今回はテキストエフェクトや、ロゴのデザインなんかの仕上げにとても使えるエンボス加工の方法をご紹介していきます
エンボス加工をだけでも良いのですが、背景と上に乗せるテキストやロゴデザインとの境界線をなじませるためのコツもご紹介しています。
レザーのエンボス加工に使用する素材
Affinity Photo レザーのエンボス加工 Youtube
動画もチェック!
文字を入れ替えるだけで使えるモックアップのダウンロードはこちら
無料配布しています!(お名前とメールアドレスの入力が必要です)

グラフィックデザインに使える素材などを販売していますので、ショップの方もぜひお立ち寄り下さい!
Affinity Photo レザーのエンボス加工① テキストのみ
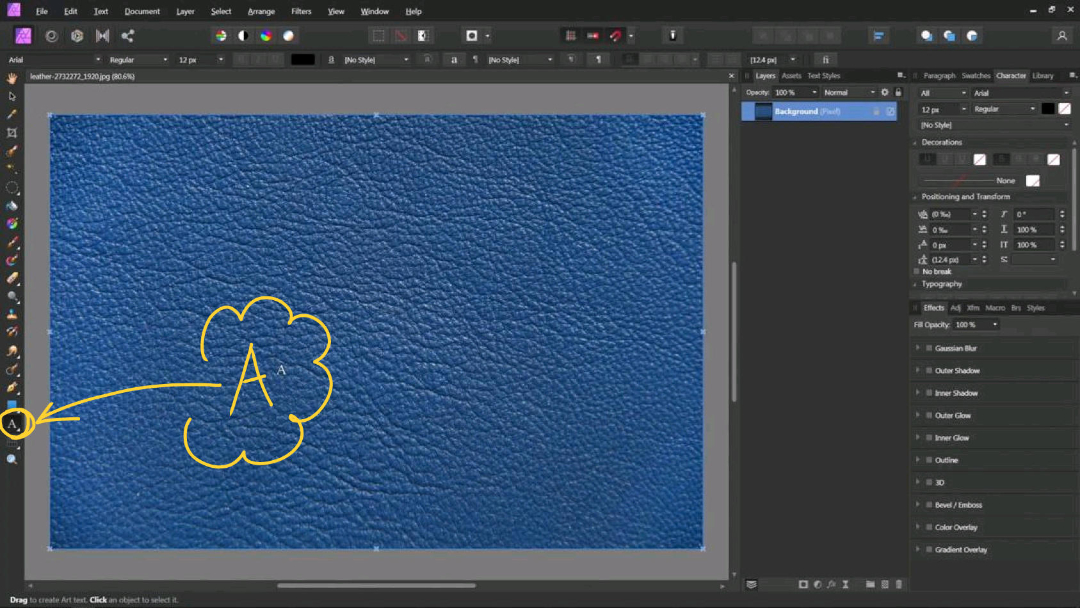
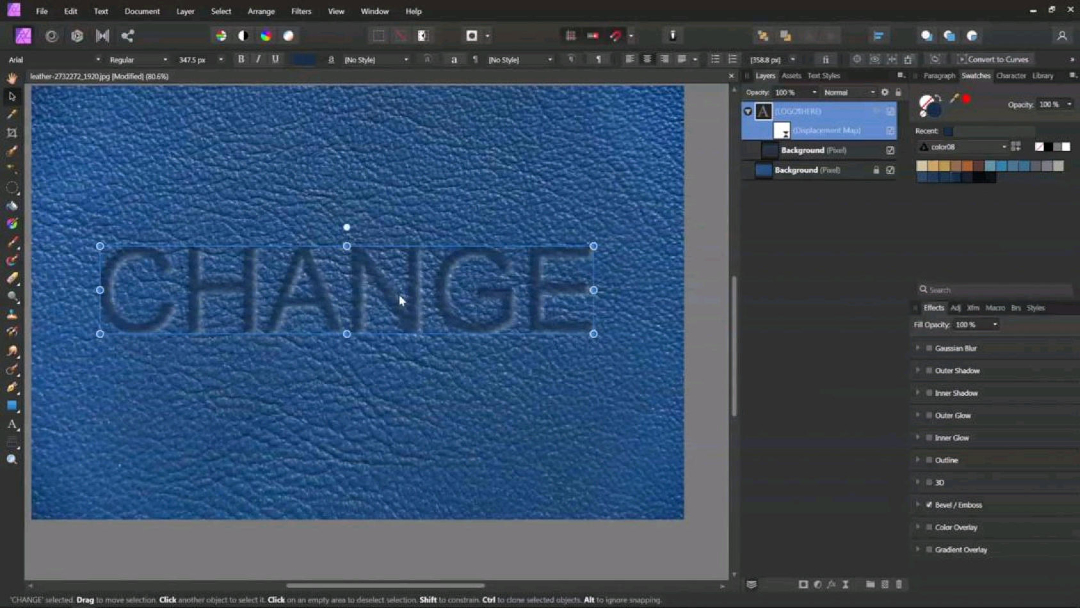
テキスト配置

