svgファイルを使って、アニメーションが作れる。
See the Pen
bike-boy svg animetion by aiworldexplore (@aiworldexplore)
on CodePen.
このアニメーションを作る方法を解説
1.svgファイルのダウンロード
まずは、svgのファイルをダウンロードする。
使うサイトはこちら:https://undraw.co/illustrations
かわいい素材が無料で使える。
リンクを開いたら、searchを押して検索画面を出す。

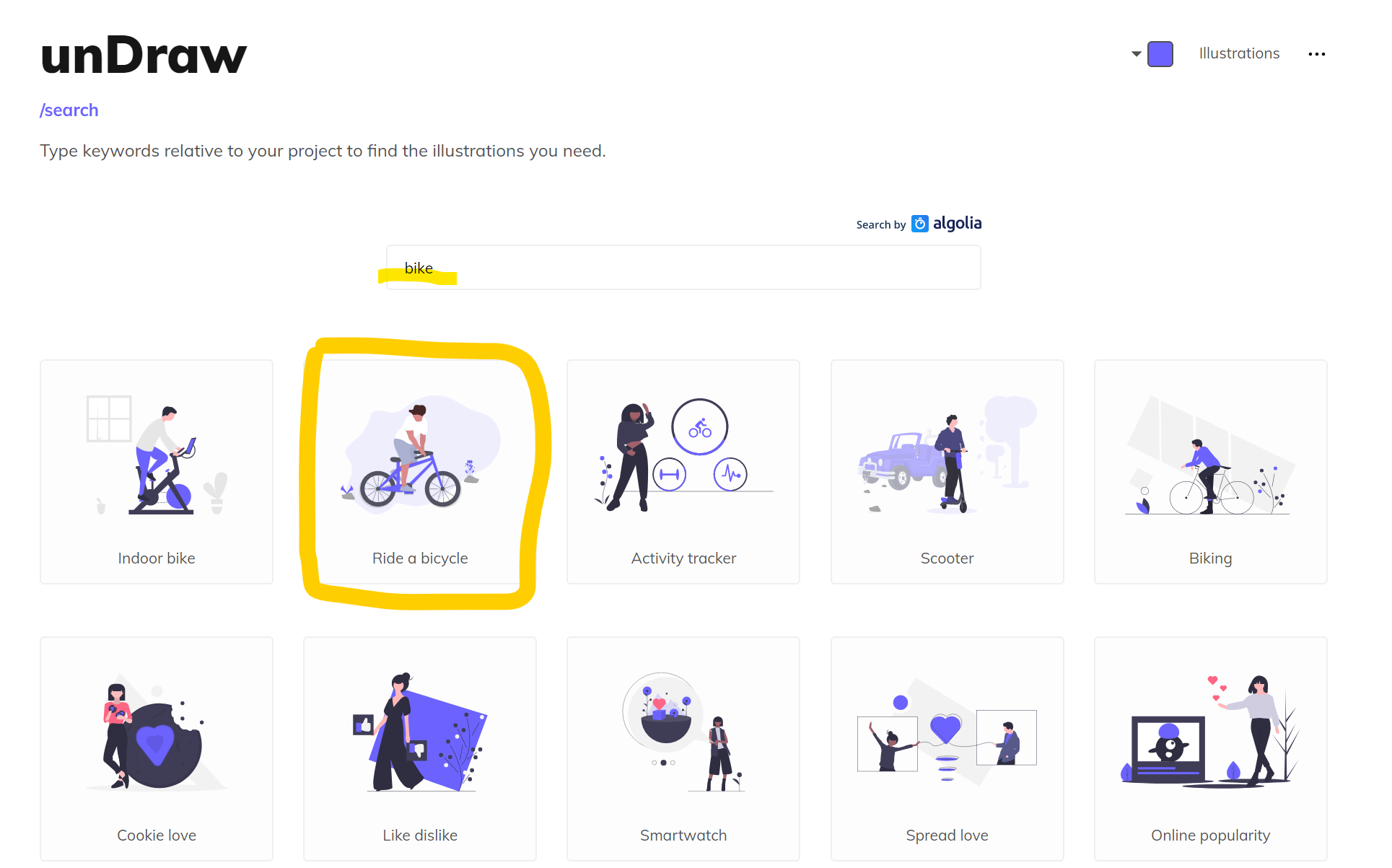
次に、検索窓の中にbikeと検索すると今回使う自転車に乗った男の子の素材が出てくる。

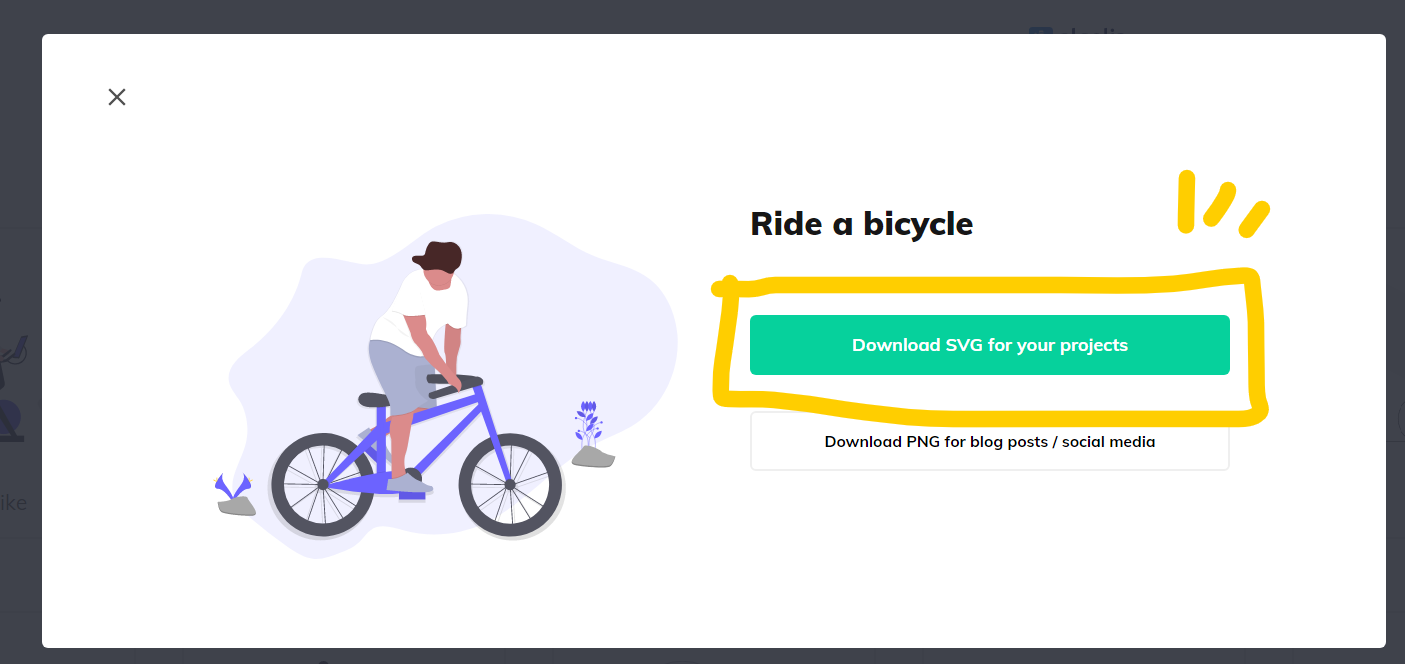
素材をクリックすると、ダウンロード画面が出る。

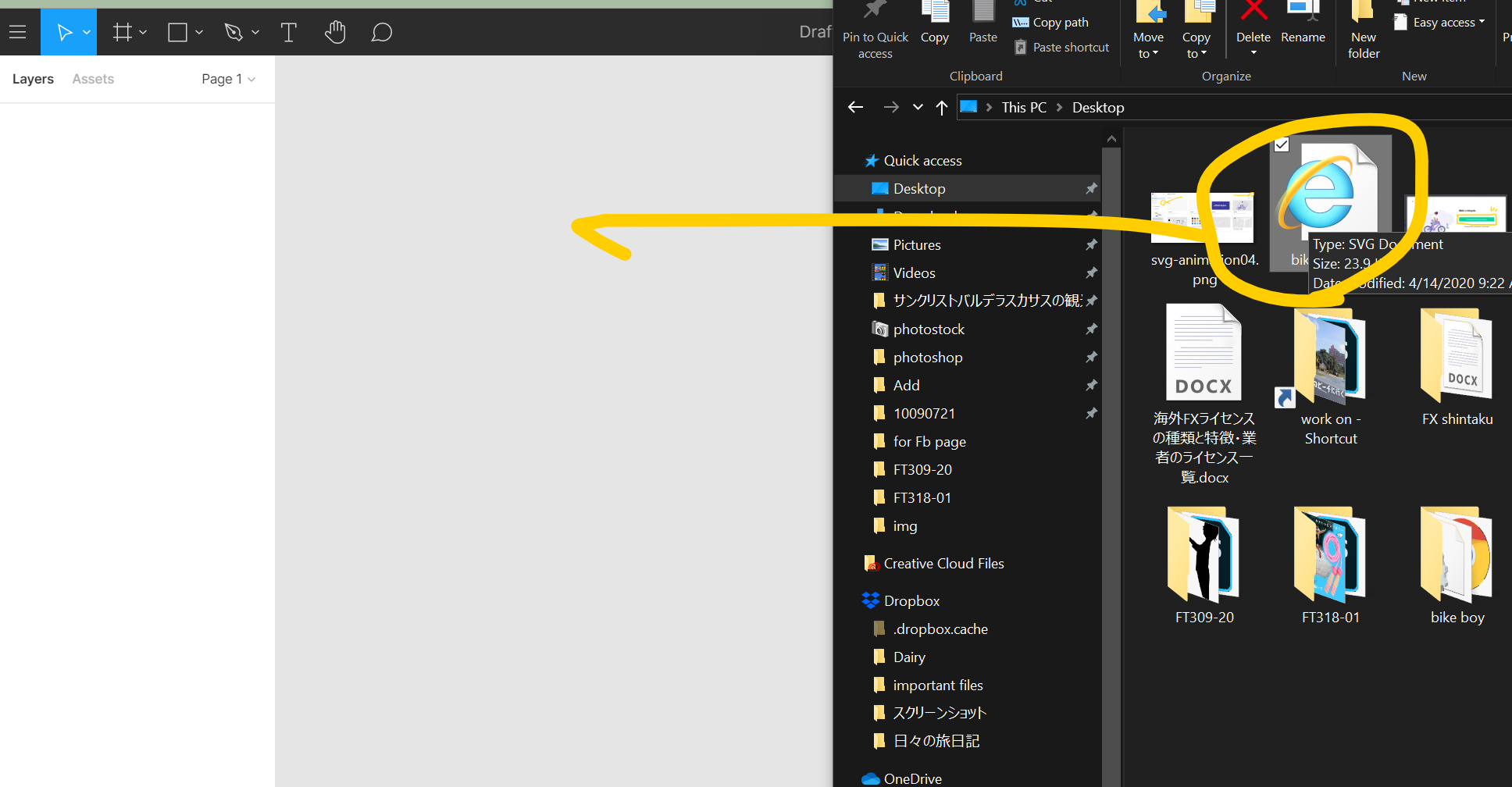
