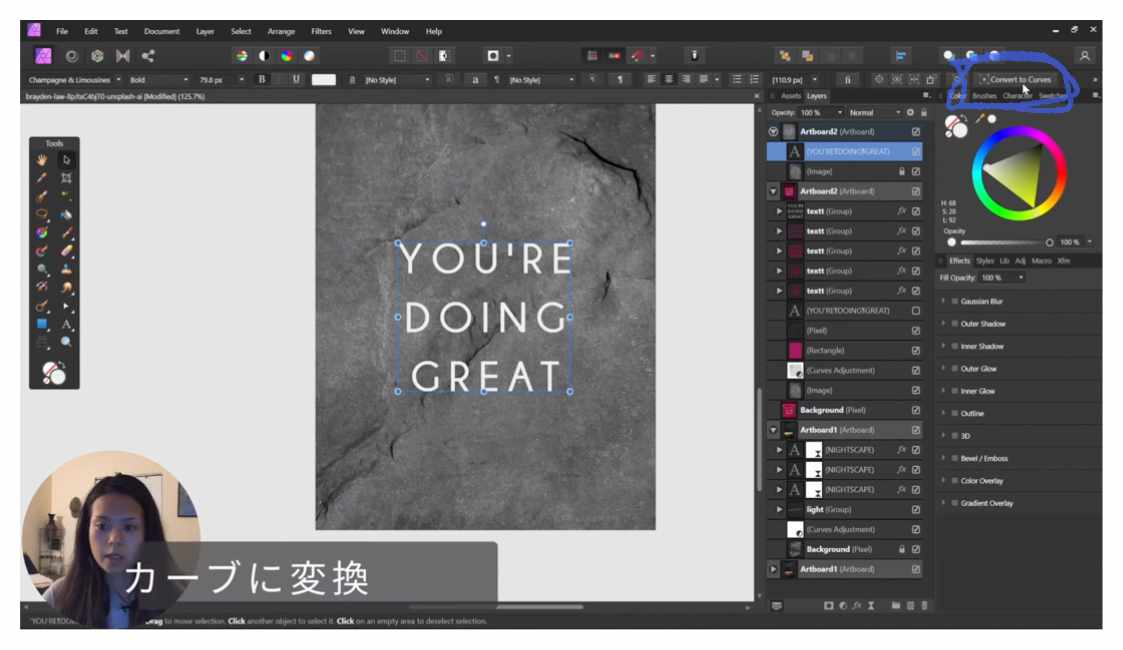
テキストレイヤーをカーブに変換
ここがとても重要ポイント!
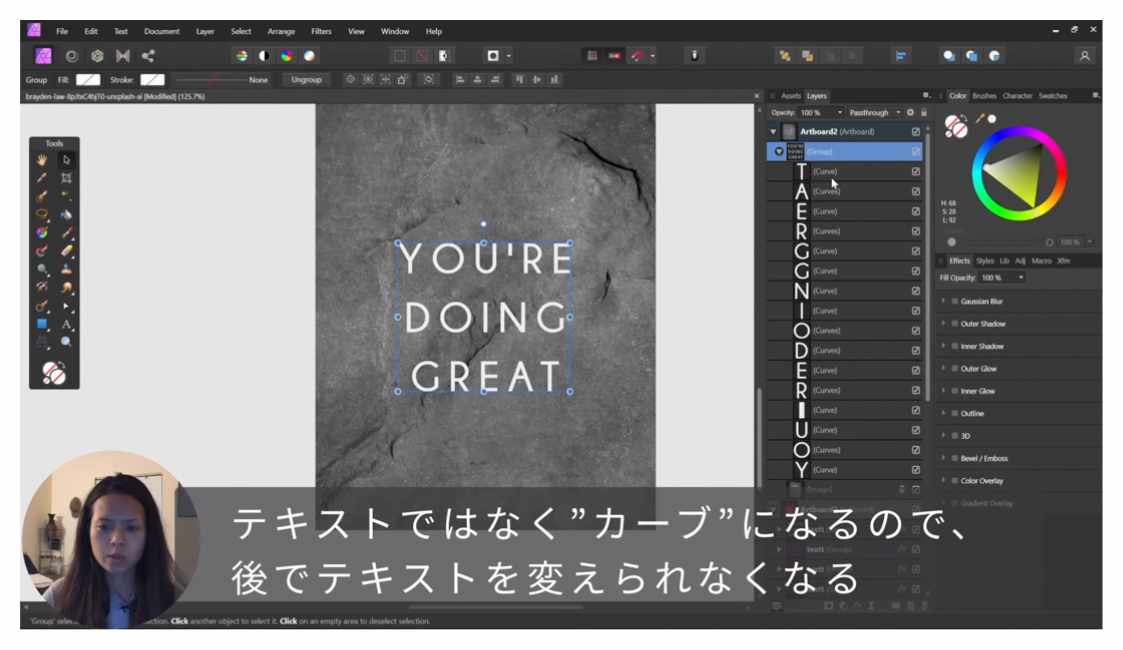
テキスト自体の形を変えたい場合は使える方法で、テキストだったものをカーブに変換します。

テキストレイヤーを選んだ状態で、右上にあるカーブに変換をクリック。

注意したい部分は、カーブに変換することでただのシェイプになり、テキストとしては編集できなくなるのです。後でテキストを変えたいと思ってもできなくなります。
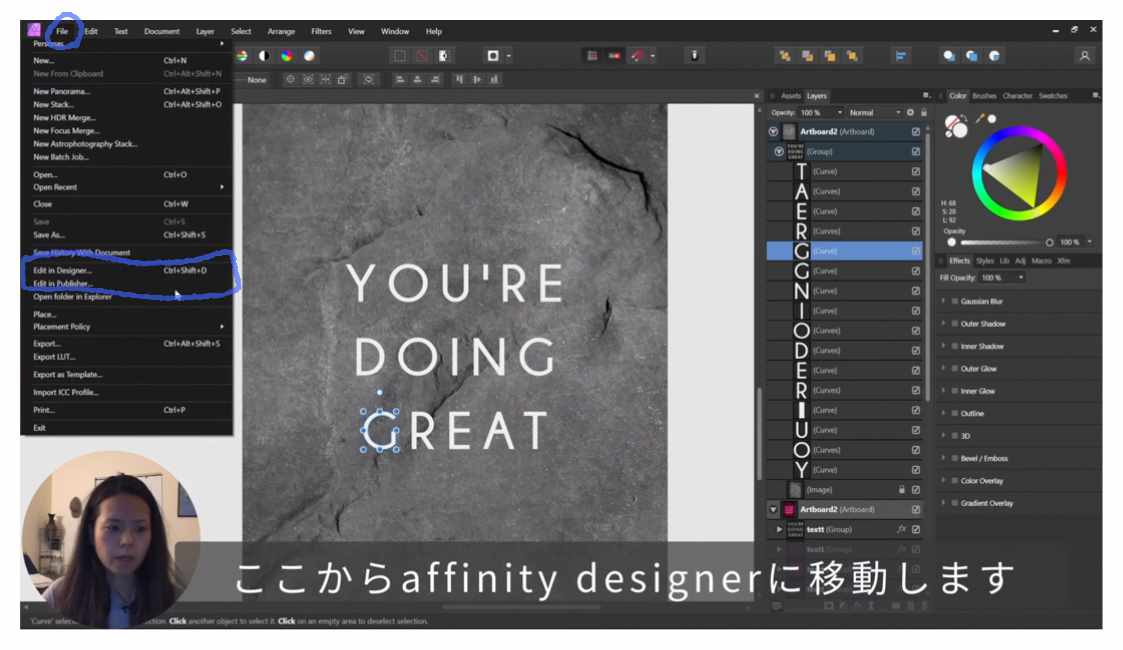
affinity Designer に移動
ここからベクターの編集に適したアフィニティデザイナーに移動しましょう。