アーティスティックテキストツールを使って、まずは文字を入力していきましょう。

好きなフォントに変えてください。
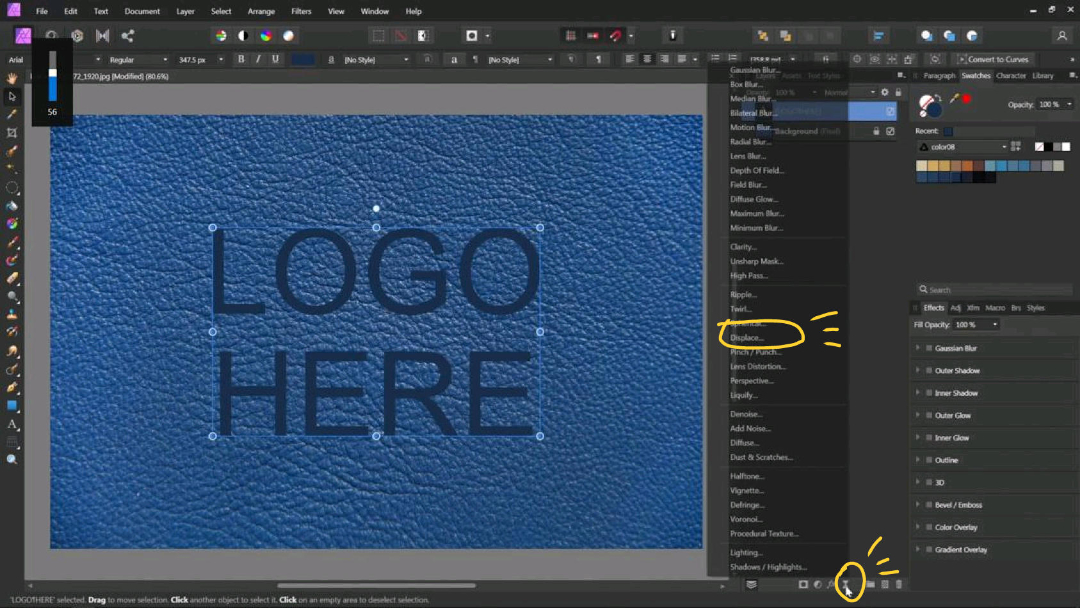
ライブフィルターで質感の追求

まず初めに革の質感を少し文字に入れ込みたいので、ライブフィルターレイヤーの置き換えを使います。

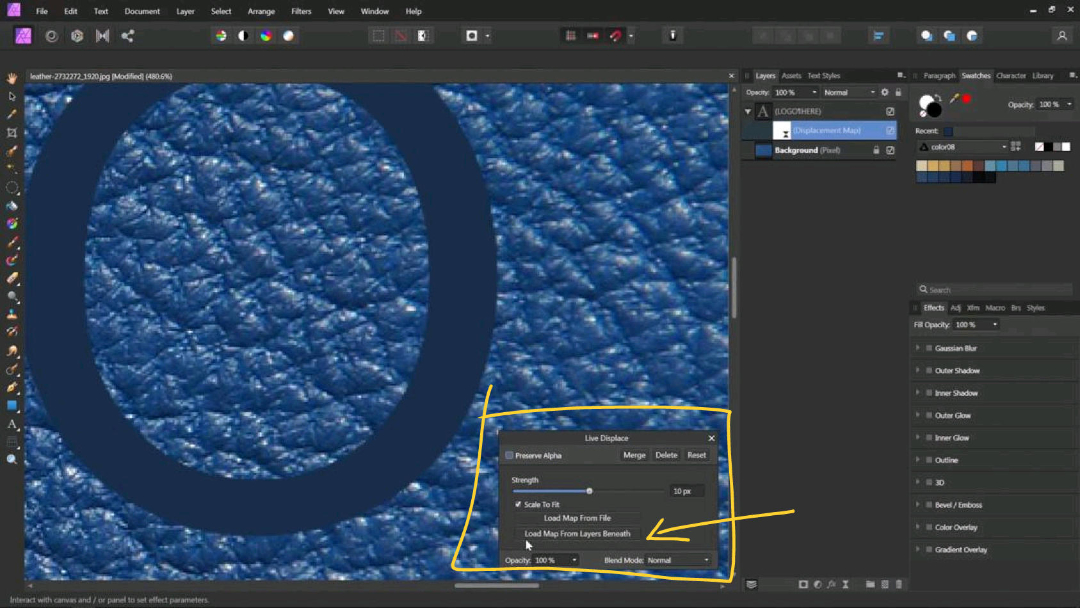
フィルターをクリックするとポップアップでウィンドウが出てくるのでまずは一番下のオプションのLoad Map from Layers Beneathをクリックしましょう。
これにより下にあるレイヤーの質感を与えることができます。

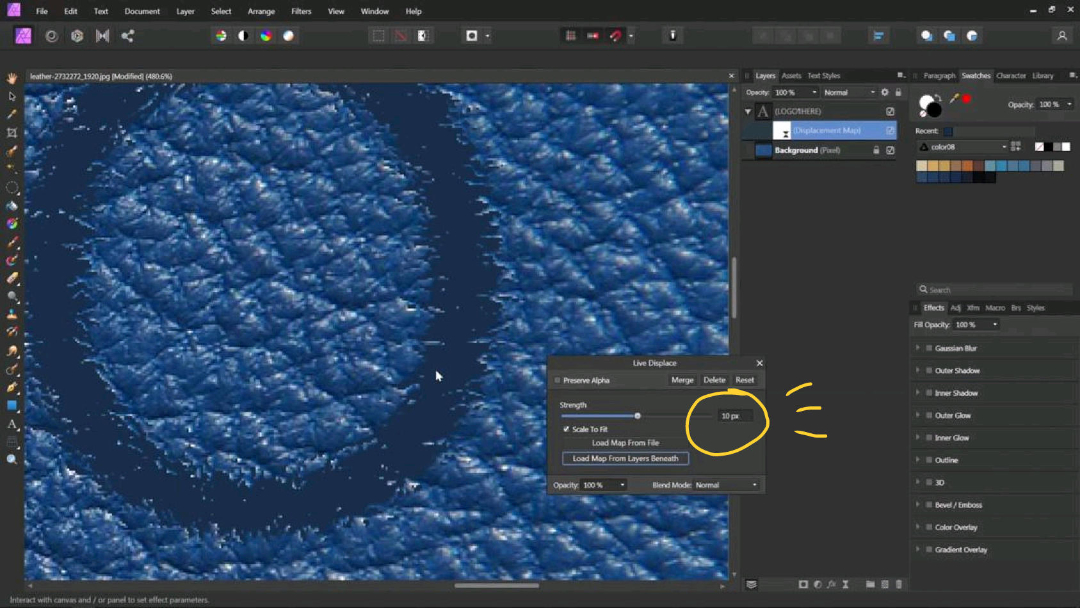
デフォルトは10pxになっていますが、ちょうどいい数値を調節して入れてください。
マイナスにすると、革のディテールがテキストの中に入っていくようになります。

今回は-4pxぐらいに設定しておきました。
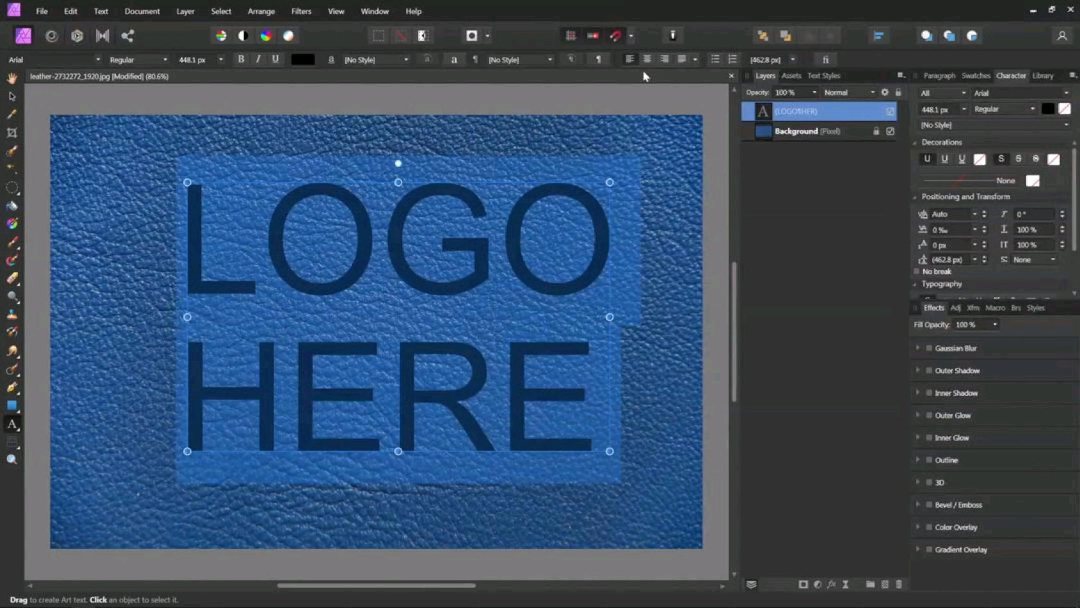
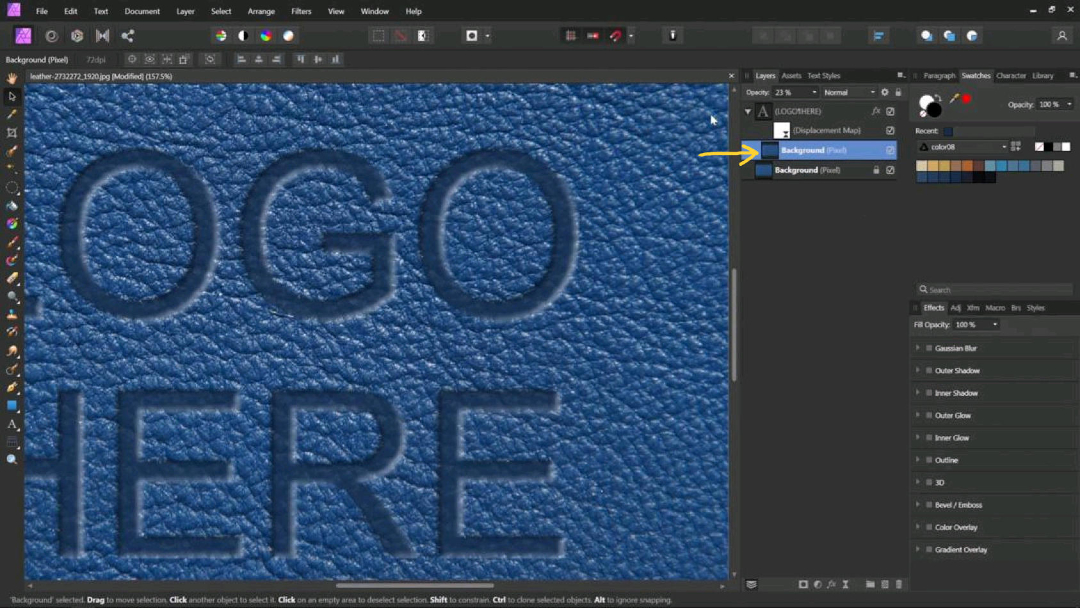
レイヤーエフェクトをかける