勝手にダウンロードが始まって、PC上にファイルがダウンロードされる。
これで素材のダウンロードが完了。
2.無料で使える画像編集サイトFigmaを使ってアイテム毎に名前を付ける
Figmaを開く
無料で使えるFigmaを使って、画像を開いてみよう。
figmaのサイトはこちら:https://www.figma.com/
まずは登録してログインをする必要がある。英語だけど、簡単!メールアドレスを入力して、パスワードを作るだけ。
画像をドロップ
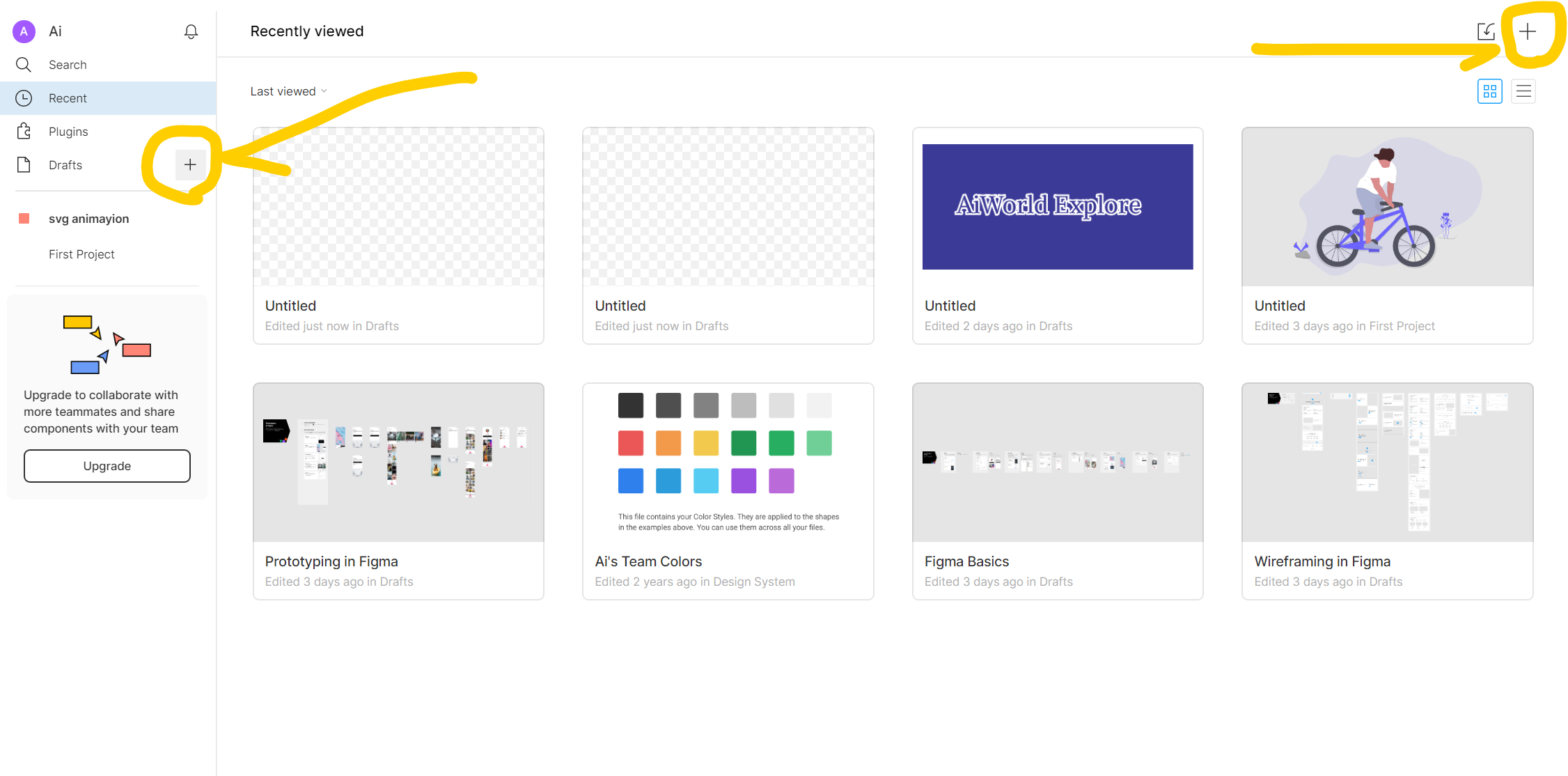
+サインのDraftもしくは、New fileをクリックして、編集画面へ。

画像をそのまま画面上にドロップすると、勝手に読み込んでくれる。

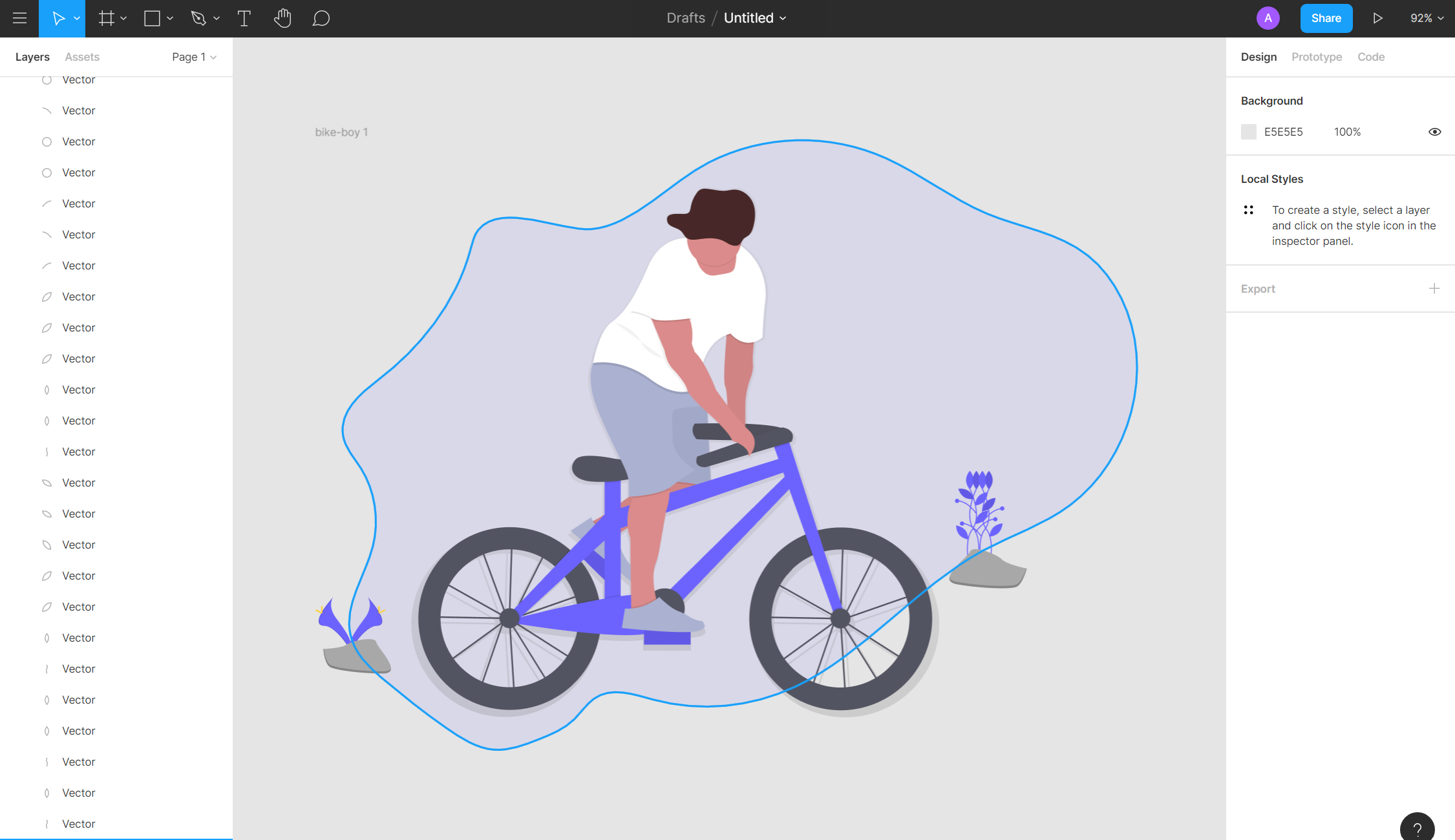
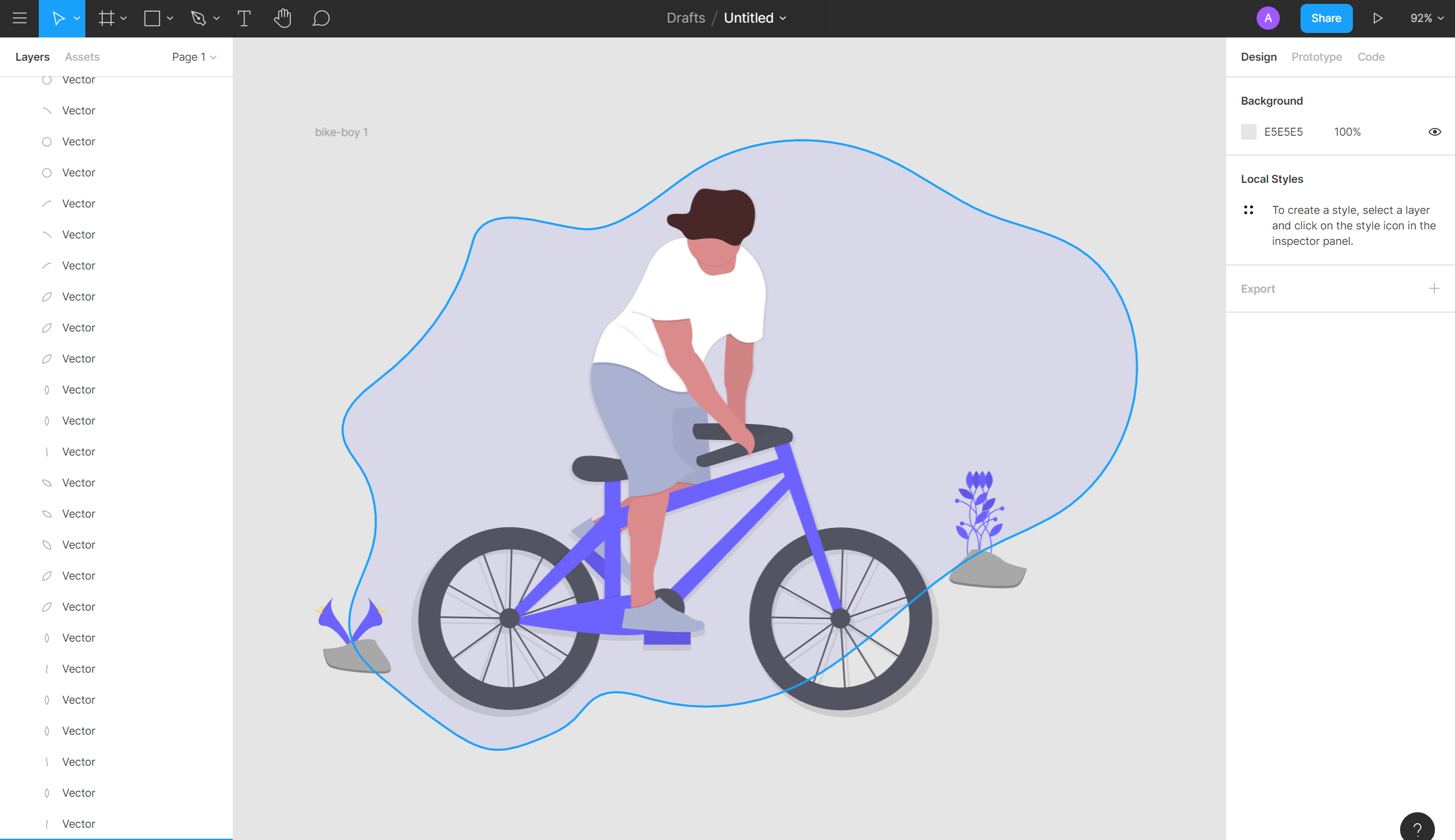
読み込みができると、画面に先ほどダウンロードしたsvg画像が表示される。