ファイルの中からEdit in affinity Designerをクリックしてaffinity Designer でファイルを開きましょう。

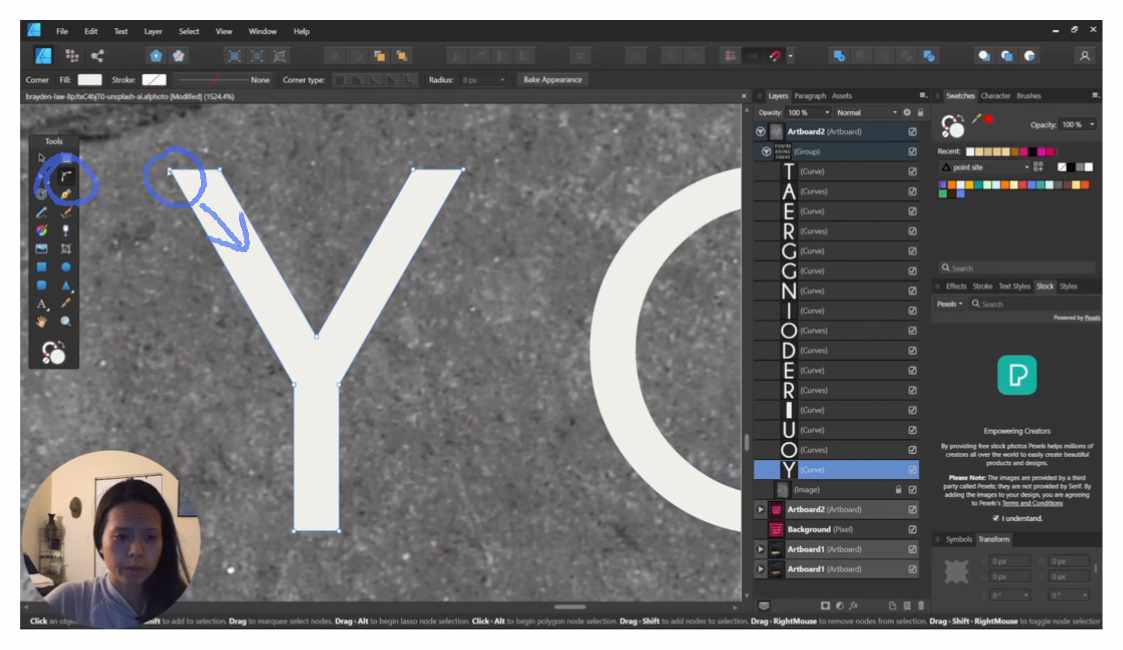
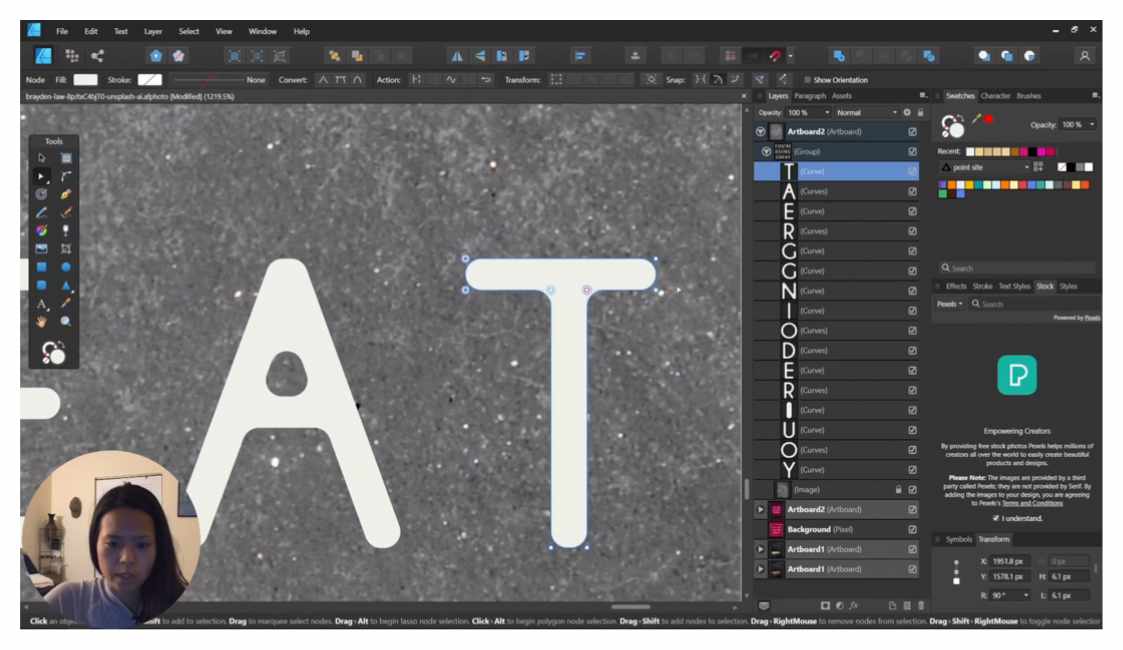
affinity Designer でファイルを開けたら、ツールボックスの中にあるコーナーツールを使って角を丸くしていきます。