次に、テキストレイヤーにレイヤーエフェクトをかけます。
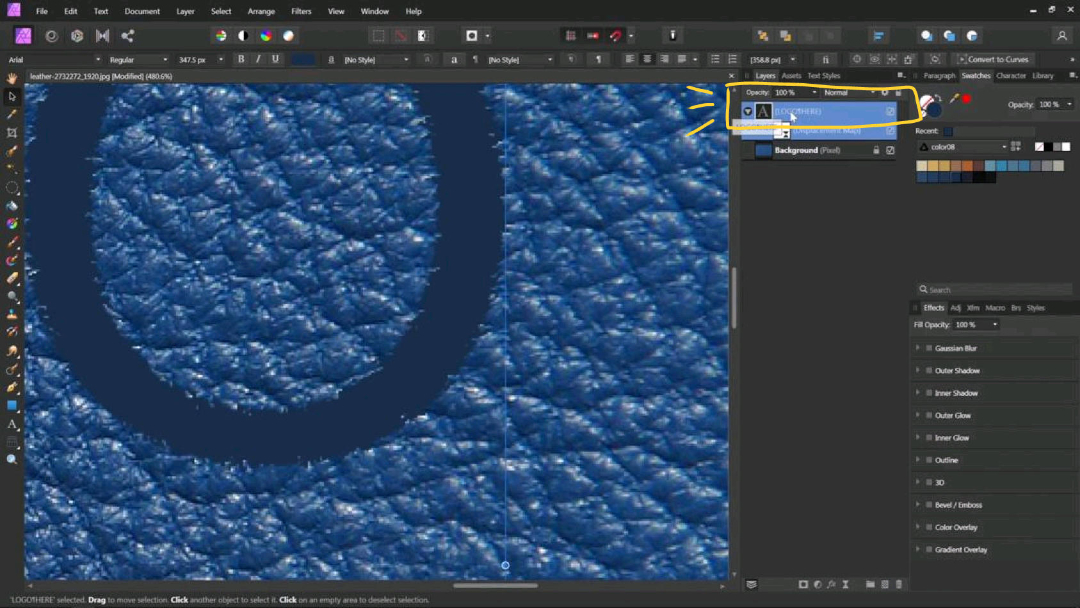
テキストのレイヤーを選択。

