全てのアイテムを整列させる方法を前回紹介しましたが、今回はクラスを使ってアイテムを特定して、その特定されたアイテムだけ整列を変更する。
4番目のアイテムにi4のクラスを与えて、
.i4 {}
の中にalign-self: を入れて特定のアイテムだけ整列を変更する方法。
align-self: で、特定のアイテムだけ整列を変える
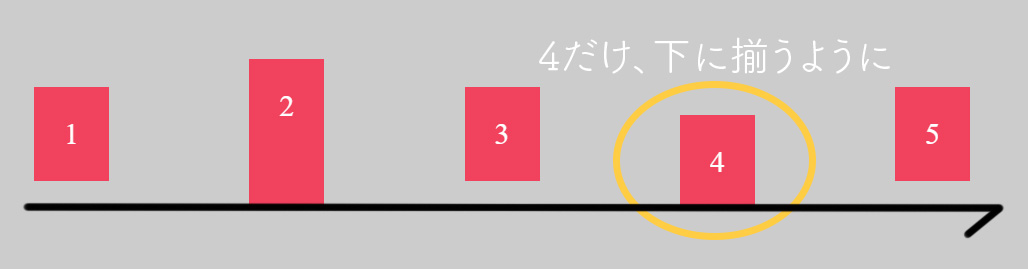
align-self: flex-end; / 特定のアイテムを下揃えに
アイテム2は、高さを指定してあるので、2が起点になって、4が下揃えになった。
1, 2, 3, 5は中央揃えになっている。
そして、4には
.i4 { align-self: flex-end;}
を与えると、一番高い2の下と揃うように整列された。

align-self: flex-end;のコードはこちら
See the Pen
CSS align-self: flex-end; by aiworldexplore (@aiworldexplore)
on CodePen.
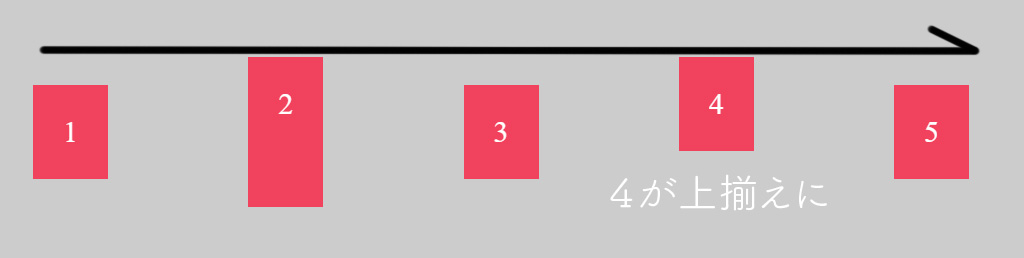
align-self: flex-start; / 特定のアイテムを上揃えにする
逆に上に揃えたい時は、align-self: flex-start;が使える。

コード
See the Pen
CSS align-self: flex-start; by aiworldexplore (@aiworldexplore)
on CodePen.
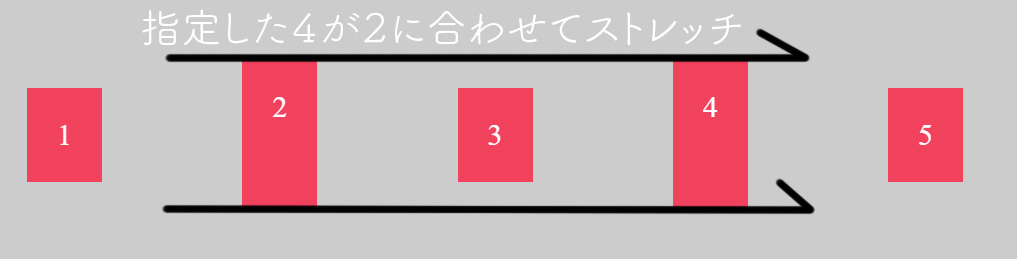
align-self: stretch; / 特定のアイテムをストレッチさせる

一番高さのある2に合わせて、4も同じ高さにしたい場合、stretchが使える。
コード
See the Pen
CSS/flexbox/ align-self: stretch; by aiworldexplore (@aiworldexplore)
on CodePen.


コメント 作品をシェア!