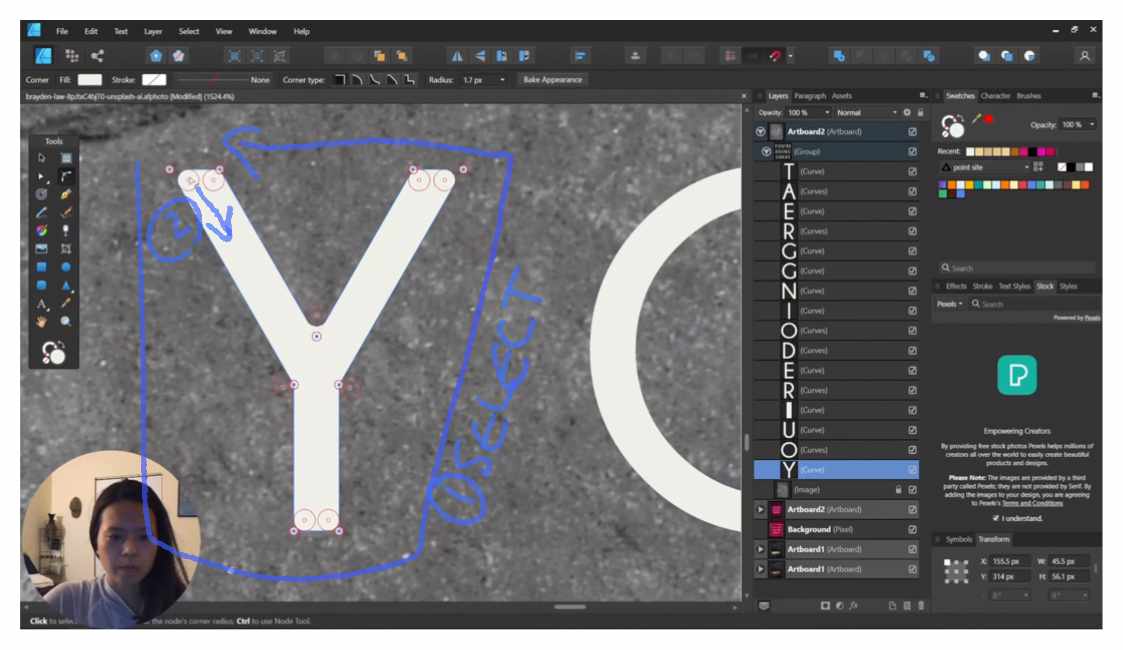
丸くしたい角のドットを全て選択して、一気に中側にドラッグしていきます。

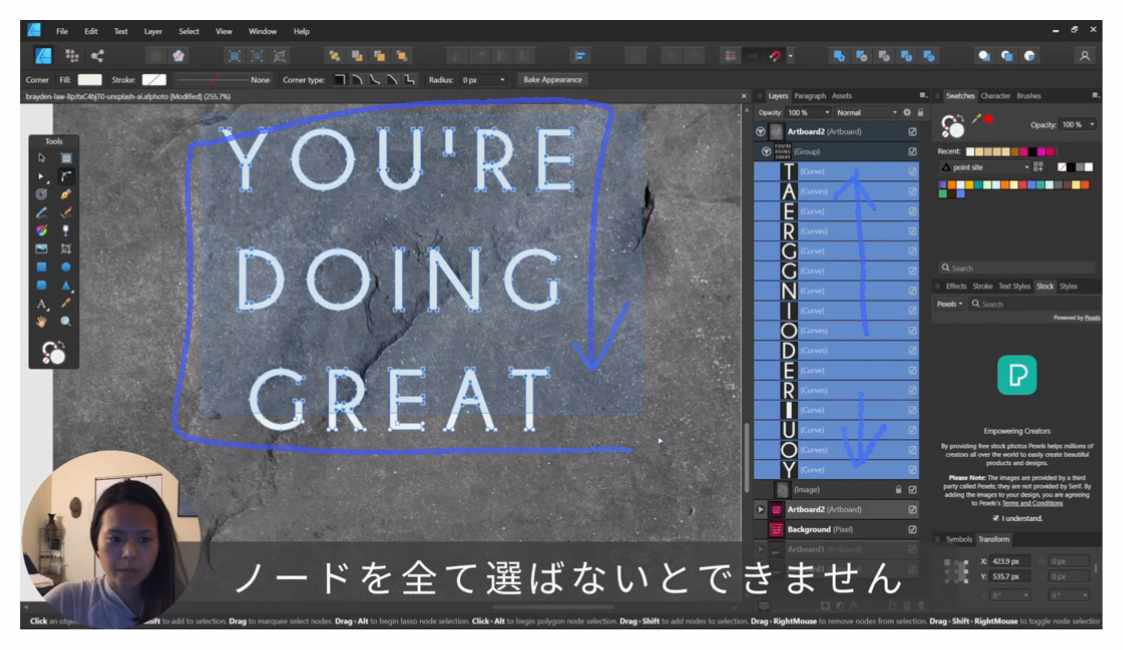
一文字ずつでもできますが、すべてのノードを選ぶと一気に編集することができます。
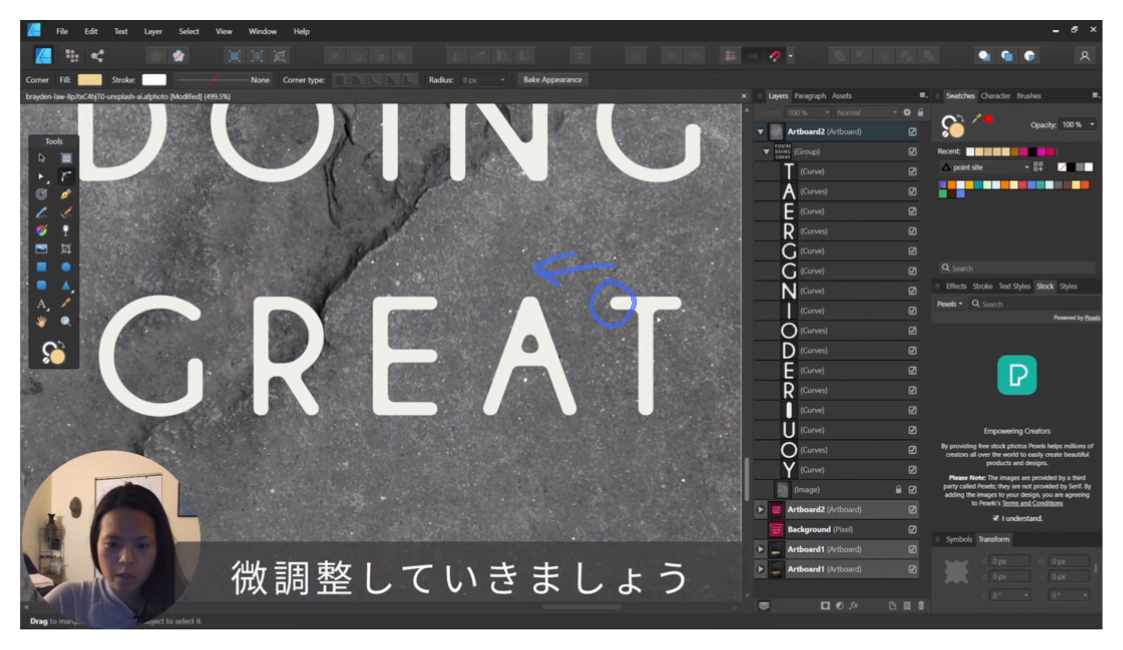
細かい部分を微調整

細かいところは微調整していきましょう。

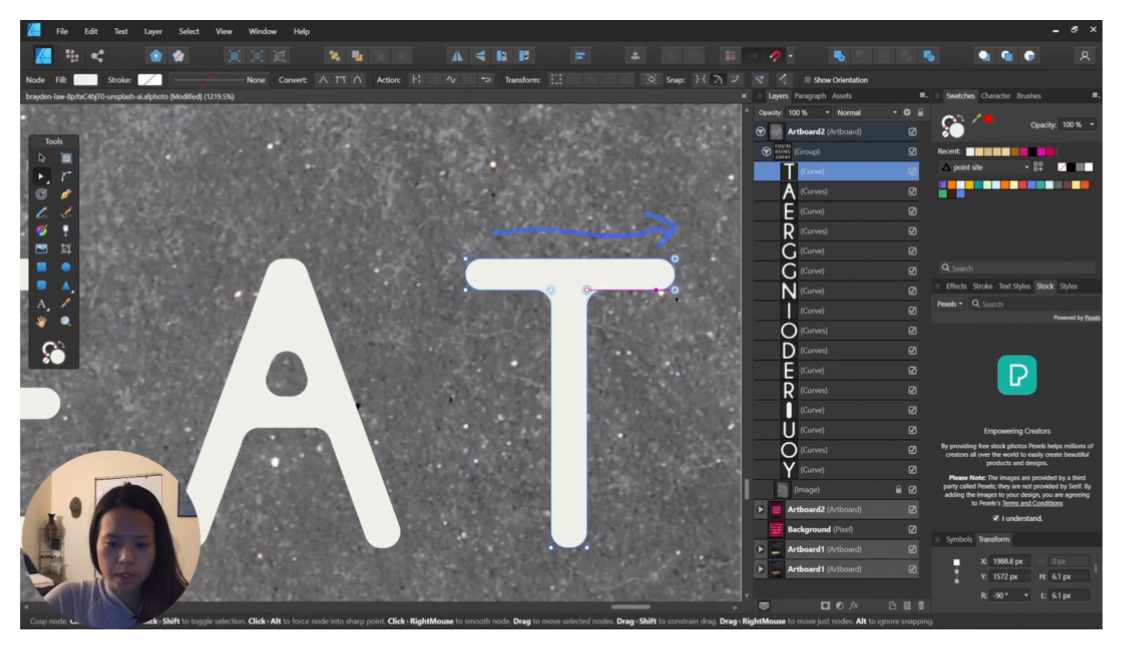
Tの上の部分の左右の長さがとても短い気がしたので、ノードツールを使って伸ばしていきます。