下のエフェクトのボタンをクリック。

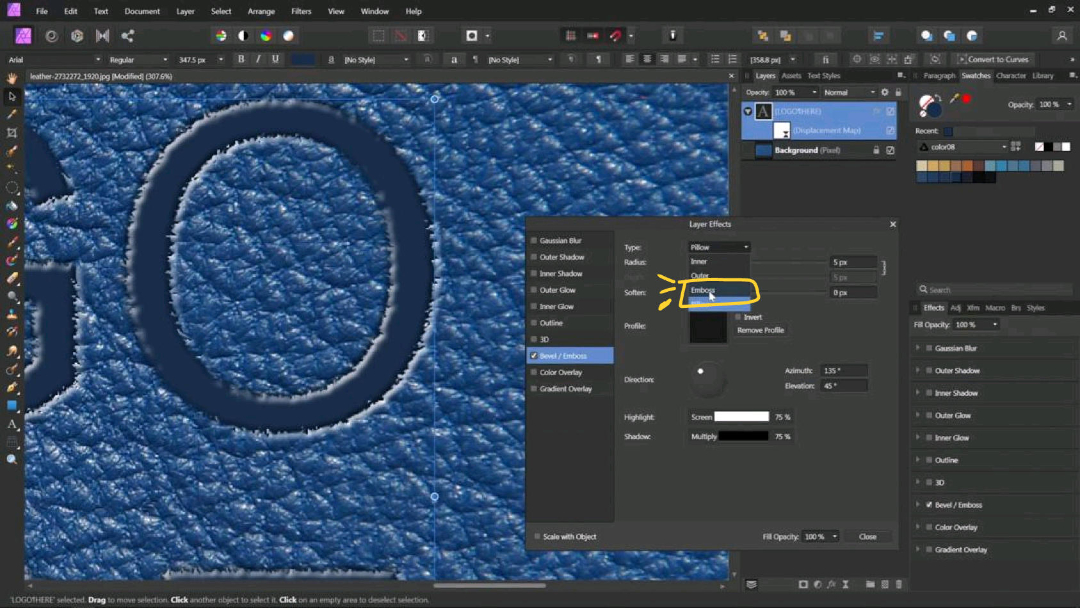
ベベルとエンボスのチェックを入れてテキストが上でもう一度クリック。

ドロップダウンメニューの中からエンボスを選択。

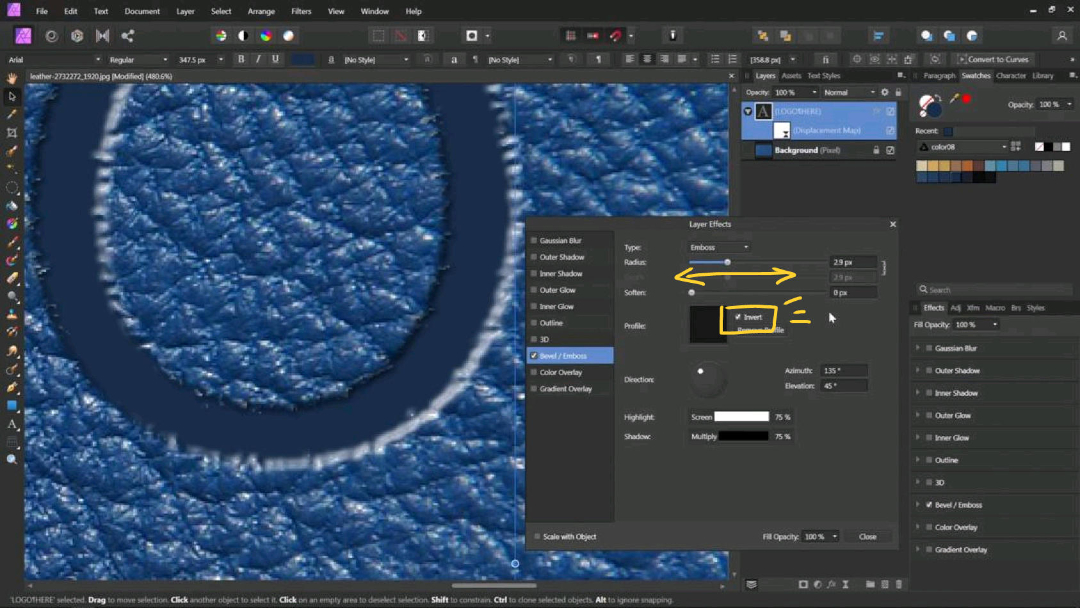
Invertで反転させます。
盛り上がって見えてたものが、中にへこんでくれたと思います。
半径などは適当に好きに調整してください。
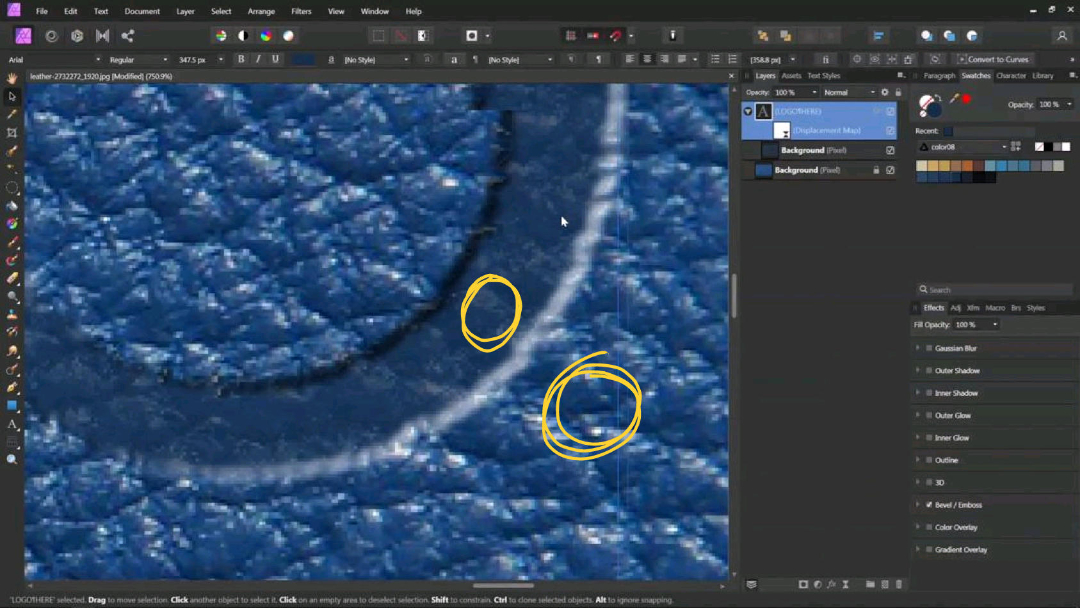
文字の中に皮のテクスチャを入れる

では最後に、もうひと手間入れていきましょう
今回はテキストレイヤーの中にも革の質感を出したいと思います。
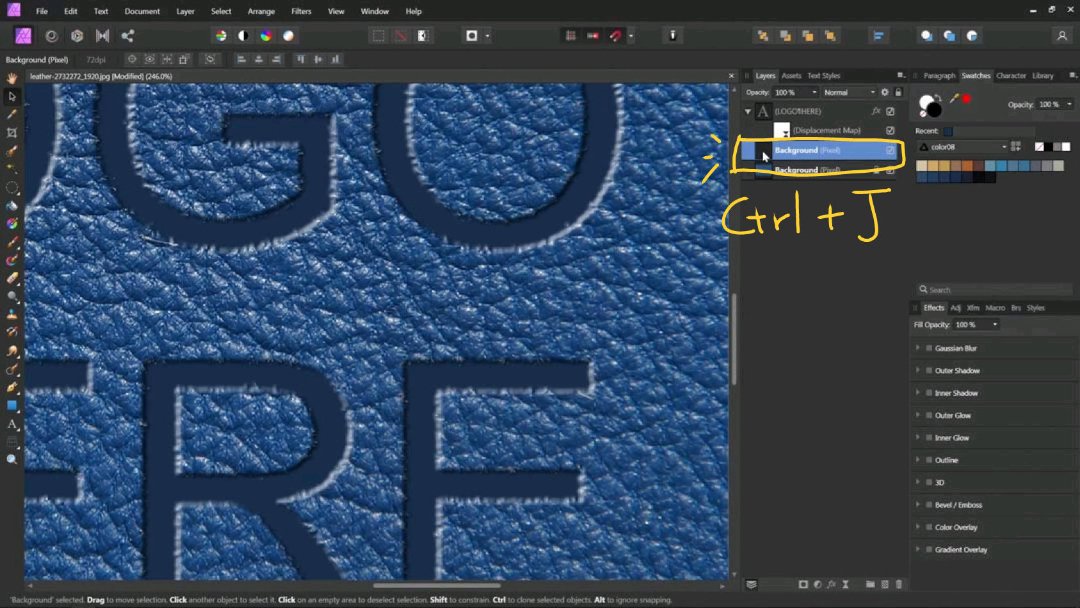
一番下の革のバックグラウンドレイヤーを複製。

テキストレイヤーの中に入れて、子レイヤーにします。
これで完成です。
後でテキストを動かすときの注意点

ここで注意したいのは、もしテキストの部分を動かしたい時に子レイヤーにしたテキストも一緒に動いてしまう時。

若干隠れていて分かりにくい場所にありますが、右上の矢印をクリックすると整列のボタンが出てきてその下にLock Childrenというチェックマークが出てきます。
このチェックマークにチェックをします。
テキストレイヤーのままにしておくとテキストがすぐに変えられるので便利です

テキストを書いたりフォントを変えたりするのも自由にできます。
Affinity Photo レザーのエンボス加工② JPEG や png のロゴデータにエンボス加工を入れる
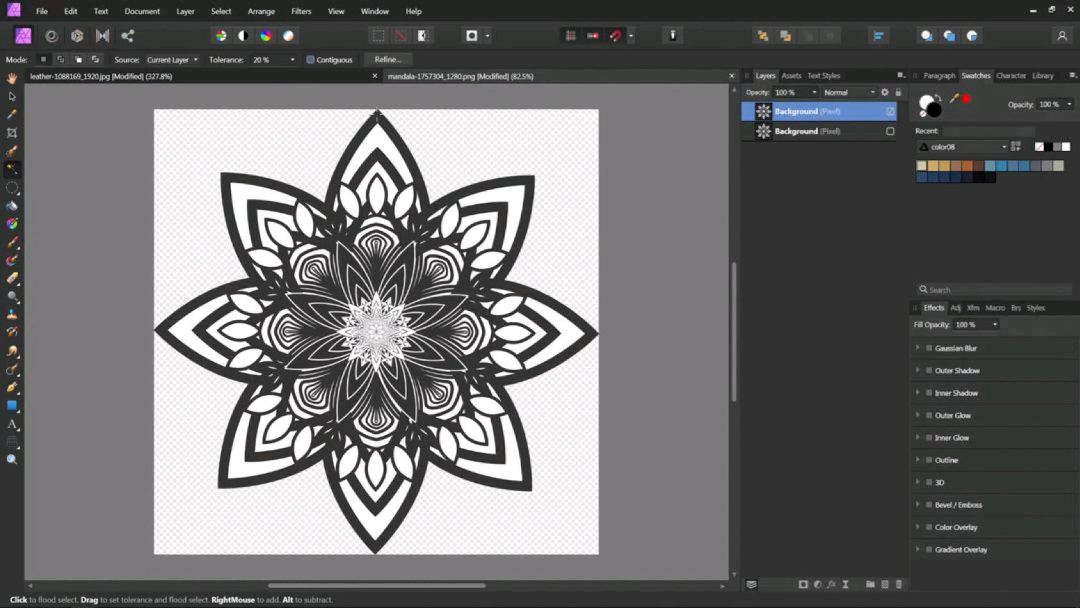
ロゴデータを背景透過にする
次にテキストではなく、JPEG や PNG といった画像のデータをエンボス加工してみましょう。