必要ない物を削除する

不要なものは始めに消す。
クリックして、デリート。
Shiftを押しながらクリックしていけば、複数のレイヤーの選択ができる。
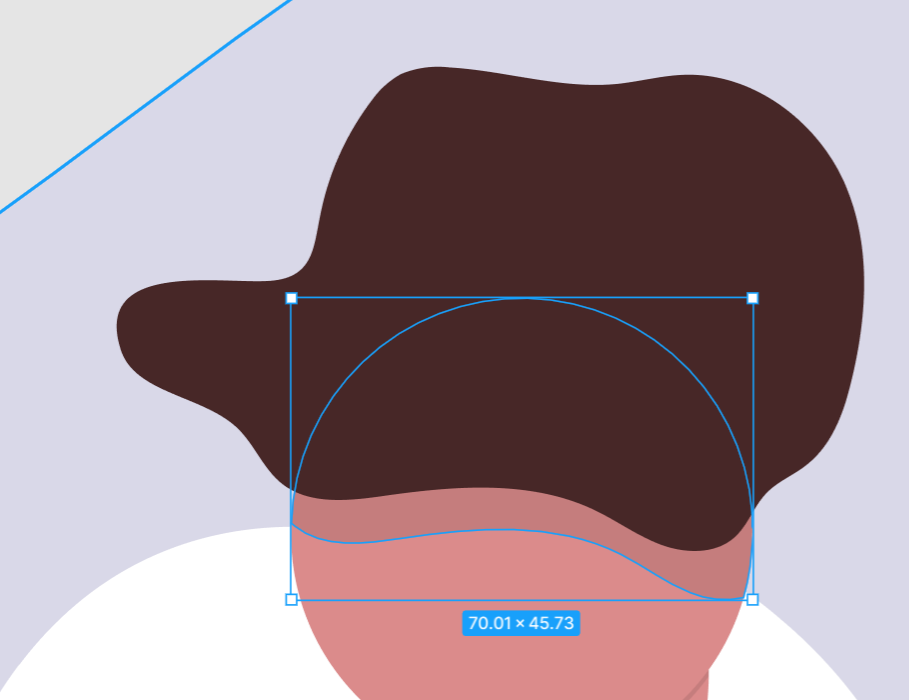
影も消していく

今回は、影も一緒に動かすと大変という理由から、影は消す。
- 男の子の影
- 帽子の下の影
- 車輪の真ん中の影
この3つを消した。さらに花も消した。