横にびよーん。
文字の部分が完成しました。
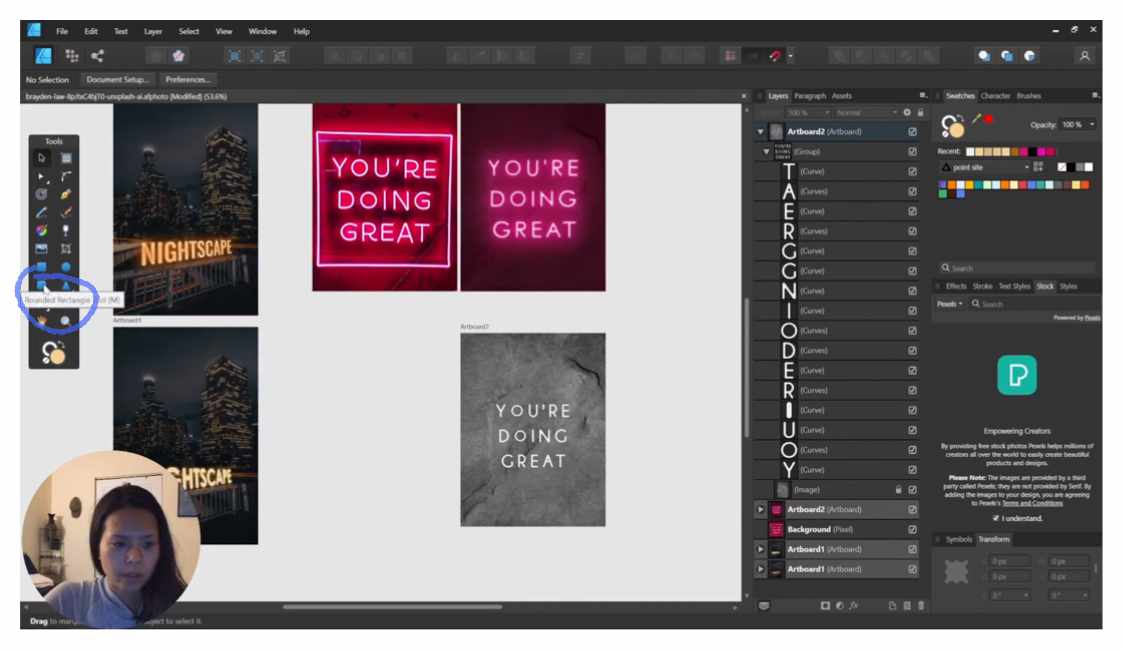
背景のフレームを入れてみる
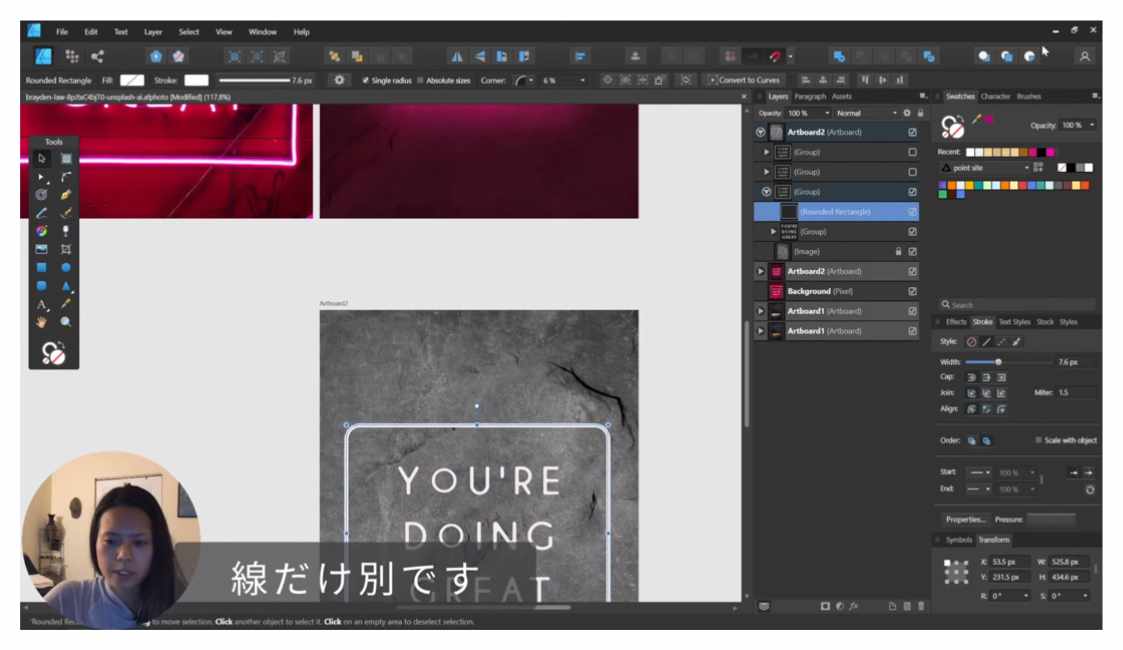
最後に文字の外側にフレームを入れてみましょう。