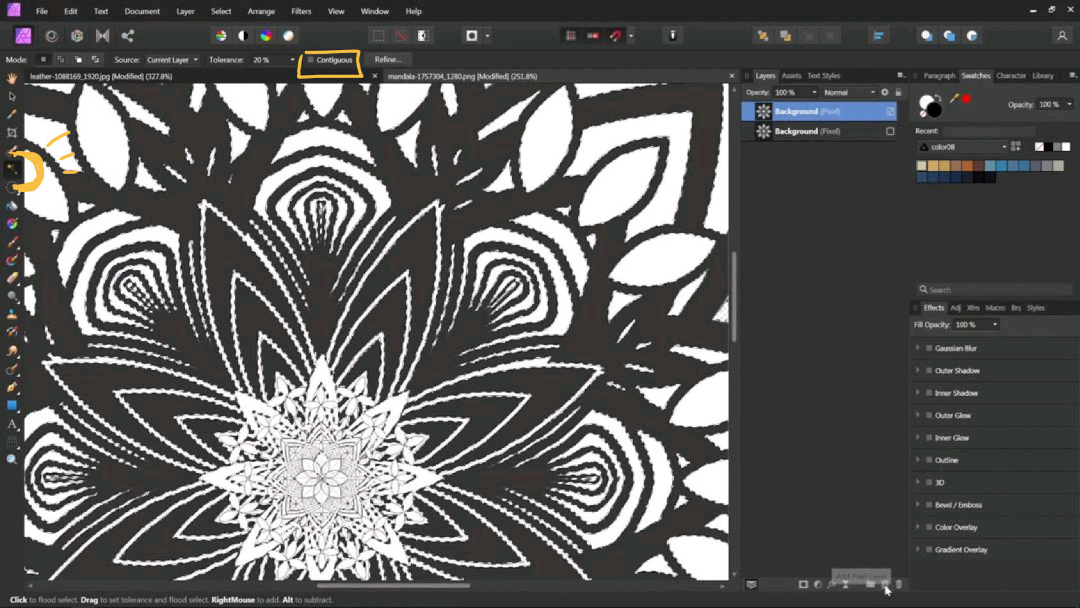
今回使うのはこの曼荼羅の画像。
背景透過の png だけど、隙間の白い部分はそのまま残ってしまっているのでそのままでは使えません。

暗い部分だけ選択ツールで選択。
この時Contiguousのチェックを外してクリックするのがコツです。
そうすることで繋がっていないところも同じ色の部分は全て拾ってくれます。

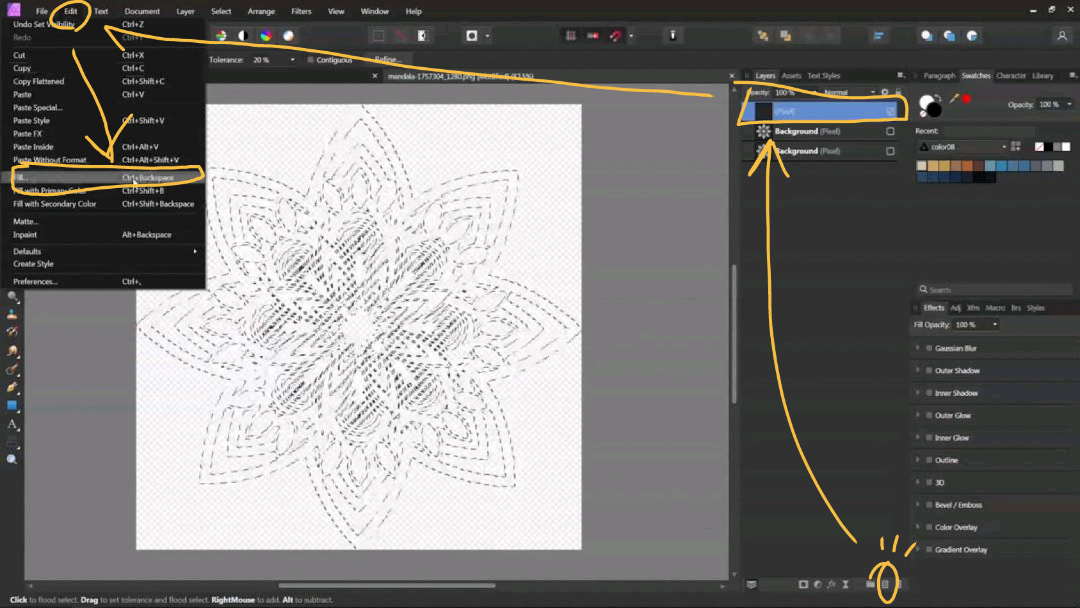
選択範囲を指定した状態で、新規 Pixel レイヤーを作成してフィールの中の塗りつぶしで選択範囲を塗りつぶします。
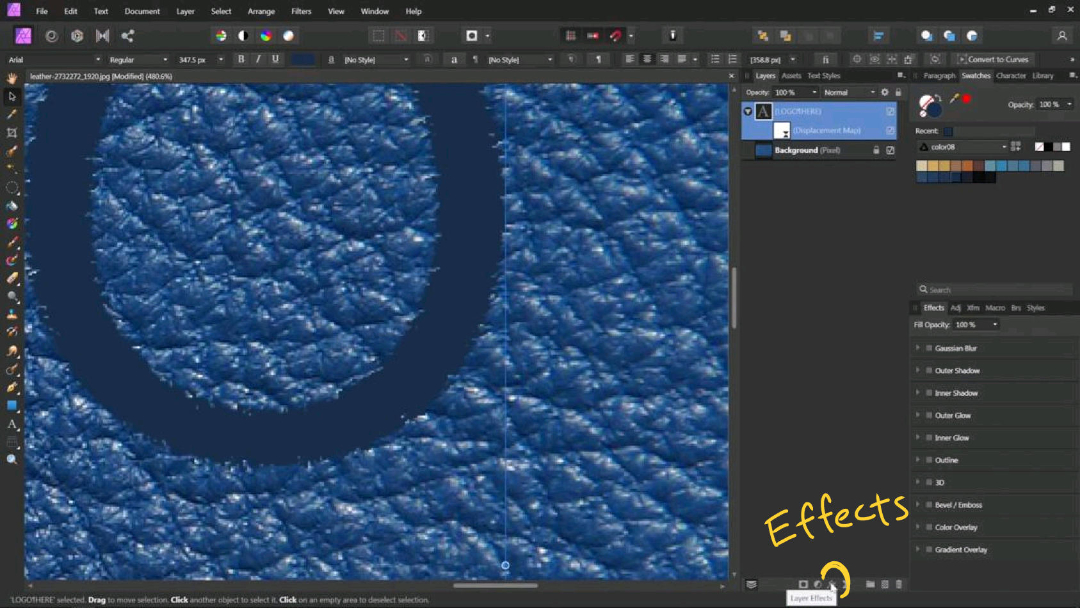
背景レイヤーの上にロゴデータを配置