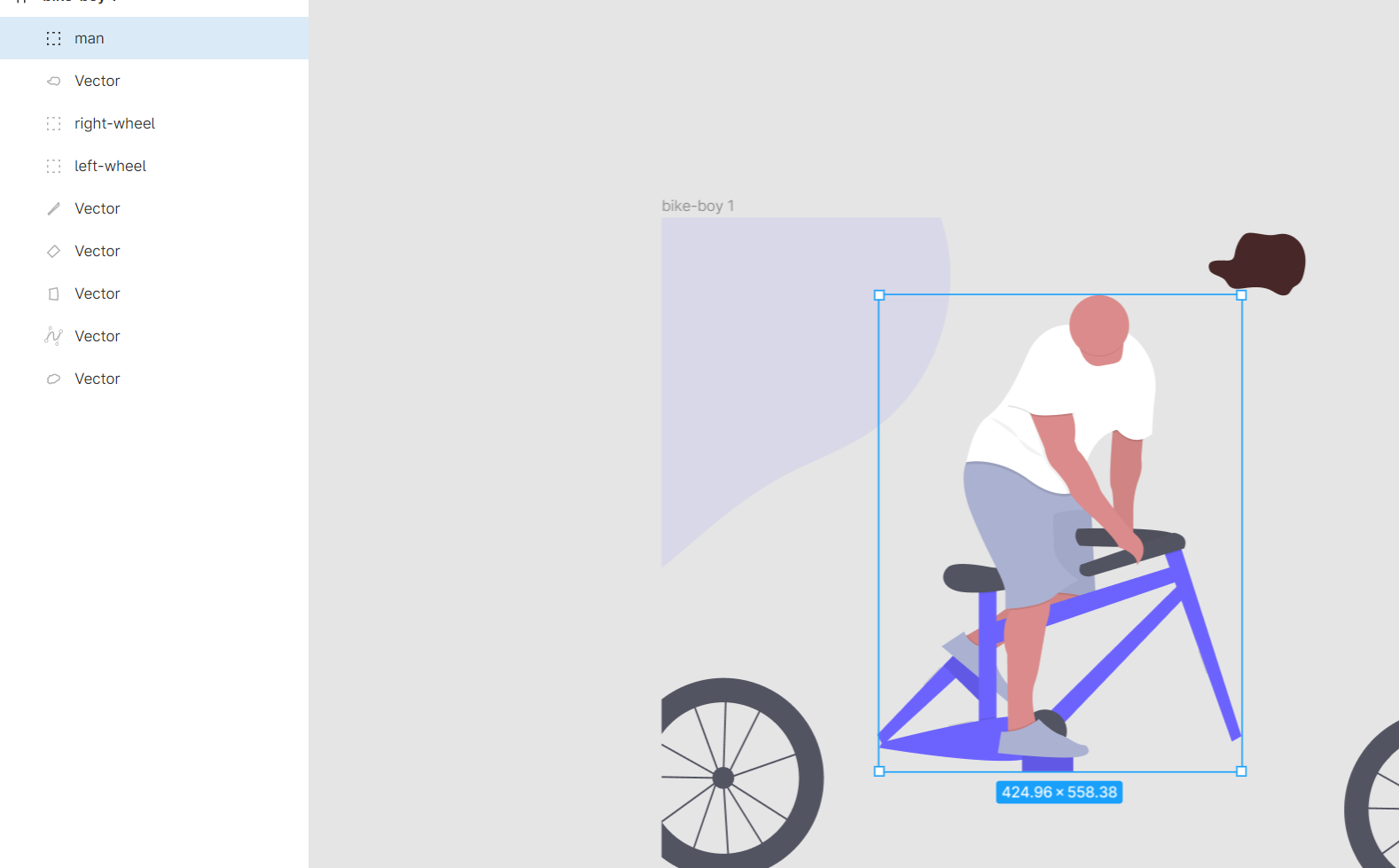
グループにしていく

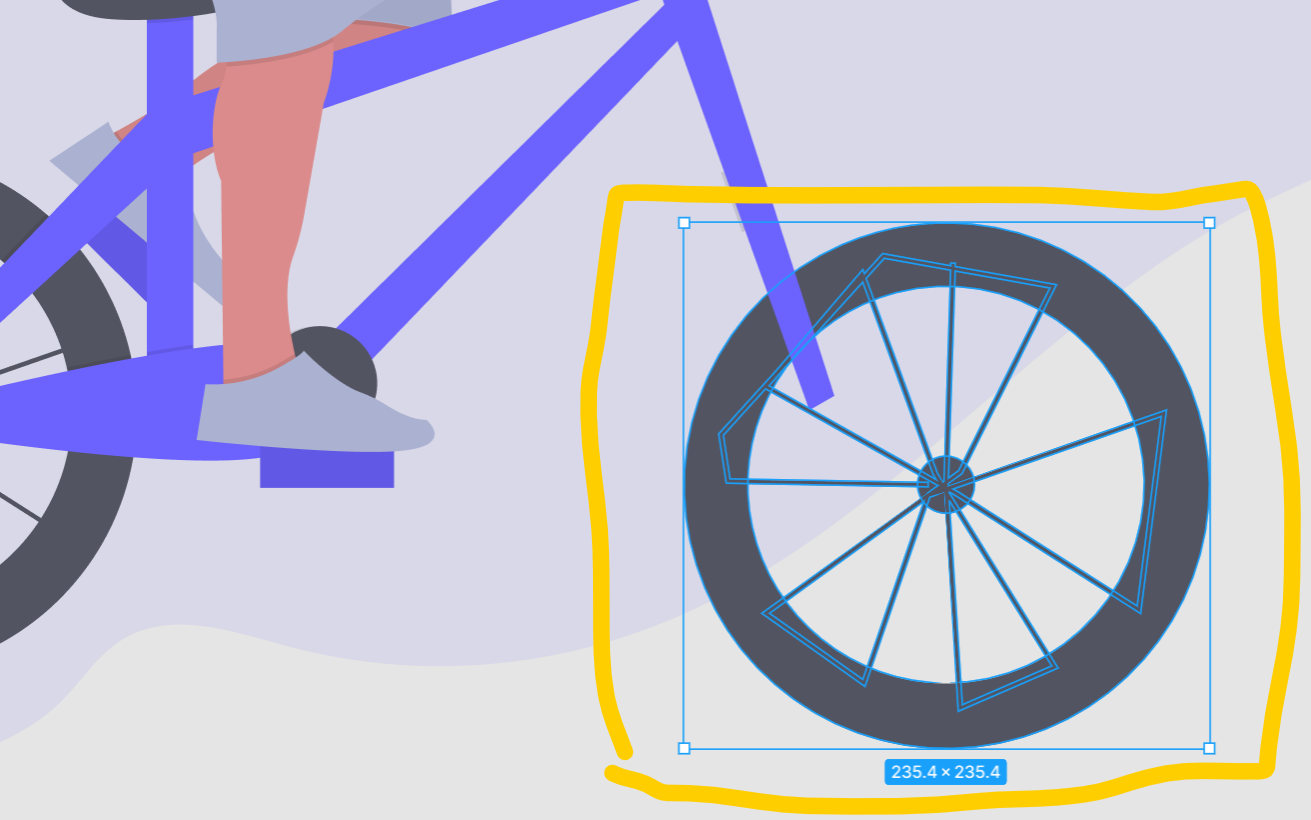
まずは右の車輪をひとつのグループ(Cntl+G)にして名前(レイヤーをダブルクリック)をつける。
名前:right-wheel
左の車輪も同様にグループにして名前を付ける。
名前:left-wheel

車輪と帽子とバックグラウンド以外はmanとして一つのグループに。