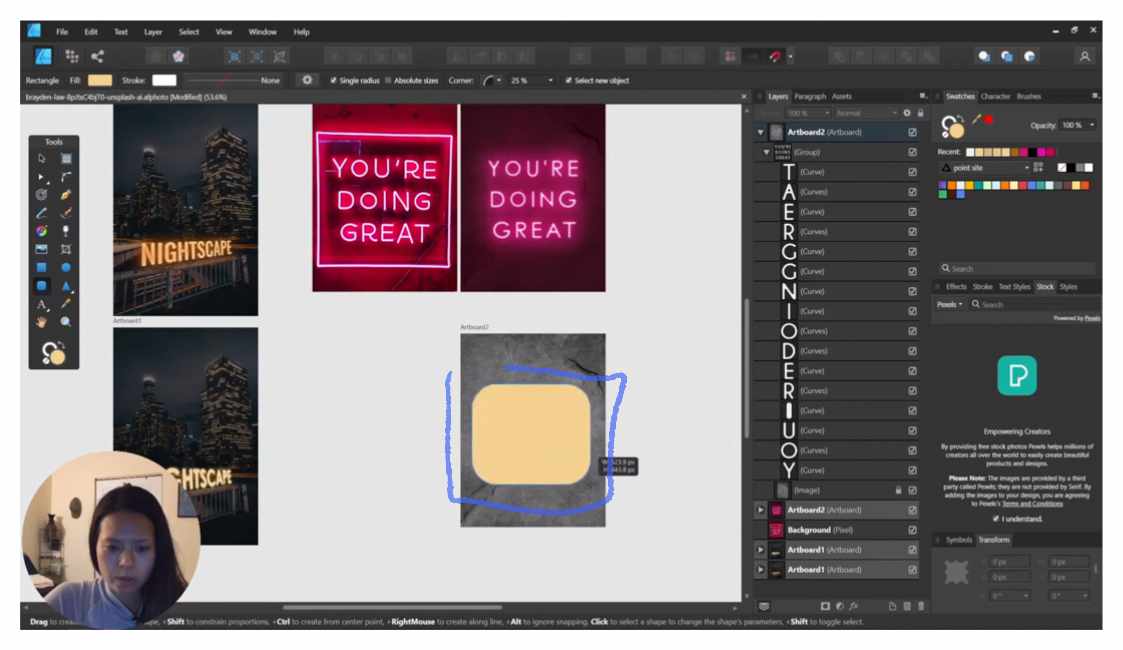
角が丸くなる四角ツールを使う。

文字全体を覆ってしまいましょう。

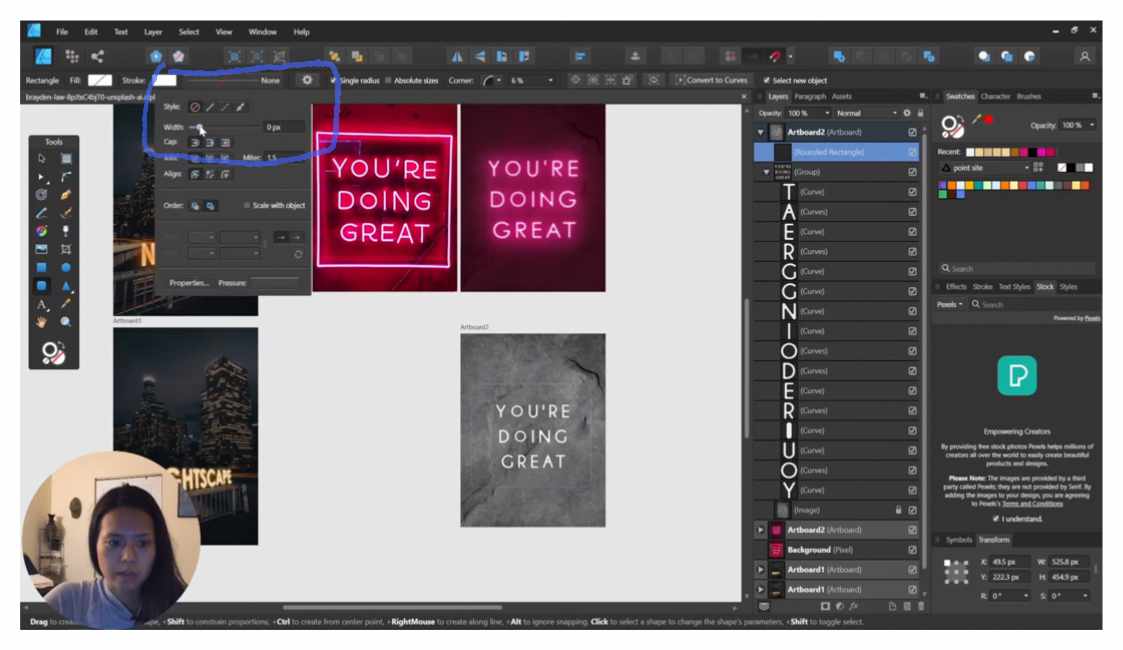
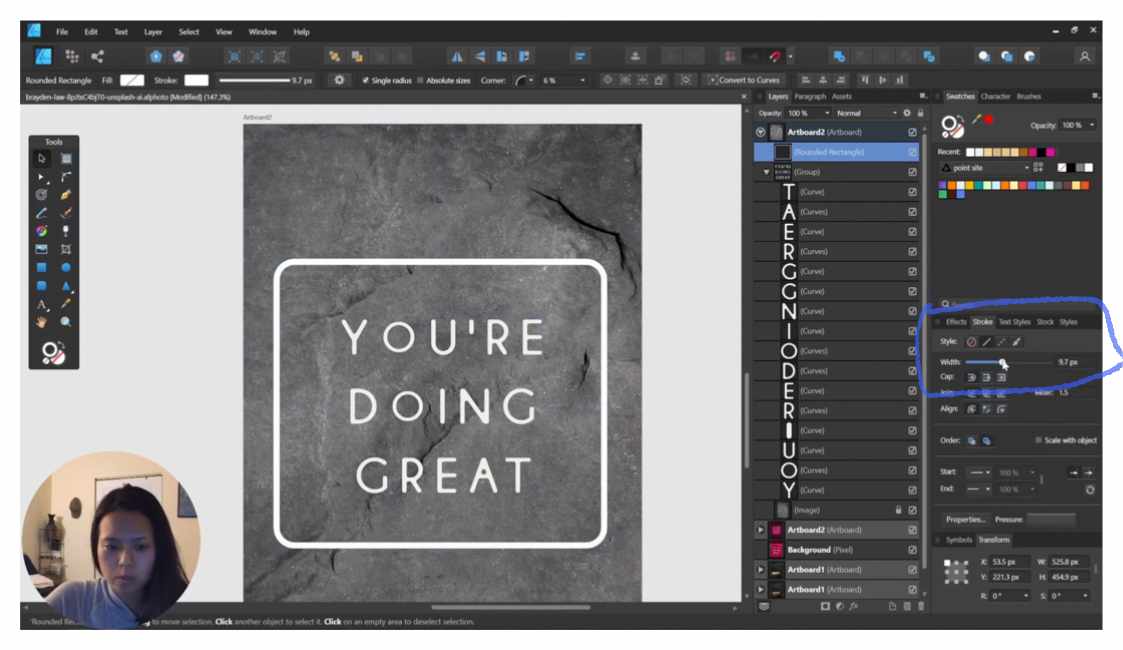
塗りをゼロにして線のみにします。線は少し太めにしましょう。
線の調節はメニューバーの左上にあるStroke(線)の部分を編集してください。

個人的に使いやすいのはストロークという編集タブを出しておくことです。
エフェクト

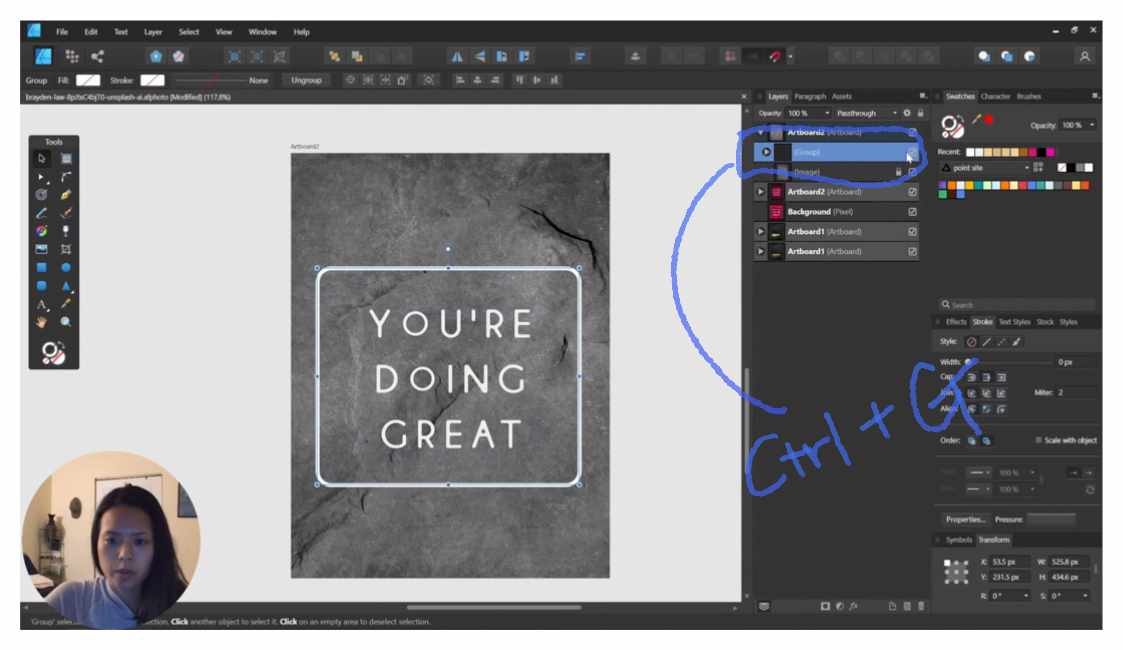
一気にエフェクトをかけたいので文字レイヤーとフレームのレイヤーを一つのグループにまとめます。