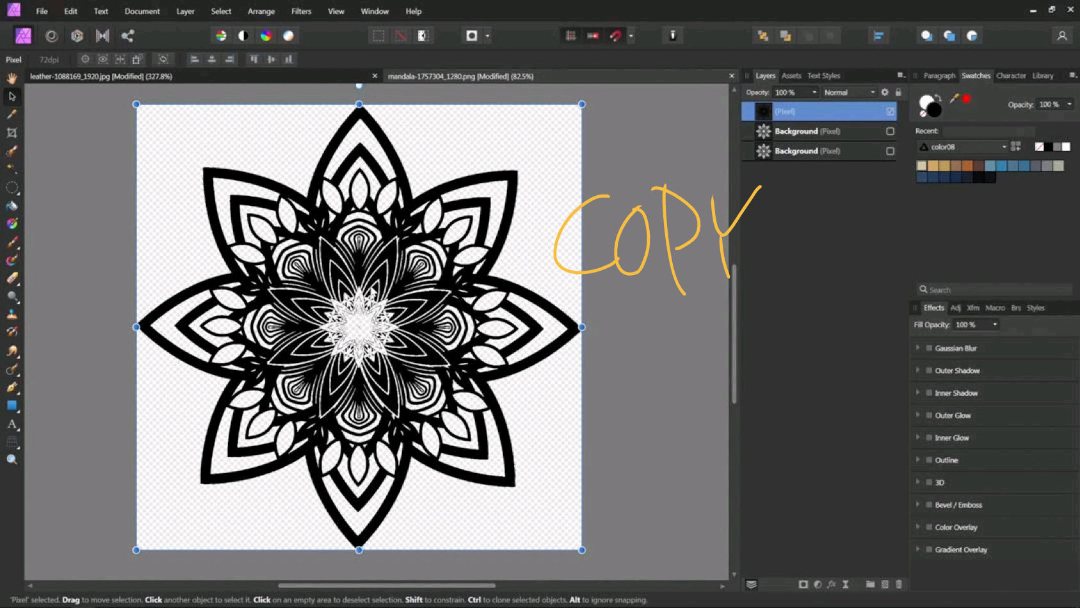
ここまで出来たら、新規レイヤーをコピー。

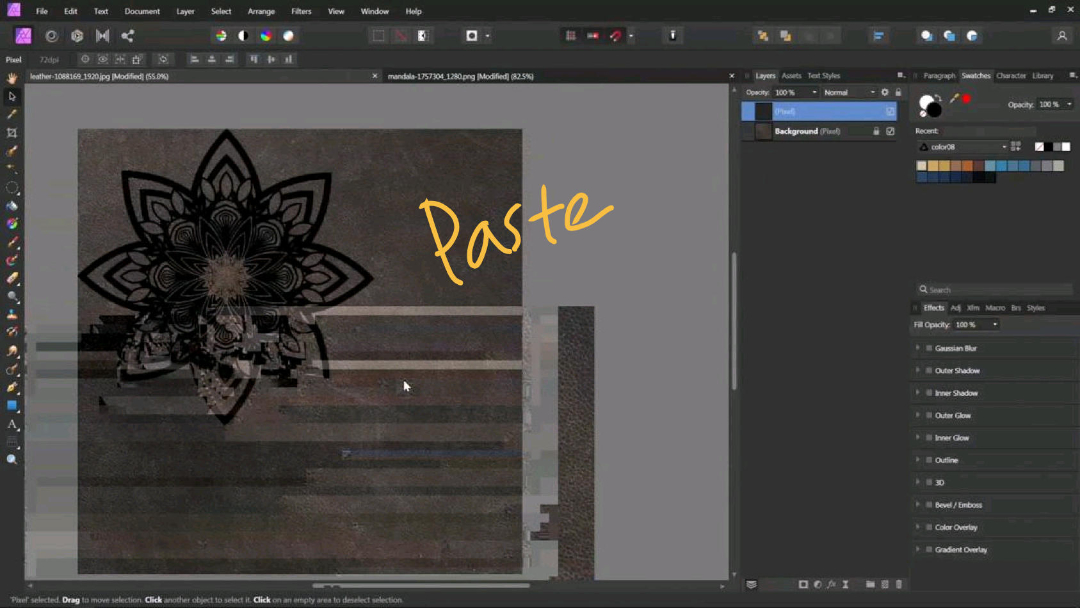
革の写真の上に貼り付け。
ここからは先ほどと同じ工程です。
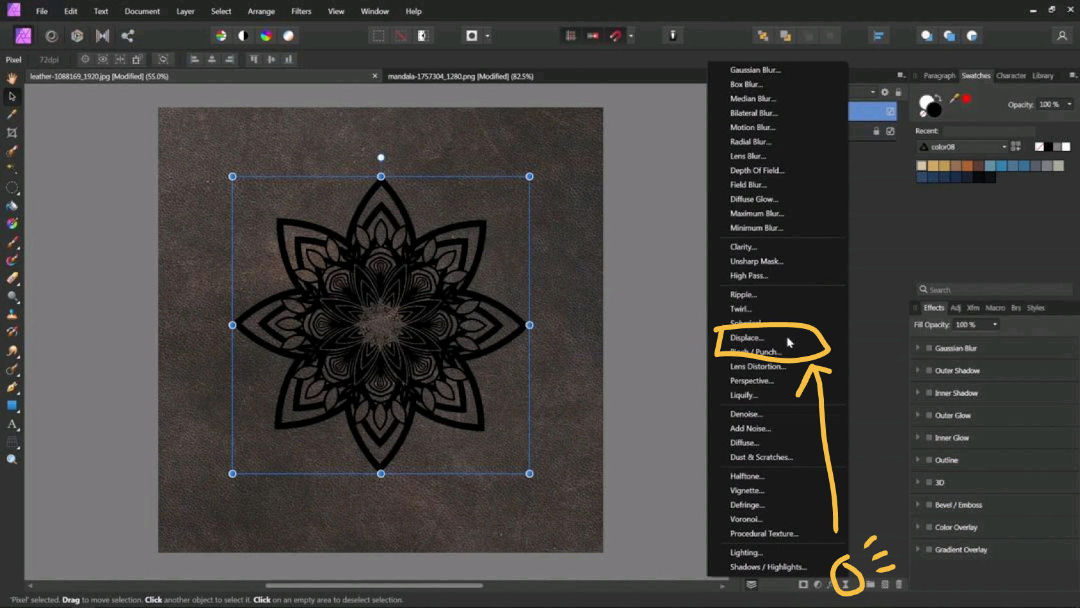
ライブフィルターの置き換えで質感を出す