エクスポートする
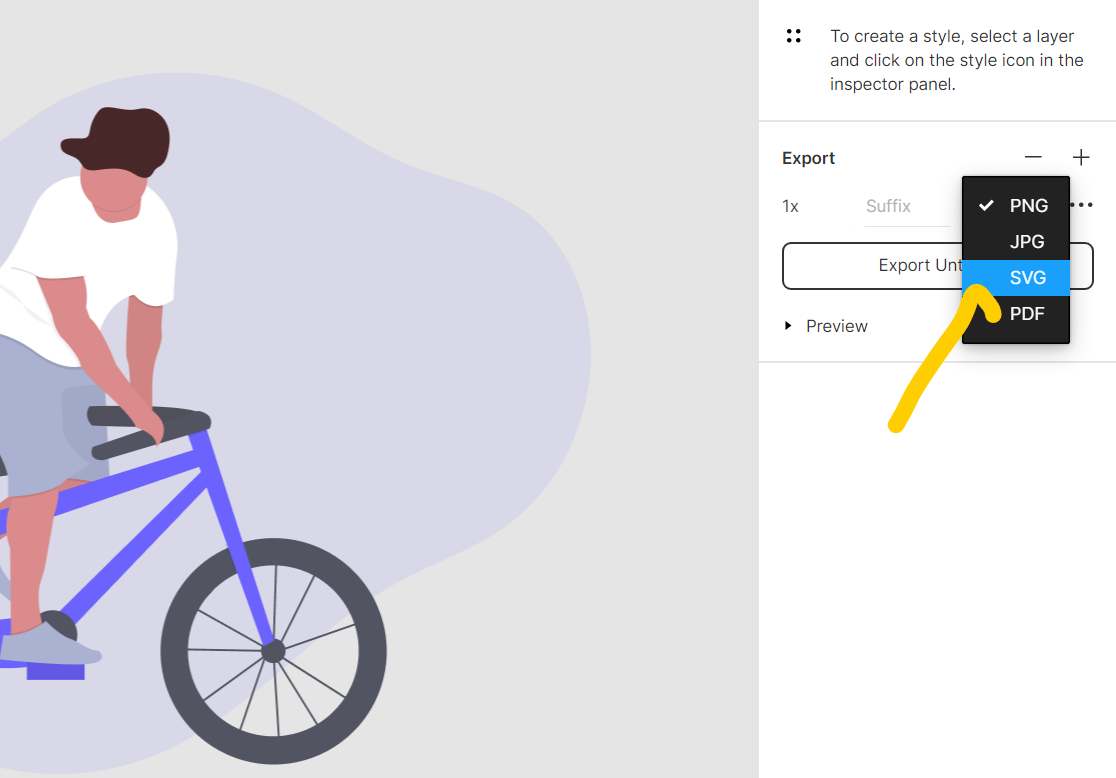
作ったファイルをSVG形式でエクスポートしたいので、まずはSVGをクリック。

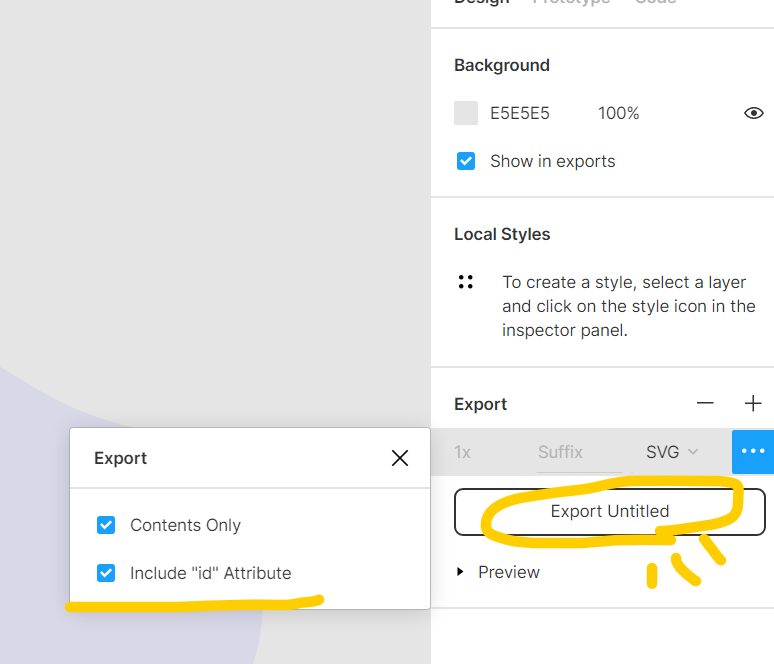
3つのドットをクリックして、include “id” Attributeにチェックを入れる。(大事)

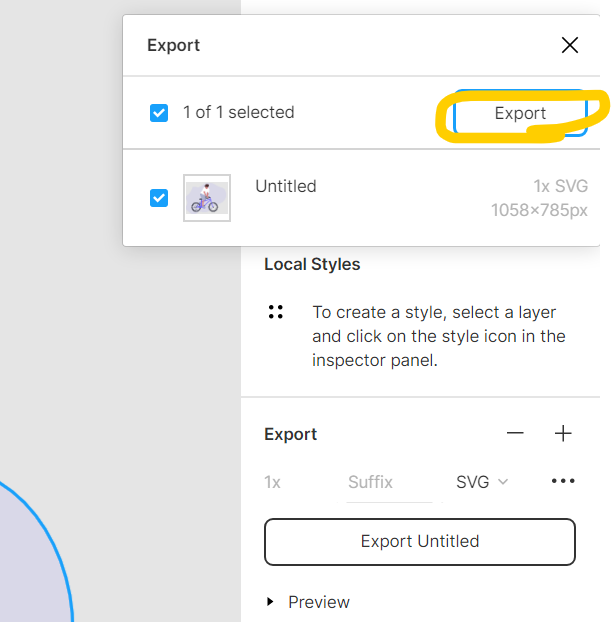
Export Untitledをクリック。

上に表示されるExportをクリック。
これで、グループやレイヤーにつけた名前がidとしてコードの中に自動的に入る。
このidを使うことで、アニメーションとしてそれぞれのパーツが動かせる。
3. コードエディターで開く
ダウンロードしたsvgファイルをコードエディターで開く。
htmlのbodyの中にsvgコードをコピぺして、CSSを書いていく。


コメント 作品をシェア!