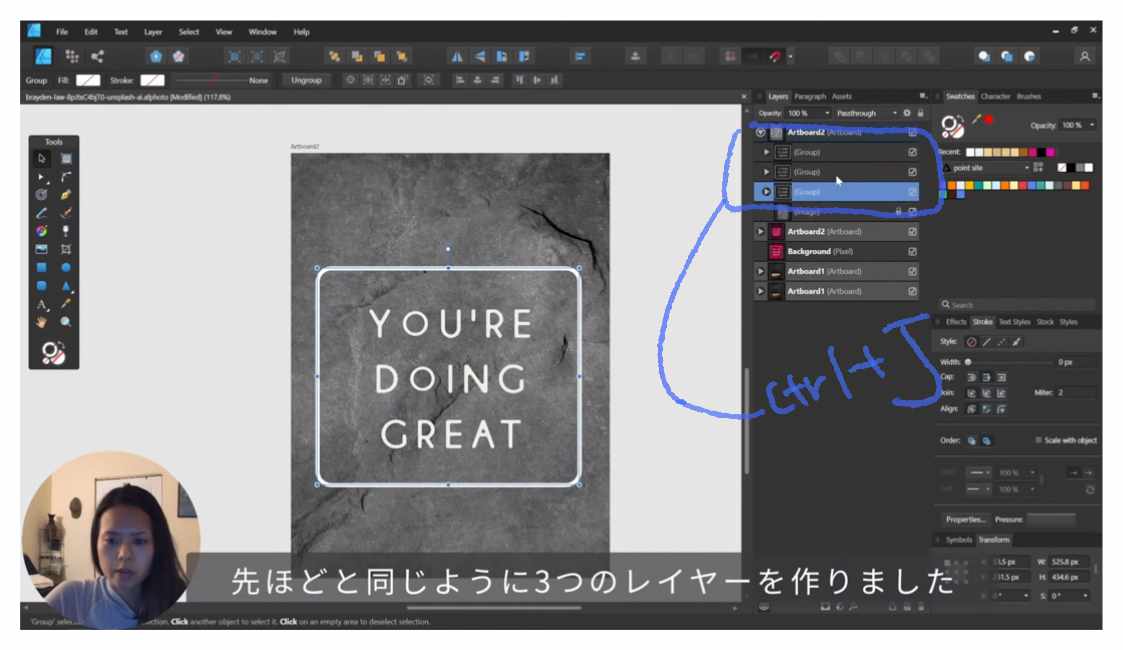
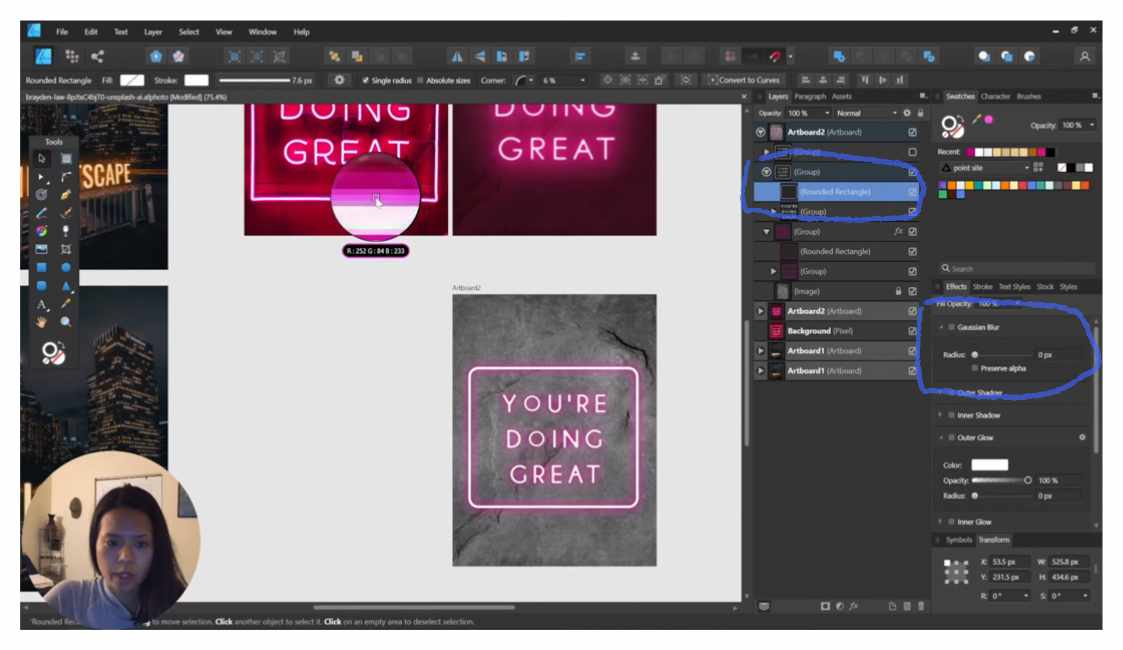
グループにしたものはそのまま同じものを三つ作りましょう。