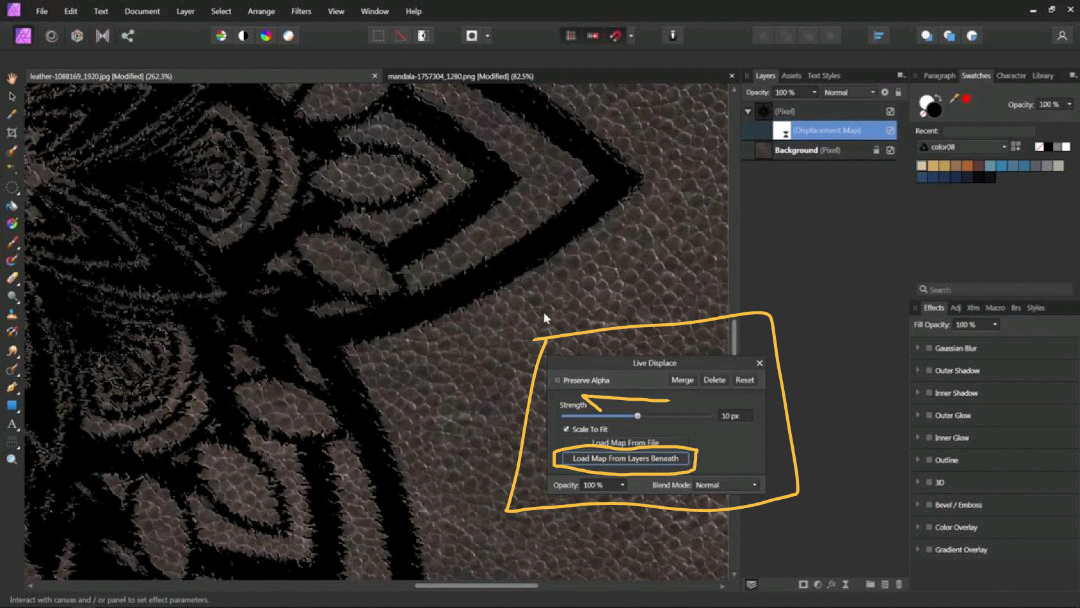
同じようにライブフィルターからリプレイスメントを選択。

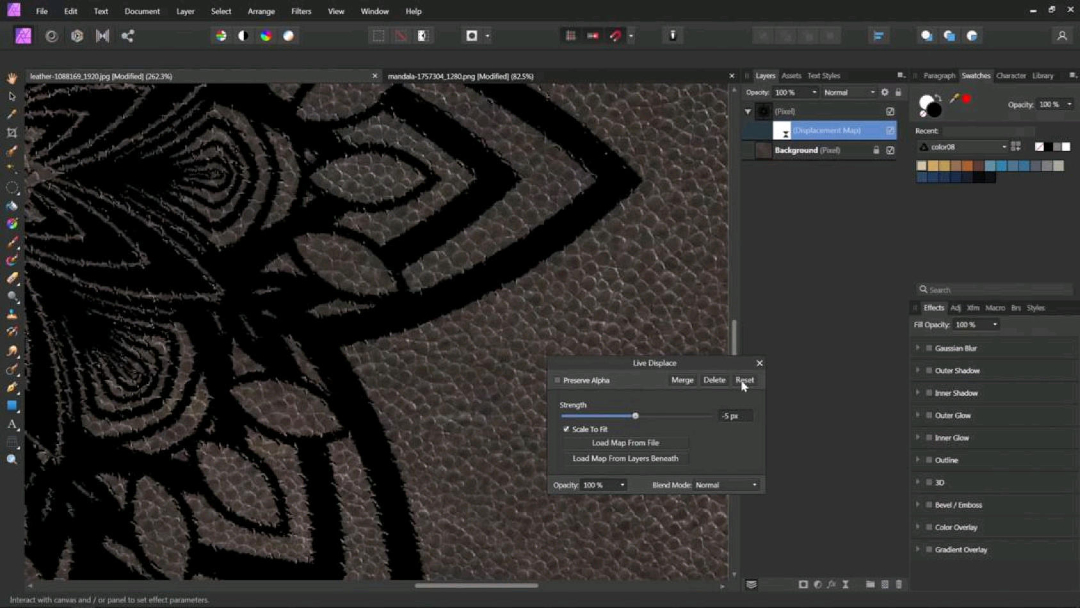
一番下のボタンをクリックしてピクセル数を調節。

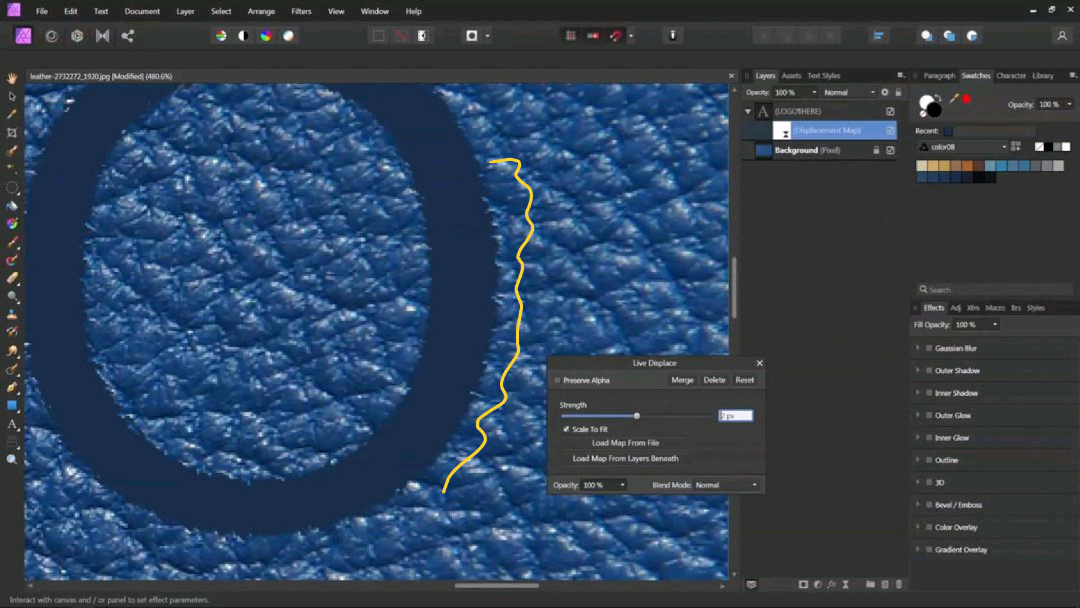
境界線がデコボコになりいい感じに馴染みました。
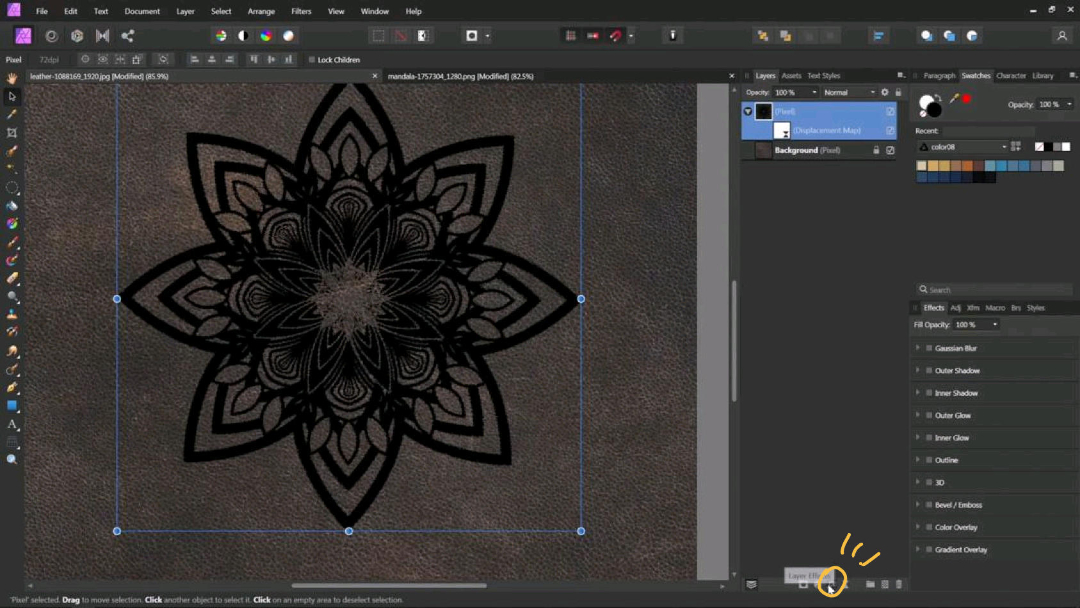
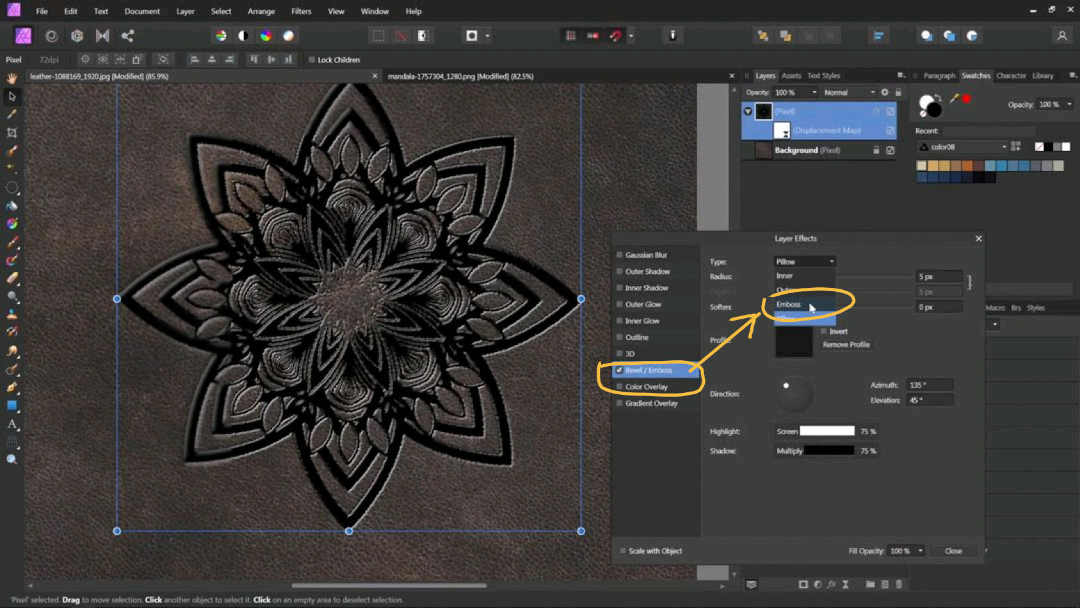
テキストエフェクトをかける