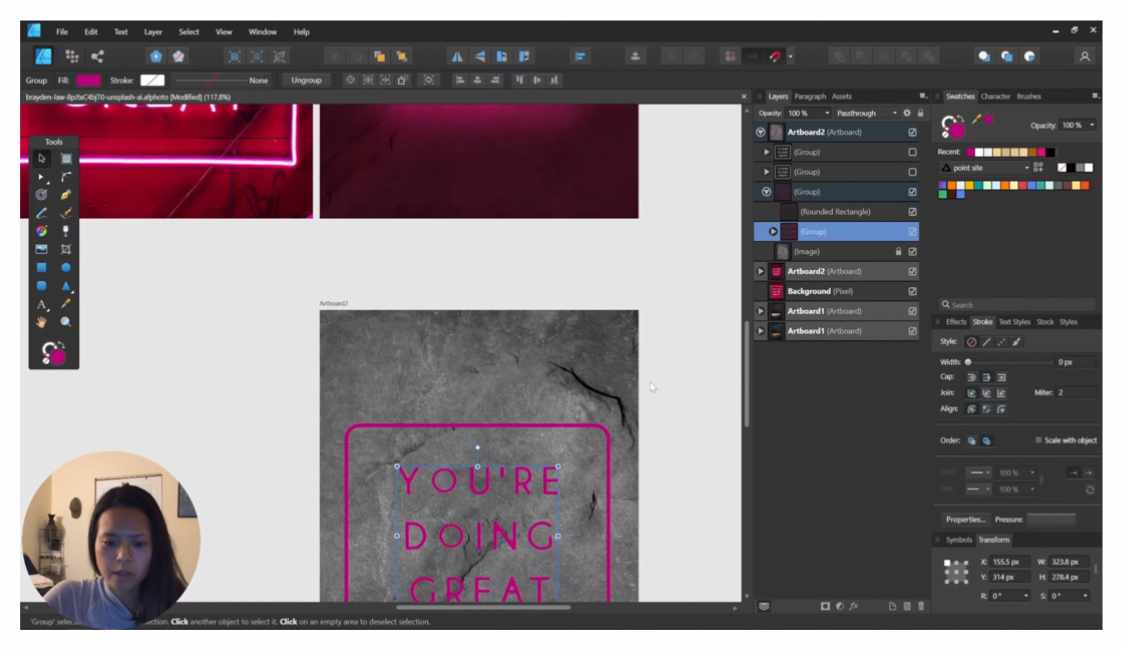
一番下のレイヤーグループの文字とフレームの色をピンクぽく変えてみます。

少し面倒くさいですがフレームのレイヤーはストロークの色を変えて、文字の部分は塗りの色をそれぞれ変えないといけません。

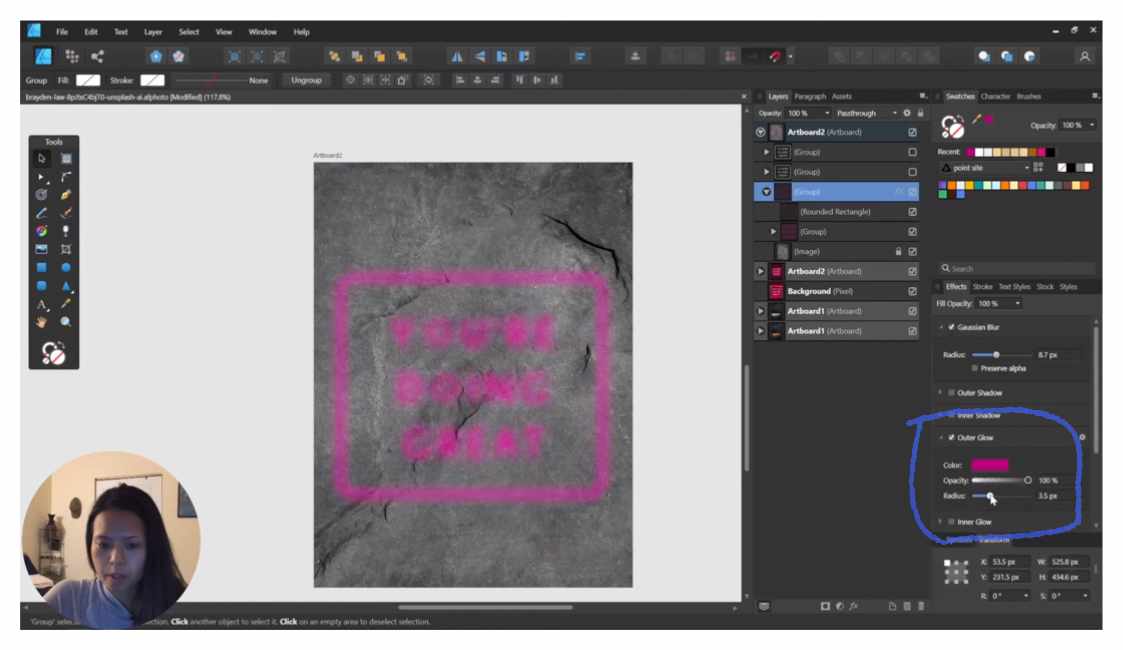
グループ全体を選択した状態で、Outer Growをかけます。上の二つのグループレイヤーは見えなくしておくとやりやすいです。

真ん中のグループレイヤーには”ガウスぼかし”をかけます。ちょっとだけぼかしをかけるのがポイントです。
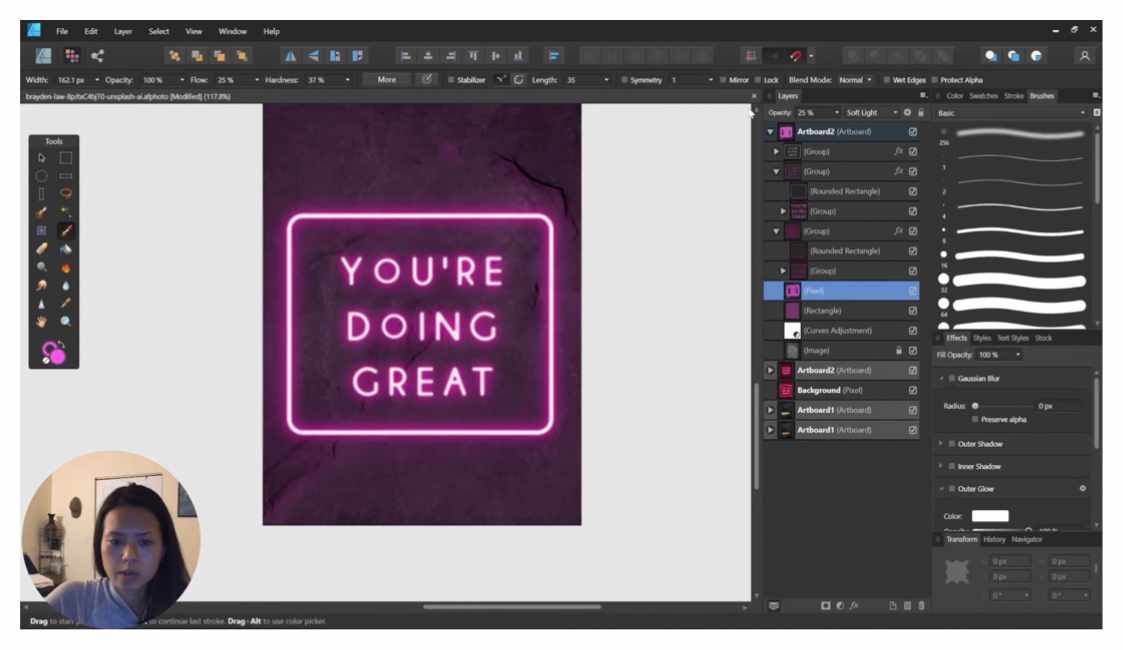
背景の写真を暗くする

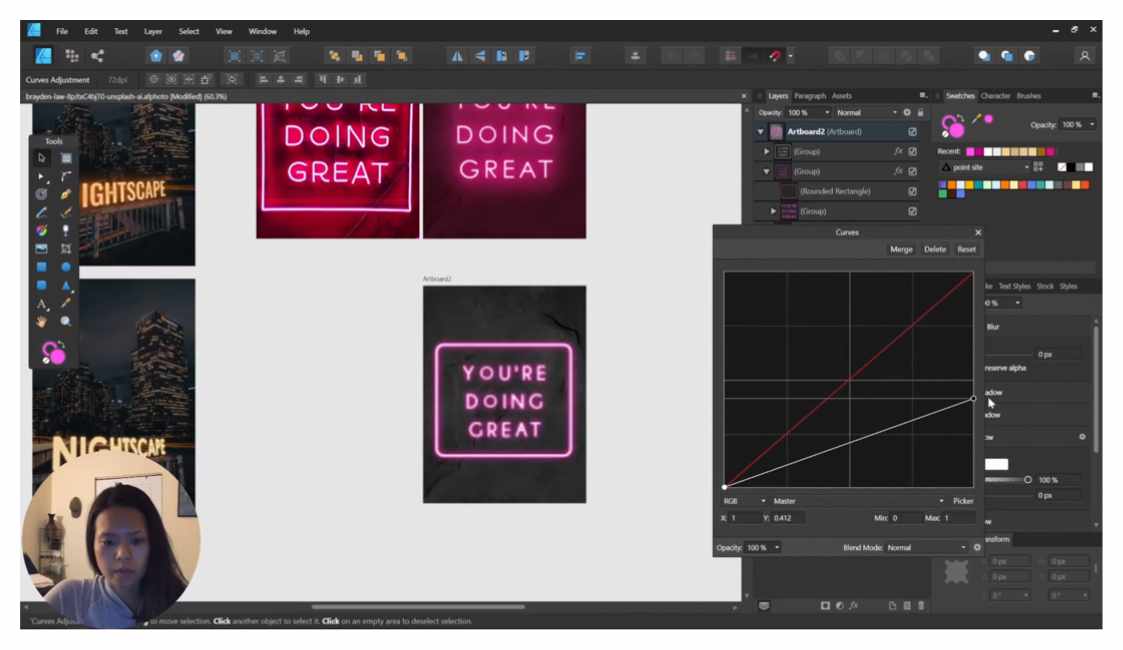
ネオンを引き立たせるために、背景を暗くしましょう。
トーンカーブを使って、右上のドットを真下に下げていきます。

これで写真全体が暗くなります。
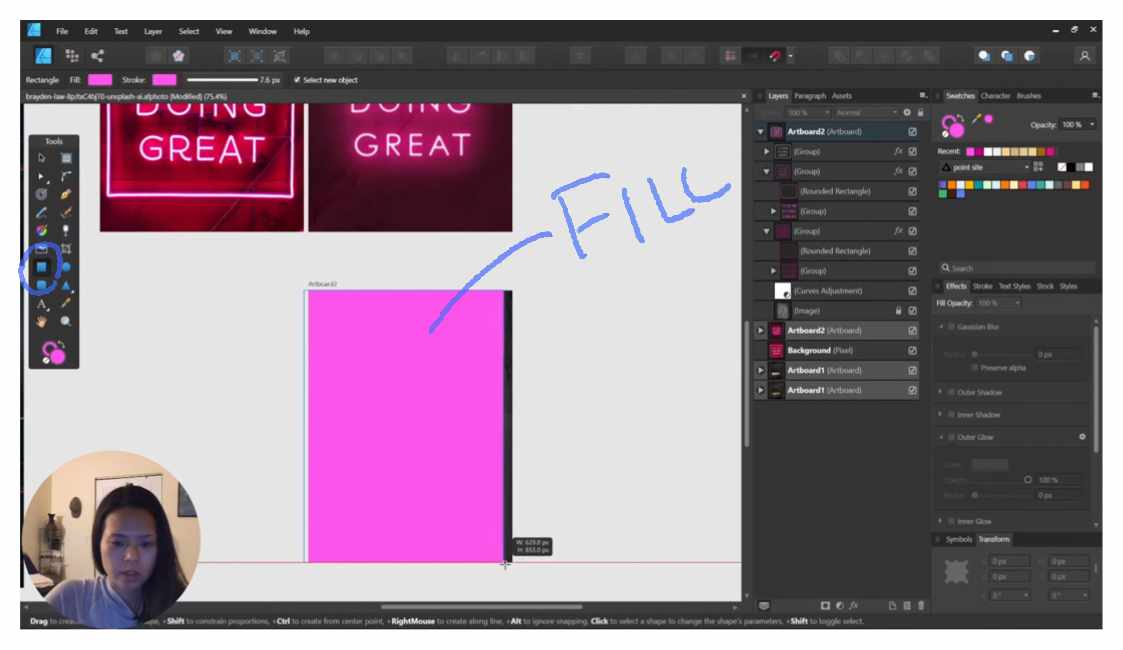
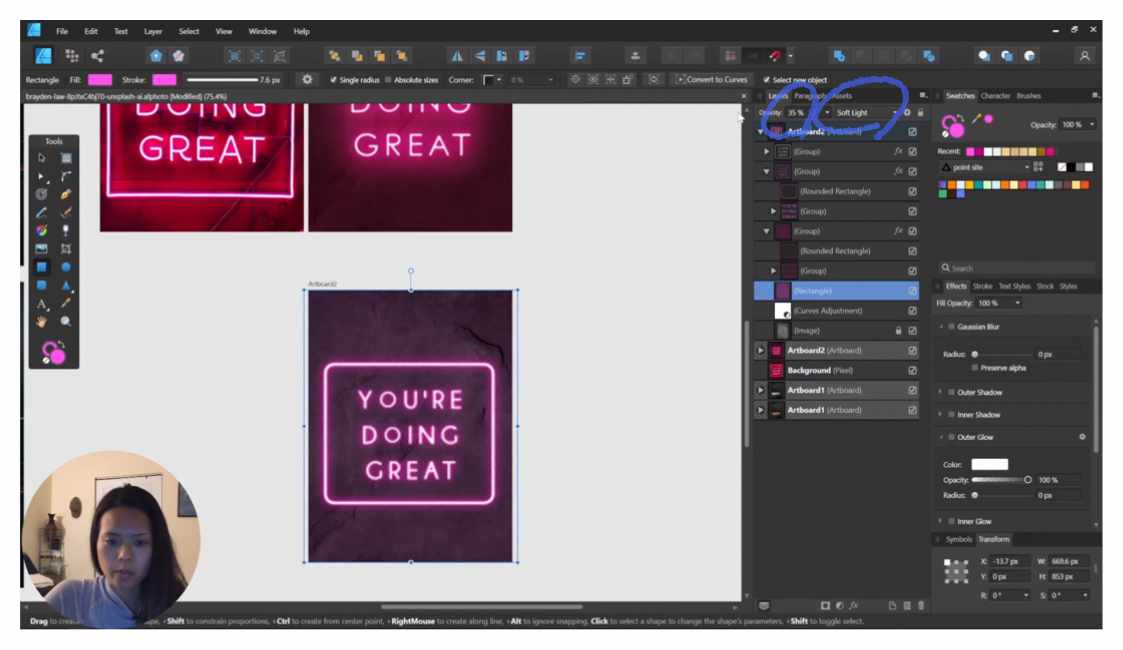
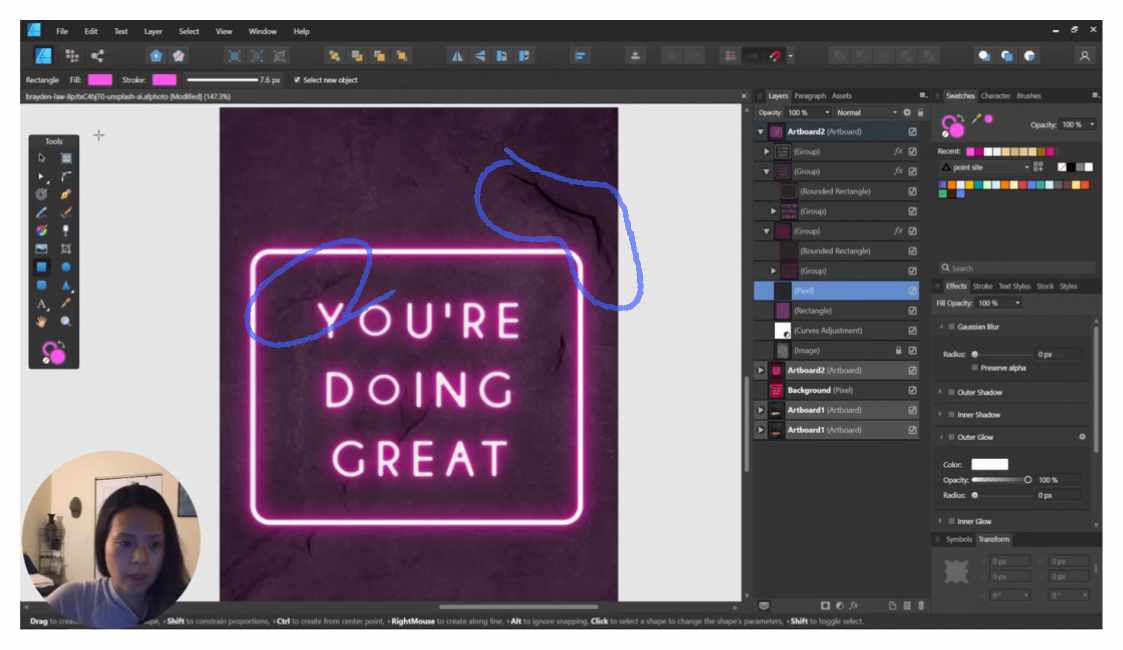
全体をピンクっぽくしてみる

ピンクの四角をのせていきます。
背景の写真と、エフェクトをかけたレイヤーの真ん中に入れていきます。

ピンクの四角の描画モードはソフトライトを使いました。
もう少しリアリティを追求するには
今回の場合出っ張っている部分はピンクの色が強くなると思うので、出っ張っていそうな部分を重点的に少しピンクのブラシで塗っていきます。

新規ピクセルレイヤーを作成して、ぼかしめのブラシで強調したい部分を塗っていきましょう。こちらもソフトライトを使用して色目が強いなと思ったら不透明度を調整してください。







コメント 作品をシェア!