テキストレイヤーを選択した状態で、テキストエフェクトをクリック。

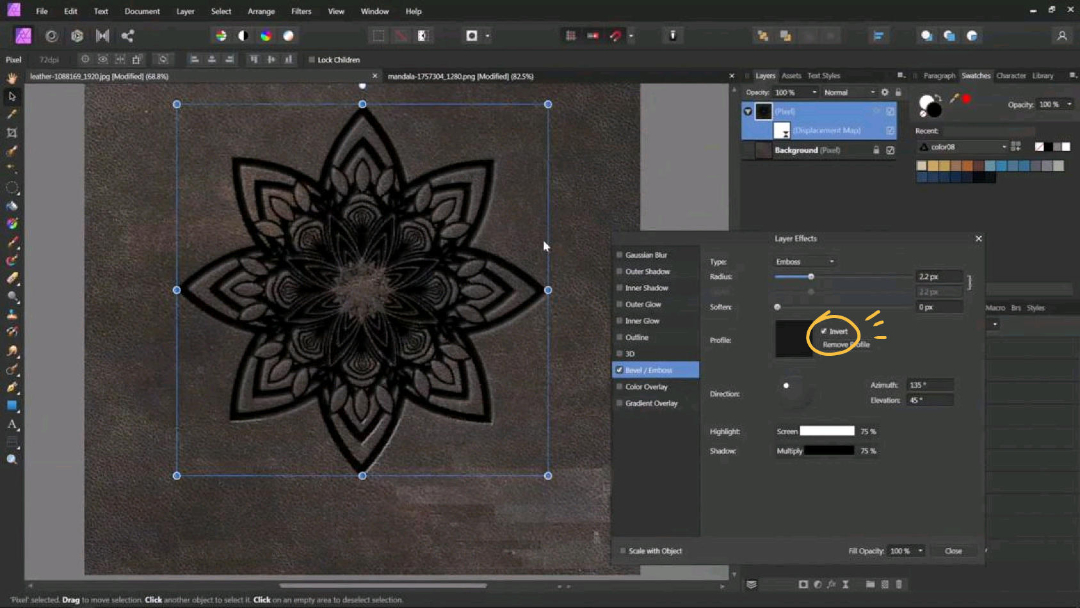
ベベルとエンボスにチェックを入れて、テキストをクリックして編集画面を表示させ、

反転させる。

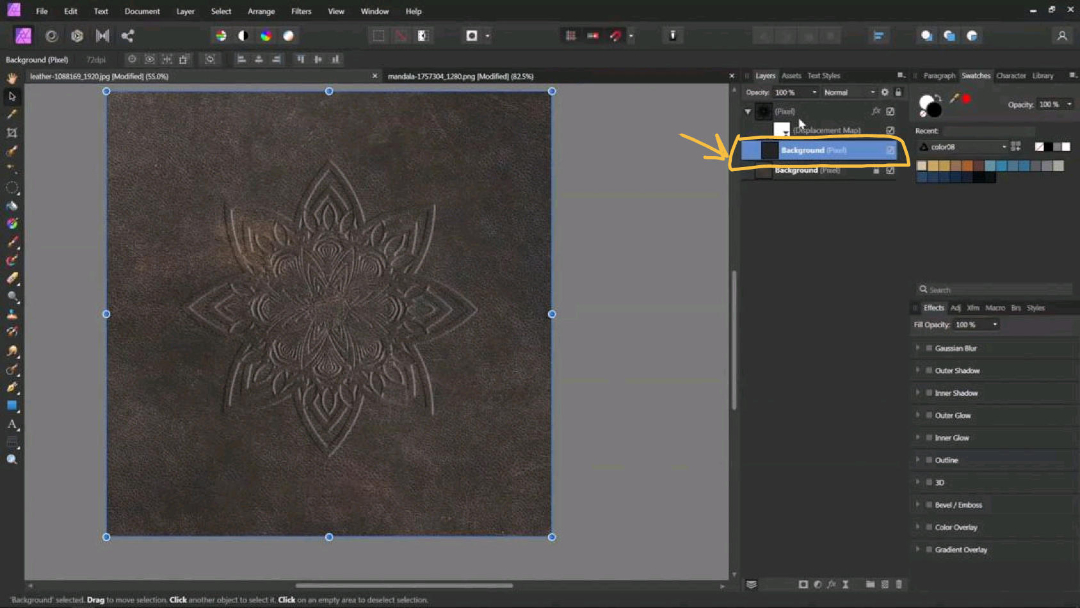
デザインの中に河野テクスチャーを出したい場合は、クリッピングマスクで背景のレイヤーを中に複製して入れましょう。


コメント 作品をシェア!